django中实现事务的几种方式
1.实现事务的三种方式
1.1 全局开启事务---> 全局开启事务,绑定的是http请求响应整个过程
DATABASES = {'default': {#全局开启事务,绑定的是http请求响应整个过程'ATOMIC_REQUESTS': True, }}
from django.db import transaction# 局部禁用事务
@transaction.non_atomic_requests
def seckill(request):return HttpResponse('秒杀成功')1.2 一个视图函数在一个事物中
# fbv开启from django.db import transaction@transaction.atomicdef seckill(request):return HttpResponse('秒杀成功')
# cbv开启
from django.db import transaction
from rest_framework.views import APIView
class SeckillAPIView(APIView):@transaction.atomicdef post(self, request):pass1.3 局部使用事务
from django.db import transaction
def seckill(request):with transaction.atomic(): #不用提交事务 with上下文管理器pass # 都在一个事物中return HttpResponse('秒杀成功')2 事物的回滚和保存点
# 1 普通事务操作(手动操作)
transaction.atomic() # 开启事务
transaction.commit() # 提交事务
transaction.rollback() # 回滚事务# 2 可以使用上下文管理器来控制(自动操作)
with transaction.atomic(): # 自动提交和回滚保存点
在事务操作中,我们还会经常显式地设置保存点(savepoint)
一旦发生异常或错误,我们使用savepoint_rollback方法让程序回滚到指定的保存点
如果没有问题,就使用savepoint_commit方法提交事务
from .models import Book
from django.db import transaction
def seckill(request):with transaction.atomic():# 设置回滚点,一定要开启事务sid = transaction.savepoint()print(sid)try:book = Book.objects.get(pk=1)book.name = '红楼梦'book.save()except Exception as e:# 如发生异常,回滚到指定地方transaction.savepoint_rollback(sid)print('出异常了,回滚')# 如果没有异常,显式地提交一次事务transaction.savepoint_commit(sid)return HttpResponse('秒杀成功')
transaction.atomic() # 开启事务
sid = transaction.savepoint() # 设置保存点
transaction.savepoint_rollback(sid) # 回滚到保存点
transaction.savepoint_commit(sid) #提交保存点3 事务提交后,执行某个回调函数
有的时候我们希望当前事务提交后立即执行额外的任务,比如客户下订单后立即邮件通知卖家
案例一
def send_email():print('发送邮件给卖家了')
def seckill(request):with transaction.atomic():# 设置回滚点,一定要开启事务sid = transaction.savepoint()print(sid)try:book = Book.objects.get(pk=1)book.count = book.count-1book.save()except Exception as e:# 如发生异常,回滚到指定地方transaction.savepoint_rollback(sid)else:transaction.savepoint_commit(sid) #提交事务transaction.on_commit(send_email) #提交事务之后执行send_email函数return HttpResponse('秒杀成功')案例二
transaction.on_commit(lambda: send_sms.delay('1898288322'))
#异步提交,利用celery提交异步任务相关文章:

django中实现事务的几种方式
1.实现事务的三种方式 1.1 全局开启事务---> 全局开启事务,绑定的是http请求响应整个过程 DATABASES {default: {#全局开启事务,绑定的是http请求响应整个过程ATOMIC_REQUESTS: True, }} from django.db import transaction# 局部禁用事务 transac…...

【es6】具名组匹配
1、组匹配 正则表达式使用圆括号进行组匹配,如:const RE_DATE /(\d{4})-(\d{2})-(\d{2})/;,三个圆括号形成了三个组匹配。 代码: const RE_DATE /(\d{4})-(\d{2})-(\d{2})/;const matchObj RE_DATE.exec(1999-12-31); const year matchO…...

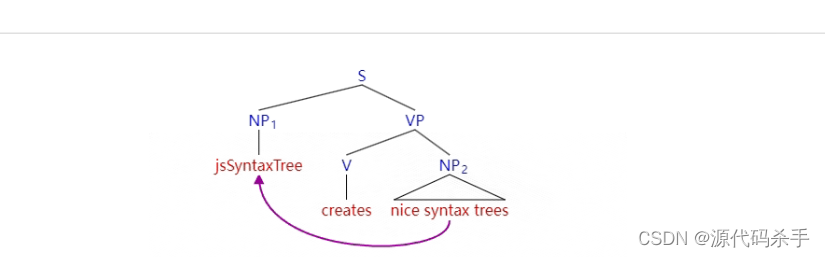
自然语言处理技术:NLP句法解析树与可视化方法
自然语言处理(Natural Language Processing,NLP)句法解析树是一种表示自然语言句子结构的图形化方式。它帮助将句子中的每个词汇和短语按照语法规则连接起来,形成一个树状结构,以便更好地理解句子的语法结构和含义。句法解析树对于理解句子的句法关系、依存关系以及语义角…...

flinksql报错 Cannot determine simple type name “org“
flink版本 1.15 报错内容 2023-08-17 15:46:02 java.lang.RuntimeException: Could not instantiate generated class WatermarkGenerator$0at org.apache.flink.table.runtime.generated.GeneratedClass.newInstance(GeneratedClass.java:74)at org.apache.flink.table.runt…...

e.target.value和 binding.value 区别
e.target.value 和 binding.value 都是在 Vue.js 中用于处理事件绑定时的值,但它们的使用场景和含义有所不同,分别用于普通的 DOM 事件和自定义指令。 e.target.value: 这是常用于原生 DOM 事件处理函数中的一个属性,用于获取事件…...

软链接与exec进程替换运行路径问题
目录 1. 代码(1)启动进程execvp(2)替换的新进程new_proc 2. 验证(1)new_proc与execvp源文件同一目录(2)new_proc与execvp软链接同一目录 3. 总结4. errno.h 用execvp软链接启动进程&…...

【Go】锁相关
文章目录 Mutex锁mutex源码分析LockUnLock mutex两种运行模式mutex normal 正常模式自旋 mutex starvation 饥饿模式 锁的底层实现类型 RWMutexRWMutex 实现其他共享内存线程安全的方式 思考如何设计一个并发更高的锁? Mutex锁 mutex源码分析 Locker接口ÿ…...

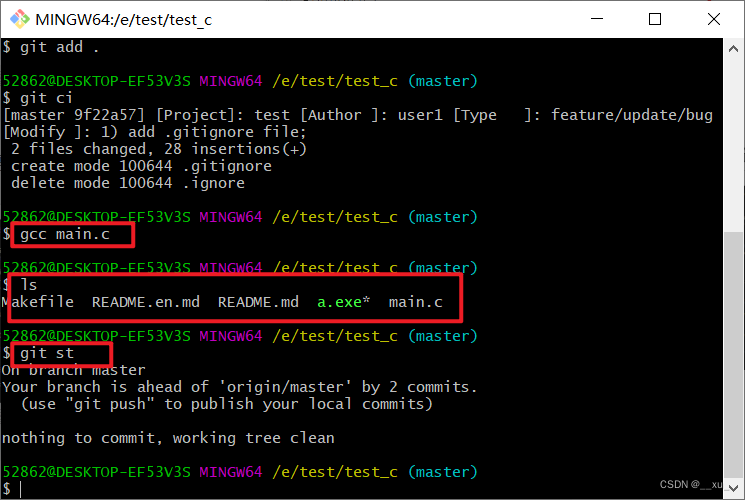
git环境超详细配置说明
一,简介 在git工具安装完成之后,需要设置一下常用的配置,如邮箱,缩写,以及git commit模板等等。本文就来详细介绍些各个配置如何操作,供参考。 二,配置步骤 2.1 查看当前git的配置 git conf…...

使用阿里云服务器搭建PostgreSQL主从架构图文流程
阿里云百科分享使用阿里云服务器搭建PostgreSQL主从架构图文流程,PostgreSQL被业界誉为最先进的开源数据库,支持NoSQL数据类型(JSON/XML/hstore)。本文档介绍在CentOS 7操作系统的ECS实例上搭建PostgreSQL主从架构的操作步骤。 目…...

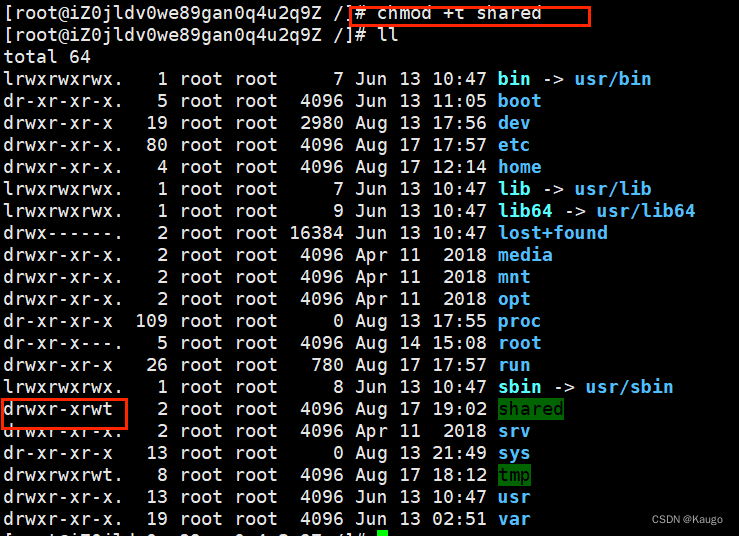
Linux的基本权限(文件,目录)
文章目录 前言一、Linux权限的概念二、Linux权限管理 1.文件访问者分类2.文件类型和访问类型3.文件访问权限的相关设置方法三、目录的权限四、权限的总结 前言 Linux下一切皆文件,指令的本质就是可执行文件,直接安装到了系统的某种路径下 一、Linux权限的…...
: TCP重传、滑动窗口、流量控制、拥塞控制)
网络编程(12): TCP重传、滑动窗口、流量控制、拥塞控制
1、TCP重传机制 通过序列号和确认号确保可靠传输,当发送端发送数据给接收到,接收端会返回一个确认号,表示收到消息了 超时重传:没有在指定时间内收到ACK报文 超时重传的两种可能:数据包丢失、确认包丢失超时重传时间RT…...

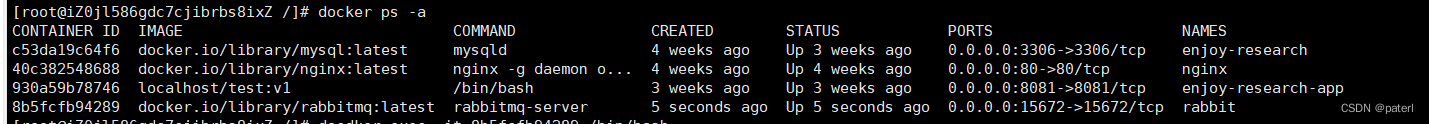
Docker安装RabbitMQ服务端
使用docker安装RabbitMQ服务端 1、搜索镜像 docker search rabbitmq2、拉取镜像 默认拉取最后一个版本,可以在后面加版本号拉取指定版本 docker pull rabbitmq 3、运行镜像 docker run -d --hostname my-rabbit --name rabbit -p 15672:15672 rabbitmq4、查看…...

vueuse常用方法
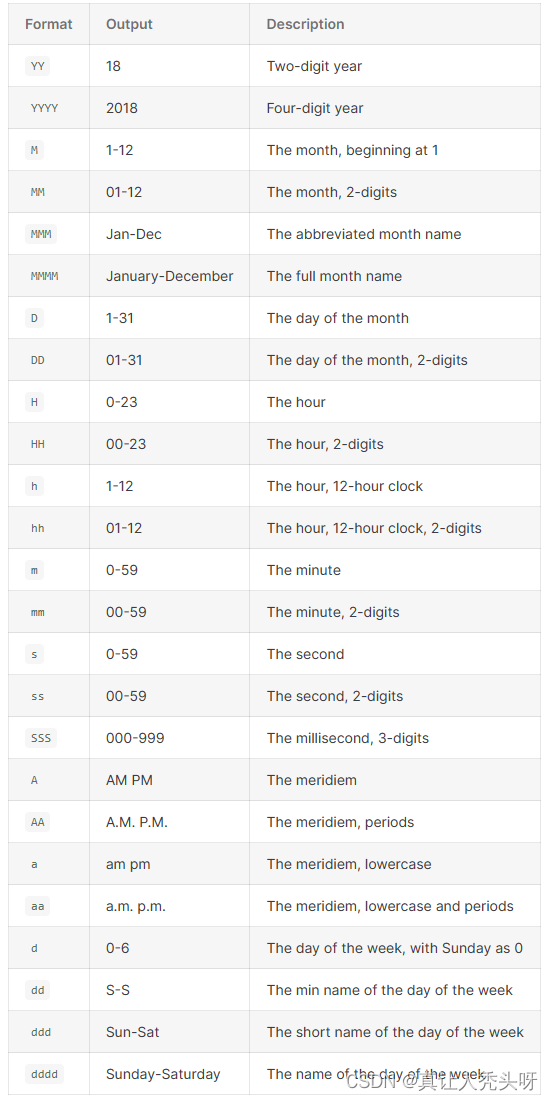
useDateFormat 时间格式化 <script setup lang"ts">import { useNow, useDateFormat } from vueuse/coreconst formatted useDateFormat(useNow(), YYYY-MM-DD HH:mm:ss)</script><template><div>{{ formatted }}</div> </templa…...

选择大型语言模型自定义技术
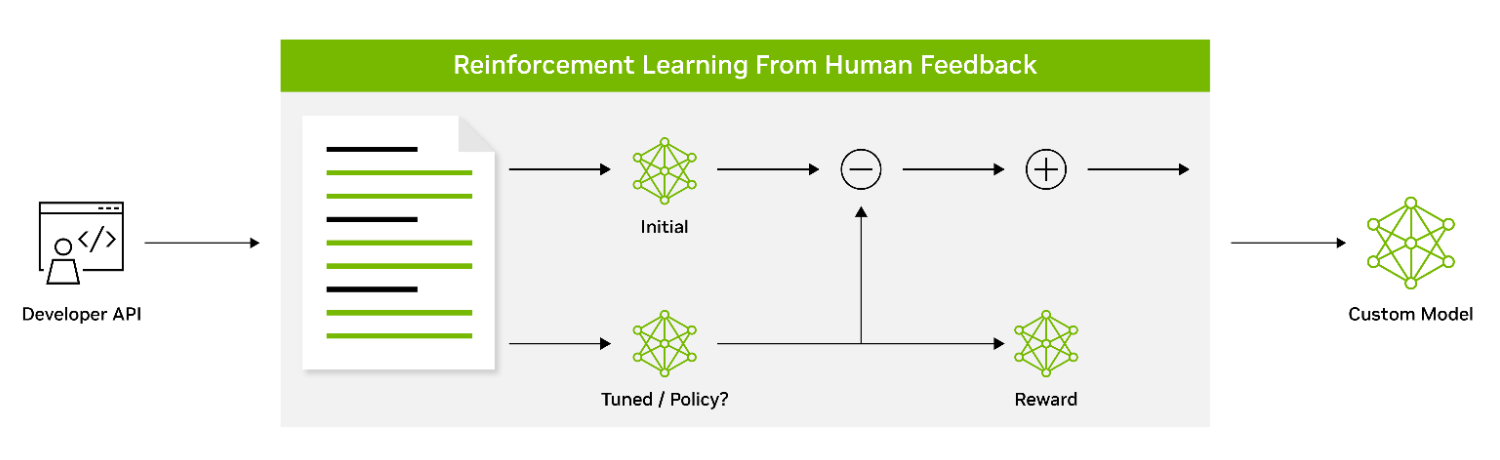
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑器的3D应用场景 企业需要自定义模型来根据其特定用例和领域知识定制语言处理功能。自定义LLM使企业能够在特定的行业或组织环境中更高效,更准确地生成和理解文本。 自定义模型使企业能够创建符合其品牌…...

算法概述-Java常用算法
算法概述-Java常用算法 1、算法概念2、算法相关概念3、算法的性能评价4、算法应用归纳 1、算法概念 广泛算法定义:算法是模型分析的一组可行性的、确定的和有穷的规则。 经典算法特征:有穷性、确切性、输入、输出和可行性。 常用的算法包括递推、递归、穷…...

CCLINK转MODBUS-TCP网关cclink通讯接线图 终端电阻
大家好,今天我们要聊的是生产管理系统中的CCLINK和MODBUS-TCP协议,它们的不同使得数据互通比较困难,但捷米JM-CCLK-TCP网关的出现改变了这一切。 1捷米JM-CCLK-TCP是一款自主研发的CCLINK从站功能的通讯网关,它的主要功能是将各种…...

香蕉派 BPI-P2 Pro采用RK3308芯片,512M内存,8G存储,支持PoE供电
Banana Pi BPI-P2 pro(Armsom pro)是一款基于瑞芯瑞(Rockchip) RK3308B-S芯片的开发板。采用高性能4核ARM Cortex-A35处理器,512M RAM内存。和8G eMMC板载存储,支持PoE网线供电功能。芯片具有丰富的接口,如I2S、PCM、TDM、I2C、UART、SPDIF、…...

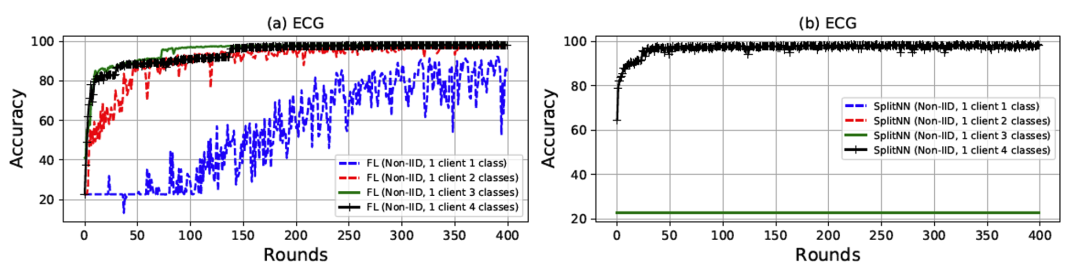
「隐语小课」拆分学习之“水平拆分学习”
一、引言 拆分学习是 2018 年由 MIT 最先提出的分布式算法。本文结合该领域的相关英文文献,介绍水平拆分学习的基本方法,同时还将对比拆分模型与中心化模型、联邦模型在不同条件下模型效率和准确性。拆分学习作为主流的隐私计算学习范式之一,…...

WPF--关于Action事件小结
WPF--关于Action事件小结 1.需要类实例去调用事件建立订阅关系 public event Action<int, object> MaintainEvent; new GP1().MaintainEvent NormalCmdAction; 2.static用处--在不便实例的时候,可以直接由类调用 public static event Action<int, objec…...

创建一个 React+Typescript 项目
接下来 我们来一起探索一下用TypeScript 来编写react 这也是一个非常好的趋势,目前也非常多人使用 那么 我们就先从创建项目开始 首先 我们先找一个 或者 之前创建一个目录 用来放我们的项目 然后 在这个目录下直接输入 例如 这里 我想创建一个叫 tsReApp 的项目…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...
