vue 使用插件高德地图--vue-amap
第一步:安装
vue-amap
npm install vue-amap
第二步:在你的 Vue 项目中注册
vue-amap:
// main.js
import Vue from 'vue';
import VueAMap from 'vue-amap';Vue.use(VueAMap);VueAMap.initAMapApiLoader({// 高德开发者平台申请key值key: 'cc9c098d8c07c8fbaed05cc8cca2c71c',// plugin: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar' ,'AMap.mapStyle', 'AMap.PolyEditor', 'AMap.CircleEditor'],// 默认高德 sdk 版本为 1.4.4// v: '2.0.0',// theme: 'blue',// mapStyle: 'amap://styles/dark', // 替换为你自己的样式ID
});第三步:在你的组件中使用地图点标记里面包含了点击事件
<template><div class="mapClass"><el-amap class="amap-box" ref="map" :amap-manager="amapManager" :vid="'amap-vue'" :zoom="zoom" :plugin="plugin" :center="center" :events="events"><!-- 标记 --><el-amap-marker v-for="(marker, index) in markers" :key="index" :position="marker.position" :title="marker.title" :content="marker.content"><div @click.stop="showInfoWindows(marker)" class="marker-icon-container"><img style="width: 100%; height: 100%" src="../../static/1.jpg" alt="marker icon" /><view class="">{{ marker.content }}</view></div></el-amap-marker></el-amap></div>
</template>
<script>
import { AMapManager, lazyAMapApiLoaderInstance } from 'vue-amap';
export default {data() {return {zoom: 17,markers: [{ position: [121.349402, 31.228667], title: 'Marker 1', content: 'This1', icon: 'https://lmg.jj20.com/up/allimg/4k/s/02/2109250006343S5-0-lp.png' },{ position: [121.329402, 31.228667], title: 'Marker 2', content: 'This2', icon: 'https://lmg.jj20.com/up/allimg/4k/s/02/2109250006343S5-0-lp.jpg' }// 添加更多的标记对象...],lng: 0,lat: 0,amapManager: new AMapManager(),loaded: true,center: [121.329402, 31.228667],events: {init: this.handleMapInit,moveend: this.handleMoveEnd,zoomchange: this.handleZoomChange,complete: this.handleMapComplete,click: this.handleClick},plugin: [// {// // 定位// pName: 'Geolocation',// events: {// init(o) {// // o是高德地图定位插件实例// o.getCurrentPosition((status, result) => {// if (result && result.position) {// // 设置经度// this.lng = result.position.lng;// // 设置维度// this.lat = result.position.lat;// // 设置坐标// this.center = [this.lng, this.lat];// this.markers.push([this.lng, this.lat]);// // load// this.loaded = true;// // 页面渲染好后// this.$nextTick();// }// });// }// }// }// {// // 工具栏// pName: 'ToolBar',// events: {// init(instance) {// // console.log(instance);// }// }// },// {// // 鹰眼// pName: 'OverView',// events: {// init(instance) {// // console.log(instance);// }// }// },// {// // 地图类型// pName: 'MapType',// defaultType: 0,// events: {// init(instance) {// // console.log(instance);// }// }// },// {// // 搜索// pName: 'PlaceSearch',// events: {// init(instance) {// // console.log(instance)// }// }// }]};},methods: {handleMapInit(o) {console.log(o.setMapStyle());// console.log(this.$refs.map.$$getInstance())o.getCity((result) => {console.log(result);});// o.setMapStyle('amap://styles/blue');lazyAMapApiLoaderInstance.load().then(() => {// self.initSearch();});},handleMoveEnd() {// 处理 moveend 事件},handleZoomChange() {// 处理 zoomchange 事件},handleMapComplete(o) {console.log(o);// 处理 complete 事件},handleClick(e) {// 处理 click 事件// ... 你的点击事件处理代码 ...console.log('e', e);},showInfoWindows(marker) {console.log('marker');// 在此处处理点击标记后的事件,例如显示信息窗口...}// 你可能还有其他的方法...}
};
</script><style scoped>
.mapClass {width: 400px;height: 400px;/* 根据您的需求设置地图容器的样式 */
}.marker-icon-container {width: 40px;height: 40px;/* 根据您的需求设置标记图标容器的样式 */
}
</style>
相关文章:

vue 使用插件高德地图--vue-amap
第一步:安装 vue-amap npm install vue-amap第二步:在你的 Vue 项目中注册 vue-amap: // main.js import Vue from vue; import VueAMap from vue-amap;Vue.use(VueAMap);VueAMap.initAMapApiLoader({// 高德开发者平台申请key值key: cc9c098…...

减速比如何计算
减速比是用来衡量机械系统中输入轴和输出轴转速之间的比例关系,通常用来描述传动装置(如齿轮传动、皮带传动等)的效果。计算减速比的公式取决于传动装置的类型。以下是一些常见传动装置的减速比计算方法: 齿轮传动: 对…...
)
HarmonyOS/OpenHarmony应用开发-ArkTSAPI组件总体分类与说明(下)
六、文本与输入 Text 显示一段文本的组件。 Span 作为Text组件的子组件,用于显示行内文本片段的组件。 Search 搜索框组件,适用于浏览器的搜索内容输入框等应用场景。 TextArea 多行文本输入框组件,当输入的文本内容超过组件宽度时会自动换行…...

势函数和鞅的停时定理
前置芝士 鞅: 鞅是一类特殊的随机过程,假设我们从一开始就在观察一场赌博游戏,现在已经得到了前t秒的观测值,那么当第t1 秒观测值的期望等于第t秒的观测值时,我们称这是一个公平赌博游戏。 具体来说,对于…...

途乐证券-炒股开户流程是怎样的?
炒股是一种危险较大但收益也相对较高的出资方法,而开户则是出资炒股的前提。跟着科技的开展,炒股开户已经能够在线完结,但流程相对来说仍是比较繁琐的。那么,炒股开户流程是怎样的呢?下面从多个视点剖析。 一、炒股开户…...

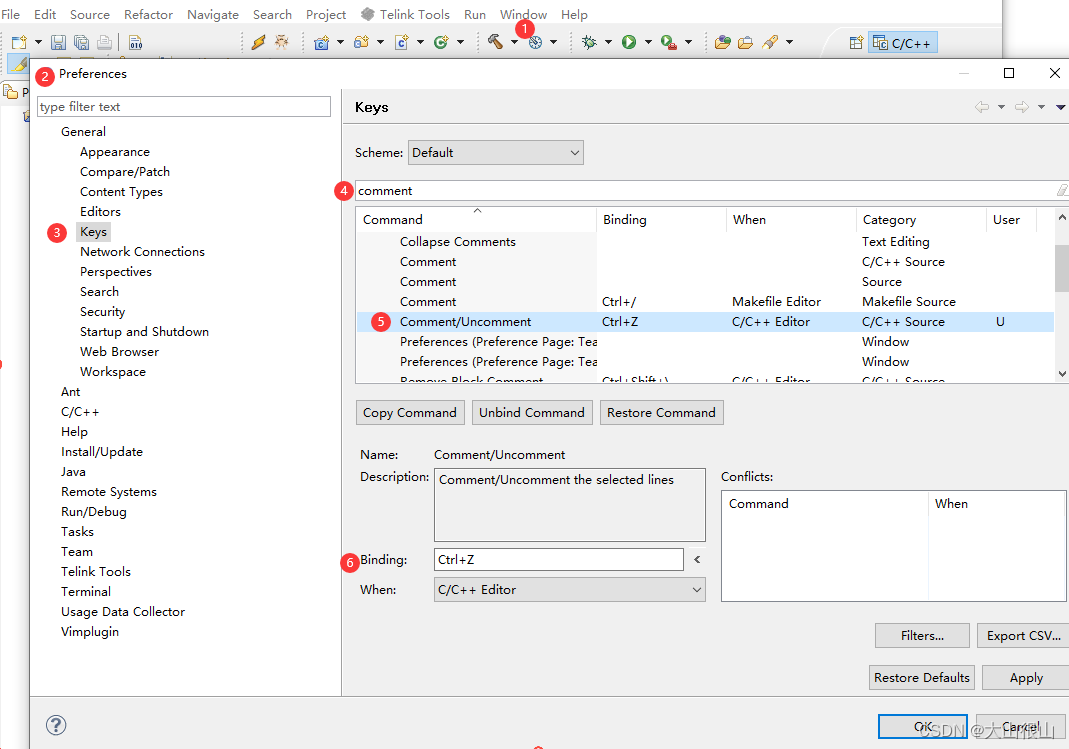
Eclipse如何设置快捷键
在eclopse设置注释行和取消注释行 // 打开eclipse,依次打开:Window -> Preferences -> General -> Key,...

刷享全球美好 中信银行信用卡推出跨境消费系列活动
来源 | 镭射财经(leishecaijing) 日前,文旅部办公厅发布通知,恢复全国旅行社及在线旅游企业经营中国公民赴有关国家和地区(第三批)出境团队旅游和“机票酒店”业务,出境跟团游国家和地区由此前…...

LeetCode算法心得——限制条件下元素之间的最小绝对差(TreeSet)
大家好,我是晴天学长,今天用到了Java一个非常实用的类TreeSet,能解决一些看起来棘手的问题。 1 )限制条件下元素之间的最小绝对差 2) .算法思路 初始化变量:n为列表nums的大小。 min为整型最大值,用于记录…...
)
MySQL表的基础操作(crud)
1. 新增(Create) insert into 表名 values (值, 值…); 此处列出的这些值,的数目和类型要和表的列相匹配。 -- 在student 表中插入学号1,姓名zhangsan的数据 insert into student values(1, zhangsan); -- 指定列插入 insert into student …...

vue中的activated和deactivated
目录 一、简介二、使用 一、简介 当页面被keep-alive缓存下来的时候,vue提供两个钩子函数 activated被 keep-alive 缓存的组件激活时调用。deactivated被 keep-alive 缓存的组件失活时调用。 当keepalive页面缓存,有activated钩子和created钩子函数时 …...

unity 发布报错 The type or namespace name `UnityEditor‘ could not be found.
引用了UnityEditor的内容,发布当然会报错啦 加上宏判断就好啦...

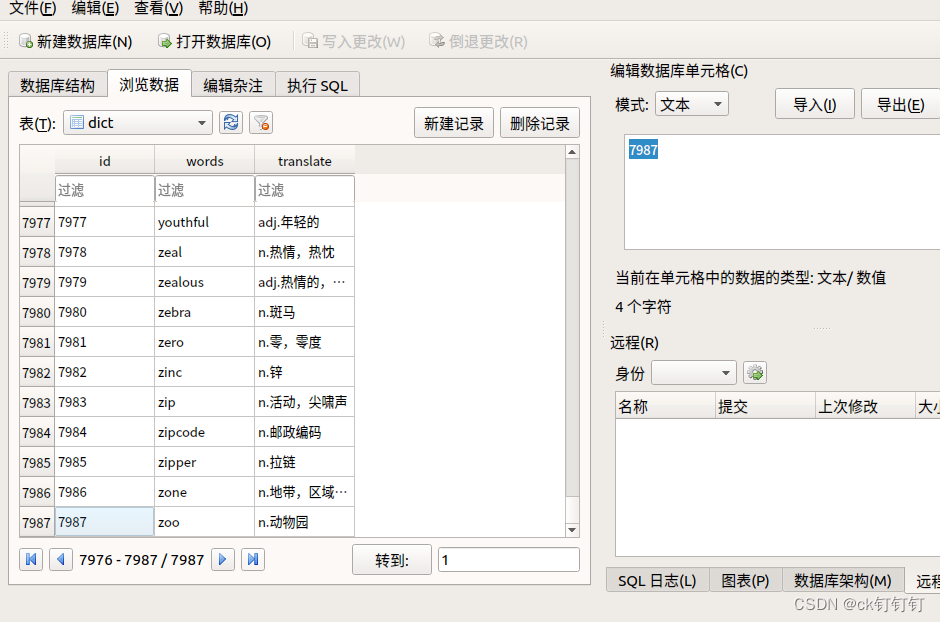
在ubuntu中将dict.txt导入到数据库sqlite3
将dict.txt导入到数据库 #include <head.h> #include <sqlite3.h> int do_insert(int i,char *str,sqlite3 *db); int main(int argc, const char *argv[]) {//创建泵打开一个数据库sqlite3 *db NULL;if(sqlite3_open("./my.db",&db) ! SQLITE_OK){…...

nginx 代理postgresql
首先,Nginx为我们的数据库增加了额外的安全层。Nginx提供了一整套的选项,这使得管理访问和保护数据库变得很容易。例如,我们可以配置为只有一小部分IP地址可以访问数据库。 PostgreSQL不使用HTTP或HTTPS,而是使用一个新块儿strea…...

小程序 CSS-in-JS 和原子化的另一种选择
小程序 CSS-in-JS 和原子化的另一种选择 小程序 CSS-in-JS 和原子化的另一种选择 介绍快速开始 pandacss 安装和配置 0. 安装和初始化 pandacss1. 配置 postcss2. 检查你的 panda.config.ts3. 修改 package.json 脚本4. 全局 css 注册 pandacss5. 配置的优化与别名 weapp-pand…...

flutter项目 环境搭建
开发flutter项目 搭建工具环境 flutter项目本身 所需开发工具环境 flutter 谷歌公司开发 系统支持库 镜像库 搭建流程: flutter 官网: https://flutter.dev/community/china //步骤1 .bash_profile touch .bash_profile pwd /Users/haijunyan open ~ e…...

PG-DBA培训12:PostgreSQL物理备份与恢复实战
一、风哥PG-DBA培训12:PostgreSQL物理备份与恢复实战 课程目标: 本课程由风哥发布的基于PostgreSQL数据库的系列课程,本课程属于PostgreSQL备份恢复与迁移升级阶段之PostgreSQL物理备份与恢复实战,学完本课程可以掌握࿱…...

饿了么大数据开发凉经
1 一个mapreduce进程会启动多少map进程多少reduce进程* 1)map数量由处理的数据分成的block数量决定default_num total_size / split_size; 2)reduce数量为job.setNumReduceTasks(x)中x 的大小。不设置的话默认为 1。 2 讲下shuffle的过程 shuffle分为…...

前端安全:XSS 与 CSRF 安全防御
在当今数字化的时代,前端安全性变得愈发重要。跨站脚本攻击(XSS)和跨站请求伪造(CSRF)是常见的前端安全威胁,但通过一些简单的防御策略,我们可以有效地保护我们的应用程序和用户信息。本文将为您…...

应用层读取wfp防火墙阻断记录
前言 之前的文档中,描写了如何对WFP防火墙进行操作[链接在此],这篇文档中,描述如何获取WFP防火墙进行阻断的操作记录。 需要注意的坑点 使用FWPM_NET_EVENT_TYPE获取防火墙日志时,需要注意,只有丢弃和内核丢弃&…...

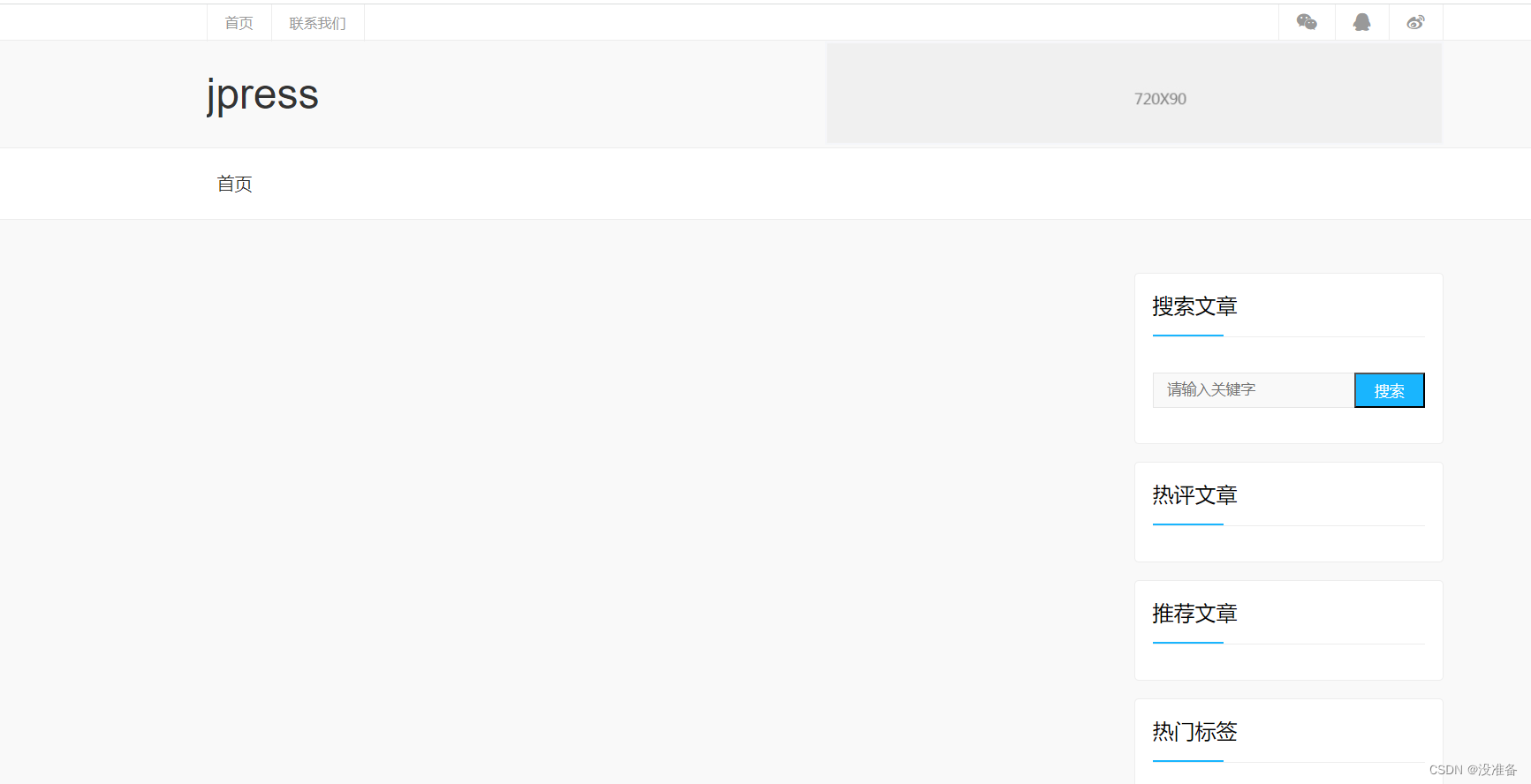
web基础和tomcat的安装,部署jpress应用
目录 1. 简述静态网页和动态网页的区别。 2. 简述 Webl.0 和 Web2.0 的区别。 3. 安装tomcat8,配置服务启动脚本,部署jpress应用。 1. 简述静态网页和动态网页的区别。 【1】定义区别 请求响应信息,发给客户端进行处理,由浏览…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
