校验vue prop的几种方式
校验vue prop的几种方式
vue 要求将传递给组件的任何数据显式声明为 props。此外,它还提供了强大的内置机制来验证该数据。这充当组件和父级组件之间的约定,并确保组件能按预期使用。
让我们看看怎么对props进行校验。它可以帮助我们在开发和调试过程中减少错误并提高整体代码质量。
基础
原始类型
验证基本类型就像将类型选项设置为基本类型构造函数一样简单。
<script lang="ts">
import Vue, { PropType } from 'vue'
enum Position {TOP = 'top',RIGHT = 'right',BOTTOM = 'bottom',LEFT = 'left',
}
export default {props: {position: {type: String as PropType<Position>,default: Position.BOTTOM,},},
};
</script>
复杂类型
复杂类型也可以用同样的方式进行验证。
export default {props: {// 带有默认值的对象propE: {type: Object,default(rawProps) {return { message: 'hello' }}},// 带有默认值的数组propF: {type: Array,default() {return []}},// 带有默认值的函数propG: {type: Function,default() {return 'Default function'}}}
}
type可以是以下几个值:
NumberStringBooleanArrayObjectDateFunctionSymbol
此外,type还可以是自定义类或构造函数,并且将通过instanceof检查进行断言。例如,给定以下类:
class Person {constructor(firstName, lastName) {this.firstName = firstNamethis.lastName = lastName}
}
我们同样可以把Person用作 prop 类型
export default {props: {author: Person}
}
高级验证
验证器功能
Props 支持验证器函数的使用。该函数接受 prop 的原始值,并且必须返回一个布尔值来确定该 prop 是否有效
export default {prop: {validator(value) {return ['success', 'warning', 'danger'].includes(value)}},
}
使用枚举
有时我们想将值缩小到一个特定的集合,这可以通过伪造一个枚举来完成,如下所示:
export const Position = Object.freeze({TOP: "top",RIGHT: "right",BOTTOM: "bottom",LEFT: "left"
});
它可以在验证器中导入和使用,也可以作为默认值。
<template><span :class="`arrow-position--${position}`">{{ position }}</span>
</template><script>
import { Position } from "./types";
export default {props: {position: {validator(value) {return Object.values(Position).includes(value);},default: Position.BOTTOM,},},
};
</script>
最后,父组件还可以导入并使用此枚举,从而消除我们应用程序中魔术字符串的使用。
<template><DropDownComponent :position="Position.BOTTOM" />
</template><script>
import DropDownComponent from "./components/DropDownComponent.vue";
import { Position } from "./components/types";
export default {components: {DropDownComponent,},data() {return {Position,};},
};
</script>
布尔转换
布尔属性具有独特的行为。属性的存在与否可以决定 prop 的值。
<!-- 相当于 :disabled="true" -->
<MyComponent disabled /><!-- 相当于 :disabled="false" -->
<MyComponent />
TypeScript
将 Vue 的内置 prop 验证与 TypeScript 相结合可以让我们更好地控制这种机制,因为 TypeScript 本身支持接口和枚举。
Interfaces
我们可以使用interface和PropType来定义复杂的 prop 类型。这确保了传递的对象将具有特定的结构。
<script lang="ts">
import Vue, { PropType } from 'vue'
interface Book {title: stringauthor: stringyear: number
}
const Component = Vue.extend({props: {book: {type: Object as PropType<Book>,required: true,validator (book: Book) {return !!book.title;}}}
})
</script>
真正的枚举
前面我们已经讲解过如何在 Javascript 中伪造枚举。TypeScript 不需要这样做,因为原生支持枚举。
<script lang="ts">
import Vue, { PropType } from 'vue'
interface Book {title: stringauthor: stringyear: number
}
const Component = Vue.extend({props: {book: {type: Object as PropType<Book>,required: true,validator (book: Book) {return !!book.title;}}}
})
</script>
vue3
当在vue3使用带有 Options 或 Composition API 时,上述所有内容均有效。不同之处在于,在<script setup>使用Props 时必须使用defineProps()进行声明:
<script setup>
const props = defineProps(['foo'])
console.log(props.foo)
</script><script setup>
defineProps({title: String,likes: Number
})
</script>
或者当使用 TypeScript 时,在<script setup>可以使用纯类型注释来声明 props:
<script setup lang="ts">
defineProps<{title?: stringlikes?: number
}>()
</script>
或者使用interface
<script setup lang="ts">
interface Props {foo: stringbar?: number
}
const props = defineProps<Props>()
</script>
最后,在使用基于类型的声明时声明默认值:
<script setup lang="ts">
interface Props {foo: stringbar?: number
}
const { foo, bar = 100 } = defineProps<Props>()
</script>
相关文章:

校验vue prop的几种方式
校验vue prop的几种方式 vue 要求将传递给组件的任何数据显式声明为 props。此外,它还提供了强大的内置机制来验证该数据。这充当组件和父级组件之间的约定,并确保组件能按预期使用。 让我们看看怎么对props进行校验。它可以帮助我们在开发和调试过程中…...

vue+springboot 前后端分离 上传文件处理后再下载,并且传递参数
vue代码 <template><div><input type"file" ref"fileInput" accept".json"/><el-button click"upload">上传</el-button></div> </template><script> export default {name: "…...

【Linux操作系统】举例解释Linux系统编程中文件io常用的函数
在Linux系统编程中,文件IO操作是非常常见和重要的操作之一。通过文件IO操作,我们可以打开、读取、写入和关闭文件,对文件进行定位、复制、删除和重命名等操作。本篇博客将介绍一些常用的文件IO操作函数。 文章目录 1. open()1.1 原型、参数及…...

Ubuntu和centos版本有哪些区别
Ubuntu和CentOS是两个非常流行的Linux发行版,它们在一些方面有一些区别,如下所示: CentOS的版本发布周期相对较长,主要是因为它是基于RedHatEnterpriseLinux(RHEL)的。这意味着在RHEL发布后才能推出对应的CentOS版本。而Ubuntu则在…...

Netty:ChannelHandler抛出异常,对应的channel被关闭
说明 使用Netty框架构建的socket服务端在处理客户端请求时,每接到一个客户端的连接请求,服务端会分配一个channel处理跟该客户端的交互。如果处理该channel数据的ChannelHandler抛出异常没有捕获,那么该channel会关闭。但服务端和其它客户端…...

pytest结合 allure 打标记之的详细使用
前言 前面我们提到使用allure 可以生成漂亮的测试报告,下面就Allure 标记我们做详细介绍。 allure 标记 包含:epic,feature, story, title, testcase, issue, description, step, serverity, link, attachment 常用的标记 allure.feature…...

【linux】2 软件管理器yum和编辑器vim
目录 1. linux软件包管理器yum 1.1 什么是软件包 1.2 关于rzsz 1.3 注意事项 1.4 查看软件包 1.5 如何安装、卸载软件 1.6 centos 7设置成国内yum源 2. linux开发工具-Linux编辑器-vim使用 2.1 vim的基本概念 2.2 vim的基本操作 2.3 vim正常模式命令集 2.4 vim末行…...

Angular中的ActivatedRoute和Router
Angular中的ActivatedRoute和Router解释 在Angular中,ActivatedRoute和Router是两个核心的路由服务。他们都提供可以用来检查和操作当前页面路由信息的方法和属性。 ActivatedRoute ActivatedRoute是一个保存关于当前路由状态(如路由参数、查询参数以…...

Layui精简版,快速入门
目录 LayUI之入门 1.什么是layui 2.layui入门 3.自定义模块 4.用户登录 5.主页搭建 LayUI之动态树 main.jsp main.js LayUI之动态选项卡 1.选项卡 main.jsp main.js 2.用户登录 User.java UserDao.java UserAction.java R.java LayUI之用户管理 1.用户查询…...

SSH远程Ubuntu教程
SSH远程Ubuntu教程 目录 什么是SSH?SSH的优点在Ubuntu上启用SSH服务连接到远程Ubuntu服务器SSH的常用命令 1. 什么是SSH? SSH(Secure Shell)是一种网络协议,用于在不安全的网络中安全地远程登录和执行命令。它使用…...

NPM与外部服务的集成(下)
目录 1、撤消访问令牌 2、在CI/CD工作流中使用私有包 2.1 创建新的访问令牌 持续整合 持续部署 交互式工作流 CIDR白名单 2.2 将令牌设置为CI/CD服务器上的环境变量 2.3 创建并签入特定于项目的.npmrc文件 2.4 令牌安全 3、Docker和私有模块 3.1 背景:运…...

Flask Web开发实战(狼书)| 笔记第1、2章
前言 2023-8-11 以前对网站开发萌生了想法,又有些急于求成,在B站照着视频敲了一个基于flask的博客系统。但对于程序的代码难免有些囫囵吞枣,存在许多模糊或不太理解的地方,只会照葫芦画瓢。 而当自己想开发一个什么网站的时&…...

PHP利用PCRE回溯次数限制绕过某些安全限制实战案例
目录 一、正则表达式概述 有限状态自动机 匹配输入的过程分别是: DFA(确定性有限状态自动机) NFA(非确定性有限状态自动机) 二、回溯的过程 三、 PHP 的 pcre.backtrack_limit 限制利用 例题一 回溯绕过步骤 &…...

读书笔记 |【项目思维与管理】➾ 顺势而动
读书笔记 |【项目思维与管理】➾ 顺势而动 一、企业步入“终结者时代”二、过去成功的经验也许是最可怕的三、做好非重复性的事四、适应客户是出发点五、向知识型企业转变六、速度是决胜条件 💖The Begin💖点点关注,收藏不迷路💖 …...

开发利器:接口代理和接口模拟工具
前端开发过程往往需要和后端对接接口,而且一般开发都是前后端同步开发,这就难免出现接口提供滞后的问题,从而导致我们前端开发 UI 开发完成而无法调试的问题。面对这种问题,一般我们会有很多种方式处理,比如在代码中写一些模拟数据,或者打断点调试,或者用代理工具 Fidde…...

MAVEN利器:一文带你了解MAVEN以及如何配置
前言: 强大的构建工具——Maven。作为Java生态系统中的重要组成部分,Maven为开发人员提供了一种简单而高效的方式来构建、管理和发布Java项目。无论是小型项目还是大型企业级应用,Maven都能帮助开发人员轻松处理依赖管理、编译、测试和部署等…...

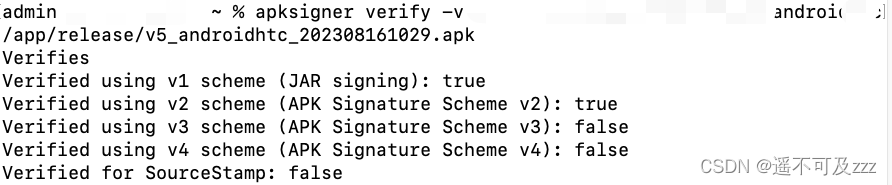
解决 adb install 错误INSTALL_FAILED_UPDATE_INCOMPATIBLE
最近给游戏出包,平台要求 v1 签名吧,AS 打包后,adb 执行安装到手机,我用的设备是google pixel6 , android 系统 13, 提示如下: adb install -r v5_android_202308161046.apk Performing Streamed Install a…...

学习Vue:Event Bus 与 Provide/Inject
在Vue.js中,兄弟组件通信是指两个没有直接父子关系的组件之间如何进行数据传递和通信。为了实现兄弟组件通信,我们可以借助Vue的一些特性,如Event Bus和Provide/Inject。让我们一起来深入了解这些方法,并通过实例来看看如何实现兄…...

Java 工具类之JSON key根据ASCII排序
Java按键值字典序排列 参数按照KEY值进行字典序排序(按照KEY值的ASCII码从小到大),并用&作为各参数之间的分隔符将参数拼接成字符串。这里用到了SortedMap,复制以下代码开箱即用~ /*** getSortedString 对参数按照Key进行ASCII排序* param jsonObject 请求参数…...

深兰科技提出新多模态谣言监测模型,刷新世界纪录
近日,深兰科技旗下深兰科技科学院投稿的《基于二部特定事件树的分层表示的谣言检测》(Rumor Detection With Hierarchical Representation on Bipartite Ad Hoc Event Trees)研究论文被全球人工智能领域*期刊《IEEE Transactions on Neural Networks and Learning S…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
