HTML5 游戏开发实战 | 五子棋
01、五子棋游戏设计的思路
在下棋过程中,为了保存下过的棋子的信息,使用数组 chessData。chessData[x][y]存储棋盘(x,y)处棋子信息,1 代表黑子,2 代表白子,0 为无棋子。
整个游戏运行时,在鼠标单击事件中判断单击位置是否合法,既不能在已有棋的位置单击,也不能超出游戏棋盘边界,如果合法则将此位置信息加入 chessData,同时调用 judge(x,y,chess)判断游戏的输赢。
02、关键技术
判断输赢的算法
本游戏关键技术是判断输赢的算法。对于算法具体实现大致如下:
判断 X=Y 轴上是否形成五子连珠;
判断 X=-Y 轴上是否形成五子连珠;
判断 X 轴上是否形成五子连珠;
判断 Y 轴上是否形成五子连珠。
以上 4 种情况只要任何一种成立,那么就可以判断输赢。
判断输赢实际上不用扫描整个棋盘,如果能得到刚下的棋子位置(x,y),仅在此棋子附近横竖斜方向均判断一遍即可。
judge(x,y,chess)判断这个棋子是否和其他的棋子连成五子,即输赢判断。它是以(x,y)为中心,横向、纵向、斜方向判断并统计相同个数来实现的。
以水平方向(横向)判断为例,以(x,y)为中心计算水平方向棋子数量时,首先向左统计,相同则 count1 加 1;然后向右统计,相同则 count1 加 1。统计完成后,如果 count1>=5 则说明水平方向连成五子,其他方向同理。
function judge(x,y, chess)
//判断该局的输赢
//保存当前共有多少相同的黑色棋子相连var count1 =0;var count2 = 0;var count3 = 0;var count4 = 0://左右判断,横向的判断//判断横向是否有 5个棋子相连,特点是纵坐标相同,即 chessData[x][y]中y值是相同的//向左统计for(var i=x;i>=0;i--)[if(chessData[i][y] != chess){break;
count1++;
for(var i=x+1;<15; i++)!if(chessData[il[y] != chess) {break;
//向右统计
count1++
//上下判断,纵向的判断
for(var i=y;i>=0;i--)(if(chessData[x][i] != chess)break;
count2++;
for(var i=y+1;i<15;i++) /if(chessData[x][i] != chess)[break;
c懵ou对nt2++;
//左上右下判断for(var i=x,j=y;i>=0,j>=0;i--,j-- ){if(chessDatalilli] != chess)
break;count3++;
for(var i=x+1,j=y+1; < 15,j< 15; i++,j++) (if(chessData[i][j] != chess){break;
count3++:
//右上左下判断
for(var i=x,j=y;i>=0,j<15;i--,j++){if(chessDatalili] != chess)!
break;
count4++;
for(var i=x+1,j=y-1; i< 15,j>=0; i++,j-- ) {if(chessData[][j] != chess){break;
count4++;
count3
if(count1>=5count2 >
count4
if(chess == 1)
alert("白棋赢了");
else
alert("黑棋赢了");
isWell= true;//设置该局已经赢了,不可以再下棋
程序中 judge(x,y,chess)函数判断 4 种情况下是否连成五子从而判断出输赢。本程序中每下一步棋子,调用 judge(x,y,chess) 函数判断是否已经连成五子,如果已经连成五子,则弹出显示输赢结果对话框。
图形上色
如果想要给图形上色,有两个重要的属性可以做到:fillStyle 和 strokeStyle。
fillStyle = color
strokeStyle = color
strokeStyle 是用于设置图形轮廓的颜色,而 fillStyle 用于设置填充颜色。color 可以是表示 CSS 颜色值的字符串、渐变对象或者图案对象。默认情况下,线条和填充颜色都是黑色(CSS 颜色值 #000000)。
下面的例子都表示同一种颜色。
//这些 fillStyle 的值均为,橙色
ctx.fillStyle="orange";
ctx.fillStyle="#FFA500";
ctx.fillStyle="rgb(255,165,0)";
ctx.fillStyle ="rgba(255,165,0,1)";
本游戏中棋盘的背景色即是采用“orange”。
context.fillStyle="orange";
context.fillRect(0,0,640,640);
03、五子棋游戏设计的步骤
游戏页面 five.html
游戏页面很简单,就是页面加载调用 drawRect()函数绘制棋盘,从而开始游戏。
/head >
<body onload ="drawRect()">
<div>
< canvas width= "640”id = "canvas"onmousedown = "play(event)" height = "640"> </canvas >
</div>
</body>
</htmI>
设计脚本(Main.js)
1. 初始化棋盘数组
定义两个棋子图片对象 img_b 和 img_w,初始化棋盘数组 chessData,其值 0 为没有走过的,1 为白棋走的,2 为黑棋走的;所以最初值都是 0。
"text/javascript">script type =c
var canvas ;
var context;
var isWhite = false;
//设置是否该轮到白棋
var isWell = false;
var img b =new Image();
img b.src="images/w.png";
//设置该局棋盘是否赢了,如果赢了就不能再走了
//白棋图片
var img w =new Image();img w.src ="images/b.png";//这个为棋盘的二维数组,用来保存棋盘信息var chessData = new Arrav(15)://初始化 0 为没有走过的,1 为白棋走的,2 为黑棋走的for(var x=0;x<15; x++)chessData[x]= new Array(15);for (var y=0;y<15; y++)chessData[x][y] = 0;
//黑棋图片
2. 绘制棋盘
页面加载完毕时调用 drawRect()函数,在页面上绘制 15×15 五子棋棋盘。
function drawRect()
//页面加载完毕调用函数,页面上绘制五子棋棋盘canvas = document.getElementById("canvas");context = canvas.getContext("2d");
context.fillStyle="orange";
context.fillRect(0,0,640,640):
context.fillStyle="#000000":
//绘制棋盘的线for(var i=0;i<=640;i+=40)[
context.beginPath();
context.moveTo(0,i);
context.lineTo(640,i);
context.closePath();
context.stroke();
context.beginPath();
context.moveTo(i,0);
context.lineTo(i,640);
context.closePath();
context.stroke();
3. 走棋函数
鼠标单击事件中判断单击位置是否合法,既不能在已有棋的位置单击,也不能超出游戏棋盘边界,如果合法则将此位置信息记录到 chessData(数组)中,最后是本游戏关键输赢判断。程序中调用 judge(x,y,chess)函数判断输赢。判断 4 种情况下是否连成五子,得出谁赢。
function play(e)[
//鼠标单击时发生
//从像素坐标换算成棋盘坐标
//计算鼠标单击的位置,如果单击(65,65)位置,那么就是棋盘(1,1)的位置var x = parseInt((e.clientX - 20)/40);
var y= parseInt((e.clientY - 20)/ 40);
//判断该位置是否被下过了
if(chessData[x][y] != 0)[
alert("你不能在这个位置下棋");
return;
if(isWhite)(
//是否是白棋
isWhite= false;
drawChess(1,x,y);
else(
isWhite = true;
drawChess(2,x,y);
//换下一方走棋//绘制白棋
//换下一方走棋
//绘制黑棋
4. 画棋子函数
drawChess(chess,x,y)函数中参数 chess 为棋(1 为白棋,2 为黑棋),(x,y)为棋盘即数组位置。
function drawChess(chess,x,y )//参数 chess 为棋(1 为白棋,2 为黑棋),,为数组位置
function drawChess(chess,x,y)if(isWell== true)
{alert("已经结束了,如果想要重新玩,请刷新”);
return;
}
if(x>=0&& x<15 && y>=0&& y<15){if(chess==1){context.drawImage(img_w,x * 40+20,y * 40+20);//绘制白棋
chessData[x][y] = 1;
else!context.drawImage(img b,x * 40+20,y * 40+20);//绘制黑棋
chessData[x][y] = 2;
judge(x,Y,chess);
}
}
04、人机五子棋游戏的开发
前面开发的五子棋游戏仅仅能够实现两个人轮流下棋,如果改进成人机五子棋对弈则比较具有挑战性。人机五子棋对弈需要人工智能技术,棋类游戏实现人工智能的算法通常有以下 3 种。
(1) 遍历式算法。
这种算法的原理是:按照游戏规则,遍历当前棋盘布局中所有可以下棋的位置,然后假设在第一个位置下棋,得到新的棋盘布局,再进一步遍历新的棋盘布局。如果遍历到最后也不能战胜对手,则退回到最初的棋盘布局,重新假设在第二个位置下棋,继续遍历新的棋盘布局,这样反复地遍历,直到找到能最终战胜对手的位置。这种算法可使电脑棋艺非常高,每一步都能找出最关键的位置。然而这种算法的计算量非常大,对 CPU 的要求很高。
(2) 思考式算法。
这种算法的原理是:事先设计一系列的判断条件,根据这些判断条件遍历棋盘,选择最佳的下棋位置。这种算法的程序往往比较复杂而且只有本身棋艺很高的程序员才能制作出“高智商的电脑”。
(3) 棋谱式算法。
这种算法的原理是:事先将常见的棋盘局部布局存储成棋谱,然后在走棋之前只对棋盘进行一次遍历,依照棋谱选择关键的位置。这种算法的程序思路清晰,计算量相对较小,而且只要棋谱足够多,也可以使电脑的棋艺达到一定的高度。
本实例采用棋谱式算法,实现人工智能。为此设计 Computer 类,实现电脑(白方)落子位置的计算。
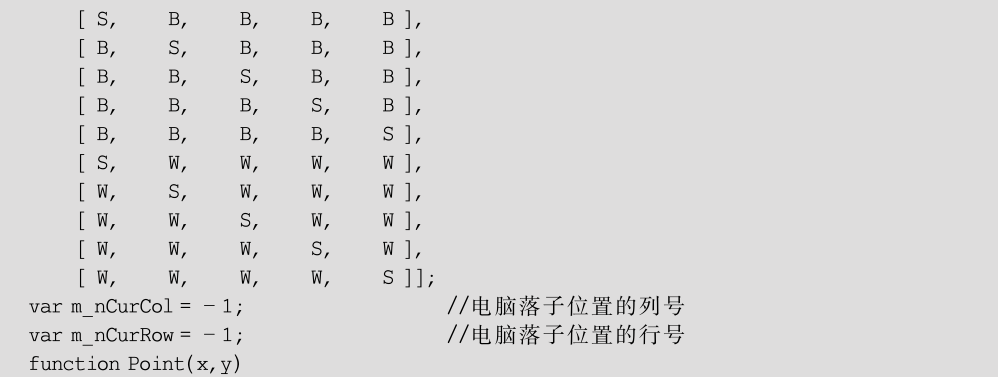
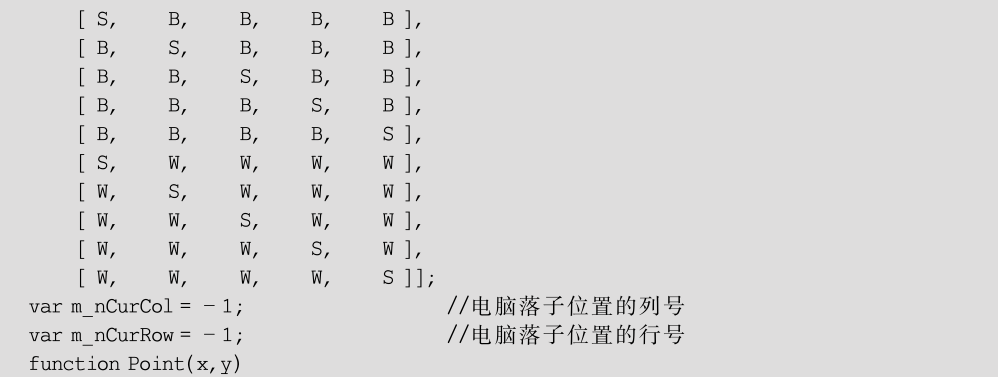
首先,使用数组 Chess 存储棋谱,形式如下:黑棋(B),白棋(W),无棋(N),需要下棋位置(S)。

数组中行数越高,表明该行棋谱中 S 位置越重要,电脑走最重要的位置。
例如,棋谱[N,S,B,B,B ]表示玩家(人)的黑棋(B)已有三子连线了,电脑必须在此附近下棋,其中 S 为需要电脑下子的位置,N 为空位置。棋谱[S,B,B,B,B ]表示玩家(人)的黑棋(B)已有四子连线了。当然棋谱[S,B,B,B,B ]级别高于棋谱[N,S,B,B,B ]。
然后,有了棋谱后就是遍历棋盘的信息是否符合某个棋谱,判断时从级别高的棋谱判断到级别低的棋谱(即从数组中行数最高 Chess.length-1 开始判断)。如果符合某个棋谱,则按棋谱指定的位置存储到(m_nCurRow,m_nCurCol),如果所有棋谱都不符合,则随便找一个空位置。
实现人工智能的算法的 coputer.js 脚本如下:
var KONG = 0;
var BLACK = 2;
var WHITE = 1;
var N= 0;
var B= 2;
var W= 1;
//空位置 KONG
//黑色棋子//白色棋子//空位置//有黑色棋子(人的棋)
//有白色棋子(电脑的棋)


this.x = x;
this.y= y;
//获取电脑下子位置
function GetComputerPos()
//返回Point
return new Point(m nCurCol,m nCurRow):
//电脑根据输入参数 grid(棋盘),计算出落子位置(m_nCurRow,m_nCurCol)//grid 是 Arrayfunction Input(qrid)var rowSel,colSel,nLevel;
var index,nLevel;
var j;
m nCurCol=-1;
m nCurRow = -1;
nLevel= -1;
var bFind;
for(var row =0; row < 15; row ++)
{//遍历棋盘的所有行
//存储临时的选择位置
//存储临时选择的棋谱级别//是否符合棋谱的标志
for(var col= 0;col < 15; col ++)
(//遍历棋盘的所有列
for(var i= Chess.length- 1;i>= 0;i-- )//遍历所有级别的棋谱//查看从当前棋子开始的横向五个棋子是否符合该级别的棋谱if(col+4<15)rowSel= -1;colSel= -1;bFind =使炽鼓 true;for(j=0;j< 5;j++)
index = grid[col + j][row]if( index == KONG)[//如果该位置没有棋子,对应的棋谱位置上只能是 S或 Nif(Chess[i][j]== S){//如果是 S,则保存位置rowSel= row;colSel= col+j;
else if(Chess[i][j] != N)
[//不是 S也不是 n,则不符合这个棋谱,结束循环
bFind = false;
break;
if(index == BLACK && Chess i != B){//如果是黑色棋,对应的棋谱位置上应是 B,否则结束循环bFind = false;break;
if(index == WHITE && Chess il != W)[//如果是白色棋,对应的棋谱位置上应是 ,否则结束循环bFind = false;
break;
if(bFind && i> nLevel)
{//如果符合此棋谱,且该棋谱比上次找到的棋谱的级别高
nLevel= i;
m nCurCol=colSel;
//保存级别
//保存位置
m nCurRow = rowSel;
break;
//遍历其他级别的棋谱
//查看从当前棋子开始的纵向五个棋子是否符合该级别的棋谱if(row+4<15)
rowSel= -1;colSel= -1;bFind = true;for(j=0;j<5;j++)index = grid[ col][ row + j];if(index == KONG){//如果该位置没有棋子,对应的棋谱位置上只能是 S 或Nif(Chess[illil== S){//如果是 S,则保存位置rowSel= row + i;colSel = col;else if(Chess[illil != N)
{//不是 S 也不是 n,则不符合这个棋谱,结束循环bFind = false:break;if(index == BLACK)[//如果是黑色棋,对应的棋谱位置上应是 B,否则结束循环if(Chess[il[i] != B)bFind = false;
break;
if(index == WHITE && Chess[illi] != W){//如果是白色棋,对应的棋谱位置上应是 ,否则结束循环bFind = false;break;
if(bFind && i> nLevel){//如果符合此棋谱,且该棋谱比上次找到的棋谱的级别高nLevel= i;m nCurCol=colSel;m nCurRow = rowSel;
//保存级别
//保存位置
break;
//遍历其他级别的棋谱
}
}
//查看从当前棋子开始的斜 45°向下的五个棋子是否符合该级别的棋谱if(col-4>=0&& rw+4<15)
rowSel= -1;colSel = -1;bFind = true;for(j=0;j< 5;j++)
index = grid[col - j][ row + jl;if(index == KONG)[//如果该位置没有棋子,对应的棋谱位置上只能是 S 或 Nif(Chess[i][j]== S)[//如果是 S,则保存位置rowSel = row + j;colSel= col-j;else if(Chess[il[i] != N){//不是 S 也不是 n,则不符合这个棋谱,结束循环bFind = false;break;
if(index == BLACK && Chess[i][j] != B)
[//如果是黑色棋,对应的棋谱位置上应是 B,否则结束循环bFind = false;
break;
if(index == WHITE && Chess != W){//如果是白色棋,对应的棋谱位置上应是 ,否则结束循环bFind = false;
break;
if(bFind && i> nLevel){//如果符合此棋谱,且该棋谱比上次找到的棋谱的级别高
//保存级别
nLevel =i;
//保存位置m nCurCol= colSel;
m nCurRow = rowSel;
break;
//遍历其他级别的棋谱
//斜 135度的五个棋子
if(col+4<15 && row+4<15)
{//查看从当前棋子开始的斜 135向下的五个棋子是否符合该级别棋谱rowSel= -1;
colSel= -1;bFind = true;for(j=0;j<5;j++)
index = grid[col + j][row + jl;if(index == KONG)[//如果该位置没有棋子,对应的棋谱位置上只能是 S或Nif(Chess[il[jl== S){//如果是 S,则保存位置rowSel = row + j;
colSel= col+j;
else if(Chess[illi != N){//不是 S 也不是 n,则不符合这个棋谱,结束循环bFind = false;
break;
if(index == BLACK && Chessil] != B)[//如果是黑色棋,对应的棋谱位置上应是 B,否则结束循环bFind = false;
break;if(index == WHITE && Chess[ill] = W)[//如果是白色棋,对应的棋谱位置上应是 w,否则结束循环bFind = false;
break;if(bFind && i> nLevel)
[//如果符合此棋谱,且该棋谱比上次找到的棋谱的级别高nLevel=i;m nCurCol= colSel;//保存位置
//保存级别
m nCurRow = rowSel;
break;
//遍历其他级别的棋谱
if(m nCurRow != -1)
[//如果选择了一个最佳位置
grid[m nCurCol][m nCurRow] = WHITE;return true;
//如果所有棋谱都不符合,则随便找一个空位置while(true
var col;
var row;
col = int(Math.random()*15);row = int(Math.random()*15)if(grid[ col][row]== KONG)
//随便找一个位置
grid[col][row]= WHITE;
m nCurCol = col;
m nCurRow = row;return true;
return false;
在游戏页面 five.html 中,由于使用上面 coputer.js 脚本,所以需要在中添加:
由于只有玩家(黑棋)需要单击棋盘落子,不再轮流下子,所以对单击事件响应函数 play(e)进行修改,玩家(黑棋)落子后,判断此时玩家(黑棋)是否赢了。如果赢了则游戏结束,否则直接电脑(白方)自动计算落子,电脑(白方)自动落子是调用 Input(chessData)函数实现计算白子位置,GetComputerPos()函数获取电脑落子位置 P,获取电脑落子位置后,在位置 P 显示白子并判断此时电脑是否赢了。
function play(e){var x = parseInt((e.clientX- 20) / 40);var y= parseInt((e.clientY- 20) / 40);if(chessDatalx][y] != 0) [
//鼠标单击时发生
//计算鼠标单击的区城
//判断该位置是否被下过了
alert("你不能在这个位置下棋");
return;
drawChess(2,x,y);//轮到电脑(白方)走Input(chessData);var p = GetComputerPos();drawChess(1,p.x,p.y);
//获取电脑落子位置 P
}
本文实现经典的五子棋游戏的基本功能,并且能够判断输赢,并把系统改进成人机对战版,使得游戏更具挑战性,从而更吸引玩家。
相关文章:

HTML5 游戏开发实战 | 五子棋
01、五子棋游戏设计的思路 在下棋过程中,为了保存下过的棋子的信息,使用数组 chessData。chessData[x][y]存储棋盘(x,y)处棋子信息,1 代表黑子,2 代表白子,0…...

rust学习-json的序列化和反序列化
由于 serde 库默认使用 JSON 格式进行序列化和反序列化 因此程序将使用 JSON 格式对数据进行序列化和反序列化 社区为 Serde 实现的部分数据格式列表: JSON:广泛使用的 JavaScript 对象符号,用于许多 HTTP APIPostcard:no_std 和嵌入式系统友好的紧凑二进制格式。CBOR:用…...

基于MapReduce的Hive数据倾斜场景以及调优方案
文章目录 1 Hive数据倾斜的现象1.1 Hive数据倾斜的场景1.2 解决数据倾斜问题的优化思路 2 解决Hive数据倾斜问题的方法2.1 开启负载均衡2.2 引入随机性2.3 使用MapJoin或Broadcast Join2.4 调整数据存储格式2.5 分桶表、分区表2.6 使用抽样数据进行优化2.7 过滤倾斜join单独进行…...

mysql 02 数据库的约束
为防止错误的数据被插入到数据表,MySQL中定义了一些维护数据库完整性的规则;这些规则常称为表的约束。常见约束如下: 主键约束 主键约束即primary key用于唯一的标识表中的每一行。被标识为主键的数据在表中是唯一的且其值不能为空。这点类似…...
Quivr 基于GPT和开源LLMs构建本地知识库 (更新篇)
一、前言 自从大模型被炒的越来越火之后,似乎国内涌现出很多希望基于大模型构建本地知识库的需求,大概在5月底的时候,当时Quivr发布了第一个0.0.1版本,第一个版本仅仅只是使用LangChain技术结合OpenAI的GPT模型实现了一个最基本的…...

Unity如何制作声音控制条(控制音量大小)
一:UGUI制作 1. 首先在【层级】下面创建UI里面的Slider组件。设置好它对应的宽度和高度。 2.调整Slider滑动条的填充颜色。一般声音颜色我黄色,所以我们也调成黄色。 我们尝试滑动Slider里面的value。 a.滑动前。 b.滑动一半。 c.滑动完。 从以上滑动va…...

非计算机科班如何顺利转行计算机领域?
文章目录 每日一句正能量前言如何规划才能实现转计算机?计算机岗位发展前景?现阶段转计算机的建议后记 每日一句正能量 改变思路,改变习惯,改变一种活的方式,往往会创造无限,风景无限! 前言 近年…...
Android音视频剪辑器自定义View实战!
Android音视频剪辑器自定义View实战! - 掘金 /*** Created by zhouxuming on 2023/3/30** descr 音视频剪辑器*/ public class AudioViewEditor extends View {//进度文本显示格式-数字格式public static final int HINT_FORMAT_NUMBER 0;//进度文本显示格式-时间…...

stm32_ADC电源、通道、工作模式
0、ADC功能框图 1、ADC的电源 1.1、工作电源 VSSAVSS,VDDAVDD,简单来说,通常stm32是3.3V,ADC的工作电源也是3.3V; 1.2、参考电压 VREF和VREF-并不一定引出,取决于封装,如果没有引出则VREF连接到…...

Vue编程式路由导航
目录 一、使用 一、使用 不使用<router-link>标签,利用$router中的api实现跳转,更灵活 <template><div><ul><li v-for"m in messageList" :key"m.id"><!-- 跳转路由并携带params参数,…...

LVS-DR模式
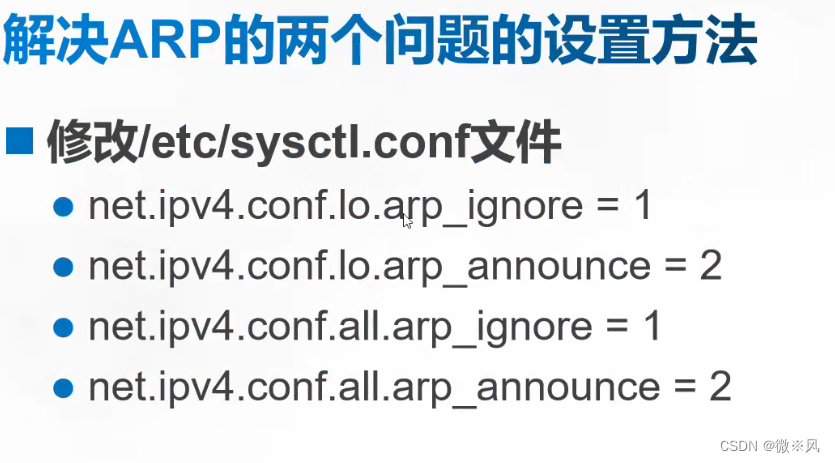
目录 1、概述 2、LVS-DR模式的工作原理: 3、在LVS-DR模式下,数据包的流向分析如下: 4、LVS-DR是一种用于构建高可用性负载均衡集群的技术模式。LVS-DR模式具有以下特点: 5、LVS-DR中的ARP问题 6、配置LVS-DR需要以下几个关键…...
 的原理和基于Pytorch源码的实现)
详细介绍生成对抗网络 (GAN) 的原理和基于Pytorch源码的实现
介绍 GAN 是一种使用 CNN(卷积神经网络)等深度学习方法进行生成建模的方法。生成建模是一种无监督学习方法,涉及自动发现和学习输入数据中的模式,以便该模型可用于从原始数据集中生成新示例。 GAN 是一种通过将问题构建为具有两个子模型的监督学习问题来训练生成模型的方…...

高性能数据处理选型
1、Redis(高性能) 2、Elasticsearch/HBase( 大数据 ) 3、MongoDB(海量数据)...

【深入理解C语言】-- 关键字2
🐇 🔥博客主页: 云曦 📋系列专栏:深入理解C语言 💨吾生也有涯,而知也无涯 💛 感谢大家👍点赞 😋关注📝评论 文章目录 前言一、关键字 - static&…...

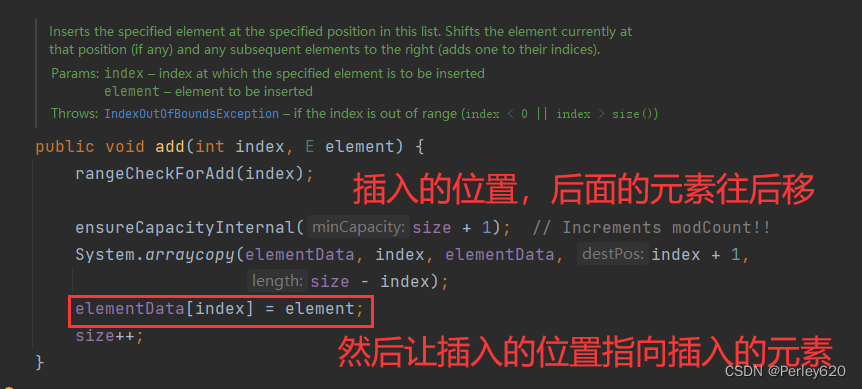
Java进阶(3)——手动实现ArrayList 源码的初步理解分析 数组插入数据和删除数据的问题
目录 引出手动实现ArrayList定义接口MyList<T>写ArrayList的实现类增加元素删除元素 写测试类进行测试数组插入数据? 总结 引出 1.ArrayList的结构分析,可迭代接口,是List的实现; 2.数组增加元素和删除元素的分析,何时扩容…...

若依前端npm run dev启动时报错
本文主要解决问题:若依前端npm run dev启动时报错,解决办法。 目录 1、第1种解决方案(亲测有效) 2、第2种解决方案(亲测有效) Error: error:0308010C:digital envelope routines::unsupportedat new Hash (node:internal/crypto/hash:67:19)at Object.createHash (node…...

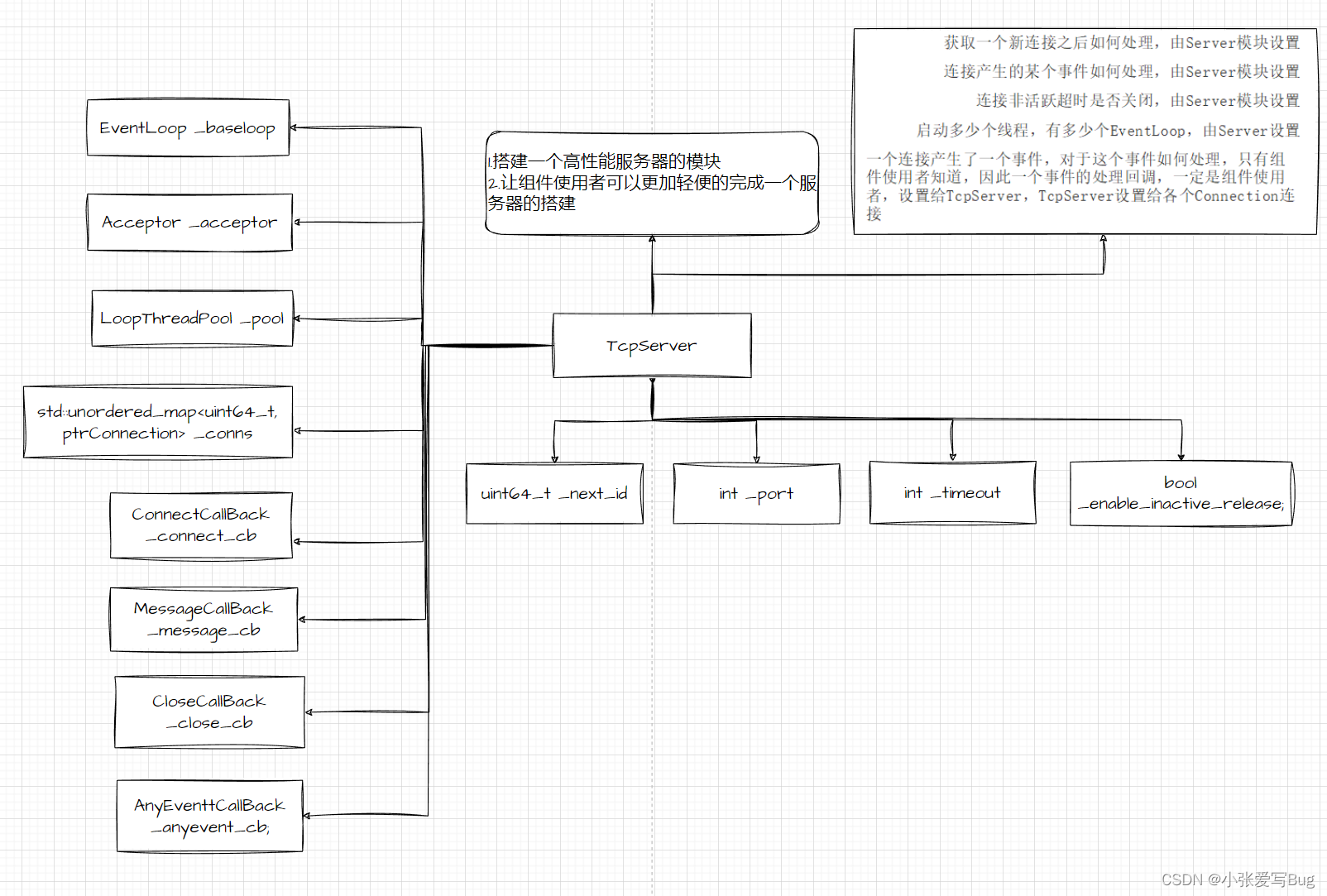
实战项目:基于主从Reactor模型实现高并发服务器
项目完整代码仿mudou库one thread one loop式并发服务器实现: 仿muduo库One Thread One Loop式主从Reactor模型实现⾼并发服务器:通过模拟实现的⾼并发服务器组件,可以简洁快速的完成⼀个⾼性能的服务器搭建。并且,通过组件内提供的不同应⽤层…...

iTOP-RK3568开发板ubuntu环境下安装Eclipse
eclipse 是使用 Java 语言开发的,一个 Java 应用程序,这意味着 eclipse 只能运行在 Java虚拟机上。倘若没有安装 JDK(Java Development Kit),即使在 ubuntu 上安装了 eclipse,也不能运行,所以要…...

大气热力学
大气稳定度 大气稳定度又称为大气层结稳定度(贺德馨,2006)。大气层结指的是大气温度和湿度在垂直方向上的分布,对大气中污染物的扩散起着重要的作用。在静止大气中,假定气团受到垂直方向的扰动后,有一个向上的微小位移,如果大气层…...

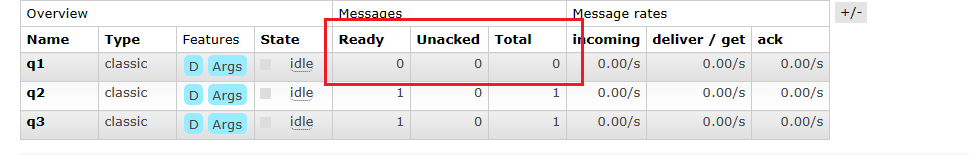
【RabbitMQ】消息队列-RabbitMQ篇章
文章目录 1、RabbitMQ是什么2、Dokcer安装RabbitMQ2.1安装Dokcer2.2安装rabbitmq 3、RabbitMQ入门案例 - Simple 简单模式4、RabbitMQ的核心组成部分4.1 RabbitMQ整体架构4.2RabbitMQ的运行流程 5、RabbitMQ的模式5.1 发布订阅模式--fanout 1、RabbitMQ是什么 RabbitMQ是一个开…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...
