实现简单纯Canvas文本输入框,新手适用
文章目录
-
- 概要
- 效果
- 技术细节
- 代码
概要
Canvas上面提供输入:
一、最简单可能是用dom渲染一个input,覆盖在图形上面进行文本编辑,编辑完再把内容更新到图形.这样简单,但是缺点也明显,就是它不是真正绘制在canvas上面,没有层级。体验感较差
Fabric框架的思路大概是这样的。
二、如果要用自己是完全实现:键盘响应、撤消/重做、文本样式/布局、光标/选中区。那也有点难度。
三、还有一种就是利用contentEditable和textarea元素,在这些元素上面进行一些事件监听和文本内容处理。最重要的是保证canvas的字体样式要与元素的字体样式一样,这样才能利用textarea的兴标和选中区体系。不然的话就自己完完全全实现。
我下面实现纯canvas绘制的,就是利用textarea的键盘响应和光标体系,包括选中块。大楖就是保证canvas与元素之间这种些重要属性,做好同步。
下面看一下效果,因为也是花了二三个小时,弄了一个比较简单的,输入选中,光标指定位置生入,性能也是可以,输入响应很快
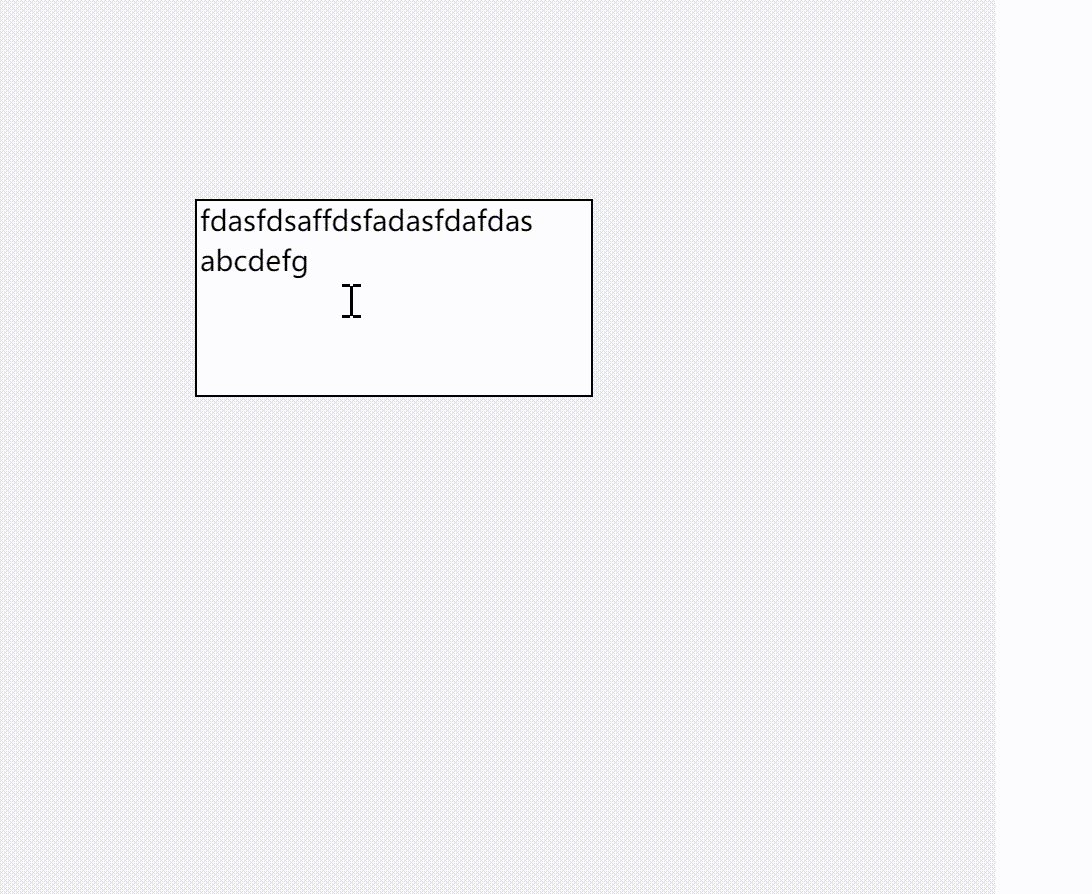
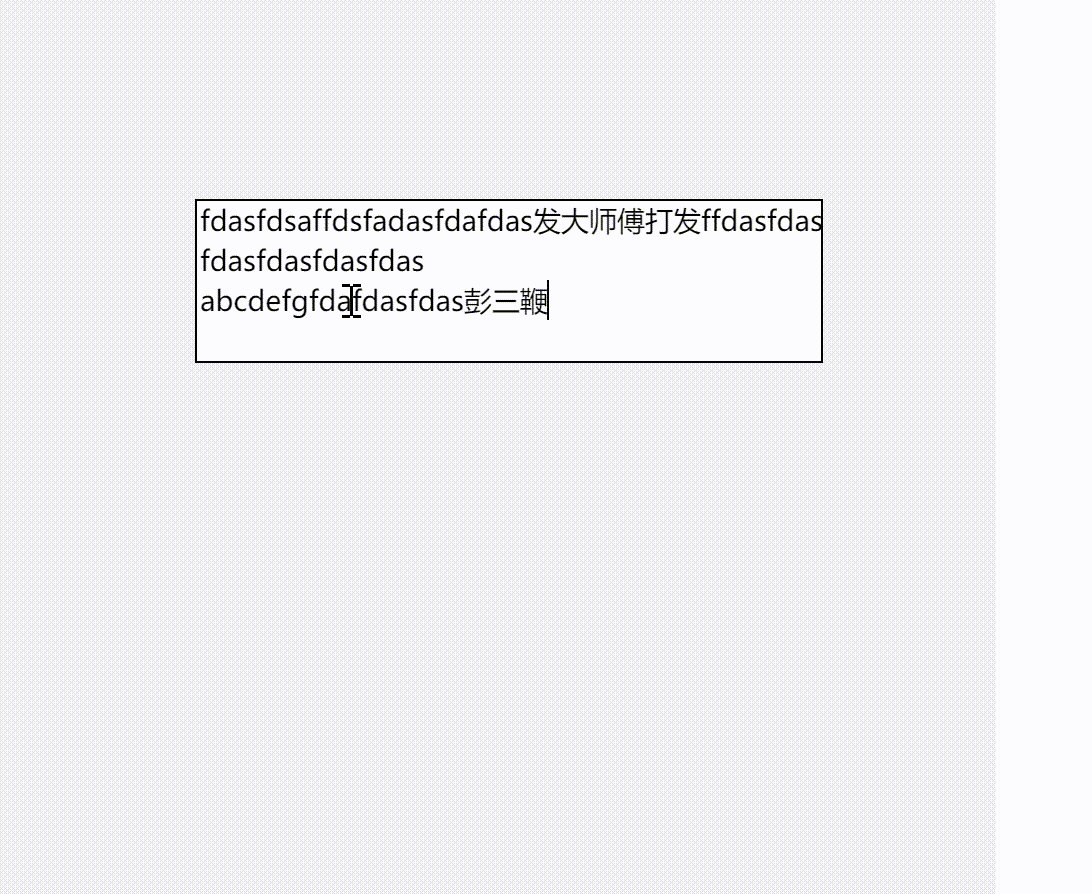
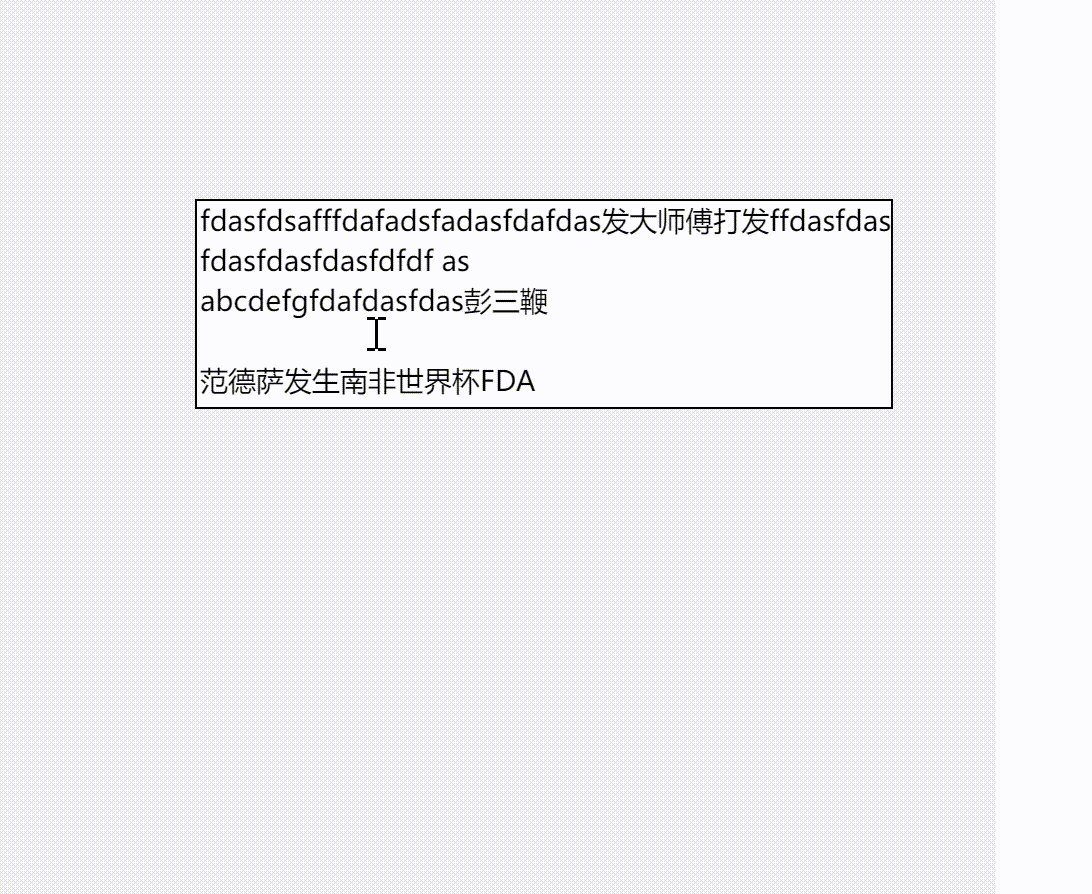
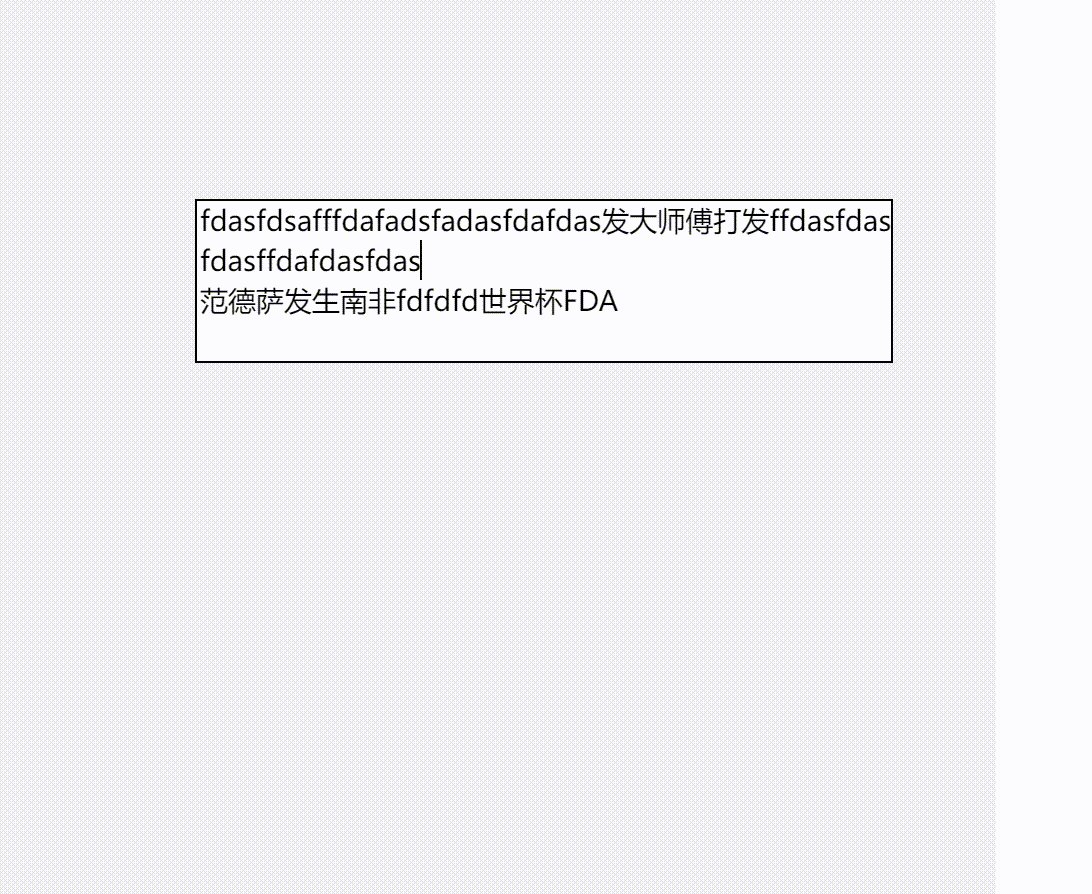
效果
 。
。
技术细节
技术细节有一个地方,我是这样做的。因为我也没有借鉴别人的,就昨天突然闲,随手写了一下。
就是文本选中高亮:检测到selectionStart和selectionEnd不相等的情况下,就证明是选中区。
选中区的文本颜色和背景要高亮,如果做文本计算的话,那有点麻烦,而且性能也不好/。
我是这样做的。
文本先以默认颜色绘制一遍,然后把选中区作为剪切区域。再清空剪切区域的旧文本。再以高亮的颜色背景文本,再绘制一遍。就行了,这样很简单,不需要做额外文本处理了.
其它的:像光标位置,做到以下几点:
输入时:保持textarea的光标位置与canvas的同步
单点canvas文本框的时候:做一下坐标计算,算出光标位置,然后同步给textarea元素。
选中时候也需要同步给textarea元素,并且textarea也要选中这个区域。这样保证选中区删除文本或插入文本,保持一致
代码
不用管 canvasShapeRender这wh ,这是之前写一个类似figma的渐变调节器,小小的封装了一下,没有别的功能
var renderer = new CanvasShapeRender(container, {width: 500,height: 500,background: '#efefef'})renderer.add(new RichInputEditor({owner: renderer,x: 100,y: 100}))renderer.requestDraw() class RichInputEditor2 extends CanvasShape {constructor(opts = {}) {super({type: 'group',...opts})this.minWidth = Math.max(200, this.width)this.minHeight = Math.max(30, this.height)this.width = this.minWidththis.height = this.minHeightlet scope = this;this.selectionStart = 0this.selectionEnd = 0;this.curLine = 0;// 光标所在行this.curX = 0// this.curX=0 // 光标x轴位置this.lineHeight = 20this._focus = false;// 光标x轴位置let getCursorX = () => {let texts = this.text.texts;if (this.curLine >= texts.length) {return 0}if (this.selectionStart === this.selectionEnd) {return this.text.getPositionFromOffsetAndLine(this.selectionStart,this.curLine)}return 0}let getCursorLine = () => {let line = this.text.getLineFromPosition(this.selectionStart)return line}let run = false;let updateCursor = () => {if (run) {return}run = true;Promise.resolve().then(() => {this.selectionStart = this._textarea.selectionStartthis.selectionEnd = this._textarea.selectionEndthis.width=this._textarea.scrollWidththis.height=this._textarea.scrollHeightthis.curLine = getCursorLine()this.curX = getCursorX()run = false})}let border = this.border = this.addShape({type: 'rect',x: 0,y: 0,fillStyle: '#fff',strokeStyle: '#000',cursor:'text',beforeUpdate() {// scope.width=Math.max(minWidth,text.getTextMaxWidth())this.width = scope.widththis.height = scope.height},mousedown(e) {let [x,y]=this.transformLocalCoord(e.downPoint.x, e.downPoint.y)this.__selectionStart=nullsetTimeout(() => {scope._textarea.focus()scope._focus = truelet selectionStart=scope.text.getSelectionFromPosition(x,y)scope.selectionStart=selectionStartscope.selectionEnd=selectionStartscope._textarea.selectionStart=selectionStartscope._textarea.selectionEnd=selectionStartthis._selectionStart=selectionStartupdateCursor()this.owner.requestDraw()})e.stop()},drag(e){if(this._selectionStart==null){return}let [x,y]=this.transformLocalCoord(e.point.x, e.point.y)let _selectionEnd=scope.text.getSelectionFromPosition(x,y)let _selectionStart=this._selectionStartlet selectionStart=Math.min(_selectionStart,_selectionEnd)let selectionEnd=Math.max(_selectionStart,_selectionEnd)console.log('scope.selectionStart',selectionStart,selectionEnd)scope.selectionStart=selectionStartscope.selectionEnd=selectionEndthis.owner.requestDraw()},mouseup(){if(scope.selectionStart!==scope.selectionEnd){scope._textarea.setSelectionRange(scope.selectionStart,scope.selectionEnd)}this.owner.requestDraw()}})let text = this.text = this.addShape({silent:true,type: "text",x: 2,// ignore:true,fillStyle: '#000',textBaseline: 'middle',font: 'normal normal normal normal 14px sans-serif',beforeUpdate() {//this.lineHeight=80this.textOffset=[0,scope.lineHeight * 0.6]},})let selectionArea=new CanvasShapePath2D({silent:true,visible:false,fillStyle:'#0000ff',beforeUpdate(){this.visible=scope.selectionStart!==scope.selectionEnd&&scope._focuslet points=text.getSelectAreaFromSelection(scope.selectionStart,scope.selectionEnd)console.log('selectionArea',this.visible)this.fromMultiPolygon(points)}})this.add(selectionArea)let lightText = this.addShape({type: "text",x: 2,silent:true,visible:false,clipClearCanvas:true,fillStyle: '#fff',textBaseline: 'middle',drawClip(ctx){if(this.clipPath){ctx.beginPath()ctx.clip(this.clipPath)ctx.fillStyle=selectionArea.fillStylectx.fillRect(0,0,ctx.canvas.width,ctx.canvas.height)}},beforeUpdate() {this.font=text.font//this.lineHeight=80this.textOffset=[0,scope.lineHeight * 0.6]this.texts=text.textsthis.setFontProperties(text)if(selectionArea.visible){this.clipPath=selectionArea.path2dthis.visible=true;}else{this.clipPath=nulllightText.visible=false}// this.height=scope.height},})text.setTextContent('fdasfdsaffdsfadasfdafdas\nabcdefg')let cursor = this.cursor = this.addShape({type: "line",x0: 0,y0: 0,x0: 0,y1: 30,x: 2,strokeStyle: '#000',beforeUpdate() {this.visible=scope.selectionStart===scope.selectionEnd&&scope._focusthis.x = 2 + scope.curXthis.y = scope.curLine * scope.lineHeightthis.y1 = scope.lineHeightthis.lineHeight = scope.lineHeight},})this._textarea = document.createElement('textarea')this._textarea.style.position = 'absolute'this._textarea.style.top = '0px'this._textarea.style.left = '-1000px'this._textarea.style.boxSizing = 'border-box'this._textarea.style.width = this.width + 'px'this._textarea.style.height = this.height + 'px'this._textarea.style.userSelect='none'this._textarea.value=text.getTextContent()text.bindDomTextStyle(this._textarea)// this._textarea.style.opacity=0this._textarea.addEventListener('input', (e) => {let texts = e.target.value.split(/\n/)this.text.setTextContent(texts) updateCursor()this.owner.requestDraw()})document.body.appendChild(this._textarea)}ownerCreate() {this.owner.onMousedown = () => {if (this._focus) {this._focus = falsethis.owner.requestDraw()}}let loop = () => {if (this._focus) {// this.syncTextareaToCanvas()this.cursor.ignore = !this.cursor.ignorethis.owner.requestDraw()}setTimeout(loop, 800)}loop()}}相关文章:

实现简单纯Canvas文本输入框,新手适用
文章目录 概要效果技术细节代码 概要 Canvas上面提供输入: 一、最简单可能是用dom渲染一个input,覆盖在图形上面进行文本编辑,编辑完再把内容更新到图形.这样简单,但是缺点也明显,就是它不是真正绘制在canvas上面,没…...

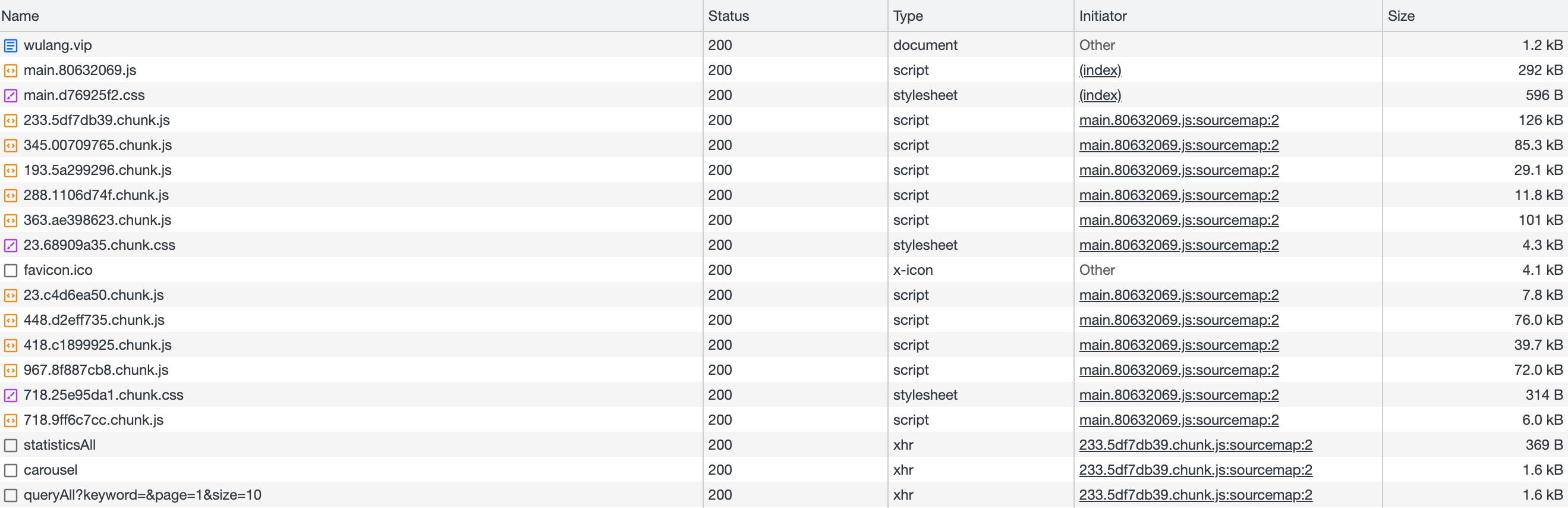
React构建的JS优化思路
背景 之前个人博客搭建时,发现页面加载要5s才能完成并显示 问题 React生成的JS有1.4M,对于个人博客服务器的带宽来说,压力较大,因此耗费了5S的时间 优化思路 解决React生成的JS大小,因为我用的是react-router-dom…...

vim键盘图
国外:http://www.viemu.com/a_vi_vim_graphical_cheat_sheet_tutorial.html,原创,有SVG图,有分步骤的图。 国内翻译:[https://blog.csdn.net/qq_41052753/article/details/101031847 有几个配色,很高清&…...

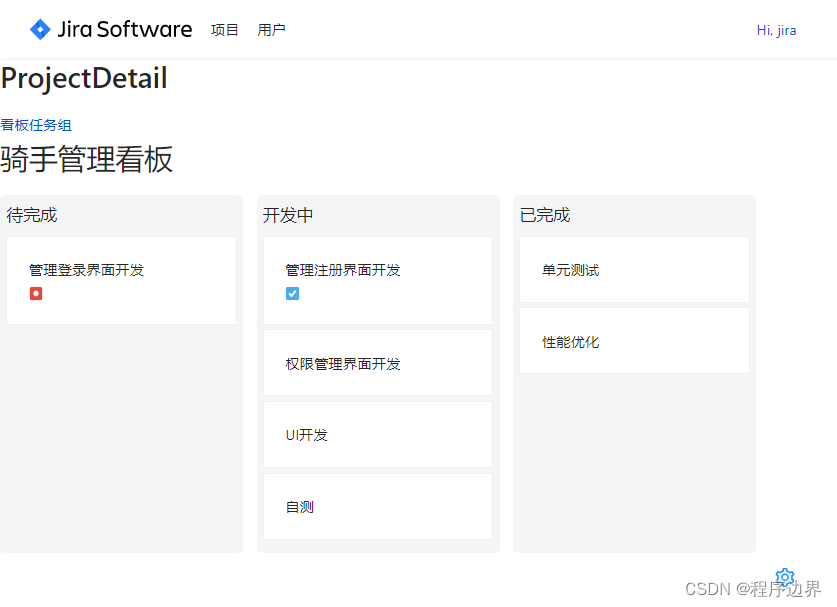
【实战】十一、看板页面及任务组页面开发(一) —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(二十三)
文章目录 一、项目起航:项目初始化与配置二、React 与 Hook 应用:实现项目列表三、TS 应用:JS神助攻 - 强类型四、JWT、用户认证与异步请求五、CSS 其实很简单 - 用 CSS-in-JS 添加样式六、用户体验优化 - 加载中和错误状态处理七、Hook&…...

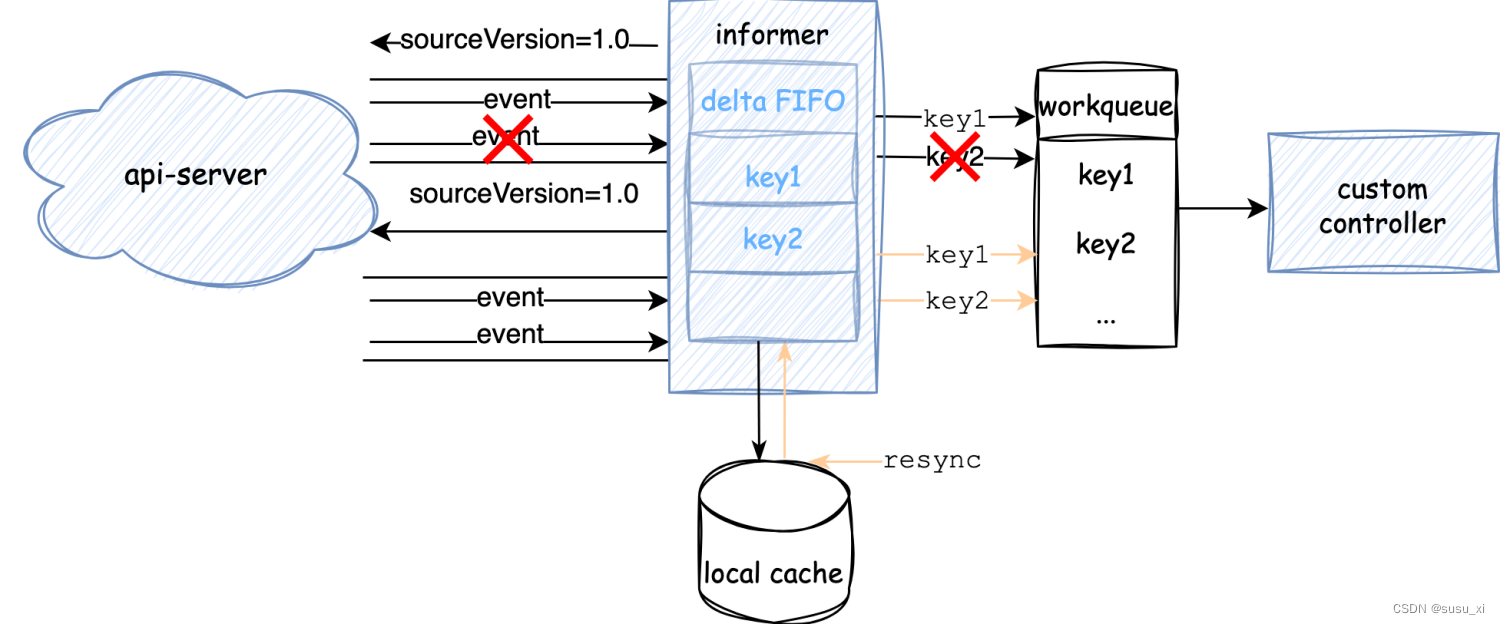
深入源码分析kubernetes informer机制(三)Resync
[阅读指南] 这是该系列第三篇 基于kubernetes 1.27 stage版本 为了方便阅读,后续所有代码均省略了错误处理及与关注逻辑无关的部分。 文章目录 为什么需要resyncresync做了什么 为什么需要resync 如果看过上一篇,大概能了解,client数据主要通…...

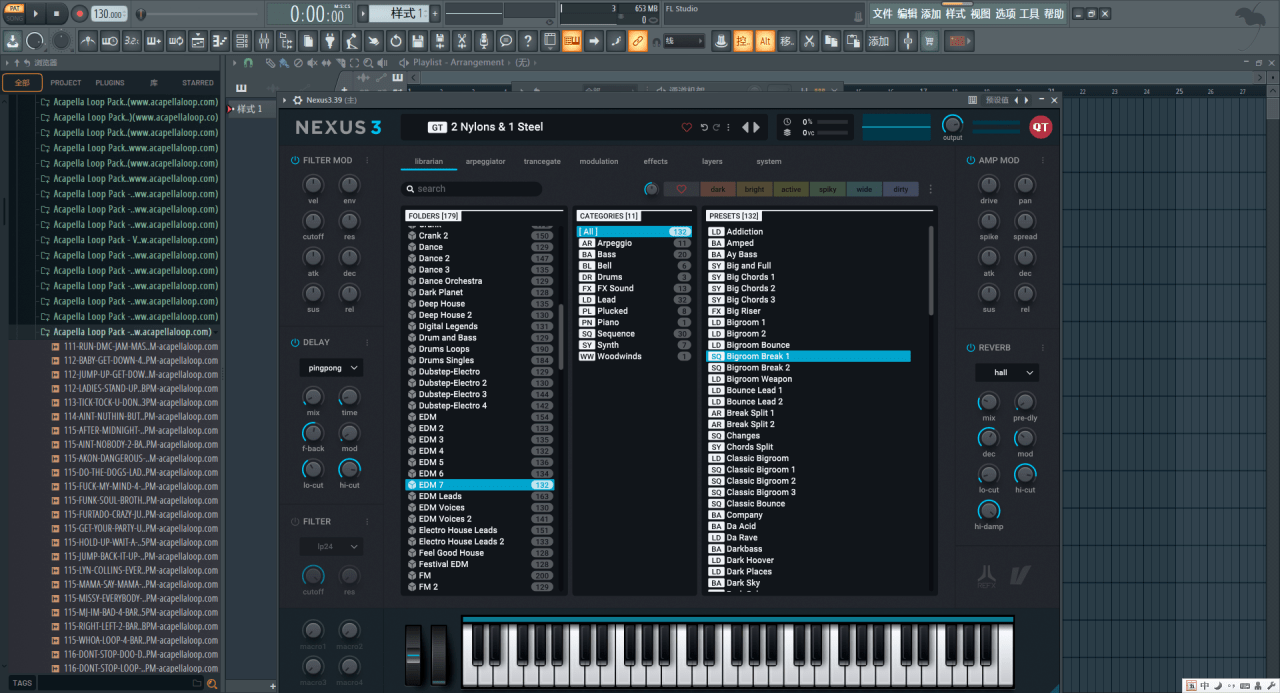
FL Studio 21最新for Windows-21.1.0.3267中文解锁版安装激活教程及更新日志
FL Studio 21最新版本for Windows 21.1.0.3267中文解锁版是最新强大的音乐制作工具。它可以与所有类型的音乐一起创作出令人惊叹的音乐。它提供了一个非常简单且用户友好的集成开发环境(IDE)来工作。这个完整的音乐工作站是由比利时公司 Image-Line 开发…...

HTML详解连载(4)
HTML详解连载(4) 专栏链接 [link](http://t.csdn.cn/xF0H3)下面进行专栏介绍 开始喽CSS定义书写位置示例注意 CSS引入方式内部样式表:学习使用 外部演示表:开发使用代码示例行内样式代码示例 选择器作用基础选择器标签选择器举例特…...

STM32 LL库+STM32CubeMX--点亮板载LED
一、前期准备 硬件:STM32F103C8T6开发板调试工具:DAPLink(本次使用)或USB-TTL开发环境:STM32CubeMX、Keil、Vscode(可选)板载LED:PC13(低电平点亮) 二、STM32CubeMX配置 1.选择芯片型号: 2.配置外设时钟:…...

【HBZ分享】ES的评分score机制的原理
score类型 基础评分boost,默认2.2,逆向文档频率值(IDF):表示该词再文档中(ES中)出现的次数越多,表示越不重要,评分越低关键词在文档中出现的频率(TF):表示该词在文档中出现的频率,频率越高表示…...

函数递归专题(案例超详解一篇讲通透)
函数递归 前言1.递归案例:案例一:取球问题案例二:求斐波那契额数列案例三:函数实现n的k次方案例四:输入一个非负整数,返回组成它的数字之和案例五:元素逆置案例六:实现strlen案例七:…...

leetcode-413. 等差数列划分(java)
等差数列划分 leetcode-413. 等差数列划分题目描述双指针 上期经典算法 leetcode-413. 等差数列划分 难度 - 中等 原题链接 - 等差数列划分 题目描述 如果一个数列 至少有三个元素 ,并且任意两个相邻元素之差相同,则称该数列为等差数列。 例如࿰…...

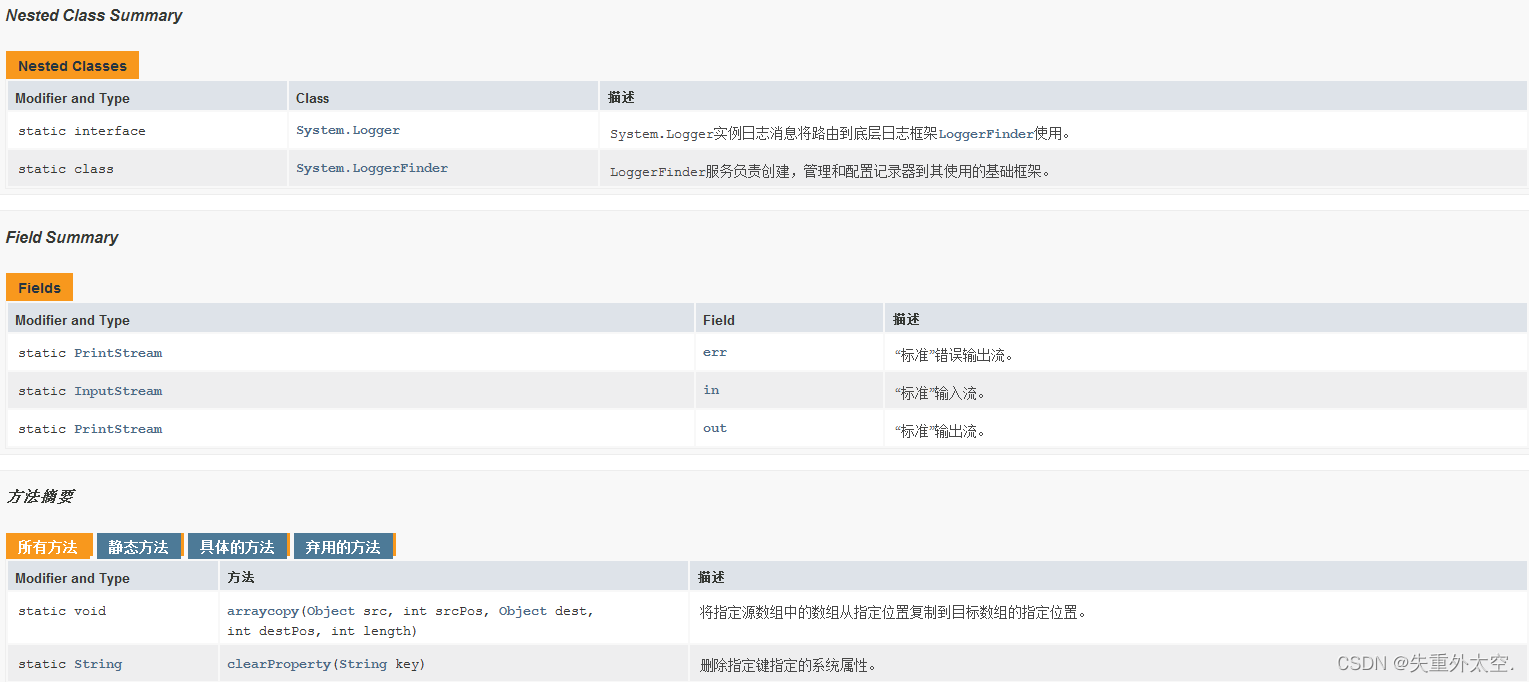
从零开始学习 Java:简单易懂的入门指南之MAth、System(十二)
常见API,MAth、System 1 Math类1.1 概述1.2 常见方法1.3 算法小题(质数)1.4 算法小题(自幂数) 2 System类2.1 概述2.2 常见方法 1 Math类 1.1 概述 tips:了解内容 查看API文档,我们可以看到API文档中关于Math类的定义如下: Math类…...

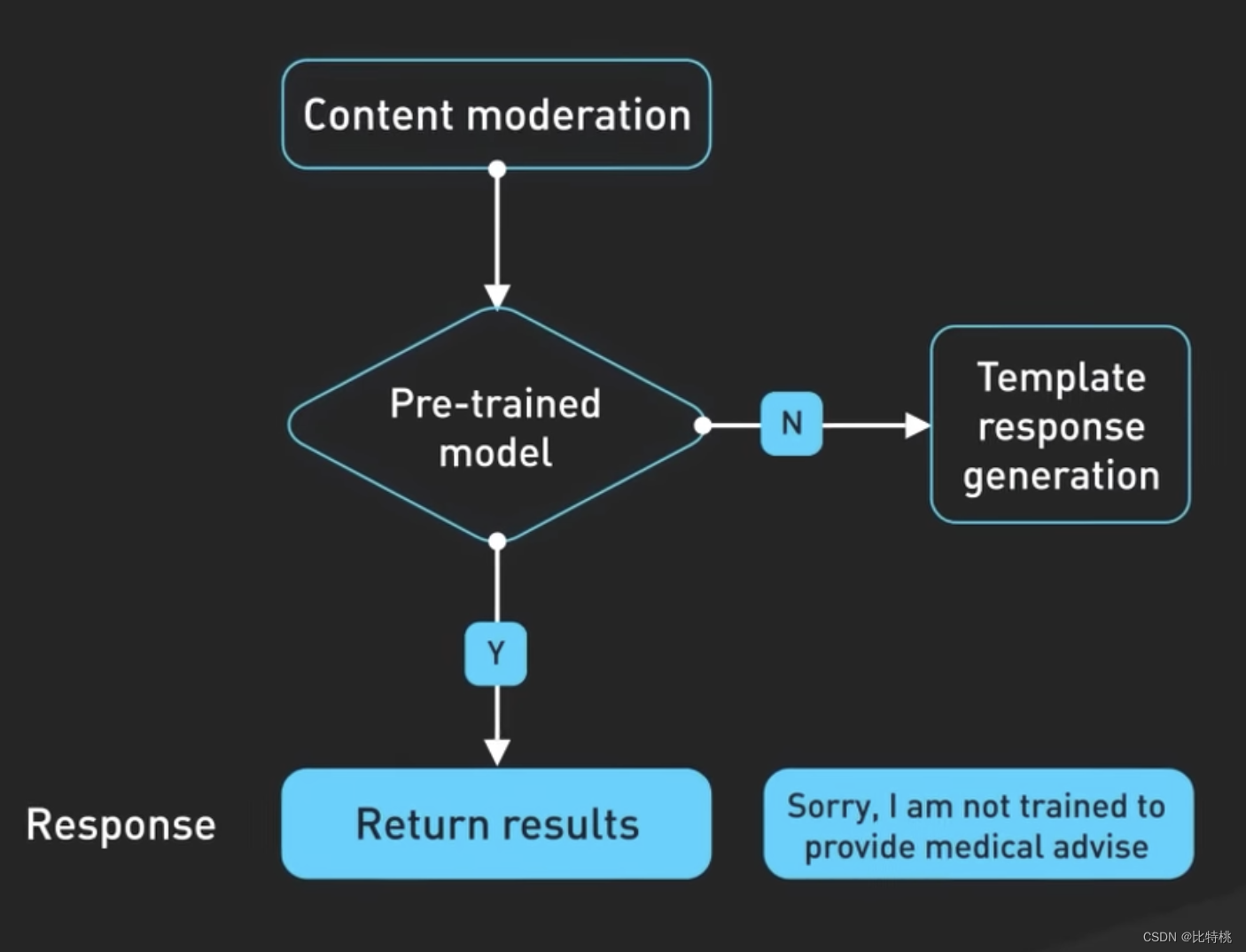
人工智能原理概述 - ChatGPT 背后的故事
大家好,我是比特桃。如果说 2023 年最火的事情是什么,毫无疑问就是由 ChatGPT 所引领的AI浪潮。今年无论是平日的各种媒体、工作中接触到的项目还是生活中大家讨论的热点,都离不开AI。其实对于互联网行业来说,自从深度学习出来后就…...

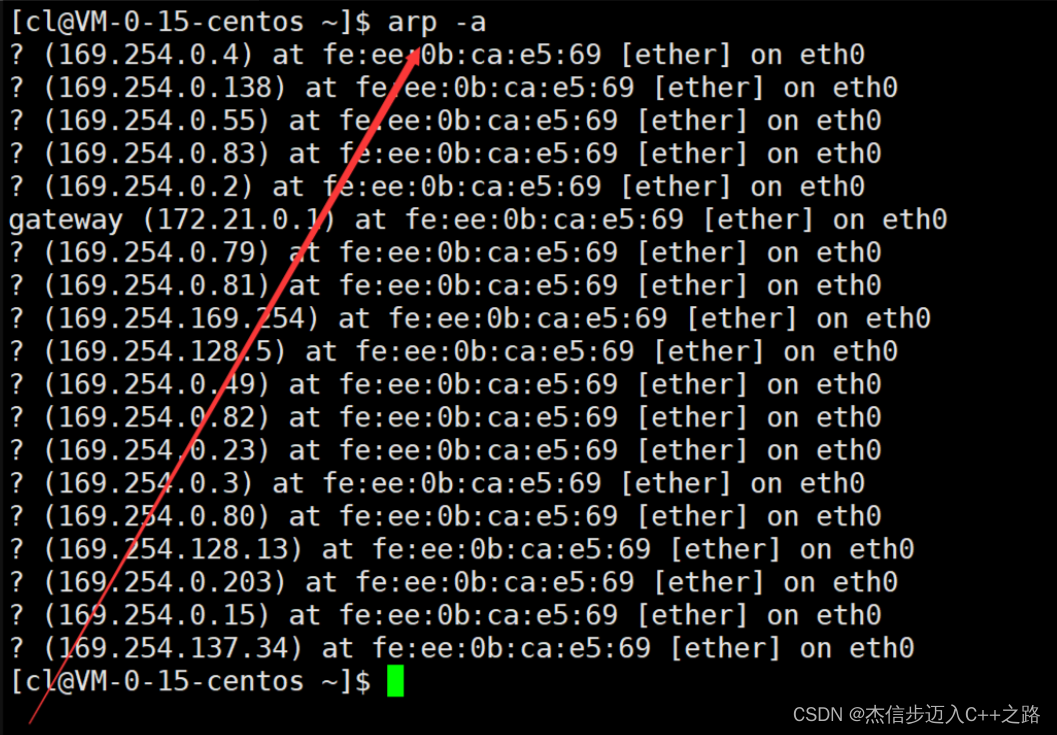
【Linux】以太网协议——数据链路层
链路层解决的问题 IP拥有将数据跨网络从一台主机送到另一台主机的能力,但IP并不能保证每次都能够将数据可靠的送到对端主机,因此IP需要上层TCP为其提供可靠性保证,比如数据丢包后TCP可以让IP重新发送数据,最终在TCP提供的可靠性机…...

Neo4j之MATCH基础
1】基本匹配和返回:查找所有节点和关系,返回节点的标签和属性。 MATCH (n) RETURN n;2】条件筛选:查找所有名为 "Alice" 的人物节点。 MATCH (person:Person {name: Alice}) RETURN person;3】关系查询:查找所有和 &q…...

Python实验代码合集
NumPy实验(1) NumPy实验(2) NumPy实验(3) SciPy实验(1) 请结合最小二乘法的原理,利用以前学的Numpy和Python知识,实现最小乘法直线拟合的算法,并测试。 请结合梯度下降的原理,利用以前学的Numpy和Python知识,实现梯度下降法求函数最小值的…...

Less和Sass的原理和用法
一、原理 1.1 Less定义:是一种动态的样式语言,使CSS变成一种动态的语言特性,如变量、继承、运算、函数。Less既可以在客户端上面运行(支持IE6以上版本、Webkit、Firefox),也可以在服务端运行(Node.js) 1.2 SaSS定义:是一种动态样式语言&#…...

c# List<T>.Aggregate
List<T>.Aggregate 方法的定义: public TAccumulate Aggregate<TAccumulate>(TAccumulate seed, Func<TAccumulate, T, TAccumulate> func)参数解析如下: TAccumulate seed:初始累积值,也是累积的起始值(默认…...
软件测试常用工具总结(测试管理、单元测试、接口测试、自动化测试、性能测试、负载测试等)
前言 在软件测试的过程中,多多少少都是会接触到一些测试工具,作为辅助测试用的,以提高测试工作的效率,使用好了测试工具,能对测试起到一个很好的作用,同时,有些公司,也会要求掌握一…...

Hadoop组件
前言 Hadoop 是一个能够对大量数据进行分布式处理的软件框架。具有可靠、高效、可伸缩的特点。 HDFS(hadoop分布式文件系统) 是hadoop体系中数据存储管理的基础。他是一个高度容错的系统,能检测和应对硬件故障。 Mapreduce(分…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
