JavaFx基础学习【五】:FXML布局文件使用
目录
前言
一、介绍
二、简单体验
三、FXML标签元素
四、fx属性介绍
五、重写initialize(名字需要保持一致)方法
六、Scene Builder快速布局
前言
如果你还没有看过前面的文章,可以通过以下链接快速前往学习:
JavaFx基础学习【一】:基本认识_明天再去学习的博客-CSDN博客
JavaFx基础学习【二】:Stage_明天再去学习的博客-CSDN博客
JavaFx基础学习【三】:Scene_明天再去学习的博客-CSDN博客
JavaFx基础学习【四】:UI控件的通用属性_明天再去学习的博客-CSDN博客
一、介绍
FXML是一种在JavaFX应用程序中定义用户界面的,基于XML的声明性标记语言。FXML非常适用来静态布局,如表单、控件和表格。
如果你还不是不明白FXML到底是什么,你可以类比HTML,我们可以通过HTML来做web页面的UI,同理,我们就可以使用FXML来做JavaFx应用程序的UI。
二、简单体验
1、在resource文件夹下建立一个hello-view.fxml文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?><?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?><AnchorPane xmlns="http://javafx.com/javafx"xmlns:fx="http://javafx.com/fxml"><Button>我是一个按钮</Button></AnchorPane>2、启动类
public class HelloApplication extends Application {@Overridepublic void start(Stage stage) throws IOException {System.out.println(getClass());Pane root = FXMLLoader.load(getClass().getResource("test.fxml"));Scene scene = new Scene(root, 320, 240);stage.setTitle("Hello!");stage.setScene(scene);stage.show();}public static void main(String[] args) {launch();}
}3、效果

三、FXML标签元素
1、import标签
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
如果我们需要使用某一个类,那么我们就要将这个类导入,就像我们的java文件中的import一样
2、布局标签
<AnchorPane xmlns="http://javafx.com/javafx"xmlns:fx="http://javafx.com/fxml"></AnchorPane>该布局标签还有一个属性”fx:controller“,用于指定事件处理控制器,后续将会介绍,还有一些其他属性比如fx:id,fx:value,fx:constant,fx:factory,感兴趣的可以自行了解
在该布局标签中,可以使用如Button、Label等其他子标签
四、fx属性介绍
1、fx:id,用于指定标签的id,通过该id,我们便能够找到该标签
<Button fx:id="myBtn">我是一个按钮</Button>2、fx:controller,用于指定事件处理控制器,我们可以给Pane指定一个事件处理控制器,这样我们就可以在该事件处理器中,定义各种事件处理
1)创建一个事件控制器,给按钮添加一个点击事件
public class TestController {@FXMLprivate Button myBtn;@FXMLprotected void onHelloButtonClick() {System.out.println("按钮被点击了");myBtn.setPrefWidth(150);}}在此处,我们的按钮名称属性保持与FXML按钮标签中的fx:id一致,再给属性添加@FXML注解,该按钮属性将会与我们的FXML文件中的按钮保持联系
同时,我们在该类中定义好各种事件,再给FXML按钮添加事件方法,将会生效,FXML按钮方法回填:
<Button fx:id="myBtn" onAction="#onHelloButtonClick">我是一个按钮</Button>当我们点击按钮,就能够看到控制台打印文字,也能看到按钮宽度变长(与上图对比):

2)先指定一个事件控制器
<AnchorPane xmlns="http://javafx.com/javafx"xmlns:fx="http://javafx.com/fxml" fx:controller="com.example.javafxlearn.TestController"><Button fx:id="myBtn">我是一个按钮</Button></AnchorPane>五、重写initialize(名字需要保持一致)方法
public class TestController {@FXMLprivate Button myBtn;@FXMLprotected void onHelloButtonClick() {System.out.println("按钮被点击了");myBtn.setPrefWidth(150);}public void initialize(){System.out.println("组件初始化结束,可以进行初始化数据");}}我们可以重写initialize方法,该方法将会自动调用,在我们组件初始化完毕之后,我们可以做其他初始化操作,比如数据的加载之类的
六、Scene Builder快速布局
你可以前往JavaFx官网进行下载,下载完之后可以通过拖拽的方式进行布局,此处就不介绍了,自行下载体验


相关文章:

JavaFx基础学习【五】:FXML布局文件使用
目录 前言 一、介绍 二、简单体验 三、FXML标签元素 四、fx属性介绍 五、重写initialize(名字需要保持一致)方法 六、Scene Builder快速布局 前言 如果你还没有看过前面的文章,可以通过以下链接快速前往学习: JavaFx基础学…...

通过Python爬虫提升网站搜索排名
目录 怎么使用Python爬虫提升排名 1. 抓取竞争对手数据: 2. 关键词研究: 3. 网页内容优化: 4. 内部链接建设: 5. 外部链接建设: 6. 监测和调整: 需要注意哪些方面 1. 合法性和道德性: …...

【博客698】为什么当linux作为router使用时,安装docker后流量转发失败
为什么当linux作为router使用时,安装docker后流量转发失败 场景 当一台linux机器作为其它服务器的router,负责转发流量的时候,让你在linux上安装docker之后,就会出现流量都被drop掉了 原因 没装docker之前: [root~]…...

el-dialog嵌套,修改内层el-dialog样式(自定义样式)
el-dialog嵌套使用时,内层的el-dialog要添加append-to-body属性 给内层的el-dialog添加custom-class属性,添加自定义类名 <el-dialog:visible.sync"dialogVisible"append-to-bodycustom-class"tree-cesium-container"><span>这是一段信息<…...

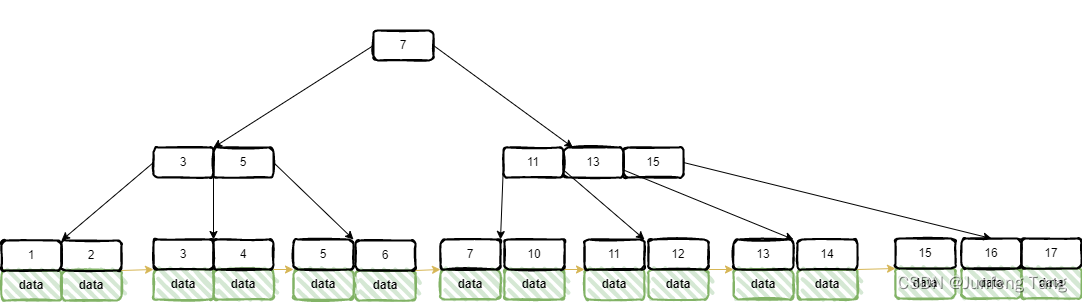
B树和B+树区别
B树和B树的区别 B树 B树被称为平衡树,在B树中,一个节点可以有两个以上的子节点。B树的高度为log M N。在B树中,数据按照特定的顺序排序,最小值在左侧,最大值在右侧。 B树是一种平衡的多分树,通常我们说m阶…...

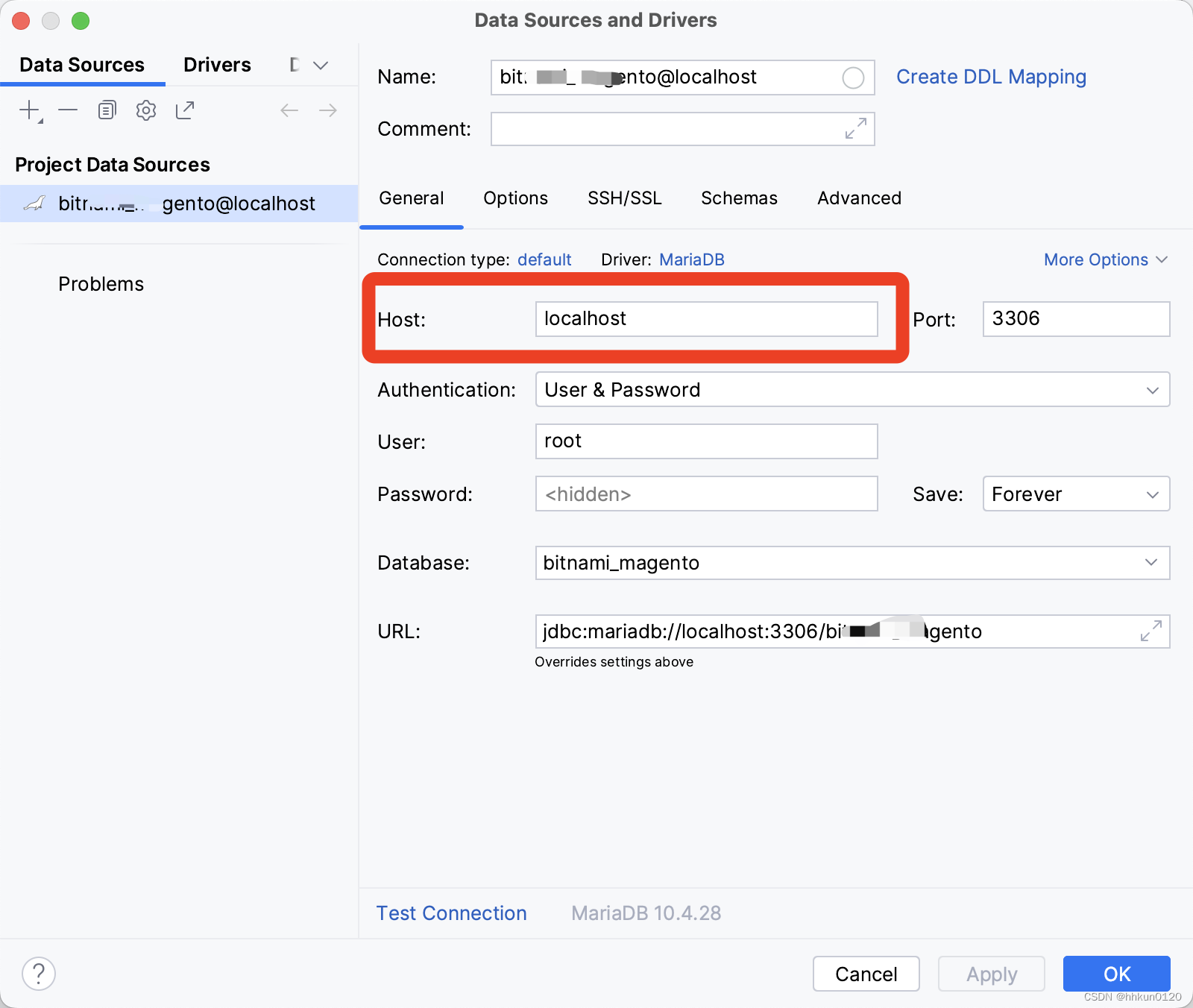
intelJ IDEA\PHPStorm \WebStorm\PyCharm 通过ssh连接远程Mysql\Postgresql等数据库
最容易出错的地方是在general面板下的host,不应该填真实的host地址,而应该填localhost或者127.0.0.1 具体操作步骤见下图...

vfuhyuuy
Sublime Text is an awesome text editor. If you’ve never heard of it, you shouldcheck it out right now. I’ve made this tutorial because there’s no installer for the Linux versions of Sublime Text. While that’s not a real problem, I feel there is a clean…...

CSS自学框架之表单
首先我们看一下表单样式,下面共有5张截图 一、CSS代码 /*表单*/fieldset{border: none;margin-bottom: 2em;}fieldset > *{ margin-bottom: 1em }fieldset:last-child{ margin-bottom: 0 }fieldset legend{ margin: 0 0 1em }/* legend标签是CSS中用于定义…...

使用Spring Boot和Redis实现用户IP接口限流的详细指南
系列文章目录 文章目录 系列文章目录前言一、准备工作二、编写限流过滤器三、配置Redis四、测试接口限流总结 前言 在高并发场景下,为了保护系统免受恶意请求的影响,接口限流是一项重要的安全措施。本文将介绍如何使用Spring Boot和Redis来实现用户IP的…...

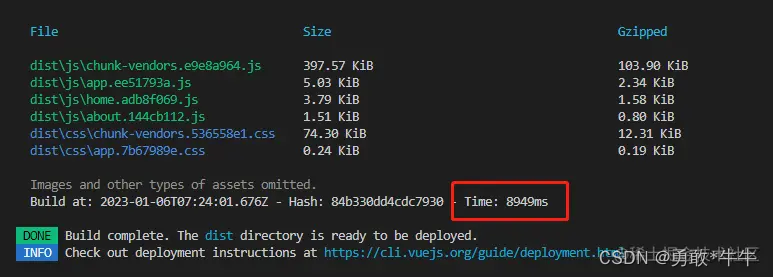
前端性能优化——包体积压缩插件,打包速度提升插件,提升浏览器响应的速率模式
前端代码优化 –其他的优化可以具体在网上搜索 压缩项目打包后的体积大小、提升打包速度,是前端性能优化中非常重要的环节,结合工作中的实践总结,梳理出一些 常规且有效 的性能优化建议 ue 项目可以通过添加–report命令: "…...

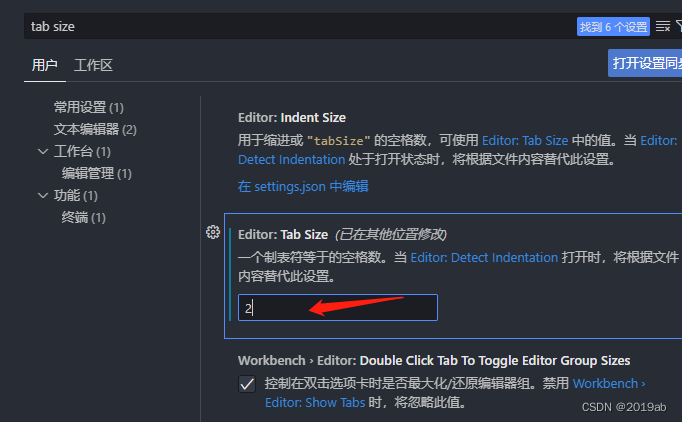
配置vscode
配置vscode 设置相关 网址:https://code.visualstudio.com/ 搜索不要用百度用这个:cn.bing.com 1.安装中文包 Chinese (Simplified) (简体中文) 2.安装 open in browser 3.安装主题 Atom One Dark Theme 4. 安装图标样式 VSCode Great Icons 5.安装 L…...

【Spring】深入理解 Spring 事务及其传播机制
文章目录 一、Spring 事务是什么二、Spring 中事务的实现方法2.1 Spring 编程式事务(手动)2.1.1 编程式事务的使用演示2.1.2 编程式事务存在的问题 2.2 Spring 声明式事务(自动)2.2.1 Transactional 作用范围2.2.2 Transactional …...

eclipse常用设置
1、调整编辑页面字体大小 窗口 (Window)- 首选项(Preferences)- 常规(General)- 外观 (Appearence)- 颜色与字体 (Colors And Fonts),在右边的对话框里选择 Java - Java Editor Text Font,点击出现的修改&…...

ajax解析
Ajax(Asynchronous JavaScript and XML)是一种用于在不重新加载整个页面的情况下与服务器交换数据的技术。它通过异步的方式发送请求和接收响应,能够实现在后台与服务器进行数据交互,然后更新页面的部分内容,从而提升用…...

CSS3:图片边框
简介 图片也可以作为边框,以下是实例演示 注意 实现该效果必须添加border样式,且必须位于border-image-socure之前否则不会生效 实例 <html lang"en"><head><style>p {width: 600px;margin: 200px auto;border: 30px soli…...
(七)Unity VR项目升级至Vision Pro需要做的工作
Vision Pro 概述 定位为混合现实眼镜,对AR支持更友好 无手柄,支持手(手势)、眼(注视)、语音交互 支持空间音频,相比立体声、环绕声更有沉浸感和空间感 支持VR/AR应用,支持多种应用模…...

【计算机视觉|生成对抗】生成对抗网络(GAN)
本系列博文为深度学习/计算机视觉论文笔记,转载请注明出处 标题:Generative Adversarial Nets 链接:Generative Adversarial Nets (nips.cc) 摘要 我们提出了一个通过**对抗(adversarial)**过程估计生成模型的新框架…...

神经网络基础-神经网络补充概念-15-神经网络概览
概念 神经网络是一种机器学习模型,受到人脑神经元网络的启发而设计。它可以用来解决各种各样的问题,包括图像识别、自然语言处理、语音识别、游戏策略等。神经网络的核心思想是通过一系列的层次结构,从原始数据中自动地学习和提取特征&#…...

iOS Epub阅读器改造记录
六个月前在这个YHEpubDemo阅读器的基础上做了一些优化,这里做一下记录。 1.首行缩进修复 由于分页的存在,新的一页的首行可能是新的一行,则应该缩进;也可能是前面一页段落的延续,这时候不应该缩进。YHEpubDemo基于XDS…...

负载均衡搭建
LVS-DR部署 [客户端] node1 192.168.157.148 [lvs] node2 192.168.157.142 [web服务器] node3 192.168.157.145 node4 192.168.157.146(1)[lvs] yum install -y ipvsadm.x86_64 配置LVS负载均衡服务 (1)手动添加LVS转发1ÿ…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
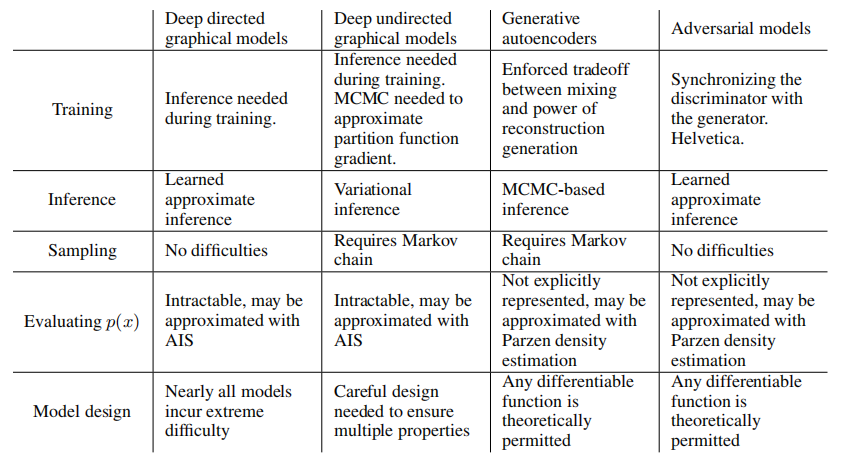
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
