JavaFx基础学习【二】:Stage
一、介绍
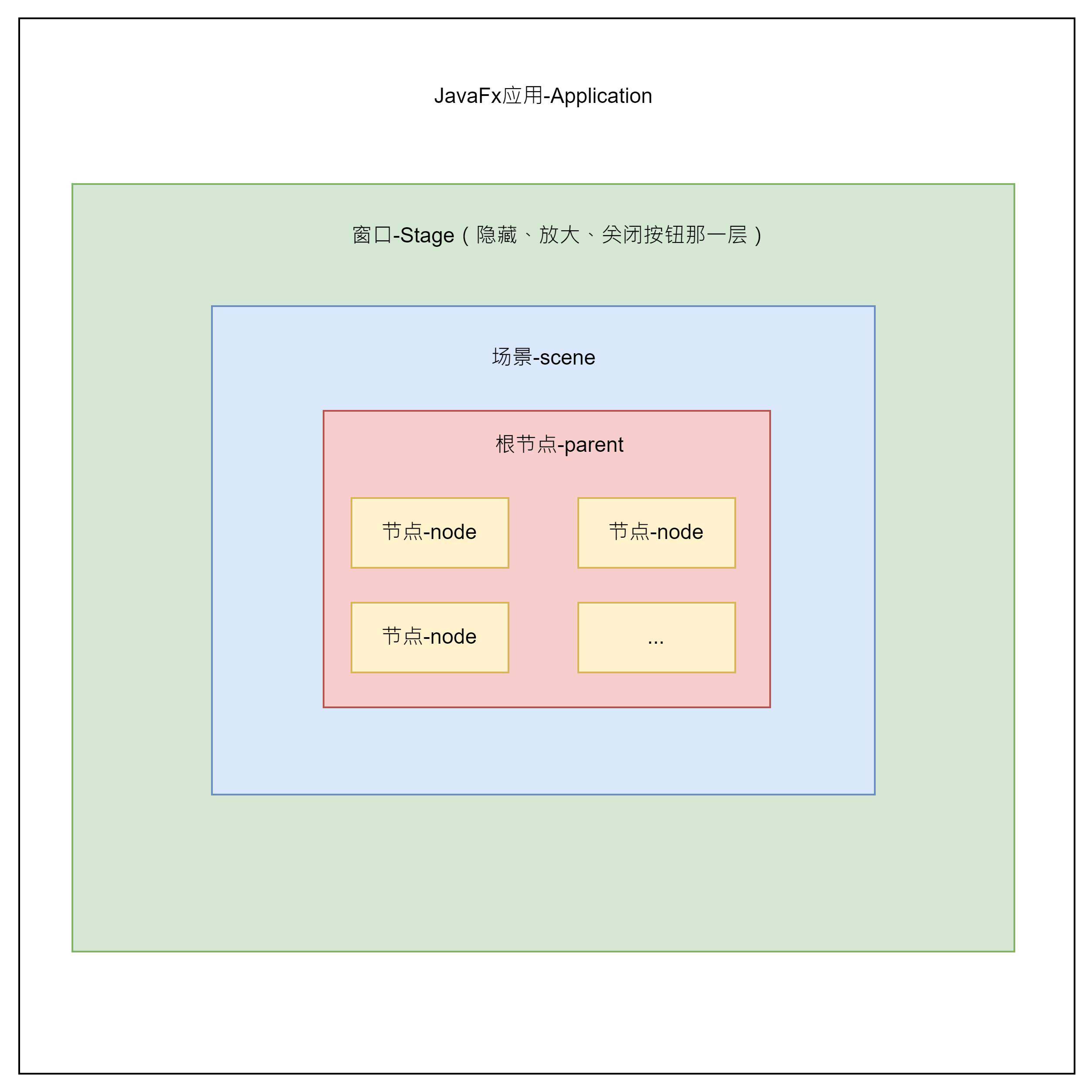
窗口Stage为图中标绿部分:

实际为如下部分:
不同的操作系统表现的样式不同,以下都是以Windows操作系统为例,为了使大家更清楚Stage是那部分,直接看以下图,可能更清楚:

有点潦草,但意思就是窗口框体
二、窗口Stage常用属性
·Title,窗口标题
·icon,窗口图标
·resizable,窗口是否可改变大小
·x,y,应用显示在桌面位置
·width,height,窗口宽、高
·StageStyle,窗口风格
·Modality,窗口是否模态
·event,窗口事件
·还有更多属性,这里就不一一罗列并且体验啦
三、常用属性使用及演示
1、Title,设置窗口的标题
public class App extends Application{@Overridepublic void start(Stage primaryStage) throws Exception {primaryStage.setTitle("我的应用");primaryStage.show();}public static void main(String[] args ){launch(args);}
}效果:可以看到窗口的名称已经变为“我的应用”:

2、icon,设置窗口的图标,此处的图标为阿里巴巴矢量图标库中下载使用的,敢兴趣的小伙伴可以进行下载使用
primaryStage.getIcons().add(new Image("icon/cookie.png"));效果:可以看到窗口的图标已经变为我们自定义的图标:

3、resizable,是否允许改变窗口大小
默认的情况下是true,当我们将鼠标移动至窗口边缘时,可以拖动任意改变窗口大小,我们将resizable设置为false,进行验证效果
primaryStage.setResizable(false);效果:可以看到当我们将鼠标移动至窗口边缘时,无法拖拉进行窗口大小改变,此处请自行验证
4、x,y,用于设置窗口在桌面上显示的位置
默认情况下,当我们没有设置x,y时,窗口显示在桌面正中,当我们设置x,y时,窗口就将按照我们的设置进行显示,以下进行小狗演示
primaryStage.setX(20);
primaryStage.setY(20);效果:可以看到当我们设置了窗口x,y之后,窗口将按照具体位置进行展示,,此处请自行验证
5、width,height,用于设置窗口大小
primaryStage.setWidth(200);
primaryStage.setHeight(200);效果:可以看到窗口大小随着我们设置width,height进行改变:

6、StageStyle,用户设置窗口的样式
我们可以通过枚举类选择窗口样式,默认的窗口样式为“DECORATED”
枚举类StageStyle有以下样式:
- DECORATED
- UNDECORATED
- TRANSPARENT
- UTILITY
- UNIFIED
我们逐一体验下以上所有样式
1)DECORATED
用纯白背景和平台装饰定义一个普通的窗口样式
primaryStage.initStyle(StageStyle.DECORATED);效果如下:

2)UNDECORATED
定义一个窗口样式,背景为纯白,没有任何装饰
primaryStage.initStyle(StageStyle.UNDECORATED);该样式有以下两种情况:
·当我们没有为Stage设置Sence时,我们在桌面上将看不到任何东西
·当我们有为Stage设置Sence时,可以看到,该窗口样式的最大特点就是,我们看不到标题、图表、隐藏按钮,全屏按钮、关闭按钮那一栏,效果如下:

3)TRANSPARENT
定义具有透明背景且没有装饰的窗口样式。
primaryStage.initStyle(StageStyle.TRANSPARENT);光凭肉眼上看,与UNDECORATED样式一致,具体还需后面仔细体验才能知道:

4)UTILITY
定义具有纯白背景和用于实用程序窗口的最小平台装饰的样式。
primaryStage.initStyle(StageStyle.UTILITY);可以看到,该样式的窗口是没有图表、隐藏按钮以及全屏按钮的,效果如下:

5)UNIFIED
使用平台装饰定义窗口样式,并消除客户端区域和装饰之间的边界。客户区背景与装修统一
primaryStage.initStyle(StageStyle.UNIFIED);光凭肉眼上看,该窗口样式与DECORATED一致,具体还需后面仔细体验才能知道:

·
7、Modality,窗口是否模态
Modality有以下枚举类型:
- NONE
- WINDOW_MODAL
- APPLICATION_MODAL
1)Modality之NONE,就是我们窗口默认的配置:
public class App extends Application{@Overridepublic void start(Stage primaryStage) throws Exception {// 节点nodeButton button = new Button("open new scene");// 给按钮添加点击事件,点击后打开一个新的窗口button.setOnAction(e -> {Label label = new Label("我是新窗口");BorderPane borderPane = new BorderPane(label);Scene scene = new Scene(borderPane);Stage stage = new Stage();stage.setScene(scene);stage.show();});BorderPane borderPane = new BorderPane(button);// 场景sceneScene scene = new Scene(borderPane, 300, 300);// 窗口StageprimaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args ){launch(args);}
}以上我们没有设置Modality,你也可以添加以下配置
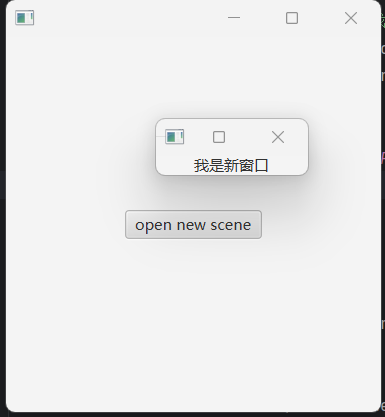
stage.initModality(Modality.NONE);以上当我们点击按钮时,将会打开一个新的窗口,而且此时,我们可以操作其他窗口,效果如下:

可以看到,最大窗口的关闭是可以点击的
2)、Modality之APPLICATION_MODAL
当我们为新窗口添加如下配置时,我们便不能操作其他窗口了:
stage.initModality(Modality.APPLICATION_MODAL);效果如下:

可以看到,最大窗口的关闭是不可以点击的
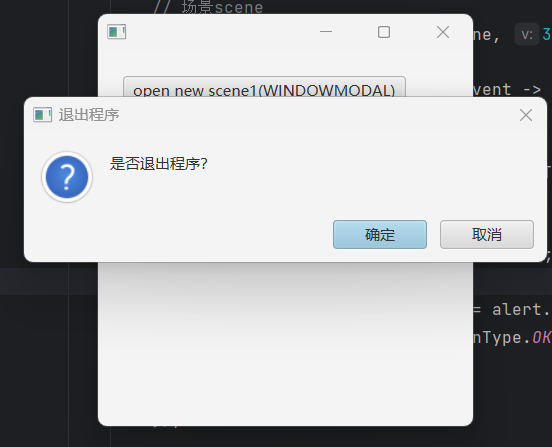
3)Modality之WINDOW_MODAL
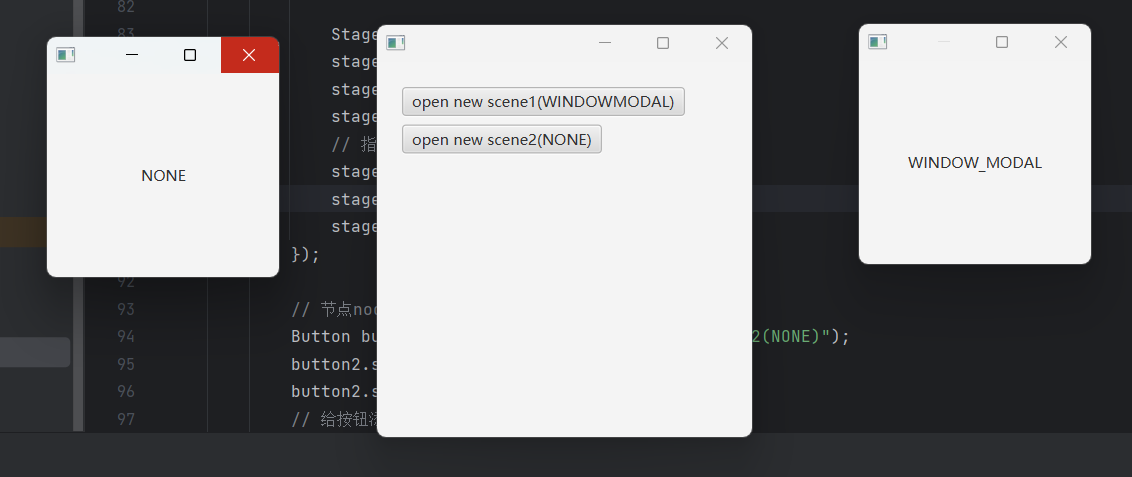
public class App extends Application{@Overridepublic void start(Stage primaryStage) throws Exception {// 节点node1Button button = new Button("open new scene1(WINDOW_MODAL)");button.setLayoutX(20);button.setLayoutY(20);// 给按钮添加点击事件,点击后打开一个新的窗口button.setOnAction(e -> {Label label = new Label("WINDOW_MODAL");BorderPane borderPane = new BorderPane(label);Scene scene = new Scene(borderPane);Stage stage = new Stage();stage.setWidth(200);stage.setHeight(200);stage.setScene(scene);// 指定父窗口,配合WINDOW_MODAL使用stage.initOwner(primaryStage);stage.initModality(Modality.WINDOW_MODAL);stage.show();});// 节点node2Button button2 = new Button("open new scene2(NONE)");button2.setLayoutX(20);button2.setLayoutY(50);// 给按钮添加点击事件,点击后打开一个新的窗口button2.setOnAction(e -> {Label label = new Label("NONE");BorderPane borderPane = new BorderPane(label);Scene scene = new Scene(borderPane);Stage stage = new Stage();stage.setWidth(200);stage.setHeight(200);stage.setScene(scene);stage.show();});AnchorPane anchorPane = new AnchorPane();anchorPane.getChildren().add(button);anchorPane.getChildren().add(button2);// 场景sceneScene scene = new Scene(anchorPane, 300, 300);// 窗口StageprimaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args ){launch(args);}
}当我们点击两次NONE按钮,生成两个NONE模态生效的窗口,再点击一次WINDOW_MODAL按钮,发现,由于WINDOW_MODAL的父窗口就是我们一开始看到的窗口,该窗口是不能够点击使用的,而两个NONE窗口是能够正常使用的,以上就是WINDOW_MODAL模态类型的使用,效果如下:

可以看到,NONE模态窗口是可以操作的,WINDOW_MODAL也可以,但是最大窗口不行
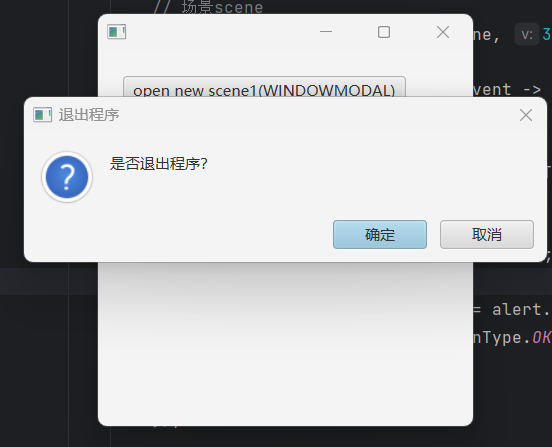
8、event,事件
如关闭窗口事件
//Platform.setImplicitExit(false);
primaryStage.setOnCloseRequest(event -> {event.consume();Alert alert = new Alert(Alert.AlertType.CONFIRMATION);alert.setTitle("退出程序");alert.setHeaderText(null);alert.setContentText("是否退出程序?");Optional<ButtonType> result = alert.showAndWait();if(result.get().equals(ButtonType.OK)){Platform.exit();}
});显示效果如下:

四、其他章节
待补充
相关文章:

JavaFx基础学习【二】:Stage
一、介绍 窗口Stage为图中标绿部分: 实际为如下部分: 不同的操作系统表现的样式不同,以下都是以Windows操作系统为例,为了使大家更清楚Stage是那部分,直接看以下图,可能更清楚: 有点潦草&…...

C语言——动态内存函数(malloc、calloc、realloc、free)
了解动态内存函数 前言:一、malloc函数二、calloc函数三、realloc函数四、free函数 前言: 在C语言中,动态内存函数是块重要的知识点。以往,我们开辟空间都是固定得,数组编译结束后就不能继续给它开辟空间了࿰…...

Redis数据结构——Redis简单动态字符串SDS
定义 众所周知,Redis是由C语言写的。 对于字符串类型的数据存储,Redis并没有直接使用C语言中的字符串。 而是自己构建了一个结构体,叫做“简单动态字符串”,简称SDS,比C语言中的字符串更加灵活。 SDS的结构体是这样的…...

【计算机网络】TCP协议超详细讲解
文章目录 1. TCP简介2. TCP和UDP的区别3. TCP的报文格式4. 确认应答机制5. 超时重传6. 三次握手7. 为什么两次握手不行?8. 四次挥手9. 滑动窗口10. 流量控制11. 拥塞控制12. 延时应答13. 捎带应答14. 面向字节流15. TCP的连接异常处理 1. TCP简介 TCP协议广泛应用于可靠性要求…...

Salesforce特别元数据部署技巧
标准的picklist字段部署 <?xml version"1.0" encoding"UTF-8" standalone"yes"?> <Package xmlns"http://soap.sforce.com/2006/04/metadata"><types><members>Opportunity.StageName</members><…...

[前端系列第2弹]CSS入门教程:从零开始学习Web页面的样式和布局
在这篇文章中,我将介绍CSS的基本概念、语法、选择器、属性和值,以及如何使用它们来定义Web页面的外观和布局。还将给一些简单而实用的例子,可以跟着我一步一步地编写自己的CSS样式表。 目录 一、什么是CSS 二、CSS的语法 三、CSS的选择器 …...

非计算机科班如何丝滑转码?
转码,也就转行为程序员,已成为当今数字化时代的一种重要技能。随着科技的发展,越来越多的人开始意识到掌握编程技能的重要性,而非计算机科班出身的朋友们,想要丝滑转码,也许可以从以下几个方面入手。 一、明…...

亿发创新中医药信息化解决方案,自动化煎煮+调剂,打造智能中药房
传统中医药行业逐步复兴,同时互联网科技和人工智能等信息科技助力中医药行业逐步实现数字化转型。利用互联网、物联网、大数据等科技,实现现代科学与传统中医药的结合,提供智能配方颗粒调配系统、中药自动化调剂系统、中药煎配智能管理系统、…...

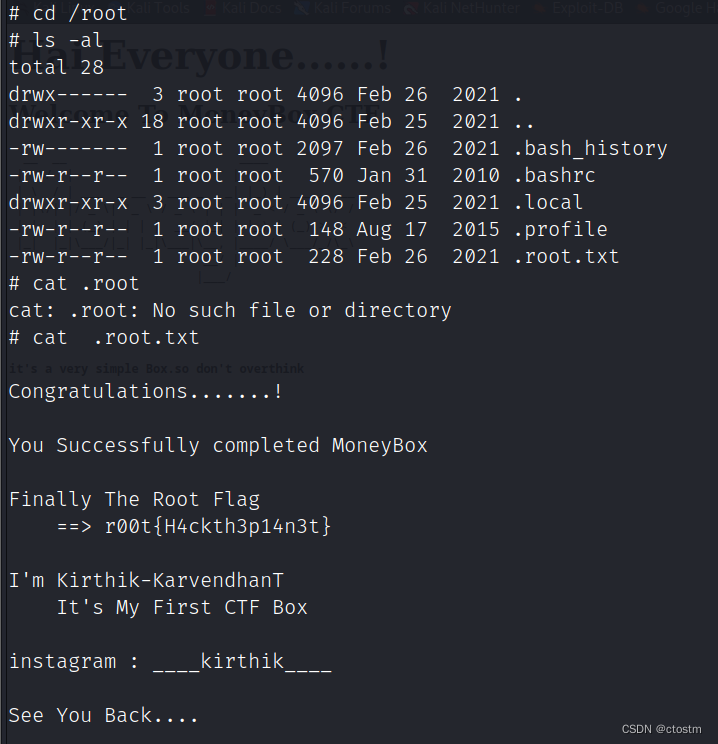
Vulnhub: MoneyBox: 1靶机
kali:192.168.111.111 靶机:192.168.111.194 信息收集 端口扫描 nmap -A -sC -v -sV -T5 -p- --scripthttp-enum 192.168.111.194 ftp匿名登录发现trytofind.jpg 目录爆破发现blogs目录 gobuster dir -u http://192.168.111.194 -w /usr/share/word…...

[国产MCU]-BL602开发实例-LCD1602 I2C驱动
LCD1602 I2C驱动 文章目录 LCD1602 I2C驱动1、LCD1602/LCD2004介绍2、硬件准备3、驱动实现本文将详细介绍如何在K210中驱动LCD1602/LCD2004 I2C显示屏。 1、LCD1602/LCD2004介绍 LCD1602液晶显示器是广泛使用的一种字符型液晶显示模块。它是由字符型液晶显示屏(LCD)、控制驱…...

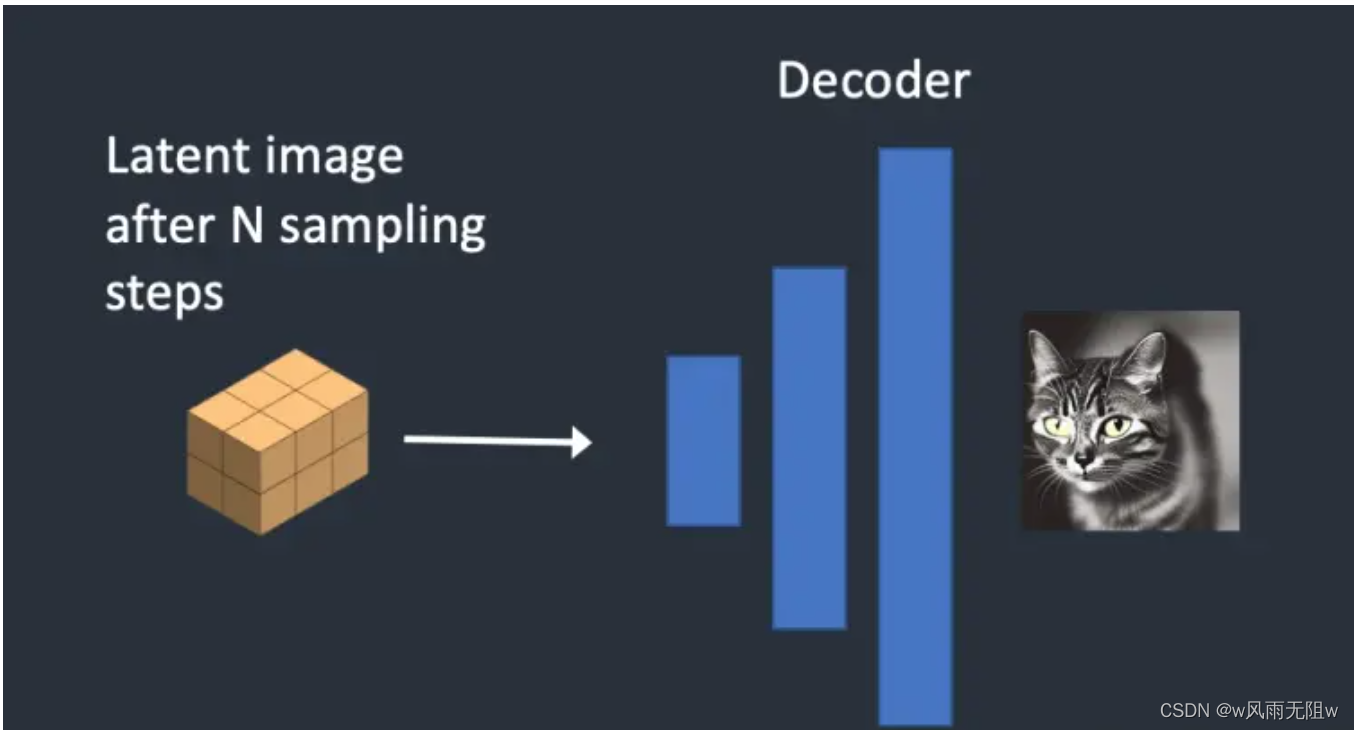
AI 绘画Stable Diffusion 研究(七) 一文读懂 Stable Diffusion 工作原理
大家好,我是风雨无阻。 本文适合人群: 想要了解AI绘图基本原理的朋友。 对Stable Diffusion AI绘图感兴趣的朋友。 本期内容: Stable Diffusion 能做什么 什么是扩散模型 扩散模型实现原理 Stable Diffusion 潜扩散模型 Stable Diffu…...

URLSearchParams:JavaScript中的URL查询参数处理工具
文章目录 导言:一、URLSearchParams的来历二、URLSearchParams的作用三、URLSearchParams的方法和属性四、使用示例五、注意事项六、结论参考资料 导言: 在Web开发中,处理URL查询参数是一项常见的任务。为了简化这一过程,JavaScr…...

1.4 数据库管理与优化
数据库管理与优化 文章目录 数据库管理与优化1. 数据库概述1.1 数据库的定义和作用1.2 数据库管理系统(DBMS) 2. 数据库模型2.1 关系型数据库**2.2 非关系型数据库 3. 数据库设计3.1 数据库设计原则3.2 数据库设计步骤 4. 数据库优化4.1 数据库性能优化4…...

T113-S3 Tina-Linux -- 2.开发板使用
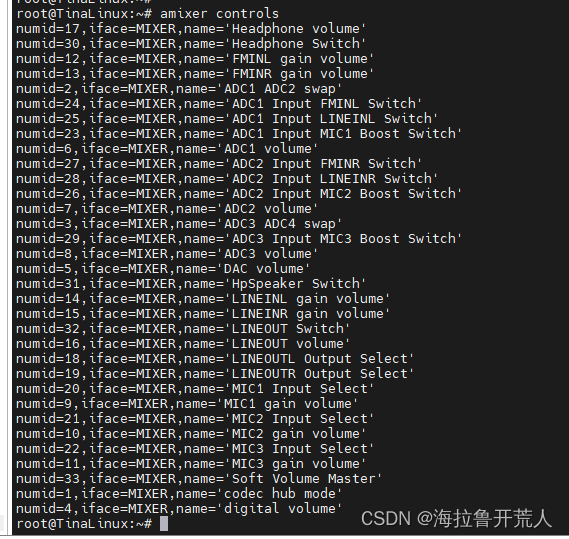
1. 硬件环境 1.1 开发板 型号:100ASK_T113-PRO Base V1.1(韦东山)配置:CPU:T113-S3,RAM:128MB,ROM:128MB 2. 各模块使用 2.1 wifi wifi模组型号:XR829…...

Django-配置邮箱功能(一):使用django自带的发送邮件功能
一、获取邮箱授权码 以QQ邮箱为例子: 1、进入到设置,找到账户 2、开启POP3等服务,点击管理服务 3、进入管理服务,生成授权码 4、按照要求发送短信就可以了 5、将授权码复制保存,离开界面就看不到了 二、django项目中…...

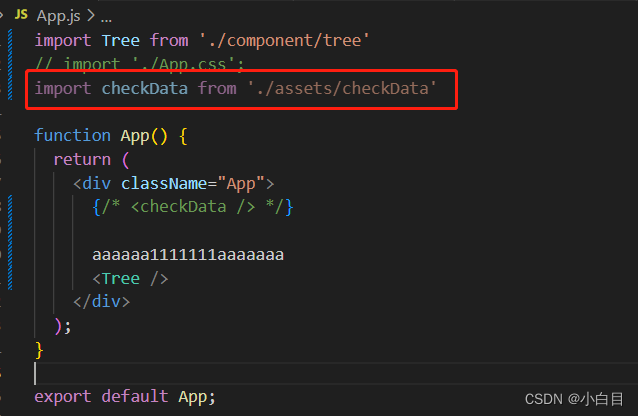
JS实现树形结构、一维数组以及map之间的转换
const treeData[ {id:1, name:中国, children:[ {id:11,name:河南省,children:[{id:111,name:南阳市,children:[{id:1111,name:淅川县,children:null}]},{id:112,name:郑州市,children:[{id:1121,name:中牟县,children:null}]}] }, {id:22,name:广东省,children:[{id:221,name:…...

Vue中自定义.js变量
1、定义.js文件 order.js文件内容: // 订单是否报账 const EXPENESS_STATUS_NO0; const EXPENESS_STATUS_YES1; // 状态 0-未发货 1-发货 2-确认收获 const STATUS_NO0; const STATUS_SEND1; const STATUS_DELIVERY2; // 如何不加这个,vue中引…...

基于深度信念神经网络+长短期神经网络的降雨量预测,基于dbn-lstm的降雨量预测,dbn原理,lstm原理
目录 背影 DBN神经网络的原理 DBN神经网络的定义 受限玻尔兹曼机(RBM) LSTM原理 DBN-LSTM的降雨量预测 基本结构 主要参数 数据 MATALB代码 结果图 展望 背影 DBN是一种深度学习神经网络,拥有提取特征,非监督学习的能力,通过dbn进行无监督学习提取特征,然后长短期神经…...

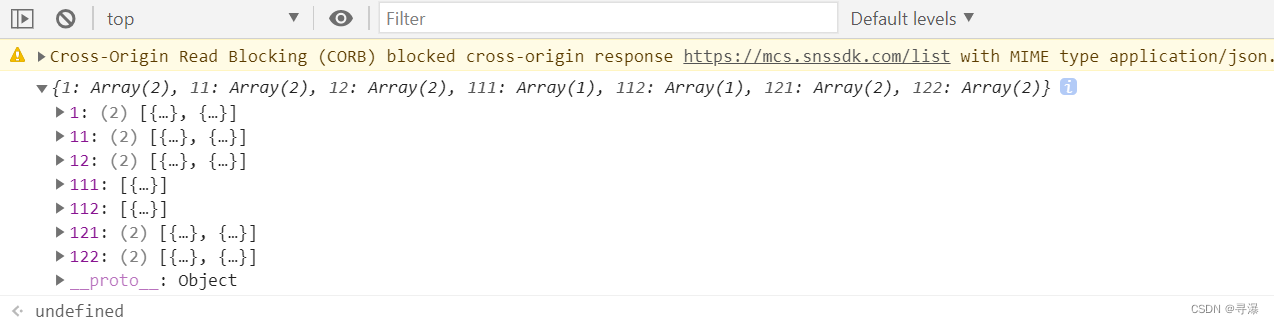
SyntaxError: Cannot use import statement outside a module
node环境运行报错: 解决步骤: 1. npm init -y 2. 在 package.json 文件中加入一条:"type": "module", 3. 保存后再执行即可 附:最好是不要在node用import,否则需要上次配置 建议1:用re…...

为什么要做数据可视化系统
数据可视化系统在当今数字时代发挥着重要的作用,成为许多组织和企业的不可或缺的工具。随着信息爆炸式增长和数据处理的需求不断增加,数据可视化系统帮助人们更好地理解和分析数据,为决策提供重要支持。数聚股份将详细介绍为什么要做数据可视…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
