Vue中路由缓存问题及解决方法
一.问题
Vue Router 允许你在你的应用中创建多个视图,并根据路由来动态切换这些视图。默认情况下,当你从一个路由切换到另一个路由时,Vue Router 会销毁前一个路由的组件实例并创建新的组件实例。然而,有时候你可能希望保持一些页面的状态,以便用户在后续访问时不必重新加载数据或重新初始化页面。
这就引入了路由缓存的概念。路由缓存允许你在切换路由时保留组件的状态,以便在后续访问时能够快速恢复。这在一些场景下非常有用,比如用户在切换页面后仍然保留表单输入、滚动位置等。
然而,路由缓存也可能引发一些问题:
-
内存消耗: 缓存页面组件可能会导致内存占用增加,特别是如果应用有很多页面。
-
数据过时: 如果缓存的页面状态不及时更新,用户可能会看到过时的数据。
-
交互问题: 页面状态被保留可能导致一些交互问题,比如在某个路由上打开了一个弹出窗口,在切换路由后回来,弹出窗口可能仍然显示。
-
生命周期问题: 缓存的组件实例可能不会像重新创建的实例那样触发生命周期钩子,这可能会影响一些功能的正常运行。
二.方法
1.<keep-alive> 组件
你可以将要缓存的页面组件包裹在 <keep-alive> 组件中,以实现缓存效果。这个组件提供了一些属性和钩子函数,用于自定义缓存行为。
假设有两个页面组件:Home.vue 和 About.vue,希望在切换页面时保留 Home 组件的状态。可以这样使用 <keep-alive>
<template><div><router-link to="/home">Home</router-link><router-link to="/about">About</router-link><keep-alive><router-view></router-view></keep-alive></div>
</template>
<keep-alive> 将会缓存 <router-view> 内的组件,也就是当前活动的路由组件。当从 Home 切换到 About 并再次回到 Home 时,Home 组件的状态将被保留,不会重新创建实例。
注意,使用 <keep-alive> 缓存组件时,可能需要处理一些特定的生命周期钩子。当组件被缓存时,它不会再触发 created 和 mounted 生命周期钩子,而是触发 activated 和 deactivated 钩子。这就意味着需要在这两个钩子函数中处理恢复状态和暂停状态的逻辑。
activated() {// 从缓存中恢复时触发console.log('Home component activated');},deactivated() {// 离开缓存时触发console.log('Home component deactivated');},2.meta 字段
可以在路由配置中使用 meta 字段来控制是否缓存特定的页面。
// router.js
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './views/Home.vue';
import About from './views/About.vue';Vue.use(VueRouter);const routes = [{path: '/home',component: Home,meta: { keepAlive: true } // 缓存 Home 组件},{path: '/about',component: About// About 组件不会被缓存}
];const router = new VueRouter({routes
});export default router;
meta 字段被用于控制缓存行为。keepAlive 是一个自定义的字段,你可以根据需要设置为 true 或 false 来决定是否缓存该路由对应的组件。在 Home.vue 组件中,你可以使用 activated 和 deactivated 钩子来处理缓存状态
<template><div><h1>Home Page</h1><p>Count: {{ count }}</p></div>
</template><script>
export default {name: 'Home',data() {return {count: 0};},activated() {console.log('Home component activated');},deactivated() {console.log('Home component deactivated');},methods: {increment() {this.count++;}}
};
</script>
Home 组件使用了 activated 和 deactivated 钩子来处理恢复状态和暂停状态的逻辑。当用户切换到 /home 路由时,Home 组件会从缓存中恢复,并触发 activated 钩子。当用户离开 /home 路由时,Home 组件会被缓存,并触发 deactivated 钩子。
3.路由钩子函数
路由钩子函数是在 Vue Router 中用于控制路由导航和组件生命周期的一组函数。它们允许你在路由导航发生之前或之后执行特定的逻辑
-
beforeEach(to, from, next): 这个钩子函数会在每次路由切换之前被调用。可以用来进行权限验证、全局拦截等操作。你可以在
next()中传递一个新的路由路径,以改变路由导航的目标。 -
beforeResolve(to, from, next): 这个钩子函数在导航被确认之前被调用。它类似于
beforeEach,但在异步组件被解析后触发。适用于需要等待异步组件解析完成后再执行的情况。 -
afterEach(to, from): 在每次路由切换成功完成后被调用。通常用于日志记录或页面追踪等操作。
-
beforeRouteEnter(to, from, next): 这个钩子函数在路由即将被进入之前被调用。它不会拥有访问组件实例的权限,但可以通过回调函数中的
next参数传递一个回调来访问组件实例。 -
beforeRouteUpdate(to, from, next): 在当前路由改变,但是该组件被复用时调用。例如,在
/user/1到/user/2的导航中,如果使用了相同的组件实例,这个钩子函数将会被触发。 -
beforeRouteLeave(to, from, next): 在离开当前路由前被调用。可以用于询问用户是否确认离开当前页面,或执行一些数据保存操作。
举个例子,你可以使用 beforeEach 钩子来进行权限验证,使用 beforeRouteEnter 钩子来从后端加载数据,使用 beforeRouteLeave 钩子来在用户离开页面前进行数据保存等操作。
相关文章:

Vue中路由缓存问题及解决方法
一.问题 Vue Router 允许你在你的应用中创建多个视图,并根据路由来动态切换这些视图。默认情况下,当你从一个路由切换到另一个路由时,Vue Router 会销毁前一个路由的组件实例并创建新的组件实例。然而,有时候你可能希望保持一些页…...

Linux与bash(基础内容一)
一、常见的linux命令: 1、文件: (1)常见的文件命令: (2)文件属性: (3)修改文件属性: 查看文件的属性: ls -l 查看文件的属性 ls …...

NVIDIA Omniverse与GPT-4结合生成3D内容
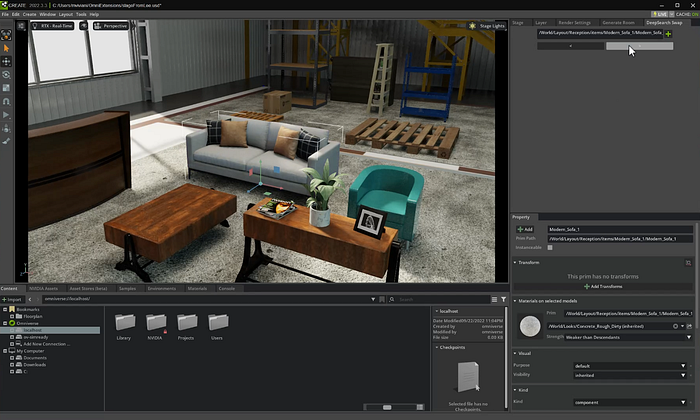
全球各行业对 3D 世界和虚拟环境的需求呈指数级增长。3D 工作流程是工业数字化的核心,开发实时模拟来测试和验证自动驾驶车辆和机器人,操作数字孪生来优化工业制造,并为科学发现铺平新的道路。 如今,3D 设计和世界构建仍然是高度…...

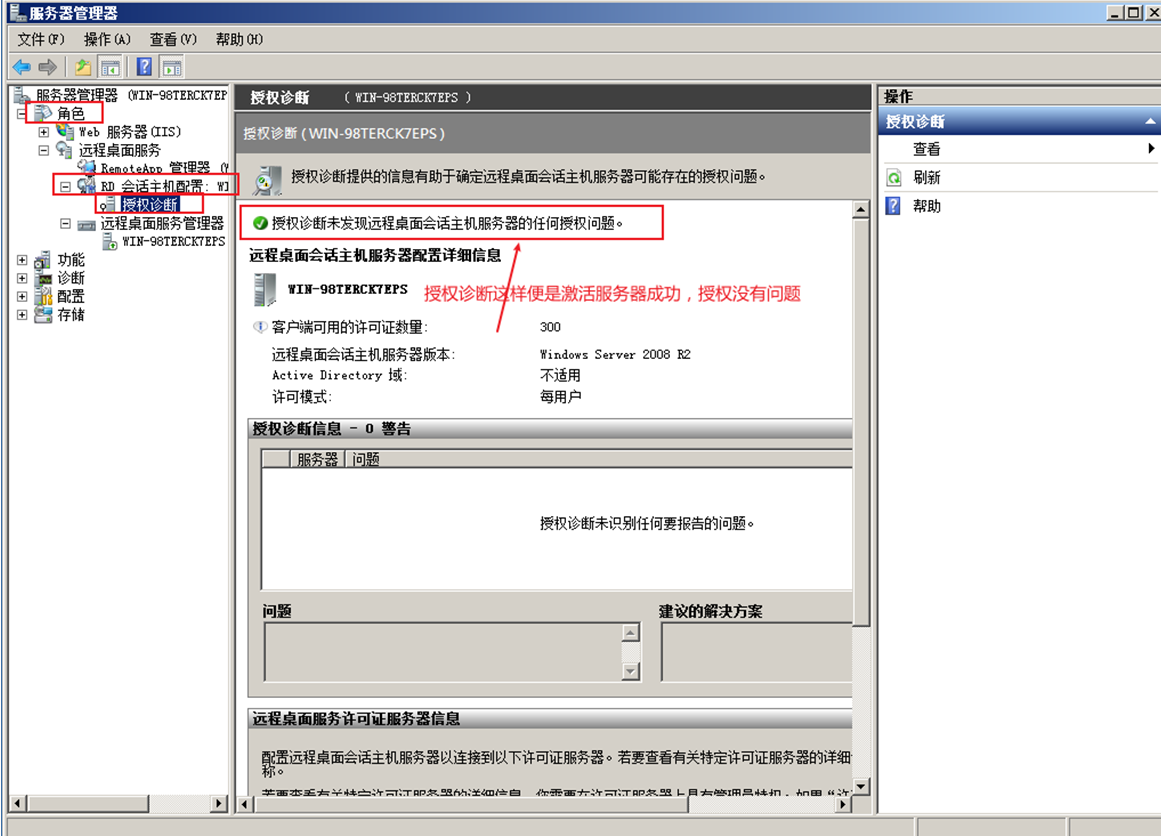
Windows Server --- RDP远程桌面服务器激活和RD授权
RDP远程桌面服务器激活和RD授权 一、激活服务器二、设置RD授权 系统:Window server 2008 R2 服务:远程桌面服务 注:该方法适合该远程桌面服务器没网络状态下(离线),激活服务器。 一、激活服务器 1.打开远…...

关于游戏盾
游戏盾(Game Shield)是一种针对游戏行业特点的网络安全解决方案,主要针对游戏平台面临的各种网络攻击和安全威胁。以下是一些原因,说明为什么游戏平台需要加游戏盾: 1. DDoS攻击:游戏平台通常容易受到分布式…...

回归预测 | MATLAB实现基于SSA-KELM-Adaboost麻雀算法优化核极限学习机结合AdaBoost多输入单输出回归预测
回归预测 | MATLAB实现基于SSA-KELM-Adaboost麻雀算法优化核极限学习机结合AdaBoost多输入单输出回归预测 目录 回归预测 | MATLAB实现基于SSA-KELM-Adaboost麻雀算法优化核极限学习机结合AdaBoost多输入单输出回归预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本…...

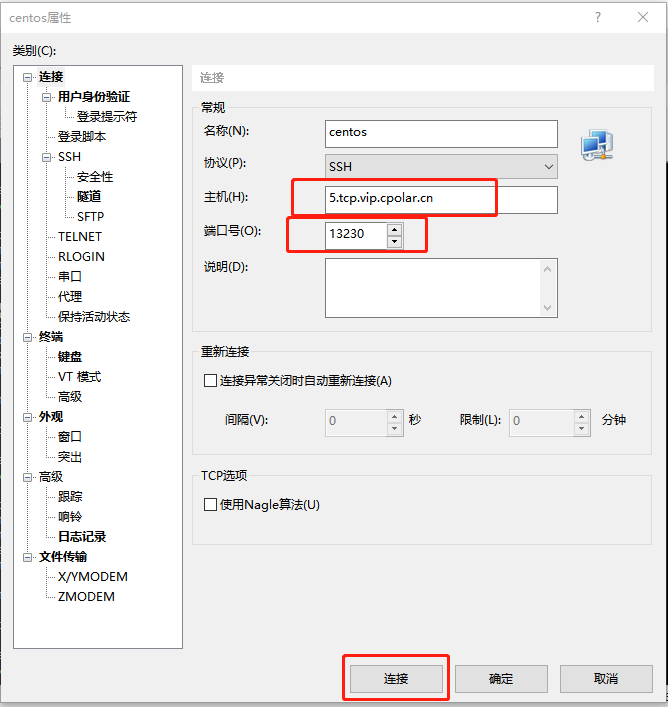
《cpolar内网穿透》外网SSH远程连接linux(CentOS)服务器
本次教程我们来实现如何在外公网环境下,SSH远程连接家里/公司的Linux CentOS服务器,无需公网IP,也不需要设置路由器。 视频教程 [video(video-jrpesBrv-1680147672481)(type-csdn)(url-CSDN直播https://live-file.csdnimg.cn/release/live/…...

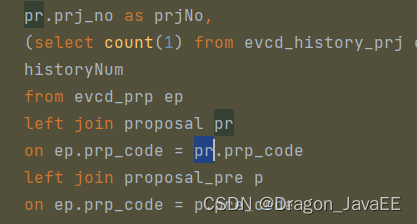
IDEA启动报错【java.sql.SQLSyntaxErrorException: ORA-00904: “P“.“PRJ_NO“: 标识符无效】
IDEA报错如下: 2023-08-17 11:26:15.535 ERROR [egrant-biz,b48324d82fe23753,b48324d82fe23753,true] 24108 --- [ XNIO-1 task-1] c.i.c.l.c.RestExceptionController : 服务器异常org.springframework.jdbc.BadSqlGrammarException: ### Error queryin…...

Nginx详解
1、高并发时代 单台tomcat在理想情况下可支持的最大并发数量在200~500之间,如果大于这个数量可能会造成响应缓慢甚至宕机。 解决方案是通过多台服务器分摊并发压力,这不仅需要有多台tomcat服务器,还需要一台服务器专门用来分配请求。这既是…...

摸清一下mysql授权语句的实际执行关系
样例 ---------------------------------------------------------------------- grant all PRIVILEGES on db1.* to test% identified by test1; grant all PRIVILEGES on db2.* to test% identified by test2; grant all PRIVILEGES on db3.* to test127.0.0.1 identified …...

sCrypt于8月12日在上海亮相BSV数字未来论坛
2023年8月12日,由上海可一澈科技有限公司(以下简称“可一科技”)、 临港国际科创研究院发起,携手美国sCrypt公司、福州博泉网络科技有限公司、复旦大学区块链协会,举办的BSV数字未来论坛在中国上海成功落下帷幕。 本次…...

Hbase的列式存储到底是什么意思?一篇文章让你彻底明白
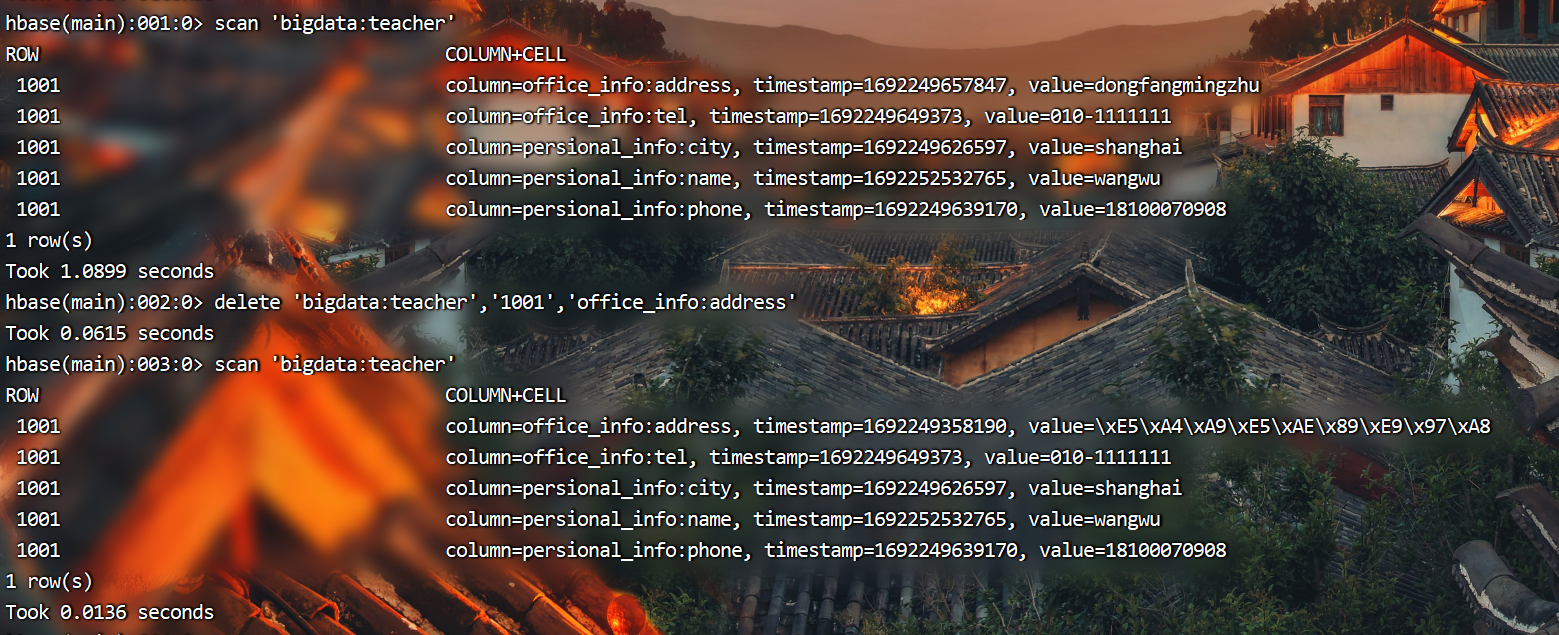
一、 HBase 定义 Apache HBase™ 是以 hdfs 为数据存储的,一种分布式、可扩展的 NoSQL 数据库。 二、 HBase 数据模型 HBase 的设计理念依据 Google 的 BigTable 论文,论文中对于数据模型的首句介绍。 Bigtable 是一个稀疏的、分布式的、持久的多维排…...

机器学习|Softmax 回归的数学理解及代码解析
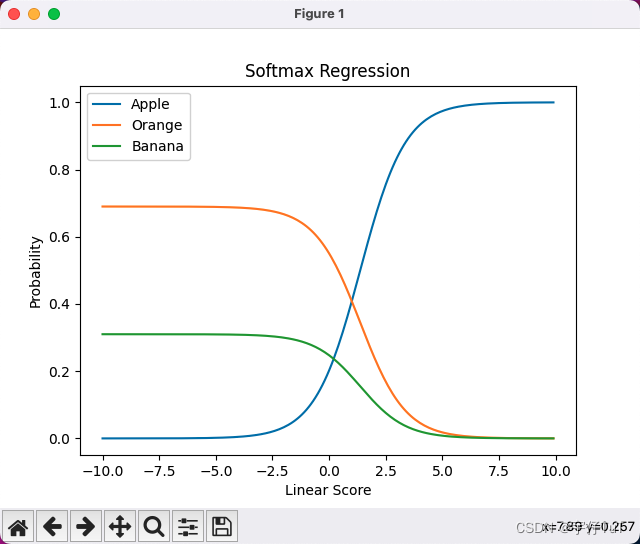
机器学习|Softmax 回归的数学理解及代码解析 Softmax 回归是一种常用的多类别分类算法,适用于将输入向量映射到多个类别的概率分布。在本文中,我们将深入探讨 Softmax 回归的数学原理,并提供 Python 示例代码帮助读者更好地理解和…...

EmbedPress Pro 在WordPress网站中嵌入任何内容
EmbedPress Pro可让您通过高级自定义、自定义品牌、延迟加载和更多惊人功能嵌入源。为古腾堡块和Elementor编辑器提供支持的一体化 WordPress 嵌入解决方案。使用 EmbedPress 在古腾堡创建交互式内容。使用 EmbedPress 的古腾堡块立即将任何内容嵌入到您的网站。 网址: EmbedP…...

【C++学习手札】一文带你初识C++继承
食用指南:本文在有C基础的情况下食用更佳 🍀本文前置知识: C类 ♈️今日夜电波:napori—Vaundy 1:21 ━━━━━━️💟──────── 3:23 …...

【ubuntu18.04】01-network-manager-all.yaml和interfaces和resolv.conf各有什么区别和联系
文章目录 01-network-manager-all.yaml、interfaces 和 resolv.conf 是与网络配置相关的文件,它们在网络设置中有着不同的作用和使用方式。 01-network-manager-all.yaml: 这是一个配置文件,通常在 Ubuntu 系统上使用 NetworkManager 进行网络管理时使用…...

24近3年内蒙古大学自动化考研院校分析
今天给大家带来的是内蒙古大学控制考研分析 满满干货~还不快快点赞收藏 一、内蒙古大学 学校简介 内蒙古大学位于内蒙古自治区首府、历史文化名城呼和浩特市,距北京400余公里,是中华人民共和国成立后党和国家在民族地区创办的第一所综合大…...

大语言模型(LLM)与 Jupyter 连接起来了
现在,大语言模型(LLM)与 Jupyter 连接起来了! 这主要归功于一个名叫 Jupyter AI 的项目,它是官方支持的 Project Jupyter 子项目。目前该项目已经完全开源,其连接的模型主要来自 AI21、Anthropic、AWS、Co…...

ChatGLM2-6B在Windows下的微调
ChatGLM2-6B在Windows下的微调 零、重要参考资料 1、ChatGLM2-6B! 我跑通啦!本地部署微调(windows系统):这是最关键的一篇文章,提供了Windows下的脚本 2、LangChain ChatGLM2-6B 搭建个人专属知识库:提供…...

聊聊火车的发展
目录 1.火车的概念 2.火车的发展历史 3.火车对战争的影响 4.火车对人们出行造成的影响 1.火车的概念 火车是一种由机械动力驱动的陆上交通工具,通常用来运输人员和货物。它由一列或多列的连接在一起的车厢组成,有轨道作为其行驶的基础,并通…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
