什么是React的上下文(Context)?如何使用和传递上下文信息?
1、什么是React的上下文(Context)?如何使用和传递上下文信息?
React上下文(Context)是React提供的一种功能,允许你在组件之间传递数据和状态。通过使用上下文,你无需通过props一层一层地传递数据,从而减少了代码的复杂性和可读性。
React上下文通常用于大型应用程序,其中可能需要共享数据或状态。它提供了一种在组件之间共享数据的方式,而无需使用props。
要使用React上下文,你需要首先创建一个上下文提供者(Provider)。上下文提供者负责提供共享的数据或状态。然后,你需要在你的应用程序中的组件中使用Context API来获取和传递这些数据。
以下是一个简单的示例,展示如何创建一个上下文提供者和使用它来传递数据:
import React, { Component } from 'react';
import { createContext, useContext, useState } from 'react';const MyContext = createContext();const MyProvider = ({ children }) => {const [data, setData] = useState('Hello, World!');return (<MyContext.Provider value={{ data, setData }}>{children}</MyContext.Provider>);
};const MyConsumer = () => {const { data, setData } = useContext(MyContext);return (<div><h1>{data}</h1><button onClick={() => setData('Hello, Button!')}>Change Data</button></div>);
};const App = () => {return (<MyProvider><MyConsumer /></MyProvider>);
};
在上面的示例中,我们创建了一个名为MyContext的上下文,并创建了一个名为MyProvider的组件来提供共享的数据。在MyConsumer组件中,我们使用useContext钩子来获取上下文中的数据,并使用setData函数来更新数据。最后,我们在App组件中包装了MyProvider和MyConsumer组件。
2、在React中如何处理表单输入和验证?
在React中处理表单输入和验证通常需要以下步骤:
- 创建一个React组件,用于渲染表单和验证表单输入。
- 使用HTMLFormElement和input元素创建表单。
- 创建一个包含验证规则的函数。例如,您可以使用JavaScript正则表达式或自定义验证器。
- 将验证规则应用于表单输入。这可以通过将输入元素的
onBlur或onChange事件绑定到验证函数来实现。 - 如果验证失败,则显示错误消息。这可以通过在输入元素上添加一个错误类或使用自定义样式来实现。
以下是一个简单的示例,演示如何在React中处理表单输入和验证:
import React, { useState } from 'react';
import './App.css';const App = () => {const [username, setUsername] = useState('');const [password, setPassword] = useState('');const validateUsername = (username) => {const regex = /^[a-zA-Z0-9_]{3,16}$/;const result = regex.test(username);return result;};const validatePassword = (password) => {const regex = /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)[a-zA-Z\d]{8,}$/;const result = regex.test(password);return result;};const handleUsernameChange = (event) => {setUsername(event.target.value);};const handlePasswordChange = (event) => {setPassword(event.target.value);};const handleSubmit = (event) => {event.preventDefault();if (validateUsername(username) && validatePassword(password)) {// 验证通过,提交表单数据到服务器console.log('Form submitted successfully!');} else {// 验证失败,显示错误消息console.log('Username or password is invalid!');}};return (<div className="App"><form onSubmit={handleSubmit}><label>Username:</label><input type="text" value={username} onChange={handleUsernameChange} />{username.length > 0 && username.length < 17 ? (<span className="error">Username must be between 3 and 16 characters long.</span>) : null}<br /><label>Password:</label><input type="password" value={password} onChange={handlePasswordChange} />{password.length > 0 ? (<span className="error">Password must be at least 8 characters long and contain at least one lowercase letter, one uppercase letter, and one digit.</span>) : null}<br /><button type="submit">Submit</button></form></div>);
};
3、什么是React的合成事件系统(Synthetic Event System)?
React的合成事件系统(Synthetic Event System)是一种事件处理系统,用于在React组件中捕获和处理用户交互事件,如点击、滚动、键盘事件等。它提供了一组标准的接口和事件对象,使开发者能够轻松地编写跨平台的代码,而无需考虑底层平台的差异。
React的合成事件系统基于原生事件对象,但它提供了一组标准化的事件接口,使得开发者可以编写统一的代码来处理各种事件。它还提供了一些常用的事件处理函数,如preventDefault()、stopPropagation()等,使得开发者可以更方便地处理事件。
在React中,可以使用React.EventEmitter类来创建事件发射器,然后使用addListenerOnce()方法添加事件监听器。当事件发生时,监听器将触发,并传递一个合成事件对象作为参数。开发者可以使用这个对象来访问事件的详细信息,如事件类型、目标元素等。
下面是一个使用React的合成事件系统的简单示例:
import React, { EventEmitter } from 'react';class MyComponent extends React.Component {constructor(props) {super(props);this.eventEmitter = new EventEmitter();}handleClick = () => {const event = new SyntheticClickEvent(this.eventEmitter, 'click', { target: { id: 1 } });this.eventEmitter.emit(event);}render() {return (<div><button onClick={this.handleClick}>Click Me</button></div>);}
}
在上面的示例中,我们创建了一个名为MyComponent的组件,并在其中定义了一个名为handleClick的方法。当用户点击按钮时,handleClick方法将创建一个合成点击事件对象,并将其传递给事件发射器。然后,我们使用emit()方法将该事件发射出去。最后,我们返回一个按钮组件,以便用户可以点击它。
4、请解释一下React中的JSX是什么,以及它与普通JavaScript代码的区别。
JSX是一种基于XML的标记语言,用于构建React组件。它是React中的一种表示法,它可以直接在React组件中使用,并可以动态地绑定数据和属性。与普通JavaScript代码相比,JSX更加直观,更容易理解,同时也更具有可读性和可维护性。
JSX的语法基于HTML,因此我们可以使用类似的方式来编写React组件。但是,与HTML不同,JSX可以直接嵌入到React组件中,而不需要像HTML一样需要使用<script>标签来引入。此外,JSX还可以使用JavaScript表达式来动态地绑定数据和属性,这使得它更加灵活和强大。
下面是一个简单的JSX示例:
class MyComponent extends React.Component {render() {return (<div><h1>Hello, {this.props.name}</h1></div>);}
}
在这个例子中,我们定义了一个名为MyComponent的React组件,它包含一个render方法。在render方法中,我们使用JSX语法来构建一个包含一个标题的div元素。标题的内容是动态绑定的,它使用了this.props.name属性。
需要注意的是,JSX在编译成JavaScript代码之前需要进行转换。React提供了一个名为Babel的转换器,可以将JSX转换为JavaScript代码。Babel还支持许多插件和配置选项,可以用于处理不同类型的代码转换和优化。
相关文章:
?如何使用和传递上下文信息?)
什么是React的上下文(Context)?如何使用和传递上下文信息?
1、什么是React的上下文(Context)?如何使用和传递上下文信息? React上下文(Context)是React提供的一种功能,允许你在组件之间传递数据和状态。通过使用上下文,你无需通过props一层一层地传递数据,从而减少了代码的复杂…...

CentOS Linux 78安全基线检查
阿里云标准-CentOS Linux 7/8安全基线检查 检查项类别描述加固建议等级密码复杂度检查身份鉴别检查密码长度和密码是否使用多种字符类型编辑/etc/security/pwquality.conf,把minlen(密码最小长度)设置为8-32位,把minclass(至少包含小写字母、大写字母、数…...

Java之SpringCloud Alibaba【四】【微服务 Sentinel服务熔断】
Java之SpringCloud Alibaba【四】【微服务 Sentinel服务熔断】 一、分布式系统遇到的问题1、服务挂掉的一些原因 二、解决方案三、Sentinel:分布式系统的流量防卫兵1、Sentinel是什么2、Sentinel和Hystrix对比3、Sentinel快速开发4、通过注解的方式来控流5、启动Sen…...

Kubernetes 企业级高可用部署
目录 1、Kubernetes高可用项目介绍 2、项目架构设计 2.1、项目主机信息 2.2、项目架构图 2.3、项目实施思路 3、项目实施过程 3.1、系统初始化 3.2、配置部署keepalived服务 3.3、配置部署haproxy服务 3.4、配置部署Docker服务 3.5、部署kubelet kubeadm kubectl工具…...

8.1 C++ STL 变易拷贝算法
C STL中的变易算法(Modifying Algorithms)是指那些能够修改容器内容的算法,主要用于修改容器中的数据,例如插入、删除、替换等操作。这些算法同样定义在头文件 <algorithm> 中,它们允许在容器之间进行元素的复制…...

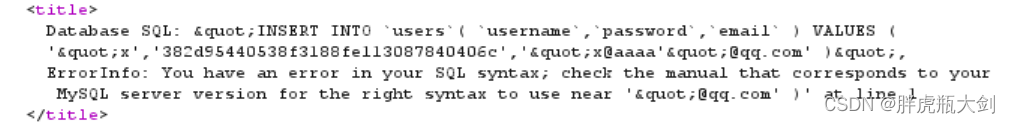
攻击LNMP架构Web应用
环境配置(centos7) 1.php56 php56-fpm //配置epel yum install epel-release rpm -ivh http://rpms.famillecollet.com/enterprise/remi-release-7.rpm//安装php56,php56-fpm及其依赖 yum --enablereporemi install php56-php yum --enablereporemi install php…...

深度学习入门-3-计算机视觉-图像分类
1.概述 图像分类是根据图像的语义信息对不同类别图像进行区分,是计算机视觉的核心,是物体检测、图像分割、物体跟踪、行为分析、人脸识别等其他高层次视觉任务的基础。图像分类在许多领域都有着广泛的应用,如:安防领域的人脸识别…...

shopee运营新手入门教程!Shopee运营技巧!
随着跨境电商行业的蓬勃发展,越来越多的人开始关注Shopee这个平台。短视频等渠道也成为了人们了解Shopee的途径。因此,对于许多新手来说,在Shopee上开店成为了一种吸引人的选择。为了帮助这些新手更好地入门,下面将介绍一下Shop…...

Python Web框架:Django、Flask和FastAPI巅峰对决
今天,我们将深入探讨Python Web框架的三巨头:Django、Flask和FastAPI。无论你是Python小白还是老司机,本文都会为你解惑,带你领略这三者的魅力。废话不多说,让我们开始这场终极对比! Django:百…...

机器学习线性代数基础
本文是斯坦福大学CS 229机器学习课程的基础材料,原始文件下载 原文作者:Zico Kolter,修改:Chuong Do, Tengyu Ma 翻译:黄海广 备注:请关注github的更新,线性代数和概率论已经更新完毕…...

PyQt5组件之QLabel显示图像和视频
目录 一、显示图像和视频 1、显示图像 2、显示视频 二、QtDesigner 窗口简单介绍 三、相关函数 1、打开本地图片 2、保存图片到本地 3、打开文件夹 4、打开本地文本文件并显示 5、保存文本到本地 6、关联函数 7、图片 “.png” | “.jpn” Label 自适应显示 8、Q…...

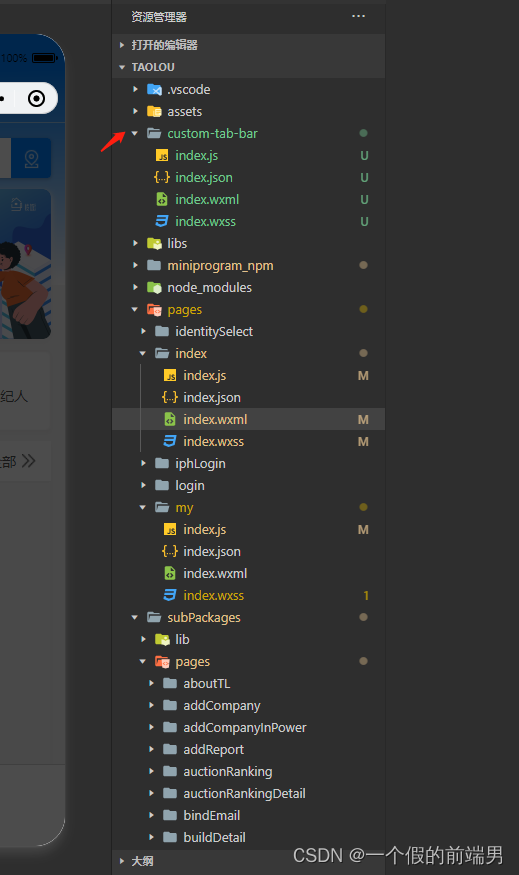
微信程序 自定义遮罩层遮不住底部tabbar解决
一、先上效果 二 方法 1、自定义底部tabbar 实现: https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html 官网去抄 简单写下:在代码根目录下添加入口文件 除了js 文件的list 需要调整 其他原封不动 代码…...

Python简易部署方法
一.安装Python解释器和vscode或者其他开发工具 下载地址: 1.下载vscode 链接: https://code.visualstudio.com/. 2.下载python解释器 链接: https://www.python.org/downloads/. 二.安装包 打开cmd,输入命令:pip install 包名 三.配置…...

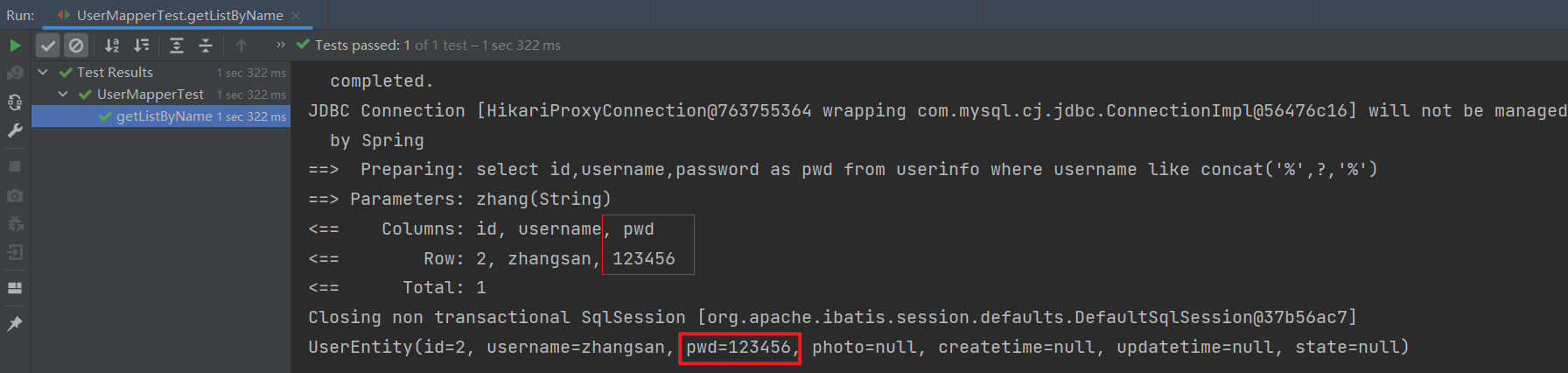
Spring Boot单元测试与Mybatis单表增删改查
目录 1. Spring Boot单元测试 1.1 什么是单元测试? 1.2 单元测试有哪些好处? 1.3 Spring Boot 单元测试使用 单元测试的实现步骤 1. 生成单元测试类 2. 添加单元测试代码 简单的断言说明 2. Mybatis 单表增删改查 2.1 单表查询 2.2 参数占位符 ${} 和 #{} ${} 和 …...

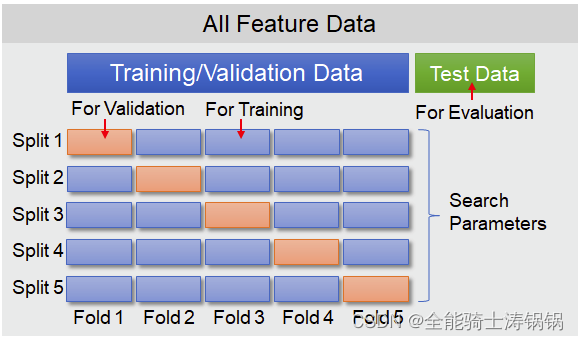
机器学习样本数据划分的典型Python方法
机器学习样本数据划分的典型Python方法 DateAuthorVersionNote2023.08.16Dog TaoV1.0完成文档撰写。 文章目录 机器学习样本数据划分的典型Python方法样本数据的分类Training DataValidation DataTest Data numpy.ndarray类型数据直接划分交叉验证基于KFold基于RepeatedKFold基…...

重建与突破,探讨全链游戏的现在与未来
全链游戏(On-Chain Game)是指将游戏内资产通过虚拟货币或 NFT 形式记录上链的游戏类型。除此以外,游戏的状态存储、计算与执行等皆被部署在链上,目的是为用户打造沉浸式、全方位的游戏体验,超越传统游戏玩家被动控制的…...

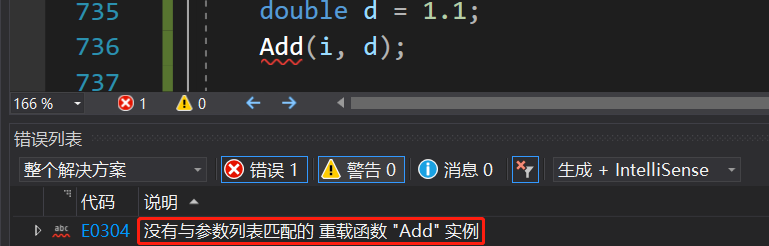
[C++] 模板template
目录 1、函数模板 1.1 函数模板概念 1.2 函数模板格式 1.3 函数模板的原理 1.4 函数模板的实例化 1.4.1 隐式实例化 1.4.2 显式实例化 1.5 模板参数的匹配原则 2、类模板 2.1 类模板的定义格式 2.2 类模板的实例化 讲模板之前呢,我们先来谈谈泛型编程&am…...

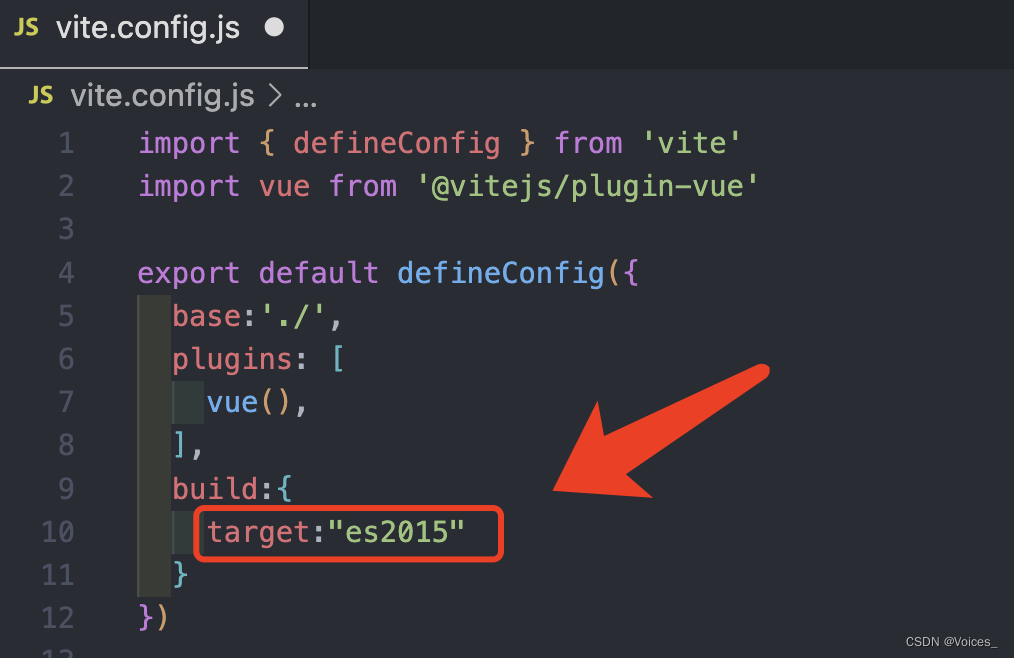
[vite] 项目打包后页面空白,配置了base后也不生效
记录下解决问题的过程和思路 首先打开看打包后的 dist/index.html 文件,和页面上的报错 这里就发现了第一个问题 报错的意思是 index.html中引用的 css文件 和 js文件 找不到 为了解决这个问题,在vite.config.js配置中,增加一项 base:./ …...

springboot整合kafka-笔记
springboot整合kafka-笔记 配置pom.xml 这里我的springboot版本是2.3.8.RELEASE,使用的kafka-mq的版本是2.12 <dependencyManagement><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>s…...

Rust软件外包开发语言的特点
Rust 是一种系统级编程语言,强调性能、安全性和并发性的编程语言,适用于广泛的应用领域,特别是那些需要高度可靠性和高性能的场景。下面和大家分享 Rust 语言的一些主要特点以及适用的场合,希望对大家有所帮助。北京木奇移动技术有…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...
