背上沉重的书包准备面试之react篇
目录
react特性?
react生命周期?
state和props区别
react中setState执行机制?
在react类组件形式中,setState第二个参数的作用?
react事件机制?
react事件绑定方式有哪些?
react组件之间如何通信?
react中key有什么作用?
react函数组件和类组件的理解和区别?
受控组件和非受控组件的理解?应用场景?
react refs的作用是什莫?
高阶组件的理解和应用场景?
react hooks的理解?解决了什么问题?
react redux的理解?工作原理?
redux中间件的理解?
react常用的钩子?
沉重,太沉重了。。。没理好捏,等我脑子歇歇再好好补充一下
react特性?
React 是一个用于构建用户界面的 JavaScript 库,它具有以下特性:
组件化开发:React 基于组件化思想,将 UI 拆分为独立、可重用的组件。每个组件负责管理自己的状态和渲染逻辑,使代码更模块化、可维护和可测试。
虚拟 DOM:React 使用虚拟 DOM 技术,通过在内存中构建虚拟 DOM 树,然后通过对比前后两次虚拟 DOM 的差异,只对实际变动的部分进行更新,以提高性能和效率。
单向数据流:React 推崇单向数据流,即数据的流动是单向的,从父组件传递给子组件。这种设计使得数据流清晰可追踪,易于调试和理解。
JSX 语法:React 使用 JSX 语法,它是一种 JavaScript 和 HTML 结合的语法扩展,允许开发者在 JavaScript 中编写类似 HTML 的标记结构,并且能够直接引用组件。
高效的更新策略:通过使用虚拟 DOM 和精确的差异计算算法,React 可以高效地更新和渲染组件,只更新需要改变的部分,而不是重新渲染整个页面。
生命周期方法:React 组件具有生命周期方法,用于在组件的不同阶段执行特定的逻辑操作。这些方法包括组件的创建、挂载、更新和销毁等阶段。
react生命周期?
挂载阶段(Mounting Phase):
constructor:组件的构造函数,在组件实例化时调用,用于初始化状态和绑定事件处理程序。
render:渲染方法,在组件挂载到 DOM 树上时调用,返回要显示的 JSX 元素。
componentDidMount:在组件第一次渲染完成后调用,通常用于进行异步数据获取、订阅事件等操作。
更新阶段(Updating Phase):
render:重新渲染方法,在组件的 props 或 state 发生变化时调用,返回要更新的 JSX 元素。
componentDidUpdate:在组件更新完成后调用,通常用于对 DOM 进行操作或触发其他副作用。
卸载阶段(Unmounting Phase):
componentWillUnmount:在组件从 DOM 中移除之前调用,用于清理工作,如取消订阅、清除定时器等。
除了以上的生命周期方法,React 16.3 版本引入了新的生命周期方法:
static getDerivedStateFromProps:在组件接收到新的 props 时调用,它允许组件根据新的 props 更新其 state。
shouldComponentUpdate:决定组件是否重新渲染,通过返回布尔值来控制是否进行重渲染。
state和props区别
在 React 中,state 和 props 是两个重要的概念,用于管理组件的数据。它们之间的区别如下:
定义:
state:组件的内部状态,是组件自身管理和维护的数据。通过 this.state 来访问和更新。
props:父组件传递给子组件的数据,是只读的,在子组件中不可直接修改。通过组件的函数参数(props)来访问。
数据来源:
state:通常在组件的构造函数中初始化,并可以通过 setState 方法进行更新。它是组件私有的,仅在组件内部可访问和修改。
props:作为父组件传递给子组件的数据,由父组件控制和管理,子组件无法直接修改。
更新机制:
state:当组件的 state 发生变化时,React 会自动重新渲染组件,并且更新相应的 DOM。
props:当父组件的 props 发生变化时,React 会将新的 props 传递给子组件,触发子组件的重新渲染。
影响范围:
state:影响组件本身及其子组件。更新组件的 state 可能导致组件及其子组件的重新渲染。
props:影响子组件。当父组件的 props 发生变化时,只有依赖这些 props 的子组件会重新渲染。
使用场景:
state:适用于组件内部管理的变化状态,如用户输入、计数器等。
props:适用于父子组件之间传递数据和通信,将数据从父组件传递给子组件。
总结来说,state 是组件私有的、可变的数据,由组件自身管理和更新。而 props 是父组件传递给子组件的只读数据,子组件无法直接修改。理解并正确使用 state 和 props 是 React 组件编程的重要基础。
react中setState执行机制?
在 React 中,setState 是一个用于更新组件状态的方法。当调用 setState 时,React 会触发一系列的操作来执行状态的更新过程,其执行机制如下:
合并更新:React 对连续多次调用的 setState 进行合并处理,以减少不必要的更新操作。如果在同一个事件循环中多次调用 setState,React 只会执行一次状态更新。
创建新的 state 队列:React 在内部创建一个待更新的状态队列,用于保存即将进行更新的状态数据。
批量更新:React 会在适当的时机(例如事件处理程序结束、生命周期方法中)对状态队列进行批量处理,以提高性能。在批量更新过程中,React 会根据算法确定最终的状态值,并准备进行实际的 DOM 更新。
触发重新渲染:在批量更新完成后,React 会检查组件是否需要重新渲染。它会通过比较前后的虚拟 DOM 树差异,只更新有变化的部分,从而提高效率。
调用生命周期方法和更新后的回调函数:如果组件的状态更新后需要执行其他操作,React 会调用相应的生命周期方法(如 componentDidUpdate)或传入的更新后的回调函数。
需要注意的是,由于 setState 是异步执行的,所以不能保证立即获取到更新后的状态。如果需要基于新的状态进行操作,应该在回调函数或生命周期方法中进行处理。
另外,React 还提供了一种使用函数作为 setState 的参数的方式。通过这种方式,可以利用前一个状态和当前的 props 来计算新的状态值,以避免因异步更新而导致的问题。
正确理解和使用 setState 的机制对于开发高效和可靠的 React 组件非常重要。
在react类组件形式中,setState第二个参数的作用?
setState 的第一个参数: 当 obj 为一个对象的时候,则为即将合并的 state,如何 obj 是一个函数,那么当前组件的 state 和 props 将作为参数,返回值用于 合并新的 state。
setState 的第二个参数:是一个callback函数,函数执行上下文中可以获取当前 setState 更新后的最新 state 的值,可以作为以来 state 变化的副作用函数,可以 用来做一些基本的 DOM 操作等。
react事件机制?
在 React 中,事件机制主要是通过合成事件(Synthetic Event)来处理。React 的合成事件系统提供了一种更高效和跨浏览器兼容的方式来处理事件。
以下是 React 事件机制的基本流程:
绑定事件处理程序:在 JSX 中,可以通过将事件处理函数作为属性赋值给元素来绑定事件。例如,<button onClick={handleClick}>Click Me</button> 将一个名为 handleClick 的函数作为点击事件的处理程序。
事件委托和合成事件:React 使用事件委托机制将事件绑定到顶层的 document 对象上,以实现事件的统一管理。当事件被触发时,React 使用合成事件(Synthetic Event)来封装原生事件对象,并提供了一个跨浏览器兼容的接口。
调用事件处理函数:当事件被触发后,React 会根据合成事件中的信息找到对应的事件处理函数,并调用它。
合成事件池和事件回收:为了提高性能,React 会复用合成事件对象,并将其放入事件池中。在事件处理完成后,合成事件对象会被重置并回收到事件池中,等待下次再次使用。
需要注意的是,由于事件处理函数中的 this 默认指向 undefined,如果需要在事件处理函数中使用组件实例的方法或访问组件的状态和属性,需要手动绑定事件处理函数或使用箭头函数。
React 的事件机制简化了跨浏览器兼容性和事件处理的复杂性,并提供了一种高效的方式来处理事件。但同时,也要注意合理使用事件委托、避免过多的事件处理函数嵌套等,以保证事件的性能和可维护性。
react事件绑定方式有哪些?
使用 JSX 语法中的属性方式:
在 JSX 中,可以通过将事件处理函数作为属性赋值给元素来绑定事件。例如,<button onClick={handleClick}>Click Me</button> 将一个名为 handleClick 的函数作为点击事件的处理程序。
使用类组件中的成员方法:
在类组件中,可以把事件处理函数定义为类的成员方法,并在 JSX 中通过引用该方法来绑定事件。例如,在类组件中定义 handleClick 方法,然后在 JSX 中使用 onClick={this.handleClick} 来绑定点击事件。
使用箭头函数:
可以使用箭头函数来定义事件处理函数,并直接在 JSX 中使用。例如,<button onClick={() => handleClick()}>Click Me</button>。
react组件之间如何通信?
Props(属性):
父组件可以通过 props 将数据传递给子组件。父组件将需要传递的数据作为属性传递给子组件,在子组件中通过 this.props 来访问这些属性。这种单向数据流的方式是 React 中最常用的组件通信方式。
Callback 函数:
父组件可以将一个函数作为 props 传递给子组件,子组件可以调用该函数来向父组件传递信息或触发特定操作。通过这种方式,实现了从子组件到父组件的通信。
Context(上下文):
Context 允许你在组件树中共享数据,而不需要一级级地手动传递 props。通过创建一个 context 对象并将其提供给组件树中的所有组件,可以在子组件中读取和修改这个共享数据。
状态管理库(例如 Redux、MobX):
使用第三方状态管理库可以更好地管理应用程序的状态,并使组件之间的通信更加灵活和高效。这些库提供了一种集中化的状态管理机制,让多个组件可以共享和监听同一个状态,实现了跨组件的通信。
发布-订阅模式:
可以使用自定义的事件系统或第三方库(如 EventEmitter、PubSub.js)实现发布-订阅模式,使组件之间能够通过事件进行解耦的通信。组件可以发布事件,并且其他组件可以订阅这些事件来处理相应的逻辑。
react中key有什么作用?
在 React 中,key 是用于标识组件的特殊属性。它主要用于帮助 React 在进行列表渲染或动态更新元素时更准确地识别每个元素,并提高性能和重用性。
key 的作用如下:
元素身份识别:key 属性可以用来唯一标识一个元素,使 React 能够准确地识别每个元素,从而正确地进行添加、更新和删除操作。这对于列表渲染非常重要,以避免出现不必要的元素重新创建或重新渲染的情况。
提高重用性和性能:通过在元素中使用 key,React 可以更好地追踪元素的变化,并尝试最小化对 DOM 的操作。在列表渲染时,使用具有稳定和唯一的 key 值的元素可以提高 React 的重用性和性能。
解决列表渲染中的问题:当列表中的元素顺序发生变化或新增、删除元素时,如果没有设置 key,React 可能会产生错误的渲染结果。通过为每个元素设置唯一的 key 值,可以确保 React 正确追踪元素的变化并进行准确的渲染。
需要注意的是,key 只在兄弟节点中必须是唯一的,而并不需要在全局范围内保持唯一。React 会在兄弟节点之间进行比较和重排序,而不会跨父组件比较。
综上所述,key 在 React 中的作用是确保每个元素在列表渲染时都有一个稳定且唯一的标识,并帮助 React 进行准确的元素追踪和渲染优化。
react函数组件和类组件的理解和区别?
函数组件:
使用函数来定义组件,函数接受 props 参数并返回 JSX 元素。
函数组件是纯粹的 JavaScript 函数,没有实例、生命周期方法或状态。
通常适用于简单的展示性组件,它们只依赖于传入的属性(props)进行渲染,并且没有自己的内部状态和方法。
函数组件更简洁、易读和易于测试,也更容易优化和重构。
类组件:
使用 ES6 类来定义组件,继承自 React.Component 类或其子类。
类组件具有实例、生命周期方法和状态管理的能力。
可以使用 this.props 访问传入的属性,同时也可以使用 this.state 来管理内部状态。
类组件更适合处理复杂的业务逻辑,需要使用生命周期方法、处理状态和事件等。
在 React 16.8 版本之前,只有类组件才能使用 React 的特性,如生命周期方法和状态管理等。
受控组件和非受控组件的理解?应用场景?
受控组件:
受控组件是由 React 组件状态(state)来管理表单元素的值和变化。
通过将 value 属性绑定到状态值,并通过事件处理函数更新状态值,可以实现对表单元素的完全控制。
当用户输入时,React 更新组件状态并重新渲染组件。这样,可以根据需要访问、验证或修改用户输入数据。
受控组件适用于需要实时访问和处理用户输入数据的场景,例如表单验证、实时搜索等。
非受控组件:
非受控组件是由 DOM 自身来管理表单元素的值和变化,而不是通过 React 组件状态。
对于非受控组件,使用 ref 来获取表单元素的值,通常是在需要时才获取元素的当前值。
非受控组件适用于不需要实时访问和处理用户输入数据的场景,例如简单的表单提交或少量的交互。
应用场景:
使用受控组件时,可以在状态中保存并操作用户输入数据,实现实时验证、格式化或修改数据的需求。
在需要对用户输入进行更精确控制、验证或处理的复杂表单中,受控组件通常更为适用。
对于简单的表单,少量的交互或需要与第三方库集成的场景,非受控组件可能更为便捷。
react refs的作用是什莫?
Refs允许我们直接访问DOM元素、组件实例和自定义组件中的方法和属性,从而可以实现一些React本身无法实现的功能。
高阶组件的理解和应用场景?
理解:
高阶组件本质上是一个函数,接受一个组件作为输入,并返回一个新的组件。
它通过包裹被传入的组件来增强其功能或修改其行为,而不会修改原始组件的代码。
高阶组件可以用于添加额外的 props、操作组件的生命周期方法、处理数据逻辑等。
应用场景:
代码复用:当多个组件需要共享相似的功能或行为时,可以使用高阶组件来提取和封装这些共享逻辑,从而避免重复编写相同的代码。
条件渲染:通过高阶组件,可以根据条件来动态地选择要渲染的组件,从而实现更灵活的条件渲染逻辑。
认证与授权:使用高阶组件可以封装认证和授权的逻辑,例如检查用户是否登录、验证用户权限等,使得这些逻辑能够在多个组件中复用。
数据获取与处理:高阶组件可以用于处理数据的获取、转换或缓存等,从而减少在多个组件中重复处理相同的数据逻辑。
react hooks的理解?解决了什么问题?
React Hooks 的理解:
React Hooks 是一些特殊的函数,可以在函数组件中使用来获取和操作状态、副作用、上下文等 React 功能。
在函数组件中使用 Hooks 可以像使用普通的 JavaScript 函数一样来管理组件的状态和生命周期。
React Hooks 的核心思想是通过提供可重用的、纯粹的函数来处理组件逻辑,而不需要使用类组件的实例或生命周期方法。
React Hooks 解决的问题:
状态管理:使用 useState Hook 可以在函数组件中定义和更新局部状态。这消除了使用类组件时需要声明构造函数和手动维护状态的麻烦,并使状态管理更简洁和直观。
副作用处理:使用 useEffect Hook 可以在函数组件中声明副作用(如订阅数据、操作 DOM 等),并自动处理副作用的创建、清理和依赖项的变化。这取代了类组件中的生命周期方法,使副作用的管理更方便和可预测。
上下文访问:使用 useContext Hook 可以在函数组件中访问上下文(Context),而不需要使用类组件的 Context.Consumer 或 static contextType。这简化了对上下文的访问和使用。
自定义 Hooks:通过自定义 Hook,可以将可重用的逻辑封装成一个独立的函数,并在多个组件之间共享。这使得无论是状态管理、副作用处理还是其他逻辑,都可以被抽象为一个自定义的 Hook。
React Hooks 的引入使得函数组件在功能上与类组件越来越接近,并且更加灵活、简洁。它提供了一种更直观和易于理解的方式来编写复杂的组件逻辑,并推动了 React 生态系统的发展和优化。
react redux的理解?工作原理?
React Redux 是一个用于在 React 应用中管理全局状态的第三方库。它与 React 结合使用,提供了一种可预测、可维护的方式来处理应用的状态管理和数据流。
工作原理:
Store:Redux 中的核心概念是 Store,它是一个保存整个应用状态树的对象。在 Redux 中,只有一个单一的 Store 存储应用的所有状态。
Action:Action 是一个描述发生的事件的普通 JavaScript 对象。它包含一个 type 字段表示事件类型,并可以携带其他自定义的数据。
Reducer:Reducer 是一个纯函数,负责根据 Action 的类型对应更新应用的状态。它接收当前状态和要执行的 Action,然后返回新的状态。
Dispatch:通过调用 dispatch(action) 方法将 Action 分发给 Reducer。这样会触发 Reducer 执行相应的逻辑,并更新 Store 中的状态。
Connect:React Redux 提供了 connect 方法,用于将组件连接到 Redux 的 Store。通过 connect 返回的高阶组件,可以订阅 Store 中的状态,并将其以 props 的形式传递给组件。同时,它还提供了 mapStateToProps 和 mapDispatchToProps 两个参数,用于将状态和操作方法映射到组件的 props 上。
React Redux 的优势:
单一数据源:Redux 的设计模式确保应用的状态集中管理,所有的状态都存储在一个单一的 Store 中,方便跟踪和调试应用状态的变化。
可预测性:Redux 的数据流是单向的,由 Action 触发 Reducer 更新状态。这种明确的数据流使得应用的状态变化可预测,并且易于理解和维护。
组件解耦:通过连接组件到 Redux 的 Store,可以将组件与状态管理逻辑解耦。组件只关注自身的渲染和交互,而不需要关心如何获取和更新状态。
中间件支持:Redux 提供了中间件机制,用于扩展和增强 Redux 的功能。可以使用中间件来处理异步操作、日志记录、错误处理等。
React Redux 是 React 生态系统中最常用的状态管理库之一,它提供了一种可靠和可扩展的方式来管理复杂的应用程序状态。
redux中间件的理解?
在 Redux 中,中间件是一个位于 action 被发起之后、到达 reducer 之前的扩展点。它提供了一种机制来拦截、解析和处理 Redux 的 action,并可以执行额外的逻辑,如异步操作、日志记录、错误处理等。
Redux 中间件的工作原理如下:
在创建 Redux Store 时,通过 applyMiddleware 函数将中间件应用到 Store 上。
中间件是一个函数,接收 Store 的 dispatch 和 getState 方法作为参数,并返回一个新的函数(也称为“增强”或“包裹”的 store.dispatch)。
当通过 store.dispatch(action) 发起一个 action 时,action 会经过中间件链式处理,每个中间件都可以对 action 进行拦截、处理或修改。
中间件可以选择将 action 继续传递给下一个中间件,也可以选择阻止 action 的继续传递,或者在处理完毕后再发起新的 action。
中间件最终会将 action 传递给 reducer,reducer 根据 action 的类型更新应用的状态。
常见的 Redux 中间件有以下几种:
Thunk:允许编写具有副作用的 action 创建函数,支持异步操作。
Saga:基于 Generator 函数的中间件,处理复杂的异步流程,可以监听多个 action。
Logger:用于在控制台打印 action 和 state 的变化日志。
Promise:允许将 Promise 对象作为 action 的 payload,处理异步操作。
中间件使 Redux 的功能更加灵活和可扩展。它们可以用于处理异步操作、数据转换、日志记录、错误处理等复杂的业务逻辑,并且可以通过组合多个中间件来实现更高级的功能。使用中间件可以将业务逻辑从组件中分离出来,使得代码更清晰、可测试和可维护。
react常用的钩子?
React 提供了一系列常用的钩子(Hooks),用于在函数组件中添加状态、副作用和其他 React 特性。以下是一些常用的 React 钩子:
useState:用于在函数组件中声明和使用状态。
useEffect:在函数组件中声明副作用(如订阅数据、操作 DOM 等),并处理副作用的创建、清理和依赖项变化。
useContext:用于在函数组件中访问上下文(Context)。
useReducer:类似于 Redux 中的 reducer,用于管理复杂的状态逻辑。
useCallback:用于缓存回调函数,以便在依赖项不变时避免重新创建函数。
useMemo:用于缓存计算结果,以便在依赖项不变时避免重复计算。
useRef:用于在函数组件之间存储可变值,并获取 DOM 节点的引用。
相关文章:

背上沉重的书包准备面试之react篇
目录 react特性? react生命周期? state和props区别 react中setState执行机制? 在react类组件形式中,setState第二个参数的作用? react事件机制? react事件绑定方式有哪些? react组件之间…...

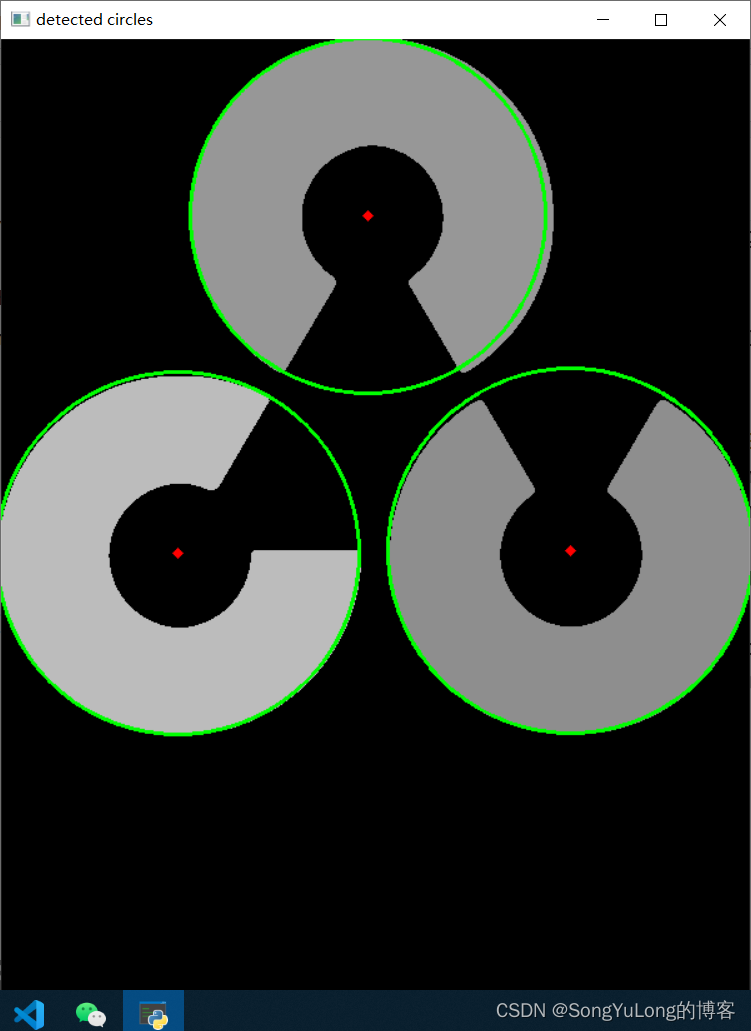
OpenCV-Python中的图像处理-霍夫变换
OpenCV-Python中的图像处理-霍夫变换 霍夫变换霍夫直线变换霍夫圆环变换 霍夫变换 霍夫(Hough)变换在检测各种形状的技术中非常流行,如果要检测的形状可以用数学表达式描述,就可以是使用霍夫变换检测它。即使要检测的形状存在一点破坏或者扭曲也是可以使…...
W5500-EVB-PICO做UDP Client进行数据回环测试(八)
前言 上一章我们用开发板作为UDP Server进行数据回环测试,本章我们让我们的开发板作为UDP Client进行数据回环测试。 连接方式 使开发板和我们的电脑处于同一网段: 开发板通过交叉线直连主机开发板和主机都接在路由器LAN口 测试工具 网路调试工具&a…...

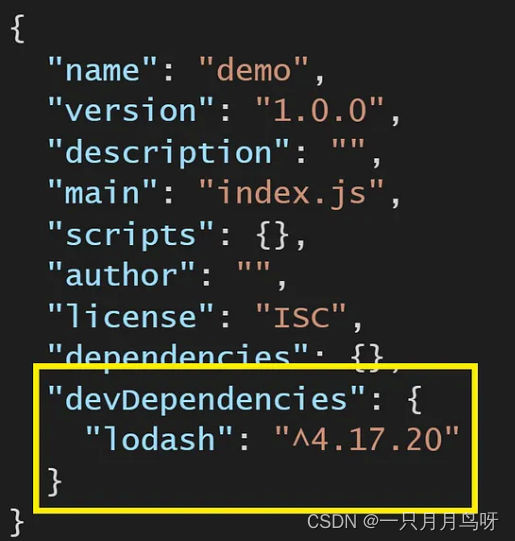
npm install 中 --save 和 --save-dev 是什么?
npm,全名 Node Package Manager,套件管理工具,package.json 会记下你在项目中安装的所有套件。 假设在项目中安装 lodash npm i --save lodash这样在 dependencies 中会出现: 如果修改了导入方式: npm i --save-dev …...

【Nginx17】Nginx学习:目录索引、字符集与浏览器判断模块
Nginx学习:目录索引、字符集与浏览器判断模块 今天要学习的内容有几个还是大家比较常见的,所以学习起来也不会特别费劲。对于目录的默认页设置大家都不会陌生,字符集的设置也比较常见,而浏览器的判断这一块,可能有同学…...

CA/TA开发编程实战-视频课程
Hello大家好,上架一门新的视频课程,课程主要包含两大部分,第一部分搭建环境,第二部分从无到有的编写代码。带领大家"手把手"编写。 具体大纲如下: qemu v8环境搭建 搭建一个qemu_v8的环境,用于…...

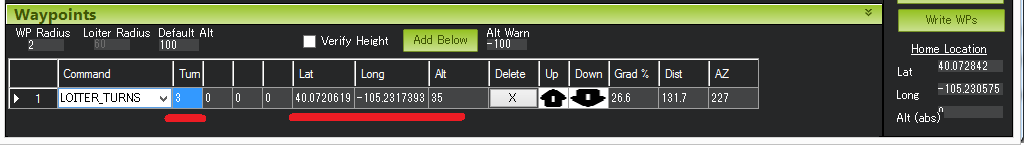
(7)(7.1) 使用航点和事件规划任务
文章目录 前言 7.1.1 设置Home位置 7.1.2 视频:制作并保存多路点任务 7.1.3 视频:加载已保存的多航点任务 7.1.4 使用说明 7.1.5 提示 7.1.6 自动网格 7.1.7 任务指令 7.1.8 任务结束 7.1.9 任务重置 7.1.10 MIS_OPTIONS 7.1.11 任务再出发 …...

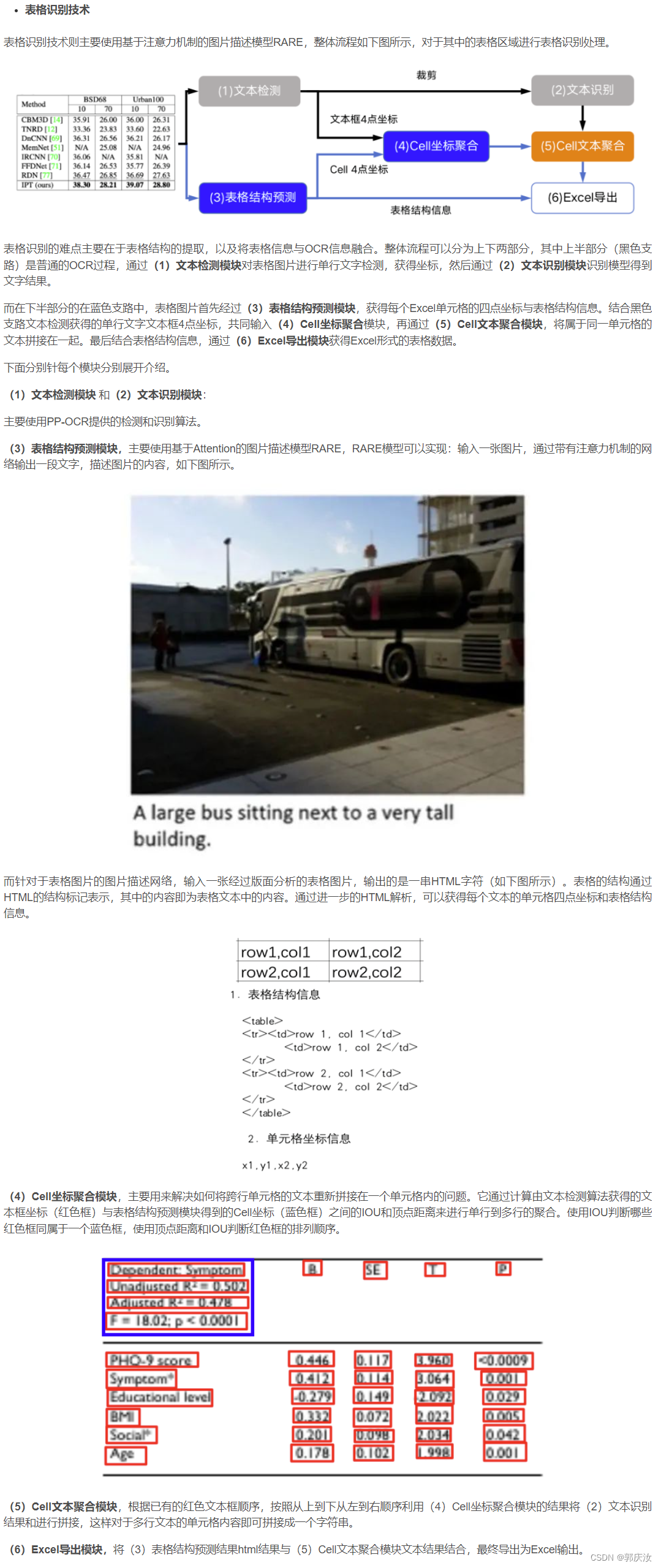
OCR相关模块——版面分析技术、表格文本识别
OCR相关模块——版面分析技术、表格文本识别 版面分析技术表格识别技术 版面分析技术 版面分析模型:飞桨用到了yolov2检测模型,对文档图片中的文本、表格、图片、标题与列表区域进行检测。当前主流是用分割做。 表格识别技术 参考博文...

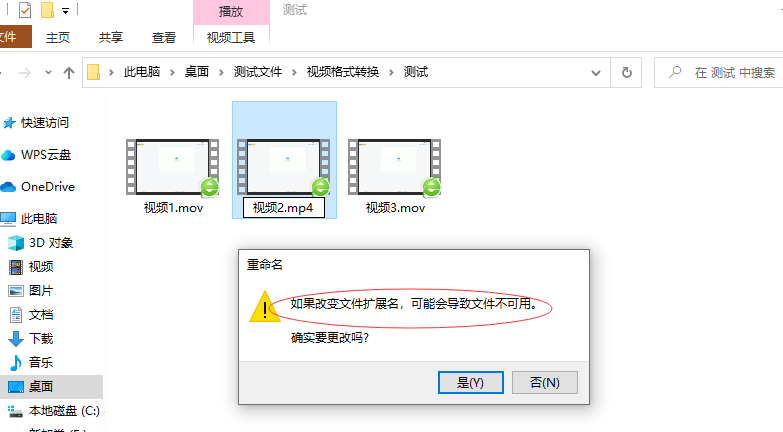
mov转mp4格式怎么转?
mov转mp4格式怎么转?众所周知,MOV视频格式是由苹果公司推出的常用的视频格式,能够在苹果软件及设备上使用。但是,如果将其应用于其他软件和设备上的话,可能会遇到文件无法正常播放的情况。在这个时候,我们需…...

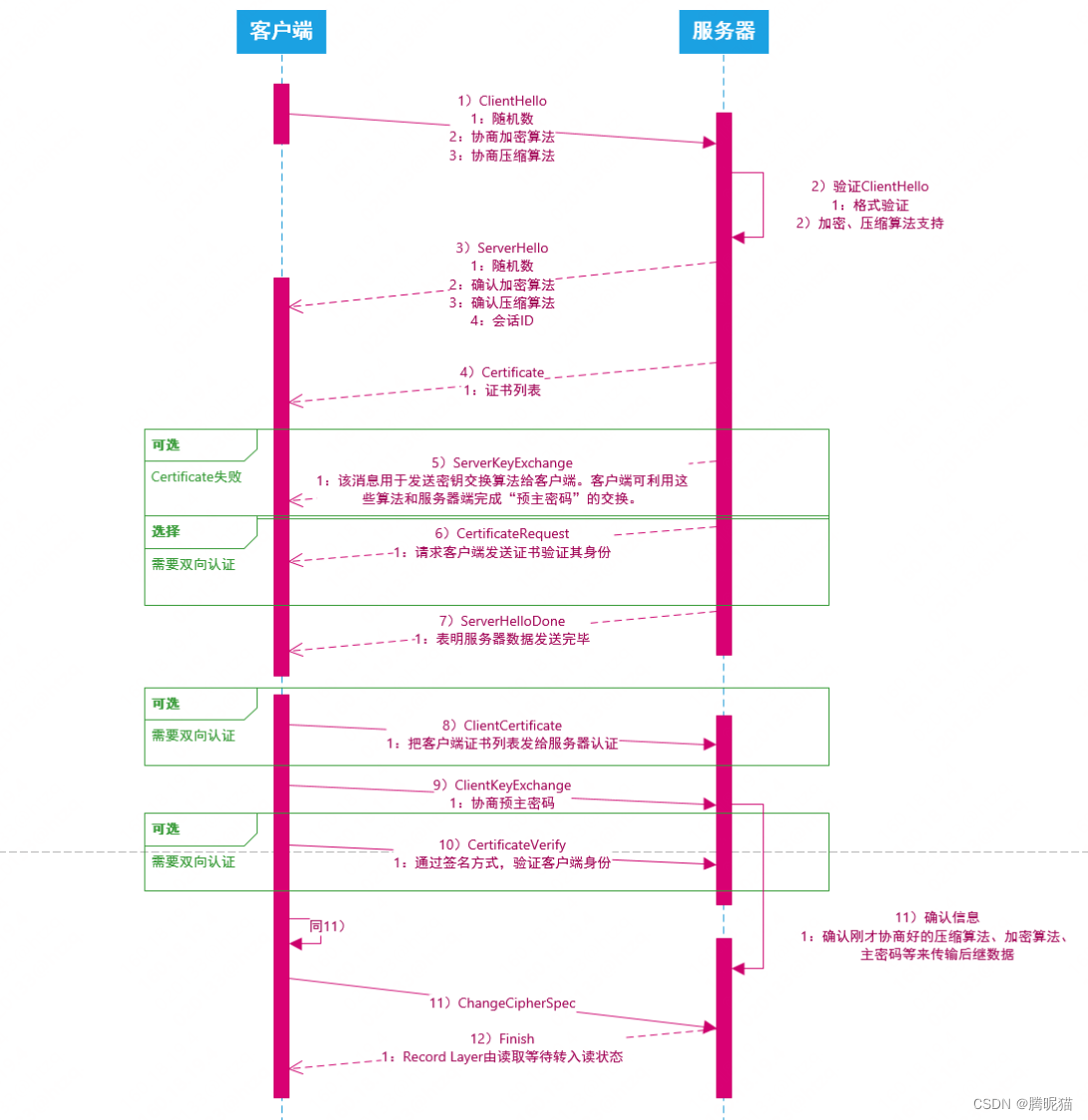
SSL握手协议相关概念
下图为握手协议的流程图,具体的解释参考博客: 【下】安全HTTPS-全面详解对称加密,非对称加密,数字签名,数字证书和HTTPS_tenfyguo的博客-CSDN博客 下面梳理一下SSL协议中的一些细节。首先是相关名词:证书、…...

idea 打开java项目后新建的模块中,java文件夹需要变成蓝色,以及resources文件夹变成三条杠的
idea 打开java项目后新建的模块中,java文件夹需要变成蓝色,以及resources文件夹变成三条杠的方法 再选择modules,找到需要变蓝的文件夹,点击sources即可 同理resources文件夹变成三条杠也只需要找到对应文件夹,点击re…...

【Docker】Docker network之bridge、host、none、container以及自定义网络的详细讲解
🚀欢迎来到本文🚀 🍉个人简介:陈童学哦,目前学习C/C、算法、Python、Java等方向,一个正在慢慢前行的普通人。 🏀系列专栏:陈童学的日记 💡其他专栏:CSTL&…...

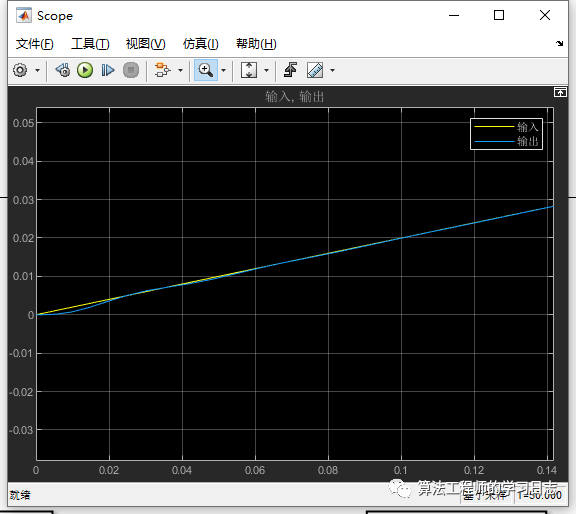
滑模控制器理论推导和matlab/simulink实例分享
滑模控制的运动轨迹主要分为两个方面:(1)系统的任意初始状态向滑模面运动阶段;(2)系统到达滑模面后并且慢慢趋于稳定的阶段。所以,对于滑模变结构控制器的设计,对应于系统运动的两个阶段,可以分为两个部分:…...

git 操作
git切换ssh和http协议 切换协议: 查看当前remote git remote -v 切换到http: git remote set-url https://github.com/username/repository.git 切换到ssh: git remote set-url gitgithub.com:username/repository.git 某些文件不想提交…...

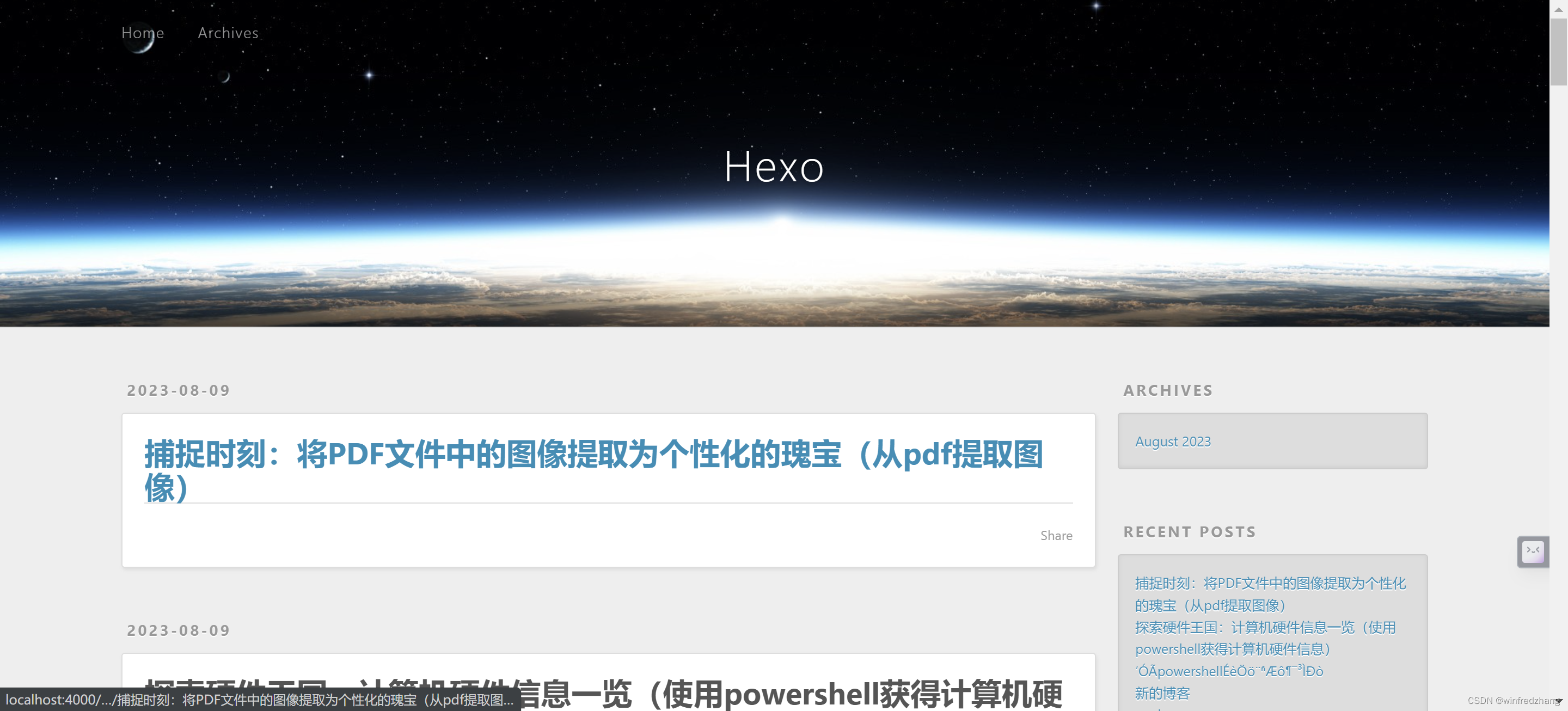
自建hexo博客并将原有的文章发布其上
1、保存粘贴到memo9中的博客文章,并将txt转换成word文档 varPowerShellPath, CommandLine: string; // , ScriptPath begin//save to txtMemo9.Lines.SaveToFile(test.txt);memo10.Lines.SaveToFile(txt2word.ps1);//save as docxPowerShellPath : powershell.exe…...

【双指针_和为 s 的两个数_C++】
和为s的两个数字 class Solution { public:vector<int> twoSum(vector<int>& nums, int target) {int n nums.size();int left 0;int right n-1;while(left<right){if(nums[left]nums[right]>target) right--;else if(nums[left]nums[right]<tar…...

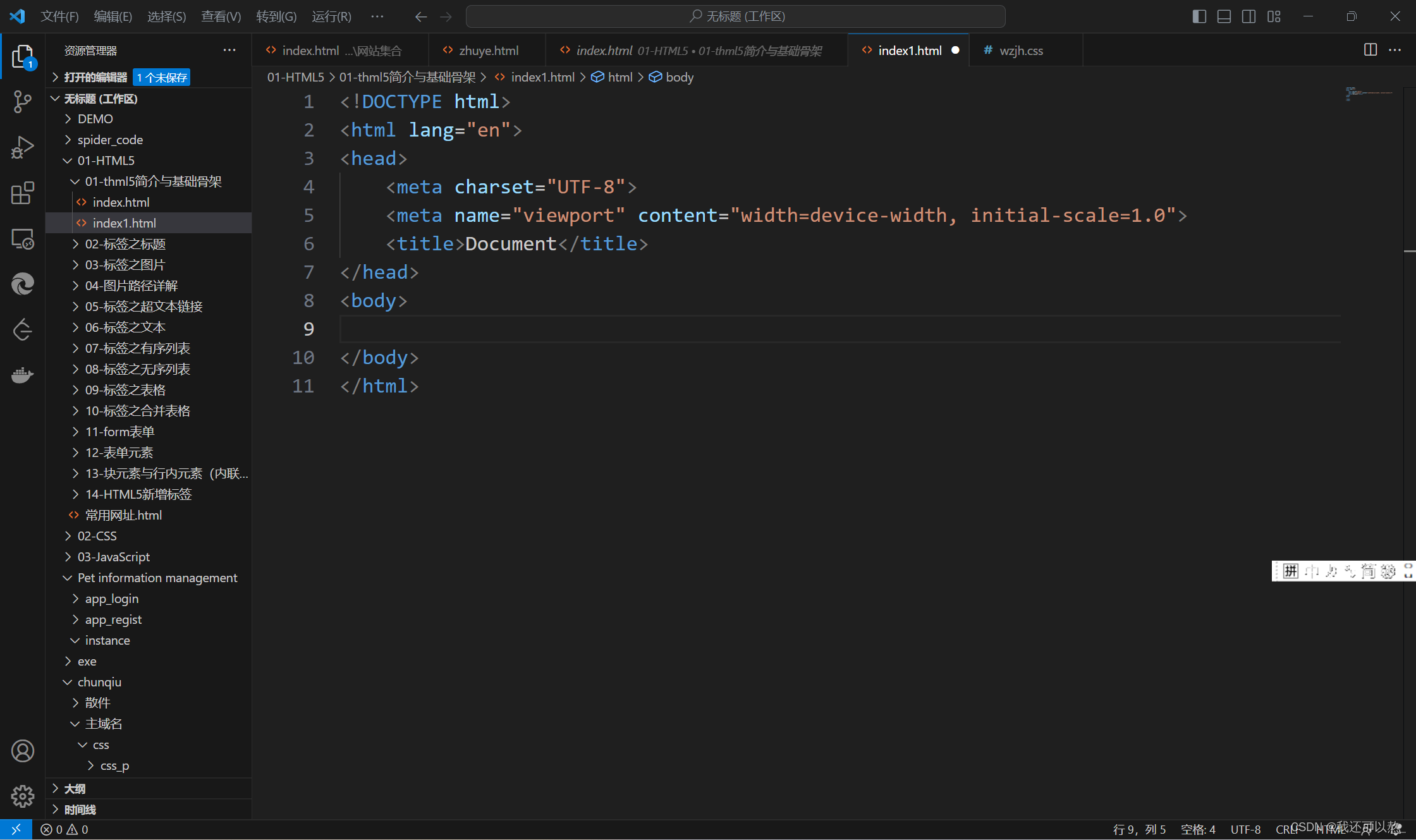
HTML5的介绍和基本框架
目录 HTML5 HTML5介绍 HTML5的DOCTYPE声明 HTML5基本骨架 html标签 head标签 body标签 title标签 meta标签 在vscode中写出第一个小框架 HTML5 HTML5介绍 HTML5是用来描述网页的一种语言,被称为超文本标记语言。用HTML5编写的文件,后缀以.ht…...

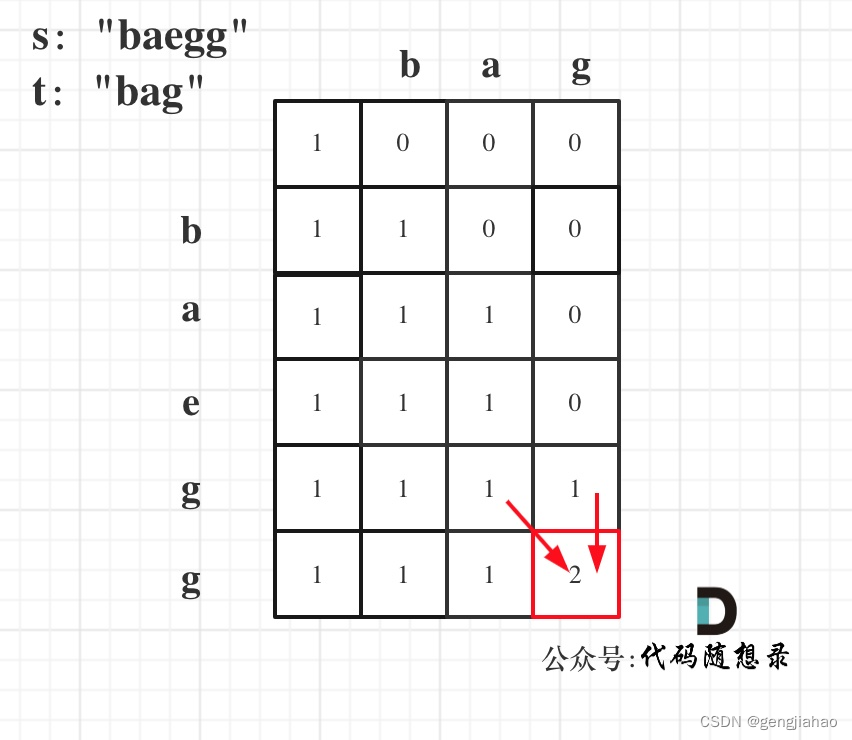
代码随想录算法训练营第58天|动态规划part15|392.判断子序列、115.不同的子序列
代码随想录算法训练营第58天|动态规划part15|392.判断子序列、115.不同的子序列 392.判断子序列 392.判断子序列 思路: (这道题也可以用双指针的思路来实现,时间复杂度也是O(n)) 这道题应该算是编辑距…...

日常BUG——普通页面跳转tabbar页面报错
😜作 者:是江迪呀✒️本文关键词:日常BUG、BUG、问题分析☀️每日 一言 :存在错误说明你在进步! 一、问题描述 微信小程序页面跳转的时候出现下面的问题: wx.redirectTo({url: /pages/index/i…...

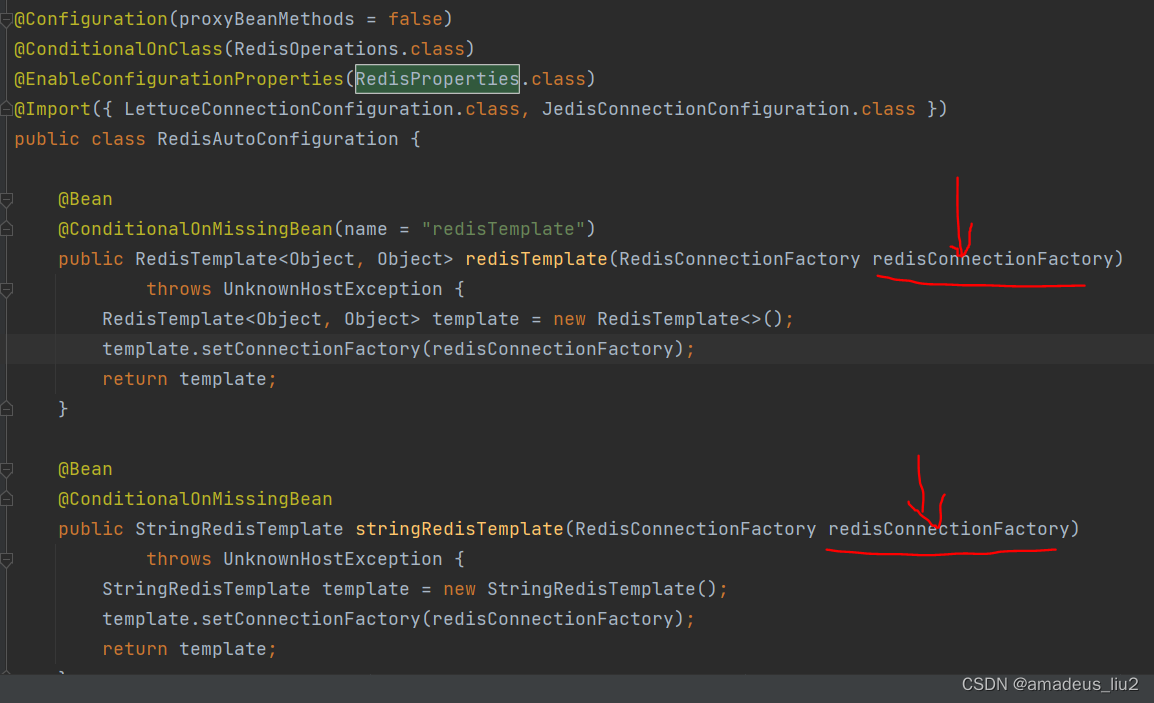
SpringBoot复习:(48)RedisAutoConfiguration自动配置类
RedisAutoConfiguration类代码如下: 可以看到在这个类中配置了2个bean: redisTemplate和stringRedisTemplate. 而它通过EnableConfigurationProperties(RedisProperties.class)注解,把配置文件中配置的Redis相关的信息引入进来了,RedisPrope…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
