《vue3实战》运用radio单选按钮或Checkbox复选框实现单选多选的试卷制作
文章目录
目录
系列文章目录
1.《Vue3实战》使用axios获取文件数据以及走马灯Element plus的运用
2.《Vue3实战》用路由实现跳转登录、退出登录以及路由全局守护
3.《vue3实战》运用Checkbox复选框实现单选多选的试卷展现(本文)
文章目录
前言
radio是什么?
raido的作用体现在以下几个方面:
Checkbox是什么?
Checkbox的作用体现在以下几个方面:
一、制作试卷需要注意什么?
在运用Checkbox制作试卷时,需要注意以下几点:
二、单选题、多选题的实现方法
1.单选题的实现方法
2.多选题的实现方法
三、最终效果图
1.单选题效果图如下:
2.多选题效果图如下:
四、 所有代码如下
总结
前言
radio是什么?
单选按钮(Radio Button)是一种常见的HTML表单元素,用于让用户在一组选项中选择单个选项。每个单选按钮通常与一个相关的文本标签相连,以便用户知道每个选项的含义。
raido的作用体现在以下几个方面:
-
单选: 单选按钮允许用户只能选择其中一个选项,即同一组单选按钮只能有一个被选中。
-
表单提交: 单选按钮的值可以与表单一起提交,以便在服务器端进行处理。通常,与被选中的单选按钮相关的值将作为参数传递给后端进行处理。
-
数据筛选: 单选按钮可以用于数据筛选,例如在一个调查问卷中,提供多个选项供用户选择,用户只能选择其中一个作为回答。
-
选项说明: 每个单选按钮通常都与一个文本标签相连,用于说明选项的含义。这样用户可以更容易理解每个选项的意思。
-
用户界面控制: 单选按钮也可以用来控制用户界面的可见性或可操作性。根据用户选择的不同,可以显示或隐藏其他元素,或者启用或禁用其他控件
Checkbox是什么?
Checkbox(复选框)是一种常见的HTML表单元素,用于让用户在一组选项中选择一个或多个选项
Checkbox的作用体现在以下几个方面:
-
多选: Checkbox 允许用户选中一个或多个选项,用于从多个选项中进行多项选择。
-
表单提交: Checkbox 的值可以与表单一起提交,以便在服务器端进行处理。例如,可以将选中的Checkbox的值作为参数传递给后端,进行相关的业务逻辑。
-
数据筛选: Checkbox 可以用于数据筛选,例如在一个商品列表中,用户可以勾选多个Checkbox来选择和筛选需要的商品。
一、制作试卷需要注意什么?
在运用Checkbox制作试卷时,需要注意以下几点:
-
呈现选项: 在试卷中,每个题目通常会提供多个选项供选择,可以将每个选项用Checkbox表示,让用户选择。
-
单选或多选: 根据题目的要求,确定是单选还是多选。如果是单选题,需要设置Checkbox的属性,使得只能选择一个选项。
-
默认选中: 对于已经有答案的试卷,可以根据答案的选择情况,将正确选项默认选中,方便用户参考。
-
选项排列: 试卷的选项排列可以根据需要进行调整,例如使用表格布局,或者垂直排列等。
-
显示状态: 可以根据用户的选择状态,对选项进行样式的标识,例如选中的选项可以用不同的背景色或勾选图标进行标记。
二、单选题、多选题的实现方法
1.单选题的实现方法
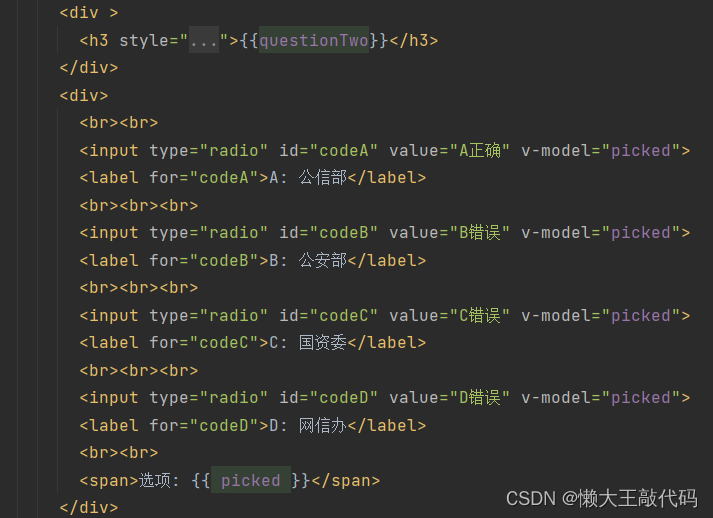
单选题需要运用到type=“radiao”的单选按钮来实现,利用value的值来判断答案的对错,需要注意的是:这道单选题中所有的选项都统一绑定同一个变量,也就是一道题所有选项中v-model=“”中“”里面的变量要是一样的。
单选题代码截图如下:

2.多选题的实现方法
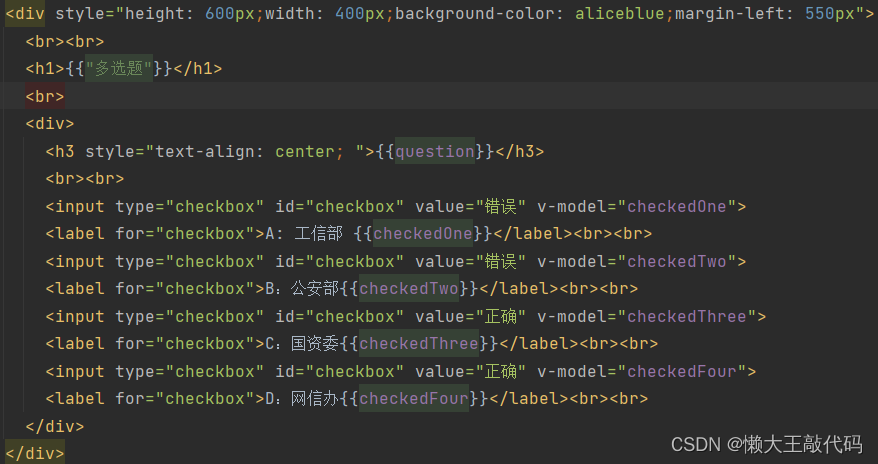
多选题需要运用到type=“checkbox”的复选框来实现,同样也是利用value的值进行对错的判断。需要注意的是:多选题和单选题的不同之处在于,多选题每个选项中需要绑定不同的变量,也就是一道题所有选项中v-model=“”中“”里面的变量要是不同的。
多选题代码截图如下:

三、最终效果图
1.单选题效果图如下:

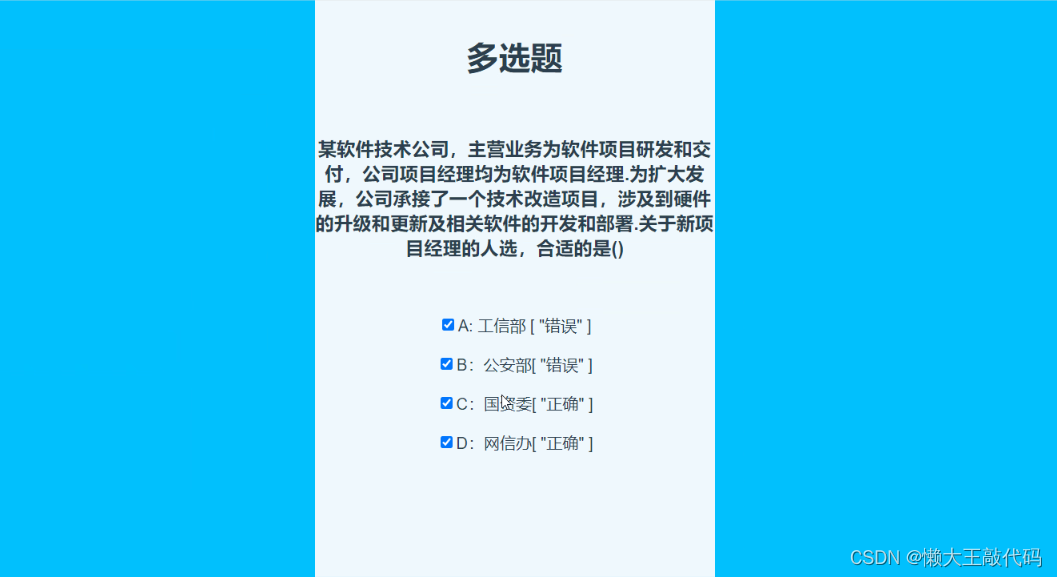
2.多选题效果图如下:

四、 所有代码如下
<template>
<div style=" width: 100%;height: 650px;background-color: deepskyblue;border: 2px red solid"><div style="height: 600px;width: 400px;background-color: aliceblue;margin-left: 550px"><br><br><h1>{{"多选题"}}</h1><br><div><h3 style="text-align: center; ">{{question}}</h3><br><br><input type="checkbox" id="checkbox" value="错误" v-model="checkedOne"><label for="checkbox">A: 工信部 {{checkedOne}}</label><br><br><input type="checkbox" id="checkbox" value="错误" v-model="checkedTwo"><label for="checkbox">B:公安部{{checkedTwo}}</label><br><br><input type="checkbox" id="checkbox" value="正确" v-model="checkedThree"><label for="checkbox">C:国资委{{checkedThree}}</label><br><br><input type="checkbox" id="checkbox" value="正确" v-model="checkedFour"><label for="checkbox">D:网信办{{checkedFour}}</label><br><br></div></div></div><div style=" justify-content: center;width: 100%;height: 650px;background-color: deepskyblue;border: 2px red solid"><div style="height: 600px;width: 400px;background-color: aliceblue;margin-left: 550px"><br><br><h1>{{"单选题"}}</h1><br><div ><h3 style="text-align: center; ">{{questionTwo}}</h3></div><div><br><br><input type="radio" id="codeA" value="A正确" v-model="picked"><label for="codeA">A: 公信部</label><br><br><br><input type="radio" id="codeB" value="B错误" v-model="picked"><label for="codeB">B: 公安部</label><br><br><br><input type="radio" id="codeC" value="C错误" v-model="picked"><label for="codeC">C: 国资委</label><br><br><br><input type="radio" id="codeD" value="D错误" v-model="picked"><label for="codeD">D: 网信办</label><br><br><span>选项: {{ picked }}</span></div></div></div>
</template><script>
export default{name: 'TestPaper',data(){return{nextPage:">",lastPage:"<",question:" 某软件技术公司,主营业务为软件项目研发和交付,公司项目经理均为软件项目经理.为扩大发展,公司承接了一个技术改造项目,涉及到硬件的升级和更新及相关软件的开发和部署.关于新项目经理的人选,合适的是()\n ",questionTwo:"( )依照《中华人民共和国数据安全法》和有关法律、行政法规的规定,负责统筹协调网络数据安全和相关监管工作。\n",selected:2,checkedOne:[],checkedTwo:[],checkedThree:[],checkedFour:[],picked : '',news:{title:"平衡计分卡(BAC)是一种基于战略管理的业绩考评工具。从()四个方面形成一套完整的绩效指标评价体系。\n",date: "2023年08月01日 15:51",position:"中国新闻网",content:""}}}
}</script><style scoped></style>总结
radio单选按钮和Checkbox复选框都是制作试卷很方便的好工具好方法,单选按钮还有的作用是让用户在一组选项中选择一个选项,并将其值作为表单数据传递给后端进行处理。它可以用于数据筛选、选项说明以及用户界面控制等方面。
我们在使用Checkbox制作试卷时,需要合理的使用多选和单选来表示不同类型的题目,并且在答题时需要考虑选项的排列和校验答案的逻辑。
希望这篇博客能给各位朋友们带来帮助,最后请来过的朋友们留下你们宝贵的三连以及关注,感谢你们!
相关文章:

《vue3实战》运用radio单选按钮或Checkbox复选框实现单选多选的试卷制作
文章目录 目录 系列文章目录 1.《Vue3实战》使用axios获取文件数据以及走马灯Element plus的运用 2.《Vue3实战》用路由实现跳转登录、退出登录以及路由全局守护 3.《vue3实战》运用Checkbox复选框实现单选多选的试卷展现(本文) 文章目录 前言 radio是什…...

排序算法-冒泡排序(C语言实现)
简介😀 冒泡排序是一种简单但效率较低的排序算法。它重复地扫描待排序元素列表,比较相邻的两个元素,并将顺序错误的元素交换位置,直到整个列表排序完成。 实现🧐 以下内容为本人原创,经过自己整理得出&am…...

星际争霸之小霸王之小蜜蜂(一)
目录 前言 一、安装pygame库 1、pygame库简介 2、在windows系统安装pygame库 二 、搭建游戏框架 1、创建游戏窗口 2、改变窗口颜色 总结 前言 大家应该都看过或者都听说过python神书“大蟒蛇”,上面有一个案例是《外星人入侵》,游戏介绍让我想起了上…...

图数据库_Neo4j基于docker服务版安装_Neo4j Desktop桌面版安装---Neo4j图数据库工作笔记0004
然后我们来看看如何用docker来安装Neo4j community server 首先去执行docker pull neo4j:3.5.22-community 去拉取镜像 然后执行命令就可以安装了 可以用docker ps查看一下 看看暴露了哪些端口 然后再看一下访问一下这个时候,要用IP地址了注意 然后再来看一下安装Desktop 去下…...

docker-compose部署可道云
文章目录 一. Mac1.1 下载源码1.2 部署1.2.1 修改密码部署(可忽略)1.2.2 直接部署 1.3 卸载1.4 访问 二. Win2.1 下载源码2.2 部署2.2.1 修改密码部署(可忽略)2.2.2 直接部署 2.3 卸载 一. Mac 1.1 下载源码 mkdir -p /Users/wanfei/docker-compose && cd /Users/wan…...

Windows上使用FFmpeg实现本地视频推送模拟海康协议rtsp视频流
场景 Nginx搭建RTMP服务器FFmpeg实现海康威视摄像头预览: Nginx搭建RTMP服务器FFmpeg实现海康威视摄像头预览_nginx rtmp 海康摄像头_霸道流氓气质的博客-CSDN博客 上面记录的是使用FFmpeg拉取海康协议摄像头的rtsp流并推流到流媒体服务器。 如果在其它业务场景…...

单片机之从C语言基础到专家编程 - 4 C语言基础 - 4.8 运算符
1.算术运算符 运算符名称备注加法运算符双目运算,a b-减法运算符双目运算,a - b*乘法运算符双目运算,a * b/除法运算符双目运算,a / b%求余运算符双目运算, a % b自增运算符单目运算, a–自减运算符单目运算, a– 2.关系运算符…...

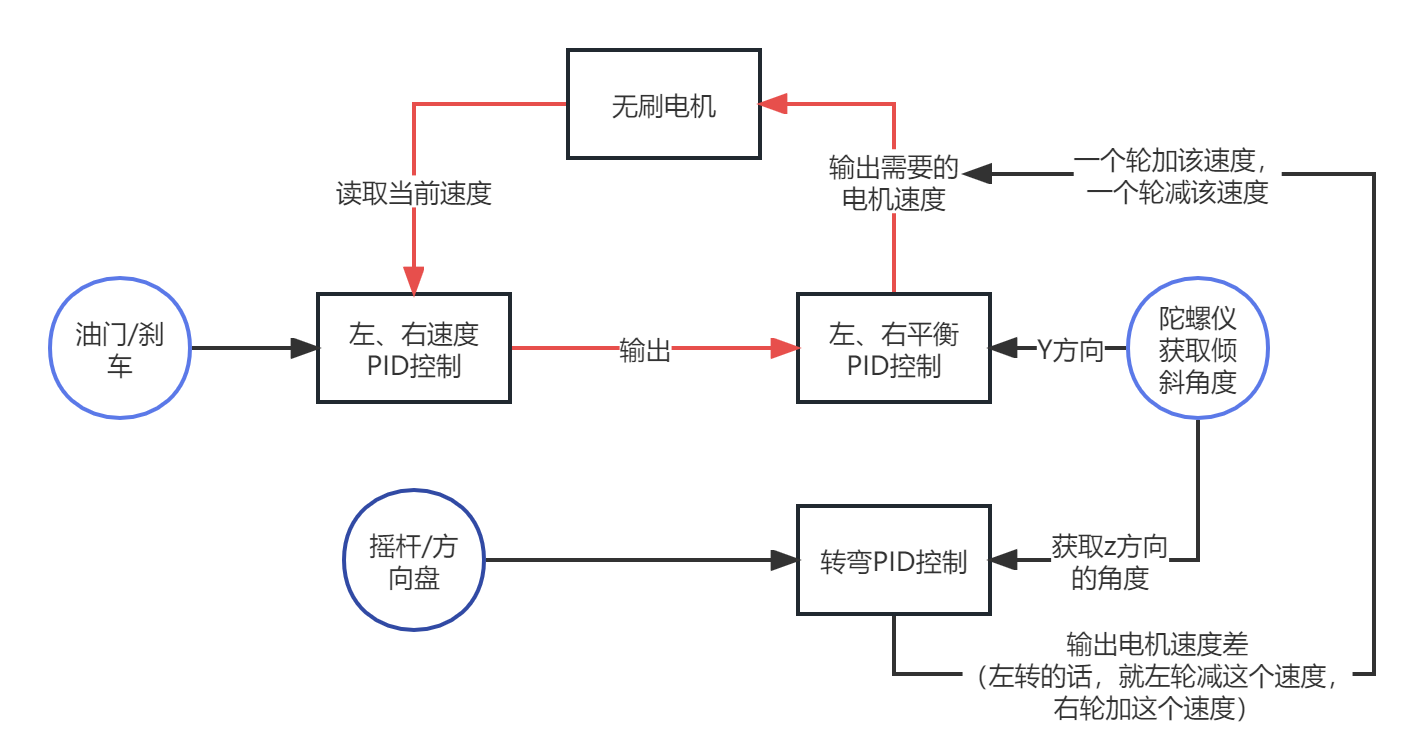
轮腿机器人的PID控制
1 PID介绍 PID(Proportional Integral Derivative)控制系统。其实质是根据输入的偏差值,按比例、积分、微分的函数关系进行运算,运算结果用以输出进行控制。它是在长期的工程实践中总结出来的一套控制方法,实际运行经…...

ChatGPT爆火,会给教育带来什么样的影响或者冲击?
近来,人工智能聊天机器人ChatGPT连上热搜,火爆全网。ChatGPT拥有强大的信息整合能力、自然语言处理能力,可谓是“上知天文,下知地理”,而且还能根据要求进行聊天、撰写文章等。 ChatGPT一经推出,便迅速在社…...

Servlet+JDBC实战开发书店项目讲解第三篇:商品查询实现
ServletJDBC实战开发书店项目讲解第三篇:商品查询实现 本篇博客将介绍如何在ServletJDBC实战开发书店项目中实现商品查询功能。我们将从设计数据库表结构和实体类开始,一步一步详细讲解代码实现过程,包括前端页面的设计和后端Servlet代码的编…...

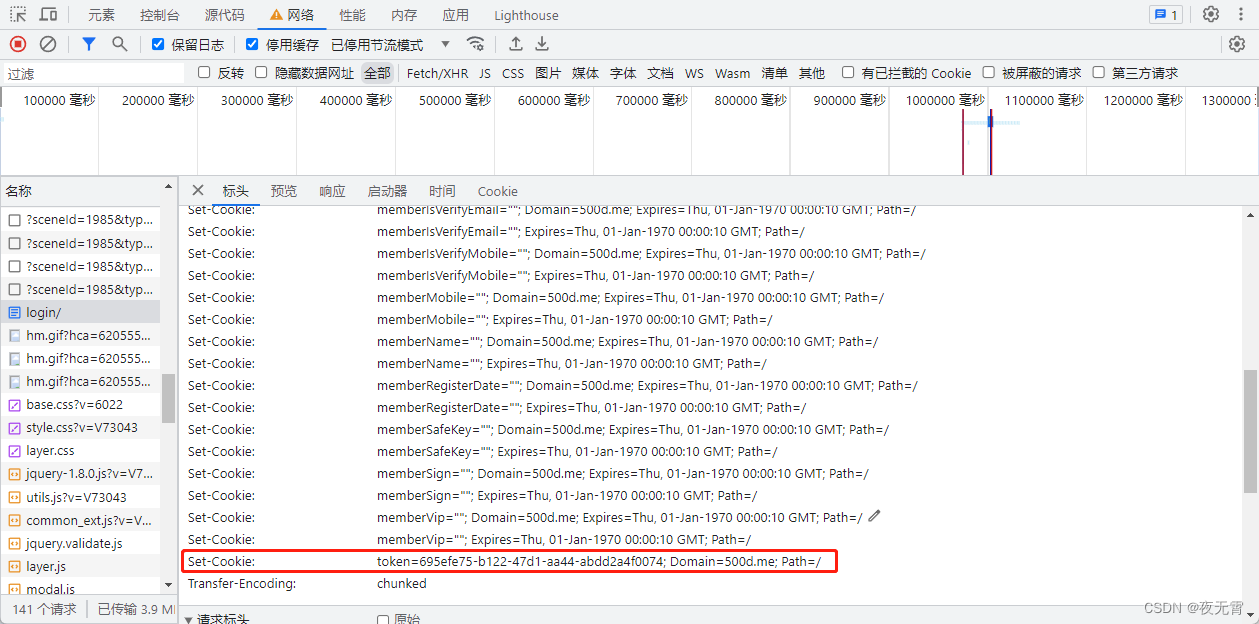
爬虫逆向实战(十七)--某某丁简历登录
一、数据接口分析 主页地址:某某丁简历 1、抓包 通过抓包可以发现数据接口是submit 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现有一个enPassword加密参数 请求头是否加密? 通过查看请求头可以发现有一个To…...

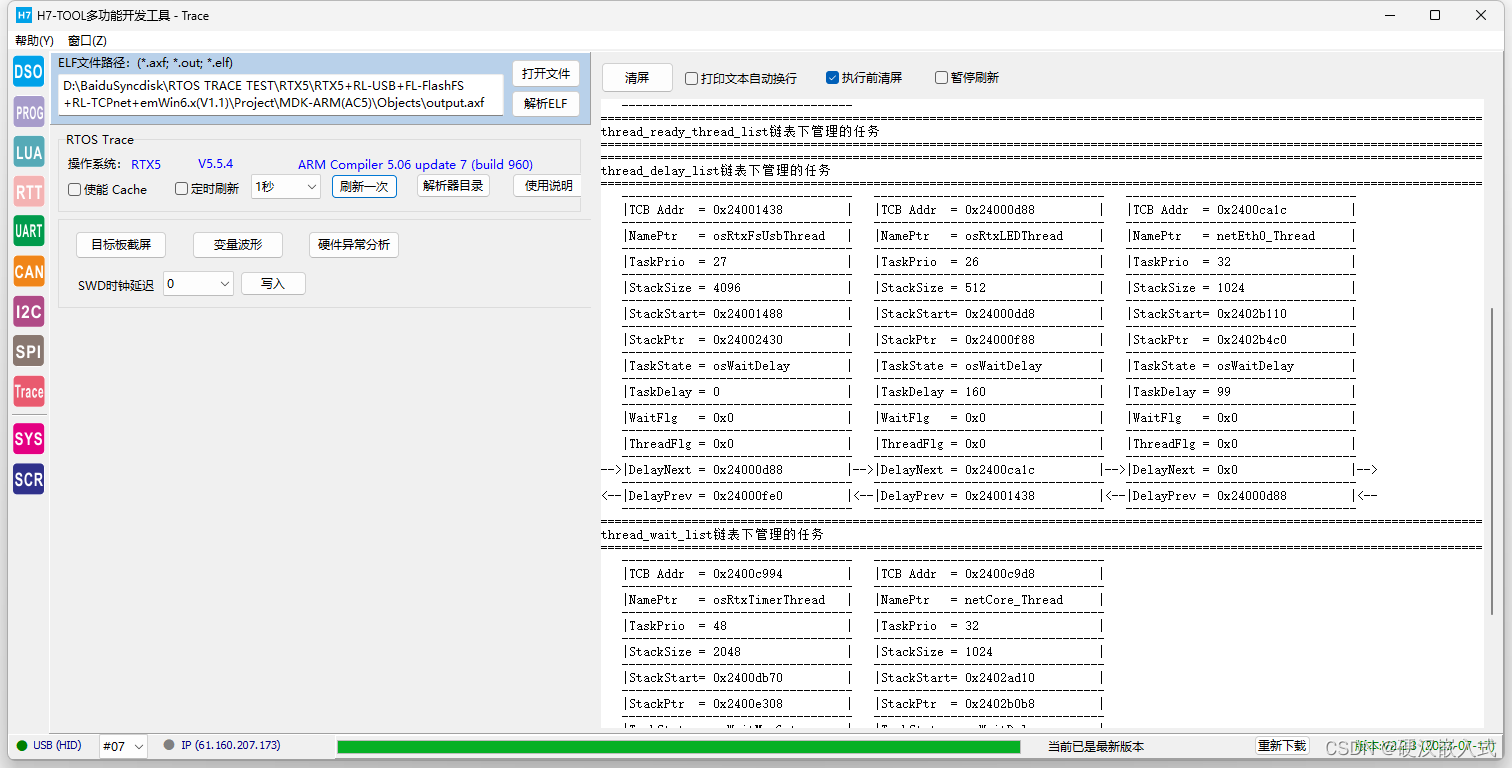
《安富莱嵌入式周报》第320期:键盘敲击声解码, 军工级boot设计,开源CNC运动控制器,C语言设计笔记,开源GPS车辆跟踪器,一键生成RTOS任务链表
周报汇总地址:嵌入式周报 - uCOS & uCGUI & emWin & embOS & TouchGFX & ThreadX - 硬汉嵌入式论坛 - Powered by Discuz! 视频版: https://www.bilibili.com/video/BV1Cr4y1d7Mp/ 《安富莱嵌入式周报》第320期:键盘敲击…...

DRF 缓存
应用环境 django4.2.3 ,python3.10 由于对于服务而言,有些数据查询起来比较费时,所以,对于有些数据,我们需要将其缓存。 最近做了一个服务,用的时 DRF 的架构,刚好涉及缓存,特此记…...

Collada .dae文件格式简明教程【3D】
当你从互联网下载 3D 模型时,可能会在格式列表中看到 .dae 格式。 它是什么? 推荐:用 NSDT编辑器 快速搭建可编程3D场景。 1、Collada DAE概述 COLLADA是COLLAborative Design Activity(中文:协作设计活动)…...

在K8s上处理nginx
基本说明 创建一个名为ssl的TLS类型的Secret对象,用于存储证书和密钥信息。 kubectl create secret tls ssl --certserver.crt --keyserver.key配置Nginx的events块,设置worker连接数为1024。 events {worker_connections 1024; }配置Nginx的http块&a…...

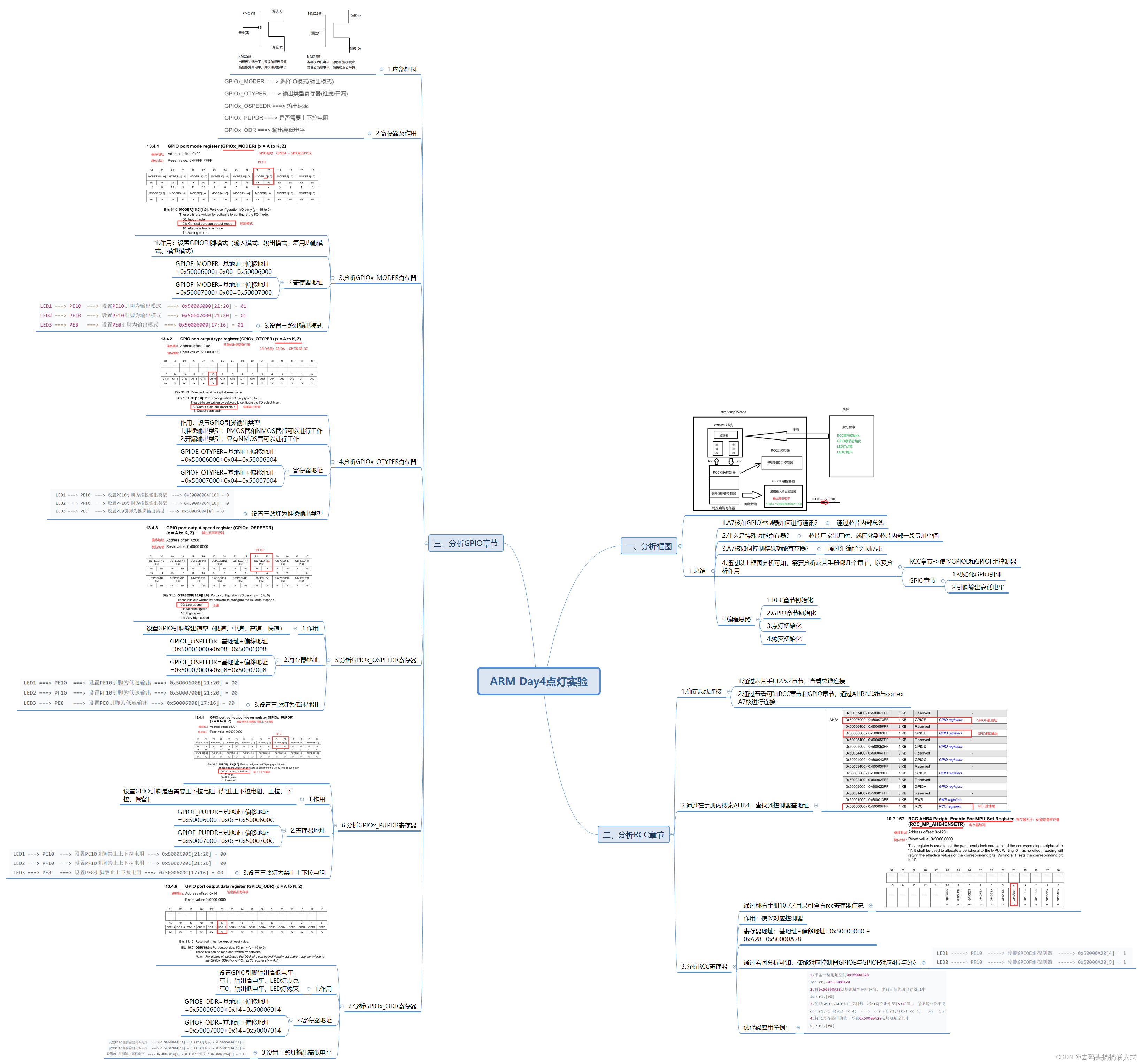
嵌入式:ARM Day4
一、自己编写代码实现三盏灯点亮 源码: .text .global _start _start: 进行一次初始化bl RCC_INITbl LED1_INITbl LED2_INITbl LED3_INITb looploop: 循环开关灯bl LED1_ONbl delay_1sbl LED1_OFFbl delay_1sbl LED2_ONbl delay_1sbl LED2_OFFbl delay_1sbl…...

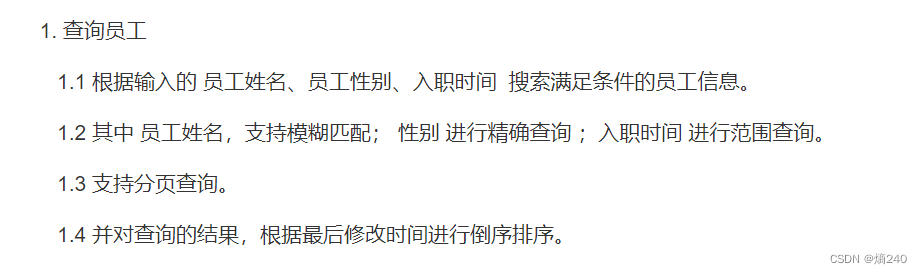
SpringBoot案例-员工管理-分页条件查询
根据页面原型,明确需求 页面原型 需求 查看接口文档 接口文档的链接如下: 【腾讯文档】SpringBoot案例所需文档 https://docs.qq.com/doc/DUkRiTWVaUmFVck9N 思路分析 分页条件查询就时将条件查询的结果进行分页展示,由于有的条件可能设…...

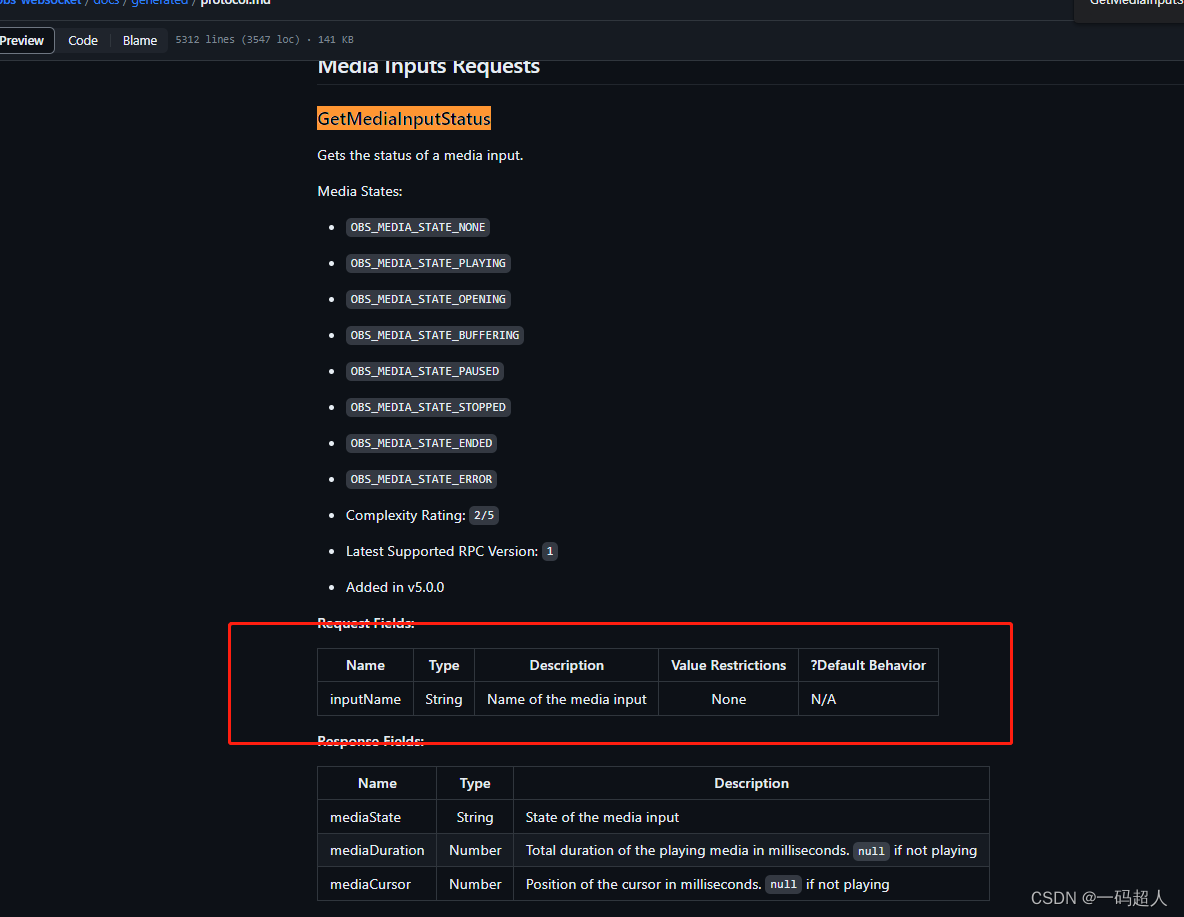
python控制obs实现无缝切换场景!obs-websocket-py
前言 最近一直在研究孪生数字人wav2lip。目前成果可直接输入高清嘴型,2070显卡1分钟音频2.6分钟输出。在直播逻辑上可以做到1比1.3这样,所以现在开始研究直播。在逻辑上涉及到了无缝切换,看到csdn上有一篇文章还要vip解锁。。。那自己研究吧…...

Vue3实现图片懒加载及自定义懒加载指令
Vue3实现图片懒加载及自定义懒加载指令 前言1.使用vue3-lazyload插件2.自定义v-lazy懒加载指令2.1 使用VueUse2.2 使用IntersectionObserver 前言 图片懒加载是一种常见性能优化的方式,它只去加载可视区域图片,而不是在网页加载完毕后就立即加载所有图片…...

LeetCode150道面试经典题-- 环形链表(简单)
1.题目 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置&…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
