【积水成渊】9 个CSS 伪元素

大家好,我是csdn的博主:lqj_本人
这是我的个人博客主页:
lqj_本人_python人工智能视觉(opencv)从入门到实战,前端,微信小程序-CSDN博客
最新的uniapp毕业设计专栏也放在下方了:
https://blog.csdn.net/lbcyllqj/category_12346639.html?spm=1001.2014.3001.5482
平时我也会在哔哩哔哩视频中讲解一些大家平时用得到的东西,
哔哩哔哩欢迎关注:
卢淼儿的个人空间-卢淼儿个人主页-哔哩哔哩视频

目录
::selection
::first-letter
::first-line
::marker
::placeholder
::cue
::grammar-error
::backdrop
::target-text
::selection
伪::selection元素以用户选择的文本部分为目标。它提供了一种将样式应用于所选文本并自定义其外观的方法。这是一个例子:
::selection {background-color: yellow;color: red;
}::first-letter
伪::first-letter元素允许您设置块级元素首字母的样式。当您想将特殊格式应用于段落或标题的初始字符时,它会派上用场。这是一个例子:
p::first-letter {font-size: 2em;color: red;
}::first-line
与 类似::first-letter,::first-line伪元素以文本或块级元素的第一行为目标。您可以使用此伪元素将特定样式应用于段落或标题的起始行。这是一个例子:
p::first-line {font-weight: bold;text-decoration: underline;
}::marker
伪::marker元素以列表项的标记为目标,例如无序列表中的项目符号点或有序列表中的数字。使用此伪元素,您可以自定义标记的外观。这是一个例子:
li::marker {color: blue;font-weight: bold;
}::placeholder
伪元素::placeholder允许您在输入字段和文本区域中设置占位符文本的样式。通过将自定义样式应用到占位符,您可以增强用户体验并使其与您的整体设计保持一致。这是一个例子:
input::placeholder {color: #999;font-style: italic;
}::cue
伪元素以or元素::cue的提示文本为目标。提示文本通常用于多媒体内容中的字幕或副标题。使用此伪元素,您可以将样式专门应用于提示文本。这是一个例子:<audio><video>
video::cue {color: white;background-color: black;
}::grammar-error
和伪元素允许您分别设置标记为语法或拼写错误的文本部分的样式::grammar-error。::spelling-error当内容中存在错误时,这些伪元素可用于向用户提供视觉提示。这是一个例子:
p::grammar-error {text-decoration: line-through;color: red;
}p::spelling-error {text-decoration: underline;color: blue;
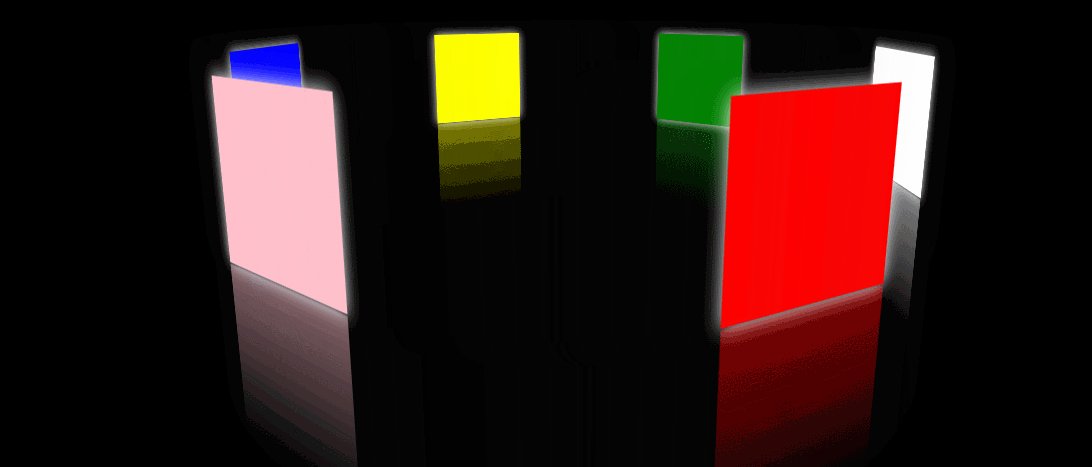
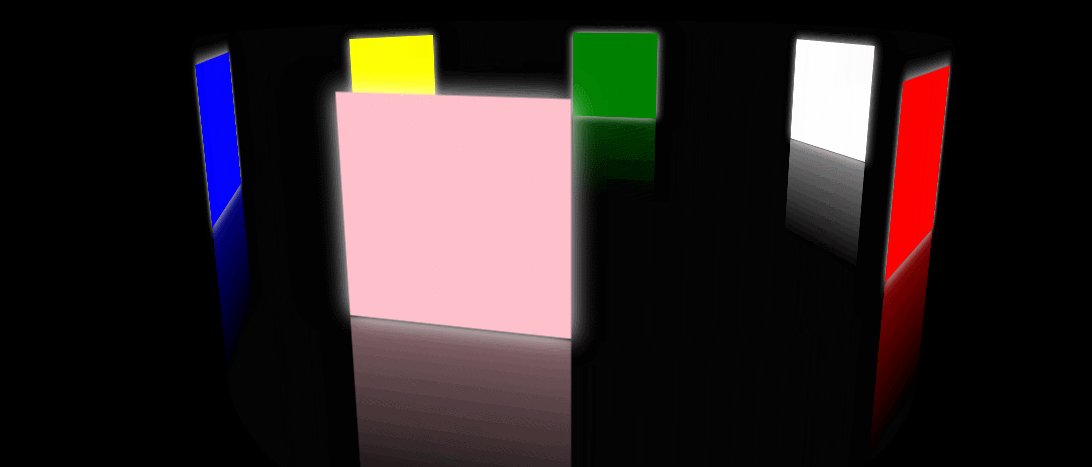
}::backdrop
伪::backdrop元素与全屏 api 结合使用,以在全屏模式下自定义元素背后的背景。它允许您将默认的黑色背景更改为自定义颜色或样式。这是一个例子:
video::backdrop {background-color: gray;
}::target-text
如果浏览器支持文本片段,则CSS::target-text伪元素表示已滚动到的文本。它允许作者选择如何突出显示该部分文本。这是一个例子:
::target-text {background-color: rebeccapurple;color: white;
}相关文章:

【积水成渊】9 个CSS 伪元素
大家好,我是csdn的博主:lqj_本人 这是我的个人博客主页: lqj_本人_python人工智能视觉(opencv)从入门到实战,前端,微信小程序-CSDN博客 最新的uniapp毕业设计专栏也放在下方了: https://blog.csdn.net/lbcy…...

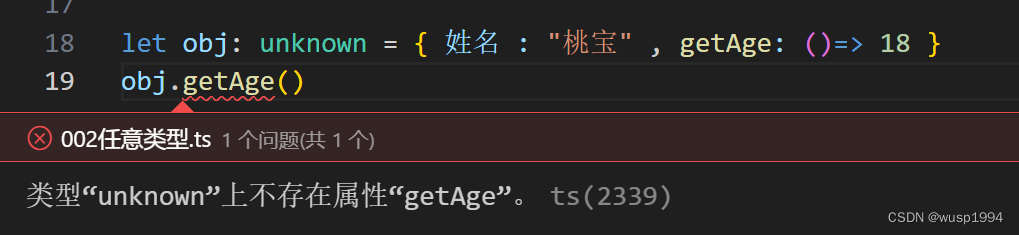
【002】学习笔记之typescript的【任意类型】
任意类型 顶级类型:any类型和 unknown 类型 any类型 声明变量的时候没有指定任意类型默认为any任意类型都可以赋值给any,不需要检查类型。也是他的弊端如果使用any 就失去了TS类型检测的作用 unknown 类型 TypeScript 3.0中引入的 unknown 类型也被认为…...

题目:2574.左右元素和的差值
题目来源: leetcode题目,网址:2574. 左右元素和的差值 - 力扣(LeetCode) 解题思路: 按题目要求模拟即可。 解题代码: class Solution {public int[] leftRightDifference(int[] nums) {i…...

成集云 | 用友U8采购请购单同步钉钉 | 解决方案
源系统成集云目标系统 方案介绍 用友U8是中国用友集团开发和推出的一款企业级管理软件产品。具有丰富的功能模块,包括财务管理、采购管理、销售管理、库存管理、生产管理、人力资源管理、客户关系管理等,可根据企业的需求选择相应的模块进行集…...

爬虫的代理IP池写哪里了?
亲爱的程序员小伙伴们,想要提高爬虫效率和稳定性,组建一个强大的代理IP池是非常重要的一步!今天我就来和你分享一下,代理IP池到底应该写在哪里,以及如何打造一个令人瞩目的代理IP池!准备好了吗?…...

CSS变形与动画(三):animation帧动画详解(用法 + 四个例子)
文章目录 animation 帧动画使用定义例子1 字母例子2 水滴例子3 会动的边框例子4 旋转木马 animation 帧动画 定义好后作用于需要变化的标签上。 使用 animation-name 设置动画名称 animation-duration: 设置动画的持续时间 animation-timing-function 设置动画渐变速度 anim…...

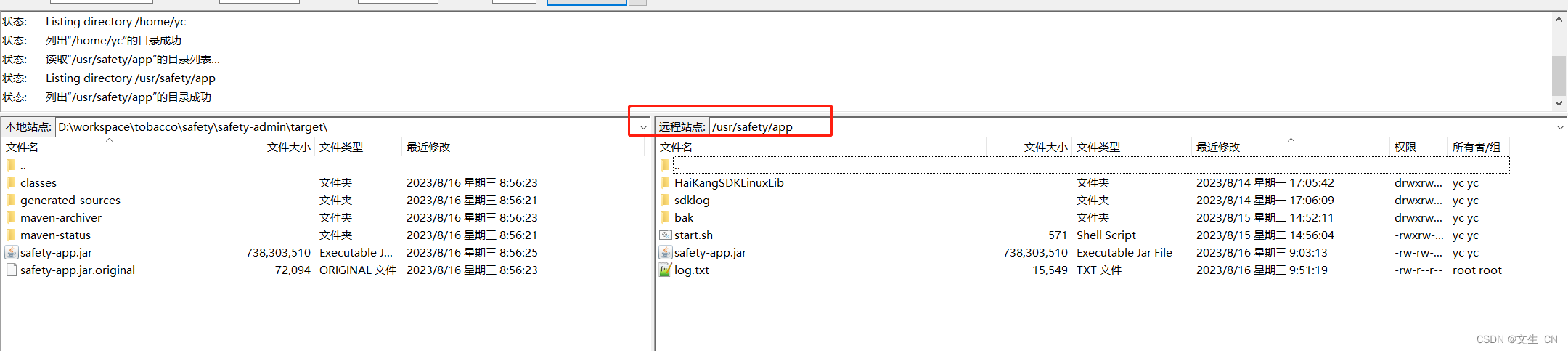
Ubuntu发布java版本
1、连接服务器 2、进入目录 cd /usr/safety/app/3、上传jar文件 4、杀掉原java进程 1. 查看当前java进程 2. ps -ef|grep java 3. ycmachine:/usr/safety/app$ ps -ef|grep java root 430007 1 6 01:11 pts/0 00:02:45 /usr/local/java/jdk1.8.0_341/bin/j…...

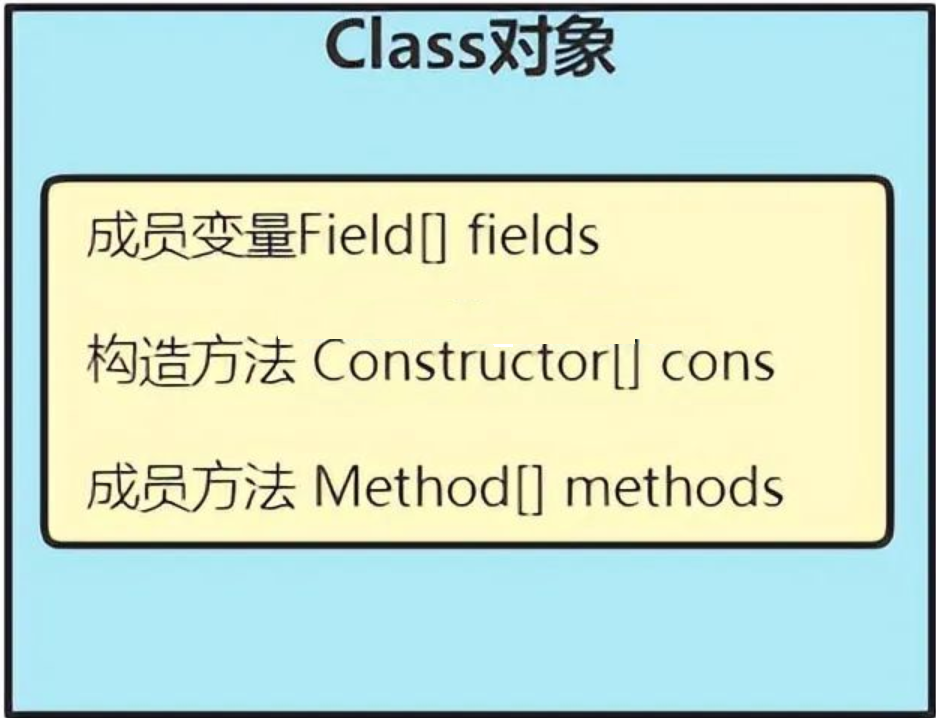
Java反射机制是什么?
Java反射机制是 Java 语言的一个重要特性。 在学习 Java 反射机制前,大家应该先了解两个概念,编译期和运行期。 编译期是指把源码交给编译器编译成计算机可以执行的文件的过程。在 Java 中也就是把 Java 代码编成 class 文件的过程。编译期只是做了一些…...

legacy-peer-deps的作用
加入ui组件库,以element-ui为例子 安装命令: npm i element-ui -S 如果安装不上,是因为npm版本问题报错,那么就使用以下命令 npm i element-ui -S --legacy-peer-deps那么legacy-peer-deps的作用是? 它是用于绕过pee…...

卷积操作后特征图尺寸,感受野,参数量的计算
文章目录 1、输出特征图的尺寸大小2、感受野的计算3、卷积核的参数量 1、输出特征图的尺寸大小 如果包含空洞卷积,即扩张率dilation rate不为1时: 2、感受野的计算 例如,图像经过两个3*3,步长为2的卷积后感受野为: co…...

C/C++ 注意点补充
C/C 注意点补充 地址与指针函数缺省 地址与指针 p的值是a的地址值,p的类型是int*,p的值是十六进制表示的地址值 所以可以直接把地址值通过强制转换 转换为地址p 如上图!!! int a10; int *p&a; printf("%#p\n&…...

Python实时监控键盘的输入并打印出来
要实现Python实时监控键盘的输入并打印出来,可以使用pynput模块。 首先,需要安装pynput模块: pip install pynput 然后,可以编写以下代码来实现实时监控键盘输入并打印出来的功能: from pynput import keyboard# 定…...

LaWGPT零基础部署win10+anaconda
准备代码,创建环境 # 下载代码 git clone https://github.com/pengxiao-song/LaWGPT cd LaWGPT # 创建环境 conda create -n lawgpt python3.10 -y conda activate lawgpt pip install -r requirements.txt # 启动可视化脚本(自动下载预训练模型约15GB…...

糖尿病视网膜病变,黄斑病变,年龄相关检测研究(Matlab代码)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

管理类联考——逻辑——真题篇——按知识分类——汇总篇——一、形式逻辑——选言——相容选言——或——第一节 推结论
第五章 选言命题:相容选言-或;不相容选言-要么要么 第一节 相容选言-或-推结论-A或B为真,则非A→B,非B→A(否一则肯一) 真题(2010-28)-相容选言-或-推结论-(1)A或B为真,A为假:得B为真(否一则肯一); 28.域控制器储存了域内的账户、密码和属于这个城市的计算机三…...

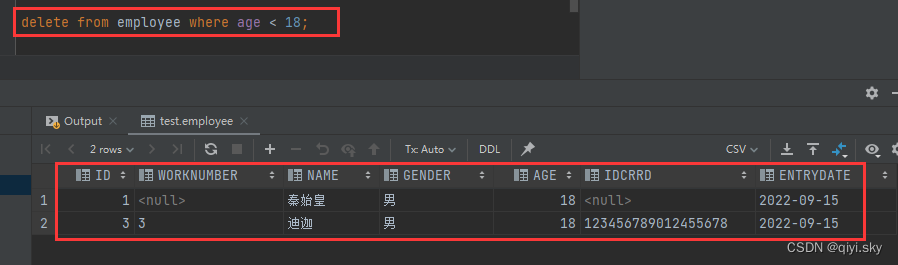
MySQL数据库——图形化界面工具(DataGrip),SQL(2)-DML(插入、修改和删除数据)
目录 图形化界面工具(DataGrip) 下载及安装 启动及连接 使用 创建数据库 创建表结构 编写SQL DML 插入 更新和删除 1.修改数据 2.删除数据 总结 图形化界面工具(DataGrip) 下载及安装 DataGrip下载链接:…...
切换分支)
【Git】(五)切换分支
1、切换分支 git checkout newBranch 2、如果需要保留本地修改 git status git add . git commit --amend git checkout newBranch 3、强制切换分支 放弃本地修改,强制切换。 git checkout -f newBranch...

LVS集群和nginx负载均衡
目录 1、基于 CentOS 7 构建 LVS-DR 群集。 2、配置nginx负载均衡。 1、基于 CentOS 7 构建 LVS-DR 群集。 1.部署LVS负载调度器 1>安装配置工具 [rootnode6 ~]# yum install -y ipvsadm 2>配置LVS虚拟IP(VIP地址) [rootnode6 ~]# ifconfig ens…...

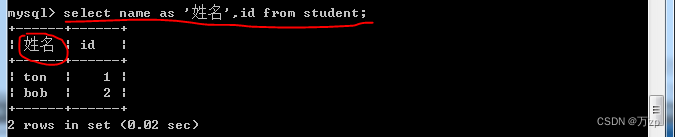
mysql 03.查询(重点)
先准备测试数据,代码如下: -- 创建数据库 DROP DATABASE IF EXISTS mydb; CREATE DATABASE mydb; USE mydb;-- 创建student表 CREATE TABLE student (sid CHAR(6),sname VARCHAR(50),age INT,gender VARCHAR(50) DEFAULT male );-- 向student表插入数据…...

arcpy读取csv、txt文件
目录 前置:文件读写模式步骤一:设置工作空间和文件路径步骤二:创建要素类步骤三:读取CSV文件并导入数据步骤四:读取txt文件并导入数据总结 当涉及到地理信息系统(GIS)数据处理时,有时…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
