vue3 事件处理 @click
在Vue 3中,事件处理可以通过@click指令来实现。@click指令用于监听元素的点击事件,并在触发时执行相应的处理函数。
下面是一个简单的示例,展示了如何在Vue 3中处理点击事件:
<template><button @click="handleClick">点击我</button>
</template><script>
import { ref } from 'vue';export default {setup() {// 定义一个响应式变量const count = ref(0);// 定义点击事件处理函数const handleClick = () => {count.value++; // 修改响应式变量的值};return {count,handleClick};}
}
</script>
在上面的代码中,我们首先使用ref函数创建了一个响应式变量count,并将其初始值设置为0。然后,我们定义了一个handleClick函数,该函数在按钮点击时被调用,并通过count.value++来增加count的值。最后,我们将handleClick函数绑定到按钮的@click事件上。
这样,每次点击按钮时,handleClick函数都会被调用,count的值也会相应地增加。
请注意,在Vue 3中,使用setup函数来定义组件的逻辑。在setup函数内部,我们可以定义响应式变量和事件处理函数,并通过return语句将它们暴露给模板中使用。
希望这可以帮助您理解在Vue 3中如何处理点击事件。如果您还有其他问题,请随时提问。
事件修饰
在Vue中,事件修饰符可以用于改变事件的行为。Vue提供了一些常用的事件修饰符,可以在事件处理函数中使用。
以下是一些常用的事件修饰符:
.stop:阻止事件冒泡。当事件触发时,调用.stop修饰符可以阻止事件继续向上冒泡到父元素。
<button @click.stop="handleClick">点击我</button>
.prevent:阻止默认行为。当事件触发时,调用.prevent修饰符可以阻止元素默认的行为,例如阻止表单提交或链接跳转。
<a href="#" @click.prevent="handleClick">点击我</a>
.capture:使用事件捕获模式。默认情况下,事件是在冒泡阶段触发的,调用.capture修饰符可以将事件改为在捕获阶段触发。
<div @click.capture="handleClick">点击我</div>
.self:只有事件的目标元素自身触发时才调用事件处理函数。当事件冒泡到父元素时,不会触发事件处理函数。
<div @click.self="handleClick">点击我</div>
.once:只触发一次事件处理函数。当事件触发后,事件处理函数将被移除,不会再次触发。
<button @click.once="handleClick">点击我</button>
这些事件修饰符可以单独使用,也可以组合使用。例如,您可以同时使用.stop和.prevent修饰符来阻止事件冒泡和阻止默认行为。
<a href="#" @click.stop.prevent="handleClick">点击我</a>
按键修饰
在Vue中,您可以使用按键修饰符来监听特定的按键事件。按键修饰符可以与@keydown或@keyup指令一起使用。
以下是一些常用的按键修饰符:
.enter:监听回车键。
<input @keydown.enter="handleEnterKey">
.tab:监听 Tab 键。
<input @keydown.tab="handleTabKey">
.delete:监听删除键。
<input @keydown.delete="handleDeleteKey">
.esc:监听 Esc 键。
<input @keydown.esc="handleEscKey">
.space:监听空格键。
<input @keydown.space="handleSpaceKey">
.up:监听上箭头键。
<input @keydown.up="handleUpArrowKey">
.down:监听下箭头键。
<input @keydown.down="handleDownArrowKey">
.left:监听左箭头键。
<input @keydown.left="handleLeftArrowKey">
.right:监听右箭头键。
<input @keydown.right="handleRightArrowKey">
您还可以使用其他键的键码值作为修饰符。例如,.ctrl、.alt、.shift等。
<input @keydown.67="handleCKey"> <!-- 监听 C 键 -->
<input @keydown.ctrl.83="handleSaveKey"> <!-- 监听 Ctrl + S 组合键 -->
请注意,键码值可以通过event.keyCode或event.key属性获得。如果您需要监听其他键或组合键,请参考相应的键码值。
完整示例
当使用按键修饰符时,您可以在Vue组件中的方法中定义事件处理函数。以下是一个完整的示例,演示如何使用按键修饰符来监听特定的按键事件:
<template><div><input type="text" @keydown.enter="handleEnterKey"><input type="text" @keydown.esc="handleEscKey"><input type="text" @keydown.up="handleUpArrowKey"><input type="text" @keydown.down="handleDownArrowKey"></div>
</template><script>
export default {methods: {handleEnterKey() {console.log('按下了回车键');},handleEscKey() {console.log('按下了Esc键');},handleUpArrowKey() {console.log('按下了上箭头键');},handleDownArrowKey() {console.log('按下了下箭头键');}}
}
</script>
在上面的示例中,我们定义了四个输入框,并使用不同的按键修饰符来监听回车键、Esc键、上箭头键和下箭头键的按下事件。当按下相应的按键时,对应的事件处理函数将被调用,并输出相应的信息到控制台。
按键修饰符在Vue中的使用场景有很多,以下是一些常见的场景:
-
表单提交:当用户在输入框中按下回车键时,可以使用
.enter修饰符来监听回车键,并触发表单的提交操作。 -
取消操作:当用户按下Esc键时,可以使用
.esc修饰符来监听Esc键,并执行取消操作,例如关闭弹窗或清除表单数据。 -
导航:当用户按下上箭头键或下箭头键时,可以使用
.up和.down修饰符来监听相应的按键事件,并执行导航操作,例如在下拉菜单或列表中选择选项。 -
快捷键:使用按键修饰符可以创建自定义的快捷键,例如使用
.ctrl修饰符监听Ctrl键,并与其他按键组合,实现特定的操作,例如保存表单、复制粘贴等。 -
响应式键盘操作:通过监听不同的按键事件,并根据按键事件执行不同的操作,可以实现响应式的键盘操作,提升用户体验。
这些只是按键修饰符的一些常见应用场景,实际上您可以根据具体的需求和交互设计,自由地使用按键修饰符来监听和处理按键事件。
相关文章:

vue3 事件处理 @click
在Vue 3中,事件处理可以通过click指令来实现。click指令用于监听元素的点击事件,并在触发时执行相应的处理函数。 下面是一个简单的示例,展示了如何在Vue 3中处理点击事件: <template><button click"handleClick&…...

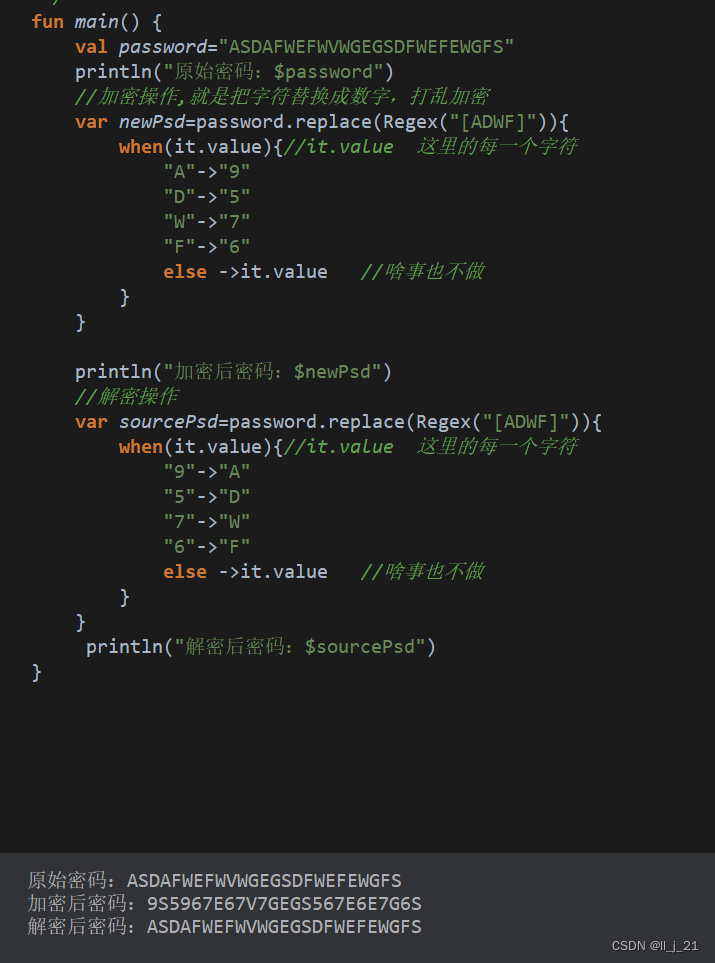
【第三阶段】kotlin语言使用replace完成加解密操作
fun main() {val password"ASDAFWEFWVWGEGSDFWEFEWGFS"println("原始密码:$password")//加密操作,就是把字符替换成数字,打乱加密var newPsdpassword.replace(Regex("[ADWF]")){when(it.value){//it.value 这里的每一个字…...

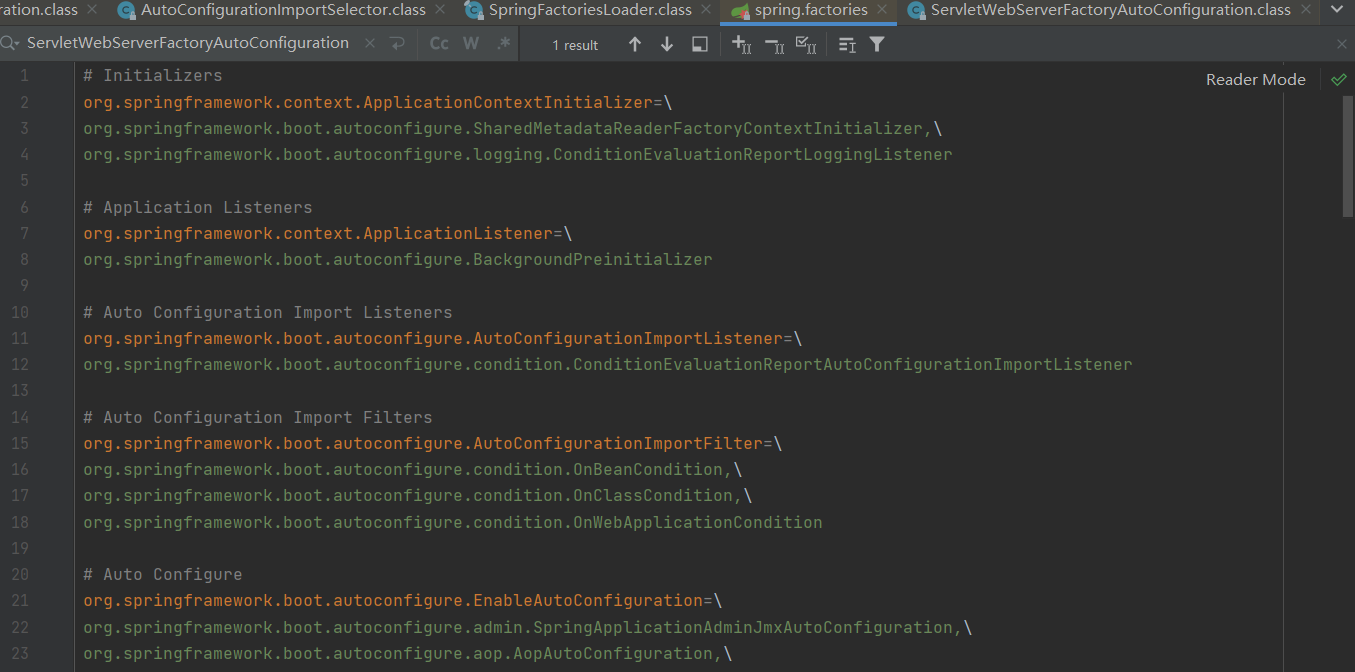
springBoot是如何实现自动装配的
目录 1 什么是自动装配 2 Spring自动装配原理 2.1 SpringBootConfiguration 编辑 2.2 EnableAutoConfiguration 2.2.1 AutoConfigurationPackage 2.2.2 Import({AutoConfigurationImportSelector.class}) 2.3 ComponentScan 1 什么是自动装配 自动装配就是将官方写好的的…...

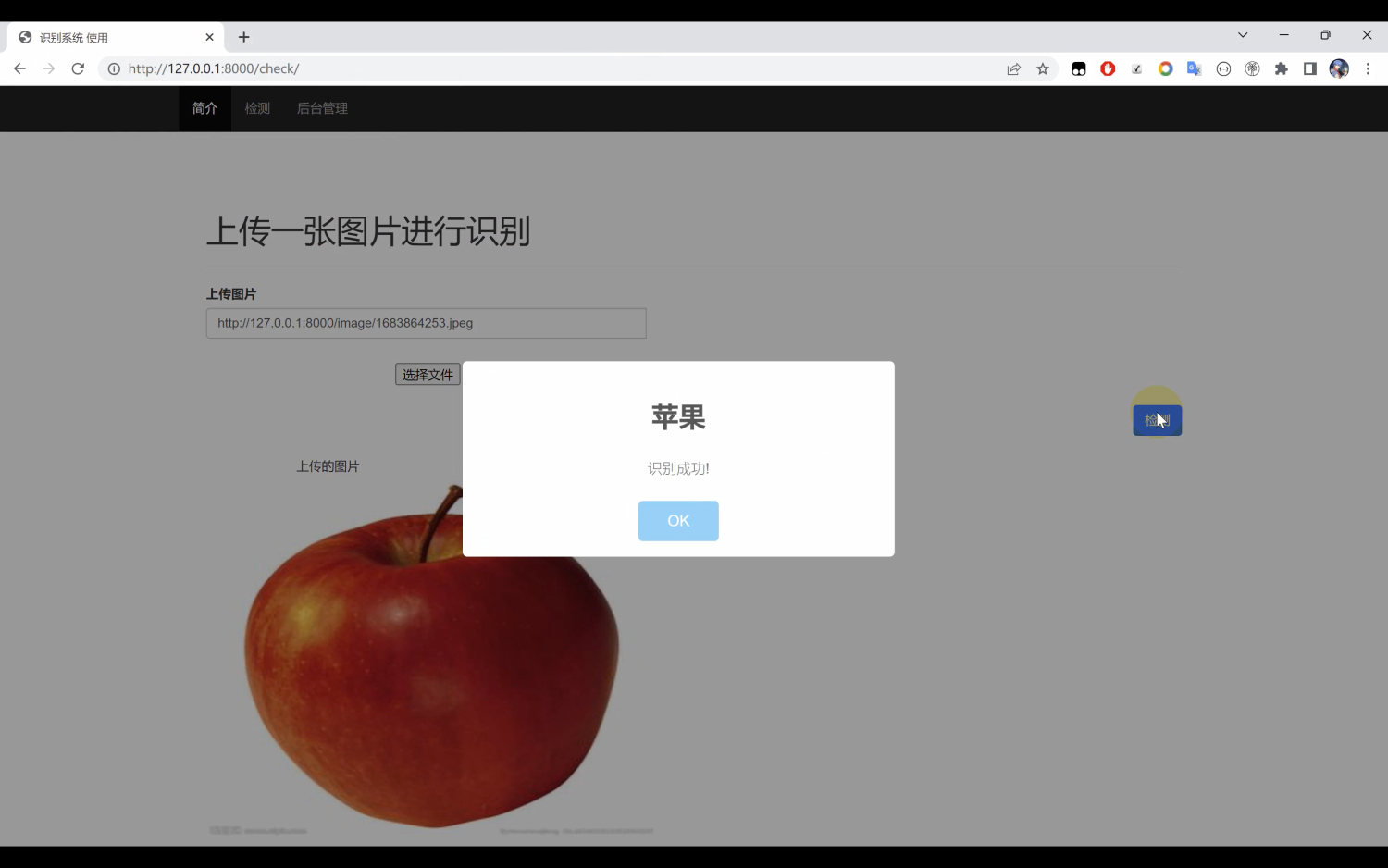
基于python+MobileNetV2算法模型实现一个图像识别分类系统
一、目录 算法模型介绍模型使用训练模型评估项目扩展 二、算法模型介绍 图像识别是计算机视觉领域的重要研究方向,它在人脸识别、物体检测、图像分类等领域有着广泛的应用。随着移动设备的普及和计算资源的限制,设计高效的图像识别算法变得尤为重要。…...

管理类联考——逻辑——真题篇——按知识分类——汇总篇——二、论证逻辑——归纳评价——归纳谬误
文章目录 第一节 归纳谬误题-归纳评价-归纳谬误题-归纳评论-归纳谬误-比率→数量,从基数找问题真题(2019-39)-归纳评论-归纳谬误-先归纳题干错误-诉诸人身分成:①诉诸权威:某人在某方面很权威,他做什么都是对的。②人身攻击:因为过往履历有问题,所以做什么都是错的。③…...

C++适配器模式
1 简介: 适配器模式是一种结构型设计模式,用于将一个类的接口转换为客户端所期望的另一个接口。适配器模式允许不兼容的类能够协同工作,通过适配器类来实现接口的转换和适配。 2 实现步骤: 以下是使用C实现适配器模式的步骤&…...

cocos creator 设置精灵镜像翻转效果
在 Cocos Creator 中,你可以通过代码来设置精灵节点的镜像翻转效果。具体来说,你可以使用精灵节点的 setScale 方法来实现这一点。以下是在代码中设置水平镜像翻转和垂直镜像翻转的示例: // 获取精灵节点的引用 let spriteNode cc.find(&qu…...

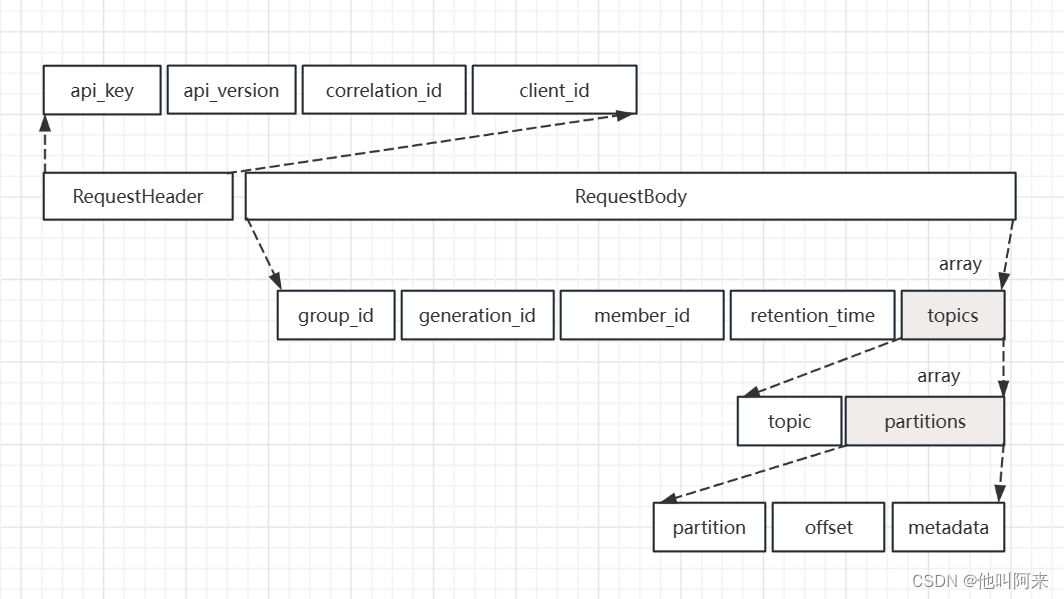
kafka的位移
文章目录 概要消费位移__consumer_offsets主题位移提交 概要 本文主要总结kafka的位移是如何管理的,在broker端如何通过命令行查看到位移信息,并从代码层面总结了位移的提交方式。 消费位移 对于 Kafka 中的分区而言,它的每条消息都有唯一…...

大数据平台运维实训室建设方案
一、概况 本实训室的主要目的是培养大数据平台运维项目的实践能力,以数据计算、分析、挖掘和可视化的案例训练为辅助。同时,实训室也承担相关考评员与讲师培训考试、学生认证培训考试、社会人员认证培训考试、大数据技能大赛训练、大数据专业课程改革等多项任务。 实训室旨在培…...

dll调用nodejs的回调函数
nodejs使用ffi调用dll。dll中有回调函数调用js中的方法。 c语言中cdll.h文件 extern "C" {typedef void(*JsCall)(int index); //这个就是要传入的类型结构extern __declspec(dllimport) int Add(int a, int b);extern __declspec(dllexport) void CallBackTest(Js…...

网络安全--linux下Nginx安装以及docker验证标签漏洞
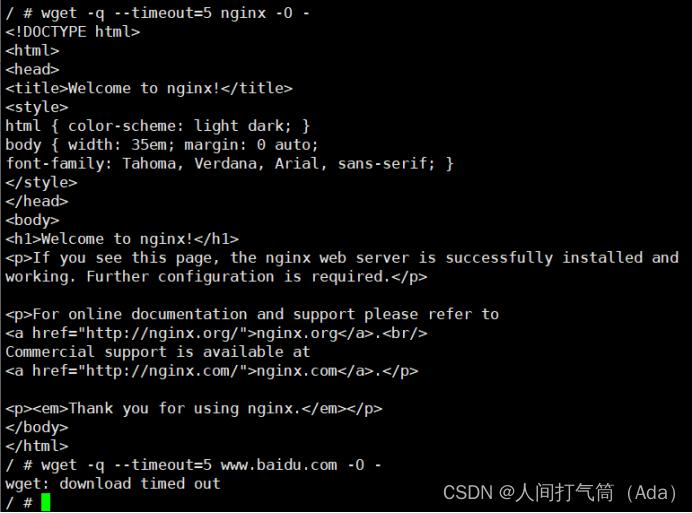
目录 一、Nginx安装 二、docker验证标签漏洞 一、Nginx安装 1.首先创建Nginx的目录并进入: mkdir /soft && mkdir /soft/nginx/cd /soft/nginx/ 2.下载Nginx的安装包,可以通过FTP工具上传离线环境包,也可通过wget命令在线获取安装包…...

多维时序 | MATLAB实现WOA-CNN-BiGRU-Attention多变量时间序列预测
多维时序 | MATLAB实现WOA-CNN-BiGRU-Attention多变量时间序列预测 目录 多维时序 | MATLAB实现WOA-CNN-BiGRU-Attention多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 多维时序 | MATLAB实现WOA-CNN-BiGRU-Attention多变量时间序列预测 1.程…...

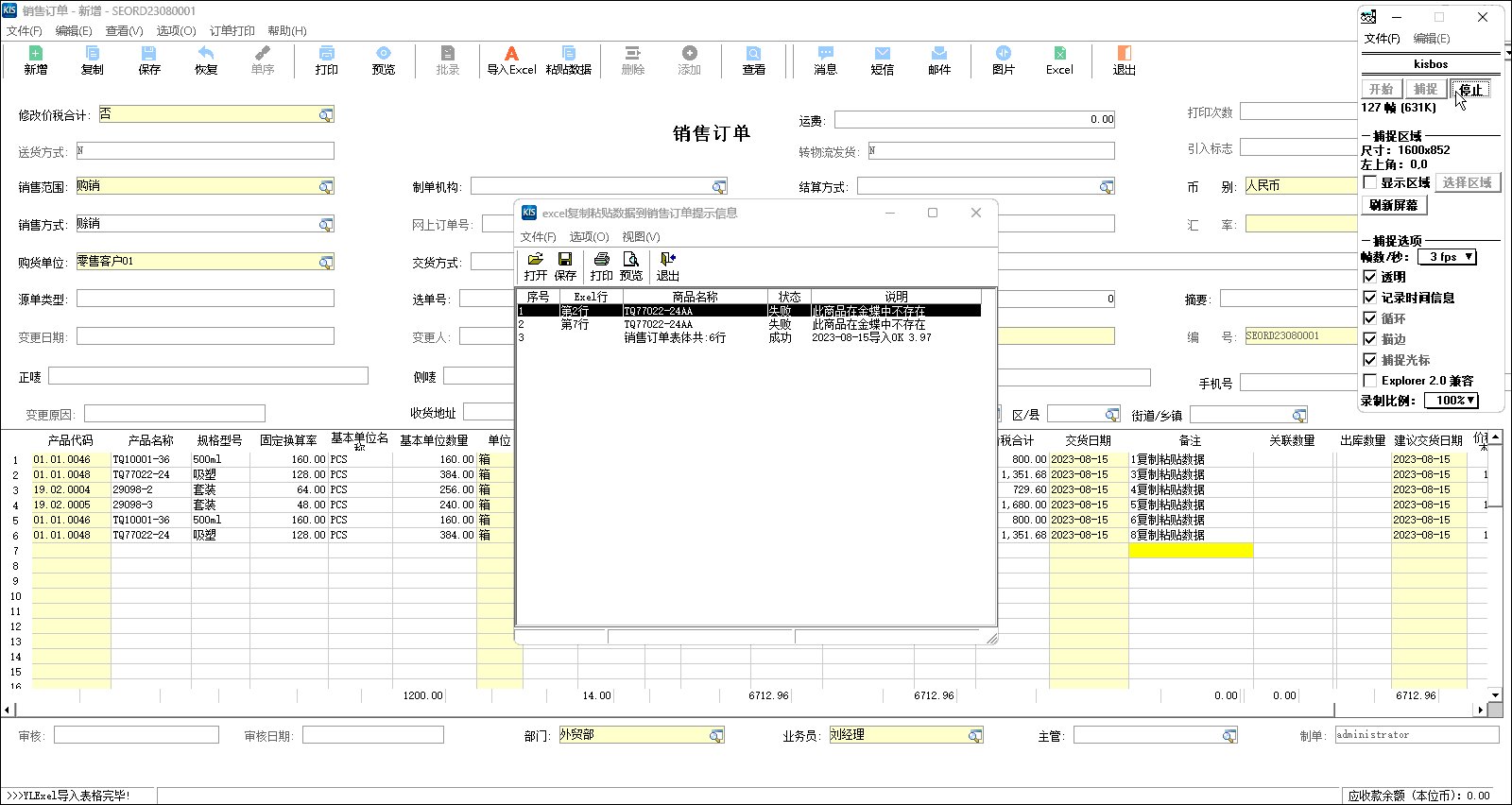
金蝶软件实现Excel数据复制分录信息粘贴到单据体分录行中
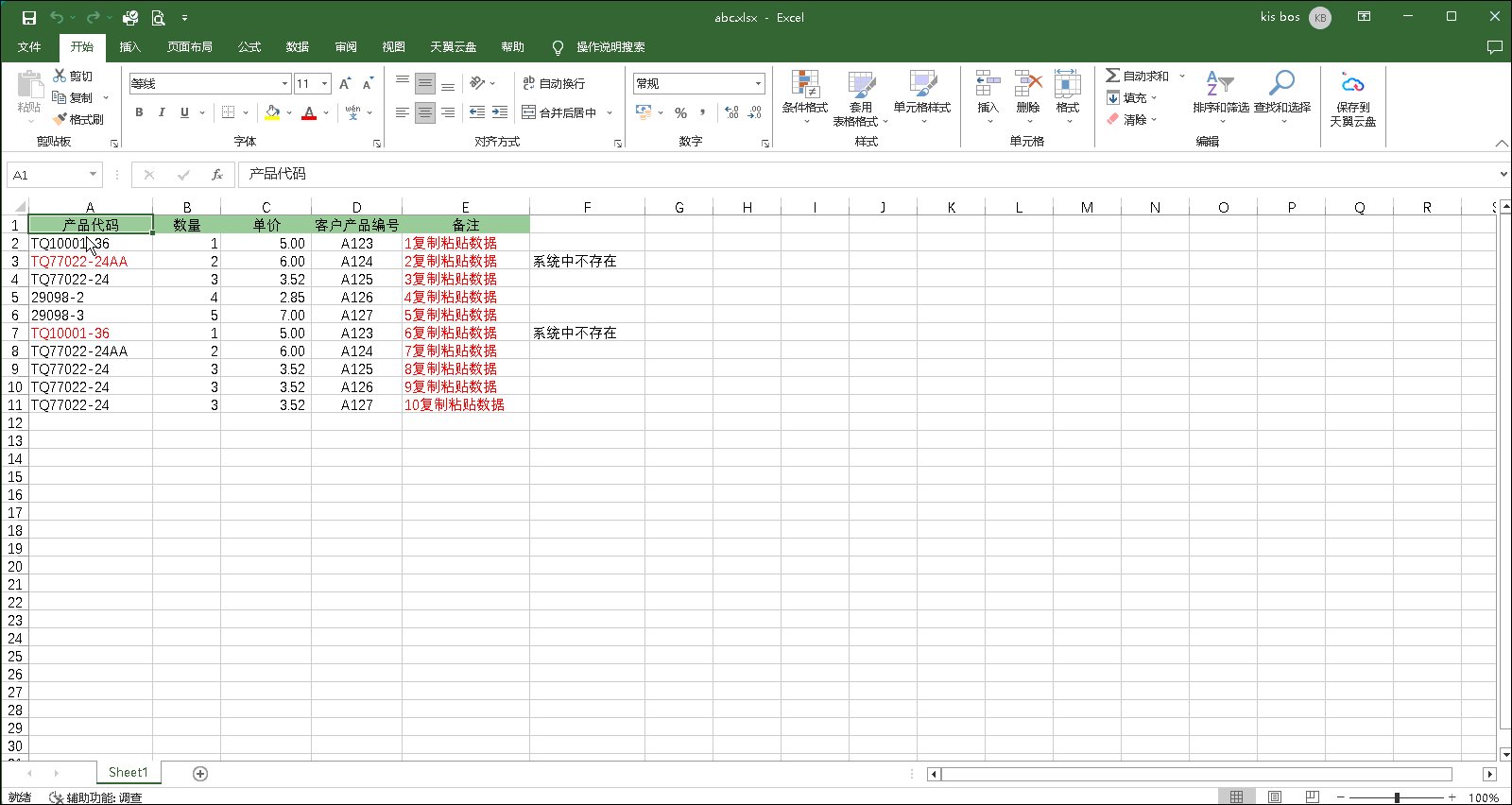
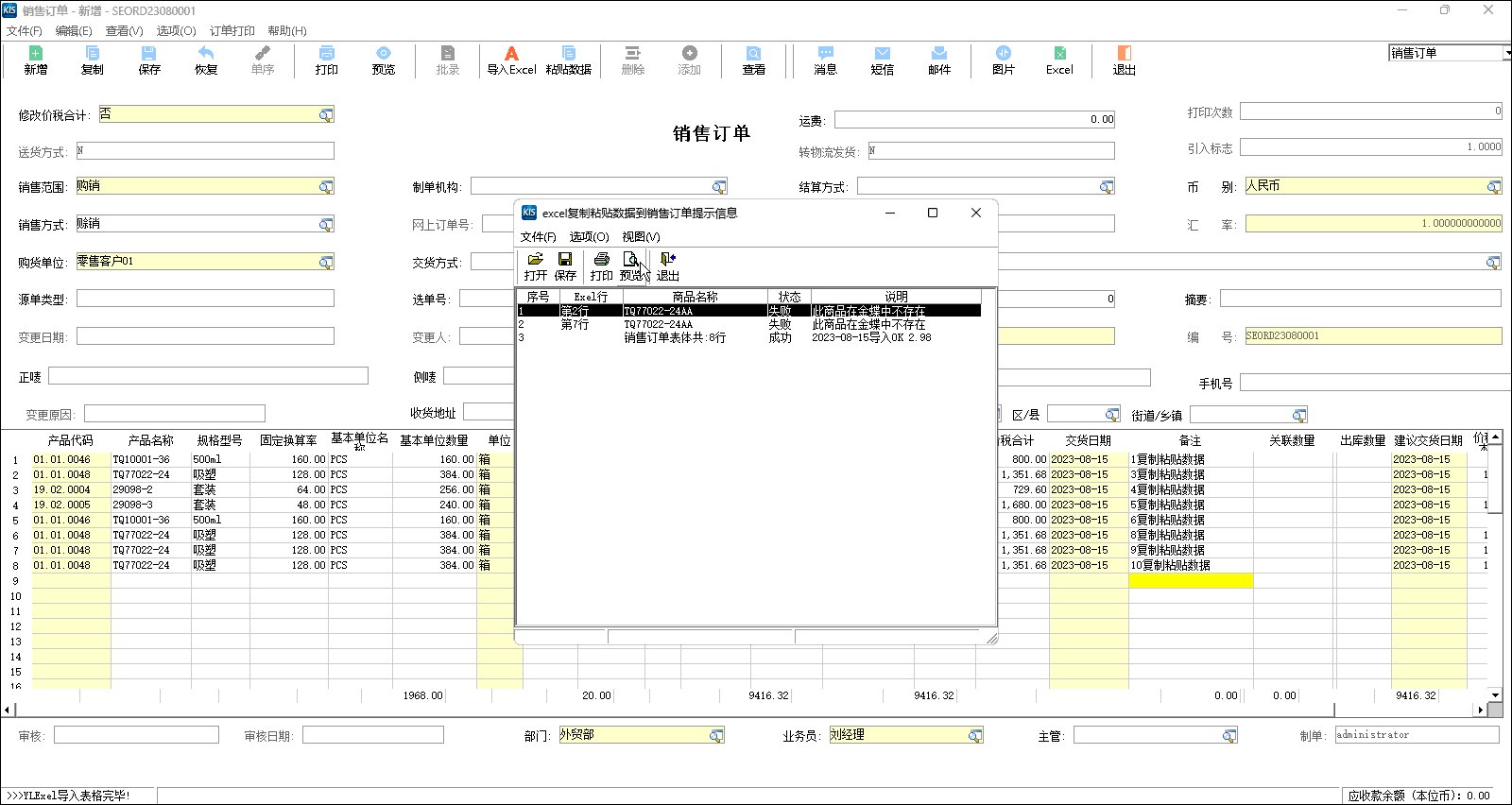
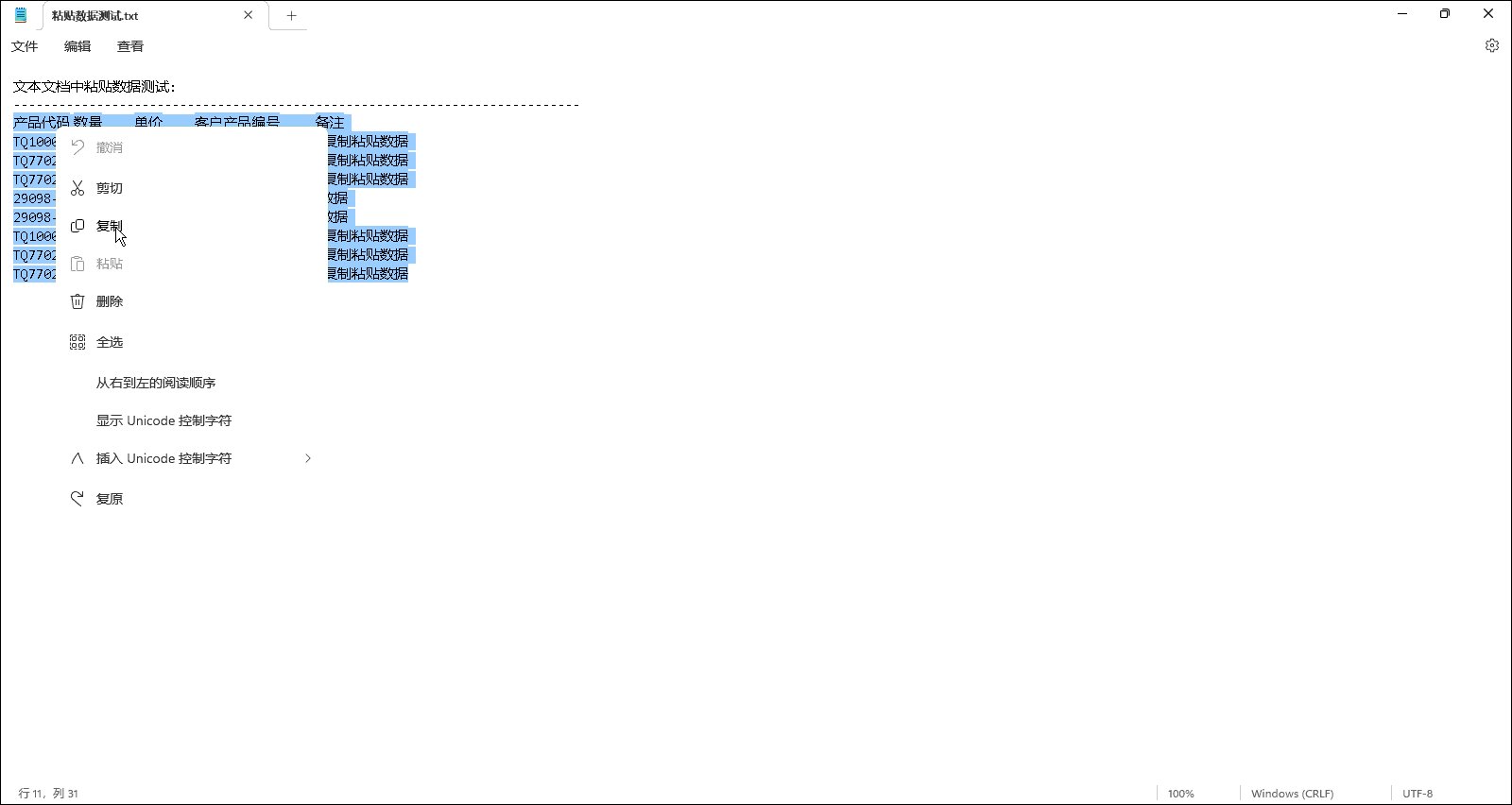
>>>适合KIS云专业版V16.0|KIS云旗舰版V7.0|K/3 WISE 14.0等版本<<< 实现Excel数据复制分录信息粘贴到金蝶单据体分录中,在采购订单|采购入库单|销售订单|销售出库单等类型单据中,以少量的必要字段在excel表格中按模板填列好,很方便快捷地复制到金蝶单据表体…...

【Linux操作系统】深入探索Linux进程:创建、共享与管理
进程的创建是Linux系统编程中的重要概念之一。在本节中,我们将介绍进程的创建、获取进程ID和父进程ID、进程共享、exec函数族、wait和waitpid等相关内容。 文章目录 1. 进程的创建1.1 函数原型和返回值1.2 函数示例 2. 获取进程ID和父进程ID2.1 函数原型和返回值2.…...

【云原生、k8s】Calico网络策略
第四阶段 时 间:2023年8月17日 参加人:全班人员 内 容: Calico网络策略 目录 一、前提配置 二、Calico网络策略基础 1、创建服务 2、启用网络隔离 3、测试网络隔离 4、允许通过网络策略进行访问 三、Calico网络策略进阶 1、创…...

Unity3D 测试总结
windows 平台上导出 exe 文件 在Unity界面中,点击菜单栏的“File”,选择“Build Settings”。 在“Build Settings”窗口中,选择要生成的平台(例如Windows)。 点击“Player Settings”按钮,进入“Player Se…...

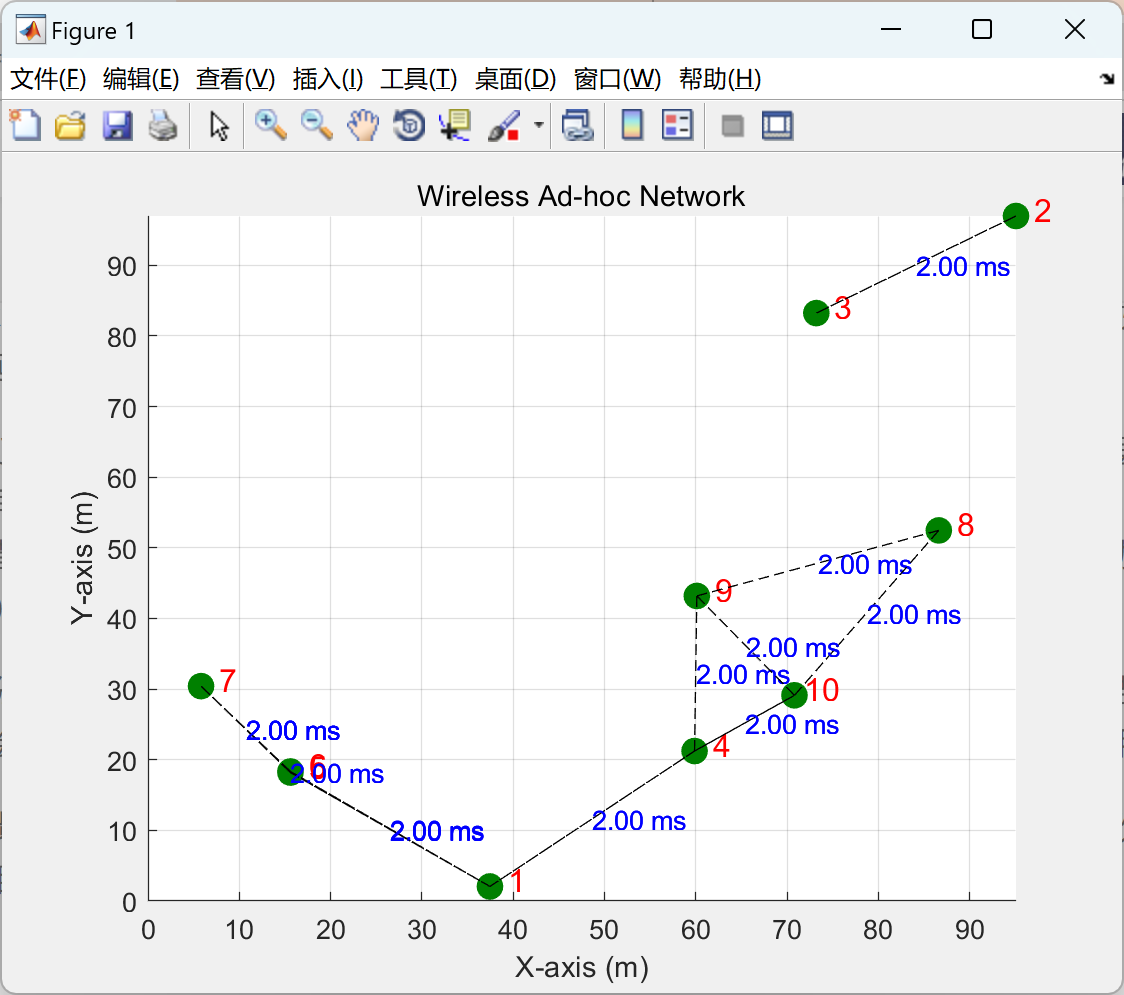
【无线点对点网络时延分析和可视化】模拟无线点对点网络中的延迟以及物理层和数据链路层之间的相互作用(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

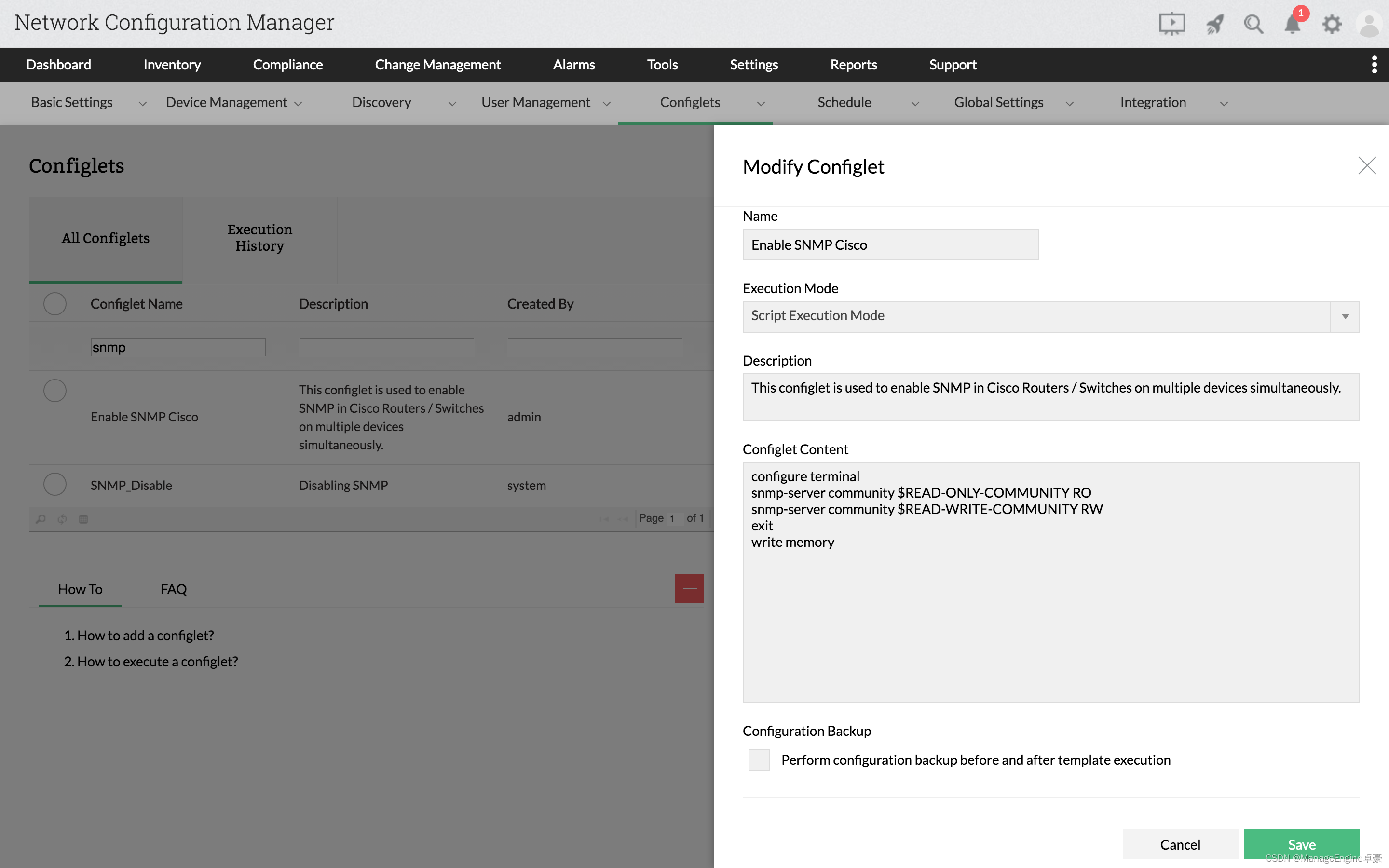
在思科(Cisco)路由器中使用 SNMP
什么是SNMP SNMP,称为简单网络管理协议,被发现可以解决具有复杂网络设备的复杂网络环境,SNMP 使用标准化协议来查询网络上的设备,为网络管理员提供保持网络环境稳定和远离停机所需的重要信息。 为什么要在思科设备中启用SNMP S…...

【压测】wg/wrk 轻量级压测
wg/wrk 轻量级压测 说明:环境是 centos,不过现在 centos 免费版本不再更新和维护了,所以大家可以用阿里云的或者用 ubuntu 内核 用的 https://github.com/wg/wrk.git 有 35k star 然后据我了解,windows 用 wrk 压测有点麻烦&…...

Redis可以用作消息队列吗?如何实现简单的消息队列功能?
是的,Redis可以被用作简单的消息队列。下面是一种实现简单消息队列功能的方式: 生产者(Producer)端: 使用LPUSH命令将消息推送到一个列表中,作为消息队列的实现。例如,使用LPUSH命令将消息推送到…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
