htmlCSS-----案例展示
目录
前言
作品效果
html代码
CSS代码
图片资源
前言
在学习html过程中我们要试着去写写一些案例,通过这些案例让我们更加熟悉代码以及丰富我们的经验,下面是我个人写的一个案例,代码和图片也给出了大家,你们可以参考参考。
作品效果
1691670295000
html代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./work.css">
</head>
<body><div class="box"><!-- 1部分 中心部分图案--><div class="box_content"><div class="first"><div class="second"><img src="../image/OIP-C.jpg" alt="" width="820px" height="340px"></div><div class="boy"><ul><li>波奇酱</li><li>虹夏</li><li>凉</li><li>喜多</li></ul></div></div><div class="third"><div class="new_bo"><ul><li>波奇酱</li><li>喜多</li><li>虹夏</li><li>凉</li></ul></div><div class="new_titel"><h2>new!波奇酱加入了纽带乐队并且进行了首场演出</h2></div><div class="new_content"><ul><li><span>第一天</span><span>波奇酱在家里练习吉他</span><span>8.12</span></li><li><span>第二天</span><span>虹夏介绍波奇酱加入纽带乐队,波奇酱成为了吉他手</span><span>8.13</span></li><li><span>第三天</span><span>喜多同学回归纽带乐队</span><span>8.14</span></li><li><span>第四天</span><span>凉学姐吃饭没钱,向波奇酱借钱</span><span>8.15</span></li><li><span>第五天</span><span>波奇酱报名参加学校的文艺表演((⁄ ⁄•⁄ω⁄•⁄ ⁄))</span><span>8.16</span></li><li><span>第六天</span><span>纽带乐队成员为演出做准备</span><span>8.17</span></li></ul></div><a href="https://www.bilibili.com/bangumi/play/ss43164?spm_id_from=333.337.0.0" style="font-size: 12px;text-decoration: none;" target="_blank"><div class="new_more"><span>查看更多</span></div></a></div></div><!-- 2部分 侧边图案--><div class="page"><ul><li><i></i><div>虹夏</div></li><li><i></i><div>凉</div></li><li><i></i><div>喜多</div></li><li><i></i><div>波奇酱</div></li></ul></div></div>
</body>
</html>CSS代码
*{margin: 0px;padding: 0px;list-style: none;
}.box_content{width: 1358px;margin: 0 auto;margin-top: 100px;background-color: white;
}
.first{width: 820px;height: 380px;float: left;
}
.box_content::after{clear: both;display: block;content: "";
}
.second{width: 820px;height: 340px;background-color: burlywood;}
.boy{width: 820px;height: 40px;background-color: rgb(233, 12, 145);
}
.third{width: 520px;height: 380px;/* background-color: red; */float: right;/* background-image: url(../image/20230714234449.gif); */background-size: 520px 380px;
}
ul::after{content: '';display: block;clear: both;
}
.boy ul{background-color: #eee;
}
.boy ul li{text-align: center;list-style: none;width:25%;height: 40px;color:palevioletred;float: left;box-sizing: border-box;line-height: 40px;
}
.boy ul>li:hover{color:blue;background-color: #fff;border-bottom:2px solid #AB8E66;font-weight: 600;
}.new_bo{width: 100%;height: 35px;border-bottom: 2px solid #dbdada;
}
.new_bo ul li{list-style: none;float: left;height: 35px;font-size: 18px;margin-right: 125px;font-weight: 300;
}.new_bo li:nth-of-type(4){margin: 0;
}.new_bo ul li:hover{color: #1da6ba;font-weight: 700;border-bottom: 2px solid red;
}
.new_titel{width: 100%;height: 60px;
}
.new_titel h2{color: #1da6ba;height: 60px;box-sizing: border-box;line-height: 60px;border-bottom: 2px solid #dbdada;text-align: center;padding: 0 10px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
}
.new_content{height: 245px;width: 100%;box-sizing: border-box;
}
.new_content ul li{height: 40px;border-bottom: 1px solid #dbdada;line-height: 40px;list-style: none;font-size: 14px;font-weight: 300;
}
.new_content ul li span:nth-of-type(1){border: 1px solid red;padding: 1px 2px;margin-right: 10px;
}
.new_content ul li span:nth-of-type(2){padding: 1px 2px;margin-right: 10px;width: 80%;/* 文字超出处理 */white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
}
.new_content ul li span:nth-of-type(2):hover{color: #e9852d;font-weight: 600;
}
.new_content ul li span:nth-of-type(3){float: right;}
.new_more{height: 40px;line-height: 40px;font-size: 12px;background-color: #e3e2e2;text-align: center;
}
.new_more:hover{color: blueviolet;font-weight: 600;background-color: gainsboro;font-size: 16px;
}
.page ul{list-style: none;width: 66px;height: px;background-color:#e3e2e2;/* 描述圆角边框 */border-top-left-radius:5px;border-bottom-left-radius: 5px;position: absolute;right: 0;top: 50%;/* border: 2px solid red; */box-sizing: border-box;
}
.page ul li{height: 57px;padding-top: 10px;width: 66px;/* border: 2px solid red; */
}
.page ul li:nth-of-type(1) i{display: block;width: 23px;height: 30px;background-image: url(../image/虹夏.webp);background-repeat: no-repeat;background-size: 23px 30px;margin: 0 auto;/* 过渡准备 */position: relative;top: 0;transition: all 0.2s;
}
.page ul li div{text-align: center;margin: 0 auto;font-size: 12px;width: 66px;font-weight: 400;color: #1da6ba;/* border: 2px solid red; */
}
.page ul li:nth-of-type(2) i{display: block;width: 23px;height: 30px;background-image: url(../image/凉.webp);background-repeat: no-repeat;background-size: 23px 30px;margin: 0 auto;position: relative;top: 0;transition: all 0.2s;
}
.page ul li:nth-of-type(3) i{display: block;width: 23px;height: 30px;background-image: url(../image/c9fcc3cec3fdfc03924559cff0699094a4c27d1e8834.webp);background-repeat: no-repeat;background-size: 23px 30px;margin: 0 auto;position: relative;top: 0;transition: all 0.2s;
}
.page ul li:nth-of-type(4) i{display: block;width: 23px;height: 23px;background-image: url(../image/波奇.webp);background-repeat: no-repeat;background-size: 23px 30px;margin: 0 auto;position: relative;top: 0;transition: all 0.2s;
}
.page ul li:hover div{font-weight: 500;font-size: 16px;
}
.page ul li:hover i{top: -6px;
}图片资源





好了,以上就是本期的全部内容了,我们下一期再见,再分享一张壁纸给大家~

相关文章:

htmlCSS-----案例展示
目录 前言 作品效果 html代码 CSS代码 图片资源 前言 在学习html过程中我们要试着去写写一些案例,通过这些案例让我们更加熟悉代码以及丰富我们的经验,下面是我个人写的一个案例,代码和图片也给出了大家,你们可以参考参考。…...

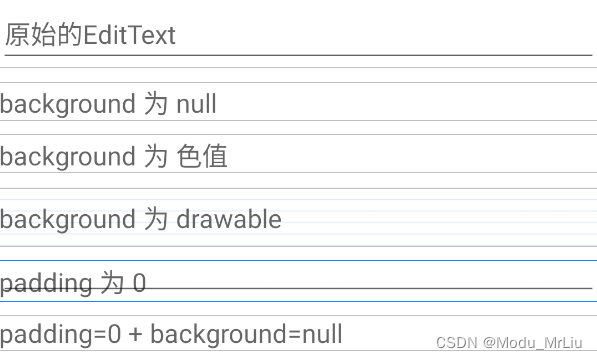
Android进阶之路 - 去除EditText内边距
正如题名,在Android中的EditText是自带内边距的,常规而言设置背景为null即可,但是因为使用了并不熟悉的声明式框架,本是几分钟解决的事儿,却花费了小半天~ 其实这只是一个很简单的小需求,不想却遇到了一些小…...

ModStartCMS v7.0.0 多语言开发优化,多个常用组件升级
ModStart 是一个基于 Laravel 模块化极速开发框架。模块市场拥有丰富的功能应用,支持后台一键快速安装,让开发者能快的实现业务功能开发。 系统完全开源,基于 Apache 2.0 开源协议,免费且不限制商业使用。 功能特性 丰富的模块市…...

一百五十八、Kettle——Kettle各版本及其相关安装包分享(网盘链接,不需积分、不需验证码) 持续更新、持续分享
一、目的 最近因为kettle9.3的shim问题看了好多博客,都没有网盘分享。后来有一位博主分享了kettle9.2的shim安装包,已经很感谢他,但是是博客分享,下载还需要搞验证码下载码之类的。 kettle9.2的shim安装包下载好后,一…...

【通俗易懂】如何使用GitHub上传文件,如何用git在github上传文件
目录 创建 GitHub 仓库 使用 Git 进行操作 步骤 1:初始化本地仓库 步骤 2:切换默认分支 步骤 3:连接到远程仓库 步骤 4:获取远程更改 步骤 5:添加文件到暂存区 步骤 6:提交更改 步骤 7:…...

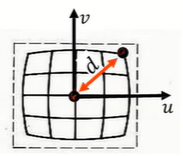
计算机视觉之三维重建(二)(摄像机标定)
标定示意图 标定目标 P ′ M P w K [ R T ] P w P^{}MP_wK[R \space T]P_w P′MPwK[R T]Pw 其中 K K K为内参数, [ R T ] [R \space T] [R T]为外参数。该式子需要使用至少六对内外点对进行求解内外参数(11个未知参数)。 其中 R 3 3 …...

PHP面向对象面试题
1、简述面对对象六大设计原则 ? 面向对象六大设计原则是一组指导软件设计的原则,它们有助于提高代码的可维护性、可扩展性和可重用性。这些原则是: 单一职责原则(Single Responsibility Principle,SRP)&a…...

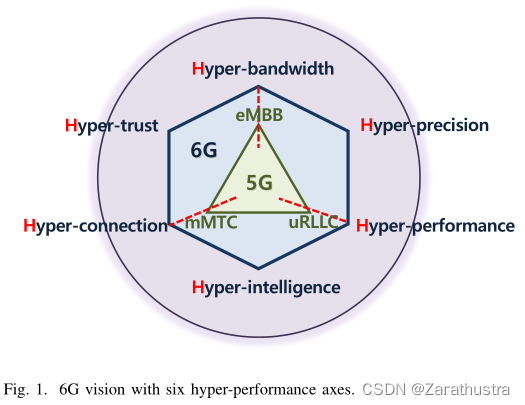
6G 特点及表现
6G R&D Vision: Requirements and Candidate Technologies 5G已经提出来了大移动带宽,低时延和大规模机器互联,在这个基础上,6G加上了高可靠性,高定位精度和高智能化。 6G的主要候选技术,包括(子) THz 通信&#x…...

【Git】(一)基本操作
读完本文后,您会了解: 1、如何在本地配置GIT环境? 2、环境配置成功后,如何从远端下载一个已有仓库到本地? 1. 配置全局用户名、邮箱 git config --global user.name "username" git config --global user.email &q…...

Github下载任意版本的VsCode
下载历史版本VsCode(zip) 下载链接由三部分组成: 固定部分commit idVSCode-win32-x64-版本号.zip 固定部分: https://vscode.cdn.azure.cn/stable/ Commit id: 打开 vscode的GitHub:[https://github.com/microsoft/vscode/r…...

ThreadLocal(超详细介绍!!)
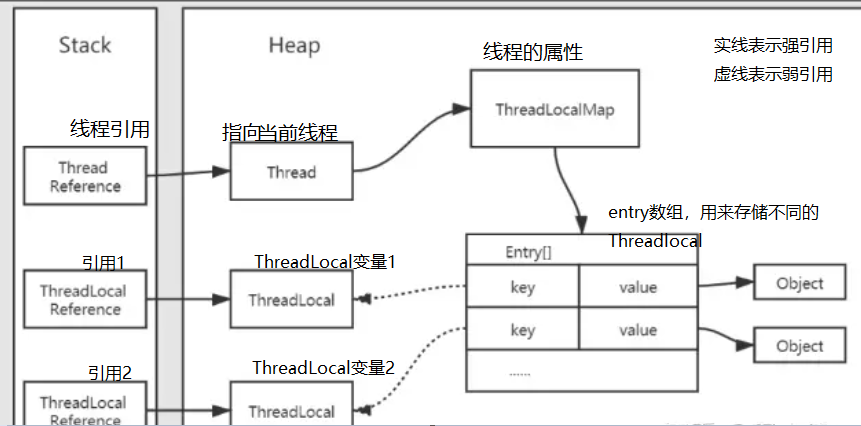
关于ThreadLocal,可能很多同学在学习Java的并发编程部分时,都有所耳闻,但是如果要仔细问ThreadLocal是个啥,我们可能也说不清楚,所以这篇博客旨在帮助大家了解ThreadLocal到底是个啥? 1.ThreadLocal是什么&…...

stable diffusion安装包和超火使用文档,数字人制作网址
一:文生图、图生图 1:stable diffusion:对喜欢二次元、美女小姐姐、大眼萌妹的人及其友好哈哈(o^^o) 1):秋叶大神安装包和模型包: 链接:https://pan.baidu.com/s/11_kguofh76gwhTBPUipepw 提…...

JVM——HotSpot的算法细节实现
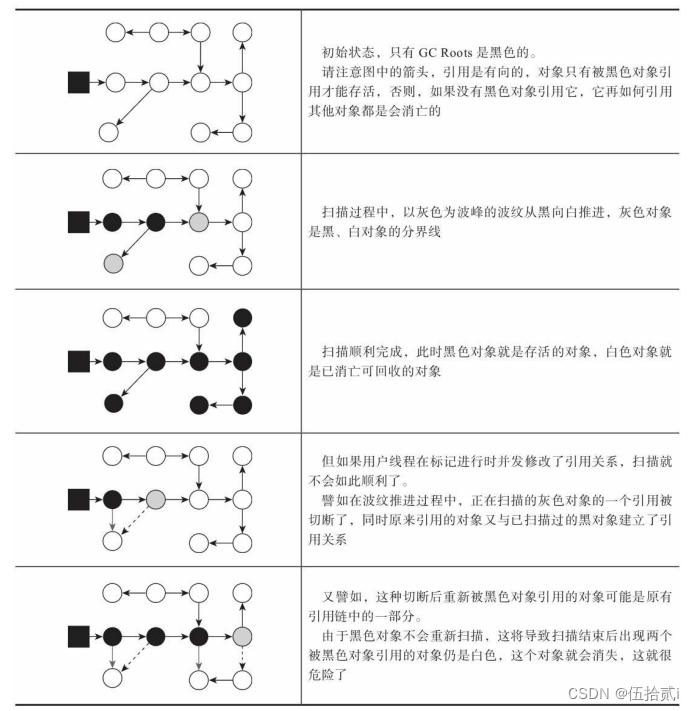
一、根节点枚举 固定可作为GC Roots的节点主要在全局性的引用(如常量或类静态属性)与执行上下文(如栈帧中的本地变量表)中,尽管目标明确,但查找要做到高效很难。现在java应用越来越庞大,光方法区…...

高等数学教材重难点题型总结(三)微分中值定理和导数的应用
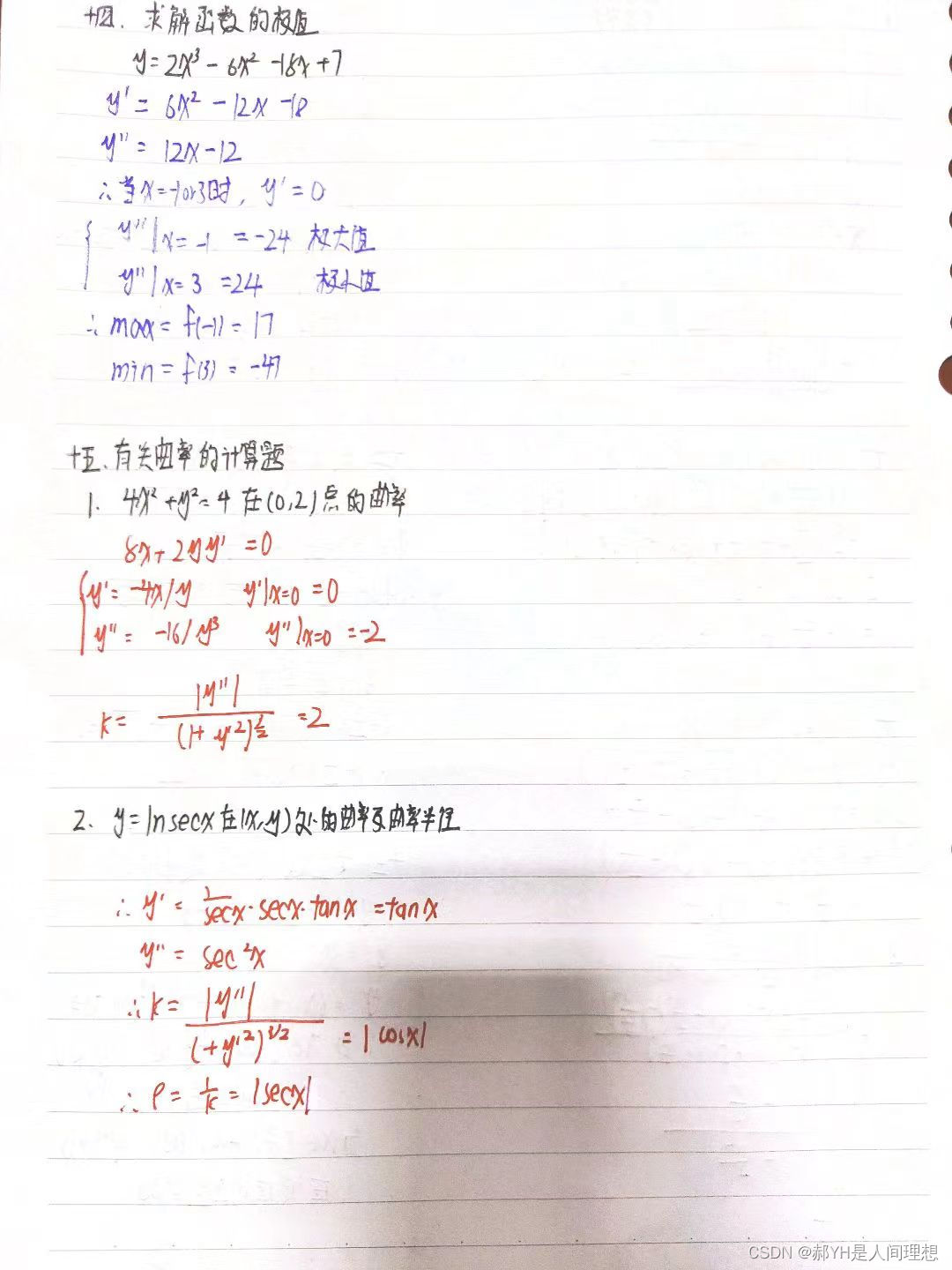
第三章,微分中值定理的证明题等,非常重要,需要牢牢掌握 1.证明中值定理对某函数在给定区间上的正确性 2.与中值定理有关的证明题 3.微分中值定理应用于求证不等式 4.洛必达法则求极限 5.洛必达的经典错误反例 6.按某项实现多项式幂展开 7.求带…...

神经网络基础-神经网络补充概念-39-梯度消失与梯度爆炸
简介 梯度消失和梯度爆炸是在深度神经网络中训练过程中可能出现的问题,导致模型难以训练或无法收敛。这些问题与反向传播算法中的梯度计算有关。 概念 梯度消失(Gradient Vanishing):在深层神经网络中,特别是具有很…...

P12-Retentive NetWork-RetNet挑战Transformer
论文地址:https://arxiv.org/abs/2307.08621 目录 Abstract 一.Introduction 二.Retentive Networks 2.1Retention 2.2Gated Multi-Scale Retention 2.3Overall Architecture of Retention Networks 2.4Relation to and Differences from Previous Methods 三.Experime…...

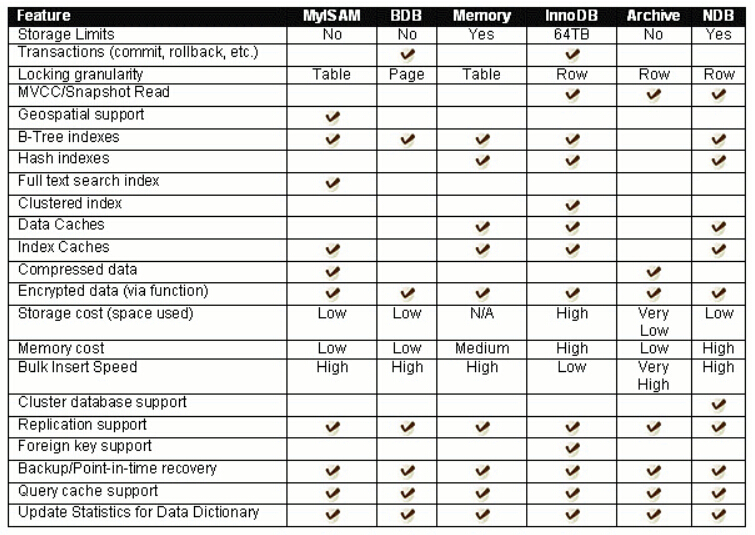
数据库基础
什么是数据库? 数据库本质上也是一个文件,它是按照特定结构组织在一起的数据的集合!是存储数据、管理数据、组织数据的一套解决方案! 可是存储数据用文件就够了,为什么还要弄个数据库? 主要是因为ÿ…...

【RocketMQ】安装
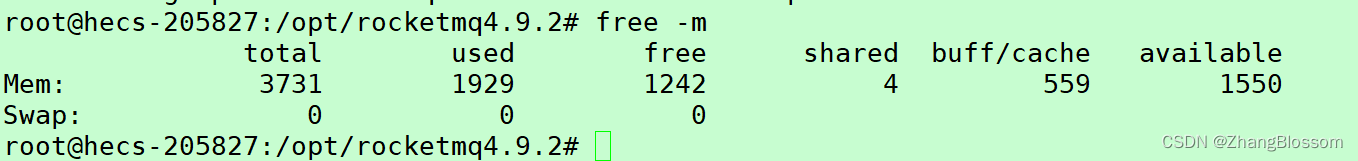
文章目录 下载RocketMQ配置环境变量 下载RocketMQ 下载RocketMQ安装包 下载DashBoard 这里版本推荐选择4.9.x,因为比较稳定。 下载完毕之后,将安装包拖入到Linux环境。 之后使用unzip命令解压缩RocketMQ的安装包。 unzip ./rocketmq-all-4.9.2-bin-rel…...

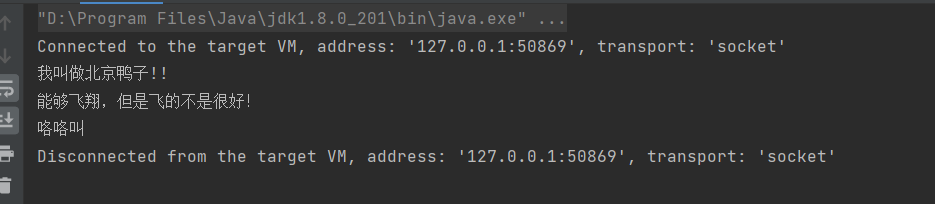
二十二、策略模式
目录 1、项目需求2、传统方案解决鸭子问题的分析和代码实现3、传统方式实现存在的问题分析和解决方案4、策略模式基本介绍5、使用策略模式解决鸭子问题6、策略模式的注意事项和细节7、策略模式的使用场景 以具体项目来演示为什么需要策略模式,策略模式的优点&#x…...

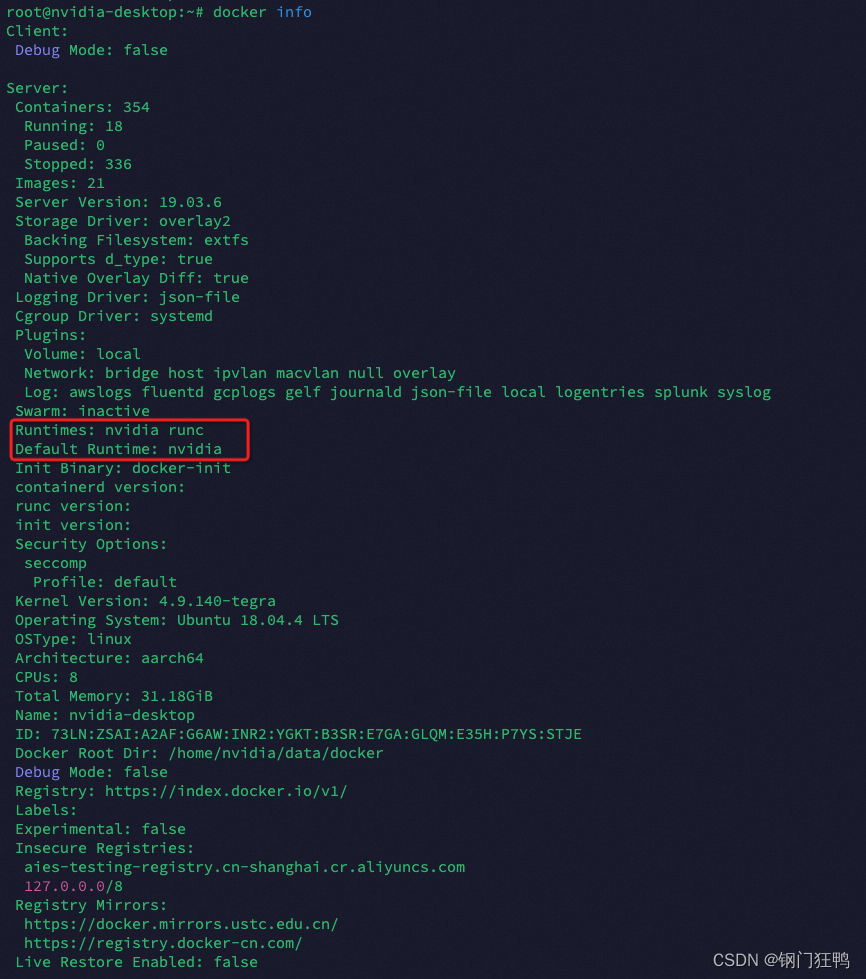
[K8s]问题描述:k8s拉起来的容器少了cuda的so文件
问题解决:需要设置Runtimes:nvidia的同时设置Default Runtimenvidia...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
