Django图书商城系统实战开发-实现订单管理
Django图书商城系统实战开发-实现订单管理
简介
在本教程中,我们将继续基于Django框架开发图书商城系统,这次的重点是实现订单管理功能。订单管理是一个电子商务系统中非常重要的部分,它涉及到用户下单、支付、发货以及订单状态的管理等方面。通过学习本教程,您将了解如何使用Django框架来构建强大的订单管理系统。
步骤1:创建订单模型
要实现订单管理功能,首先需要在数据库中定义订单模型。在Django中,我们使用模型来表示数据库中的表结构。
在我们的图书商城系统中,一个订单可能包含多个图书,因此我们需要将订单与图书进行关联,我们可以使用外键来实现这种关联关系。
首先,在bookstore/models.py文件中导入必要的模块,并创建一个名为Order的订单模型:
from django.db import models
from bookstore.models import Bookclass Order(models.Model):book = models.ForeignKey(Book, on_delete=models.CASCADE)quantity = models.PositiveIntegerField()total_price = models.DecimalField(max_digits=10, decimal_places=2)date_created = models.DateTimeField(auto_now_add=True)
以上代码定义了一个Order模型,它包含了与图书、数量、总价格和创建日期相关的字段。
步骤2:创建订单视图和模板
创建订单视图和模板是实现订单管理功能的关键。在bookstore/views.py文件中,我们需要定义用于渲染和处理订单的视图函数。
首先,导入必要的模块,并创建一个名为order_list的视图函数:
from django.shortcuts import render
from bookstore.models import Orderdef order_list(request):orders = Order.objects.all()return render(request, 'bookstore/order_list.html', {'orders': orders})
以上代码使用Order.objects.all()查询所有的订单对象,并将其传递给order_list.html模板。
接下来,在bookstore/templates/bookstore目录下创建一个名为order_list.html的模板,用于显示订单列表:
{% extends 'base.html' %}{% block content %}<h1>订单列表</h1><table><thead><tr><th>图书名称</th><th>数量</th><th>总价</th><th>创建日期</th></tr></thead><tbody>{% for order in orders %}<tr><td>{{ order.book }}</td><td>{{ order.quantity }}</td><td>{{ order.total_price }}</td><td>{{ order.date_created }}</td></tr>{% endfor %}</tbody></table>
{% endblock %}
以上代码使用Django模板语法,遍历订单列表,并将订单的各个字段显示在表格中。
步骤3:实现添加订单功能
要实现添加订单功能,我们需要创建一个添加订单的视图函数和模板。
首先,在bookstore/views.py文件中,创建一个名为order_add的视图函数:
from django.shortcuts import render, redirect
from bookstore.models import Order
from bookstore.forms import OrderFormdef order_add(request):if request.method == 'POST':form = OrderForm(request.POST)if form.is_valid():form.save()return redirect('order_list')else:form = OrderForm()return render(request, 'bookstore/order_add.html', {'form': form})
以上代码处理POST请求时,从表单中获取订单信息,并将其保存到数据库中。如果表单数据有效,则重定向到订单列表页面。否则,重新渲染添加页面,并显示表单错误信息。
接下来,在bookstore/forms.py文件中,我们将定义一个用于添加订单的表单类OrderForm:
from django import forms
from bookstore.models import Orderclass OrderForm(forms.ModelForm):class Meta:model = Orderfields = ['book', 'quantity', 'total_price']
步骤4:实现编辑和删除订单功能
除了添加订单之外,订单管理系统还应该提供编辑和删除订单的功能。
首先,在bookstore/views.py文件中,创建一个名为order_edit的视图函数:
from django.shortcuts import render, redirect, get_object_or_404
from bookstore.models import Order
from bookstore.forms import OrderFormdef order_edit(request, order_id):order = get_object_or_404(Order, id=order_id)if request.method == 'POST':form = OrderForm(request.POST, instance=order)if form.is_valid():form.save()return redirect('order_list')else:form = OrderForm(instance=order)return render(request, 'bookstore/order_edit.html', {'form': form})def order_delete(request, order_id):order = get_object_or_404(Order, id=order_id)order.delete()return redirect('order_list')
以上代码中的order_edit函数用于编辑订单,首先通过订单的id获取订单对象,然后将订单对象传递给表单类,以便在模板中显示订单的信息。当用户提交表单时,如果表单数据有效,则保存修改后的数据并重定向到订单列表页面。
另外,order_delete函数用于删除订单,根据订单的id获取订单对象,并调用delete()方法将订单从数据库中删除后重定向到订单列表页面。
接下来,在bookstore/templates/bookstore目录下创建一个名为order_edit.html的模板,用于显示订单编辑表单:
{% extends 'base.html' %}{% block content %}<h1>编辑订单</h1><form method="POST">{% csrf_token %}{{ form.as_p }}<button type="submit">保存</button></form>
{% endblock %}
在bookstore/templates/bookstore目录下创建一个名为order_delete.html的模板,用于显示订单删除确认页面:
{% extends 'base.html' %}{% block content %}<h1>确认删除订单</h1><p>您确定要删除订单吗?</p><form method="POST">{% csrf_token %}<button type="submit">确认</button><a href="{% url 'order_list' %}">取消</a></form>
{% endblock %}
步骤5:添加订单管理的URL路由
最后,我们需要为订单管理的视图函数添加URL路由。
在项目的urls.py文件中,将以下代码添加到urlpatterns列表中:
from django.urls import path
from bookstore import viewsurlpatterns = [# ...path('orders/', views.order_list, name='order_list'),path('orders/add/', views.order_add, name='order_add'),path('orders/edit/<int:order_id>/', views.order_edit, name='order_edit'),path('orders/delete/<int:order_id>/', views.order_delete, name='order_delete'),# ...
]
以上代码定义了四个URL路由,分别对应订单列表页面、添加订单页面、编辑订单页面和删除订单页面。
结论
通过完成以上步骤,我们成功地实现了Django图书商城系统中的订单管理功能。从定义订单模型到创建订单视图和模板,再到实现添加、编辑和删除订单的功能,我们逐步搭建了一个完整的订单管理系统。这个系统可以帮助您更好地管理图书销售的订单信息,并提高用户体验。
当然,这只是一个简单的示例,实际的订单管理系统可能涉及更多的功能和复杂性。但是掌握了上述基础知识后,您将能够根据实际需求扩展和改进系统。
本文介绍了如何在Django图书商城系统中实现订单管理功能,以下是核心要点的总结:
-
创建订单模型:创建一个订单模型来存储订单的相关信息,包括订单号、用户、书籍、数量、总价等。
-
订单列表页面:创建一个订单列表页面来展示所有订单的信息,可以通过查询数据库获取所有订单,并在模板中循环显示每个订单的详细信息。
-
添加订单功能:创建一个表单来输入订单的信息,包括用户、书籍、数量等,并在视图函数中通过判断请求方法来处理表单的提交。当用户提交表单时,根据表单数据创建订单对象并保存到数据库中。
-
编辑和删除订单功能:实现编辑订单的功能,通过订单的id获取订单对象并将其传递给表单类,在模板中显示订单的信息,当用户提交表单时,保存修改后的数据并重定向到订单列表页面。实现删除订单的功能,通过订单的id获取订单对象并调用
delete()方法将订单从数据库中删除后重定向到订单列表页面。 -
添加订单管理的URL路由:为订单管理的视图函数添加URL路由,定义订单列表页面、添加订单页面、编辑订单页面和删除订单页面的URL。
通过上述步骤,我们成功地实现了一个简单的订单管理功能。然而,实际的订单管理系统可能会更加复杂,在设计和开发过程中需要考虑更多的因素,比如安全性、权限控制、订单状态的管理等等。
总之,订单管理是一个重要的功能模块,它能够帮助用户更好地管理订单数据,提高用户的使用体验和系统的效果。通过学习本文,您可以掌握Django中实现订单管理的基本方法,并在此基础上进一步扩展和完善系统,以满足实际需求。希望本文对您有所帮助,祝您在开发订单管理系统的过程中取得成功!
希望本教程能对您有所帮助,祝您编写出功能强大的Django图书商城系统!实现订单管理功能的关键步骤包括创建订单模型、订单列表页面、添加订单功能和编辑/删除订单功能。通过这些步骤,我们可以构建一个简单而完善的订单管理系统。
相关文章:

Django图书商城系统实战开发-实现订单管理
Django图书商城系统实战开发-实现订单管理 简介 在本教程中,我们将继续基于Django框架开发图书商城系统,这次的重点是实现订单管理功能。订单管理是一个电子商务系统中非常重要的部分,它涉及到用户下单、支付、发货以及订单状态的管理等方面…...

POJ 3421 X-factor Chains 埃氏筛法+质因子分解+DFS
一、思路 我们先用埃氏筛法,找出1048576范围内的素数,其实找出1024以内的就够了,但是1048576也不大,所以无所谓了。 然后把输入的数字不断的判断与每个素数是否整除,然后把输入的数变为很多个素数相乘的形式…...

【积水成渊】9 个CSS 伪元素
大家好,我是csdn的博主:lqj_本人 这是我的个人博客主页: lqj_本人_python人工智能视觉(opencv)从入门到实战,前端,微信小程序-CSDN博客 最新的uniapp毕业设计专栏也放在下方了: https://blog.csdn.net/lbcy…...

【002】学习笔记之typescript的【任意类型】
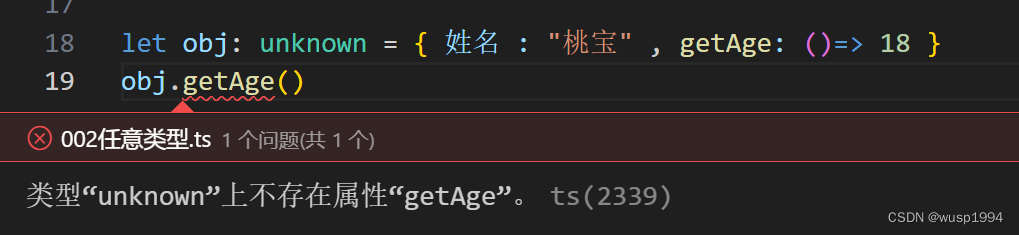
任意类型 顶级类型:any类型和 unknown 类型 any类型 声明变量的时候没有指定任意类型默认为any任意类型都可以赋值给any,不需要检查类型。也是他的弊端如果使用any 就失去了TS类型检测的作用 unknown 类型 TypeScript 3.0中引入的 unknown 类型也被认为…...

题目:2574.左右元素和的差值
题目来源: leetcode题目,网址:2574. 左右元素和的差值 - 力扣(LeetCode) 解题思路: 按题目要求模拟即可。 解题代码: class Solution {public int[] leftRightDifference(int[] nums) {i…...

成集云 | 用友U8采购请购单同步钉钉 | 解决方案
源系统成集云目标系统 方案介绍 用友U8是中国用友集团开发和推出的一款企业级管理软件产品。具有丰富的功能模块,包括财务管理、采购管理、销售管理、库存管理、生产管理、人力资源管理、客户关系管理等,可根据企业的需求选择相应的模块进行集…...

爬虫的代理IP池写哪里了?
亲爱的程序员小伙伴们,想要提高爬虫效率和稳定性,组建一个强大的代理IP池是非常重要的一步!今天我就来和你分享一下,代理IP池到底应该写在哪里,以及如何打造一个令人瞩目的代理IP池!准备好了吗?…...

CSS变形与动画(三):animation帧动画详解(用法 + 四个例子)
文章目录 animation 帧动画使用定义例子1 字母例子2 水滴例子3 会动的边框例子4 旋转木马 animation 帧动画 定义好后作用于需要变化的标签上。 使用 animation-name 设置动画名称 animation-duration: 设置动画的持续时间 animation-timing-function 设置动画渐变速度 anim…...

Ubuntu发布java版本
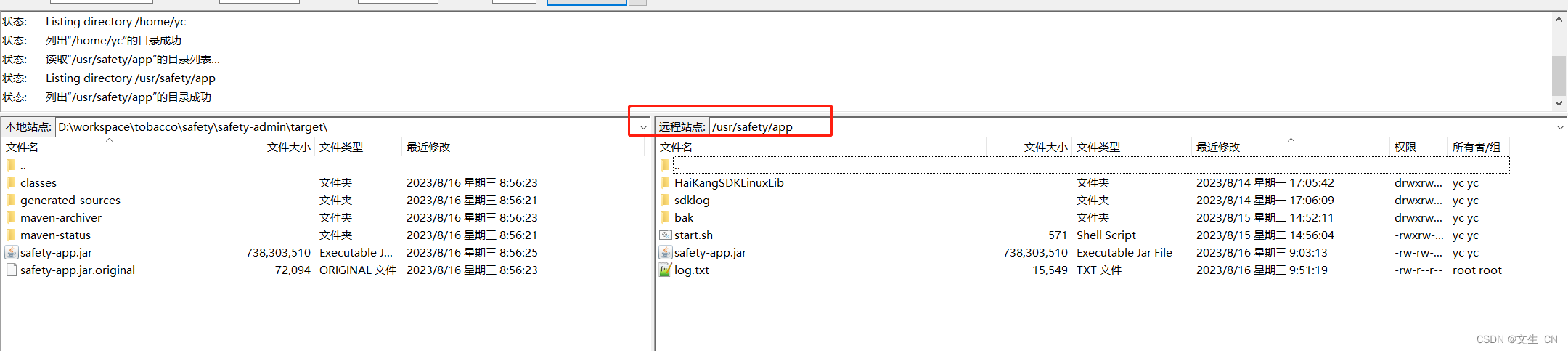
1、连接服务器 2、进入目录 cd /usr/safety/app/3、上传jar文件 4、杀掉原java进程 1. 查看当前java进程 2. ps -ef|grep java 3. ycmachine:/usr/safety/app$ ps -ef|grep java root 430007 1 6 01:11 pts/0 00:02:45 /usr/local/java/jdk1.8.0_341/bin/j…...

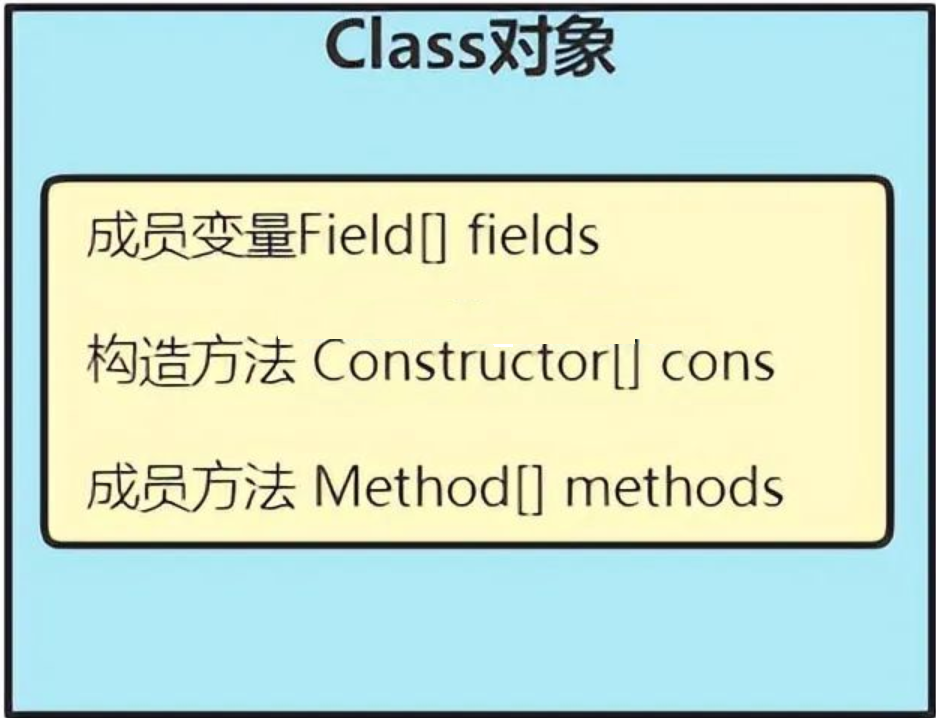
Java反射机制是什么?
Java反射机制是 Java 语言的一个重要特性。 在学习 Java 反射机制前,大家应该先了解两个概念,编译期和运行期。 编译期是指把源码交给编译器编译成计算机可以执行的文件的过程。在 Java 中也就是把 Java 代码编成 class 文件的过程。编译期只是做了一些…...

legacy-peer-deps的作用
加入ui组件库,以element-ui为例子 安装命令: npm i element-ui -S 如果安装不上,是因为npm版本问题报错,那么就使用以下命令 npm i element-ui -S --legacy-peer-deps那么legacy-peer-deps的作用是? 它是用于绕过pee…...

卷积操作后特征图尺寸,感受野,参数量的计算
文章目录 1、输出特征图的尺寸大小2、感受野的计算3、卷积核的参数量 1、输出特征图的尺寸大小 如果包含空洞卷积,即扩张率dilation rate不为1时: 2、感受野的计算 例如,图像经过两个3*3,步长为2的卷积后感受野为: co…...

C/C++ 注意点补充
C/C 注意点补充 地址与指针函数缺省 地址与指针 p的值是a的地址值,p的类型是int*,p的值是十六进制表示的地址值 所以可以直接把地址值通过强制转换 转换为地址p 如上图!!! int a10; int *p&a; printf("%#p\n&…...

Python实时监控键盘的输入并打印出来
要实现Python实时监控键盘的输入并打印出来,可以使用pynput模块。 首先,需要安装pynput模块: pip install pynput 然后,可以编写以下代码来实现实时监控键盘输入并打印出来的功能: from pynput import keyboard# 定…...

LaWGPT零基础部署win10+anaconda
准备代码,创建环境 # 下载代码 git clone https://github.com/pengxiao-song/LaWGPT cd LaWGPT # 创建环境 conda create -n lawgpt python3.10 -y conda activate lawgpt pip install -r requirements.txt # 启动可视化脚本(自动下载预训练模型约15GB…...

糖尿病视网膜病变,黄斑病变,年龄相关检测研究(Matlab代码)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

管理类联考——逻辑——真题篇——按知识分类——汇总篇——一、形式逻辑——选言——相容选言——或——第一节 推结论
第五章 选言命题:相容选言-或;不相容选言-要么要么 第一节 相容选言-或-推结论-A或B为真,则非A→B,非B→A(否一则肯一) 真题(2010-28)-相容选言-或-推结论-(1)A或B为真,A为假:得B为真(否一则肯一); 28.域控制器储存了域内的账户、密码和属于这个城市的计算机三…...

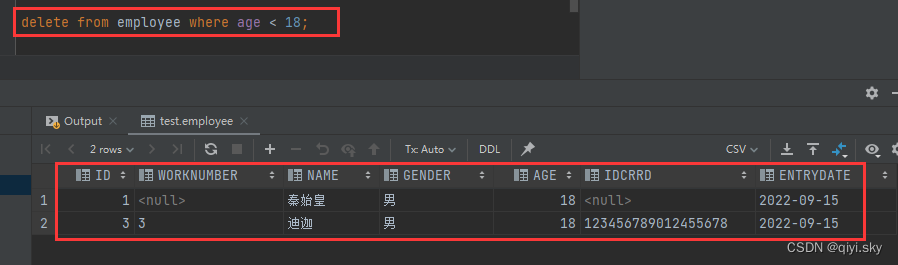
MySQL数据库——图形化界面工具(DataGrip),SQL(2)-DML(插入、修改和删除数据)
目录 图形化界面工具(DataGrip) 下载及安装 启动及连接 使用 创建数据库 创建表结构 编写SQL DML 插入 更新和删除 1.修改数据 2.删除数据 总结 图形化界面工具(DataGrip) 下载及安装 DataGrip下载链接:…...
切换分支)
【Git】(五)切换分支
1、切换分支 git checkout newBranch 2、如果需要保留本地修改 git status git add . git commit --amend git checkout newBranch 3、强制切换分支 放弃本地修改,强制切换。 git checkout -f newBranch...

LVS集群和nginx负载均衡
目录 1、基于 CentOS 7 构建 LVS-DR 群集。 2、配置nginx负载均衡。 1、基于 CentOS 7 构建 LVS-DR 群集。 1.部署LVS负载调度器 1>安装配置工具 [rootnode6 ~]# yum install -y ipvsadm 2>配置LVS虚拟IP(VIP地址) [rootnode6 ~]# ifconfig ens…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
