Vue3 Vuex状态管理多组件传递数据简单应用
去官网学习→安装 | Vuex
cd 项目 安装 Vuex: npm install --save vuex
或着 创建项目时勾选Vuex vue create vue-demo
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert
selection, and <enter> to proceed)
(*) Babel
( ) TypeScript
(*) Progressive Web App (PWA) Support
(*) Router
>(*) Vuex
( ) CSS Pre-processors
( ) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
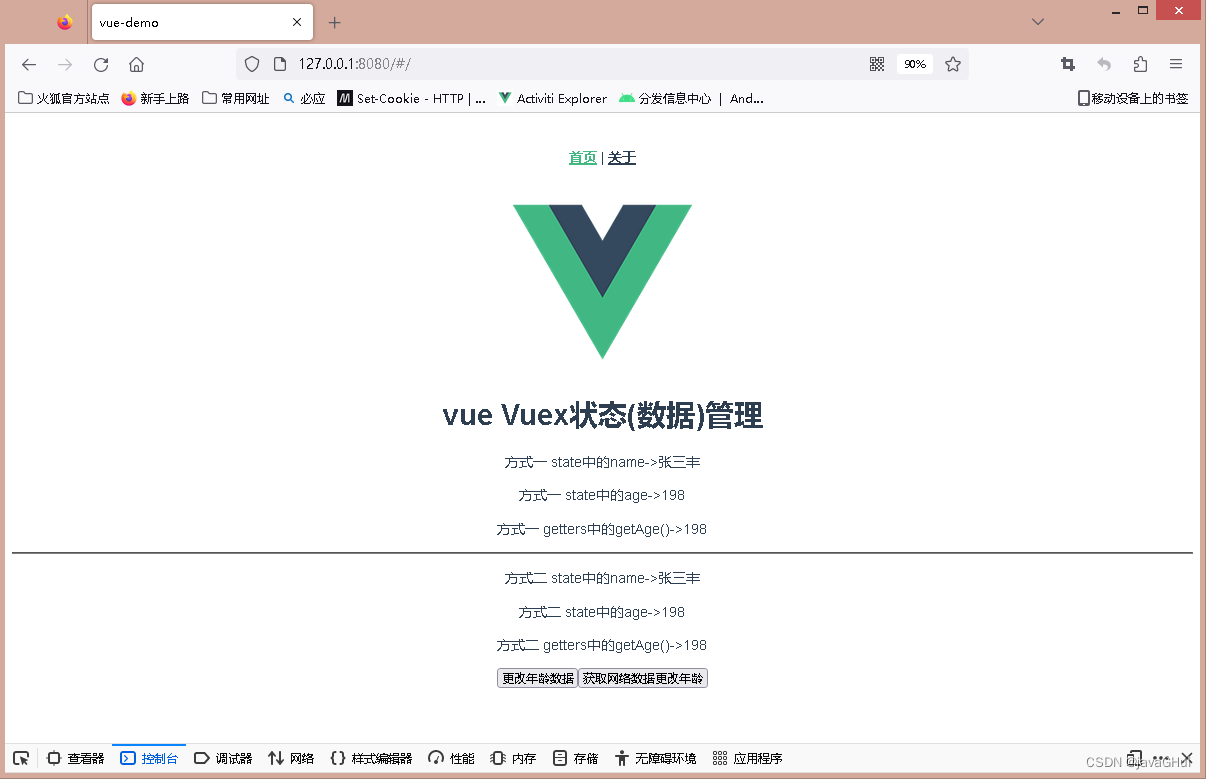
运行示例:


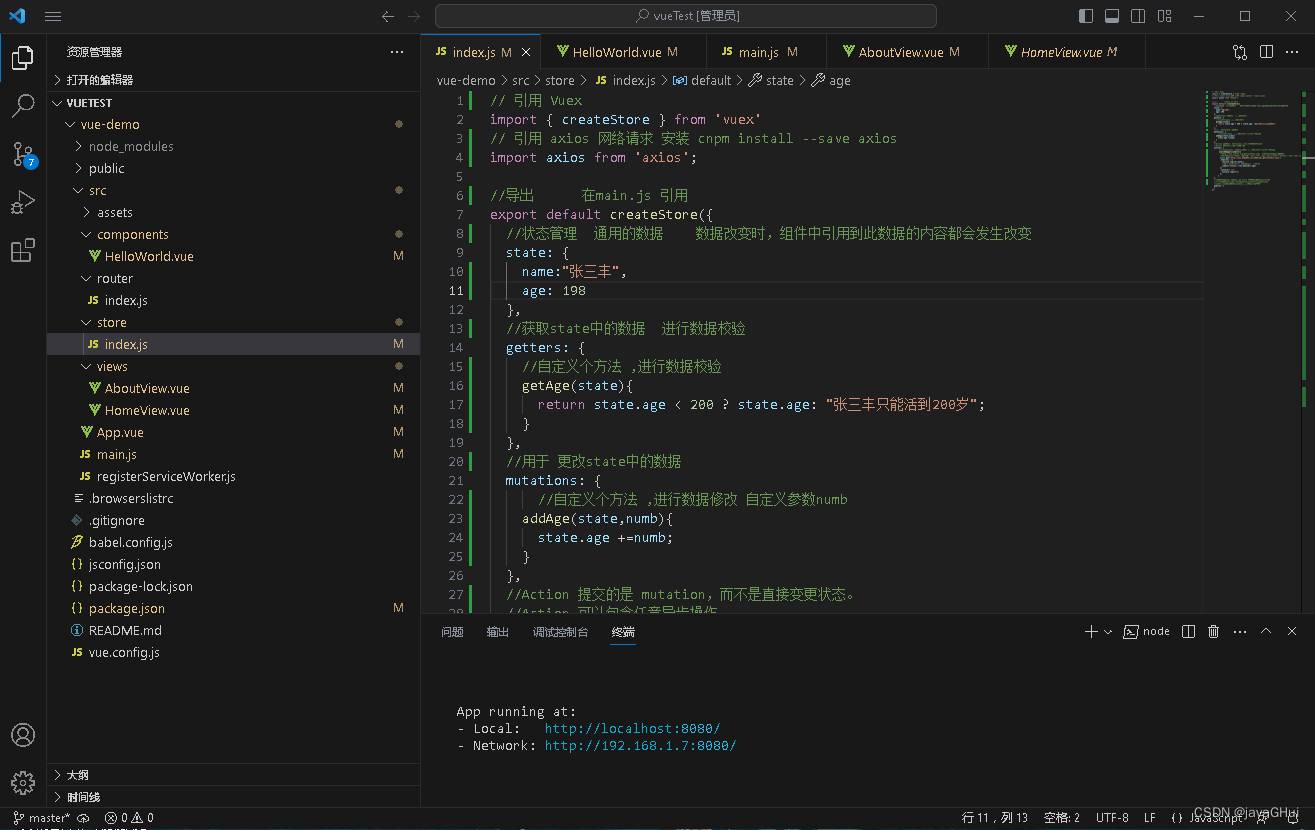
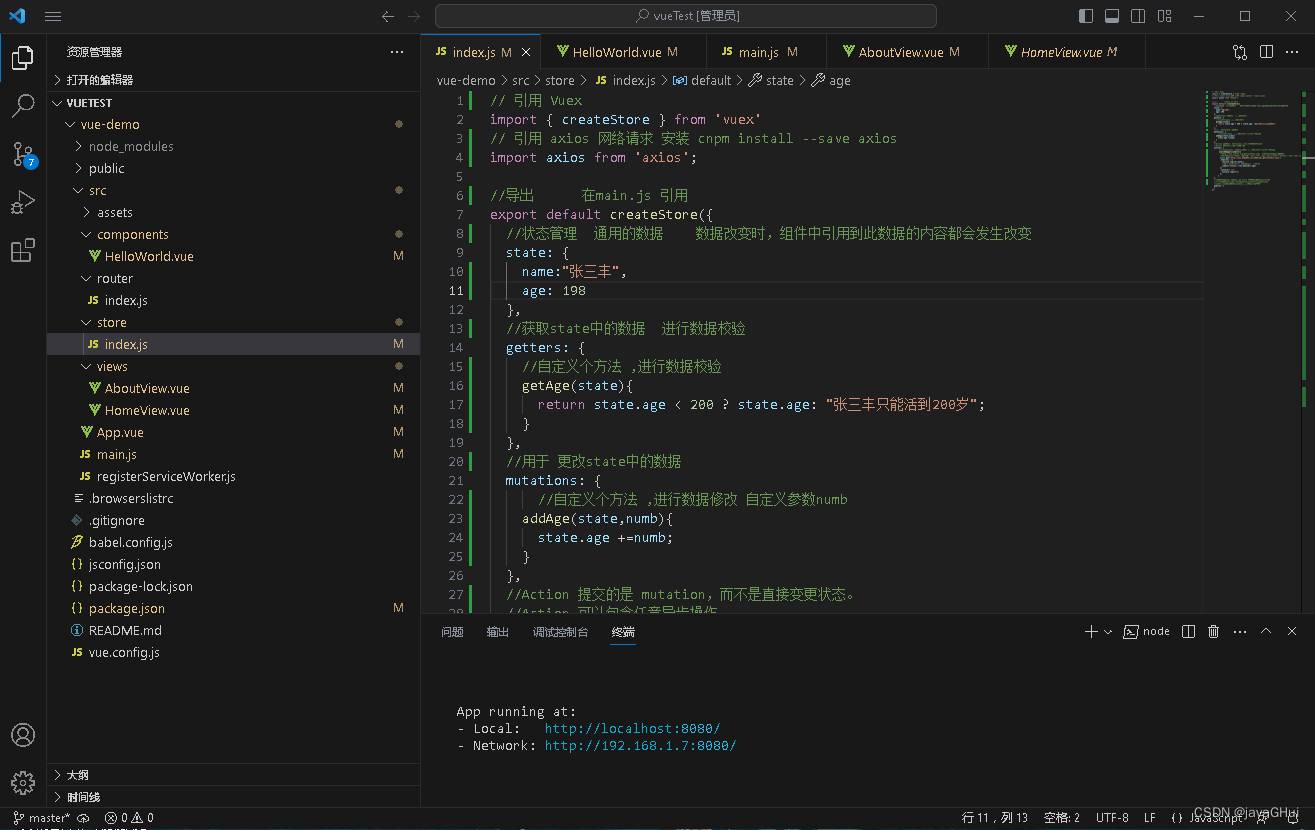
Vuex代码:store/index.js
// 引用 Vuex
import { createStore } from 'vuex'
// 引用 axios 网络请求 安装 cnpm install --save axios
import axios from 'axios';//导出 在main.js 引用
export default createStore({//状态管理 通用的数据 数据改变时,组件中引用到此数据的内容都会发生改变state: {name:"张三丰",age: 198},//获取state中的数据 进行数据校验getters: {//自定义个方法 ,进行数据校验getAge(state){return state.age < 200 ? state.age: "张三丰只能活到200岁";}},//用于 更改state中的数据mutations: {//自定义个方法 ,进行数据修改 自定义参数numbaddAge(state,numb){state.age +=numb;}},//Action 提交的是 mutation,而不是直接变更状态。//Action 可以包含任意异步操作。actions: {//自定义个方法 ,获取网络数据 进行数据修改 自定义参数numbasyncAddage({commit}){//http://www.csdnts.com/getTestData.jspx 域名是假的,后台接口已经处理了跨域问题//接口数据:[{"name":"张三丰","sex":"男","age":25},{"name":"周芷若","sex":"女","age":22}]axios.get("http://www.csdnts.com/getTestData.jspx").then(res =>{console.log(res.data);//调用 mutations中 addAge方法 每次+25commit("addAge",(res.data[0]).age)}).catch(err =>{console.log(err);})}},//模块化管理vuex 允许我们将 store 分割成模块(module)。//每个模块拥有自己的 state、mutation、action、getter、//甚至是嵌套子模块——从上至下进行同样方式的分割modules: {}
})
代码:HelloWorld.vue
<template><div class="hello"><h1>{{ msg }}</h1><!-- $store.state --><p>方式一 state中的name->{{$store.state.name}}</p><p>方式一 state中的age->{{$store.state.age}}</p><!-- $store.getters --><p>方式一 getters中的getAge()->{{$store.getters.getAge}}</p><hr><p>方式二 state中的name->{{name}}</p><p>方式二 state中的age->{{age}}</p><p>方式二 getters中的getAge()->{{getAge}}</p><button @click="onClickaddAge">更改年龄数据</button><button @click="asynconClickaddAge">获取网络数据更改年龄</button></div>
</template><script>
//方式二 import mapState
import { mapState } from 'vuex';
//方式二 import mapGetters
import { mapGetters } from 'vuex';// import mapMutations
import { mapMutations } from 'vuex';
// import mapActions
import { mapActions } from 'vuex';export default {name: 'HelloWorld',props: {msg: String},//computed computed:{//State 简化写法...mapState(["name","age"]),//getters ...mapGetters(["getAge"]),},methods:{//mutations 简化写法...mapMutations(["addAge"]),onClickaddAge(){//this.$store.commit 调用getAge 参数 20// this.$store.commit("addAge",20)this.addAge(1);},//actions...mapActions(["asyncAddage"]),asynconClickaddAge(){// this.$store.dispatch() 调用 asyncAddage()//this.$store.dispatch("asyncAddage")this.asyncAddage();}}}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {margin: 40px 0 0;
}
ul {list-style-type: none;padding: 0;
}
li {display: inline-block;margin: 0 10px;
}
a {color: #42b983;
}
</style>
代码:main.js
import { createApp } from 'vue'
import App from './App.vue'
import './registerServiceWorker'
//router
import router from './router'
//vuex
import store from './store'//.use(store)
createApp(App).use(store).use(router).mount('#app')
代码:AboutView.vue
<template><div class="about"><h1>关于-页面</h1><!-- $store.state 直接引用 --><p>方式一 state中的name->{{ $store.state.name }}</p><p>方式一 state中的age->{{ $store.state.age }}</p><!-- $store.getters --><p>方式一 getters中的getAge()->{{$store.getters.getAge}}</p><hr><p>方式二 state中的name->{{name}}</p><p>方式二 state中的age->{{age}}</p></div>
</template><script>
//方式二 imper mapState
import { mapState } from 'vuex';export default {name: 'AboutView',//computed 获取State 中数据computed:{...mapState(["name","age"])}
}
</script>
相关文章:

Vue3 Vuex状态管理多组件传递数据简单应用
去官网学习→安装 | Vuex cd 项目 安装 Vuex: npm install --save vuex 或着 创建项目时勾选Vuex vue create vue-demo ? Please pick a preset: Manually select features ? Check the features needed for your project: (Press <space> to se…...

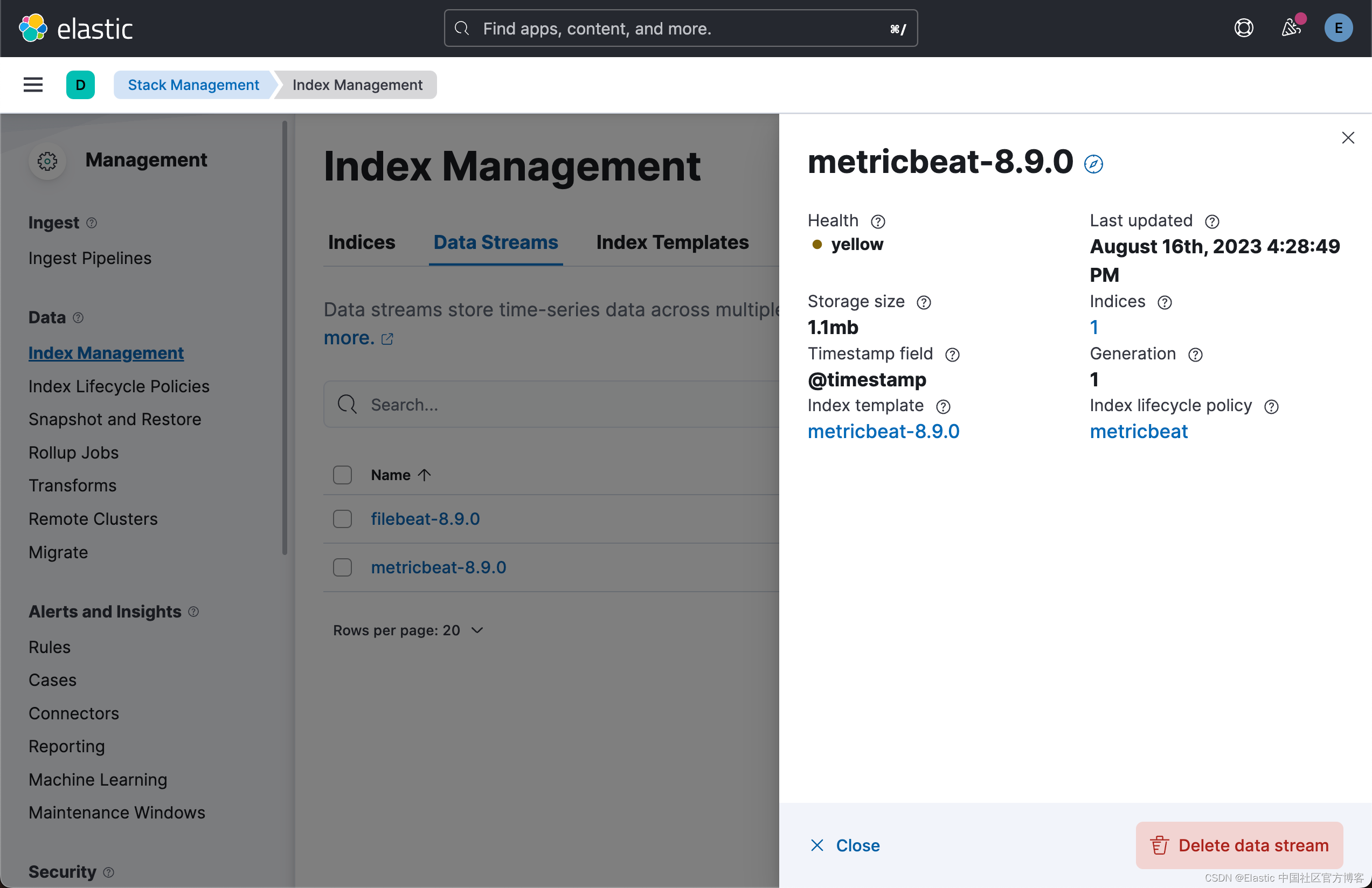
Beats:安装及配置 Metricbeat (一)- 8.x
在我之前的文章: Beats:Beats 入门教程 (一)Beats:Beats 入门教程 (二) 我详细描述了如何在 Elastic Stack 7.x 安装及配置 Beats。在那里的安装,它通常不带有安全及 Elasticsearc…...

openCV使用c#操作摄像头
效果如下: 1.创建一个winform的窗体项目(框架.NET Framework 4.7.2) 2.Nuget引入opencv的c#程序包(版本最好和我一致) 3.后台代码 using System; using System.Collections.Generic; using System.ComponentModel;…...

Centos 防火墙命令
查看防火墙状态 systemctl status firewalld.service 或者 firewall-cmd --state 开启防火墙 单次开启防火墙 systemctl start firewalld.service 开机自启动防火墙 systemctl enable firewalld.service 重启防火墙 systemctl restart firewalld.service 防火墙设置开…...

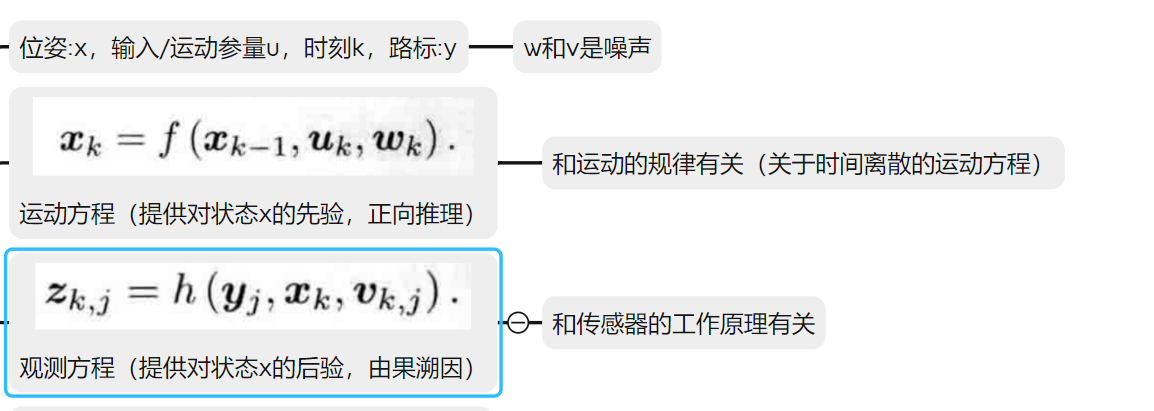
【第二讲---初识SLAM】
SLAM简介 视觉SLAM,主要指的是利用相机完成建图和定位问题。如果传感器是激光,那么就称为激光SLAM。 定位(明白自身状态(即位置))建图(了解外在环境)。 视觉SLAM中使用的相机与常见…...

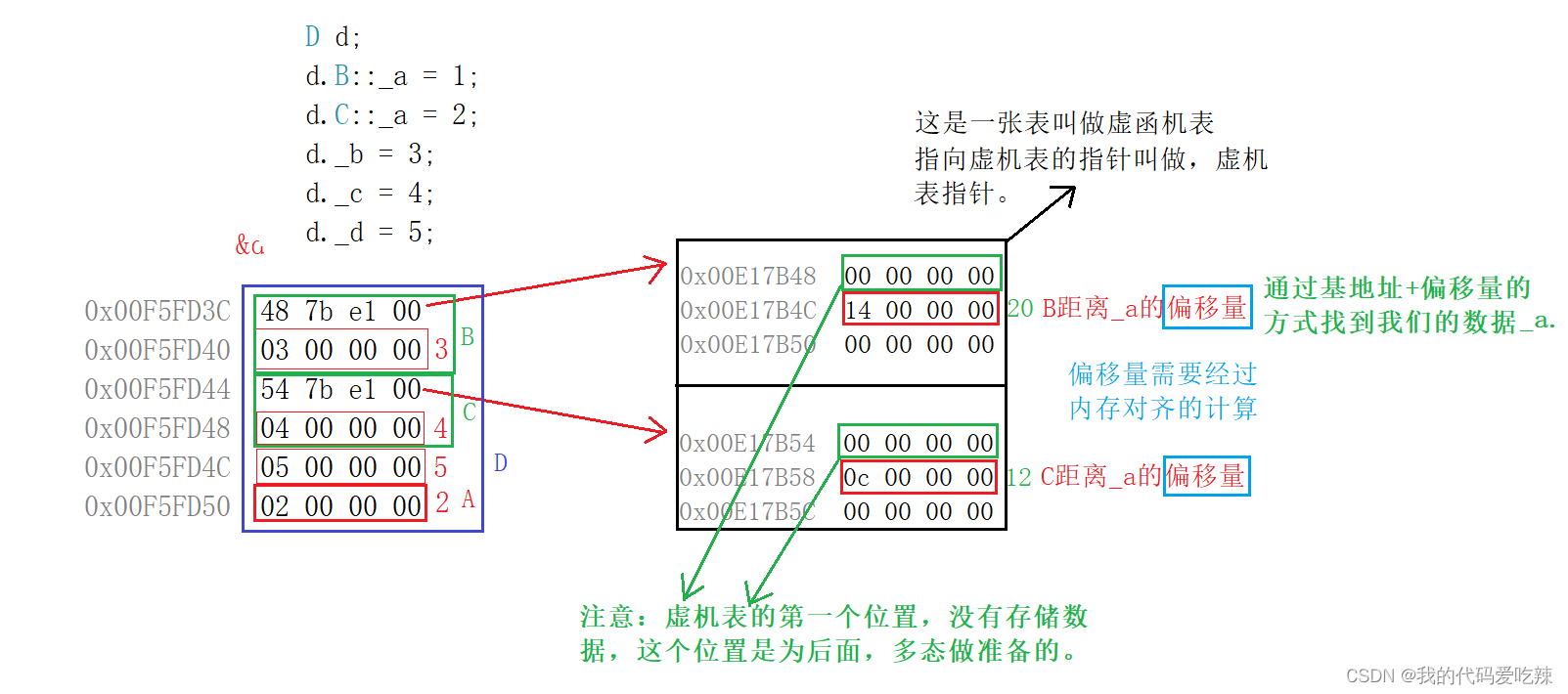
C++ 面向对象三大特性——继承
✅<1>主页:我的代码爱吃辣 📃<2>知识讲解:C 继承 ☂️<3>开发环境:Visual Studio 2022 💬<4>前言:面向对象三大特性的,封装,继承,多态ÿ…...

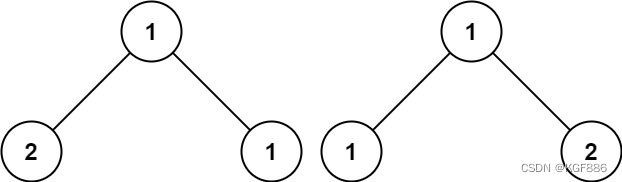
LC-相同的树
LC-相同的树 链接:https://leetcode.cn/problems/same-tree/solutions/363636/xiang-tong-de-shu-by-leetcode-solution/ 描述:给你两棵二叉树的根节点 p 和 q ,编写一个函数来检验这两棵树是否相同。 如果两个树在结构上相同,并…...

RocketMQ部署 Linux方式和Docker方式
一、Linux部署 准备一台Linux机器,部署单master rocketmq节点 系统ip角色模式CENTOS10.4.7.126Nameserver,brokerMaster 1. 配置JDK rocketmq运行需要依赖jdk,安装步骤略。 2. 下载和配置 从官网下载安装包 https://rocketmq.apache.org/zh/downlo…...

css内容达到最底部但滚动条没有滚动到底部
也是犯了一个傻狗一样的错误 ,滚动条样式是直接复制的蓝湖的代码,有个高度,然后就出现了这样的bug 看了好久一直以为是布局或者overflow的问题,最后发现是因为我给这个滚动条加了个高度,我也是傻狗一样的,…...

机器学习深度学习——transformer(机器翻译的再实现)
👨🎓作者简介:一位即将上大四,正专攻机器学习的保研er 🌌上期文章:机器学习&&深度学习——自注意力和位置编码(数学推导代码实现) 📚订阅专栏:机器…...

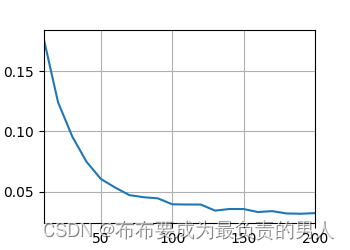
神经网络基础-神经网络补充概念-30-搭建神经网络块
概念 搭建神经网络块是一种常见的做法,它可以帮助你更好地组织和复用网络结构。神经网络块可以是一些相对独立的模块,例如卷积块、全连接块等,用于构建更复杂的网络架构。 代码实现 import numpy as np import tensorflow as tf from tens…...

在线吉他调音
先看效果(图片没有声,可以下载源码看看,比这更好~): 再看代码(查看更多): <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8&quo…...

Windows11 Docker Desktop 启动 -wsl kernel version too low
系统环境:windows11 1:docker下载 Docker: Accelerated Container Application Development 下载后双击安装即可 安装后启动Docker提示:Docker Desktop -wsl kernel version too low 处理起来也是非常方便 1:管理员身份启动:…...

Golang 中的 unsafe 包详解
Golang 中的 unsafe 包用于在运行时进行低级别的操作。这些操作通常是不安全的,因为可以打破 Golang 的类型安全性和内存安全性,使用 unsafe 包的程序可能会影响可移植性和兼容性。接下来看下 unsafe 包中的类型和函数。 unsafe.Pointer 类型 通常用于…...

linux 的swap、swappiness及kswapd原理【转+自己理解】
本文讨论的 swap基于Linux4.4内核代码 。Linux内存管理是一套非常复杂的系统,而swap只是其中一个很小的处理逻辑。 希望本文能让读者了解Linux对swap的使用大概是什么样子。阅读完本文,应该可以帮你解决以下问题: swap到底是干嘛的…...

什么是Java中的适配器模式?
Java中的适配器模式(Adapter Pattern)是一种设计模式,它允许我们将一种类的接口转换成另一种类的接口,以便于使用。适配器模式通常用于在不兼容的接口之间提供一种过渡性的接口,从而使代码更加灵活和可维护。 在Java中…...

MYSQL线上无锁添加索引
在需求上线过程中,经常会往一个数据量比较大的数据表中的字段加索引,一张几百万数据的表,加个索引往往要几分钟起步。在这段时间内,保证服务的正常功能运行十分重要,所以需要线上无锁添加索引,即加索引的语…...

如何实现客户自助服务?打造产品知识库
良好的客户服务始于自助服务。根据哈佛商业评论,81% 的客户在联系工作人员之前尝试自己解决问题。92% 的客户表示他们更喜欢使用产品知识库/帮助中心。 所以本文主要探讨了产品知识库是什么,有哪些优势以及如何创建。 产品知识库是什么 产品知识库是将…...
)
LeetCode环形子数组的最大和(编号918)
目录 一.题目 二.解题思路 三.解题代码 一.题目 918. 环形子数组的最大和 给定一个长度为 n 的环形整数数组 nums ,返回 nums 的非空 子数组 的最大可能和 。 环形数组 意味着数组的末端将会与开头相连呈环状。形式上, nums[i] 的下一个元素是 nums[…...

PhpOffice/PhpSpreadsheet读取和写入Excel
PhpSpreadsheet是一个纯PHP编写的组件库,它使用现代PHP写法,代码质量和性能比PHPExcel高不少,完全可以替代PHPExcel(PHPExcel已不再维护)。使用PhpSpreadsheet可以轻松读取和写入Excel文档,支持Excel的所有…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
