Ajax 笔记(四)—— Ajax 进阶
笔记目录
- 4. Ajax 进阶
- 4.1 同步代码和异步代码
- 4.2 回调函数地狱
- 4.2.1 解决方法一:Promise 链式调用
- 4.2.2 解决方法二:async 函数和 await
- 4.3 Promise.all 静态方法
- 4.4 事件循环
- 4.4.1 事件循环
- 4.4.2 宏任务与微任务
- 4.5 案例
- 4.5.1 案例一-商品分类
- 4.5.2 案例二-学习反馈
Ajax 笔记:
Ajax 笔记(一)—— Ajax 入门
Ajax 笔记(二)—— Ajax 案例
Ajax 笔记(三)—— Ajax 原理
Ajax 笔记(四)—— Ajax 进阶
Ajax 笔记接口文档:https://apifox.com/apidoc/shared-fa9274ac-362e-4905-806b-6135df6aa90e/doc-842135
4. Ajax 进阶
4.1 同步代码和异步代码
JavaScript 是单线程的语言,意味着它只有一个主线程用来执行代码。这个特点决定了 JavaScript 在同一时间只能处理一个任务,防止了多线程带来的竞态条件和死锁等问题。随着 HTML5 到来也支持了多线程webWorker,但也是不允许操作 DOM 。
-
同步代码:逐行执行,需原地等待结果后,才继续向下执行
-
异步代码:调用后耗时,不阻塞代码继续执行(不必原地等待),在将来完成后触发回调函数传递结果,比如:setTimeout / setInterval,事件,Ajax
4.2 回调函数地狱
- 概念:在回调函数中嵌套回调函数,一直嵌套下去就形成了回调函数地狱
- 缺点:可读性差,异常无法捕获,耦合性严重
代码示例:
// 需求:展示默认第一个省,第一个城市,第一个地区在下拉菜单中
axios({ url: 'http://hmajax.itheima.net/api/province' }).then(result => {const pname = result.data.list[0]document.querySelector('.province').innerHTML = pname// 获取第一个省份默认下属的第一个城市名字axios({ url: 'http://hmajax.itheima.net/api/city', params: { pname } }).then(result => {const cname = result.data.list[0]document.querySelector('.city').innerHTML = cname// 获取第一个城市默认下属第一个地区名字axios({ url: 'http://hmajax.itheima.net/api/area', params: { pname, cname } }).then(result => {document.querySelector('.area').innerHTML = result.data.list[0]})})
})
4.2.1 解决方法一:Promise 链式调用
- 依靠
then()方法会返回一个新生成的 Promise 对象特性,继串联下一环任务,直到结束。then()回调函数中的返回值,会影响新生成的 Promise 对象最终状态和结果。
代码示例:
/*** 目标:掌握Promise的链式调用* 需求:把省市的嵌套结构,改成链式调用的线性结构
*/
// 1. 创建Promise对象-模拟请求省份名字
const p = new Promise((resolve, reject) => {setTimeout(() => {resolve('北京市')}, 2000)
})// 2. 获取省份名字
const p2 = p.then(result => {console.log(result)// 3. 创建Promise对象-模拟请求城市名字// return Promise对象最终状态和结果,影响到新的Promise对象return new Promise((resolve, reject) => {setTimeout(() => {resolve(result + '--- 北京')}, 2000)})
})// 4. 获取城市名字
p2.then(result => {console.log(result)
})// then()原地的结果是一个新的Promise对象
console.log(p2 === p)
- 利用
Promise链式调用解决回调地狱
/*** 目标:把回调函数嵌套代码,改成Promise链式调用结构* 需求:获取默认第一个省,第一个市,第一个地区并展示在下拉菜单中
*/
let pname = ''
// 1. 得到-获取省份Promise对象
axios({url: 'http://hmajax.itheima.net/api/province'}).then(result => {pname = result.data.list[0]document.querySelector('.province').innerHTML = pname// 2. 得到-获取城市Promise对象return axios({url: 'http://hmajax.itheima.net/api/city', params: { pname }})
}).then(result => {const cname = result.data.list[0]document.querySelector('.city').innerHTML = cname// 3. 得到-获取地区Promise对象return axios({url: 'http://hmajax.itheima.net/api/area', params: { pname, cname }})
}).then(result => {console.log(result)const areaName = result.data.list[0]document.querySelector('.area').innerHTML = areaName
})
4.2.2 解决方法二:async 函数和 await
在 async 函数内,使用 await 关键字取代 then 函数,等待获取 Promise 对象成功状态的结果值
- 利用async 函数和 await 解决回调地狱
/*** 目标:掌握async和await语法,解决回调函数地狱* 概念:在async函数内,使用await关键字,获取Promise对象"成功状态"结果值* 注意:await必须用在async修饰的函数内(await会阻止"异步函数内"代码继续执行,原地等待结果)
*/
// 1. 定义async修饰函数
async function getData() {// 2. await等待Promise对象成功的结果const pObj = await axios({url: 'http://hmajax.itheima.net/api/province'})const pname = pObj.data.list[0]const cObj = await axios({url: 'http://hmajax.itheima.net/api/city', params: { pname }})const cname = cObj.data.list[0]const aObj = await axios({url: 'http://hmajax.itheima.net/api/area', params: { pname, cname }})const areaName = aObj.data.list[0]document.querySelector('.province').innerHTML = pnamedocument.querySelector('.city').innerHTML = cnamedocument.querySelector('.area').innerHTML = areaName
}getData()
- async 函数和 await 捕获错误
try {// 要执行的代码
} catch (error) {// error 接收的是,错误消息// try 里代码,如果有错误,直接进入这里执行
}
改进上述代码:
/*** 目标:async和await_错误捕获
*/
async function getData() {// 1. try包裹可能产生错误的代码try {const pObj = await axios({ url: 'http://hmajax.itheima.net/api/province' })const pname = pObj.data.list[0]const cObj = await axios({ url: 'http://hmajax.itheima.net/api/city', params: { pname } })const cname = cObj.data.list[0]const aObj = await axios({ url: 'http://hmajax.itheima.net/api/area', params: { pname, cname } })const areaName = aObj.data.list[0]document.querySelector('.province').innerHTML = pnamedocument.querySelector('.city').innerHTML = cnamedocument.querySelector('.area').innerHTML = areaName} catch (error) {// 2. 接着调用catch块,接收错误信息// 如果try里某行代码报错后,try中剩余的代码不会执行了console.dir(error)}
}getData()
4.3 Promise.all 静态方法
合并多个 Promise 对象并等待所有同时成功的结果,如果有一个报错就会最终为失败状态,当需要同时渲染多个接口数据同时到网页上时使用
const p = Promise.all([Promise对象, Promise对象, ...])
p.then(result => {// result 结果: [Promise对象成功结果, Promise对象成功结果, ...]
}).catch(error => {// 第一个失败的 Promise 对象,抛出的异常对象
})
实例代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Promise的all方法</title>
</head><body><ul class="my-ul"></ul><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*** 目标:掌握Promise的all方法作用,和使用场景* 业务:当我需要同一时间显示多个请求的结果时,就要把多请求合并* 例如:默认显示"北京", "上海", "广州", "深圳"的天气在首页查看* code:* 北京-110100* 上海-310100* 广州-440100* 深圳-440300*/// 1. 请求城市天气,得到Promise对象const bjPromise = axios({ url: 'http://hmajax.itheima.net/api/weather', params: { city: '110100' } })const shPromise = axios({ url: 'http://hmajax.itheima.net/api/weather', params: { city: '310100' } })const gzPromise = axios({ url: 'http://hmajax.itheima.net/api/weather', params: { city: '440100' } })const szPromise = axios({ url: 'http://hmajax.itheima.net/api/weather', params: { city: '440300' } })// 2. 使用Promise.all,合并多个Promise对象const p = Promise.all([bjPromise, shPromise, gzPromise, szPromise])p.then(result => {// 注意:结果数组顺序和合并时顺序是一致console.log(result)const htmlStr = result.map(item => {return `<li>${item.data.data.area} --- ${item.data.data.weather}</li>`}).join('')document.querySelector('.my-ul').innerHTML = htmlStr}).catch(error => {console.dir(error)})</script>
</body></html>
4.4 事件循环
4.4.1 事件循环
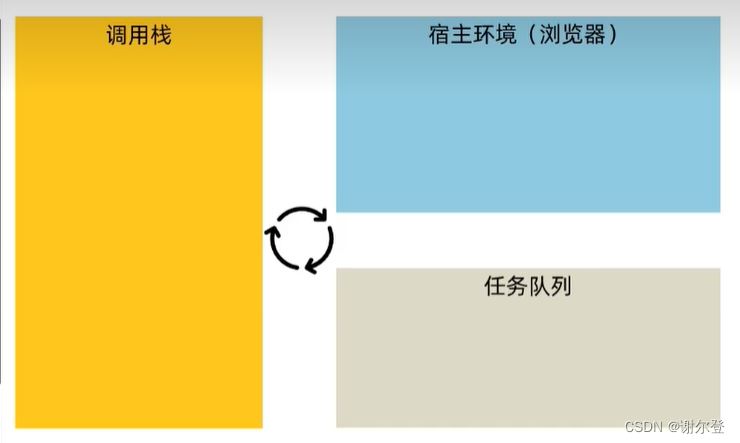
- 作用:事件循环负责执行代码,收集和处理事件以及执行队列中的子任务
- 原因:JavaScript 单线程(某一刻只能执行一行代码),为了让耗时代码不阻塞其他代码运行,设计了事件循环模型
- 概念:执行代码和收集异步任务的模型,在调用栈空闲,循环不断地调用任务队列里回调函数的执行机制,就叫事件循环
举例说明:
/*** 目标:阅读并回答执行的顺序结果
*/
console.log(1)
setTimeout(() => {console.log(2)
}, 0)
function myFn() {console.log(3)
}
function ajaxFn() {const xhr = new XMLHttpRequest()xhr.open('GET', 'http://hmajax.itheima.net/api/province')xhr.addEventListener('loadend', () => {console.log(4)})xhr.send()
}
for (let i = 0; i < 1; i++) {console.log(5)
}
ajaxFn()
document.addEventListener('click', () => {console.log(6)
})
myFn()// 结果:1 5 3 2 4 点击一次document就会执行一次打印6

代码分析:
console.log(1)进入调用栈,然后在控制台打印1setTimeout是异步代码,交给浏览器,console.log(2)在 0 s 过后进入任务队列- 然后两个
function不调用,不执行 for循环放入调用栈执行,打印5- 执行
ajaxFn,loadend事件异步,交给浏览器 - 用户
click异步点击事件,交给浏览器,和loadend一样处于监测状态 myFn放入调用栈执行,打印3- 同步代码执行完毕,调用栈清空,然后反复查找任务队列有无需要执行的回调函数
- 执行
setTimeout,进入调用栈,打印2,出栈 - 浏览器中的
loadend事件被放入任务队列,然后放入调用栈,执行,打印4 - 最后
click事件,点击后打印6
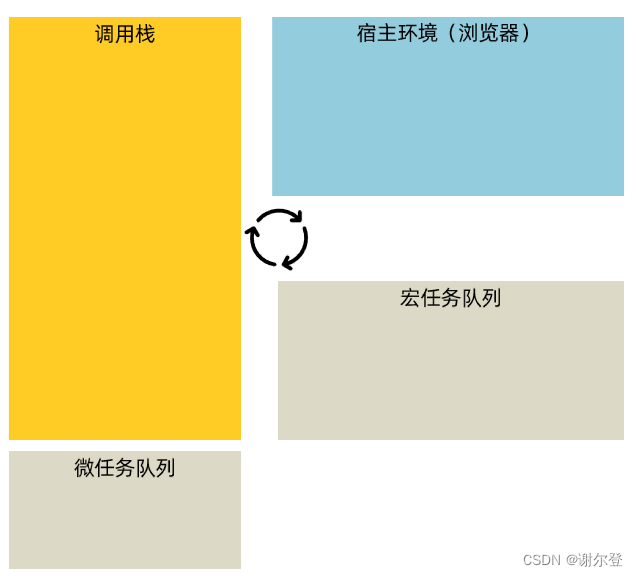
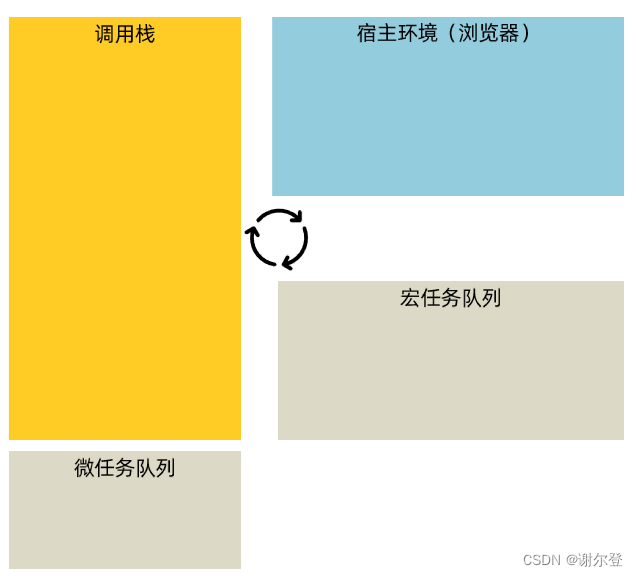
4.4.2 宏任务与微任务
- 异步任务划分:
- 宏任务:由浏览器环境执行的异步代码
- 微任务:由 JS 引擎环境执行的异步代码
宏任务(Macrotasks):
- setTimeout 和 setInterval:用于创建定时任务,会在指定的时间间隔之后执行回调函数。
- DOM 事件:如点击事件、输入事件等。
- 网络请求:如 Ajax 请求、fetch 等。
- I/O 操作:如文件读写、读取数据库等。
- requestAnimationFrame:用于在每次浏览器重绘之前执行的回调。
- MessageChannel:一种更底层的异步任务创建方式。
- UI 渲染:浏览器会在宏任务执行完成后进行 UI 渲染。
微任务(Microtasks):
- Promise 的 resolve 和 reject:当一个 Promise 被 resolved 或 rejected 时,相关的回调会被放入微任务队列。
- process.nextTick(Node.js 环境下):类似于 Promise 的微任务,但在 Node.js 环境中使用。
- Object.observe 和 MutationObserver:用于监听对象的变化,在变化后会触发回调。
- Vue 的 nextTick:Vue 中用于延迟执行 DOM 更新之后的回调。
- await 表达式的后续操作:在 async 函数中,await 表达式后的操作会被放入微任务队列。

JavaScript 执行顺序如下:
-
执行同步代码:从上到下逐行执行当前代码文件中的同步代码,将函数调用压入执行栈,遇到异步任务会将其注册,但不会立即执行。
-
执行微任务:在每次事件循环中,首先会执行微任务队列中的所有微任务,直到微任务队列为空。这保证了微任务比宏任务更早执行。
-
执行宏任务:然后从宏任务队列中取出一个宏任务(通常是先进先出),执行它,可能触发异步操作。
-
可能进行 UI 渲染:在宏任务执行完成后,浏览器有机会进行 UI 渲染(如果有需要的话)。
-
重复以上步骤:然后事件循环继续,重复执行微任务、宏任务、可能的 UI 渲染等步骤。
实例代码:
/*** 目标:阅读并回答打印的执行顺序
*/
console.log(1)
setTimeout(() => {console.log(2)
}, 0)
const p = new Promise((resolve, reject) => {resolve(3)
})
p.then(res => {console.log(res)
})
console.log(4)// 1 3 5 4 2
代码分析:
console.log(1)进入调用栈,打印1setTiemout宏任务,交给浏览器,0s后console.log(2)放入宏任务队列排队new Promise放入调用栈,执行console.log(3),打印3,用4标记成功,然后出栈p调用过resolve,处于成功状态,p.then()里面的回调函数是微任务,放入微任务队列排队console.log(5),进入调用栈打印5,出栈- 调用栈清空,先调度微任务队列的回调函数
- 执行微任务
console.log(result),打印4 - 接着调度宏任务
console.log(2),打印2
4.5 案例
4.5.1 案例一-商品分类
/*** 目标:把所有商品分类“同时”渲染到页面上* 1. 获取所有一级分类数据* 2. 遍历id,创建获取二级分类请求* 3. 合并所有二级分类Promise对象* 4. 等待同时成功后,渲染页面
*/
// 1. 获取所有一级分类数据
axios({url: 'http://hmajax.itheima.net/api/category/top'
}).then(result => {console.log(result)// 2. 遍历id,创建获取二级分类请求const secPromiseList = result.data.data.map(item => {return axios({url: 'http://hmajax.itheima.net/api/category/sub',params: {id: item.id // 一级分类id}})})console.log(secPromiseList) // [二级分类请求Promise对象,二级分类请求Promise对象,...]// 3. 合并所有二级分类Promise对象const p = Promise.all(secPromiseList)p.then(result => {console.log(result)// 4. 等待同时成功后,渲染页面const htmlStr = result.map(item => {const dataObj = item.data.data // 取出关键数据对象return `<div class="item"><h3>${dataObj.name}</h3><ul>${dataObj.children.map(item => {return `<li><a href="javascript:;"><img src="${item.picture}"><p>${item.name}</p></a></li>`}).join('')}</ul></div>`}).join('')console.log(htmlStr)document.querySelector('.sub-list').innerHTML = htmlStr})
})
4.5.2 案例二-学习反馈
/*** 目标1:完成省市区下拉列表切换* 1.1 设置省份下拉菜单数据* 1.2 切换省份,设置城市下拉菜单数据,清空地区下拉菜单* 1.3 切换城市,设置地区下拉菜单数据*/
// 1.1 设置省份下拉菜单数据
axios({url: 'http://hmajax.itheima.net/api/province'
}).then(result => {const optionStr = result.data.list.map(pname => `<option value="${pname}">${pname}</option>`).join('')document.querySelector('.province').innerHTML = `<option value="">省份</option>` + optionStr
})// 1.2 切换省份,设置城市下拉菜单数据,清空地区下拉菜单
document.querySelector('.province').addEventListener('change', async e => {// 获取用户选择省份名字// console.log(e.target.value)const result = await axios({ url: 'http://hmajax.itheima.net/api/city', params: { pname: e.target.value } })const optionStr = result.data.list.map(cname => `<option value="${cname}">${cname}</option>`).join('')// 把默认城市选项+下属城市数据插入select中document.querySelector('.city').innerHTML = `<option value="">城市</option>` + optionStr// 清空地区数据document.querySelector('.area').innerHTML = `<option value="">地区</option>`
})// 1.3 切换城市,设置地区下拉菜单数据
document.querySelector('.city').addEventListener('change', async e => {console.log(e.target.value)const result = await axios({url: 'http://hmajax.itheima.net/api/area', params: {pname: document.querySelector('.province').value,cname: e.target.value}})console.log(result)const optionStr = result.data.list.map(aname => `<option value="${aname}">${aname}</option>`).join('')console.log(optionStr)document.querySelector('.area').innerHTML = `<option value="">地区</option>` + optionStr
})/*** 目标2:收集数据提交保存* 2.1 监听提交的点击事件* 2.2 依靠插件收集表单数据* 2.3 基于axios提交保存,显示结果*/
// 2.1 监听提交的点击事件
document.querySelector('.submit').addEventListener('click', async () => {// 2.2 依靠插件收集表单数据const form = document.querySelector('.info-form')const data = serialize(form, { hash: true, empty: true })console.log(data)// 2.3 基于axios提交保存,显示结果try {const result = await axios({url: 'http://hmajax.itheima.net/api/feedback',method: 'POST',data})console.log(result)alert(result.data.message)} catch (error) {console.dir(error)alert(error.response.data.message)}
})
相关文章:

Ajax 笔记(四)—— Ajax 进阶
笔记目录 4. Ajax 进阶4.1 同步代码和异步代码4.2 回调函数地狱4.2.1 解决方法一:Promise 链式调用4.2.2 解决方法二:async 函数和 await 4.3 Promise.all 静态方法4.4 事件循环4.4.1 事件循环4.4.2 宏任务与微任务 4.5 案例4.5.1 案例一-商品分类4.5.2 …...

Linux 5种网络IO模型
Linux IO模型 网络IO的本质是socket的读取,socket在linux系统被抽象为流,IO可以理解为对流的操作。刚才说了,对于一次IO访问(以read举例),数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操…...

Linux多线程【初识线程】
✨个人主页: 北 海 🎉所属专栏: Linux学习之旅 🎃操作环境: CentOS 7.6 阿里云远程服务器 文章目录 🌇前言🏙️正文1、什么是线程?1.1、基本概念1.2、线程理解1.3、进程与线程的关系…...

Python爬虫的应用场景与技术难点:如何提高数据抓取的效率与准确性
作为专业爬虫程序员,我们在数据抓取过程中常常面临效率低下和准确性不高的问题。但不用担心!本文将与大家分享Python爬虫的应用场景与技术难点,并提供一些实际操作价值的解决方案。让我们一起来探索如何提高数据抓取的效率与准确性吧…...
)
Spring Cloud Gateway系例—参数配置(CORS 配置、SSL、元数据)
一、CORS 配置 你可以配置网关来控制全局或每个路由的 CORS 行为。两者都提供同样的可能性。 1. Global CORS 配置 “global” CORS配置是对 Spring Framework CorsConfiguration 的URL模式的映射。下面的例子配置了 CORS。 Example 77. application.yml spring:cloud:gat…...

QT:UI控件(按设计师界面导航界面排序)
基础部分 创建新项目:QWidget,QMainWindow,QDialog QMainWindow继承自QWidget,多了菜单栏; QDialog继承自QWidget,多了对话框 QMainWindow 菜单栏和工具栏: Bar: 菜单栏:QMenuBar࿰…...

AtCoder Beginner Contest 314-A/B/C
A - 3.14 题目要求输出圆周率保留小数几位后的结果 用字符串来存储长串的圆周率,截取字符串就可以了。 #include<iostream> using namespace std; int main() {string s"3.1415926535897932384626433832795028841971693993751058209749445923078164062…...

讯飞星火、文心一言和通义千问同时编“贪吃蛇”游戏,谁会胜出?
同时向讯飞星火、文心一言和通义千问三个国产AI模型提个相同的问题: “python 写一个贪吃蛇的游戏代码” 看哪一家AI写的程序直接能用,谁就胜出! 讯飞星火 讯飞星火给出的代码: import pygame import sys import random# 初…...

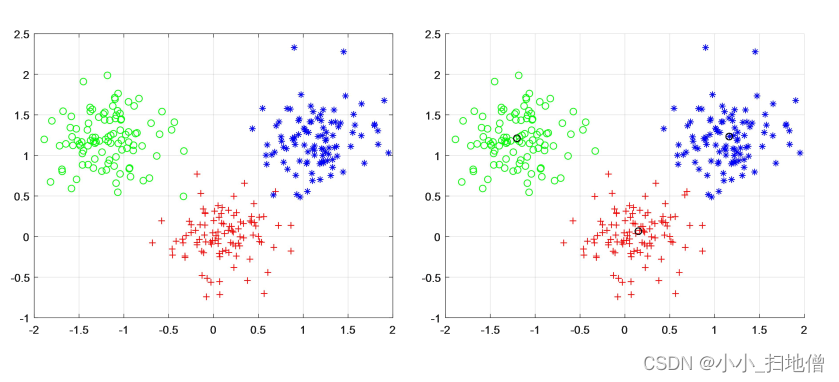
数学建模之“聚类分析”原理详解
一、聚类分析的概念 1、聚类分析(又称群分析)是研究样品(或指标)分类问题的一种多元统计法。 2、主要方法:系统聚类法、有序样品聚类法、动态聚类法、模糊聚类法、图论聚类法、聚类预报法等。这里主要介绍系统聚类法…...

【面试问题】当前系统查询接口需要去另外2个系统库中实时查询返回结果拼接优化思路
文章目录 场景描述优化思路分享资源 场景描述 接口需要从系统1查询数据,查出的每条数据需要从另一个系统2中再去查询某些字段, 比如:从系统1中查出100条数据,每条数据需要去系统2中再去查询出行数据,可能系统1一条数…...

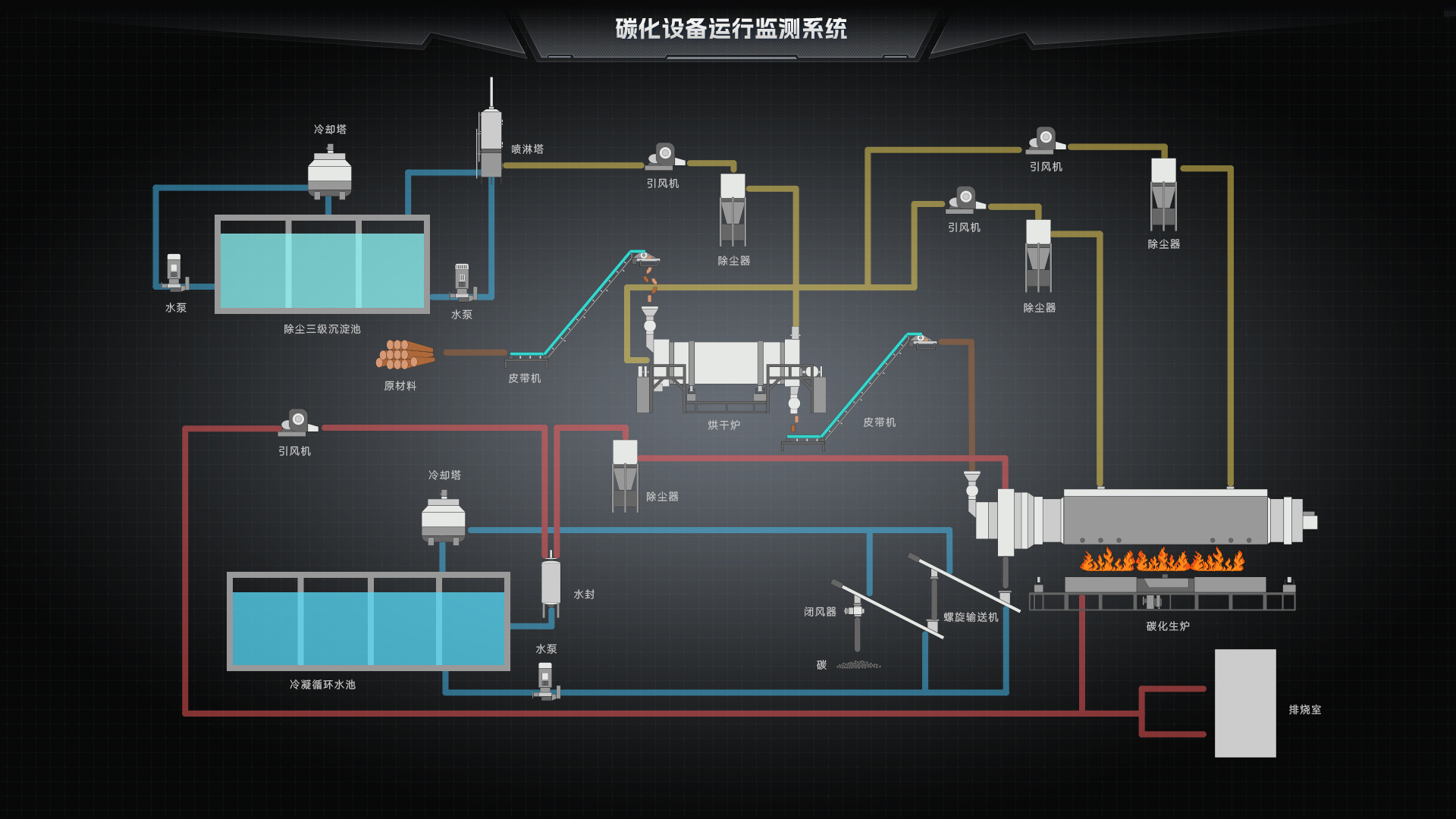
Scada和lloT有什么区别?
人们经常混淆SCADA(监督控制和数据采集)和IIoT(工业物联网)。虽然SCADA系统已经存在多年,但IIoT是一种相对较新的技术,由于其能够收集和分析来自各种设备的大量数据而越来越受欢迎。SCADA和IIoT都用于提高工…...
)
Conda(Python管理工具)
1.简介 Conda是一个开源的包管理器和环境管理器,主要用于管理Python,但也可以用于其他语言。它主要用于安装、管理和更新软件包及其依赖项,以及创建、保存、加载和切换不同的开发环境。Conda可以在Windows、MacOS和Linux系统上使用ÿ…...
嵌套列表,Xpath路径表达式,XML增删查改,Implicit,Operator,Xml序列化,浅拷贝与深拷贝)
(14)嵌套列表,Xpath路径表达式,XML增删查改,Implicit,Operator,Xml序列化,浅拷贝与深拷贝
一、作业问题 1、问:listbox1.items[i]返回的object是指的字符串吗? 答:items是真正的对象集合,在Add时加的是Person对象p,则里面的item就是Person对象p。 但是,在listbox1显…...

软考笔记 信息管理师 高级
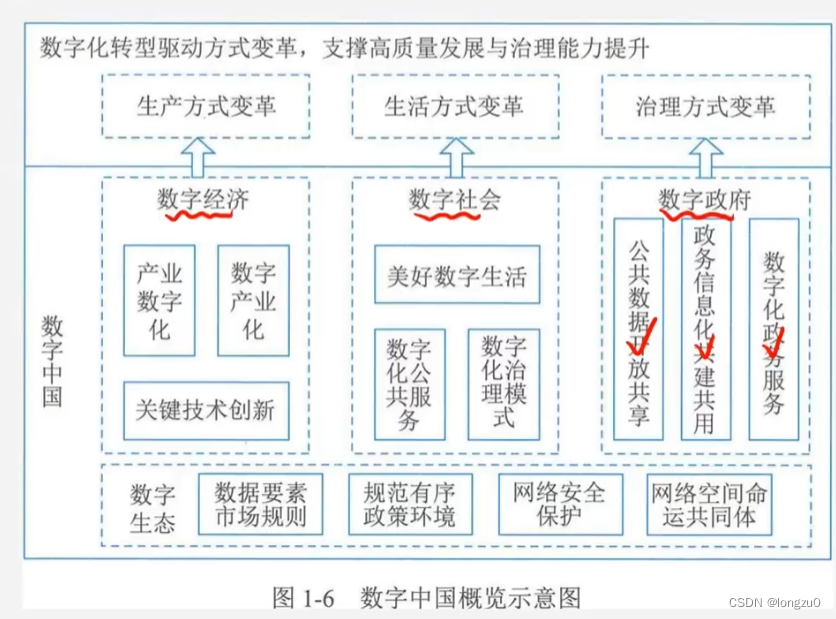
文章目录 介绍考试内容与时间教材 预习课程一些例子课本结构考试内容 1 信息与信息化1.1 信息与信息化1.1.1 信息1.1.2 信息系统1.1.3 信息化 1.2 现代化基础设施1.2.1 新型基础建设1.2.2 工业互联网1.2.3 车联网: 1.3 现代化创新发展1.3.1 农业农村现代化1.3.2 两化…...

124、SpringMVC处理一个请求的流程是怎样的?
SpringMVC处理一个请求的流程是怎样的? 一、处理流程二、流程图三、额外扩展(可不看)一、处理流程 Tomcat接收到一个请求后,会交给DispatcherServlet进行处理DispatcherServlet会根据请求的path找到对应的HandlerHandler就是一个加了@RequestMapping的方法,然后就利用反射…...

低成本高收益,五金店小程序的秘密武器
如今,随着移动互联网的快速发展,小程序成为了许多企业进行线上业务拓展的重要方式之一。对于那些不懂代码的人来说,制作一个小程序可能会让人觉得困难重重。但是,现在,借助乔拓云平台,不懂代码的人也能轻松…...

C语言宏定义详解
文章目录 宏定义无参宏定义带参宏定义固定参数宏可变参数宏 多语句宏处理连接符条件判断常见预定义宏 宏在C语言中是一段有名称的代码片段(使用#define定义),在预处理阶段会把程序中的宏名替换为对应的代码片段,然后才进入编译阶段…...

SwiftUI 动画进阶:实现行星绕圆周轨道运动
0. 概览 SwiftUI 动画对于优秀 App 可以说是布帛菽粟。利用美妙的动画我们不仅可以活跃界面元素,更可以单独打造出一整套生动有机的世界,激活无限可能。 如上图所示,我们用动画粗略实现了一个小太阳系:8大行星围绕太阳旋转,而卫星们围绕各个行星旋转。 在本篇博文中,您将…...

物理试题-空气净化器
详细解释...

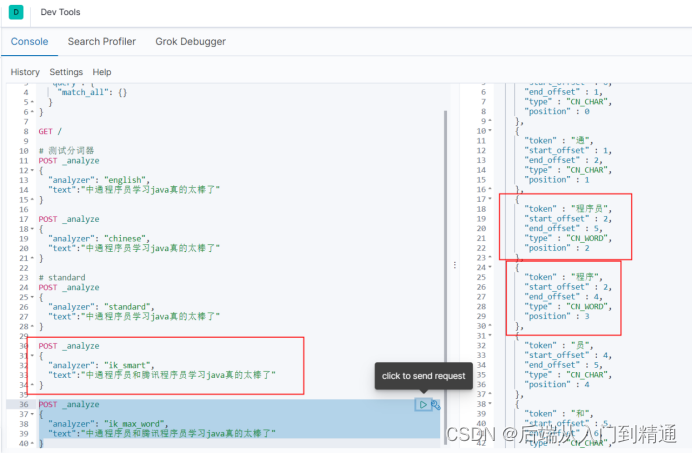
Es、kibana安装教程-ES(二)
上篇文章介绍了ES负责数据存储,计算和搜索,他与传统数据库不同,是基于倒排索引来解决问题的。Kibana是es可视化工具。 分布式搜索ElasticSearch-ES(一) 一、ElasticSearch安装 官网下载地址:https://www…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
