CSS中的z-index属性有什么作用?如何控制元素在层叠上下文中的显示顺序?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ `z-index` 属性的作用及控制元素层叠顺序
- 作用
- ⭐ 控制元素层叠顺序
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
⭐ z-index 属性的作用及控制元素层叠顺序
作用
z-index 是CSS属性,用于控制元素在层叠上下文中的显示顺序。在一个网页中,多个元素可能会重叠在一起,通过设置不同的 z-index 值,可以决定哪些元素显示在前面,哪些元素显示在后面。
⭐ 控制元素层叠顺序
z-index 可以使用正整数、负整数和 auto 来设置,其值越大,元素越可能显示在前面。在同一层叠上下文中,z-index 值高的元素会覆盖在 z-index 值低的元素之上。
要控制元素在层叠上下文中的显示顺序,可以遵循以下步骤:
-
创建层叠上下文:父元素的
position属性值为relative、absolute、fixed或sticky,或者具有transform、opacity、filter等属性时,会创建一个层叠上下文。 -
设置
z-index值:对于同一层叠上下文中的元素,通过设置不同的z-index值来决定显示顺序。值越大的元素显示在前面。 -
注意嵌套层叠上下文:如果嵌套有多个层叠上下文,每个上下文内部的
z-index是相对于该上下文的。不同层叠上下文之间的z-index不直接比较。
以下是一个示例,展示如何使用 z-index 控制层叠顺序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>z-index 层叠顺序示例</title>
<style>/* 创建层叠上下文 */.parent {position: relative;width: 300px;height: 200px;background-color: #f0f0f0;z-index: 1;}.child1 {position: absolute;width: 100px;height: 100px;background-color: #007bff;left: 50px;top: 50px;z-index: 2;}.child2 {position: absolute;width: 100px;height: 100px;background-color: #ff6347;left: 80px;top: 80px;z-index: 3;}
</style>
</head>
<body><div class="parent"><div class="child1"></div><div class="child2"></div></div>
</body>
</html>
在上述示例中,.parent 元素创建了一个层叠上下文,.child1 和 .child2 元素在同一层叠上下文中。通过设置不同的 z-index 值,.child2 元素会覆盖在 .child1 元素之上。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

CSS中的z-index属性有什么作用?如何控制元素在层叠上下文中的显示顺序?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ z-index 属性的作用及控制元素层叠顺序作用 ⭐ 控制元素层叠顺序⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅࿰…...

c语言——字符转ASCLL码
//字符转ASCLL码 #include<stdio.h> #include<stdlib.h> int main() {char c;printf("输入字符:");scanf("%c",&c);printf(" %c 的ASCLL为: %d \n",c,c);system("pause");return 0;}...

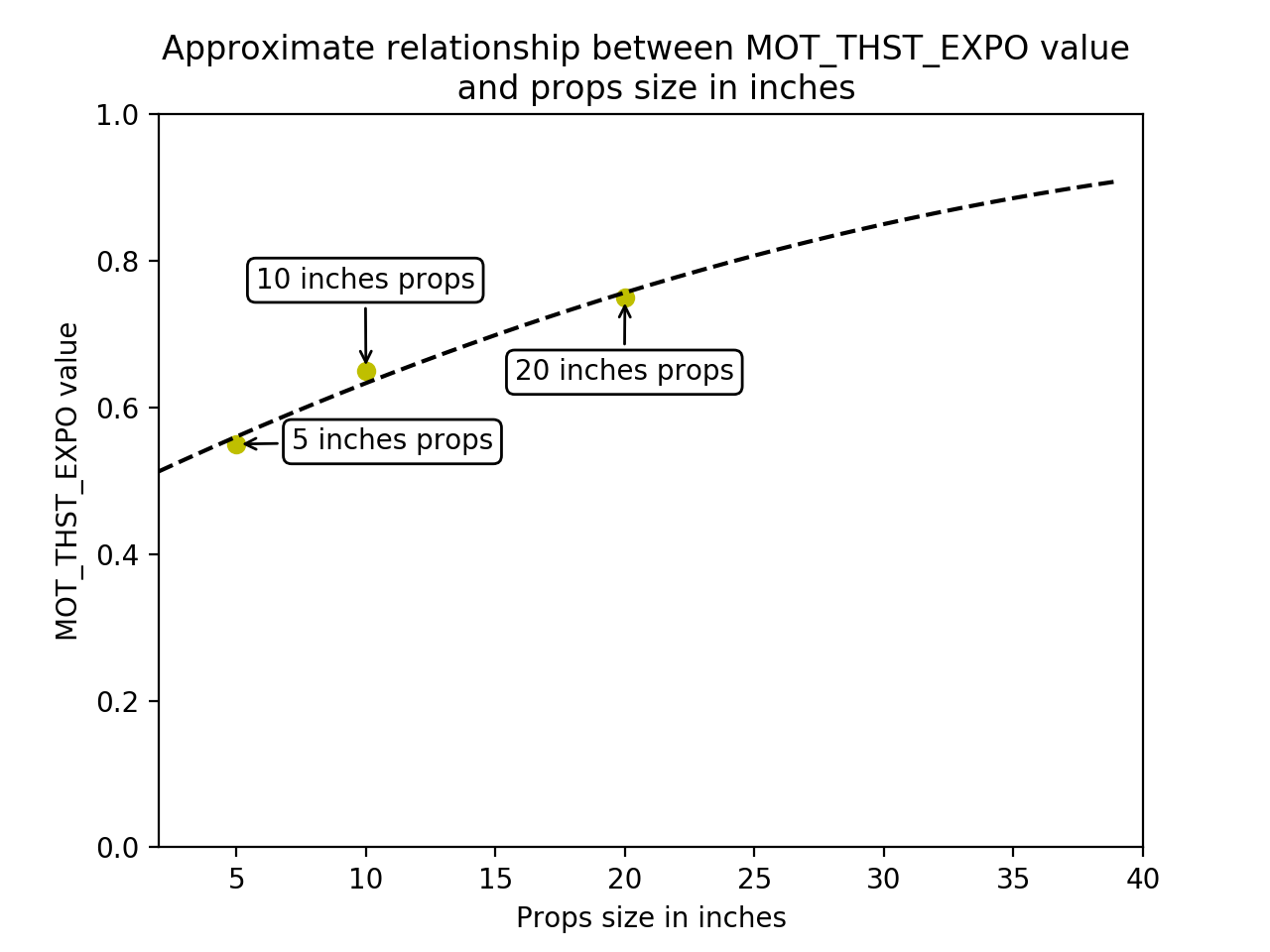
ardupilot开发 --- 安装与调参篇
解锁电机前的安全检查 Pre-arm Safety Checks 安全检查包括:是否未校准、配置或传感器数据是否正确等等,某一项不通过则不允许解锁电机; 目的:防止炸机; 如何禁用这些安全检查?配置 ARMING_CHECKÿ…...

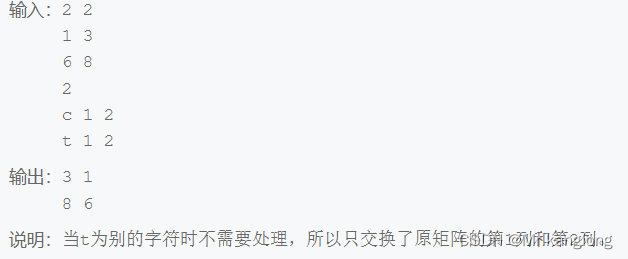
BC108 矩阵交换
描述 KiKi有一个矩阵,他想知道经过k次行变换或列变换后得到的矩阵。请编程帮他解答。 输入描述 第一行包含两个整数n和m,表示一个矩阵包含n行m列,用空格分隔。 (1≤n≤10,1≤m≤10) 从2到n1行,每行输入m个整数(范围-…...

如何发现系统改进点,优化点,提高点,新系统 边界感不要太强
技术人员规划能力,如何规划新的系统_技术规划能力_个人渣记录仅为自己搜索用的博客-CSDN博客 1. 协作中, 双方系统对接, 边界感不要太强. 肯定会不爽, 不爽的点里可以挖掘改进点 肯定会有很多冲突,对方技能欠缺, 对方耽误你的时间, 可以想下有没有什么方案是可…...

5G无人露天矿山解决方案
1、5G无人露天矿山解决方案背景 ①2010.10,国家安监总局《金属非金属地下矿山安全避险“六大系统”安装使用和监督检查暂行规定》 ②2016.03,国家发改委《能源技术革命创新行动计划(2016-2030)》,2025 年重点煤矿区采…...

Datawhale Django入门组队学习Task01
Task01 一.创建虚拟环境 python -m venv django_learn (django_learn那里是自己定的环境名字) 之前一直用conda管理虚拟环境,没咋用过virtualenv,然后我的powershell之前也设置了默认启动了base环境,然后输入activat…...

【第二阶段】kotlin的函数类型作为返回类型
fun main() {//调用,返回的是一个匿名类型,所以info就是一个匿名函数val infoshow("",0)//info接受的返回值为匿名类型,此时info就是一个匿名函数println(info("kotlin",20)) }//返回类型为一个匿名函数的返回类型fun show(name:Str…...

C++之ostream与ifstream读写文件操作(一百八十二)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

Unity - 从PackageManager中安装内置工具
1.MemoryProfiler 内存分析工具 add from git url :com.unity.memoryprofiler 使用地址记录:unity3d内存分析工具memory profiler_unity3d memory profile_Marco&GalaxyDragon的博客-CSDN博客 理解Unity Memory Profiler - 知乎...

wsl安装Linux kali
目录 1.启用“Hyper-V”和“~子系统” 2.启用虚拟化 3.安装发行版 4.升级原有系统到WSL2 5.kali换源与更新升级并安装工具集 6.kali安装图形界面~GUI 7.kali安装中文界面与中文输入法 8.wsl~kali位置迁移 1.启用“Hyper-V”和“~子系统” 打开控制面板---->>程序…...

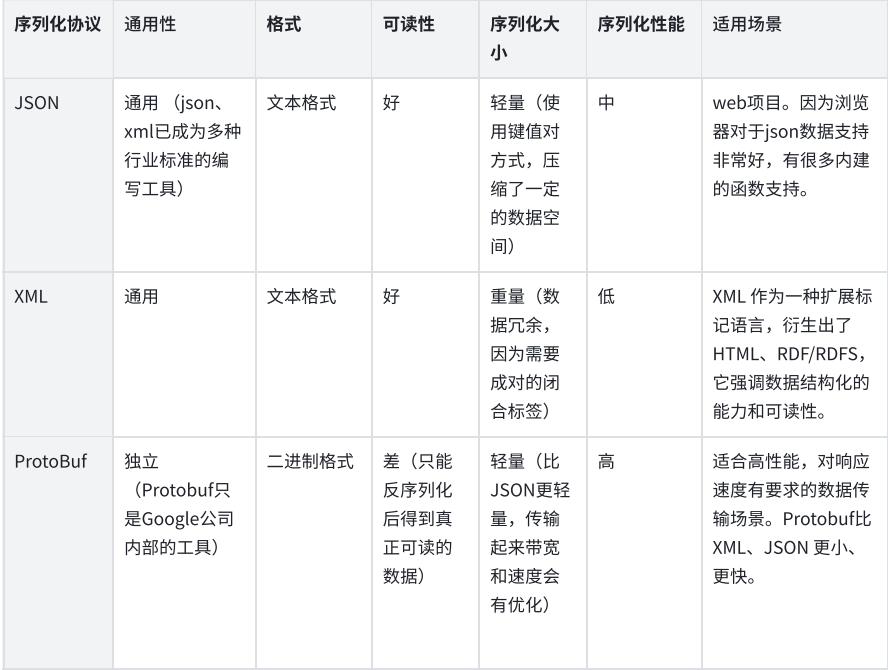
ProtoBuf3语法详解
目录: 需求:字段规则消息类型的定义与使用通讯录2.0的写⼊实现TestRead.java(通讯录2.0)TestRead.java(通讯录2.0) 另⼀种验证⽅法--toString()enum类型升级通讯录⾄2.1版本Any类型oneof类型map类型默认值更新消息保留字段reserved未知字段选项option 通…...

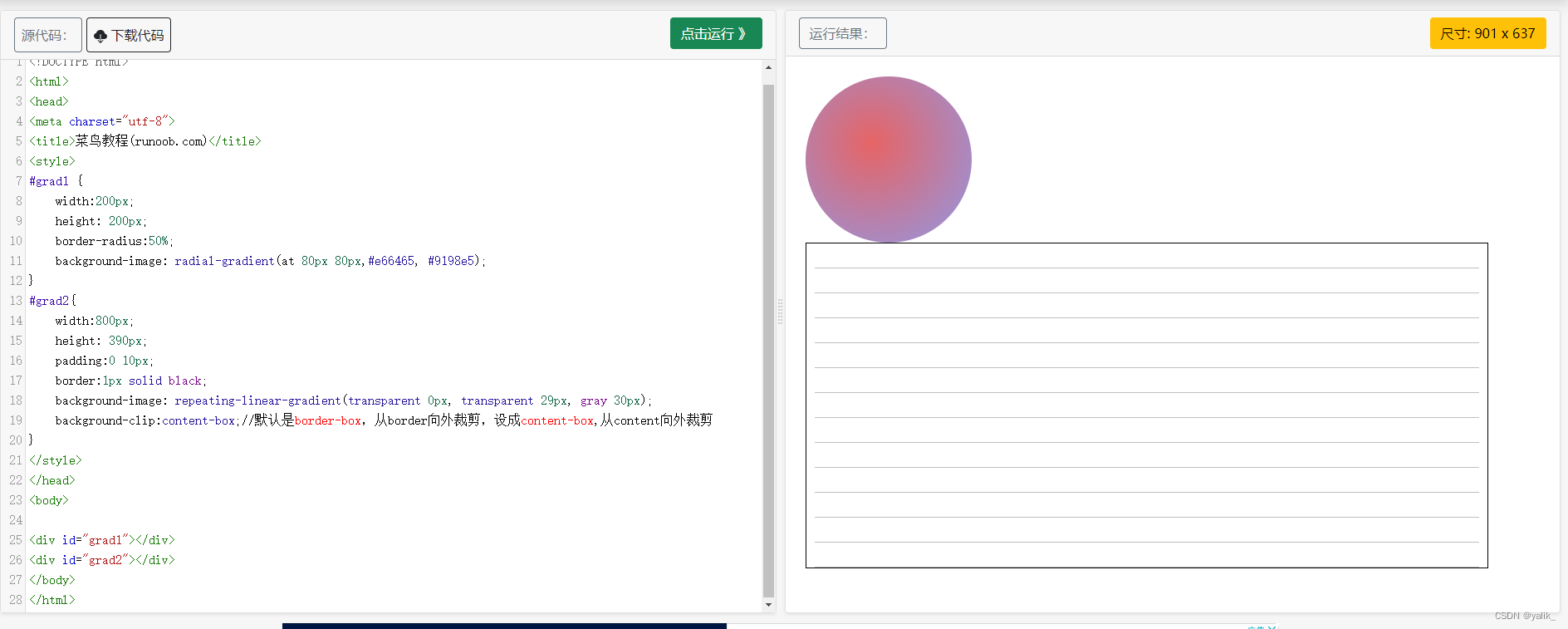
尚硅谷css3笔记
目录 一、新增长度单位 二、新增盒子属性 1.border-box 怪异盒模型 2.resize 调整盒子大小 3.box-shadow 盒子阴影 案例:鼠标悬浮盒子上时,盒子有一个过度的阴影效果 三、新增背景属性 1.background-origin 设置背景图的原点 2.background-clip 设置背…...

ppt转pdf免费的工具哪个好用?免费PPT转换为PDF的方法分享
在我们的工作和学习中,将PPT文件转换为PDF格式对于分享和储存具有重要意义。PPT文件是一种常用的演示工具,用于展示和传达信息。然而,PPT文件在不同的平台和设备上可能存在格式兼容性的问题,而且文件大小较大,不方便共…...
IDEA常用工具配置
IDEA常用工具&配置 如果发现插件市场用不了,可以设置Http Proxy,在该界面上点击”Check connection“并输入的地址:https://plugins.jetbrains.com/ 。 一、常用插件 1、MybatisX Mybaits Plus插件,支持java与xml互转 2、F…...

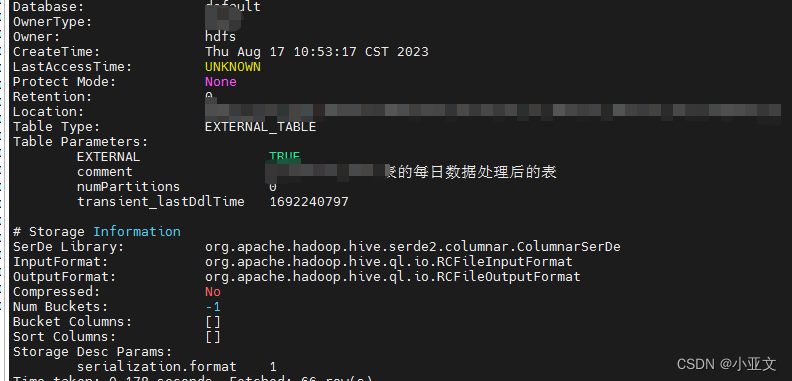
hive--给表名和字段加注释
1.建表添加注释 CREATE EXTERNAL TABLE test(loc_province string comment 省份,loc_city string comment 城市,loc_district string comment 区,loc_street string comment 街道,)COMMENT 每日数据处理后的表 PARTITIONED BY (par_dt string) ROW FORMAT SERDEorg.apache.had…...
13.4-Mcal Dio代码分析(上))
AutoSAR系列讲解(深入篇)13.4-Mcal Dio代码分析(上)
目录 一、文件结构 二、动态代码 1、arxml文件 2、Dio_Cfg.h 3、Dio_PBCfg.c 4、小结 考虑了一下,觉得还是有必要拿出一个代码来具体分析一下,所以我们以最简单的DIO来举例子。但是如果直接贴上源码,可能会有一些版权问题,...

基于Mybatis Plus的SQL输出拦截器。完美的输出打印 SQL 及执行时长、statement
我们需要想办法打印出完成的SQL,Mybatis为我们提供了 org.apache.ibatis.plugin.Interceptor接口,我们来实现该接口做一些打印SQL的工作 package org.springjmis.core.mp.plugins;import com.baomidou.mybatisplus.core.toolkit.CollectionUtils; impor…...

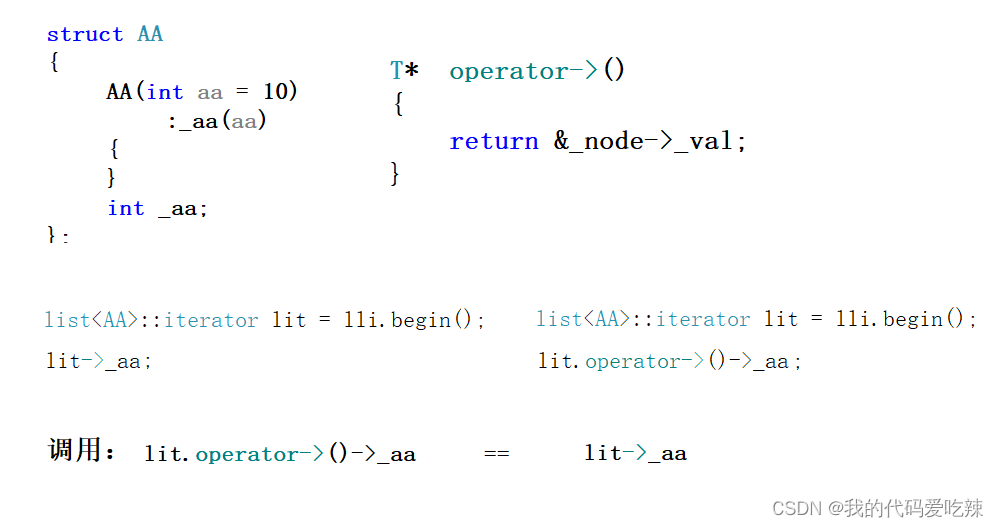
C++ STL list
✅<1>主页:我的代码爱吃辣 📃<2>知识讲解:C之 STL list介绍和模拟实现 ☂️<3>开发环境:Visual Studio 2022 💬<4>前言:上次我们详细的介绍了vector,今天我们继续来介绍…...

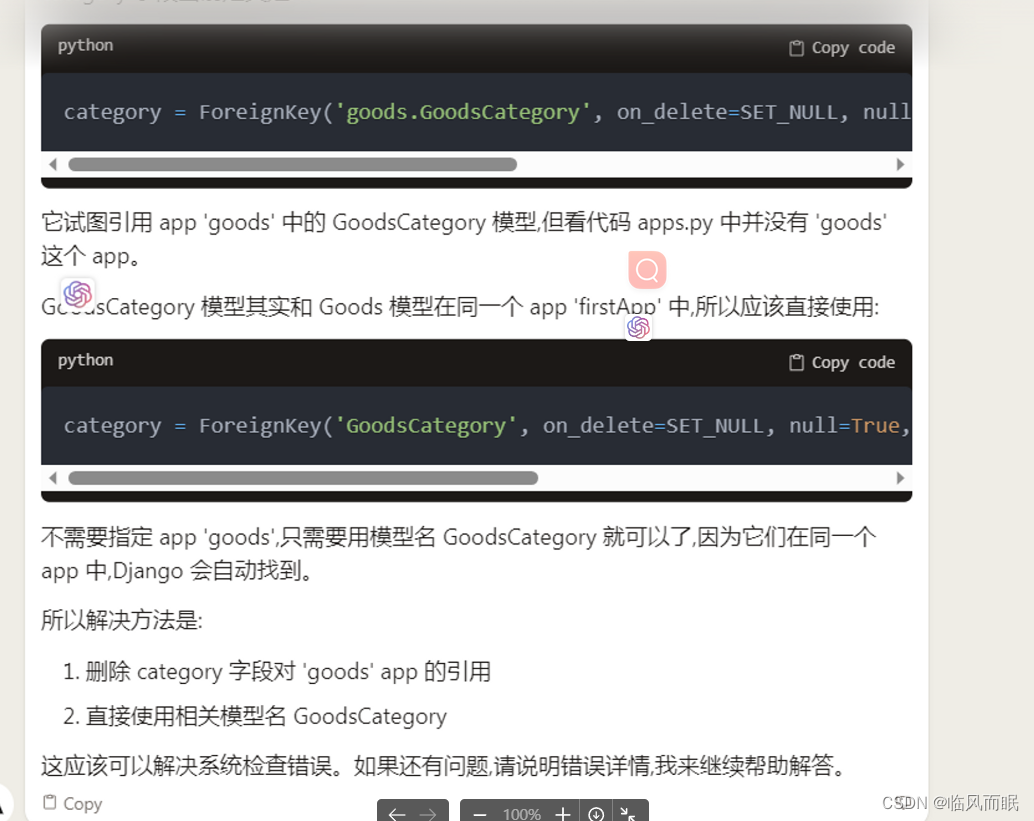
Django图书商城系统实战开发-实现订单管理
Django图书商城系统实战开发-实现订单管理 简介 在本教程中,我们将继续基于Django框架开发图书商城系统,这次的重点是实现订单管理功能。订单管理是一个电子商务系统中非常重要的部分,它涉及到用户下单、支付、发货以及订单状态的管理等方面…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
