尚硅谷css3笔记
目录
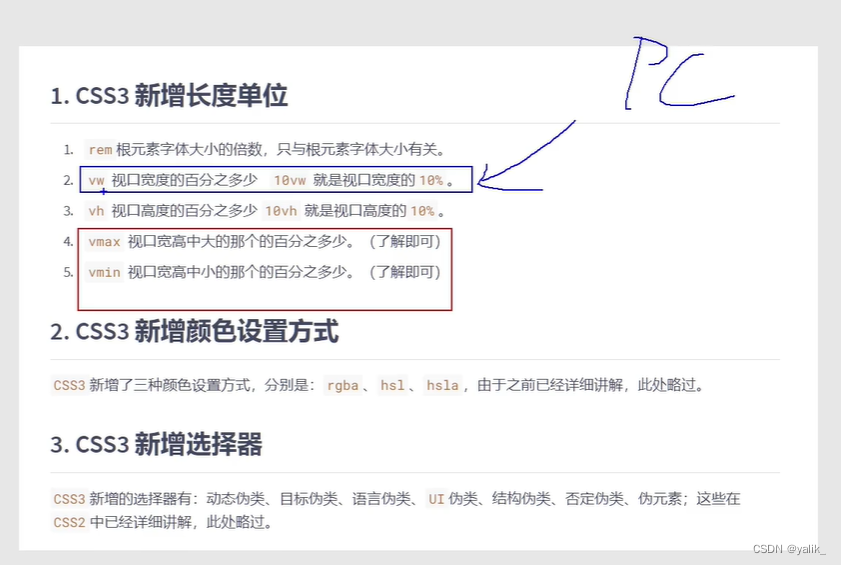
一、新增长度单位
二、新增盒子属性
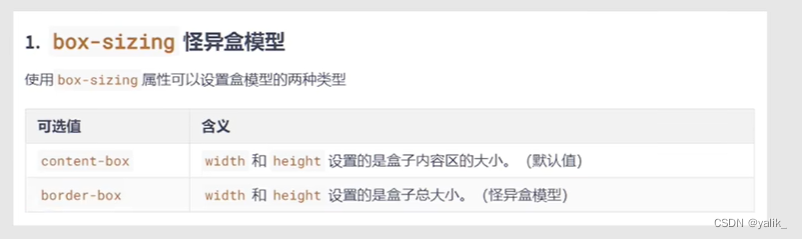
1.border-box 怪异盒模型
2.resize 调整盒子大小
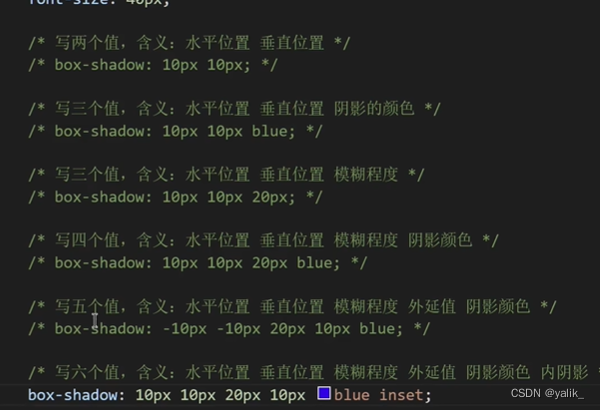
3.box-shadow 盒子阴影
案例:鼠标悬浮盒子上时,盒子有一个过度的阴影效果
三、新增背景属性
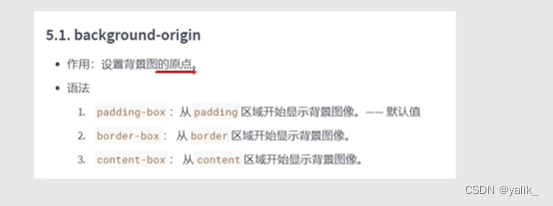
1.background-origin 设置背景图的原点
2.background-clip 设置背景图向外裁剪的区域
案例:让背景图呈现在文字上
3.background-size 设置背景图的尺寸
4.多背景图,用逗号隔开
四、新增文本属性
1.text-shadow 文本阴影
2.white-space 文本换行
3.text-overflow 文本溢出
案例:一行超出的文本用...表示
4.text-decoration 文本修饰
5.-webkit-text-stroke 文本描边
五、新增渐变
1.linear-gradient 线性渐变
2.radial-gradient 径向渐变
3.重复渐变
4.案例
六、web字体
一、新增长度单位
①vw:相对于视口宽度的百分比
②vh:相对于视口高度的百分比
div{width:20vw;height:20vh;
}
二、新增盒子属性
1.border-box 怪异盒模型
div{width:200px;height:200px;border:5px solid #fff;box-sizing:boeder-box;
}
2.resize 调整盒子大小
resize一定要和overflow一起用
<div class="box1"><div class="box2"></div>
</div>.box1{width:400px;height:400px;resize:both;overflow:scroll;background:orange;
}.box2{width:800px;height:800px;background:blue;
}
3.box-shadow 盒子阴影
案例:鼠标悬浮盒子上时,盒子有一个过度的阴影效果
div{width:300px;height:300px;background:orange;transition:1s linear all;
}div:hover{box-shadow:0 0 10px black;
}


三、新增背景属性
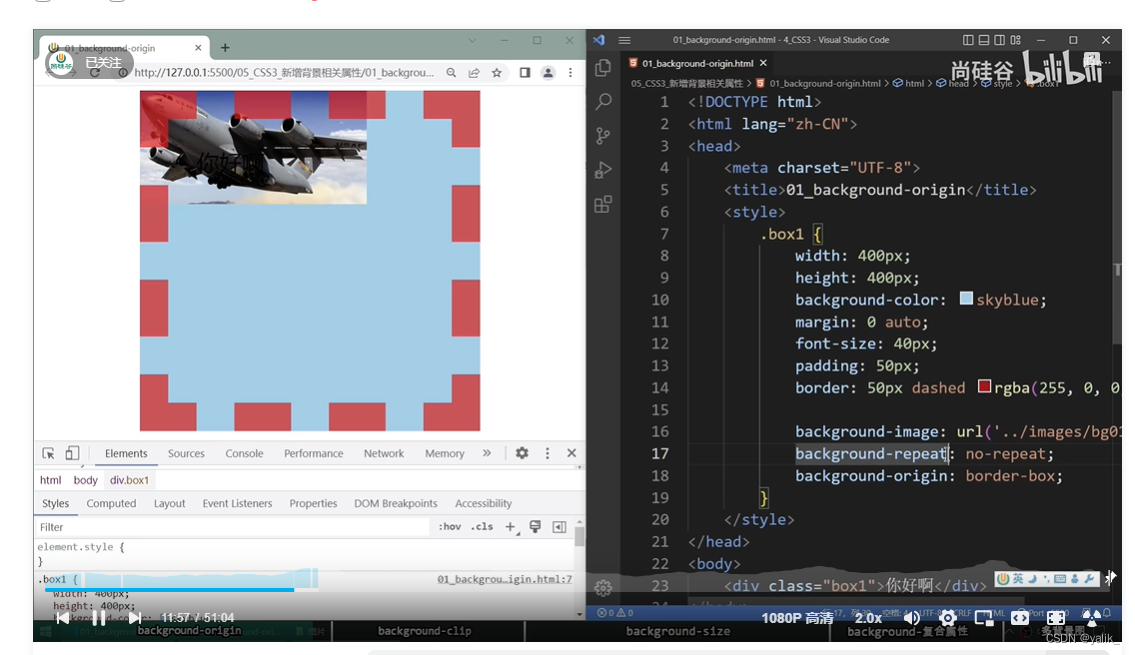
1.background-origin 设置背景图的原点
div{width:200px;height:200px;padding:20px;border:20px dashed pink;background-color:bule;background-image:url("../../image.png");background-repeat:no-repeat;background-origin:border-box;
}

2.background-clip 设置背景图向外裁剪的区域
案例:让背景图呈现在文字上
1.设置字体颜色为透明色
2.设置background-clip:text
3.在background-clip前加上私有前缀


3.background-size 设置背景图的尺寸

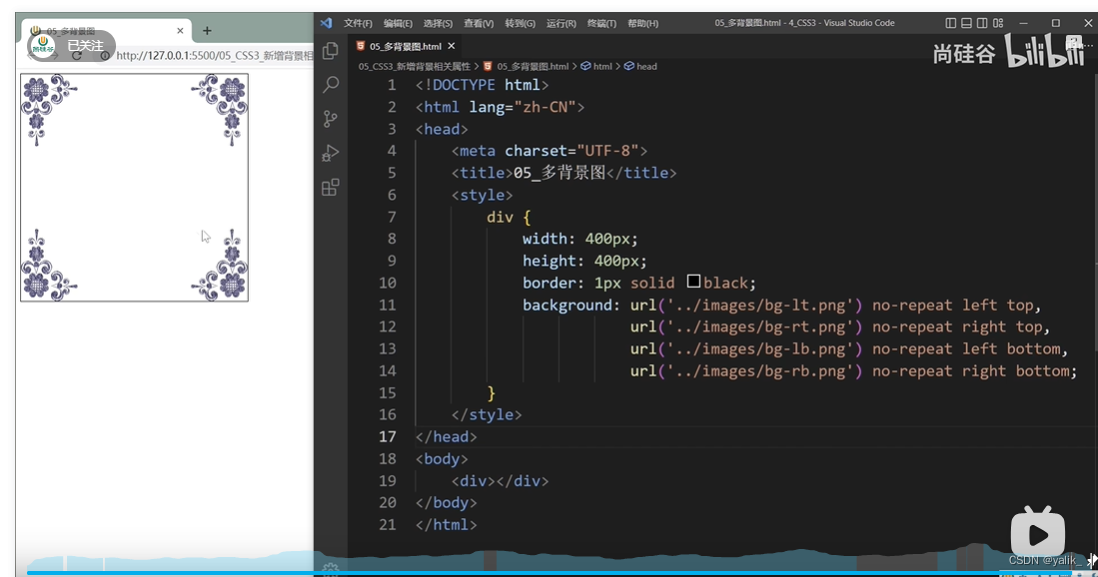
4.多背景图,用逗号隔开
不能用background-image


四、新增文本属性
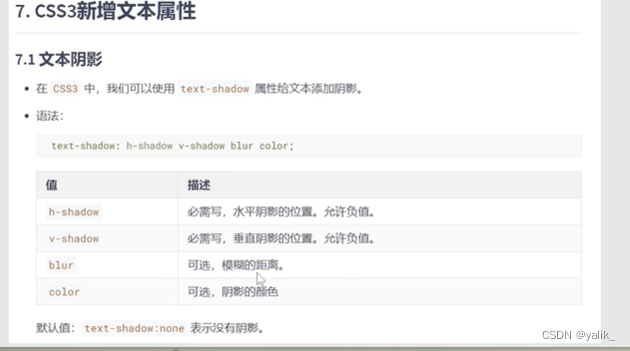
1.text-shadow 文本阴影
h1{background:black;text-shadow:0 0 20px red;color:#fff;margin:0 auto;
}
2.white-space 文本换行

3.text-overflow 文本溢出
案例:一行超出的文本用...表示
div{width:200px;text-overflow:ellipsis;overflow:hidden;white-space:nowrap;
}
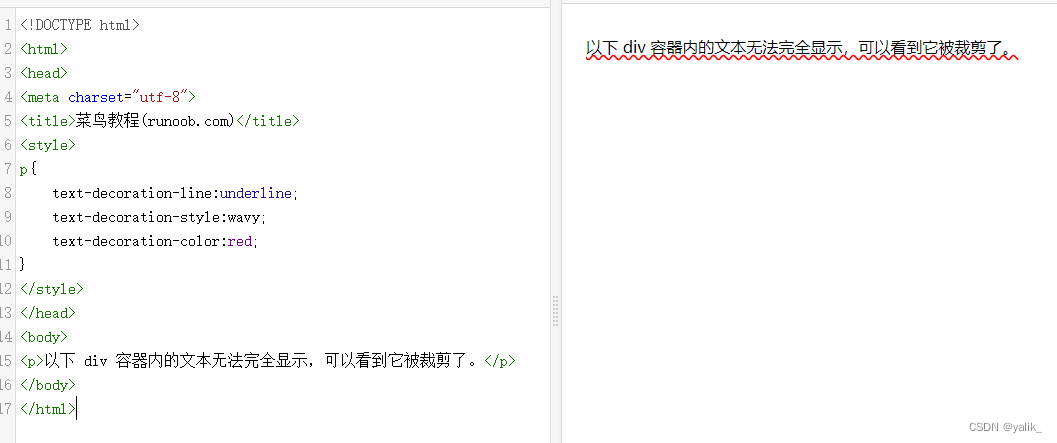
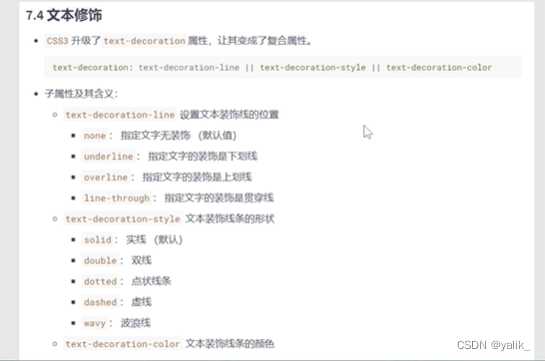
4.text-decoration 文本修饰
p{text-decoration-line:underline;text-decoration-style:wavy;text-decoration-color:red;
}

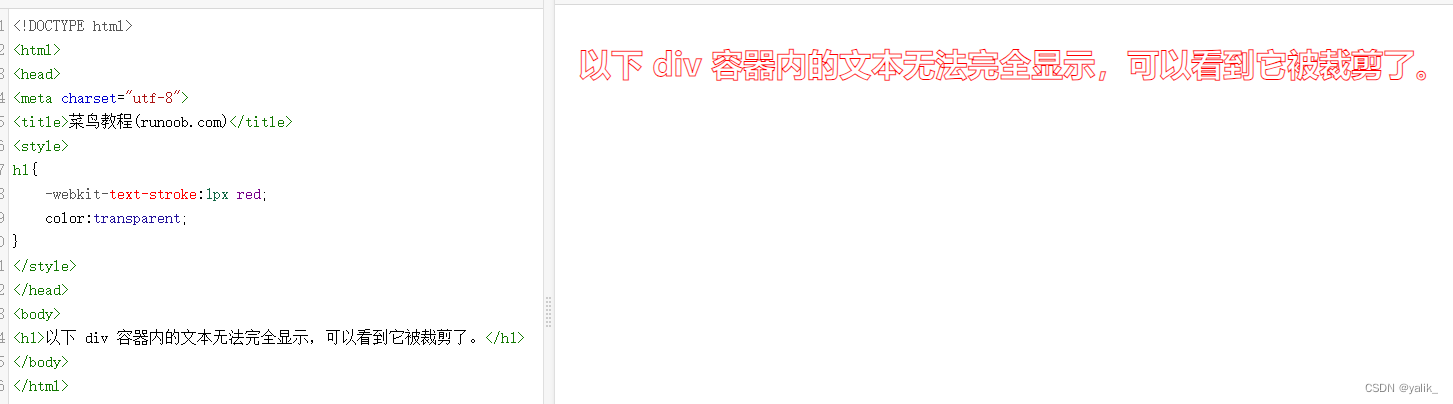
5.-webkit-text-stroke 文本描边
h1{-webkit-text-stroke:1px red;color:transparent;
}

五、新增渐变
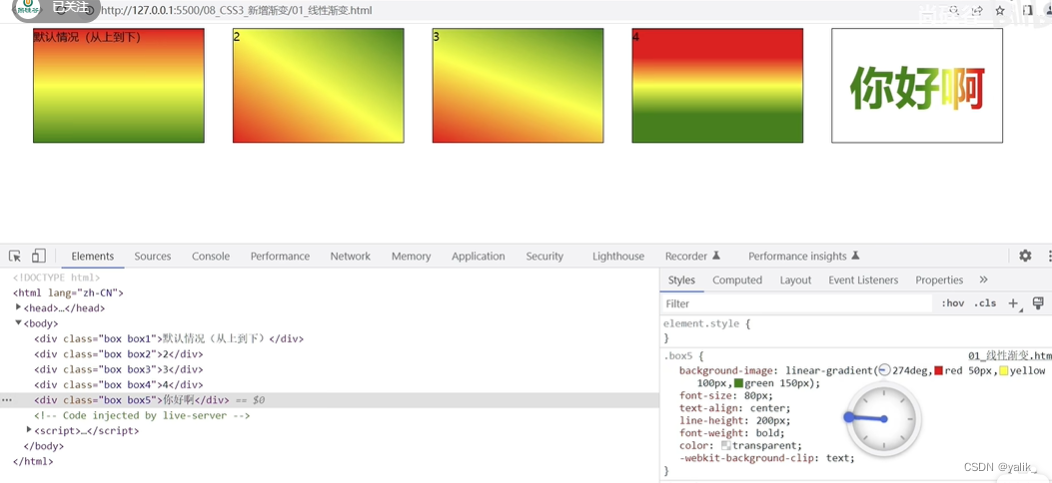
1.linear-gradient 线性渐变
.box1{height:200px;background-image: linear-gradient(red, yellow,green);
}.box2{height:200px;background-image: linear-gradient(to right top, red, yellow,green);//往右上角
}.box3{height:200px;background-image: linear-gradient(30deg, red, yellow,green); //顺时针偏转30度
}.box4{height:200px;background-image: linear-gradient(red 50px, yellow 100px,green 150px);
}.box5{height: 200px;background-image: linear-gradient(red 50px, yellow 100px,green 150px);-webkit-background-clip:text;color:transparent;font-size:80px;text-align:center;
}
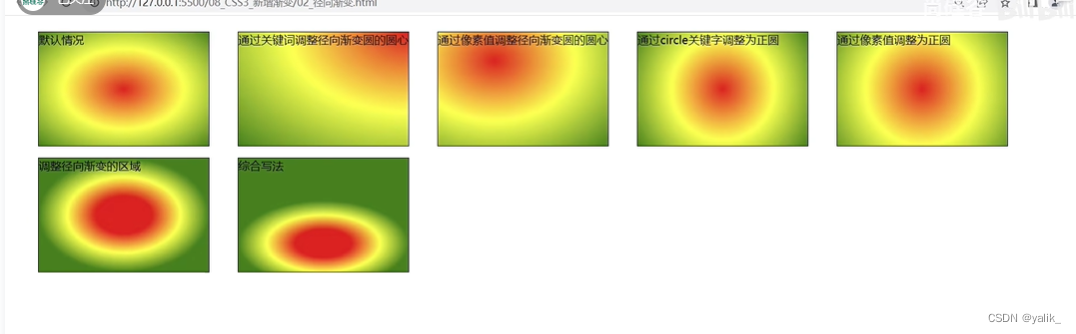
2.radial-gradient 径向渐变
.box1{width:300px;height:200px;background-image: radial-gradient(red, yellow,green);//默认从圆心四散
}.box2{width:300px;height:200px;background-image: radial-gradient(at right top, red, yellow,green);//调整圆心的位置
}.box3{width:300px;height:200px;background-image: radial-gradient(at 100px 50px, red, yellow,green);
}.box4{width:300px;height:200px;background-image: radial-gradient(circle, red, yellow,green);
}.box5{width:300px;height:200px;background-image: radial-gradient(200px 200px, red, yellow,green);//半径为200px
}.box6{width:300px;height:200px;background-image: radial-gradient(red 50px, yellow 100px ,green 150px);//从圆心开始,50px红色,100px黄色,150px绿色}.box7{width:300px;height:200px;background-image: radial-gradient(100px 50px at 150px 150px,red, yellow,green);//圆心x100px y100px 半径x100px y50px}

3.重复渐变
在设有具体像素值的线性渐变或者径向渐变前加上repeating-
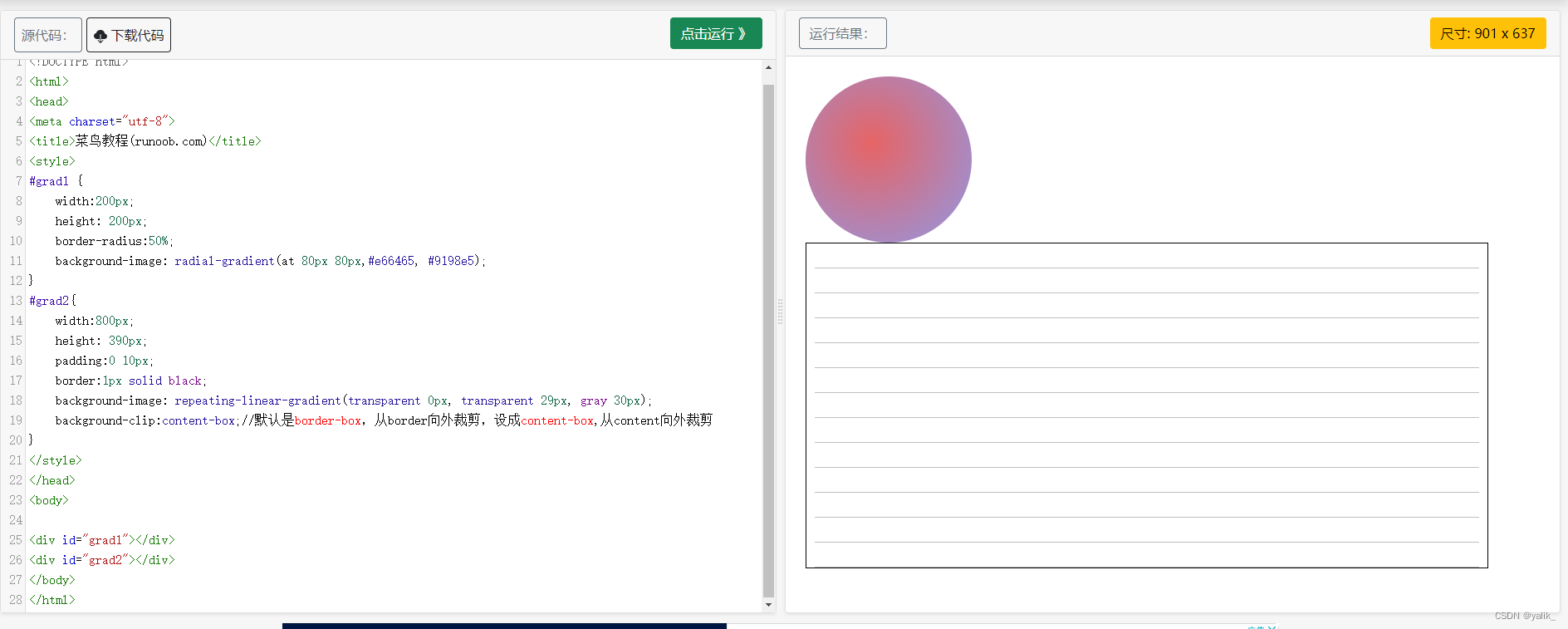
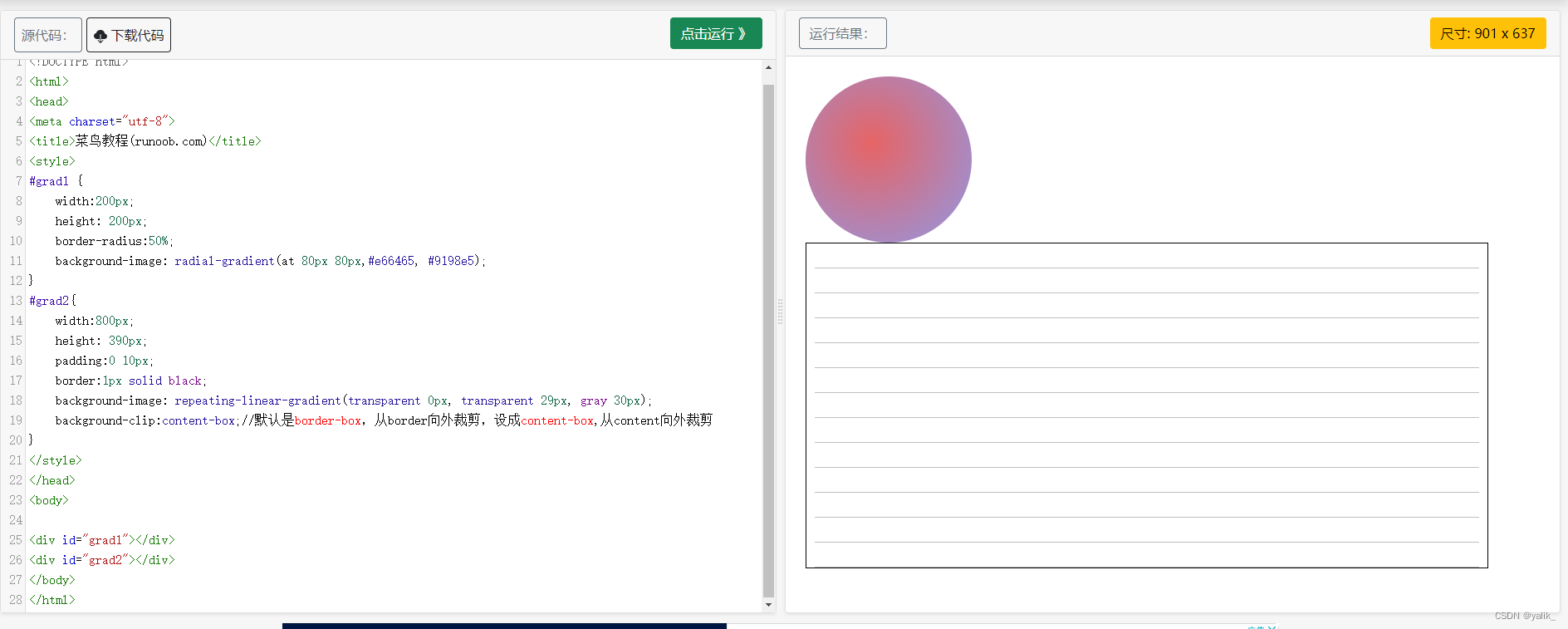
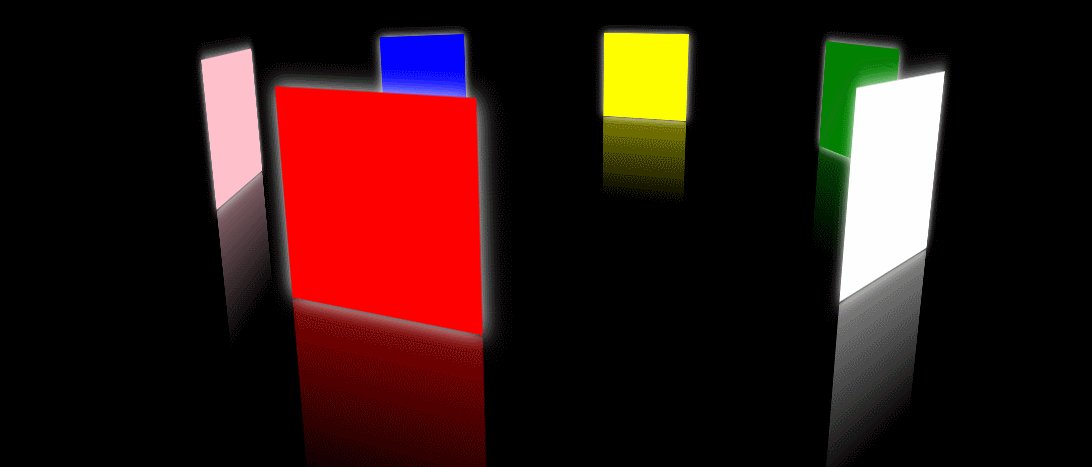
4.案例
书签页 立体的球
#grad1 {width:200px;height: 200px;border-radius:50%;background-image: radial-gradient(at 80px 80px,#e66465, #9198e5);
}
#grad2{width:800px;height: 390px;padding:0 10px;border:1px solid black;background-image: repeating-linear-gradient(transparent 0px, transparent 29px, gray 30px);background-clip:content-box;//默认是border-box,从border向外裁剪,设成content-box,从content向外裁剪
}
六、web字体
相关文章:

尚硅谷css3笔记
目录 一、新增长度单位 二、新增盒子属性 1.border-box 怪异盒模型 2.resize 调整盒子大小 3.box-shadow 盒子阴影 案例:鼠标悬浮盒子上时,盒子有一个过度的阴影效果 三、新增背景属性 1.background-origin 设置背景图的原点 2.background-clip 设置背…...

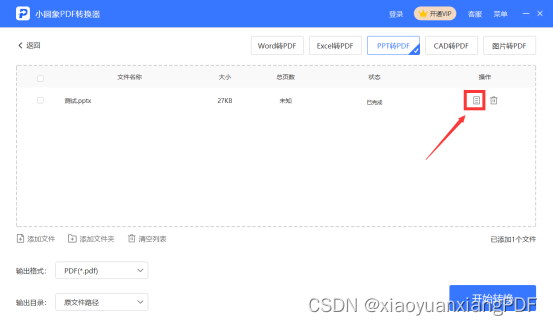
ppt转pdf免费的工具哪个好用?免费PPT转换为PDF的方法分享
在我们的工作和学习中,将PPT文件转换为PDF格式对于分享和储存具有重要意义。PPT文件是一种常用的演示工具,用于展示和传达信息。然而,PPT文件在不同的平台和设备上可能存在格式兼容性的问题,而且文件大小较大,不方便共…...
IDEA常用工具配置
IDEA常用工具&配置 如果发现插件市场用不了,可以设置Http Proxy,在该界面上点击”Check connection“并输入的地址:https://plugins.jetbrains.com/ 。 一、常用插件 1、MybatisX Mybaits Plus插件,支持java与xml互转 2、F…...

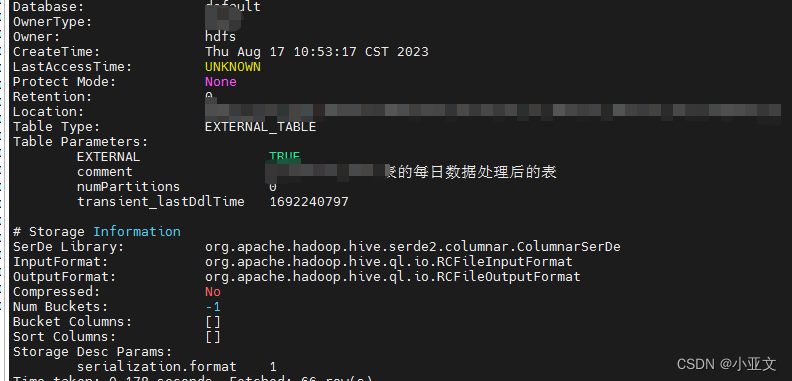
hive--给表名和字段加注释
1.建表添加注释 CREATE EXTERNAL TABLE test(loc_province string comment 省份,loc_city string comment 城市,loc_district string comment 区,loc_street string comment 街道,)COMMENT 每日数据处理后的表 PARTITIONED BY (par_dt string) ROW FORMAT SERDEorg.apache.had…...
13.4-Mcal Dio代码分析(上))
AutoSAR系列讲解(深入篇)13.4-Mcal Dio代码分析(上)
目录 一、文件结构 二、动态代码 1、arxml文件 2、Dio_Cfg.h 3、Dio_PBCfg.c 4、小结 考虑了一下,觉得还是有必要拿出一个代码来具体分析一下,所以我们以最简单的DIO来举例子。但是如果直接贴上源码,可能会有一些版权问题,...

基于Mybatis Plus的SQL输出拦截器。完美的输出打印 SQL 及执行时长、statement
我们需要想办法打印出完成的SQL,Mybatis为我们提供了 org.apache.ibatis.plugin.Interceptor接口,我们来实现该接口做一些打印SQL的工作 package org.springjmis.core.mp.plugins;import com.baomidou.mybatisplus.core.toolkit.CollectionUtils; impor…...

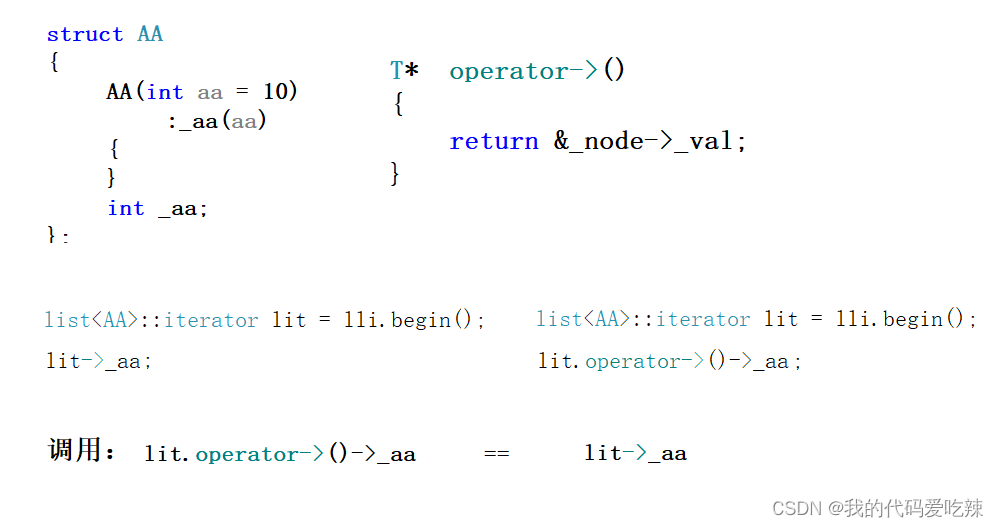
C++ STL list
✅<1>主页:我的代码爱吃辣 📃<2>知识讲解:C之 STL list介绍和模拟实现 ☂️<3>开发环境:Visual Studio 2022 💬<4>前言:上次我们详细的介绍了vector,今天我们继续来介绍…...

Django图书商城系统实战开发-实现订单管理
Django图书商城系统实战开发-实现订单管理 简介 在本教程中,我们将继续基于Django框架开发图书商城系统,这次的重点是实现订单管理功能。订单管理是一个电子商务系统中非常重要的部分,它涉及到用户下单、支付、发货以及订单状态的管理等方面…...

POJ 3421 X-factor Chains 埃氏筛法+质因子分解+DFS
一、思路 我们先用埃氏筛法,找出1048576范围内的素数,其实找出1024以内的就够了,但是1048576也不大,所以无所谓了。 然后把输入的数字不断的判断与每个素数是否整除,然后把输入的数变为很多个素数相乘的形式…...

【积水成渊】9 个CSS 伪元素
大家好,我是csdn的博主:lqj_本人 这是我的个人博客主页: lqj_本人_python人工智能视觉(opencv)从入门到实战,前端,微信小程序-CSDN博客 最新的uniapp毕业设计专栏也放在下方了: https://blog.csdn.net/lbcy…...

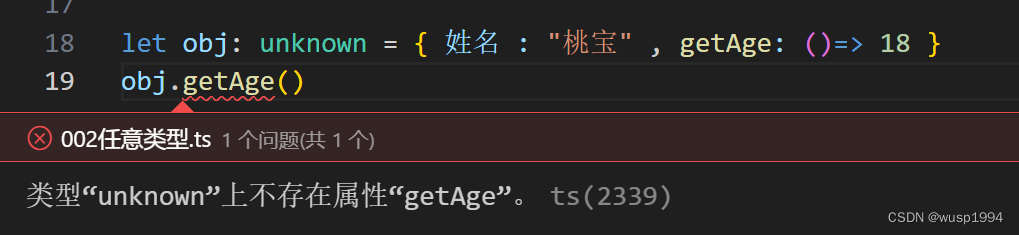
【002】学习笔记之typescript的【任意类型】
任意类型 顶级类型:any类型和 unknown 类型 any类型 声明变量的时候没有指定任意类型默认为any任意类型都可以赋值给any,不需要检查类型。也是他的弊端如果使用any 就失去了TS类型检测的作用 unknown 类型 TypeScript 3.0中引入的 unknown 类型也被认为…...

题目:2574.左右元素和的差值
题目来源: leetcode题目,网址:2574. 左右元素和的差值 - 力扣(LeetCode) 解题思路: 按题目要求模拟即可。 解题代码: class Solution {public int[] leftRightDifference(int[] nums) {i…...

成集云 | 用友U8采购请购单同步钉钉 | 解决方案
源系统成集云目标系统 方案介绍 用友U8是中国用友集团开发和推出的一款企业级管理软件产品。具有丰富的功能模块,包括财务管理、采购管理、销售管理、库存管理、生产管理、人力资源管理、客户关系管理等,可根据企业的需求选择相应的模块进行集…...

爬虫的代理IP池写哪里了?
亲爱的程序员小伙伴们,想要提高爬虫效率和稳定性,组建一个强大的代理IP池是非常重要的一步!今天我就来和你分享一下,代理IP池到底应该写在哪里,以及如何打造一个令人瞩目的代理IP池!准备好了吗?…...

CSS变形与动画(三):animation帧动画详解(用法 + 四个例子)
文章目录 animation 帧动画使用定义例子1 字母例子2 水滴例子3 会动的边框例子4 旋转木马 animation 帧动画 定义好后作用于需要变化的标签上。 使用 animation-name 设置动画名称 animation-duration: 设置动画的持续时间 animation-timing-function 设置动画渐变速度 anim…...

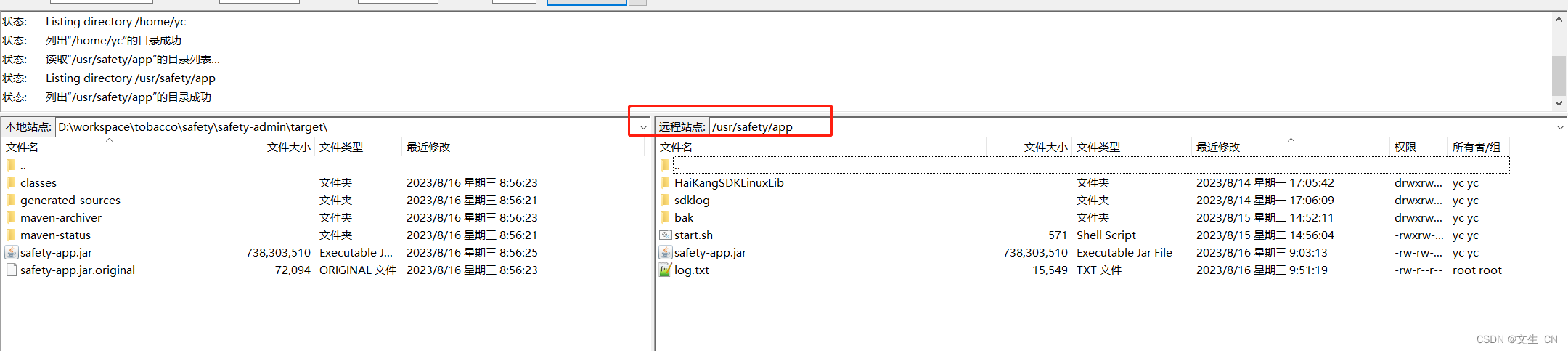
Ubuntu发布java版本
1、连接服务器 2、进入目录 cd /usr/safety/app/3、上传jar文件 4、杀掉原java进程 1. 查看当前java进程 2. ps -ef|grep java 3. ycmachine:/usr/safety/app$ ps -ef|grep java root 430007 1 6 01:11 pts/0 00:02:45 /usr/local/java/jdk1.8.0_341/bin/j…...

Java反射机制是什么?
Java反射机制是 Java 语言的一个重要特性。 在学习 Java 反射机制前,大家应该先了解两个概念,编译期和运行期。 编译期是指把源码交给编译器编译成计算机可以执行的文件的过程。在 Java 中也就是把 Java 代码编成 class 文件的过程。编译期只是做了一些…...

legacy-peer-deps的作用
加入ui组件库,以element-ui为例子 安装命令: npm i element-ui -S 如果安装不上,是因为npm版本问题报错,那么就使用以下命令 npm i element-ui -S --legacy-peer-deps那么legacy-peer-deps的作用是? 它是用于绕过pee…...

卷积操作后特征图尺寸,感受野,参数量的计算
文章目录 1、输出特征图的尺寸大小2、感受野的计算3、卷积核的参数量 1、输出特征图的尺寸大小 如果包含空洞卷积,即扩张率dilation rate不为1时: 2、感受野的计算 例如,图像经过两个3*3,步长为2的卷积后感受野为: co…...

C/C++ 注意点补充
C/C 注意点补充 地址与指针函数缺省 地址与指针 p的值是a的地址值,p的类型是int*,p的值是十六进制表示的地址值 所以可以直接把地址值通过强制转换 转换为地址p 如上图!!! int a10; int *p&a; printf("%#p\n&…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
