步入React正殿 - React组件设计模式
目录
扩展学习资料
高阶组件
@/src/components/hoc/withTooltip.js
@/src/components/hoc/itemA.jsx
@/src/components/hoc/itemB.jsx
@/src/App.js
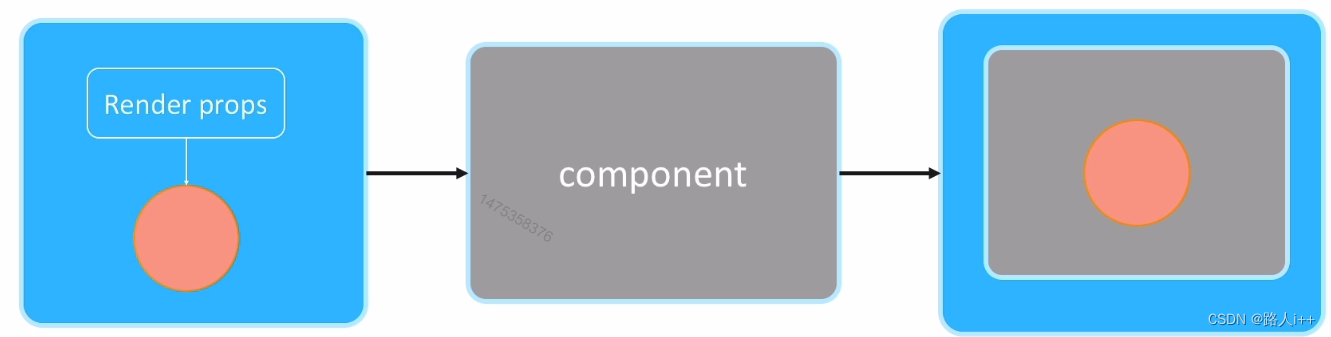
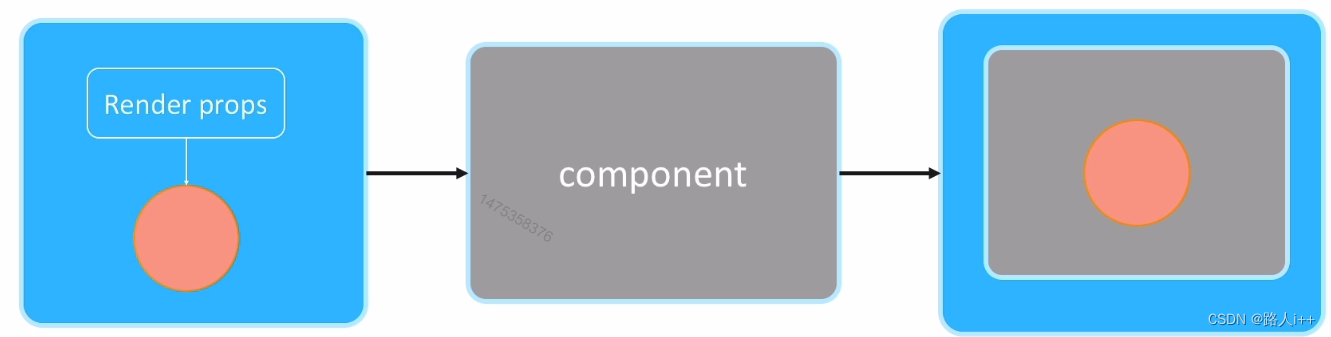
函数作为子组件【Render pprops】
函数作为子组件
@/src/components/rp/itemC.jsx【父组件】
@/src/components/rp/withTooltip.js【子组件】
练习
扩展学习资料
| 资料名称 | 链接 |
| 扩展阅读 | React组件Render Props VS HOC 设计模式 - 简书 |
| 扩展阅读 | React Hooks 之于 HoC 与 Render Props - 知乎 |
高阶组件
复用业务逻辑:判断用户是否是vip:是->有列表,有推荐
一个组件—高阶函数—>新的逻辑的组件
高阶组件是对已有组件的封装形成新的组件之后有自己的状态和逻辑并可以传递已有的组件
const NewComponent = higherOrderComponent(OldComponent)hoc【higherOrderComponent】
@/src/components/hoc/withTooltip.js
import React from 'react';
// 带工具提示【函数组件】
const withTooltip = (Component) => {class HOC extends React.Component {state = {showToolTip: false,content: '',};handleOver = (event) => {this.setState({showToolTip: true,content: event.target.innerText,});};handleOut = () => {this.setState({showToolTip: false,content: '',});};render() {return (<div onMouseOver={this.handleOver} onMouseOut={this.handleOut}><Component action={this.state} {...this.props} /></div>);}}return HOC;
};
export default withTooltip;@/src/components/hoc/itemA.jsx
import React from 'react';
import withTooltip from './withTooltip';
// 一个简单的带工具提示-业务组件A
const ItemA = (props) => {return (<div className='container'><button className='btn btn-primary' type='btn'>Tooltip A</button>{props.action.showToolTip && (<span className='badge badge-pill badge-primary ml-2'>{props.action.content}</span>)}</div>);
};
export default withTooltip(ItemA);@/src/components/hoc/itemB.jsx
import React from 'react';
import withTooltip from './withTooltip';
// 一个简单的带工具提示-业务组件B
const ItemB = (props) => {return (<div className='container'><button className='btn btn-danger' type='btn'>Tooltip B <i>斜体</i>、<b>粗体</b></button>{props.action.showToolTip && (<span className='badge badge-pill badge-danger ml-2'>{props.action.content}</span>)}</div>);
};
export default withTooltip(ItemB);@/src/App.js
import React, { PureComponent } from 'react';
import ItemA from './components/hoc/itemA';
import ItemB from './components/hoc/itemB';
class App extends PureComponent {render() {console.log('App - rendering');return (<><ItemA id="1" /><ItemB id="2" /></>);}
}
export default App;ItemA,ItemB都需要相同的withTooltip【props.action】显示逻辑,只需要将withTooltip封装就能得到一个将已有组件封装为高阶组件的高阶(封装)函数
- 一个函数,传入一个组件,返回一个新组件
- 一般不会有UI展现
- 提供一些可复用的功能
函数作为子组件【Render pprops】
解决复用逻辑的问题
函数作为子组件

1.定义子组件
// 子组件
render () {return (<div>{this.props.render(this.state)}</div> )
}2.使用函数作为Props
// 父组件
<RenderPropComponent render={(state)=>(<div>content</div>
)}>@/src/components/rp/itemC.jsx【父组件】
import React from 'react';
import WithTooltip from './withTooltip';
// 一个简单的带工具提示-业务组件A
const ItemC = (props) => {return (<div className='container'><WithTooltiprender={({ showToolTip, content }) => (<div><button className='btn btn-primary' type='btn'>Tooltip C</button>{showToolTip && (<span className='badge badge-pill badge-primary ml-2'>{content}</span>)}</div>)}>{({ showToolTip, content }) => (<div><button className='btn btn-primary' type='btn'>Tooltip D</button>{showToolTip && (<span className='badge badge-pill badge-primary ml-2'>{content}</span>)}</div>)}</WithTooltip></div>);
};
export default ItemC;@/src/components/rp/withTooltip.js【子组件】
import React from 'react';
class WithTooltip extends React.Component {// // eslint-disable-next-line no-useless-constructor// constructor(props) {// super(props);// }state = {showToolTip: false,content: '',};handleOver = (event) => {this.setState({showToolTip: true,content: event.target.innerText,});};handleOut = () => {this.setState({showToolTip: false,content: '',});};render() {return (<div onMouseOver={this.handleOver} onMouseOut={this.handleOut}>{this.props.render && this.props.render(this.state)}{this.props.children && this.props.children(this.state)}</div>);}
}
export default WithTooltip;练习
【题目1】分别使用Render Props和HOC模式实现购物车ToolTips功能;
【题目2】说明Render Props 和 HOC设计模式的优缺点分别是什么;
相关文章:

步入React正殿 - React组件设计模式
目录 扩展学习资料 高阶组件 /src/components/hoc/withTooltip.js /src/components/hoc/itemA.jsx /src/components/hoc/itemB.jsx /src/App.js 函数作为子组件【Render pprops】 函数作为子组件 /src/components/rp/itemC.jsx【父组件】 /src/components/rp/withToo…...

Java 单例模式简单介绍
何为单例模式 所谓类的单例设计模式,就是采取一定的方法保证在整个的软件系统中,对某个类只能存在一个对象实例,并且该类只提供一个取得其对象实例的方法。 实现思路 如果我们要让类在一个虚拟机中只能产生一个对象,我们首先必…...

根据源码,模拟实现 RabbitMQ - 从需求分析到实现核心类(1)
目录 一、需求分析 1.1、对 Message Queue 的认识 1.2、消息队列核心概念 1.3、Broker Server 内部关键概念 1.4、Broker Server 核心 API (重点实现) 1.5、交换机类型 Direct 直接交换机 Fanout 扇出交换机 Topic 主题交换机 1.6、持久化 1.7…...

企业服务器数据库遭到malox勒索病毒攻击后如何解决,勒索病毒解密
网络技术的发展不仅为企业带来了更高的效率,还为企业带来信息安全威胁,其中较为常见的就是勒索病毒攻击。近期,我们公司收到很多企业的求助,企业的服务器数据库遭到了malox勒索病毒攻击,导致系统内部的许多重要数据被加…...

udp与can通信的选择与比较
UDP(用户数据报协议)和CAN(控制器局域网)是两种不同的通信协议,它们在实时传递性上有一些区别。 UDP是一种无连接的传输协议,它提供了简单的、不可靠的数据传输。UDP不提供可靠性保证、流控制或重传机制。…...

HoudiniVex笔记_P24_ForceBasics力基础
原视频:https://www.youtube.com/playlist?listPLzRzqTjuGIDhiXsP0hN3qBxAZ6lkVfGDI Bili:Houdini最强VEX算法教程 - VEX for Algorithmic Design_哔哩哔哩_bilibili Houdini版本:19.5 1、什么是Force 本章主要讲重力、弹力、速度与质量、…...

半导体退火那些事(1)
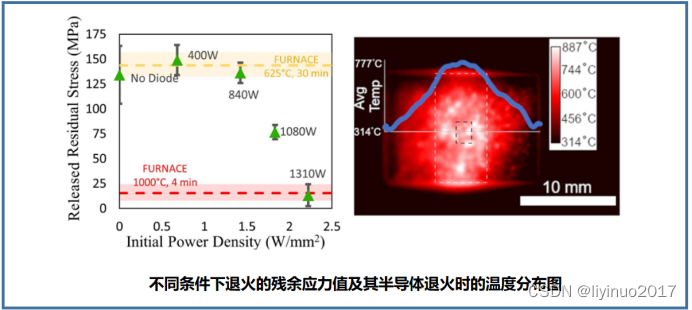
1.半导体退火的原理 半导体材料在晶体生长和制造过程中,由于各种原因会出现缺陷、杂质、位错等结构性缺陷,导致晶格不完整,施加电场后的电导率较低。通过退火处理,可以使材料得到修复,结晶体内部重新排列,…...

MapReduce介绍
目录 一、什么是MapReduce 二、MapReduce 的设计思想 2.1 分而治之 2.2 构建抽象模型:Map和Reduce 2.3 隐藏系统层细节 三、MapReduce 的框架原理 3.1 MRv1工作原理 3.1.1 MRv1架构工作原理图 3.1.1.1 流程说明 3.1.1.1.1 作业的提交 3.1.1.1.2 作业的初始化 3…...

Redis支持的主要数据结构操作命令有哪些?
Redis支持多种数据结构操作命令,包括以下主要命令: 字符串(Strings): SET:设置字符串键的值。GET:获取指定键的值。INCR/DECR:对存储整数的字符串执行加一或减一操作。APPEND&#x…...

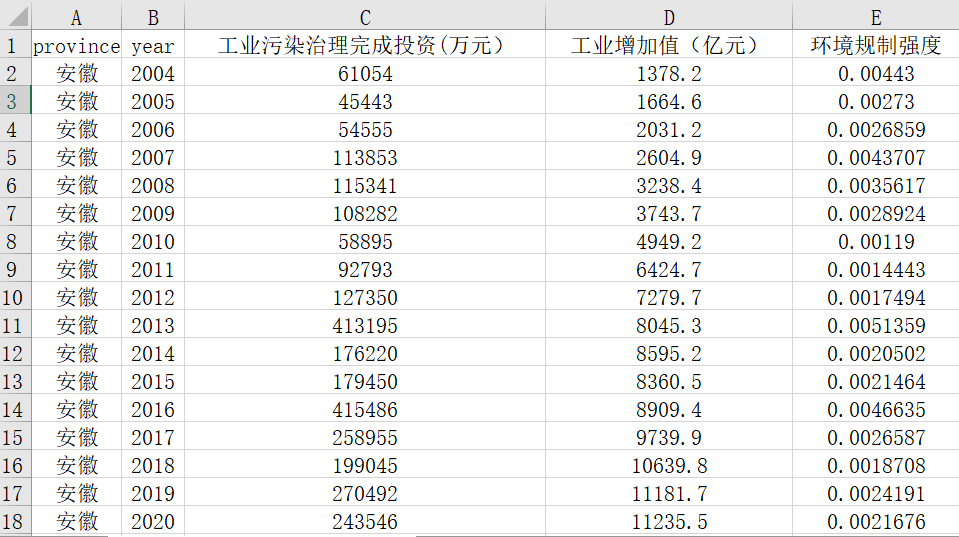
环境与能源创新专题:地级市绿色创新、碳排放与环境规制数据
数据简介:推动绿色发展,促进人与自然和谐共生是重大战略举措。绿色发展强调“绿水青山就是金山银山”,人与自然和谐共生重在正确处理生态环境保护与经济发展的关系。在着力于实现绿色发展的过程中,绿色创新是绿色发展的重要驱动因…...

设计模式之门面模式(Facade)的C++实现
1、门面模式提出 在组件的开发过程中,某些接口之间的依赖是比较紧密的,如果某个接口发生变化,其他的接口也会跟着发生变化,这样的代码违背了代码的设计原则。门面设计模式是在外部客户程序和系统程序之间添加了一层中间接口&…...

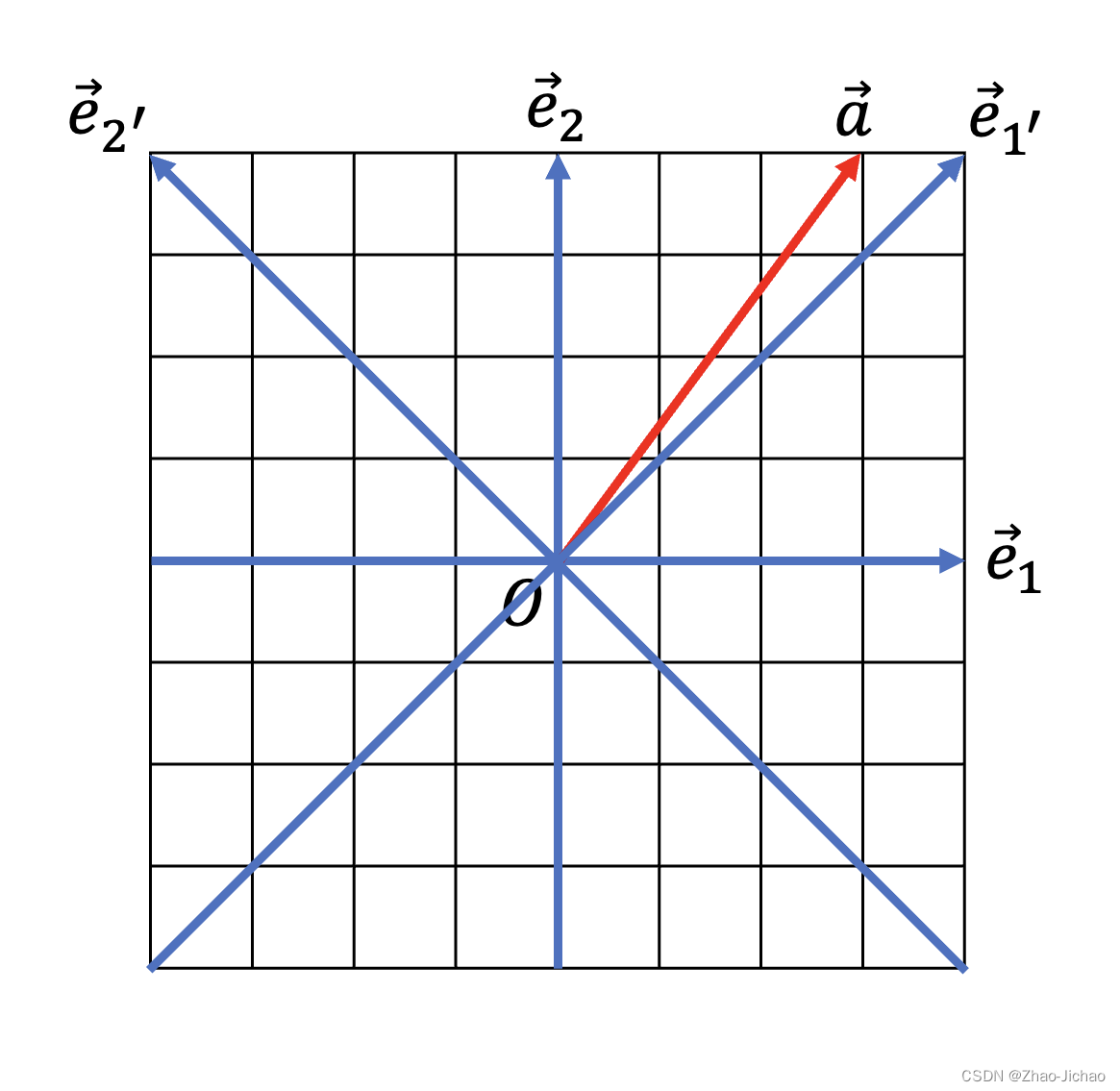
【数理知识】向量与基的内积,Matlab 代码验证
序号内容1【数理知识】向量的坐标基表示法,Matlab 代码验证2【数理知识】向量与基的内积,Matlab 代码验证 文章目录 1. 向量与基的内积2. 二维平面向量举例3. 代码验证Ref 1. 向量与基的内积 假设存在一个二维平面内的向量 a ⃗ \vec{a} a ,…...

黑客入侵:福特汽车Sync3车机存在漏洞,黑客入侵可抹除系统数据
据福特汽车公告,他们发现部分2021年至2022年车型的Sync3车机存在Wi-Fi漏洞,该漏洞可能被黑客利用来入侵并抹除车机内的系统数据。这一漏洞源于福特车系中采用的WL18xx MCP驱动程序的内存缓冲区溢位漏洞,其漏洞编号为CVE-2023-29468。 这一发现…...

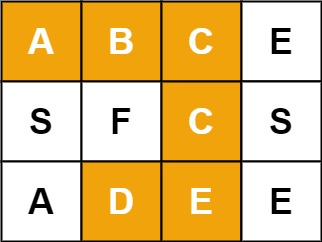
面试热题(单词搜索)
给定一个 m x n 二维字符网格 board 和一个字符串单词 word 。如果 word 存在于网格中,返回 true ;否则,返回 false 。 单词必须按照字母顺序,通过相邻的单元格内的字母构成,其中“相邻”单元格是那些水平相邻或垂直相…...

自定义表格组件:实现表格中有固定列的功能逻辑
目录 1,效果图2,实现思路3,实现方式 1,效果图 可以拖动纵向滑块,最左边一列固定住。 以同样的道理,可以在右面固定一列 2,实现思路 作为一个table组件,要接受父组件中的对table的…...

uni-app弹窗列表滚动, 弹框下面的内容也跟随滚动解决方案
滑动弹窗里的列表,弹框下面的内容也会跟着滑动,导致弹窗中的列表不能正常滚动 1.弹窗组件代码,需要在最外层的view中加入touchmove.stop.prevent"moveHandle",且弹窗中需要滚动的列表要使用scroll-view标签包裹起来&…...

Django操作cookie、Django操作session、Django中的Session配置、CBV添加装饰器、中间件、csrf跨站请求
一、Django操作cookie cookie的原理cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上Cookie,这样服务器就能通过Cookie的内容来判断这个是“谁”了。1.设置cook…...

内网穿透——使用Windows自带的网站程序建立网站
文章目录 1.前言2.Windows网页设置2.1 Windows IIS功能设置2.2 IIS网页访问测试 3. Cpolar内网穿透3.1 下载安装Cpolar3.2 Cpolar云端设置3.3 Cpolar本地设置 4.公网访问测试5.结语 1.前言 在网上各种教程和介绍中,搭建网页都会借助各种软件的帮助,比如…...

JavaScript请求数据的4种方法总结(Ajax、fetch、jQuery、axios)
JavaScript请求数据有4种主流方式,分别是Ajax、fetch、jQuery和axios。 一、Ajax、fetch、jQuery和axios的详细解释: 1、 Ajax Ajax(Asynchronous JavaScript and XML)是一种使用JavaScript在用户的浏览器上发送请求的技术&…...

js中的break和continue中的区别
js中break和continue有着一些差别。 首先,虽然break和continue都有跳出循环的作用,但break是完全跳出循环,而continue则是跳出一次循环,然后开启下一次的循环。 下面我就来举几个例子吧。 var num 0;for(var i 1;i < 10;i){i…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
