小程序 CSS-in-JS 和原子化的另一种选择

小程序 CSS-in-JS 和原子化的另一种选择
- 小程序 CSS-in-JS 和原子化的另一种选择
- 介绍
- 快速开始
- pandacss 安装和配置
- 0. 安装和初始化 pandacss
- 1. 配置 postcss
- 2. 检查你的 panda.config.ts
- 3. 修改 package.json 脚本
- 4. 全局 css 注册 pandacss
- 5. 配置的优化与别名
- weapp-pandacss 配置
- 0. 回到 postcss 进行注册
- 1. 回到 package.json 添加生成脚本
- pandacss 安装和配置
- 跨平台注意事项
- 小程序预览事项
- 高级配置文件
- 配置项列表
- 参考示例
- Bugs & Issues
介绍
之前我们写 tarojs 的应用的时候,想用CSS-in-JS 解决方案,就使用社区方案里推荐的 linaria, 这里我推荐另一种解决方案 pandacss。
pandacss 是个优秀的 CSS-in-JS 编译时框架,相比 linaria,它的配置更加简单,智能提示好,开发者体验也更好。
而且它也吸收了许多 tailwindcss 的优点,我们可以自由的配置我们的主题与样式,且原子化的类名也更容易进行自由组合。
weapp-pandacss 就是让你在小程序开发中使用它。
快速开始
pandacss 安装和配置
0. 安装和初始化 pandacss
首先我们需要把 @pandacss/dev 这些都安装和配置好,这里我们以 tarojs 项目为例:
npm install -D @pandacss/dev weapp-pandacss postcss # 或者 yarn / pnpm
npx panda init
此时会在当前目录生成一个 panda.config.ts 和一个包含大量文件的 styled-system。
panda.config.ts是pandacss的配置文件,styled-system文件夹里的是pandacss的运行时js。
把 styled-system 加入我们的 .gitignore 中去。
# .gitignore
+ styled-system
1. 配置 postcss
接着在根目录里,添加一个 postcss.config.cjs 文件,写入以下代码注册 pandacss:
module.exports = {plugins: {'@pandacss/dev/postcss': {}}
}
2. 检查你的 panda.config.ts
生成的配置文件大概长下面这样,尤其注意 include 是用来告诉 pandacss 从哪些文件中提取原子类的,所以这个配置一定要准确
import { defineConfig } from "@pandacss/dev"export default defineConfig({// 小程序不需要preflight: process.env.TARO_ENV === 'h5',// ⚠️这里,假如你使用 vue,记得把 vue 文件格式包括进来!!!include: ["./src/**/*.{js,jsx,ts,tsx}"],exclude: [],theme: {extend: {}},outdir: "styled-system",
})
3. 修改 package.json 脚本
然后,我们添加下方 prepare 脚本在我们的 package.json 的 scripts 块中:
{"scripts": {
+ "prepare": "panda codegen",}
}
这样我们每次重新 npm i/yarn/pnpm i 的时候,都会执行这个方法,重新生成 styled-system,当然你也可以直接通过 npm run prepare 直接执行这个脚本。
4. 全局 css 注册 pandacss
然后在我们的全局样式文件 src/app.scss 中注册 pandacss:
@layer reset, base, tokens, recipes, utilities;
配置好了之后,此时 pandacss 在 h5 平台已经生效了,你可以 npm run dev:h5 在 h5 平台初步使用了,但是为了开发体验,我们还有一些优化项要做。
5. 配置的优化与别名
来到根目录的 tsconfig.json 添加:
{"compilerOptions": {"paths": {"@/*": ["src/*"],
+ "styled-system/*": [
+ "styled-system/*"
+ ]}},"include": ["./src","./types","./config",
+ "styled-system"],
}
接着来到 config/index.ts 添加 alias(参考链接):
import path from 'path'{alias: {'styled-system': path.resolve(__dirname, '..', 'styled-system')},
}
这样我们就不需要使用相对路径来使用 pandacss 了,同时 ts 智能提示也有了,你可以这样使用它:
import { View, Text } from "@tarojs/components";
import { css } from "styled-system/css";const styles = css({bg: "yellow.200",rounded: "9999px",fontSize: "90px",p: "10px 15px",color: "pink.500",
});export default function Index() {return (<View className={styles}><Text>Hello world!</Text></View>);
}
此部分参考的官方链接 https://panda-css.com/docs/installation/postcss
接下来进入 weapp-pandacss 的插件配置,不用担心,相比前面那些繁琐的步骤,这个可简单多了。
weapp-pandacss 配置
记得安装好
weapp-pandacss!
0. 回到 postcss 进行注册
回到项目根目录的 postcss.config.cjs 注册 weapp-pandacss,添加以下配置:
module.exports = {plugins: {'@pandacss/dev/postcss': {},
+ 'weapp-pandacss/postcss': {}}
}
1. 回到 package.json 添加生成脚本
然后去 package.json 你添加 prepare 脚本的地方,加点代码
{"scripts": {
- "prepare": "panda codegen",
+ "prepare": "panda codegen && weapp-panda codegen",}
}
注意这里必须用
&&而不能用&,&任务执行会并行不会等待,而&&会等待前一个执行完成再执行后一条命令
然后,你再手动执行一下
npm run prepare
来重新生成 styled-system, 此时你会发现 pandacss 的命令行输出中多了 2 行:
✔️ `src/styled-system/css`: the css function to author styles
✔️ `src/styled-system/tokens`: the css variables and js function to query your tokens
✔️ `src/styled-system/patterns`: functions to implement apply common layout patterns
✔️ `src/styled-system/jsx`: styled jsx elements for react
+ ✔️ `src/styled-system/weapp-panda`: the core escape function for weapp
+ ✔️ `src/styled-system/helpers.mjs`: inject escape function into helpers
这代表着小程序相关的转义逻辑已经被注入进去,此时 panda css 生成的类就兼容小程序平台啦,是不是很简单?
当然为了防止你配置失败,我也给出了参考项目: taro-react-pandacss-template 方便进行排查纠错。
跨平台注意事项
你可能同时开发 小程序 和 h5 平台,但是你发现使用 weapp-pandacss 之后,h5 平台似乎就不行了?
这时候你可以这样配置:
process.env.TARO_ENV === 'h5' 的时候,不去加载 weapp-pandacss/postcss (根据环境变量动态加载 postcss 插件)
同时你也可以执行 weapp-panda rollback 把 css 方法进行回滚到最原始适配 h5 平台的状态。
当然你恢复到小程序版本也只需要执行 weapp-panda codegen 就会重新注入了。
小程序预览事项
当小程序预览时会出现 Error: 非法的文件,错误信息:invalid file: pages/index/index.js, 565:24, SyntaxError: Unexpected token . if (variants[key]?.[value]) 错误。
这是因为 panda 生成的文件 cva.mjs 使用了 Optional chaining (?.)语法,这个语法小程序原生不支持,这时候可以开启勾选 将JS编译成ES5 功能再进行预览,或者使用 babel 预先进行处理再上传预览。
高级配置文件
你可以通过 npx weapp-panda init 命令在当前目录下创建一个 weapp-pandacss.config.ts 配置文件。
这个配置文件可以用来控制转义代码的生成和一部分 postcss 插件的行为。
import { defineConfig } from 'weapp-pandacss'export default defineConfig({postcss: {// 转义插件是否生效,这只能控制核心插件的生效情况,而核心插件只是一部分// 假如你想让整个插件真正不生效,请在 `postcss.config.cjs` 里进行动态加载判断disabled: false,// 数组merge默认行为是直接concat 合并,所以传一个空数组是使用的默认数组// 转义替换对象selectorReplacement: {root: [],universal: [],cascadeLayers: 'a'},removeNegationPseudoClass: true},// 生成上下文context: {// 转义注入判断条件,更改后需要重新生成代码escapePredicate: `process.env.TARO_ENV !== 'h5' && process.env.TARO_ENV !== 'rn'`,// 插件的 pandaConfig 寻找配置pandaConfig: {cwd: process.cwd(),file: 'path/to/your-panda-config-file'}}
})
当然,你更改相关的配置项之后,要重新执行一下 npm run prepare 来生成新的注入转义代码。
配置项列表
详见 https://sonofmagic.github.io/weapp-pandacss/
参考示例
taro-react-pandacss-template
Bugs & Issues
目前这个插件正在快速的开发中,如果遇到 Bug 或者想提出 Issue
欢迎提交到此处
相关文章:

小程序 CSS-in-JS 和原子化的另一种选择
小程序 CSS-in-JS 和原子化的另一种选择 小程序 CSS-in-JS 和原子化的另一种选择 介绍快速开始 pandacss 安装和配置 0. 安装和初始化 pandacss1. 配置 postcss2. 检查你的 panda.config.ts3. 修改 package.json 脚本4. 全局 css 注册 pandacss5. 配置的优化与别名 weapp-pand…...

flutter项目 环境搭建
开发flutter项目 搭建工具环境 flutter项目本身 所需开发工具环境 flutter 谷歌公司开发 系统支持库 镜像库 搭建流程: flutter 官网: https://flutter.dev/community/china //步骤1 .bash_profile touch .bash_profile pwd /Users/haijunyan open ~ e…...

PG-DBA培训12:PostgreSQL物理备份与恢复实战
一、风哥PG-DBA培训12:PostgreSQL物理备份与恢复实战 课程目标: 本课程由风哥发布的基于PostgreSQL数据库的系列课程,本课程属于PostgreSQL备份恢复与迁移升级阶段之PostgreSQL物理备份与恢复实战,学完本课程可以掌握࿱…...

饿了么大数据开发凉经
1 一个mapreduce进程会启动多少map进程多少reduce进程* 1)map数量由处理的数据分成的block数量决定default_num total_size / split_size; 2)reduce数量为job.setNumReduceTasks(x)中x 的大小。不设置的话默认为 1。 2 讲下shuffle的过程 shuffle分为…...

前端安全:XSS 与 CSRF 安全防御
在当今数字化的时代,前端安全性变得愈发重要。跨站脚本攻击(XSS)和跨站请求伪造(CSRF)是常见的前端安全威胁,但通过一些简单的防御策略,我们可以有效地保护我们的应用程序和用户信息。本文将为您…...

应用层读取wfp防火墙阻断记录
前言 之前的文档中,描写了如何对WFP防火墙进行操作[链接在此],这篇文档中,描述如何获取WFP防火墙进行阻断的操作记录。 需要注意的坑点 使用FWPM_NET_EVENT_TYPE获取防火墙日志时,需要注意,只有丢弃和内核丢弃&…...

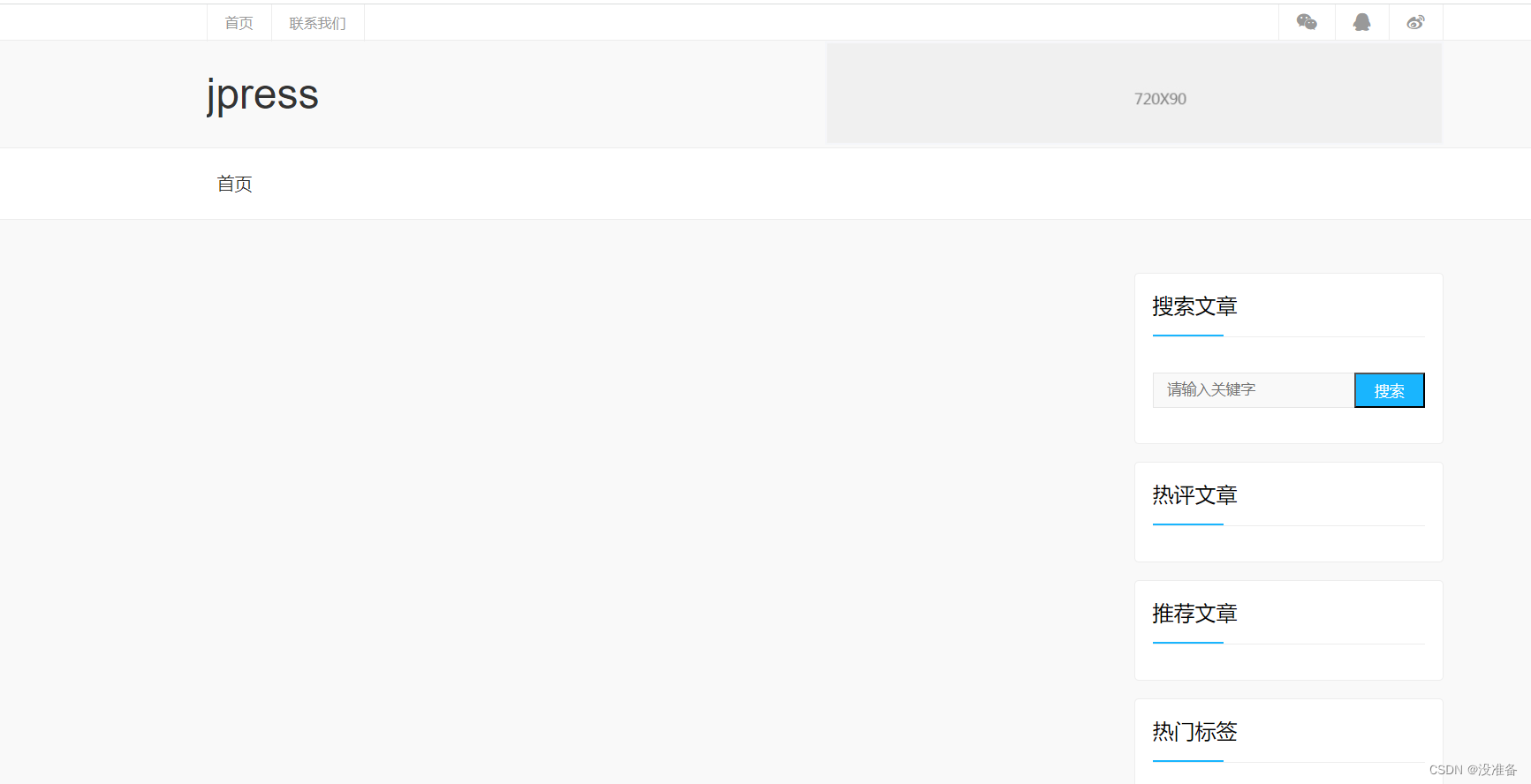
web基础和tomcat的安装,部署jpress应用
目录 1. 简述静态网页和动态网页的区别。 2. 简述 Webl.0 和 Web2.0 的区别。 3. 安装tomcat8,配置服务启动脚本,部署jpress应用。 1. 简述静态网页和动态网页的区别。 【1】定义区别 请求响应信息,发给客户端进行处理,由浏览…...

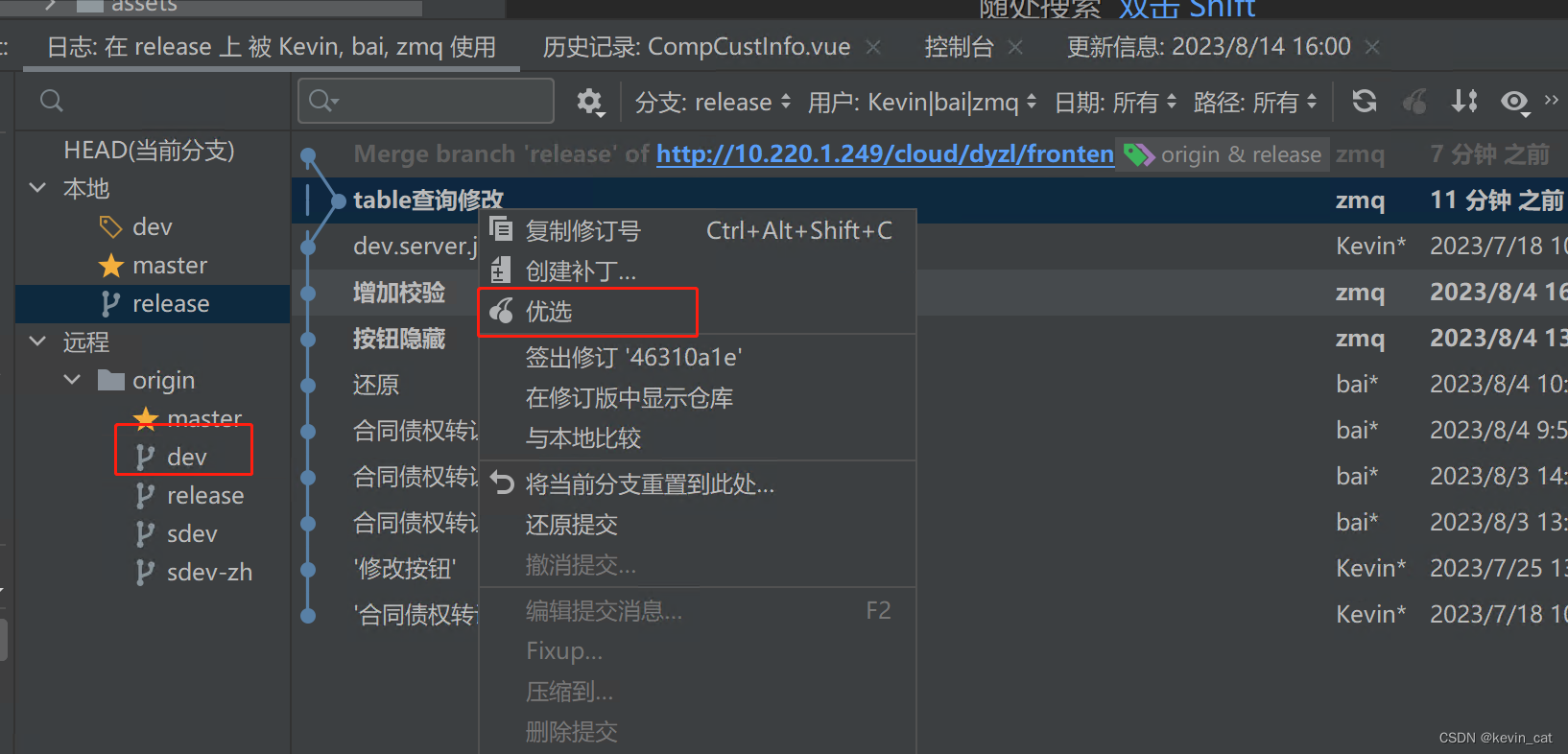
idea git命令使用
这个标签标识单签分支:(标签图标) 标识关联分支:(五角星) 本地切换分支:如当前分支是dev ,git branch 显示的是dev ,然后通过 git checkout -b release 切换到release分支 git checkout re…...

软件测试技术之单元测试—工程师 Style 的测试方法
什么是单元测试? Wikipedia 对单元测试的定义: 在计算机编程中,单元测试(Unit Testing)又称为模块测试,是针对程序模块(软件设计的最小单位)来进行正确性检验的测试工作。 在实际…...

C#学习....
1.基础 //引用命名空间using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks;//项目名或者命名空间 namespace _01_MY_First_Demo {//Program类class Program{//程序的主入口或者Main函数static void Main(S…...

C语言暑假刷题冲刺篇——day2
目录 一、选择题 二、编程题 🎈个人主页:库库的里昂 🎐CSDN新晋作者 🎉欢迎 👍点赞✍评论⭐收藏✨收录专栏:C语言每日一练 ✨其他专栏:代码小游戏C语言初阶🤝希望作者的文章能对你…...

springcloud3 hystrix实现服务降级的案例配置2
一 服务降级的说明 1.1 服务降级说明 "服务器忙,请稍后在试"不让客户达等待,立即返回一个友好的提示。 1.2 服务降级的触发情况 1.程序运行异常; 2.超时; 3.服务熔断触发服务降级;4 .线程池/信号量打…...

第 3 章 稀疏数组和队列(1)
3.1 稀疏 sparsearray 数组 3.1.1先看一个实际的需求 编写的五子棋程序中,有存盘退出和续上盘的功能。 分析问题: 因为该二维数组的很多值是默认值 0.因此记录了很多没有意义的数据.->稀疏数组 3.1.2基本介绍 当一个数组中大部分元素为 0,或者为同…...

7-10 奇偶分家
分数 10 全屏浏览题目 切换布局 作者 陈越 单位 浙江大学 给定N个正整数,请统计奇数和偶数各有多少个? 输入格式: 输入第一行给出一个正整N(≤1000);第2行给出N个非负整数,以空格分隔。 输…...

使用词向量以数学方式查找具有相似含义的单词
摄影:Nika Charakova 一、说明 简而言之,词向量只不过是表示自然语言词含义的一系列实数。这项技术是有用的NLP功能的重要推动力,使机器能够“理解”人类语言。本文讨论如何使用词向量以编程方式计算文本的语义相似性,例如&#x…...

opencv实现以图搜图
这里写目录标题 1. 步骤1.1 导入OpenCV库:1.2 加载图像1.3 提取特征1.4 匹配特征1.5 显示结果 2. 完整代码3. 测试图片及效果 1. 步骤 1.1 导入OpenCV库: 在您的C代码中,首先需要导入OpenCV库。您可以使用以下语句导入核心模块:…...

爬虫工作中代理失效了怎么处理?
Hey!亲爱的爬虫小伙伴们,是不是经常在爬虫的工作中遇到代理IP失效的问题?别着急,今天我来分享一些应对代理失效的妙招!这些方法简单易行,让你爬虫顺利进行. 一、为什么代理会失效? 在爬虫过程…...

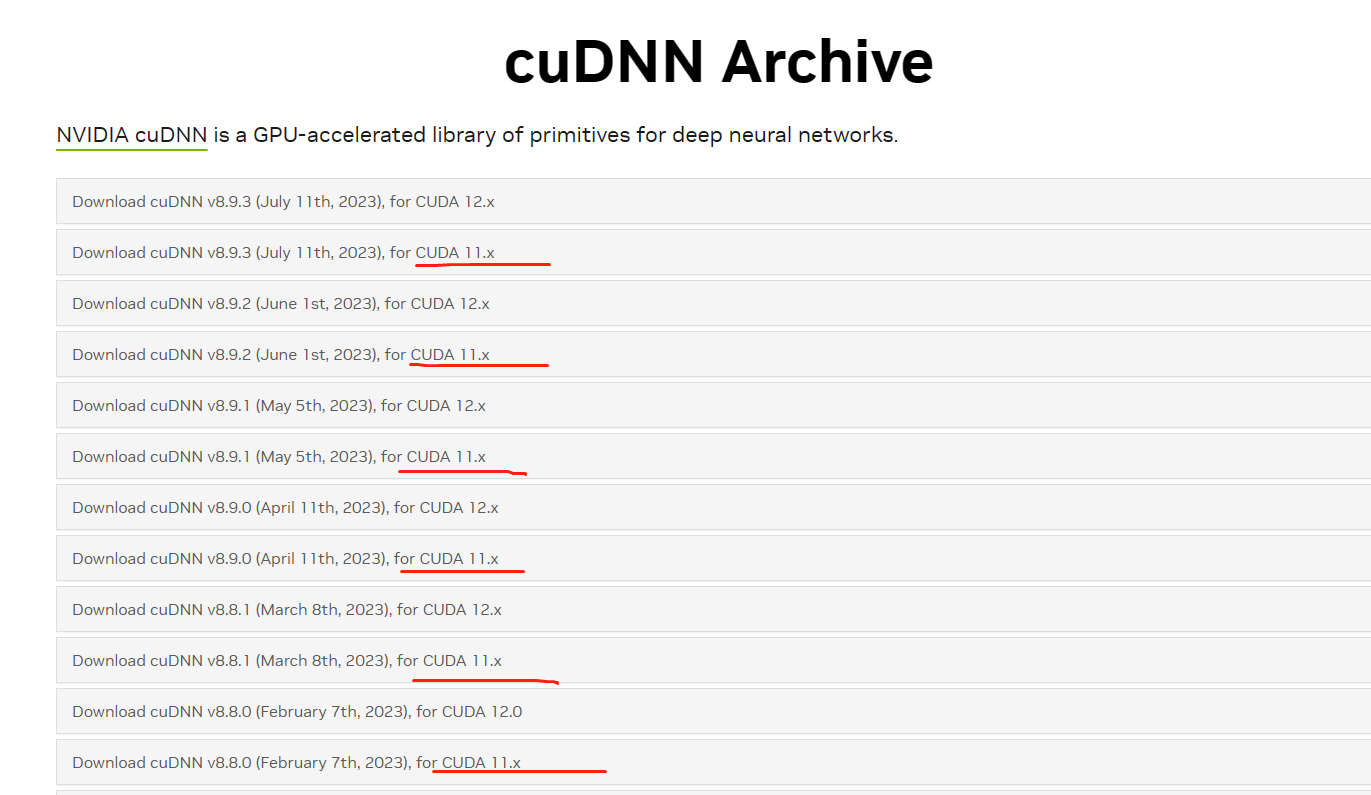
使用虚拟环境conda安装不同版本的cuda,cudnn,pytorch
背景:在学习深度学习时,我们不可避免的需要跑多个神经网络,而不同的神经网络环境都不一样,所以必须要使用到虚拟环境(如conda)去做环境隔离,安装属于自己的环境。在这环境中,大多神经网络都必须要用到cuda&…...

【24择校指南】华东师范大学计算机考研考情分析
华东师范大学(B) 考研难度(☆☆☆☆) 内容:23考情概况(拟录取和复试分数人数统计)、院校概况、23考试科目、23复试详情、各科目及专业考情分析。 正文2563字,预计阅读:3分钟。 2023考情概况…...

什么是LAXCUS分布式操作系统?
相较Linux、Windows,Laxcus是同时在多台计算机上运行的操作系统,处理大规模、高并发、高性能业务,其特点是资源共享和任务并行,并实现【数存算管】超融合一体化。环境中的资源:CPU、GPU、内存、硬盘、网络,…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...

STM32 低功耗设计全攻略:PWR 模块原理 + 睡眠 / 停止 / 待机模式实战(串口 + 红外 + RTC 应用全解析)
文章目录 PWRPWR(电源控制模块)核心功能 电源框图上电复位和掉电复位可编程电压监测器低功耗模式模式选择睡眠模式停止模式待机模式 修改主频一、准备工作二、修改主频的核心步骤:宏定义配置三、程序流程:时钟配置函数解析四、注意…...
