React笔记-React入门
主要是现在要改一个开源项目,需要学习下React入门,在此记录一下。
几个关键的库
React底层核心:react.development.js
React操作DOM库:react-dom.development.js
解析ES6语法:babel.min.js
React.createElement() //创建元素
如创建一个节点:
let hello = ReactDOM.createElement('h1', {}, 'Hello World')ReactDOM.render() //渲染元素如:
ReactDOM.render(hello, document.getElementById('app1'))或如:
<script type = "text/babel">ReactDom.render(<h1>Hello World</h1>document.getElementById('app');)</script>React.Component //创建组建,使用extends继承添加Class
<style>.yellow{Color: yellow;}</style>ES5:
let hello = React.createElement('h1',{className: 'yellow'},ReactDOM.render(hello, document.getElementById('app'));)ES6:
let world = 'world'let hello = <h1 className="yellow">Hello {world}</h1>ReactDOM.render(template,Document.getElementById('app'))元素渲染(数据动态更新)
function tick(){let time = new Date().toLocaleTimeString();let template = <div><h1 className=”red”>Hello world</h1><h2>现在是: {time}</h2></div>ReactDOM.render(template,Document.getElementById('app'))}setInterval(tick, 1000)组件
React中组件:
无状态组件(函数式组件):
①直接定义函数的形式,不存在state,只会有props,没有生命周期;
②只展示不修改用无状态组件;
③传值时无状态组件取值用props.属性。
有状态组件(React.Component):
①使用class定义,extends继承,有state进行数据的存储和管理,还可以用props,有生命周期;
②不仅仅展示,还要修改,用无状态组建。
③传值时有状态组件取值用this.state或this.props.属性。
无状态组建
<div id="app1"></div><script type="text/babel">//函数式组建function Hello(){return <h1>Hello World</h1>}ReactDOM.render(<Hello/>,Document.getElementById('app1'))</script>如props传值(无状态组建)
<div id="app1"></div><script type="text/babel">//函数式组建function Hello(){return <div><h1>姓名:{props.name}</h1><h2>年龄:{props.age}</h1></div>}ReactDOM.render(<Hello name="it1995" age="18" />,Document.getElementById('app1'))</script>如有状态组建
<div id="app1"></div><script type="text/babel">class Hello extends React.Component {//有状态组建需要使用render方法,是生命周期的底层方法render(){return <h1>Hello World</h1>}}ReactDOM.render(<Hello/>,document.getElementById('app1'))</script>如props传值(有状态组件)
<div id="app1"></div><script type="text/babel">class Hello extends React.Component {//有状态组建需要使用render方法,是生命周期的底层方法render(){return <div><h1>姓名:{this.props.name}</h1><h1>年龄:{this.props.age}</h1></div>}}ReactDOM.render(<Hello name="it1995" age="18"/>,document.getElementById('app1‘’))</script>事件处理
<div id="app1"></div><script type="text/babel">class Hello extends React.Component {constructor(props){super(props) //需要先让父类先处理下this.state = { //这种情况,只能放到this.state中name: ‘it1995’,age: 20}this.updateInfo = this.updateInfo.bind(this)}updateInfo = () =>{this.setState({ //这里必须用setStatename: 'it1995',age: 18})}updateInfo2(){ //如果这样定义函数this.setState({ //这里必须用setStatename: 'it1995',age: 18})}updateInfo3(){ //如果这样定义函数this.setState({ //这里必须用setStatename: 'it1995',age: 18})}updateInfo4(){ //如果这样定义函数this.setState({ //这里必须用setStatename: 'it1995',age: 18})}//有状态组建需要使用render方法,是生命周期的底层方法render(){return <div><h1>姓名:{this.state.name}</h1><h1>年龄:{this.state.age}</h1><button onClick={this.updateInfo}>更新数据</button><button onClick={this.updateInfo2}>更新数据</button><button onClick={()=>this.updateInfo3()}>更新数据</button><button onClick={this.updateInfo4()}>更新数据</button></div>}}ReactDOM.render(<Hello name="it1995" age="18"/>,document.getElementById('app1'))</script>列表渲染
<div id="app1"></div><script type="text/babel">class Hello extends React.Component {state = {list: [1, 2,3,4,5]}//有状态组建需要使用render方法,是生命周期的底层方法render(){const arr = this.state.listconst lists = []for(let i = 0; i < arr.length; i++){let li = <li>{arr[i]}</li>lists.push(li)}return <div><ul>{lists}</ul></div>}}ReactDOM.render(<Hello />,document.getElementById('app1'))</script>循环Key的使用
<div id="app1"></div><script type="text/babel">class Hello extends React.Component {state = {list: [1, 2,3,4,5]}//有状态组建需要使用render方法,是生命周期的底层方法render(){const arr = this.state.listconst lists = []arr.map((item, index) => {let li = <li key={index}>{item}</li>lists.push(li);})return <div><ul>{lists}</ul></div>}}ReactDOM.render(<Hello />,document.getElementById('app1'))</script>列表循环
<div id="app1"></div><script type="text/babel">class Hello extends React.Component {state = {list: [{id: 1, txt: "Java"},{id: 2, txt: "C/C++"},{id: 3, txt: "JavaScript"}]}//有状态组建需要使用render方法,是生命周期的底层方法render(){const arr = this.state.listconst lists = []arr.map((item, index) => {let li = <li key={index.id}>{item.txt}</li>lists.push(li);})return <div><ul>{lists}</ul></div>}}ReactDOM.render(<Hello />,document.getElementById('app1'))</script>条件处理
<div id="app1"></div><script type="text/babel">function Login(){return <button>Login</button>}function Logout(){return <button>Logout</button>}class App extends React.Component {state = {isLogin: true}//有状态组建需要使用render方法,是生命周期的底层方法render(){const {isLogin} = this.statereturn <div>{isLogin ? <Login/> : <Logout/>}</div>}}ReactDOM.render(<App/>,document.getElementById('app1'))</script>优化写法
<div id="app1"></div><script type="text/babel">function Login(){return <button>Login</button>}function Logout(){return <button>Logout</button>}class App extends React.Component {state = {isLogin: true}//有状态组建需要使用render方法,是生命周期的底层方法render(){const isLogin = this.state.isLoginlet buttonif(isLogin)Button = <Login/>elseButton = <Logout/>return <div>{button}</div>}}ReactDOM.render(<App/>,document.getElementById('app1'))</script>条件&事件处理
<div id="app1"></div><script type="text/babel">function Login(){return <button>Login</button>}function Logout(){return <button>Logout</button>}class App extends React.Component {state = {isLogin: true}updateInfo1 = () =>{this.setState({isLogin: !this.state.isLogin})}updateInfo2(){this.setState({isLogin: !this.state.isLogin})}//有状态组建需要使用render方法,是生命周期的底层方法render(){const isLogin = this.state.isLoginreturn <div>{isLogin ? <Login/> : <Logout/>}<button onClick={this.updateInfo1}>更新数据</button><button onClick={this.updateInfo2.bind(this)}>更新数据</button></div>}}ReactDOM.render(<App/>,document.getElementById('app'))</script>相关文章:

React笔记-React入门
主要是现在要改一个开源项目,需要学习下React入门,在此记录一下。 几个关键的库 React底层核心:react.development.js React操作DOM库:react-dom.development.js 解析ES6语法:babel.min.js React.createElement() …...

SD WebUI 扩展:prompt-all-in-one
sd-webui-prompt-all-in-one 是一个基于 Stable Diffusion WebUI 的扩展,旨在提高提示词/反向提示词输入框的使用体验。它拥有更直观、强大的输入界面功能,它提供了自动翻译、历史记录和收藏等功能,它支持多种语言,满足不同用户的…...

Go和Java实现中介者模式
Go和Java实现中介者模式 下面通过一个同事之间相互通信的例子来说明中介者模式的使用。 1、中介者模式 中介者模式是用来降低多个对象和类之间的通信复杂性。这种模式提供了一个中介类,该类通常处理不同类之间的 通信,并支持松耦合,使代码…...

CentOS系统环境搭建(十五)——CentOS安装Kibana
centos系统环境搭建专栏🔗点击跳转 关于Elasticsearch的安装请看CentOS系统环境搭建(十二)——CentOS7安装Elasticsearch。 CentOS安装Kibana 文章目录 CentOS安装Kibana1.下载2.上传3.解压4.修改kibana配置文件5.授予es用户权限6.kibana 后台…...

简单的洗牌算法
目录 前言 问题 代码展现及分析 poker类 game类 Text类 前言 洗牌算法为ArrayList具体使用的典例,可以很好的让我们快速熟系ArrayList的用法。如果你对ArrayList还不太了解除,推荐先看本博主的ArrayList的详解。 ArrayList的详解_WHabcwu的博客-CSD…...

vscode用ssh远程连接linux
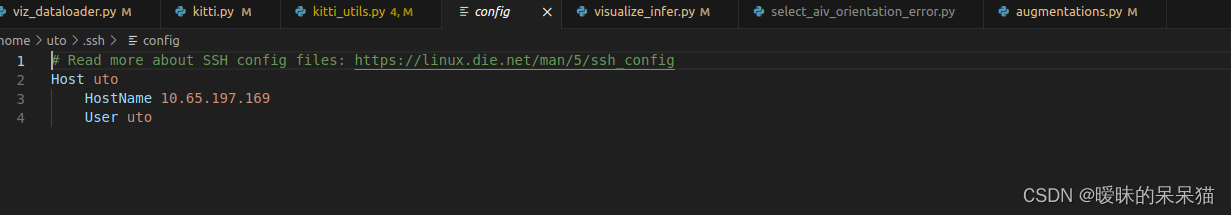
1、vscode是利用ssh远程连接linux的,所以首先确保vscode已经安装了这两个插件 2、点击左下角的连接 3、选择Connect to Host…… 5、按格式输入 ssh 主机名ip 比如我的:ssh mnt192.168.198.128 6、选择第一个打开配置文件,确保输入正确 7、…...

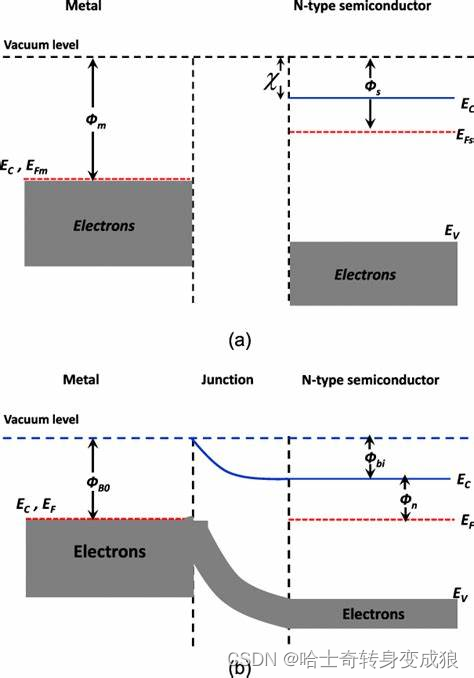
chapter 3 Free electrons in solid - 3.2 量子自由电子理论对一些现象的解释
3.2 自由电子气的热容 Heat capacity of free electron gas 3.2.1 计算自由电子的热容 Calculation of Heat Capacity of free Electrons T>0K, total energy of free electrons: E ∫ E d N 3 5 N e E F 0 [ 1 5 12 π 2 ( k B T E F 0 ) 2 ] E \int EdN \frac{3}{5}…...

vue实现打印功能
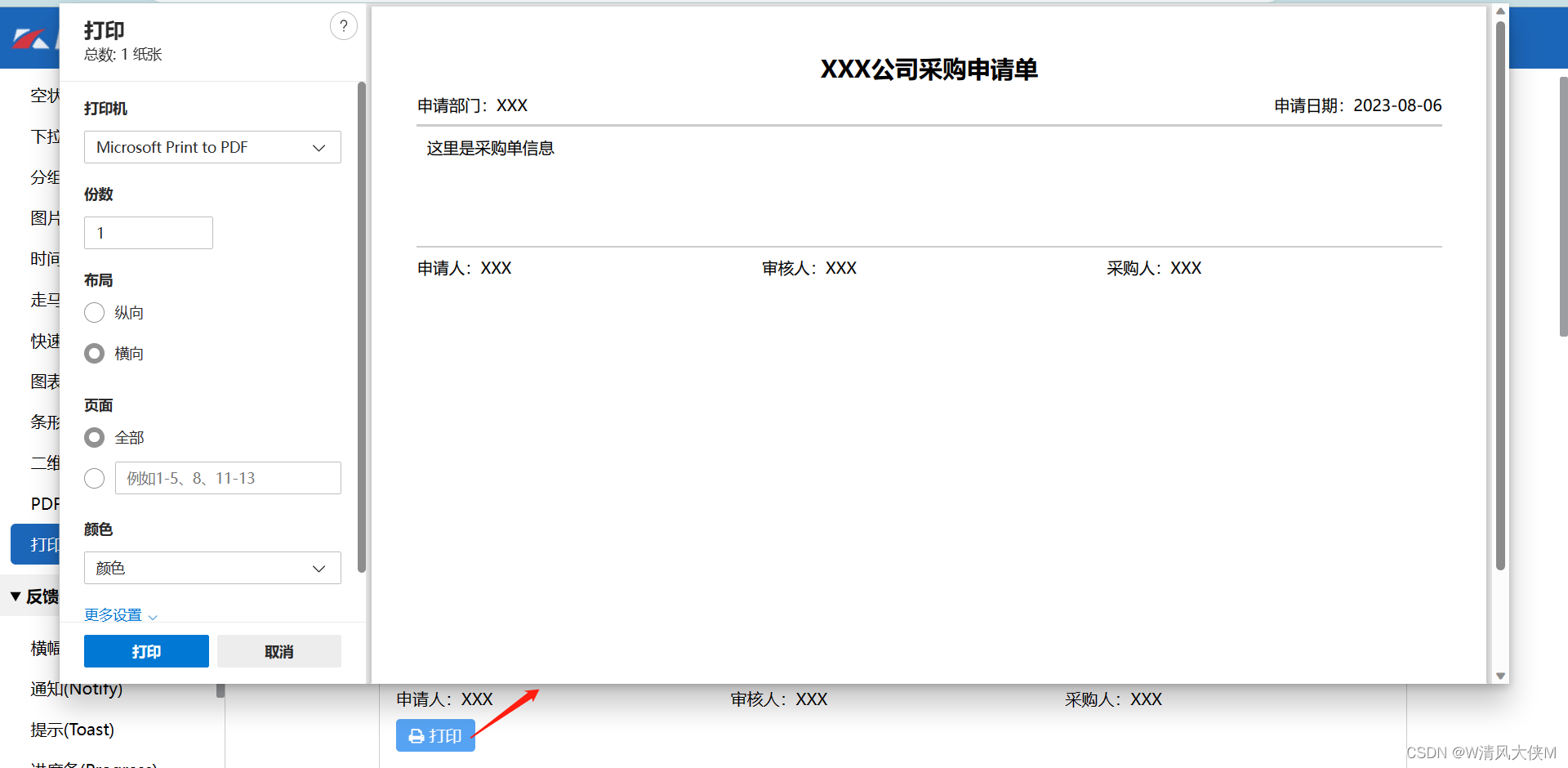
在Vue应用中调用打印机功能,可以使用JavaScript的window.print()方法。这个方法会打开打印对话框,然后让我们选择打印设置并打印文档,但是尼这种方法依赖于浏览器的打印功能。 以下是一个简单的示例,演示如何在Vue组件中调用打印…...

golang—面试题大全
目录标题 sliceslice和array的区别slice扩容机制slice是否线程安全slice分配到栈上还是堆上扩容过程中是否重新写入go深拷贝发生在什么情况下?切片的深拷贝是怎么做的copy和左值进行初始化区别slice和map的区别 mapmap介绍map的key的类型map对象如何比较map的底层原…...

Spring、Springboot、SpringCloud--包含的知识点大全
类型难度AOPspring-自定义AOP面向切面注解--统一切面处理-登陆信息采集快速入门SpringbootAOP实现切面处理请求Demo线程池通俗易懂的线程池底层原理,一文知所有数据结构数据结构-链表篇数据结构--数组篇数据结构之-concurrentHashMap源码分析JVMJVM调优及各种问题处…...

MongoDB:数据库初步应用
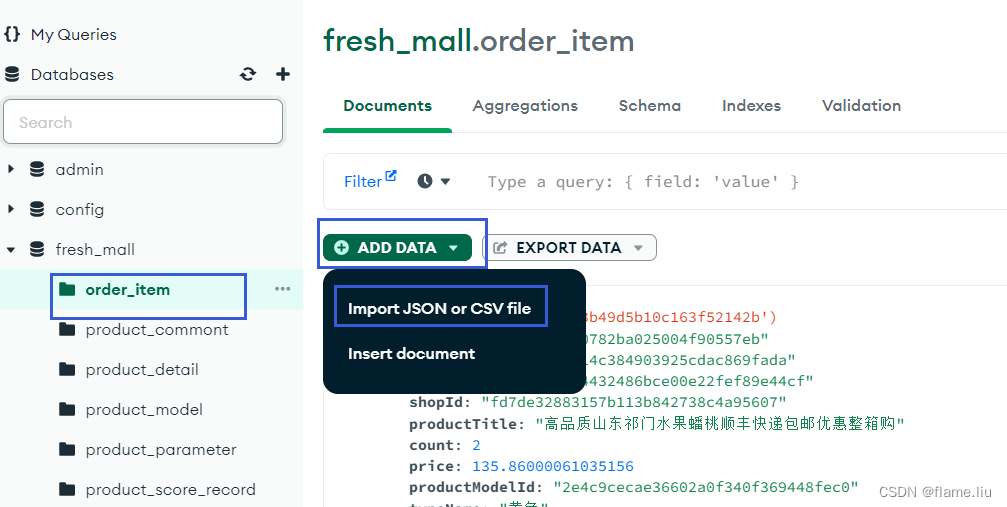
一.连接MongoDB 1.MongoDBCompass连接数据库 连接路径:mongodb://用户名:密码localhost:27017/ 2.创建数据库(集合) MongoDB中数据库被称为集合. MongoDBCompass连接后,点击红色框加号创建集合,点击蓝色框加号创建文档(数据表) 文档中的数据结构(相当于表中的列)设计不用管…...

C#之枚举中的按位与()按位或(|)。
一些基础定义: 按位或运算符(|)是一种位运算符,用来对两个二进制数进行操作。对于每个位上的1,如果至少有一个二进制数中的对应位为1,则结果为1;否则,结果为0。按位与运算符&#x…...

Blazor前后端框架Known-V1.2.12
V1.2.12 Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。 Gitee: https://gitee.com/known/KnownGithub:https://github.com/known/Known 概述 基于C#和Blazo…...

bug记录:微信小程序 给button使用all: initial重置样式
场景:通过uniapp开发微信小程序 ,使用uview的u-popup弹窗,里面内嵌了一个原生button标签,因为微信小程序的button是有默认样式的,所以通过all: initial重置样式 。但是整个弹窗的点击事件都会被button上面的点击事件覆…...

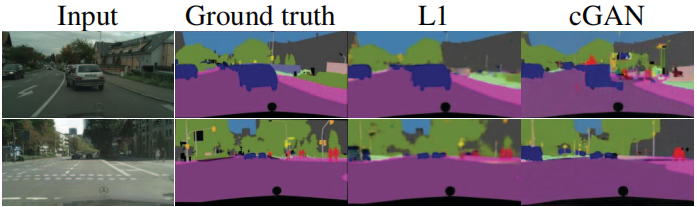
【计算机视觉|生成对抗】带条件的对抗网络进行图像到图像的转换(pix2pix)
本系列博文为深度学习/计算机视觉论文笔记,转载请注明出处 标题:Image-to-Image Translation with Conditional Adversarial Networks 链接:Image-to-Image Translation with Conditional Adversarial Networks | IEEE Conference Publicati…...

[时序数据库]:InfluxDB进阶
文章目录 1 摘要2 背景2.1 问题一:针对Influx V2.0工具2.2 问题二:针对Influx查询语言 3 需求分析4 快速入门4.1 客户端驱动版本选择4.2 连接influx4.2.1 influx配置信息4.2.2 influx连接配置4.2.3 测试连通情况 5 Influx工具类5.1 InfluxQL工具类5.1.1 …...

uniapp编写微信小程序遇到的坑总结
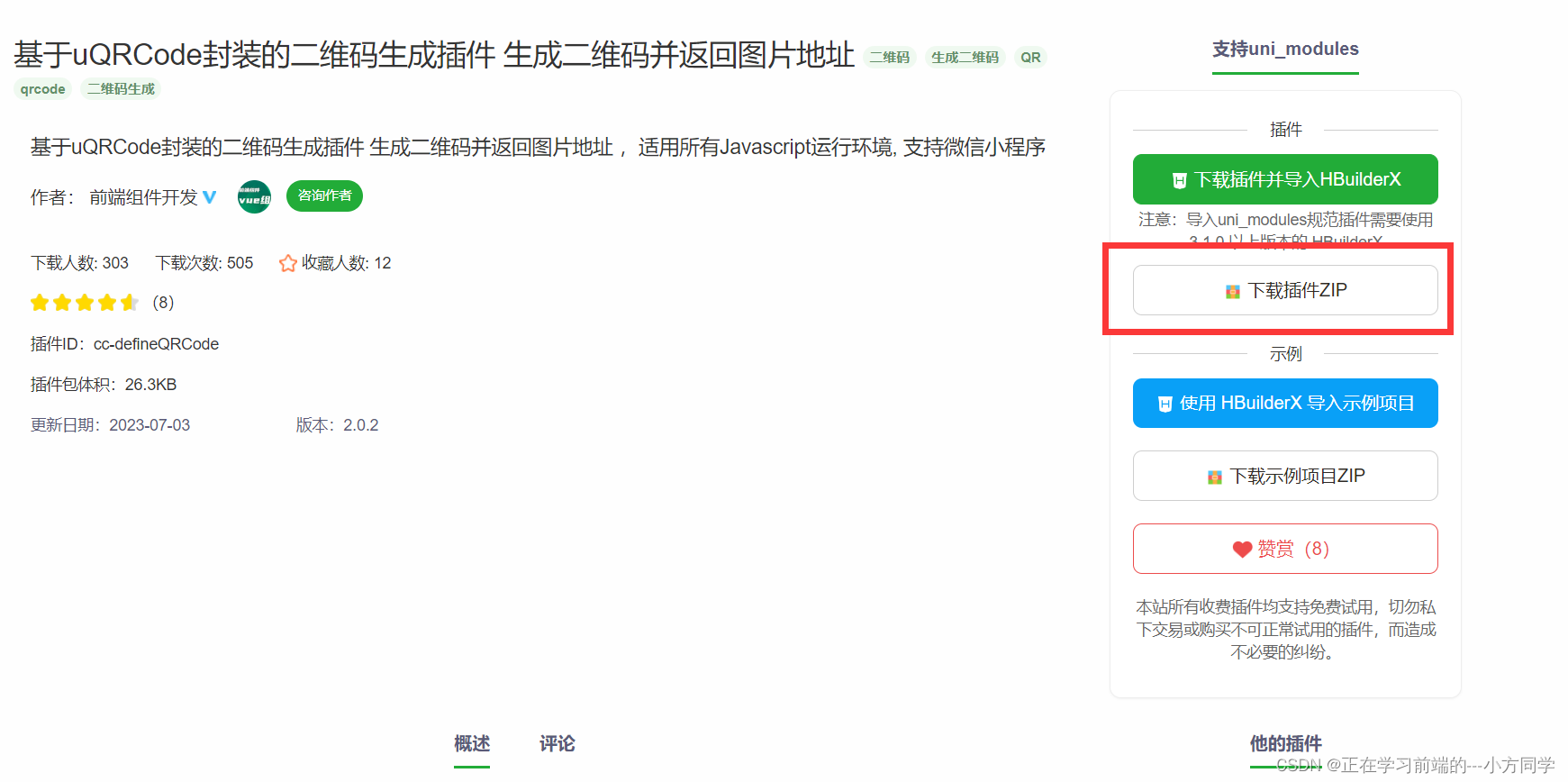
1、阻止事件冒泡 使用uniapp开发微信小程序的时候,发现使用click.stop来阻止事件冒泡没有作用,点击了之后发现仍然会触发父组件或者祖先组件的事件。 在网上查阅,发现使用tap.stop才能阻止事件冒泡。 2、二维码生成 在网上找了很多&…...

Binary operator ‘*‘ cannot be applied to two ‘Double?‘ operands
在 swift 中声明 Double 类型参数变量在进行运算处理时抛出了如下异常 Binary operator * cannot be applied to two Double? operands 情况一 参数类型不匹配,需将参数类型进行匹配 self.max height / (length * width) // 初始 self.max height / (length * Double(wid…...

C#如何打包EXE程序生成setup安装文件
项目结束之后,有需要将winForm程序打包成.exe文件提供给用户。 这里记录一下打包过程。 1:首先获取打包插件,如果你的VS已经安装,忽略此步骤。 点击 工具->扩展和更新,选择联机,搜索installer&#x…...

【python实现向日葵控制软件功能】手机远程控制电脑
大家好,我是csdn的博主:lqj_本人 这是我的个人博客主页: lqj_本人_python人工智能视觉(opencv)从入门到实战,前端,微信小程序-CSDN博客 最新的uniapp毕业设计专栏也放在下方了: https://blog.csdn.net/lbcy…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...
