Android学习之路(5) UI控件之Button (按钮)与 ImageButton (图像按钮)
本节引言:
今天给大家介绍的Android基本控件中的两个按钮控件,Button普通按钮和ImageButton图像按钮; 其实ImageButton和Button的用法基本类似,至于与图片相关的则和后面ImageView相同,所以本节 只对Button进行讲解,另外Button是TextView的子类,所以TextView上很多属性也可以应用到Button 上!我们实际开发中对于Button的,无非是对按钮的几个状态做相应的操作,比如:按钮按下的时候 用一种颜色,弹起又一种颜色,或者按钮不可用的时候一种颜色这样!上述实现无非是通过 StateListDrawable这种Drawable资源来实现,即编写一个drawable的资源文件,就说这么多, 直接开始本节内容~
1.StateListDrawable简介:
StateListDrawable是Drawable资源的一种,可以根据不同的状态,设置不同的图片效果,关键节点 < selector >,我们只需要将Button的background属性设置为该drawable资源即可轻松实现,按下 按钮时不同的按钮颜色或背景!
我们可以设置的属性:
- drawable:引用的Drawable位图,我们可以把他放到最前面,就表示组件的正常状态~
- state_focused:是否获得焦点
- state_window_focused:是否获得窗口焦点
- state_enabled:控件是否可用
- state_checkable:控件可否被勾选,eg:checkbox
- state_checked:控件是否被勾选
- state_selected:控件是否被选择,针对有滚轮的情况
- state_pressed:控件是否被按下
- state_active:控件是否处于活动状态,eg:slidingTab
- state_single:控件包含多个子控件时,确定是否只显示一个子控件
- state_first:控件包含多个子控件时,确定第一个子控件是否处于显示状态
- state_middle:控件包含多个子控件时,确定中间一个子控件是否处于显示状态
- state_last:控件包含多个子控件时,确定最后一个子控件是否处于显示状态
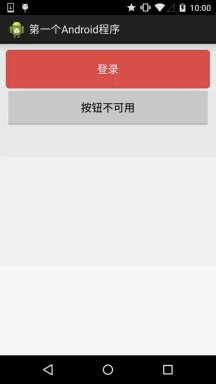
2.实现按钮的按下效果:
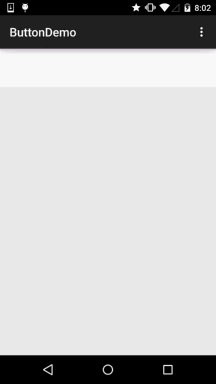
好的,先准备三个图片背景,一般我们为了避免按钮拉伸变形都会使用.9.png作为按钮的drawable! 先来看下 运行效果图:

代码实现:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:state_pressed="true" android:drawable="@drawable/ic_course_bg_fen"/><item android:state_enabled="false" android:drawable="@drawable/ic_course_bg_pressed"/><item android:drawable="@drawable/ic_course_bg_cheng"/>
</selector>
布局文件:activity_main.xml
<Buttonandroid:id="@+id/btnOne"android:layout_width="match_parent"android:layout_height="64dp"android:background="@drawable/btn_bg1"android:text="按钮"/><Buttonandroid:id="@+id/btnTwo"android:layout_width="match_parent"android:layout_height="64dp"android:text="按钮不可用"/>
MainActivity.java:
public class MainActivity extends Activity {private Button btnOne,btnTwo;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);btnOne = (Button) findViewById(R.id.btnOne);btnTwo = (Button) findViewById(R.id.btnTwo);btnTwo.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View v) {if(btnTwo.getText().toString().equals("按钮不可用")){btnOne.setEnabled(false);btnTwo.setText("按钮可用");}else{btnOne.setEnabled(true);btnTwo.setText("按钮不可用");}}});}}
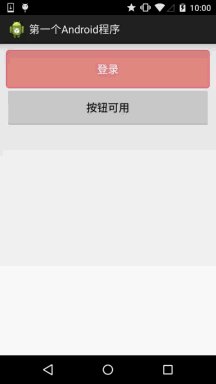
3.使用颜色值绘制圆角按钮
很多时候我们不一定会有美工是吧,或者我们不会PS或毁图秀秀,又或者我们懒,不想自己去做图, 这个时候我们可以自己写代码来作为按钮背景,想要什么颜色就什么颜色,下面我们来定制个圆角的 的按钮背景~,这里涉及到另一个drawable资源:ShapeDrawable,这里不详细讲,后面会详细介绍每一个 drawable~这里会用就好,只是EditText修改下Background属性而已,这里只贴drawable资源!
先看下效果图:

bbuton_danger_rounded.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:state_pressed="true"><shape><solid android:color="@color/bbutton_danger_pressed" /><stroke android:width="1dp" android:color="@color/bbutton_danger_edge" /><corners android:radius="@dimen/bbuton_rounded_corner_radius"/></shape></item><item android:state_enabled="false"><shape><solid android:color="@color/bbutton_danger_disabled" /><stroke android:width="1dp" android:color="@color/bbutton_danger_disabled_edge" /><corners android:radius="@dimen/bbuton_rounded_corner_radius"/></shape></item><item><shape><solid android:color="@color/bbutton_danger" /><stroke android:width="1dp" android:color="@color/bbutton_danger_edge" /><corners android:radius="@dimen/bbuton_rounded_corner_radius"/></shape></item></selector>
color.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources><color name="bbutton_danger_pressed">#ffd2322d</color><color name="bbutton_danger_edge">#ffd43f3a</color><color name="bbutton_danger_disabled">#a5d9534f</color><color name="bbutton_danger_disabled_edge">#a5d43f3a</color><color name="bbutton_danger">#ffd9534f</color><color name="text_font_white">#FFFFFF</color>
</resources>
dimens.xml:
<dimen name="bbuton_rounded_corner_radius">5dp</dimen>
4.实现Material Design水波效果的Button
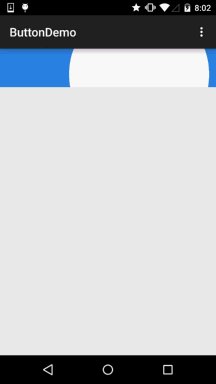
如果你的Android手机是5.0以上的系统,相信对下面这种按钮点击效果并不会陌生:
实现效果图:

快的那个是按下后的效果,慢的是长按后的效果!
实现逻辑:
1.我们继承ImageButton,当然你可以换成Button或者View,这里笔者想把龟放到中间才继承ImageButton
2.首先,创建两个Paint(画笔)对象,一个绘制底部背景颜色,一个绘制波纹扩散的
3.接着计算最大半径,开始半径每隔一段时间递增一次,直到等于最大半径,然后重置状态!
PS:大概的核心,刚学可能对自定义View感到陌生,没事,这里了解下即可,以后我们会讲,当然 你可以自己扣扣,注释还是蛮详细的~
实现代码:
自定义ImageButton:MyButton.java
package demo.com.jay.buttondemo;import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.os.SystemClock;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.ViewConfiguration;
import android.widget.ImageButton;/*** Created by coder-pig on 2015/7/16 0016.*/
public class MyButton extends ImageButton {private static final int INVALIDATE_DURATION = 15; //每次刷新的时间间隔private static int DIFFUSE_GAP = 10; //扩散半径增量private static int TAP_TIMEOUT; //判断点击和长按的时间private int viewWidth, viewHeight; //控件宽高private int pointX, pointY; //控件原点坐标(左上角)private int maxRadio; //扩散的最大半径private int shaderRadio; //扩散的半径private Paint bottomPaint, colorPaint; //画笔:背景和水波纹private boolean isPushButton; //记录是否按钮被按下private int eventX, eventY; //触摸位置的X,Y坐标private long downTime = 0; //按下的时间public MyButton(Context context, AttributeSet attrs) {super(context, attrs);initPaint();TAP_TIMEOUT = ViewConfiguration.getLongPressTimeout();}/** 初始化画笔* */private void initPaint() {colorPaint = new Paint();bottomPaint = new Paint();colorPaint.setColor(getResources().getColor(R.color.reveal_color));bottomPaint.setColor(getResources().getColor(R.color.bottom_color));}@Overridepublic boolean onTouchEvent(MotionEvent event) {switch (event.getAction()) {case MotionEvent.ACTION_DOWN:if (downTime == 0) downTime = SystemClock.elapsedRealtime();eventX = (int) event.getX();eventY = (int) event.getY();//计算最大半径:countMaxRadio();isPushButton = true;postInvalidateDelayed(INVALIDATE_DURATION);break;case MotionEvent.ACTION_UP:case MotionEvent.ACTION_CANCEL:if(SystemClock.elapsedRealtime() - downTime < TAP_TIMEOUT){DIFFUSE_GAP = 30;postInvalidate();}else{clearData();}break;}return super.onTouchEvent(event);}@Overrideprotected void dispatchDraw(Canvas canvas) {super.dispatchDraw(canvas);if(!isPushButton) return; //如果按钮没有被按下则返回//绘制按下后的整个背景canvas.drawRect(pointX, pointY, pointX + viewWidth, pointY + viewHeight, bottomPaint);canvas.save();//绘制扩散圆形背景canvas.clipRect(pointX, pointY, pointX + viewWidth, pointY + viewHeight);canvas.drawCircle(eventX, eventY, shaderRadio, colorPaint);canvas.restore();//直到半径等于最大半径if(shaderRadio < maxRadio){postInvalidateDelayed(INVALIDATE_DURATION,pointX, pointY, pointX + viewWidth, pointY + viewHeight);shaderRadio += DIFFUSE_GAP;}else{clearData();}}/** 计算最大半径的方法* */private void countMaxRadio() {if (viewWidth > viewHeight) {if (eventX < viewWidth / 2) {maxRadio = viewWidth - eventX;} else {maxRadio = viewWidth / 2 + eventX;}} else {if (eventY < viewHeight / 2) {maxRadio = viewHeight - eventY;} else {maxRadio = viewHeight / 2 + eventY;}}}/** 重置数据的方法* */private void clearData(){downTime = 0;DIFFUSE_GAP = 10;isPushButton = false;shaderRadio = 0;postInvalidate();}@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);this.viewWidth = w;this.viewHeight = h;}
}
<code>
<p><b>color.xml:</b></p>
<pre>
<?xml version="1.0" encoding="utf-8"?>
<resources><color name="reveal_color">#FFFFFF</color><color name="bottom_color">#3086E4</color><color name="bottom_bg">#40BAF8</color>
</resources>
activity_main.xml:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><demo.com.jay.buttondemo.MyButtonandroid:id="@+id/myBtn"android:layout_width="match_parent"android:layout_height="64dp"android:src="@mipmap/ic_tur_icon"android:background="@color/bottom_bg"android:scaleType="center"/></RelativeLayout>相关文章:

Android学习之路(5) UI控件之Button (按钮)与 ImageButton (图像按钮)
本节引言: 今天给大家介绍的Android基本控件中的两个按钮控件,Button普通按钮和ImageButton图像按钮; 其实ImageButton和Button的用法基本类似,至于与图片相关的则和后面ImageView相同,所以本节 只对Button进行讲解&am…...
)
Day 31 C++ STL常用算法(下)
文章目录 常用拷贝和替换算法copy——容器内指定范围的元素拷贝到另一容器中函数原型注意——利用copy算法在拷贝时,目标容器要提前开辟空间示例 replace——将容器内指定范围的第一个旧元素修改为新元素函数原型注意——replace只会替换区间内满足条件的第一个旧元…...

【Android Studio】 win11 安装配置 jdk17 超详细
概述 一个好的安装教程能够帮助开发者完成更便捷、更快速的开发。书山有路勤为径,学海无涯苦作舟。我是秋知叶i、期望每一个阅读了我的文章的开发者都能够有所成长。 一、下载JDK JDK官网 这里下载 JDK17 windows x64 installer 二、安装JDK 双击打开下载的 j…...

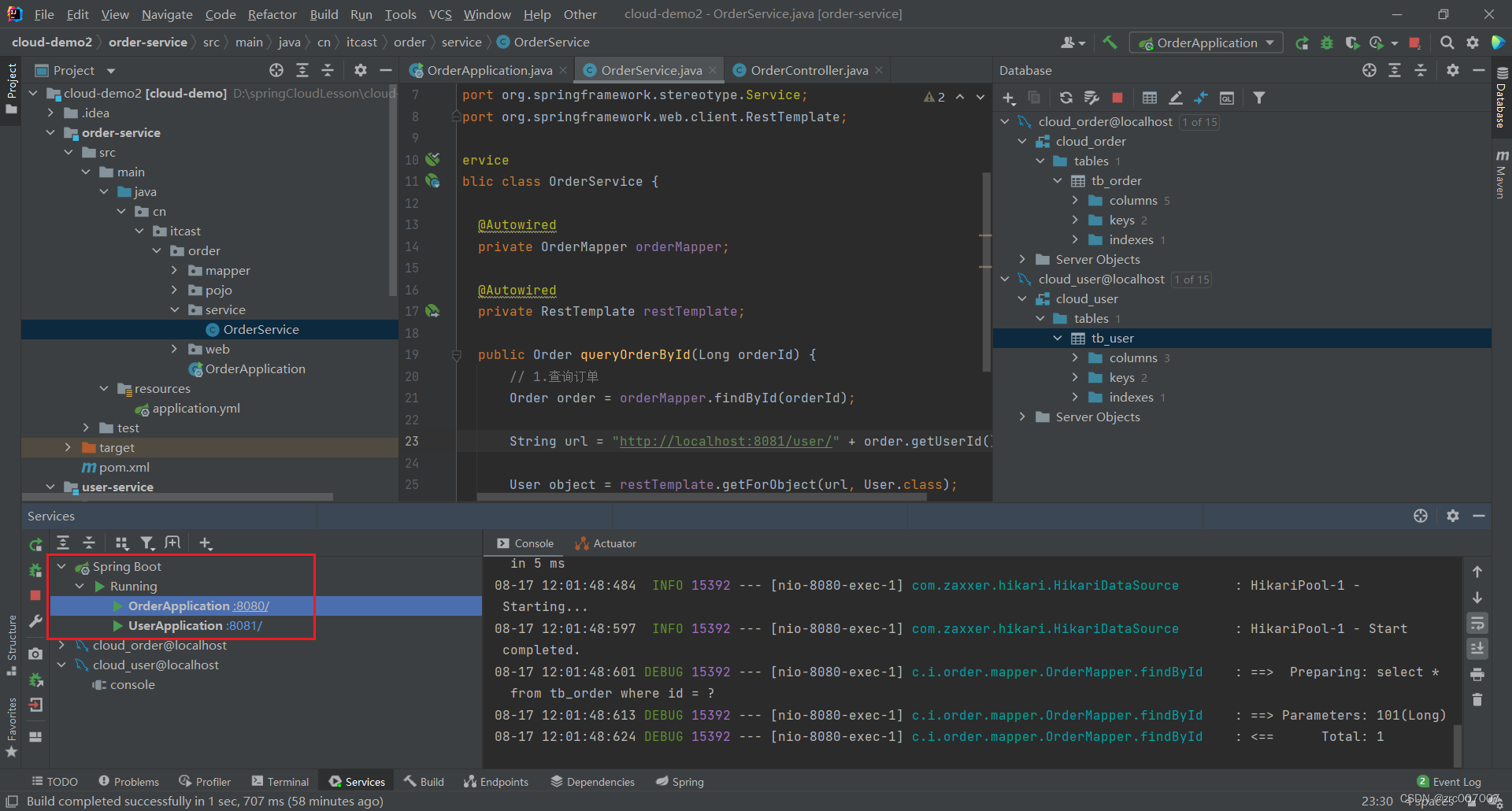
IDEA下方工具栏SideBar没有Services解决方法 IDEA配合微服务学习多端口管理打开Services栏方法
问题 微服务学习时,一次要打开多个端口,比如8080给order模块、8081给user模块……这就需要用idea管理多端口。 这时候就可以用到Services栏进行管理。 解决 首先看下方Sidebar没有Services。 打开Services 打开方式一:手动打开 在IDEA中…...

[Vue warn]: Error in render: “SyntaxError: “undefined“ is not valid JSON“
[Vue warn]: Error in render: “SyntaxError: “undefined” is not valid JSON” 这说明出现了undefined这个变量类型,比如JSON.parse()时候会出现,可以先尝试打印JSON.parse()括号中的内容是否是undefined,如果是,那问题的根源…...

ui设计师工作总结及计划范文模板
ui设计师工作总结及计划范文模板【篇一】 白驹过隙,转眼间某某年已近结尾,时间伴随着我们的脚步急驰而去,到了个人工作总结的时候,蓦然回首,才发现过去的一年不还能画上圆满的句号,内心感慨万千,…...

【Kafka】2.在SpringBoot中使用官方原生java版Kafka客户端
目 录 1. 新建一个消息生产者2. 新建一个消息消费者3. 测 试 在开始之前,需要先做点准备工作,用 IDEA 新建一个 Maven 项目,取名 kafka-study,然后删掉它的 src 目录,接着在 pom.xml 里面引入下面的依赖。这个项目的作…...

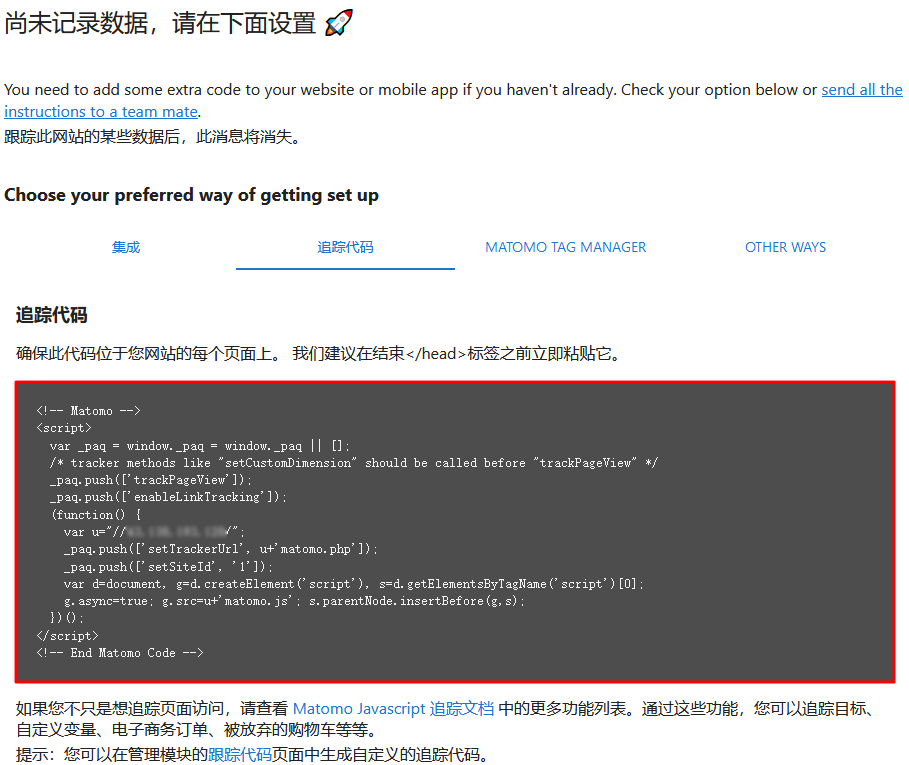
使用腾讯云轻量服务器Matomo应用模板建网站流量统计系统
腾讯云百科分享使用腾讯云轻量应用服务器Matomo应用模板搭建网站流量统计系统,Matomo 是一款开源的网站数据统计软件,可以用于跟踪、分析您的网站的流量,同时充分保障数据安全性、隐私性。该镜像基于 CentOS 7.6 64位操作系统,已预…...

clickhouse-监控配置
一、概述 监控是运维的一大利器,要想运维好clickhouse,首先就要对其进行监控,clickhouse有几种监控数据的方式,一种是系统本身监控,一种是通过exporter来监控,下面分别描述一下 二、系统自带监控 我下面会对监控做一…...
互斥量概念、用法、死锁演示及解决详解)
C++11并发与多线程笔记(5)互斥量概念、用法、死锁演示及解决详解
C11并发与多线程笔记(5)互斥量概念、用法、死锁演示及解决详解 1、互斥量(mutex)的基本概念2、互斥量的用法2.1 lock(),unlock()2.2 lock_guard类模板 3、死锁3.1 死锁演示3.2 死锁的一般解决方案:3.3 std:…...

华为云classroom赋能--Devstar使应用开发无需从零开始
华为云DevStar为开发者提供业界主流框架代码初始化能力,通过GUI、API、CLI等多种方式,将按模板生成框架代码的能力推送至用户桌面。同时基于华为云服务资源、成熟的DevOps开发工具链和面向多场景的众多开发模板,提供一站式创建代码仓、自动生…...

软件的数据回滚
原理:所谓的数据回滚,就是数据备份 增量备份: 全量备份: 最简单的事全量备份。 就是spoon工具,完成把所有的表每天定时复制一份,表名“_日期”。 所以有实时表,每日备份表。 回滚就是把之前…...

git clone使用https协议报错OpenSSL SSL_read: Connection was reset, errno 10054
在使用git 下载github上的代码时, 一般有ssh协议和https协议两种。使用ssh协议可以成功clone代码, 但使用https协议时出错: $ git clone https://github.com/openai/improved-diffusion.git Cloning into improved-diffusion... fatal: unab…...

化繁为简,使用Hibernate Validator实现参数校验
前言 在之前的悦享校园的开发中使用了SSM框架,由于当时并没有使用参数参数校验工具,方法的入参判断使用了大量的if else语句,代码十分臃肿,因此最近在重构代码时,将框架改为SpringBoot后,引入了Hibernate V…...

【Qt】多线程
线程创建 自定义线程类 #ifndef CUSTOMETHREAD_H #define CUSTOMETHREAD_H#include <QObject> #include <QThread> #include "add.h"class CustomeThread : public QThread {Q_OBJECT public:// Bind the thread kernel function.explicit CustomeThre…...

腾讯云GPU服务器GN7实例NVIDIA T4 GPU卡
腾讯云GPU服务器GN7实例搭载1颗 NVIDIA T4 GPU,8核32G配置,系统盘为100G 高性能云硬盘,自带5M公网带宽,系统镜像可选Linux和Windows,地域可选广州/上海/北京/新加坡/南京/重庆/成都/首尔/中国香港/德国/东京/曼谷/硅谷…...

3. 爬取自己CSDN博客列表(自动方式)(分页查询)(网站反爬虫策略,需要在代码中添加合适的请求头User-Agent,否则response返回空)
文章目录 步骤打开谷歌浏览器输入网址按F12进入调试界面点击网络,清除历史消息按F5刷新页面找到接口(community/home-api/v1/get-business-list)接口解读 撰写代码获取博客列表先明确返回信息格式json字段解读 Apipost测试接口编写python代码…...

利用HTTP代理实现请求路由
嘿,大家好!作为一名专业的爬虫程序员,我知道构建一个高效的分布式爬虫系统是一个相当复杂的任务。在这个过程中,实现请求的路由是非常关键的。今天,我将和大家分享一些关于如何利用HTTP代理实现请求路由的实用技巧&…...

深度学习(36)—— 图神经网络GNN(1)
深度学习(36)—— 图神经网络GNN(1) 这个系列的所有代码我都会放在git上,欢迎造访 文章目录 深度学习(36)—— 图神经网络GNN(1)1. 基础知识2.使用场景3. 图卷积神经网…...

深入理解JVM——垃圾回收与内存分配机制详细讲解
所谓垃圾回收,也就是要回收已经“死了”的对象。 那我们如何判断哪些对象“存活”,哪些已经“死去”呢? 一、判断对象已死 1、引用计数算法 给对象中添加一个引用计数器,每当有一个地方引用它时,计数器就加一&…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
