Vue 转 React 指南
原文:
https://icheng.github.io/2023/08/10/Vue%E8%BD%ACReact%E6%8C%87%E5%8D%97/
JSX
先介绍 React 唯一的一个语法糖:JSX。
理解 JSX 语法并不困难,简单记住一句话,遇到 {} 符号内部解析为 JS 代码,遇到成对的 <> 符号内部解析为 HTML 代码。
当你写下这个 React 组件时:
import React from 'react';function MyComponent(props) {return <div>{props.hello}</div>
}
最终会被自动工具翻译成:
import React from 'react';function MyComponent(props) {return React.createElement('div', null, props.hello);
}
React 就是通过这个小小语法糖,实现在 JS 里面写 HTML,可能有小伙伴会说 HTML 与 JS 分离不是更好吗?责职分明,混合只会更乱。但当你体验到代码自动提示,自动检查,以及调试时精确定位到一行代码的好处时,就清楚 React 和 Vue 的差距了。
文本插值
vue种采用双括号
<span>Message: {{ msg }}</span>
react采用单括号
function MyComponent(props) {let msg = 'XXX'return <div>{ msg }</div>
}
Attribute 绑定
vue中 想要响应式地绑定一个 attribute,应该使用 v-bind 指令
<div v-bind:id="dynamicId"></div>
<div :id="dynamicId"></div>
react中,使用单引号,或者使用单括号包裹表示动态绑定
function App () {let tmpID = '12'return (<div className='App'><div id='12'>id</div><div id={tmpID}>id</div></div>);
}
动态绑定多值:
function App () {let tmpObject = {id: 13,className: 'wrapper'}return (<div className='App'><div {...tmpObject}>id</div></div>);
}即:<div id="13" class="wrapper">id</div>
参数 Arguments
某些指令会需要一个“参数”,Vue在指令名后通过一个冒号隔开做标识。例如用 v-bind 指令
<a v-bind:href="url"> ... </a><!-- 简写 -->
<a :href="url"> ... </a>
React中则没有指令一说,而是采用如下方式:
// href跳转
function App () {let tmpURL = 'https://www.XXXXXXXX'return (<div className='App'><a href={tmpURL}></a></div>);
}
使用 JS 表达式
React 遇到 {} 符号内部解析为 JS 代码
function App () {let tmpString = '--';return (<div className='App'><div >{1 + 1}</div><div >{'a' + 'b'}</div><div >{`1${tmpString}1`}</div></div>);
}
即:
<div>2</div>
<div>ab</div>
<div>1--1</div>
事件处理
Vue中绑定事件处理:
<!-- `greet` 是上面定义过的方法名 -->
<button @click="greet">Greet</button>
React可以通过在组件中声明 事件处理 函数来响应事件
React中点击事件使用小驼峰形式:onClick
在标签上写函数:
function App () {return (<div className='App'><div onClick={() => alert('点击出现弹框')}>按钮</div></div>);
}
提前声明函数:
function App () {function myFun () {alert('点击出现弹框')}return (<div className='App'><div onClick={myFun}>按钮</div></div>);
}
注意,onClick={handleClick} 的结尾没有小括号!不要 调用 事件处理函数:你只需 传递给事件 即可。当用户点击按钮时,React 会调用你的事件处理函数。
函数传参:
function App () {function myFun (str) {alert(str)}return (<div className='App'><div onClick={() => myFun('点击出现弹框')}>按钮</div></div>);
}
动态参数
Vue在指令参数上也可以使用一个 JavaScript 表达式,需要包含在一对方括号内:
<a v-bind:[attributeName]="url"> ... </a><!-- 简写 -->
<a :[attributeName]="url"> ... </a>
举例来说,如果你的组件实例有一个数据属性 attributeName,其值为 "href",那么这个绑定就等价于 v-bind:href。
React 也可以通过动态参数绑定
function App () {const obj = {onClick: () => alert('点击出现弹框'),// ...还可以写更多事件}return (<div className='App'><div {...obj}>按钮</div></div>);
}
修饰符 Modifiers
vue 修饰符是以点开头的特殊后缀
表明指令需要以一些特殊的方式被绑定。例如 .prevent 修饰符会告知 v-on 指令对触发的事件调用 event.preventDefault():
<form @submit.prevent="onSubmit">...</form>
React 则是依靠于JS基础
function App () {function onSubmit(e){e.preventDefault();e.stopPropagation();}return (<div className='App'><form onSubmit={onSubmit}><button type='submit'></button></form></div>);
}
响应式
为了实现视图更新,VUE中响应式是一个重要的概念
而 React 中并没有响应式这个概念,要实现视图更新,需要在 React 引入 useState
通常,你会希望你的组件 “记住” 一些信息并展示出来。例如,也许你想计算一个按钮被点击的次数。要做到这一点,你需要在你的组件中添加 state。
首先,从 React 引入 useState:
import { useState } from 'react';
现在你可以在你的组件中声明一个 state 变量:
function MyButton() {const [count, setCount] = useState(0);// ...
你将从 useState 中获得两样东西:当前的 state(count),以及用于更新它的函数(setCount)。你可以给它们起任何名字,但按照惯例,需要像这样 [something, setSomething] 为它们命名。
第一次显示按钮时,count 的值为 0,因为你把 0 传给了 useState()。当你想改变 state 时,调用 setCount() 并将新的值传递给它。点击该按钮计数器将递增:
function MyButton() {const [count, setCount] = useState(0);function handleClick() {setCount(count + 1);}return (<button onClick={handleClick}>Clicked {count} times</button>);
}
React 将再次调用你的组件函数。这次,count 会变成 1。接着,变成 2。以此类推。
如果你多次渲染同一个组件,每个组件都会拥有自己的 state。你可以尝试点击不同的按钮:
计算属性
Vue中使用 watch 来实现计算属性(缓存计算的结果)
React 在组件的顶层调用 useMemo 来缓存每次重新渲染都需要计算的结果
import { useState } from 'react';
import { useMemo } from 'react';function App () {const [user] = useState({ firstname: 'a', lastname: 'b' })const fullname = useMemo(() => {return user.firstname + user.lastname;}, [user.firstname, user.lastname])return (<div className='App'>{fullname}</div>);
}
useMemo(calculateValue, dependencies)
参数
calculateValue:要缓存计算值的函数。它应该是一个没有任何参数的纯函数,并且可以返回任意类型。React 将会在首次渲染时调用该函数;在之后的渲染中,如果dependencies没有发生变化,React 将直接返回相同值。否则,将会再次调用calculateValue并返回最新结果,然后缓存该结果以便下次重复使用。dependencies:所有在calculateValue函数中使用的响应式变量组成的数组。响应式变量包括 props、state 和所有你直接在组件中定义的变量和函数。如果你在代码检查工具中 配置了 React,它将会确保每一个响应式数据都被正确地定义为依赖项。依赖项数组的长度必须是固定的并且必须写成[dep1, dep2, dep3]这种形式。React 使用Object.is将每个依赖项与其之前的值进行比较。
绑定 HTML class
数据绑定的一个常见需求场景是操纵元素的 CSS class 列表和内联样式。因为 class 和 style 都是 attribute
Vue中可以给 :class (v-bind:class 的缩写) 传递一个对象来动态切换 class:
<div :class="{ active: isActive }"></div>
上面的语法表示 active 是否存在取决于数据属性 isActive 的真假值。
React实现方式基于js语法,其实有多种实现方式,列举三元运算符方式如下:
function App () {let showColor = falsereturn (// 现有box-show、box-hide两个class样式<div className={showColor ? 'box-show' : 'box-hide'}></div>);
}
语法糖转换
习惯 Vue 的同学都知道很多语法糖,比如 v-if、v-for、v-bind、v-on 等,相比 Vue,React 只有一个语法糖,那就是 jsx/tsx。v-if 这些功能在 React 上都是通过原生 javascript 实现的,慢慢你会发现,其实你学的不是 React,而是 Javascipt,React 赋予你通过 js 完整控制组件的能力,这部分明显比 Vue 的语法糖更加灵活,糖太多容易引来虫子(Bug)
条件渲染
vue 中写法是这样:
<div><h1 v-if="ishow">Vue is awesome!</h1><h1 v-else>else</h1>
</div>
在 React 函数组件中,只需使用 js 三目运算符语法即可完成条件渲染的功能。或者使用 && 逻辑,记住下面一句话就能过理解了:
遇到
{}符号内部解析为 JS 代码,遇到成对的<>符号内部解析为 HTML 代码
function App () {const ishow = falsereturn (<div>{ishow ? <div>awesome</div> : <div>else</div>}{ishow && <h1>React!</h1>}</div>);
}
列表渲染
Vue中通过v-for进行列表渲染
React 通过 js 的数组语法 map,将数据对象映射为 DOM 对象。只需学会 js,无需记住各种指令,如果要做列表过滤,直接使用 items.filter(...).map(...) 链式调用即可,语法上更加灵活,如果为了提高渲染性能,使用 useMemo 进行优化即可,类似 Vue 的 computed。
function App () {const arr = [{ message: 'react' }, { message: 'JS' }]return (<div>{arr.map((items, index) => <li key={index}>{items.message}</li>)}</div >);
}
侦听器
Vue中使用 watch监听数据变化,触发回调
React中可以使用 useEffect 实现
function App () {const [user, setUser] = useState({firstname: 'a',lastname: 'b'})useEffect(() => {console.log("1111")}, [user.firstname])return (<div><button onClick={() => setUser({ ...user, firstname: 'a2' })}></button></div >);
}
相关文章:

Vue 转 React 指南
原文: https://icheng.github.io/2023/08/10/Vue%E8%BD%ACReact%E6%8C%87%E5%8D%97/ JSX 先介绍 React 唯一的一个语法糖:JSX。 理解 JSX 语法并不困难,简单记住一句话,遇到 {} 符号内部解析为 JS 代码,遇到成对的 …...

Oracle外部表ORACLE_LOADER方式加载数据
当数据源为文本或其它csv文件时,oracle可通过使用外部表加载数据方式,不需要导入可直接查询文件内的数据。 1、如下有一个文件名为:test1.txt 的数据文件。数据文件内容为: 2、使用sys授权hr用户可读写 DATA_PUMP_DIR 目录权限&a…...

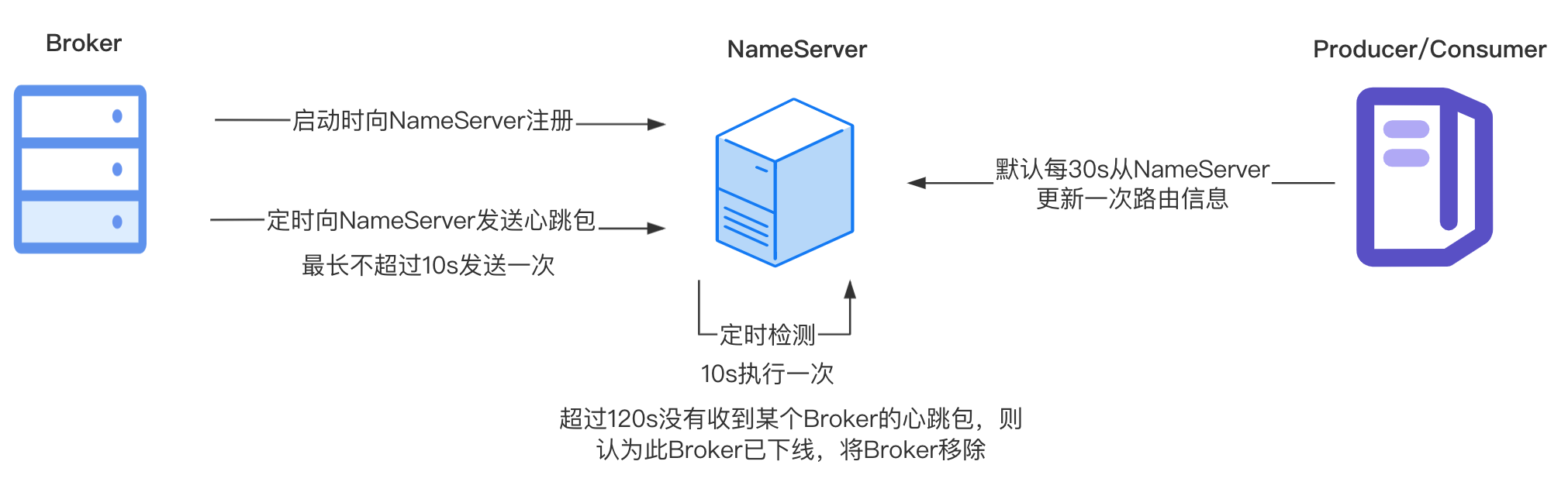
【RocketMQ】NameServer总结
NameServer是一个注册中心,提供服务注册和服务发现的功能。NameServer可以集群部署,集群中每个节点都是对等的关系(没有像ZooKeeper那样在集群中选举出一个Master节点),节点之间互不通信。 服务注册 Broker启动的时候会…...

Wordcloud | 风中有朵雨做的‘词云‘哦!~
1写在前面 今天可算把key搞好了,不得不说🏥里手握生杀大权的人,都在自己的能力范围内尽可能的难为你。😂 我等小大夫也是很无奈,毕竟奔波霸、霸波奔是要去抓唐僧的。 🤐 好吧,今天是词云&#x…...

《孤注一掷》现实版:29万打水漂,华为程序员也躲不过的诈骗
明天周五,约吗? 不管怎样,反正播妞已经订好了《孤注一掷》的电影票。不为别的,《孤注一掷》太敢拍了!!! 美女荷官在线发牌,高知程序员在线养“猪”,诈骗头目“虔诚”拜…...

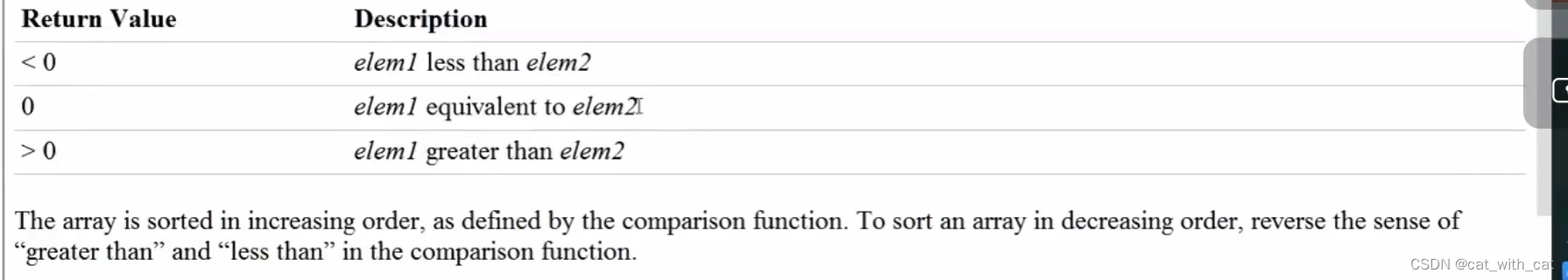
C语言库函数之 qsort 讲解、使用及模拟实现
引入 我们在学习排序的时候,第一个接触到的应该都是冒泡排序,我们先来复习一下冒泡排序的代码,来作为一个铺垫和引入。 代码如下: #include<stdio.h>void bubble_sort(int *arr, int sz) {int i 0;for (i 0; i < sz…...

Maven之mirrorof范围
mirrorOf 是 central 还是 * 的问题 在配置阿里对官方中央仓库的镜像服务器时,我们使用到了 <mirror> 元素。 <mirror><id>aliyunmaven</id><mirrorOf>central</mirrorOf><name>阿里云公共仓库</name><url>…...

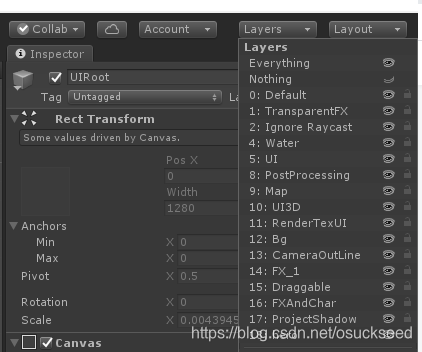
游戏中的UI适配
引用参考:感谢GPT UI适配原理以及常用方案 游戏UI适配是确保游戏界面在不同设备上以不同的分辨率、屏幕比例和方向下正常显示的关键任务。下面是一些常见的游戏UI适配方案: 1.分辨率无关像素(Resolution-Independent Pixels)&a…...

【Linux命令详解 | gzip命令】 gzip命令用于压缩文件,可以显著减小文件大小
文章标题 简介一,参数列表二,使用介绍1. 基本压缩和解压2. 压缩目录3. 查看压缩文件内容4. 测试压缩文件的完整性5. 强制压缩6. 压缩级别7. 与其他命令结合使用8. 压缩多个文件9. 自动删除原文件 总结 简介 在Linux中,gzip命令是一款强大的文…...

IP 协议的相关特性和数据链路层相关知识总结
目录 IP 协议的相关特性 一、IP协议的特性 二、 IP协议数据报格式 三、 IP协议的主要功能 1. 地址管理 动态分配 IP地址 NAT机制 NAT背景下的通信 IPV6 2. 路由控制 3.IP报文的分片与重组 数据链路层相关知识 1、以太网协议(Ethernet) 2.M…...

探索C语言中的常见排序算法
探索C语言中的常见排序算法 排序算法是计算机科学中至关重要的基础知识之一,它们能够帮助我们对数据进行有序排列,从而更高效地进行搜索、插入和删除操作。在本篇博客中,我们将深入探讨C语言中的一些常见排序算法,包括它们的工作…...

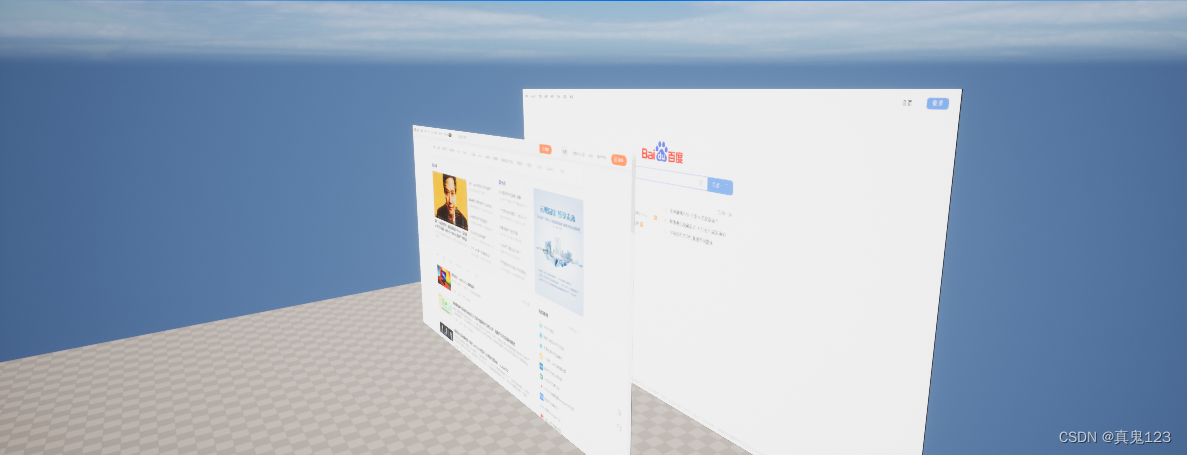
【UE】Web Browser内嵌网页在场景中的褪色问题
使用WebBrowser放置在场景中时,网页颜色会出现异常的褪色。 这是因为 Web 浏览器插件以 sRGB 格式输出其颜色数据,而 Widget/3D Widget 需要线性 RGB 格式的数据。 可以通过创建在 3D Widget 中使用的新材质(而不是默认的 Widget3DPassthr…...

rust入门系列之Rust介绍及开发环境搭建
Rust教程 Rust基本介绍 网站: https://www.rust-lang.org/ rust是什么 开发rust语言的初衷是: 在软件发展速度跟不上硬件发展速度,无法在语言层面充分的利用硬件多核cpu不断提升的性能和 在系统界别软件开发上,C出生比较早,内…...

embed mongodb 集成spring
在property文件下添加 de.flapdoodle.mongodb.embedded.version5.0.5 spring.mongodb.embedded.storage.oplog-size0不指定数据库,会使用test, port默认是0,随机端口号。 oplog-size mac默认是192mb, 其他系统会使用5%的磁盘可用空间&#x…...

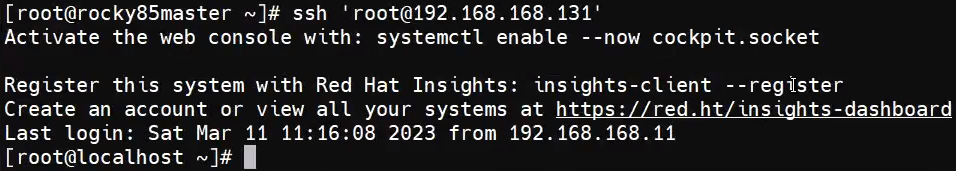
ssh远程连接服务器
一、远程连接服务器简介 二、连接加密技术简介 三、ssh服务配置 四、用户登录ssh服务 Enforcing会强制限制,如端口为22,可以访问,如果是2000端口,不能使用 Permissive是宽容的模式,不限制使用端口 Enforcing会重启失败…...
性能分析之MySQL慢查询日志分析(慢查询日志)
一、背景 MySQL的慢查询日志是MySQL提供的一种日志记录,他用来记录在MySQL中响应的时间超过阈值的语句,具体指运行时间超过long_query_time(默认是10秒)值的SQL,会被记录到慢查询日志中。 慢查询日志一般用于性能分析时开启,收集慢SQL然后通过explain进行全面分析,一…...

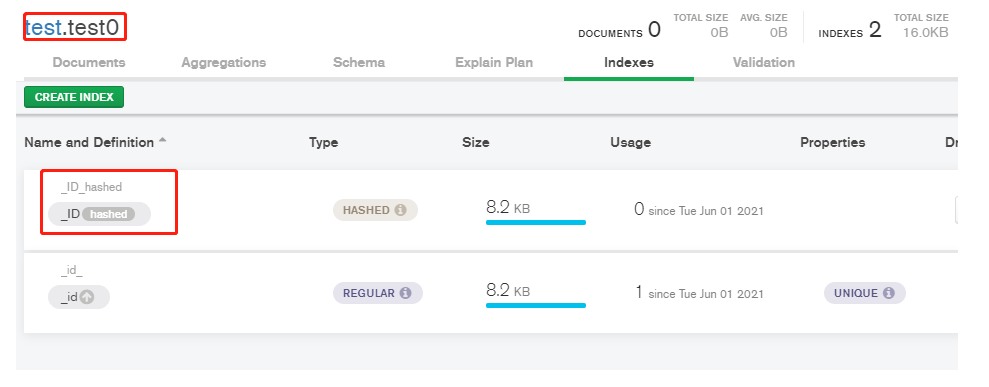
每日一练 | mongo集群如何创建分片键
文章目录 MongoDB是什么什么是分片键环境如何设置分片键 MongoDB是什么 MongoDB 是一个基于分布式文件存储的数据库 什么是分片键 分片:每个分片包含分片数据的一部分。每个分片可以部署为副本集。 而分片键的作用就是把数据按一定的条件分布到各个分片中&#…...

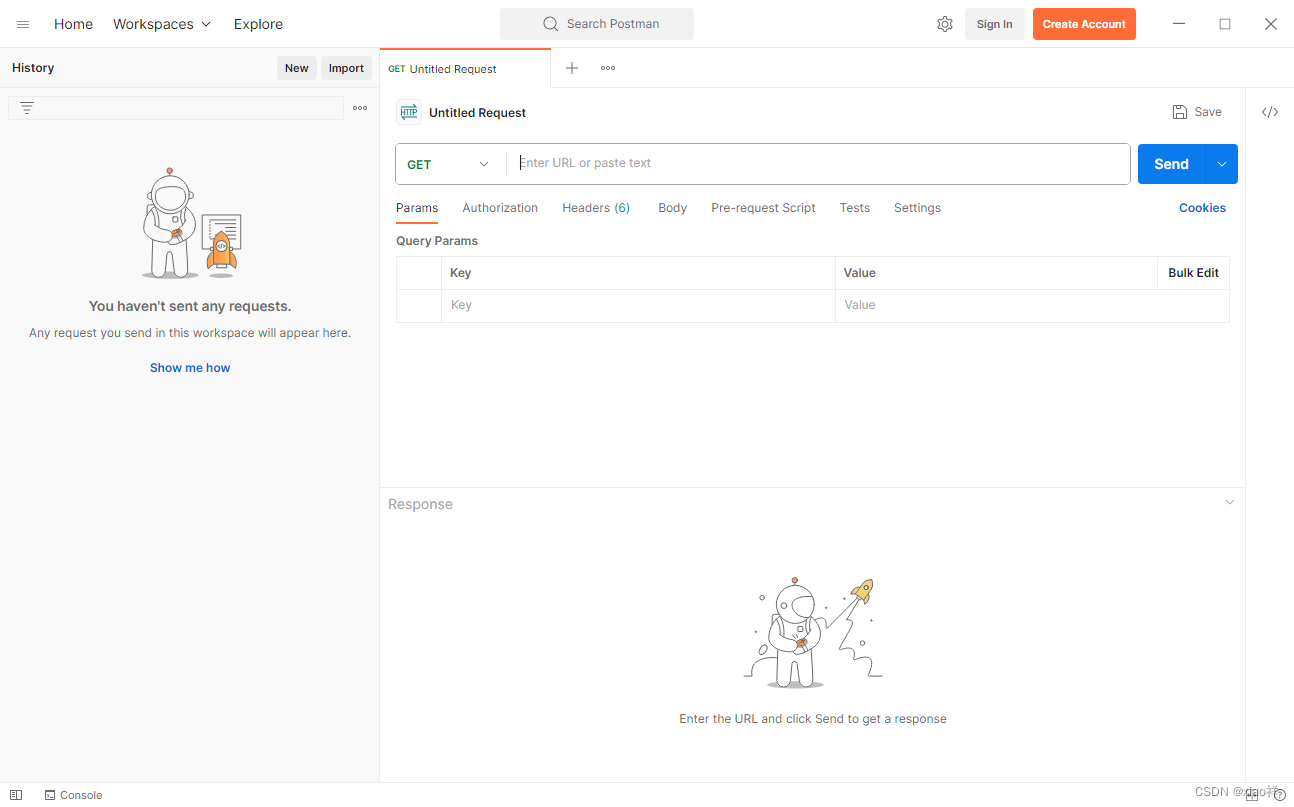
Postman
Postman 简介下载安装 简介 Postman 是一款用于测试和开发 API(应用程序编程接口)的工具,它提供了用户友好的界面和丰富的功能,帮助开发者轻松地创建、测试、调试和文档化各种类型的 API。无论是在构建 Web 应用、移动应用还是其…...

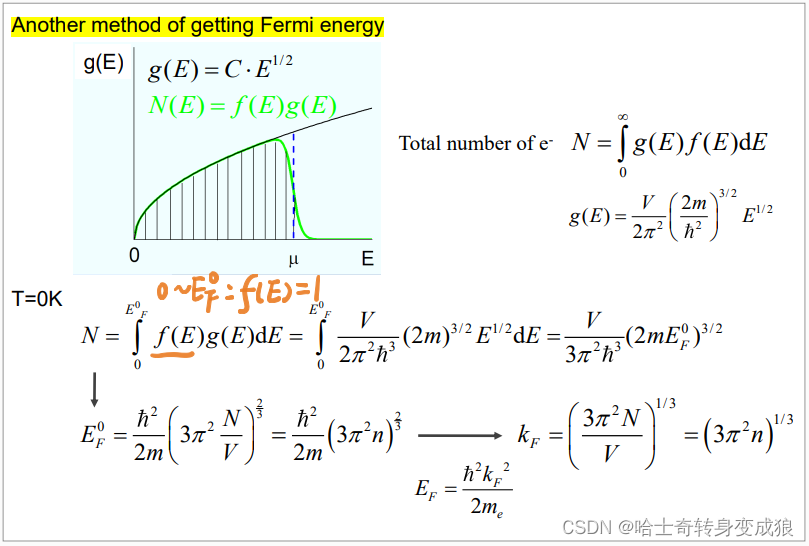
chapter 3 Free electrons in solid - 3.1 自由电子模型
3.1 自由电子模型 Free electron model 研究晶体中的电子: 自由电子理论:不考虑离子实能带理论:考虑离子实(周期性势场)的作用 3.1.1 德鲁德模型 Drude Model - Classical Free Electron Model (1)德鲁德模型 德鲁…...

搭建博客时前端美化内容CSS推荐
一、背景 在搭建博客的时候,发现对其markdown文章内容进行渲染的时候,样式调整比较花费时间 二、解决思路 自己适配样式 缺点:ROI不高 使用开源的markdown的样式:github-markdown-css 三、实现教程 1、NPM安装 npm install …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...
