python 自动化学习(四) pyppeteer 浏览器操作自动化
背景
之前我在工作中涉及到了很多地方都是重复性的页面点点点工作,又因为安全保密原则不开放接口和数据库,只有一个页面来提供点击进行操作,就想着用前面学的自动化来实现,但发现前面学的模拟操作对浏览器来说并没有那么友好,而后改用“selenium”,但是存在一个问题,我这里并不能直接访问外网,好不容易找到selenium的库文件,发现又需要相对应版本的浏览器引擎,导致我无法使用,在此期间我发现了另一个不需要浏览器引擎的库pyppeteer 成功实现了一部分功能,这里做一下笔记
介绍
1、selenium //跨浏览器,官方维护的比较好,资料也多,各个版本比较稳定,源码读起来舒服//缺点是配置时需要留心程序语言的版本和驱动版本以及浏览器版本,还有就是本身不支持步//需要重写源码或者利用grid分布式来实现异步2、pyppeteer //是基于chrome官方为chromium定制的自动化测试框架puppeteer而//实现的一个python包装的非官方版本框架,最后一次更新是在2018年//优点就是速度比selenium快,支持异步,常被拿来做爬虫,//缺点就是兼容性很差,而且它没有跟随chromium以及puppeteer的迭代而更新//使用时会有很多问题。安装
pip install pyppeteer==1.0.2入门案例
我们打开浏览器、输入、点击按钮什么的都是是耗时的操作,我们下面通过使用异步关键字
async和await,定义了一个异步函数main。通过在异步函数中使用await关键字,可以将耗时的操作转化为非阻塞的异步调用
import asyncio # 导入 asyncio 模块,用于编写异步代码
from pyppeteer import launch # 导入 pyppeteer 的 launch 函数,用于启动浏览器async def main(): # 定义一个异步函数 mainasyncio.get_event_loop().run_until_complete(main()) # 运行 main 函数
一、定义浏览器并打开页面
import asyncio
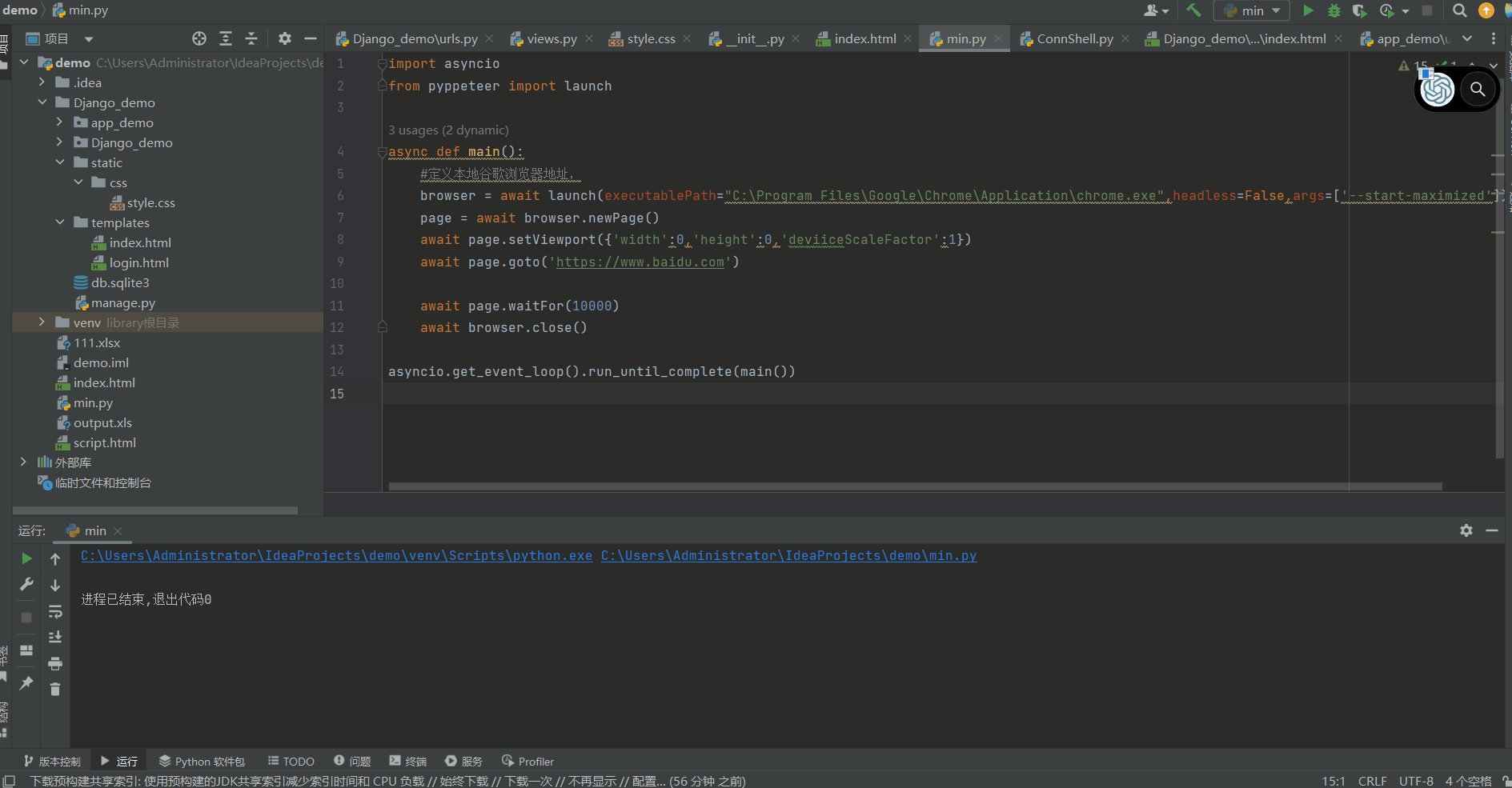
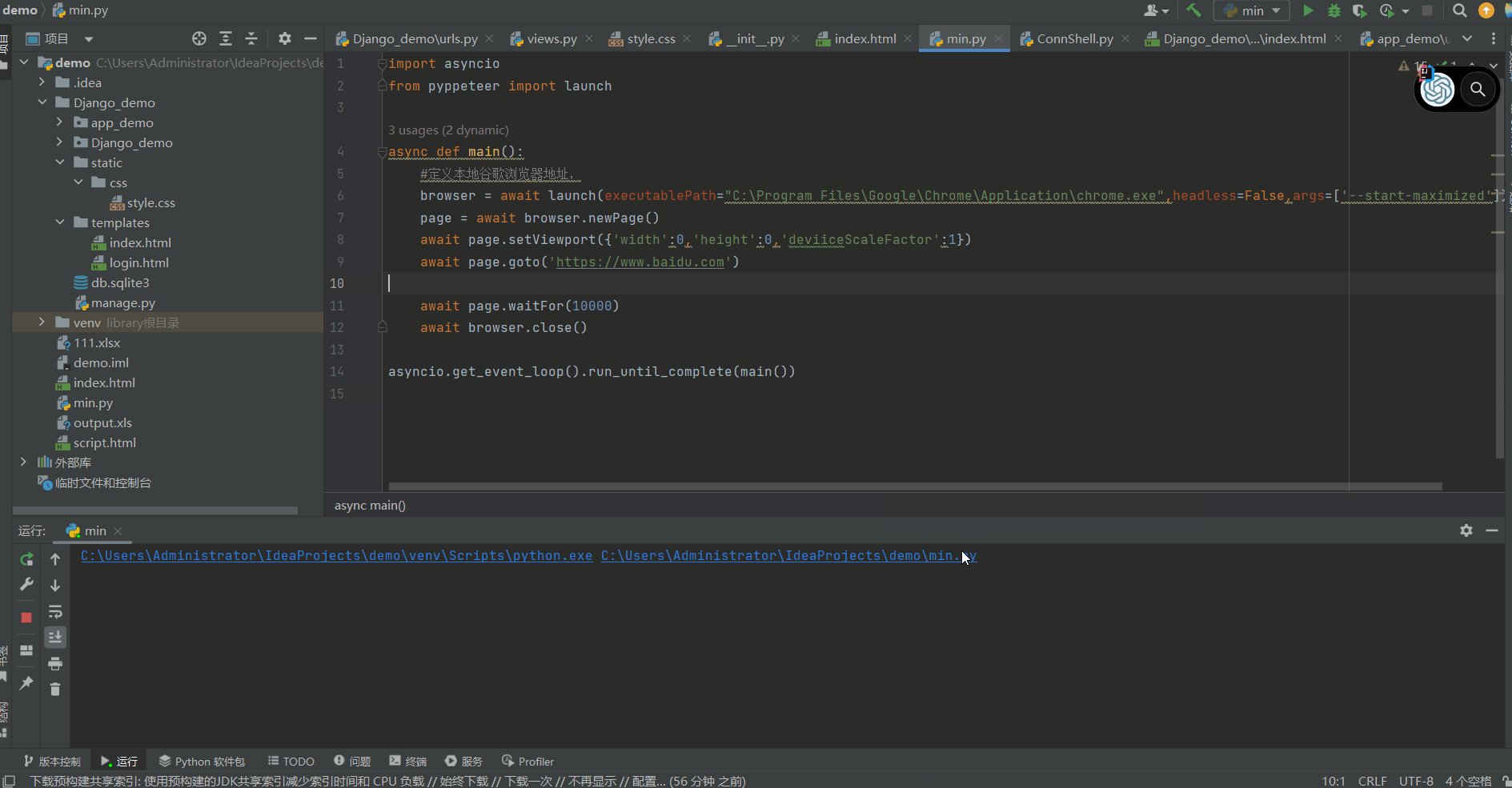
from pyppeteer import launchasync def main():browser = await launch(executablePath="C:\Program Files\Google\Chrome\Application\chrome.exe",headless=False,args=['--start-maximized'])page = await browser.newPage()await page.setViewport({'width':0,'height':0,'deviiceScaleFactor':1})await page.goto('https://www.baidu.com')await page.waitFor(10000)await browser.close()asyncio.get_event_loop().run_until_complete(main())
参数说明
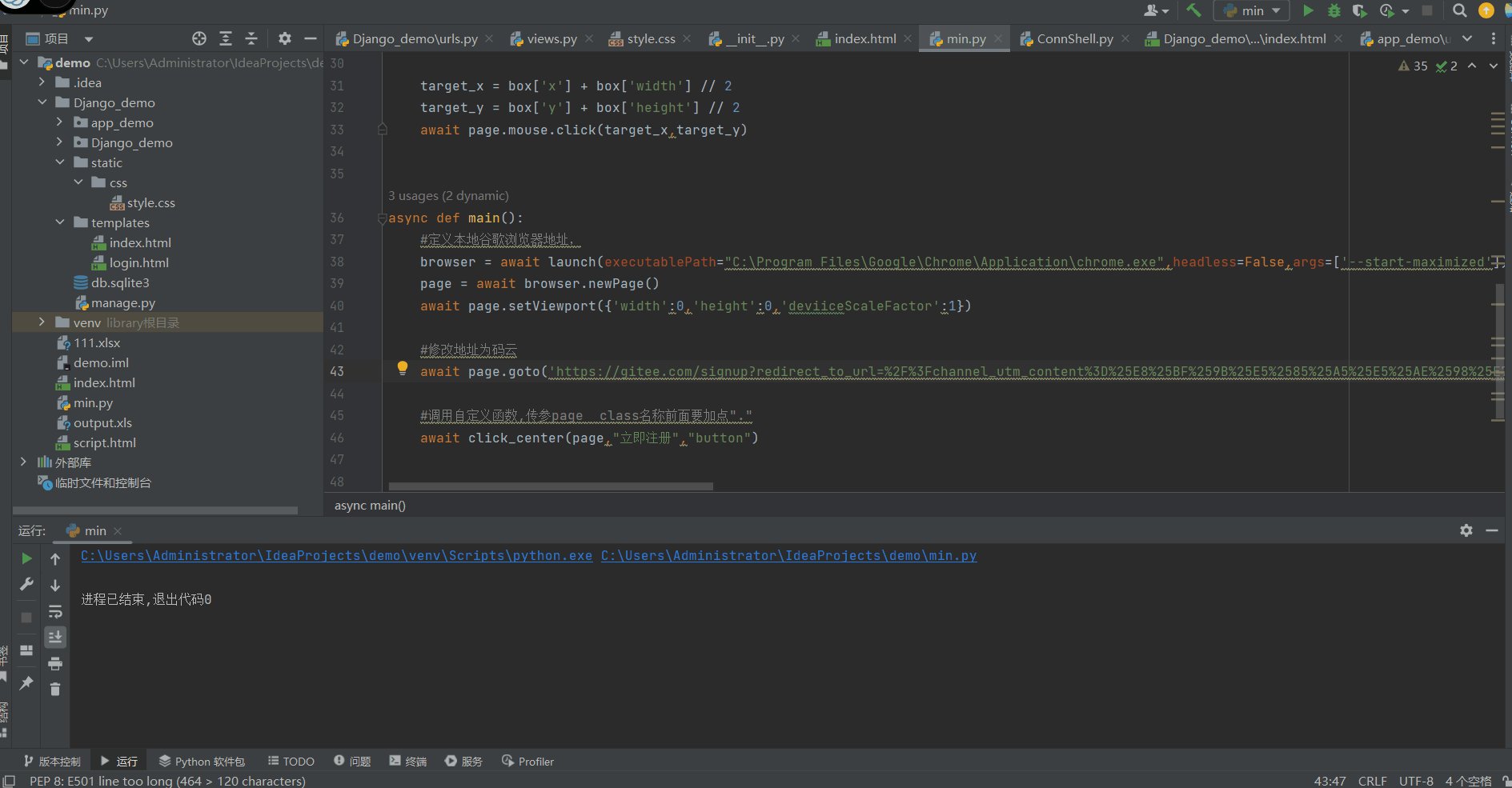
async def main():browser = await launch(executablePath="C:\Program Files\Google\Chrome\Application\chrome.exe",headless=False,args=['--start-maximized'])#launch 定义一个浏览器实例#executablePath 本地谷歌浏览器路径#headless=False 有界面的浏览器#args=['--start-maximized']浏览器窗口最大化//在浏览器上创建一个新页面page = await browser.newPage() //width 和height 自动匹配浏览器大小//deviiceScaleFactor 将页面的视口设置为浏览器的默认大小,并将设备像素比设置为 1await page.setViewport({'width':0,'height':0,'deviiceScaleFactor':1})//打开浏览器并跳转到指定地址 await page.goto('https://www.google.com') //上面任务结束后等待10sawait page.waitFor(10000)//关闭浏览器await browser.close()
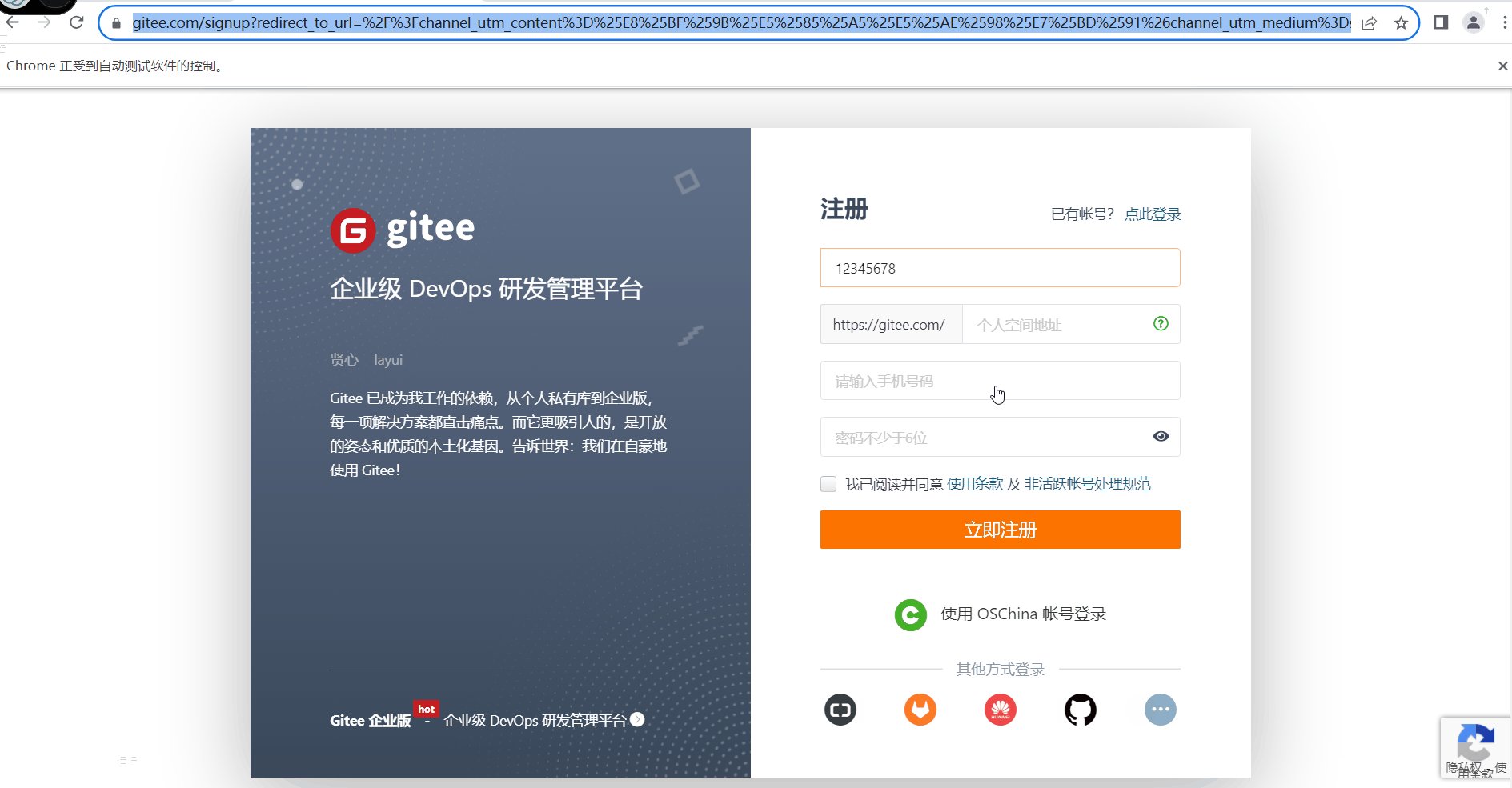
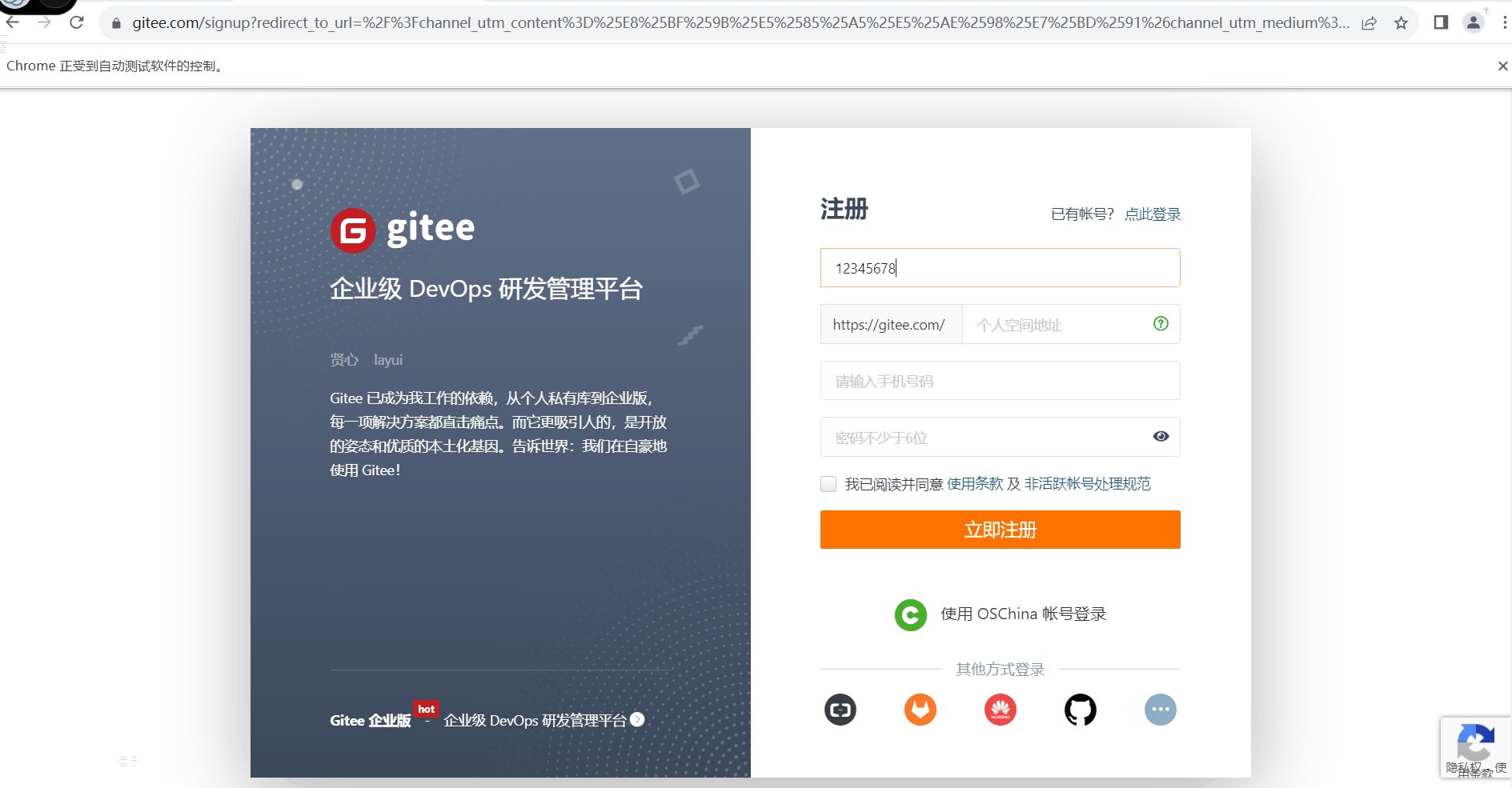
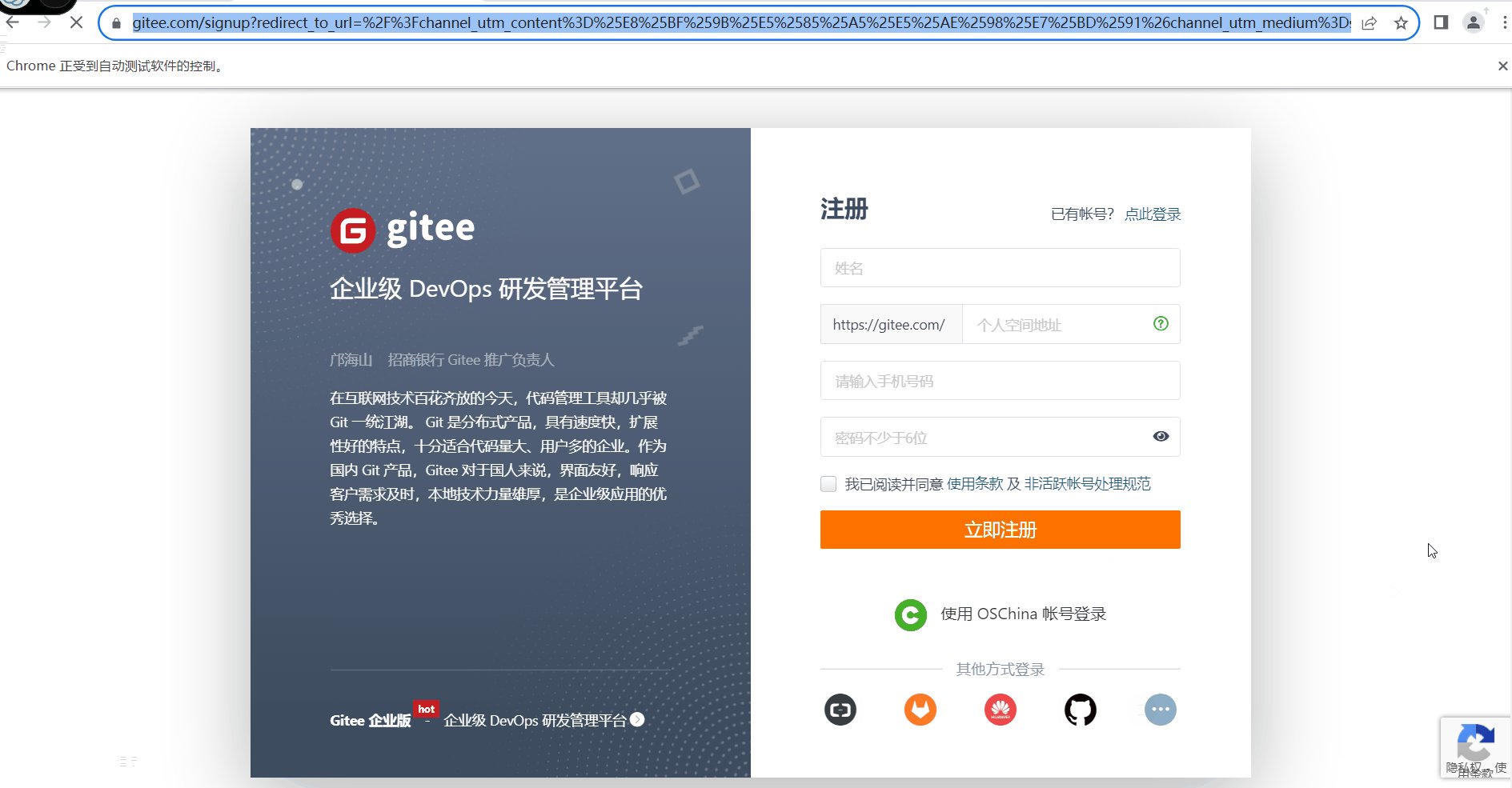
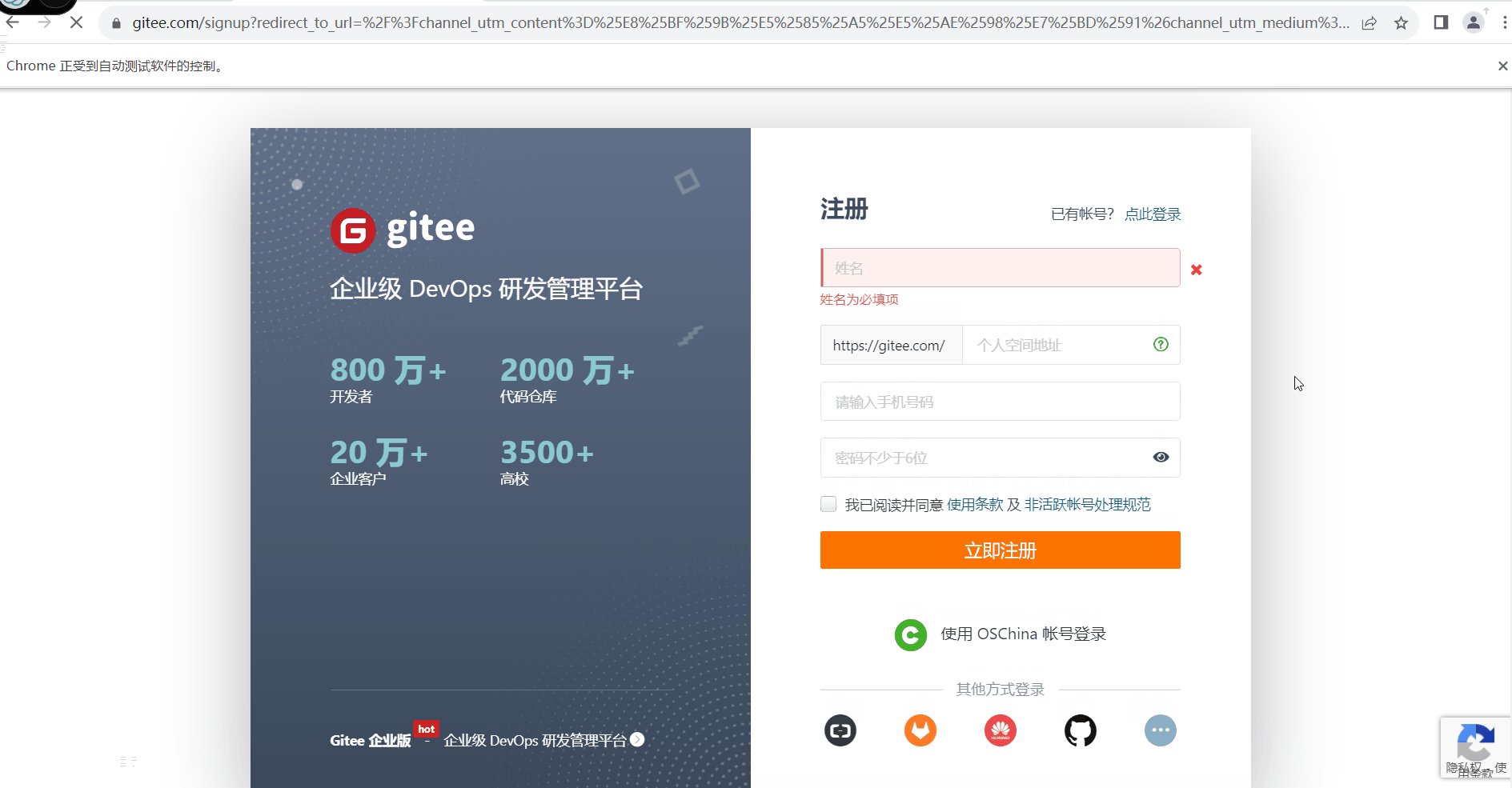
我们这里能打开浏览器并且跳转了,下面我们正常情况下需要做的就是模拟鼠标键盘的一些操作,我们这里以码云的登录注册平台来做测试

#注册地址,可能有变动直接百度搜索
https://gitee.com/signup?redirect_to_url=%2F%3Fchannel_utm_content%3D%25E5%25B9%25BF%25E5%2591%258A%25E8%2583%258C%25E6%2599%25AF%25E5%259B%25BE%26channel_utm_medium%3Dsem%26channel_link_type%3Dweb%26channel_utm_source%3D%25E7%2599%25BE%25E5%25BA%25A6%26sat_cf%3D2%26channel_utm_campaign%3D%25E5%2593%2581%25E4%25B8%2593%26channel_utm_term%3D%25E5%25B9%25BF%25E5%2591%258A%25E8%2583%258C%25E6%2599%25AF%25E5%259B%25BE%26_channel_track_key%3Du1BDg7fB%26link_version%3D1%26wl_src%3Dbaidu二、寻找页面元素信息
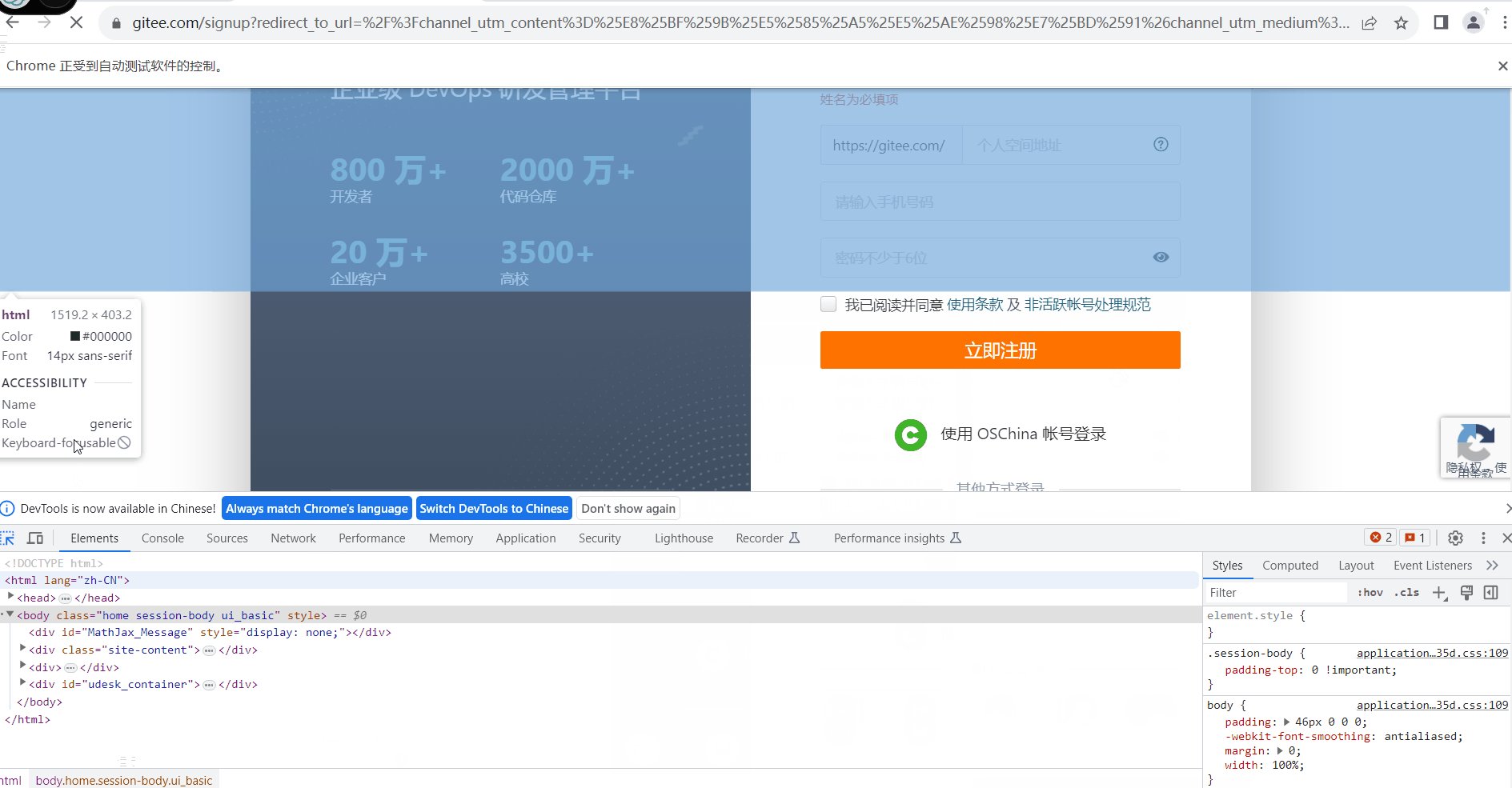
浏览器页面根据我们分辨率大小和窗口大小,跳转浏览器的位置都会导致我们无法直接通过之前的方法获取坐标,这里我们依赖的是直接获取web页面的元素信息(span a dir id class等等)通过他们定位具体的元素坐标
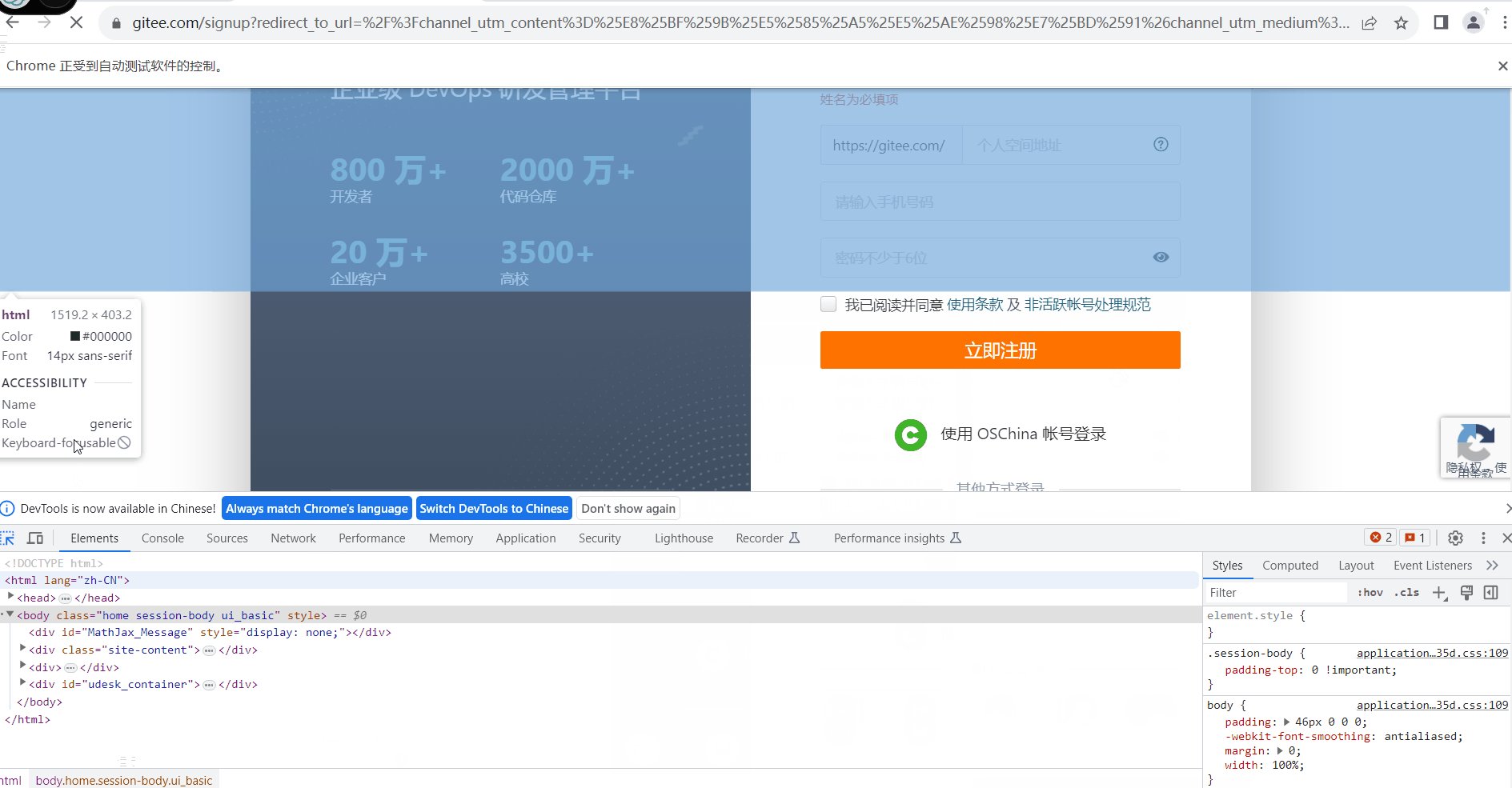
登录页面查看元素
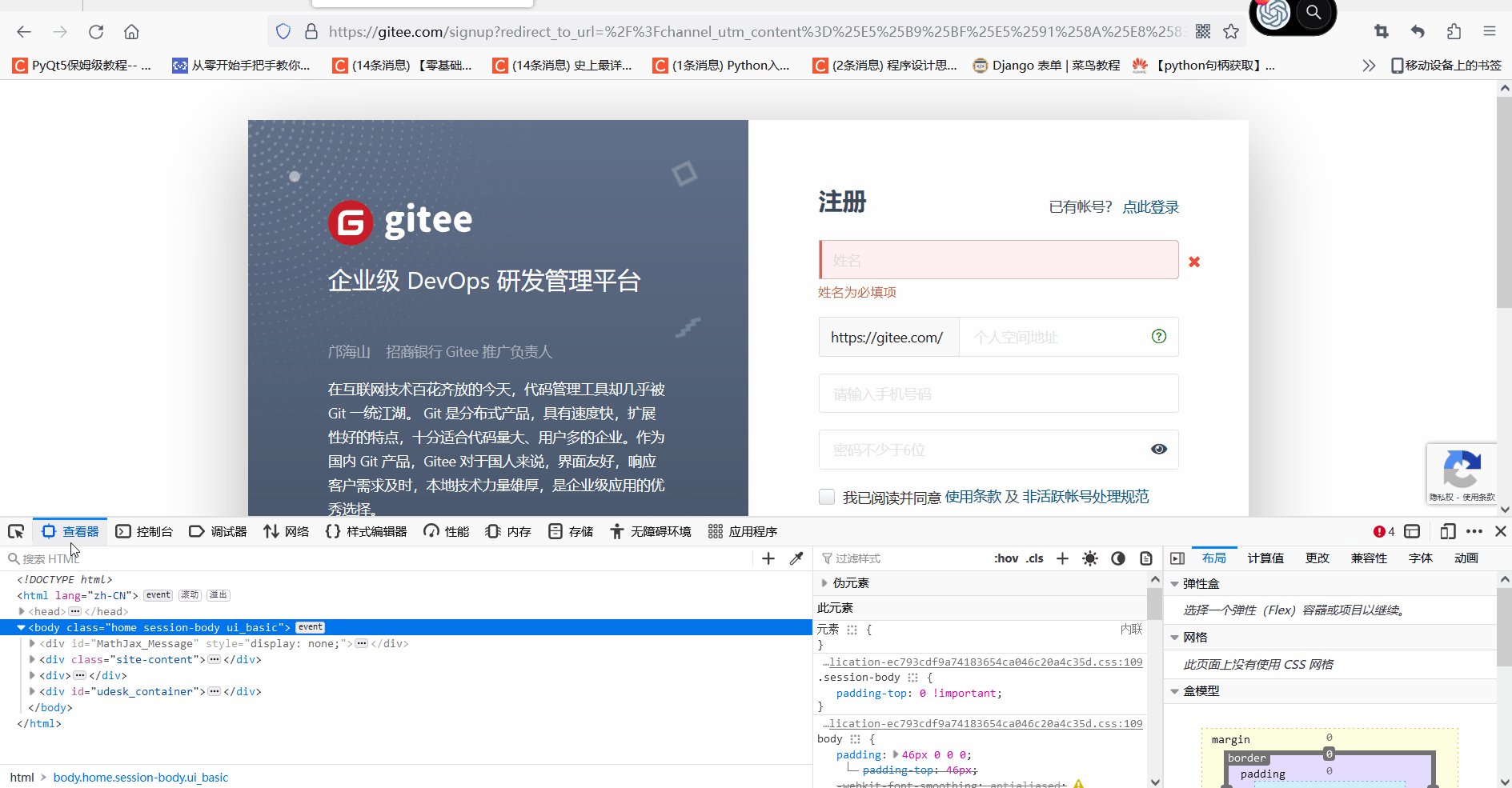
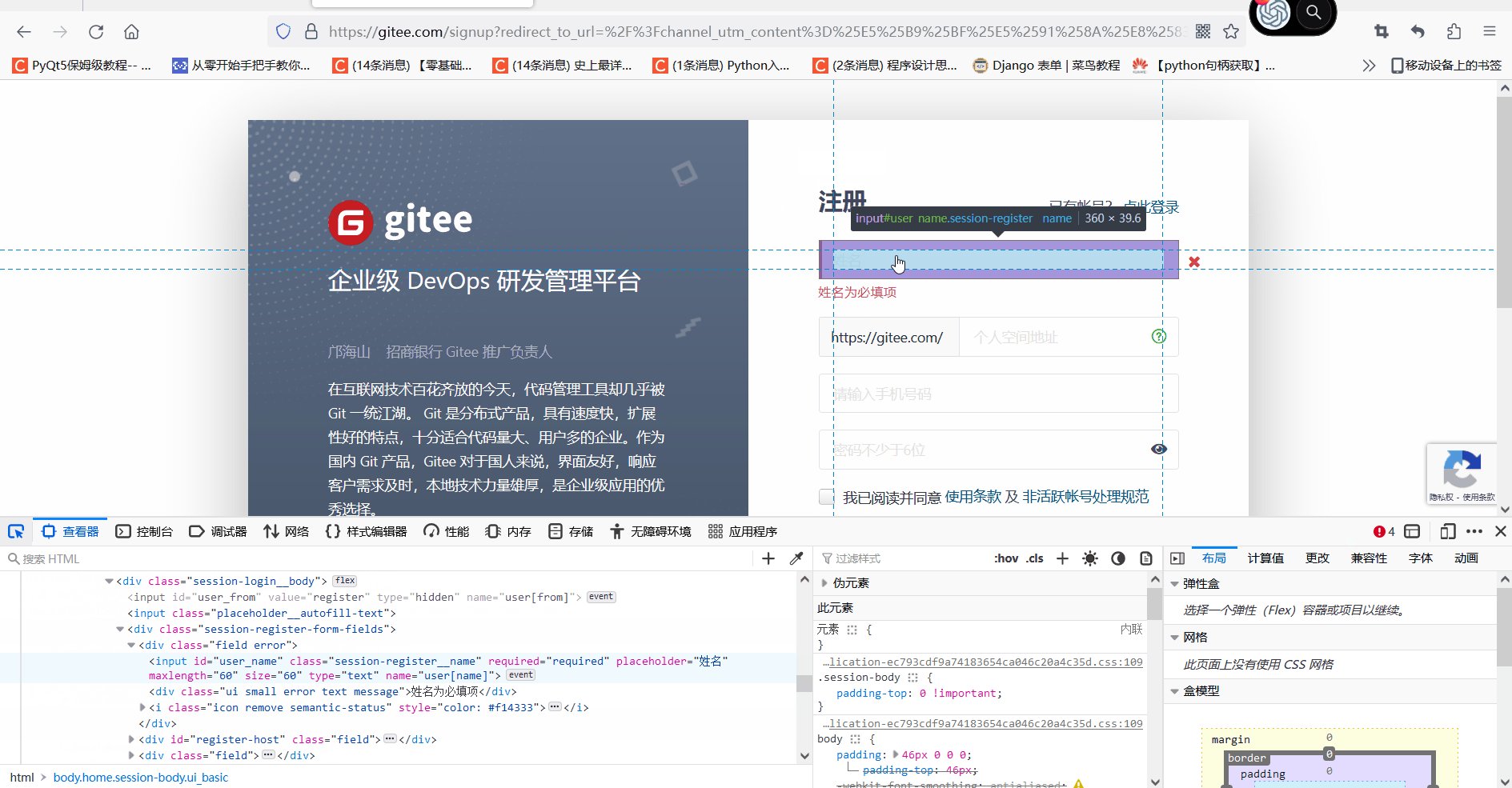
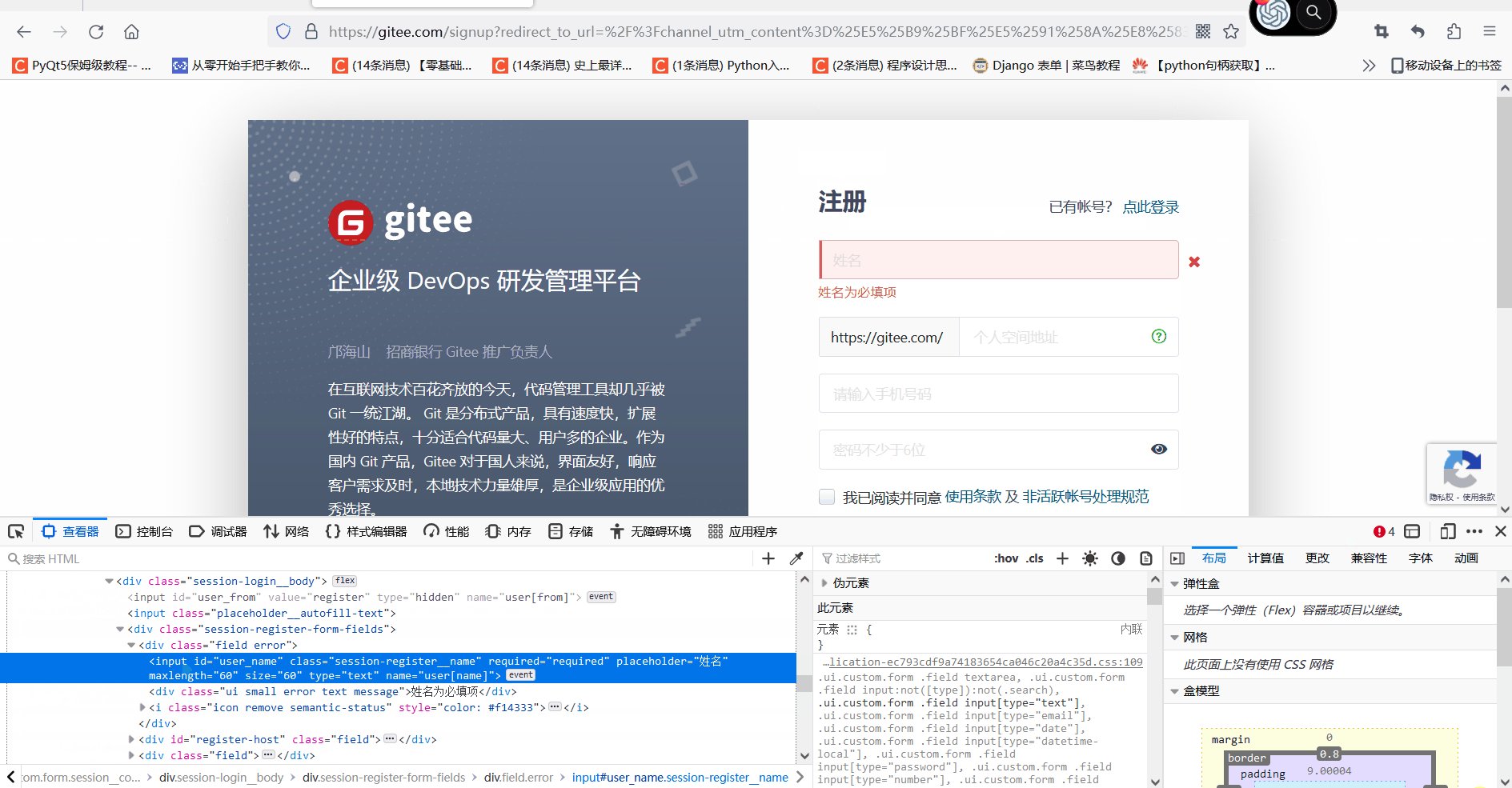
我们登录到注册页面按F12 进入开发者模式,点击查看栏能看到html的信息,点击左边的箭头,选择我们要查看的页面元素,下面图中是选择了第一个输入框的位置

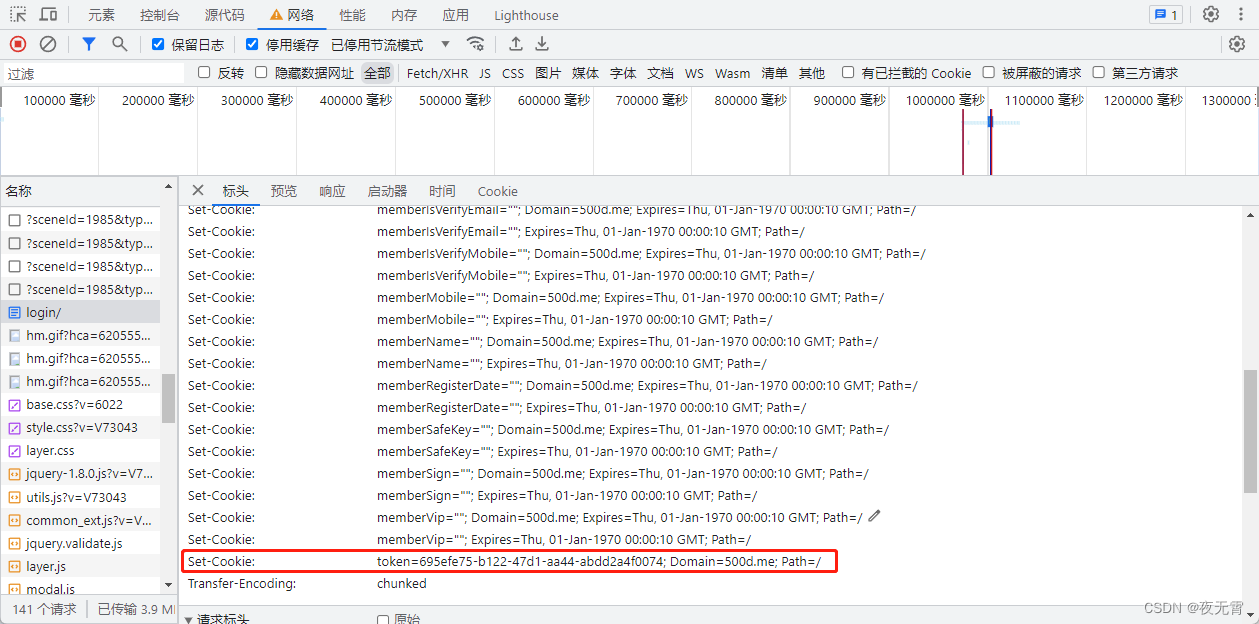
得到html信息
<input class="session-register__name" required="required" placeholder="姓名" maxlength="60" size="60" type="text" name="user[name]" id="user_name">三、常见的几种获取元素坐标方法
各个场景的html编写的不相同,同一种方法切换场景后很可能就不好使了,这里放几种我常用的方法
1、通过元素class或id获取坐标
#基于class名称获取坐标
async def click_radio(page,selector):await page.waitForSelector(selector) #等待元素出现element = await page.querySelector(selector) #查找指定的元素信息if element:box = await element.boundingBox() #获取元素坐标和尺寸x = box['x']y = box['y']widht = box['width']height = box['height']await page.mouse.move(x + widht / 2, y + height / 2)await page.mouse.down() #模拟鼠标点击一次await page.mouse.up()else:print("element not found")调用函数
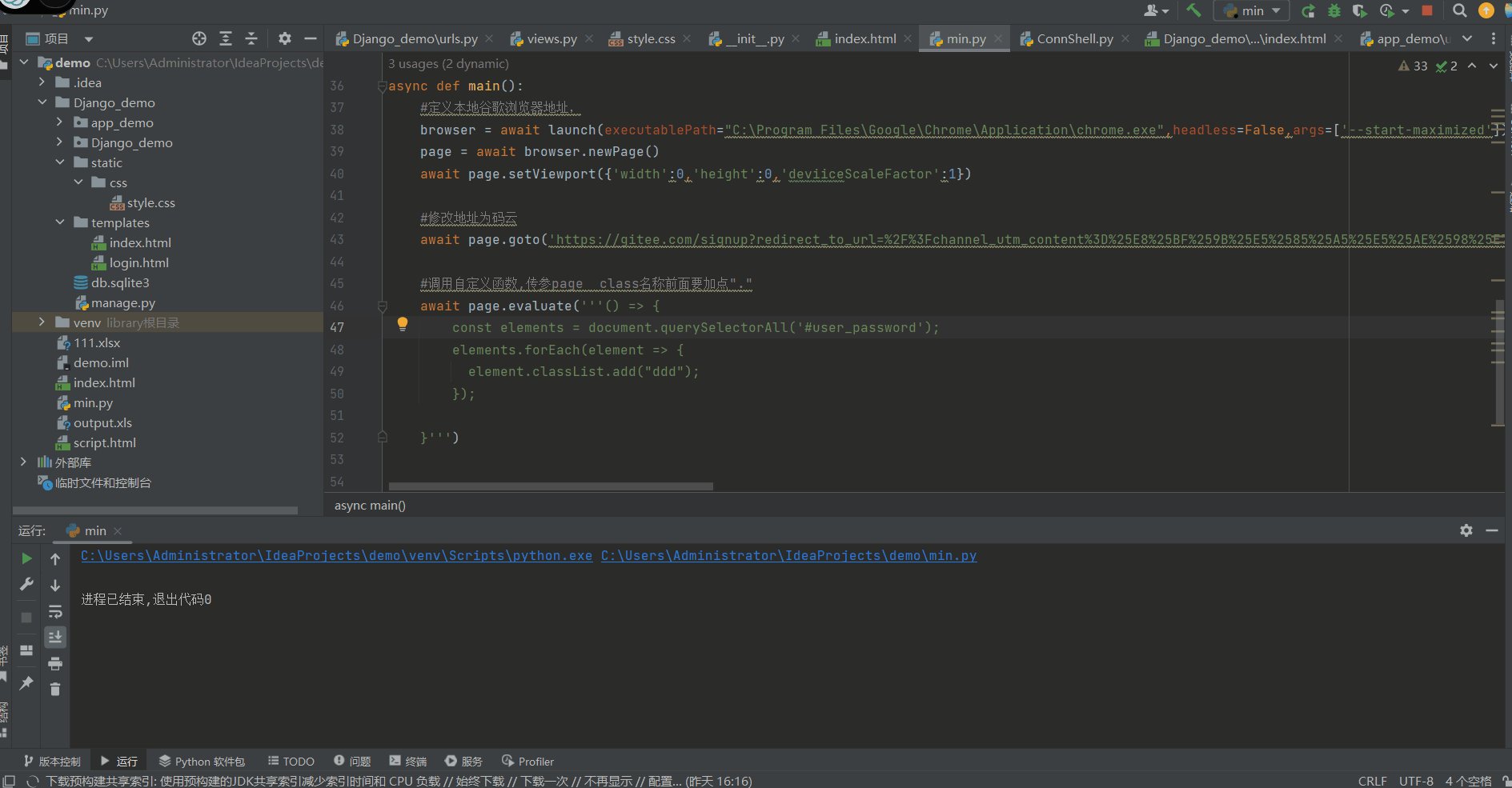
async def main():
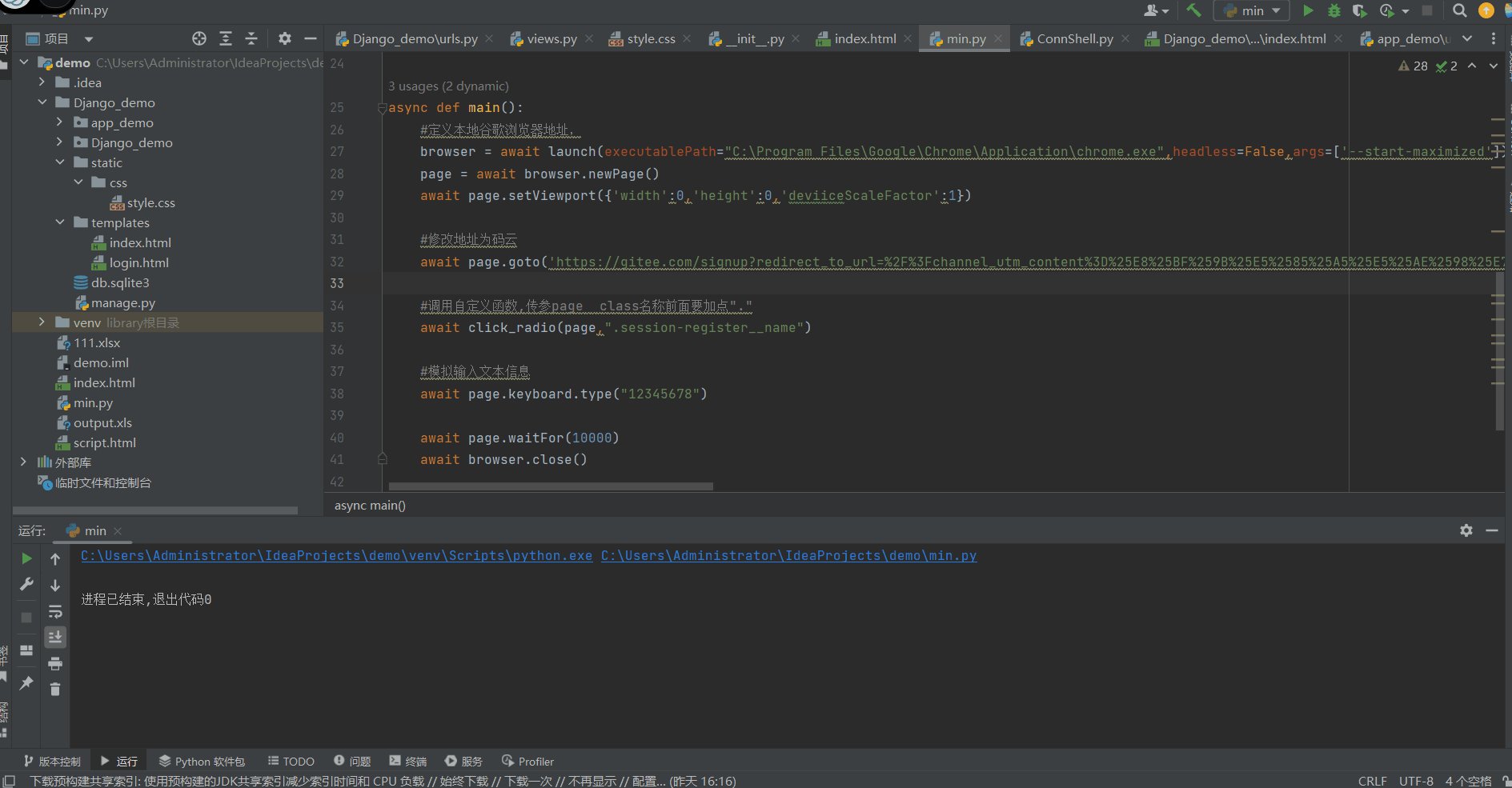
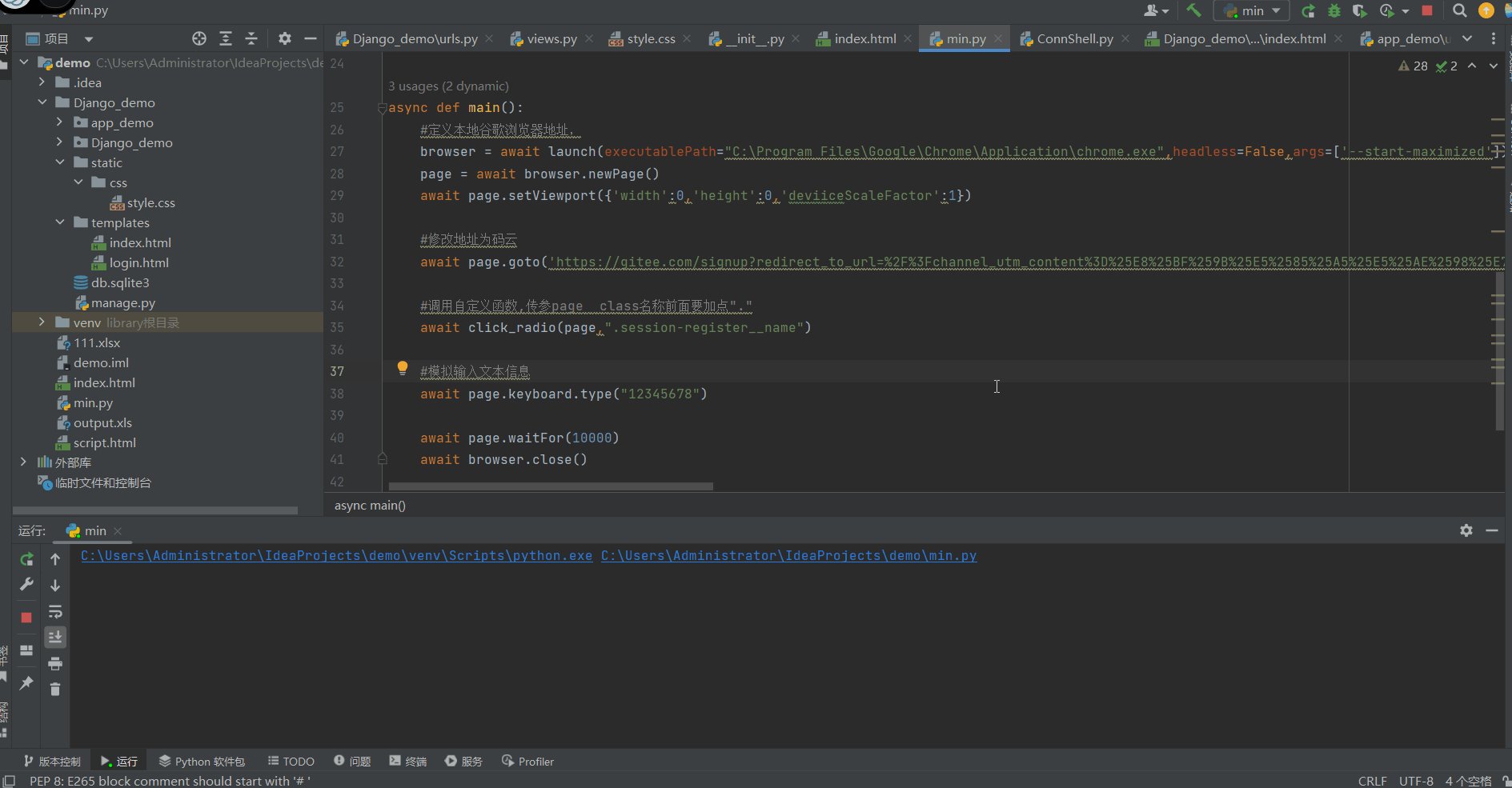
...#修改地址为码云await page.goto('https://gitee.com/signup?redirect_to_url=%2F%3Fchannel_utm_content%3D%25E8%25BF%259B%25E5%2585%25A5%25E5%25AE%2598%25E7%25BD%2591%26channel_utm_medium%3Dsem%26channel_link_type%3Dweb%26channel_utm_source%3D%25E7%2599%25BE%25E5%25BA%25A6%26sat_cf%3D2%26channel_utm_campaign%3D%25E5%2593%2581%25E4%25B8%2593%26channel_utm_term%3D%25E4%25B8%25BB%25E6%258C%2589%25E9%2592%25AE1%26_channel_track_key%3Dsee7zmAJ%26link_version%3D1%26wl_src%3Dbaidu')#调用自定义函数,传参page class名称前面要加点"."await click_radio(page,".session-register__name")#模拟输入文本信息await page.keyboard.type("12345678")
...
asyncio.get_event_loop().run_until_complete(main())注意
上面案例中使用的是class获取的坐标,如果没有定义class或者有多个相同的class时可以通过id获取,区别在于class传参是 "." 加class名称 而id传参是 "#" 加id名称
小知识
//其实在遇到不是特别复杂的情况下,可以不用上面的方法,比如输入账户密码之类的
await page.waitForSelector(#id名称/.类名) 2、通过文本获取坐标
这个在申请某些东西的时候可能会经常用到,比如申请云服务,某某产品,自研平台等等,会有大量需要挨个点击的图标,用上面第一个的时候不好使了就用这个方法
获取按钮html
<button name="button" type="submit" id="btn-submit" class="ui orange fluid submit button register-btn-submit large" sa_evt="click_GiteeCommunity_signup_signup">立即注册</button>向上面有文本内容显示的就可以用,我们获取到他的文本内容"立即注册" 和元素名称button
async def click_center(page,selector,type):#定义检索元素格式test = "//" + type +"[text()=" + "\'" + selector + "\'" + "]"element = await page.waitForXPath(test) #获取对应元素box = await element.boundingBox() #获取坐标target_x = box['x'] + box['width'] // 2target_y = box['y'] + box['height'] // 2await page.mouse.click(target_x,target_y)调用
async def main():browser = await launch(executablePath="C:\Program Files\Google\Chrome\Application\chrome.exe",headless=False,args=['--start-maximized'])page = await browser.newPage()await page.setViewport({'width':0,'height':0,'deviiceScaleFactor':1})await page.goto('https://gitee.com/signup?redirect_to_url=%2F%3Fchannel_utm_content%3D%25E8%25BF%259B%25E5%2585%25A5%25E5%25AE%2598%25E7%25BD%2591%26channel_utm_medium%3Dsem%26channel_link_type%3Dweb%26channel_utm_source%3D%25E7%2599%25BE%25E5%25BA%25A6%26sat_cf%3D2%26channel_utm_campaign%3D%25E5%2593%2581%25E4%25B8%2593%26channel_utm_term%3D%25E4%25B8%25BB%25E6%258C%2589%25E9%2592%25AE1%26_channel_track_key%3Dsee7zmAJ%26link_version%3D1%26wl_src%3Dbaidu')#调用函数,定义文本+元素并点击await click_center(page,"立即注册","button")await page.waitFor(10000)await browser.close()asyncio.get_event_loop().run_until_complete(main())
测试通过上面俩方法能解决绝大部分问题,如果遇到的坐标有偏移,比如说我文本输入框在文本的右侧,我通常会用下面的方法
target_x = box['x'] + box['width'] + 200target_y = box['y'] + box['height'] // 2小知识
当你遇到点击某个按钮后会跳转到下一步的时候,最好按钮按下后面的第一个步骤中添加 await page.waitForNavigation() 这个是等等页面加载完成
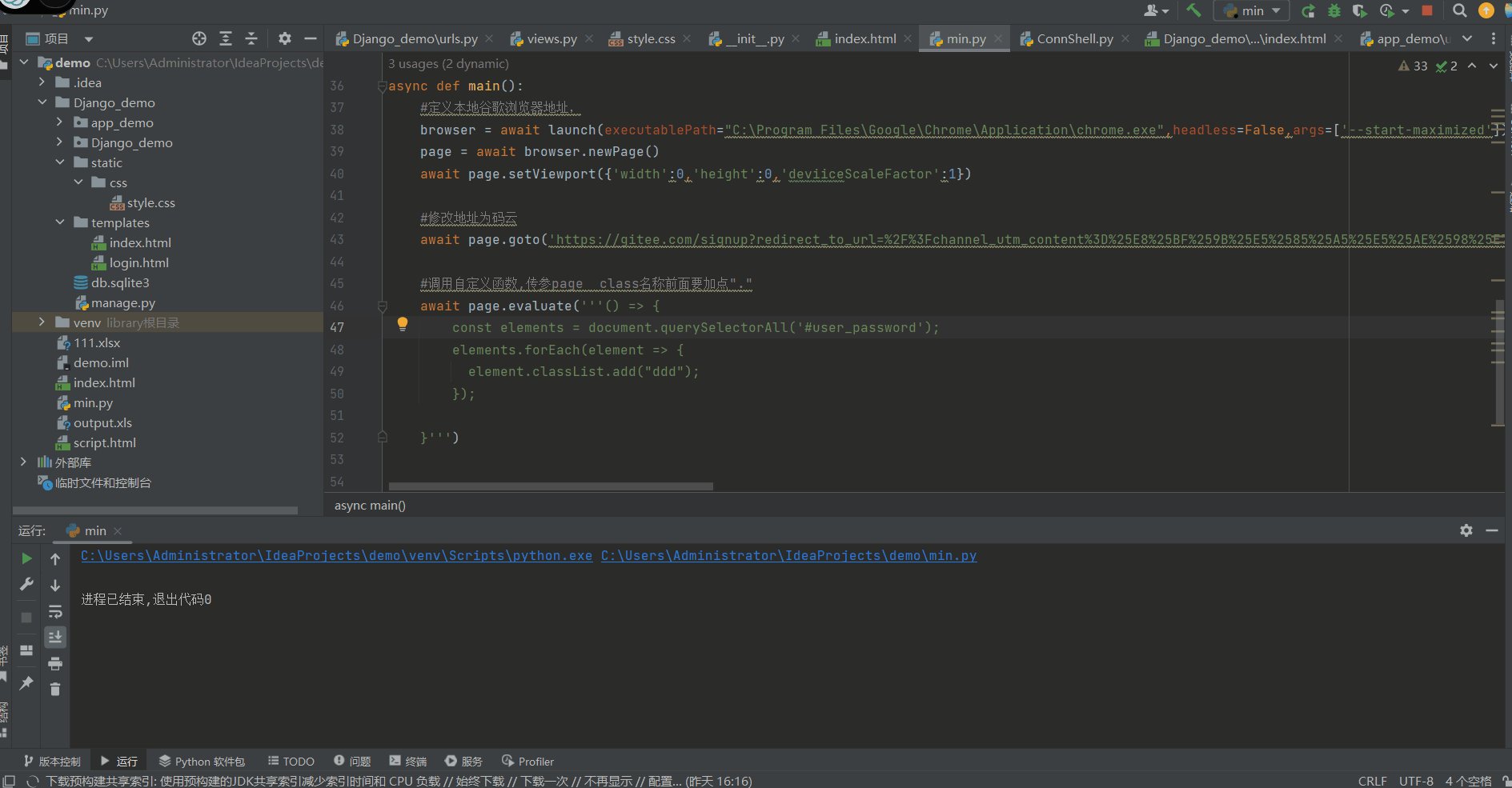
3、修改页面元素,然后基于页面元素输入
特殊情况下,上面的方法都不适用,比如说我遇到过一个常见,需要申请两个文件系统/app1 和/app2 一个50G 一个100G ,但他的输入框上只有一个class,并且每个class都是完全已有的,没有id什么其他的元素,特征就是初始值为一个输入框,可以新增一个输入框,我的想法我把第一个输入框的元素class进行修改,第二个元素出现时class类就和第一个元素不同了,然后基于这个修改后的class名称在做具体的操作
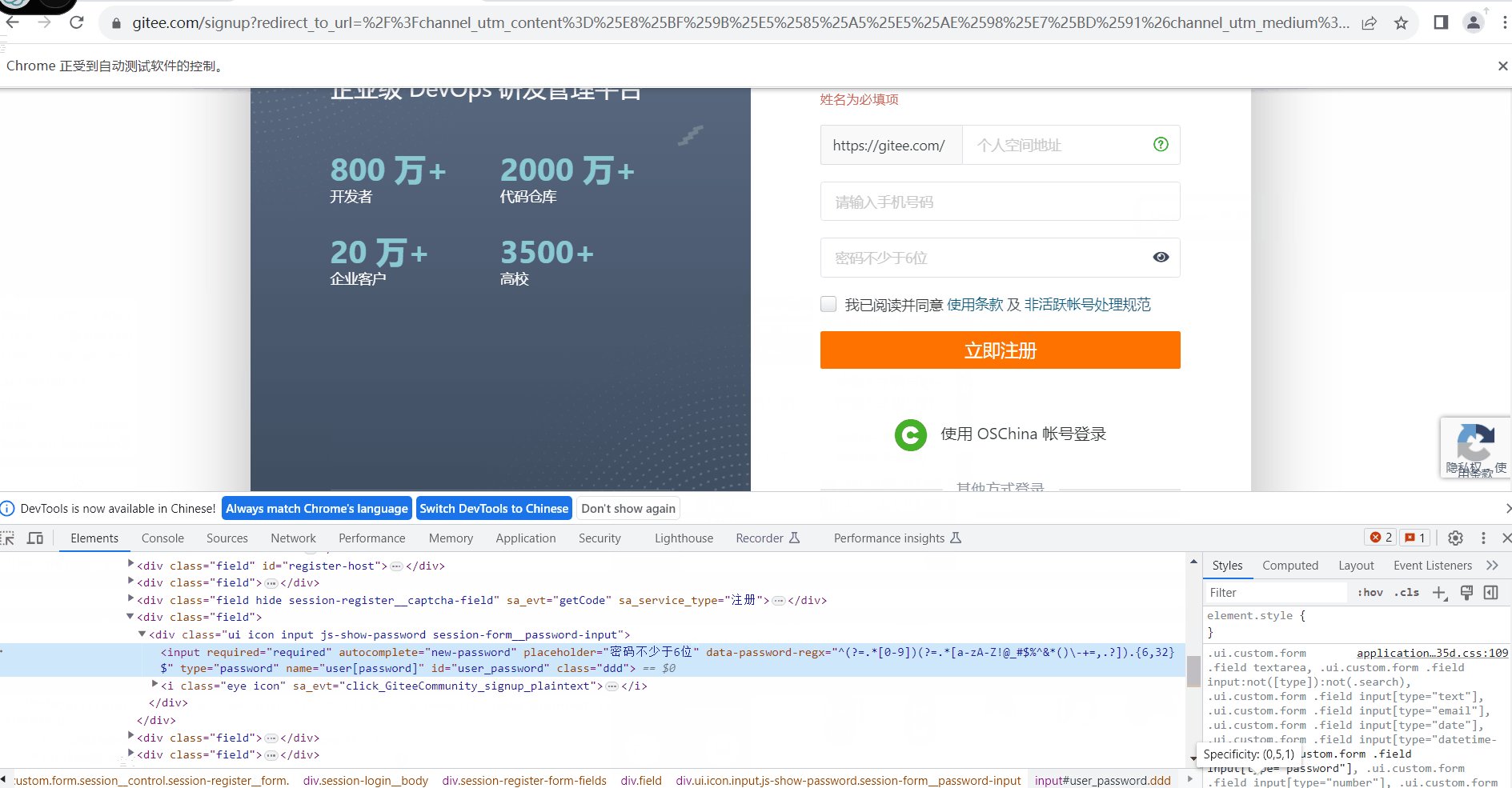
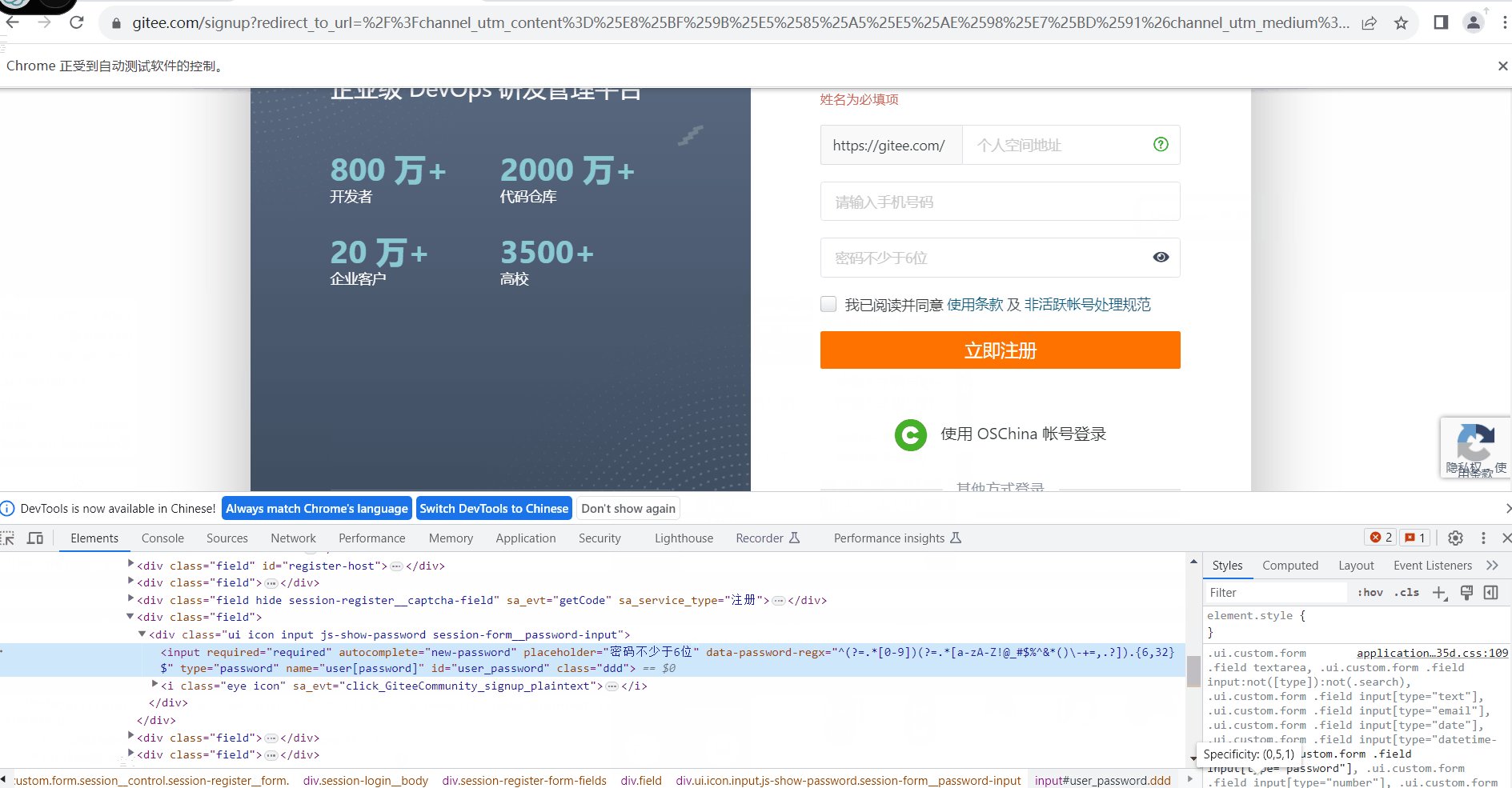
我这里通过密码那一栏获取到下面的代码
<input required="required" autocomplete="new-password" placeholder="密码不少于6位" data-password-regx="^(?=.*[0-9])(?=.*[a-zA-Z!@_#$%^&*()\-+=,.?]).{6,32}$" type="password" name="user[password]" id="user_password">可以看到,他有一个id,但是没有做class我们用这个做实验案例
await page.evaluate('''() => {const elements = document.querySelectorAll('#user_password');elements.forEach(element => {element.classList.add("ddd");});}''')#我们需要等等元素出现后在进行下面的操作await page.waitForSelector(".ddd")...#另外,单独说个事,如果切换页面后逻辑中存在多个等待页面加载完成,那么页面就不动了

可以看到上面图里他帮忙添加了一个class的名称,我们可以在后面去调用他,需要注意的是,如果你要添加的元素的id不唯一那么所有的元素都会去添加相同的class,如果碰到了多个class名称,如 app1 app2 app3 class的名称则需要设置为 .app1 .app2 .app3 如果是id则是 #app1 #app2 #app3
4、查找特定文本元素并点击
我又碰到一个特殊的案例,我没找到演示用的页面,当记录下笔记了,这个是应用于li的一个下拉选项的场景,和第二步类似
async def click_multiple(page,selector):elements = await page.JJ('li')for element in elements:text_content = await element.getProperty("textContent")text_content = await text_content.jsonValue()if selector in text_content:box = await element.boundingBox()coordinates = {'x': box['x'],'y': box['y'],'width': box['width'],'height': box['height']}await element.click()上面的函数是查找页面所有的
li元素,并检查每个元素的文本内容中是否包含给定的选择器。如果找到了匹配的元素,则对该元素执行点击操作。
参数说明
async def click_multiple(page, selector):elements = await page.JJ('li') # 查找页面中所有的 <li> 元素并保存在 elements 变量中for element in elements: # 遍历 elements 中的每个元素text_content = await element.getProperty("textContent") # 获取元素的文本内容text_content = await text_content.jsonValue() # 将文本内容转换为 JSON 格式if selector in text_content: # 检查文本内容是否包含给定的选择器box = await element.boundingBox() # 获取元素的位置和大小coordinates = {'x': box['x'], # 元素的 x 坐标'y': box['y'], # 元素的 y 坐标'width': box['width'], # 元素的宽度'height': box['height'] # 元素的高度}await element.click() # 点击元素
四、读取excel表数据并使用
def open_xlsx():from openpyxl import load_workbookwb = load_workbook("111.xlsx")ws = wb["Sheet1"]data = []for row in ws.iter_rows(min_row=2): #从第二行开始算row_values = []for cell in row:row_values.append(cell.value)data.append(row_values)wb.close()return datadata = open_xlsx()#这里的user_list取出来的是表中每一行的数据,下面的0-1-2-3是每一列的数据
for user_list in data:print(user_list[0])说明
def open_xlsx():from openpyxl import load_workbook# 打开 Excel 文件wb = load_workbook("111.xlsx")# 选择要读取的工作表ws = wb["Sheet1"]# 创建一个空的列表用于存储读取的数据data = []# 从第二行开始遍历每一行for row in ws.iter_rows(min_row=2):row_values = []# 遍历当前行的每一个单元格for cell in row:# 将单元格的值添加到行值列表中row_values.append(cell.value)# 将该行的值列表添加到数据列表中data.append(row_values)# 关闭 Excel 文件wb.close()# 返回读取的数据return data# 调用 open_xlsx 函数并获取数据
data = open_xlsx()# 遍历数据列表的每一行,并打印出每行的第一列数据
for user_list in data:print(user_list[0])相关文章:

python 自动化学习(四) pyppeteer 浏览器操作自动化
背景 之前我在工作中涉及到了很多地方都是重复性的页面点点点工作,又因为安全保密原则不开放接口和数据库,只有一个页面来提供点击进行操作,就想着用前面学的自动化来实现,但发现前面学的模拟操作对浏览器来说并没有那么友好&…...

P1009 阶乘之和
[NOIP1998 普及组] 阶乘之和 题目描述 用高精度计算出 S 1 ! 2 ! 3 ! ⋯ n ! S 1! 2! 3! \cdots n! S1!2!3!⋯n!( n ≤ 50 n \le 50 n≤50)。 其中 ! 表示阶乘,定义为 n ! n ( n − 1 ) ( n − 2 ) ⋯ 1 n!n\times (n-1)…...
)
Linux内核源码剖析之TCP保活机制(KeepAlive)
写在前面: 版本信息: Linux内核2.6.24(大部分centos、ubuntu应该都在3.1。但是2.6的版本比较稳定,后续版本本质变化也不是很大) ipv4 协议 https://blog.csdn.net/ComplexMaze/article/details/124201088 本文使用案例…...

后端 springboot 给 vue 提供参数
前端 /** 发起新增或修改的请求 */requestAddOrEdit(formData) {debuggerif(formData.id undefined) {formData.id }getAction(/material/getNameModelStandard, {standard: this.model.standard,name: this.model.name,model: this.model.model}).then((res) > {if (res …...

《vue3实战》运用radio单选按钮或Checkbox复选框实现单选多选的试卷制作
文章目录 目录 系列文章目录 1.《Vue3实战》使用axios获取文件数据以及走马灯Element plus的运用 2.《Vue3实战》用路由实现跳转登录、退出登录以及路由全局守护 3.《vue3实战》运用Checkbox复选框实现单选多选的试卷展现(本文) 文章目录 前言 radio是什…...

排序算法-冒泡排序(C语言实现)
简介😀 冒泡排序是一种简单但效率较低的排序算法。它重复地扫描待排序元素列表,比较相邻的两个元素,并将顺序错误的元素交换位置,直到整个列表排序完成。 实现🧐 以下内容为本人原创,经过自己整理得出&am…...

星际争霸之小霸王之小蜜蜂(一)
目录 前言 一、安装pygame库 1、pygame库简介 2、在windows系统安装pygame库 二 、搭建游戏框架 1、创建游戏窗口 2、改变窗口颜色 总结 前言 大家应该都看过或者都听说过python神书“大蟒蛇”,上面有一个案例是《外星人入侵》,游戏介绍让我想起了上…...

图数据库_Neo4j基于docker服务版安装_Neo4j Desktop桌面版安装---Neo4j图数据库工作笔记0004
然后我们来看看如何用docker来安装Neo4j community server 首先去执行docker pull neo4j:3.5.22-community 去拉取镜像 然后执行命令就可以安装了 可以用docker ps查看一下 看看暴露了哪些端口 然后再看一下访问一下这个时候,要用IP地址了注意 然后再来看一下安装Desktop 去下…...

docker-compose部署可道云
文章目录 一. Mac1.1 下载源码1.2 部署1.2.1 修改密码部署(可忽略)1.2.2 直接部署 1.3 卸载1.4 访问 二. Win2.1 下载源码2.2 部署2.2.1 修改密码部署(可忽略)2.2.2 直接部署 2.3 卸载 一. Mac 1.1 下载源码 mkdir -p /Users/wanfei/docker-compose && cd /Users/wan…...

Windows上使用FFmpeg实现本地视频推送模拟海康协议rtsp视频流
场景 Nginx搭建RTMP服务器FFmpeg实现海康威视摄像头预览: Nginx搭建RTMP服务器FFmpeg实现海康威视摄像头预览_nginx rtmp 海康摄像头_霸道流氓气质的博客-CSDN博客 上面记录的是使用FFmpeg拉取海康协议摄像头的rtsp流并推流到流媒体服务器。 如果在其它业务场景…...

单片机之从C语言基础到专家编程 - 4 C语言基础 - 4.8 运算符
1.算术运算符 运算符名称备注加法运算符双目运算,a b-减法运算符双目运算,a - b*乘法运算符双目运算,a * b/除法运算符双目运算,a / b%求余运算符双目运算, a % b自增运算符单目运算, a–自减运算符单目运算, a– 2.关系运算符…...

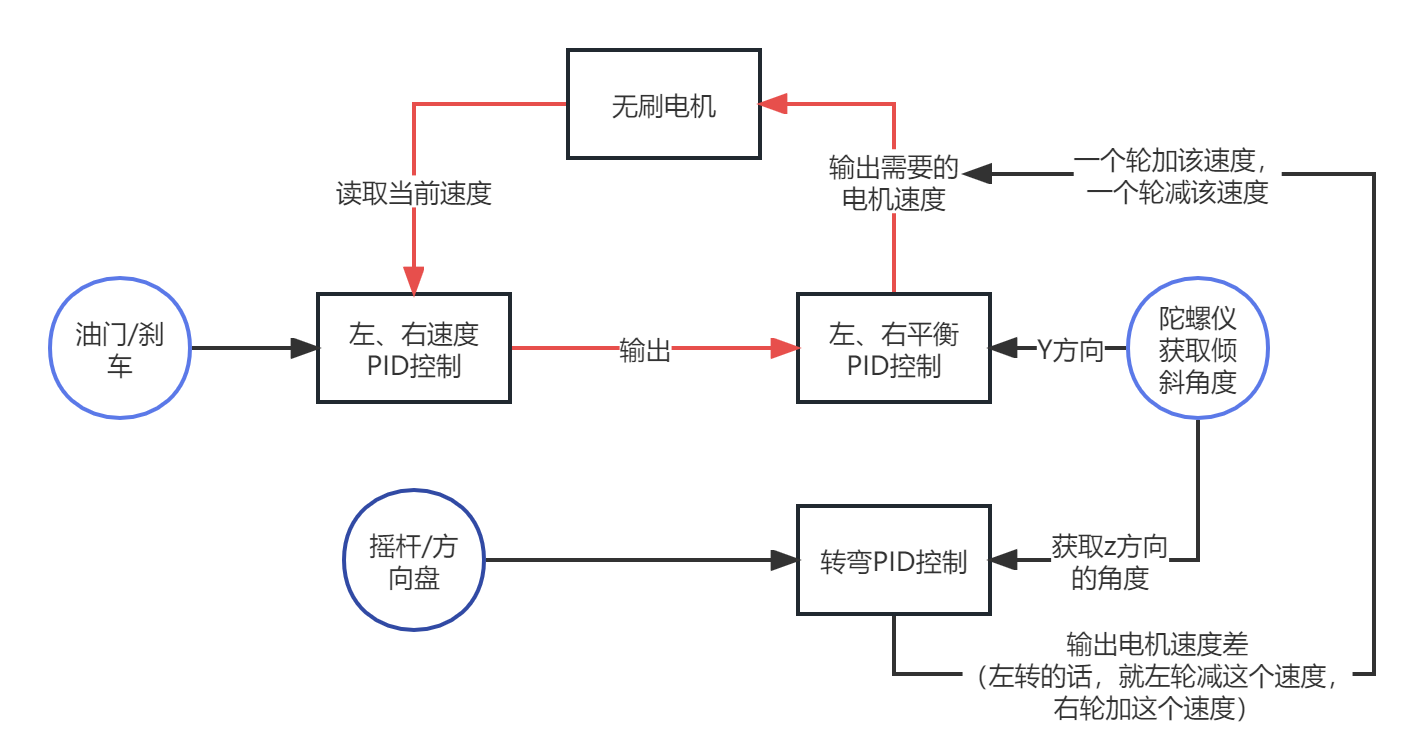
轮腿机器人的PID控制
1 PID介绍 PID(Proportional Integral Derivative)控制系统。其实质是根据输入的偏差值,按比例、积分、微分的函数关系进行运算,运算结果用以输出进行控制。它是在长期的工程实践中总结出来的一套控制方法,实际运行经…...

ChatGPT爆火,会给教育带来什么样的影响或者冲击?
近来,人工智能聊天机器人ChatGPT连上热搜,火爆全网。ChatGPT拥有强大的信息整合能力、自然语言处理能力,可谓是“上知天文,下知地理”,而且还能根据要求进行聊天、撰写文章等。 ChatGPT一经推出,便迅速在社…...

Servlet+JDBC实战开发书店项目讲解第三篇:商品查询实现
ServletJDBC实战开发书店项目讲解第三篇:商品查询实现 本篇博客将介绍如何在ServletJDBC实战开发书店项目中实现商品查询功能。我们将从设计数据库表结构和实体类开始,一步一步详细讲解代码实现过程,包括前端页面的设计和后端Servlet代码的编…...

爬虫逆向实战(十七)--某某丁简历登录
一、数据接口分析 主页地址:某某丁简历 1、抓包 通过抓包可以发现数据接口是submit 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现有一个enPassword加密参数 请求头是否加密? 通过查看请求头可以发现有一个To…...

《安富莱嵌入式周报》第320期:键盘敲击声解码, 军工级boot设计,开源CNC运动控制器,C语言设计笔记,开源GPS车辆跟踪器,一键生成RTOS任务链表
周报汇总地址:嵌入式周报 - uCOS & uCGUI & emWin & embOS & TouchGFX & ThreadX - 硬汉嵌入式论坛 - Powered by Discuz! 视频版: https://www.bilibili.com/video/BV1Cr4y1d7Mp/ 《安富莱嵌入式周报》第320期:键盘敲击…...

DRF 缓存
应用环境 django4.2.3 ,python3.10 由于对于服务而言,有些数据查询起来比较费时,所以,对于有些数据,我们需要将其缓存。 最近做了一个服务,用的时 DRF 的架构,刚好涉及缓存,特此记…...

Collada .dae文件格式简明教程【3D】
当你从互联网下载 3D 模型时,可能会在格式列表中看到 .dae 格式。 它是什么? 推荐:用 NSDT编辑器 快速搭建可编程3D场景。 1、Collada DAE概述 COLLADA是COLLAborative Design Activity(中文:协作设计活动)…...

在K8s上处理nginx
基本说明 创建一个名为ssl的TLS类型的Secret对象,用于存储证书和密钥信息。 kubectl create secret tls ssl --certserver.crt --keyserver.key配置Nginx的events块,设置worker连接数为1024。 events {worker_connections 1024; }配置Nginx的http块&a…...

嵌入式:ARM Day4
一、自己编写代码实现三盏灯点亮 源码: .text .global _start _start: 进行一次初始化bl RCC_INITbl LED1_INITbl LED2_INITbl LED3_INITb looploop: 循环开关灯bl LED1_ONbl delay_1sbl LED1_OFFbl delay_1sbl LED2_ONbl delay_1sbl LED2_OFFbl delay_1sbl…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...