vueuse常用方法
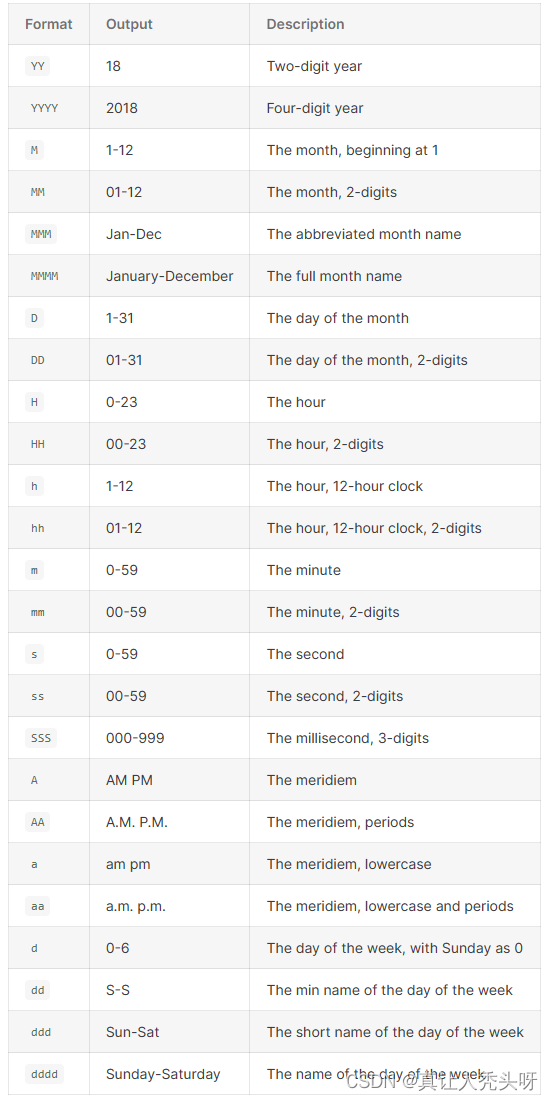
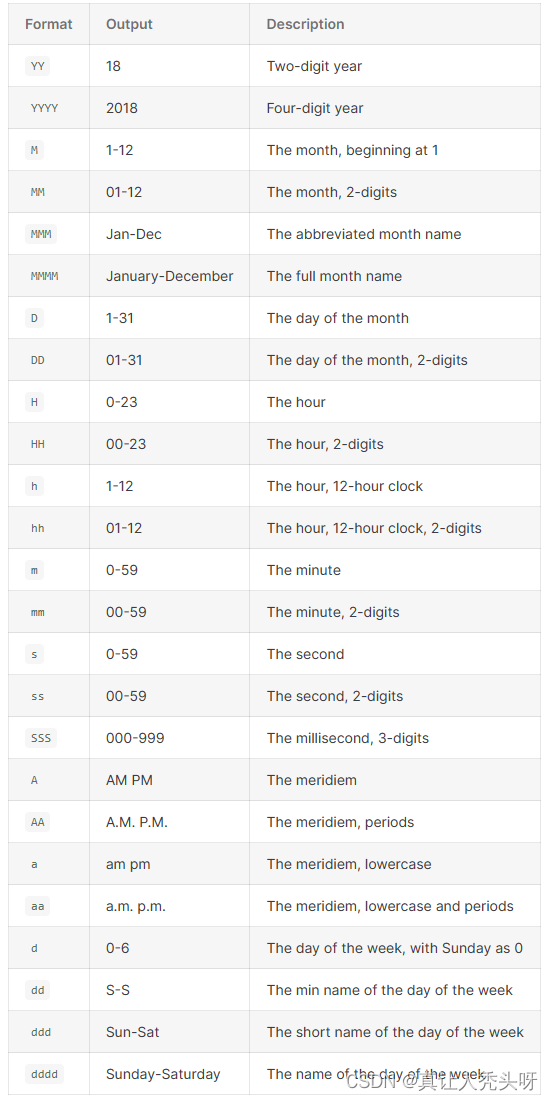
useDateFormat
时间格式化

<script setup lang="ts">import { useNow, useDateFormat } from '@vueuse/core'const formatted = useDateFormat(useNow(), 'YYYY-MM-DD HH:mm:ss')</script><template><div>{{ formatted }}</div>
</template>
<script setup lang="ts">import { useNow, useDateFormat } from '@vueuse/core'const formatted = useDateFormat(useNow(), 'YYYY-MM-DD (ddd)', { locales: 'en-US' })</script><template><div>{{ formatted }}</div>
</template>
<script setup lang="ts">import { useDateFormat } from '@vueuse/core'const customMeridiem = (hours: number, minutes: number, isLowercase?: boolean, hasPeriod?: boolean) => {const m = hours > 11 ? (isLowercase ? 'μμ' : 'ΜΜ') : (isLowercase ? 'πμ' : 'ΠΜ')return hasPeriod ? m.split('').reduce((acc, current) => acc += `${current}.`, '') : m
}const am = useDateFormat('2022-01-01 05:05:05', 'hh:mm:ss A', { customMeridiem })
// am.value = '05:05:05 ΠΜ'
const pm = useDateFormat('2022-01-01 17:05:05', 'hh:mm:ss AA', { customMeridiem })
// pm.value = '05:05:05 Μ.Μ.'
</script>
useClipboard
复制选中文本
import { useClipboard } from '@vueuse/core'const source = ref('Hello')
const { text, copy, copied, isSupported } = useClipboard({ source })
<div v-if="isSupported"><button @click='copy(source)'><!-- by default, `copied` will be reset in 1.5s --><span v-if='!copied'>Copy</span><span v-else>Copied!</span></button><p>Current copied: <code>{{ text || 'none' }}</code></p>
</div>
<p v-else>Your browser does not support Clipboard API
</p>
相关文章:

vueuse常用方法
useDateFormat 时间格式化 <script setup lang"ts">import { useNow, useDateFormat } from vueuse/coreconst formatted useDateFormat(useNow(), YYYY-MM-DD HH:mm:ss)</script><template><div>{{ formatted }}</div> </templa…...

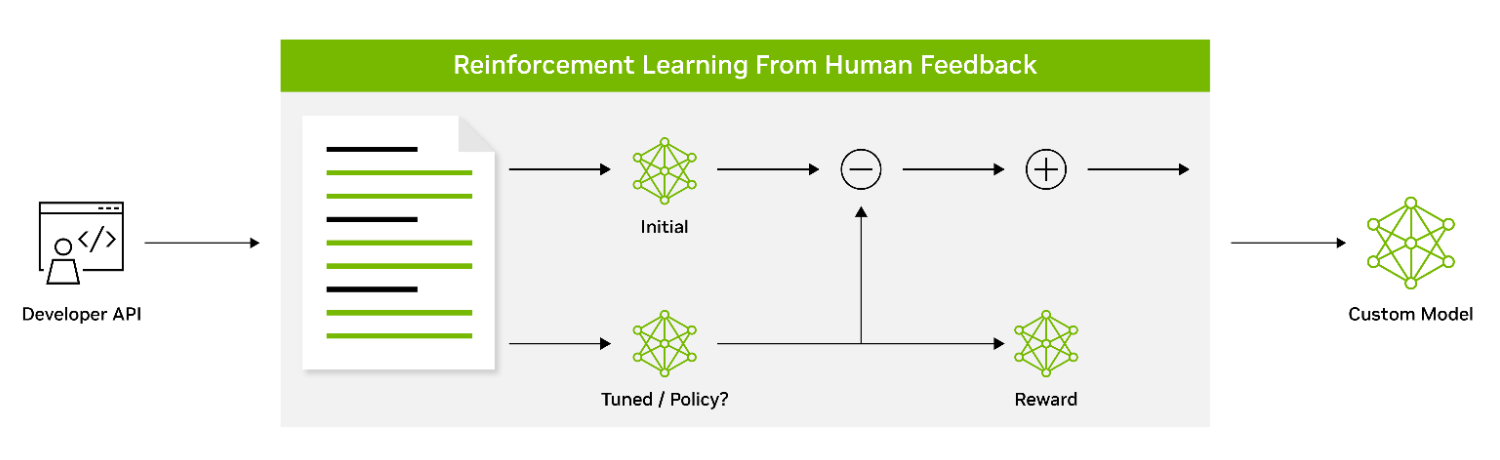
选择大型语言模型自定义技术
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑器的3D应用场景 企业需要自定义模型来根据其特定用例和领域知识定制语言处理功能。自定义LLM使企业能够在特定的行业或组织环境中更高效,更准确地生成和理解文本。 自定义模型使企业能够创建符合其品牌…...

算法概述-Java常用算法
算法概述-Java常用算法 1、算法概念2、算法相关概念3、算法的性能评价4、算法应用归纳 1、算法概念 广泛算法定义:算法是模型分析的一组可行性的、确定的和有穷的规则。 经典算法特征:有穷性、确切性、输入、输出和可行性。 常用的算法包括递推、递归、穷…...

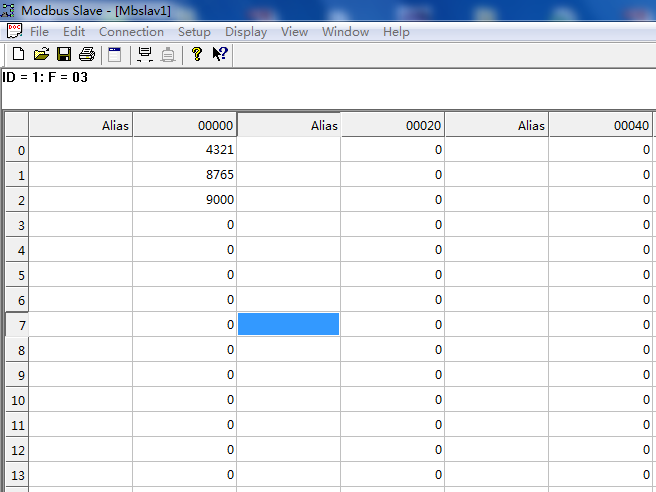
CCLINK转MODBUS-TCP网关cclink通讯接线图 终端电阻
大家好,今天我们要聊的是生产管理系统中的CCLINK和MODBUS-TCP协议,它们的不同使得数据互通比较困难,但捷米JM-CCLK-TCP网关的出现改变了这一切。 1捷米JM-CCLK-TCP是一款自主研发的CCLINK从站功能的通讯网关,它的主要功能是将各种…...

香蕉派 BPI-P2 Pro采用RK3308芯片,512M内存,8G存储,支持PoE供电
Banana Pi BPI-P2 pro(Armsom pro)是一款基于瑞芯瑞(Rockchip) RK3308B-S芯片的开发板。采用高性能4核ARM Cortex-A35处理器,512M RAM内存。和8G eMMC板载存储,支持PoE网线供电功能。芯片具有丰富的接口,如I2S、PCM、TDM、I2C、UART、SPDIF、…...

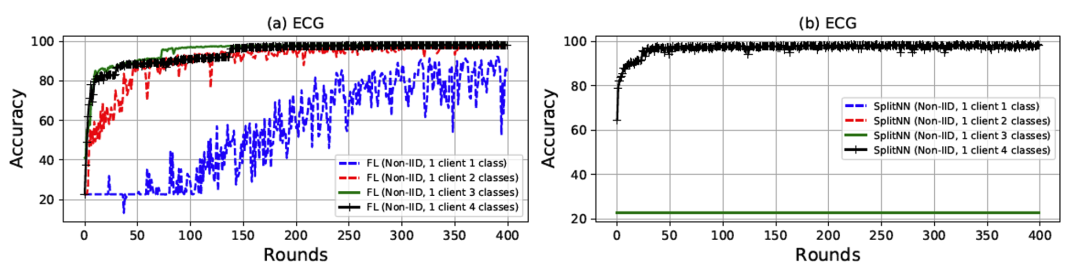
「隐语小课」拆分学习之“水平拆分学习”
一、引言 拆分学习是 2018 年由 MIT 最先提出的分布式算法。本文结合该领域的相关英文文献,介绍水平拆分学习的基本方法,同时还将对比拆分模型与中心化模型、联邦模型在不同条件下模型效率和准确性。拆分学习作为主流的隐私计算学习范式之一,…...

WPF--关于Action事件小结
WPF--关于Action事件小结 1.需要类实例去调用事件建立订阅关系 public event Action<int, object> MaintainEvent; new GP1().MaintainEvent NormalCmdAction; 2.static用处--在不便实例的时候,可以直接由类调用 public static event Action<int, objec…...

创建一个 React+Typescript 项目
接下来 我们来一起探索一下用TypeScript 来编写react 这也是一个非常好的趋势,目前也非常多人使用 那么 我们就先从创建项目开始 首先 我们先找一个 或者 之前创建一个目录 用来放我们的项目 然后 在这个目录下直接输入 例如 这里 我想创建一个叫 tsReApp 的项目…...

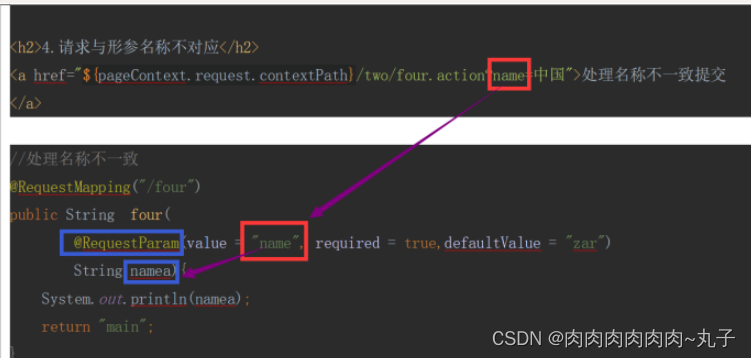
Java课题笔记~ 数据提交的方式
前四种数据注入的方式,会自动进行类型转换。但无法自动转换日期类型。 (1)单个数据(基本数据类型)注入 在方法中声明一个和表单提交的参数名称相同的参数,由框架按照名称直接注入。 (2&#x…...

VUE3给页面添加按钮事件
在Vue 3中,可以通过使用setup函数来添加事件和自定义逻辑。下面是一个示例代码,演示了如何添加页面上的altb事件 <template><div><p>Press Alt B to trigger the event!</p></div> </template><script setup&g…...

基于centos7.9通过nginx实现负载均衡以及反向代理
摘要:负载均衡: 负载均衡是一种技术,用于在多个服务器之间分发传入的网络流量,以平衡服务器的负载,提高系统的可用性和性能。当您有多台服务器时,您可以使用负载均衡将请求分发到这些服务器上,从…...

前端原生写自定义旋转变换轮播图
html部分: <div class"banner_box"><div class"swiperWrapper" v-show"bannerList.length>0"><div class"swiper-item" :id"swiperSlide${index}" :class"{active:index0,next:index1,pr…...

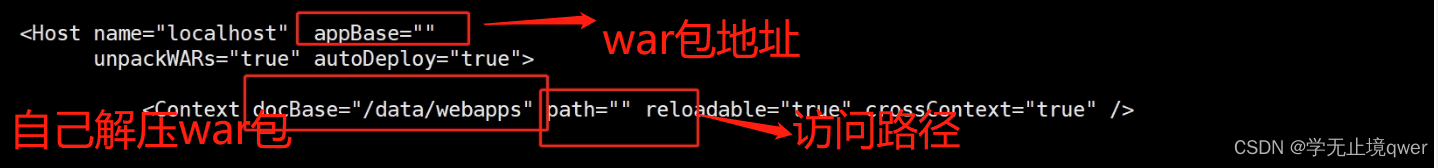
linux tomcat server.xml 项目访问路径变更不生效
如果想改成默认的127.0.0.1:8080 访问项目 先确定更改的作用文件 server.xml 的 host:appBase 标签 默认找到appBase webapps 下的war包,并解压,解压后的appname为访问路径 也就变成了 127.0.0.1:8080/appname host:Context:path 标签 appBase的 优先…...

介绍原型模式:快速构建和复制对象的设计模式
经过瀑布模式之后,我们不禁想要用模型解决更多的问题,最重要的就是不再单向行径。 由此,介绍 原型模式, 所谓原型,就是我们有一个框架或者初始角色。我们可以根据项目的不同,对它进行不同的修改࿰…...

Unity的TimeScale的影响范围分析
大家好,我是阿赵。 这期来说一下Unity的TimeScale。 一、前言 Unity提供了Time这个类,来控制时间。其实我自己倒是很少使用这个Time,因为做网络同步的游戏,一般是需要同步服务器时间,所以我比较多是在使用System.Date…...

爬虫逆向实战(五)--猿人学第三题
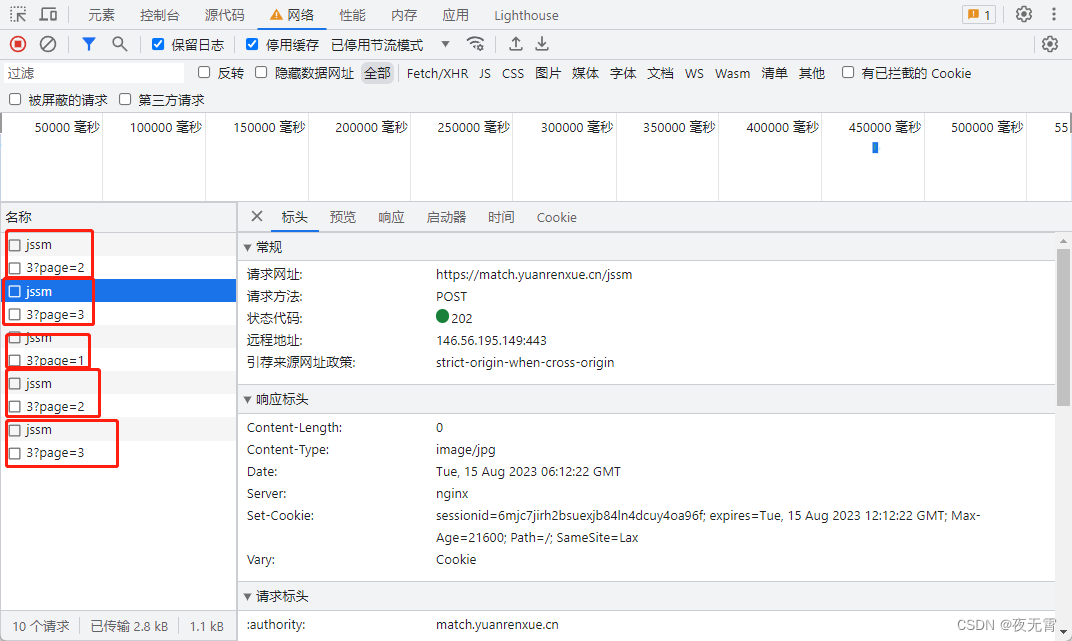
一、数据接口分析 主页地址:猿人学第三题 1、抓包 通过抓包可以发现数据接口是api/match/3 2、判断是否有加密参数 请求参数是否加密? 无请求头是否加密? 无响应是否加密? 无cookie是否加密? 无 二、发送请求 …...
[虚幻引擎] UE使用虚拟纹理在模型上显示挖空效果
此教程是记录如在UE中使用虚拟纹理,实现模型挖洞的效果。 1. 新建项目,开启项目支持虚拟纹理并并重启。 2. 新建一个基础关卡 3. 拖动“运行时虚拟纹理体积” 进入场景,并把体积修改变大,以可以完全包括到地板。 4. 创建一个虚拟纹…...

vue3中reactive和ref的比较
1.reactive和ref函数的共同作用是什么? 用函数调用的方式生成响应式数据 2. reactive vs ref? 1.reactive不能处理简单类型的数据 2.ref参数类型支持更好但是必须通过.value访问修改 3.ref函数的内部实现依赖于reactive函数 3. 在实际工作中推荐使用哪个? …...

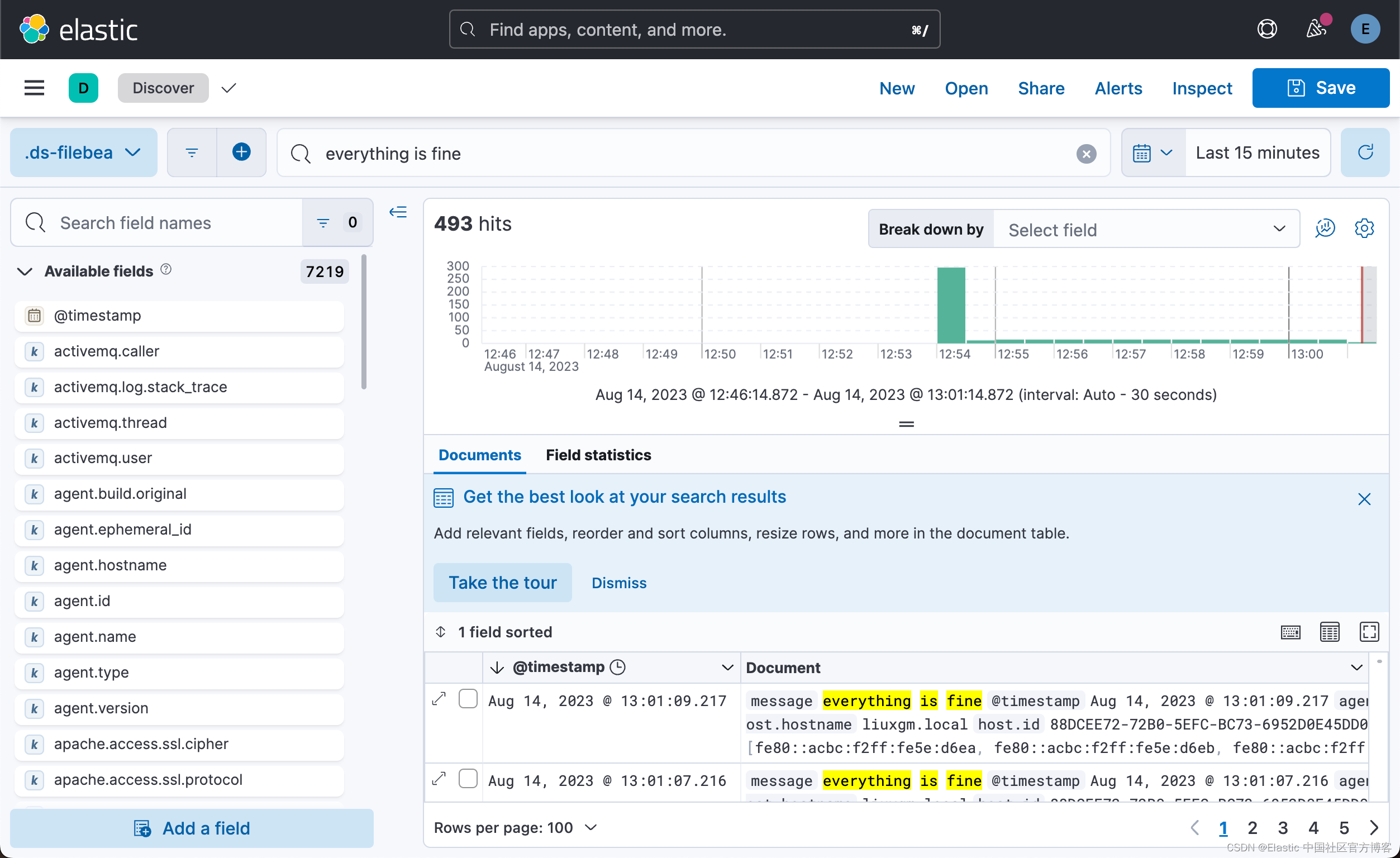
Beats:使用 Filebeat 将 golang 应用程序记录到 Elasticsearch - 8.x
毫无疑问,日志记录是任何应用程序最重要的方面之一。 当事情出错时(而且确实会出错),我们需要知道发生了什么。 为了实现这一目标,我们可以设置 Filebeat 从我们的 golang 应用程序收集日志,然后将它们发送…...

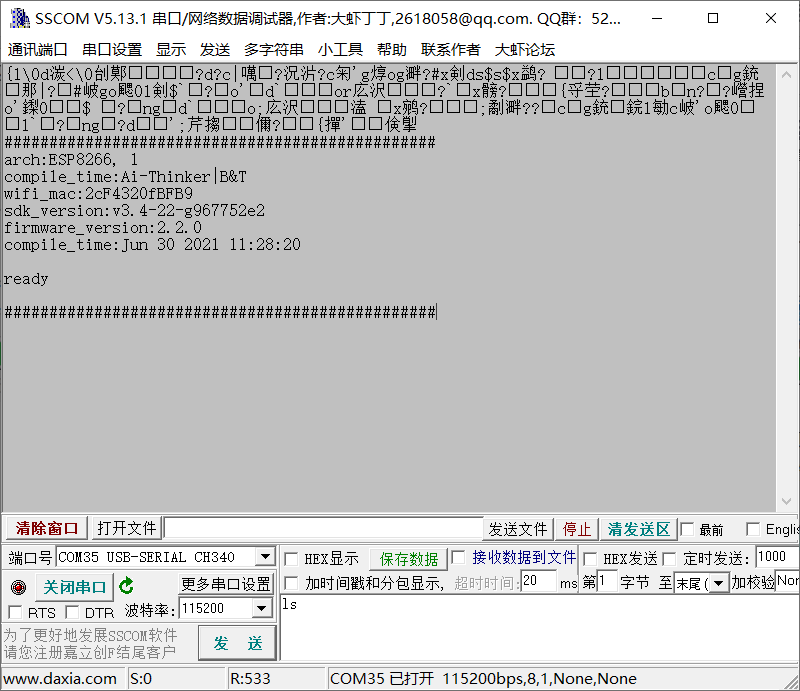
【STM32+ESP8266上云连载①】给ESP8266烧录AT固件
文章目录 一、给NodeMCU烧录固件1.1硬件准备1.2软件准备1.3AT固件下载1.4配置设置1.5开始烧录 二、给ESP8266-01S烧录固件2.1硬件准备2.2AT固件下载2.3连线2.4烧录配置 三、给ESP-12E/F/S单片烧录固件四、指令测试4.1HTTP测试4.2MQTT测试 我在使用ESP8266的时候遇到了一些问题&…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
