el-form自定义校验规则
Vue 的 el-form 组件可以使用自定义校验规则进行表单验证。自定义校验规则可以通过传递一个函数来实现,该函数接受要校验的字段的值作为参数,并返回一个布尔值或一个 Promise 对象。
下面是一个示例,演示如何在 el-form 中使用自定义校验规则:
- <template>
- <el-form ref="form" :model="form" :rules="rules" label-width="80px">
- <el-form-item label="用户名" prop="username" :rules="usernameRules">
- <el-input v-model="form.username"></el-input>
- </el-form-item>
-
- <el-form-item>
- <el-button type="primary" @click="submitForm">提交</el-button>
- <el-button @click="resetForm">重置</el-button>
- </el-form-item>
- </el-form>
- </template>
-
- <script>
- export default {
- data() {
- return {
- form: {
- username: ''
- },
- rules: {
- username: [
- { required: true, message: '请输入用户名', trigger: 'blur' }
- ]
- }
- };
- },
- methods: {
- submitForm() {
- this.$refs.form.validate(valid => {
- if (valid) {
- // 表单验证通过,提交表单
- console.log('提交表单');
- } else {
- // 表单验证失败,打印错误信息
- console.log('表单验证失败');
- return false;
- }
- });
- },
- resetForm() {
- this.$refs.form.resetFields();
- }
- },
- computed: {
- usernameRules() {
- return [
- { required: true, message: '请输入用户名', trigger: 'blur' },
- { validator: this.validateUsername, trigger: 'blur' }
- ];
- }
- },
- methods: {
- validateUsername(rule, value, callback) {
- // 自定义校验规则
- if (value === 'admin') {
- callback(new Error('用户名已存在'));
- } else {
- callback();
- }
- }
- }
- };
- </script>
在上述例子中,我们定义了一个表单项 "用户名",并给它设置了两个校验规则,一个是必填规则,一个是自定义规则。自定义规则通过 `validator` 属性指向一个函数,该函数会在校验时调用。函数接受三个参数:`rule` 表示当前字段的验证规则,`value` 表示当前字段的值,`callback` 用来返回校验结果。当校验不通过时,通过调用 `callback` 函数并传递错误消息来报告校验失败。
这只是一个简单的例子,你可以根据你的具体需求来定义更复杂的自定义校验规则。
相关文章:

el-form自定义校验规则
Vue 的 el-form 组件可以使用自定义校验规则进行表单验证。自定义校验规则可以通过传递一个函数来实现,该函数接受要校验的字段的值作为参数,并返回一个布尔值或一个 Promise 对象。 下面是一个示例,演示如何在 el-form 中使用自定义校验规则…...

xml对象与字符串互换
很多老系统,特别是C的系统,可能数据结构采用的xml。xml对java来说没有什么,但是C来说,可能还有个顺序问题,毕竟c没有那么多通用类库。 2 xstream 先说依赖,我本来不想升级,但是有个问题卡者就给…...

单例模式和多例模式和工厂模式
1单例设计模式 学习目标 能够使用单例设计模式设计代码 内容讲解 正常情况下一个类可以创建多个对象 public static void main(String[] args) {// 正常情况下一个类可以创建多个对象Person p1 new Person();Person p2 new Person();Person p3 new Person(); }如果说有…...
【网络架构】华为hw交换机网络高可用网络架构拓扑图以及配置
一、网络拓扑 1.网络架构 核心层:接入网络----路由器 汇聚层:vlan间通信 创建vlan ---什么是vlan:虚拟局域网,在大型平面网络中,为了实现广播控制引入了vlan,可以根据功能或者部门等创建vlan,再把相关的端口加入到vlan.为了实现不用交换机上的相同vlan通信,需要配置中继,为了…...

信也科技一面凉经
1.在项目经历里挑一个详细介绍一下 项目的应用场景 2.项目里用到多线程是怎么用的?回答:线程池 用通过 ThreadPoolExecutor 构造函数的方式创建的线程池 3.线程池有哪些重要参数?回答:核心线程数、最大线程数、阻塞队列类型、…...

AI商业化如何落地?看设计师如何利用AI细化工作流
自从AI爆火之后,人类是否会被AI取代一直都是打工人格外关注的问题。 而最近,在小编深入探索到我们用户的使用情况后,发现已经有人拿神采PromeAI直接实现了商业应用,将AI的设计创意应用得淋漓尽致,并且直接进军房地产及…...

论文阅读 - Understanding Diffusion Models: A Unified Perspective
文章目录 1 概述2 背景知识2.1 直观的例子2.2 Evidence Lower Bound(ELBO)2.3 Variational Autoencoders(VAE)2.4 Hierachical Variational Autoencoders(HVAE) 3 Variational Diffusion Models(VDM)4 三个等价的解释4.1 预测图片4.2 预测噪声4.3 预测分数 5 Guidance5.1 Class…...

[Python进阶] 定制类:模拟篇
4.10.5 模拟篇 4.10.5.1 call 通过__call__魔法方法可以像使用函数一样使用对象。通过括号的方式调用,也可以像函数一样传入参数: from icecream import icclass Multiplier:def __init__(self, mul):self.mul muldef __call__(self, arg):return se…...

HTML5 游戏开发实战 | 五子棋
01、五子棋游戏设计的思路 在下棋过程中,为了保存下过的棋子的信息,使用数组 chessData。chessData[x][y]存储棋盘(x,y)处棋子信息,1 代表黑子,2 代表白子,0…...

rust学习-json的序列化和反序列化
由于 serde 库默认使用 JSON 格式进行序列化和反序列化 因此程序将使用 JSON 格式对数据进行序列化和反序列化 社区为 Serde 实现的部分数据格式列表: JSON:广泛使用的 JavaScript 对象符号,用于许多 HTTP APIPostcard:no_std 和嵌入式系统友好的紧凑二进制格式。CBOR:用…...

基于MapReduce的Hive数据倾斜场景以及调优方案
文章目录 1 Hive数据倾斜的现象1.1 Hive数据倾斜的场景1.2 解决数据倾斜问题的优化思路 2 解决Hive数据倾斜问题的方法2.1 开启负载均衡2.2 引入随机性2.3 使用MapJoin或Broadcast Join2.4 调整数据存储格式2.5 分桶表、分区表2.6 使用抽样数据进行优化2.7 过滤倾斜join单独进行…...

mysql 02 数据库的约束
为防止错误的数据被插入到数据表,MySQL中定义了一些维护数据库完整性的规则;这些规则常称为表的约束。常见约束如下: 主键约束 主键约束即primary key用于唯一的标识表中的每一行。被标识为主键的数据在表中是唯一的且其值不能为空。这点类似…...
Quivr 基于GPT和开源LLMs构建本地知识库 (更新篇)
一、前言 自从大模型被炒的越来越火之后,似乎国内涌现出很多希望基于大模型构建本地知识库的需求,大概在5月底的时候,当时Quivr发布了第一个0.0.1版本,第一个版本仅仅只是使用LangChain技术结合OpenAI的GPT模型实现了一个最基本的…...

Unity如何制作声音控制条(控制音量大小)
一:UGUI制作 1. 首先在【层级】下面创建UI里面的Slider组件。设置好它对应的宽度和高度。 2.调整Slider滑动条的填充颜色。一般声音颜色我黄色,所以我们也调成黄色。 我们尝试滑动Slider里面的value。 a.滑动前。 b.滑动一半。 c.滑动完。 从以上滑动va…...

非计算机科班如何顺利转行计算机领域?
文章目录 每日一句正能量前言如何规划才能实现转计算机?计算机岗位发展前景?现阶段转计算机的建议后记 每日一句正能量 改变思路,改变习惯,改变一种活的方式,往往会创造无限,风景无限! 前言 近年…...
Android音视频剪辑器自定义View实战!
Android音视频剪辑器自定义View实战! - 掘金 /*** Created by zhouxuming on 2023/3/30** descr 音视频剪辑器*/ public class AudioViewEditor extends View {//进度文本显示格式-数字格式public static final int HINT_FORMAT_NUMBER 0;//进度文本显示格式-时间…...

stm32_ADC电源、通道、工作模式
0、ADC功能框图 1、ADC的电源 1.1、工作电源 VSSAVSS,VDDAVDD,简单来说,通常stm32是3.3V,ADC的工作电源也是3.3V; 1.2、参考电压 VREF和VREF-并不一定引出,取决于封装,如果没有引出则VREF连接到…...

Vue编程式路由导航
目录 一、使用 一、使用 不使用<router-link>标签,利用$router中的api实现跳转,更灵活 <template><div><ul><li v-for"m in messageList" :key"m.id"><!-- 跳转路由并携带params参数,…...

LVS-DR模式
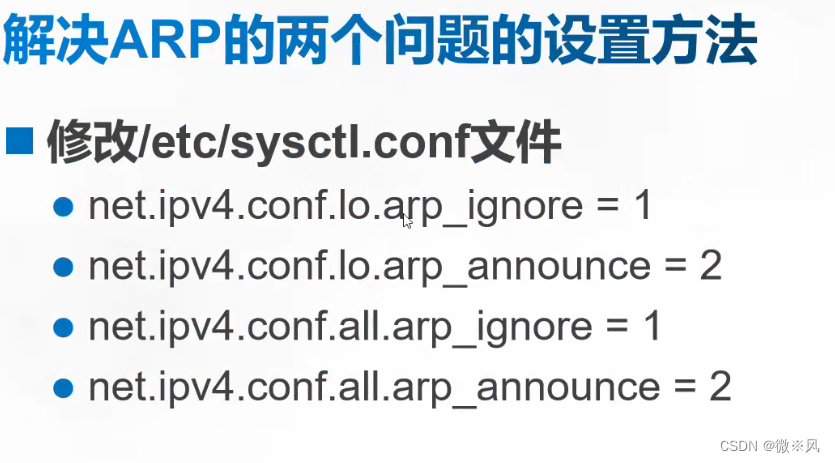
目录 1、概述 2、LVS-DR模式的工作原理: 3、在LVS-DR模式下,数据包的流向分析如下: 4、LVS-DR是一种用于构建高可用性负载均衡集群的技术模式。LVS-DR模式具有以下特点: 5、LVS-DR中的ARP问题 6、配置LVS-DR需要以下几个关键…...
 的原理和基于Pytorch源码的实现)
详细介绍生成对抗网络 (GAN) 的原理和基于Pytorch源码的实现
介绍 GAN 是一种使用 CNN(卷积神经网络)等深度学习方法进行生成建模的方法。生成建模是一种无监督学习方法,涉及自动发现和学习输入数据中的模式,以便该模型可用于从原始数据集中生成新示例。 GAN 是一种通过将问题构建为具有两个子模型的监督学习问题来训练生成模型的方…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
