前端css
day03-CSS基础
目标:掌握 CSS 属性基本写法,能够使用文字相关属性美化文章页。
01-CSS初体验
层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容)。
书写位置:title 标签下方添加 style 双标签,style 标签里面书写 CSS 代码。
<title>CSS 初体验</title>
<style>/* 选择器 { } */p {/* CSS 属性 */color: red;}
</style><p>体验 CSS</p>
提示:属性名和属性值成对出现 → 键值对。
02-CSS引入方式
- 内部样式表:学习使用
- CSS 代码写在 style 标签里面
- 外部样式表:开发使用
- CSS 代码写在单独的 CSS 文件中(.css)
- 在 HTML 使用 link 标签引入
<link rel="stylesheet" href="./my.css">
- 行内样式:配合 JavaScript 使用
- CSS 写在标签的 style 属性值里
<div style="color: red; font-size:20px;">这是 div 标签</div>
03-选择器
作用:查找标签,设置样式。
标签选择器
标签选择器:使用标签名作为选择器 → 选中同名标签设置相同的样式。
例如:p, h1, div, a, img…
<style>p {color: red;}
</style>注意:标签选择器无法差异化同名标签的显示效果。
类选择器
作用:查找标签,差异化设置标签的显示效果。
步骤:
- 定义类选择器 → .类名
- 使用类选择器 → 标签添加 class=“类名”
<style>/* 定义类选择器 */.red {color: red;}
</style><!-- 使用类选择器 -->
<div class="red">这是 div 标签</div>
<div class="red size">div 标签</div>
注意:
- 类名自定义,不要用纯数字或中文,尽量用英文命名
- 一个类选择器可以供多个标签使用
- 一个标签可以使用多个类名,类名之间用空格隔开
开发习惯:类名见名知意,多个单词可以用 - 连接,例如:news-hd。
id选择器
作用:查找标签,差异化设置标签的显示效果。
场景:id 选择器一般配合 JavaScript 使用,很少用来设置 CSS 样式
步骤:
- 定义 id 选择器 → #id名
- 使用 id 选择器 → 标签添加 id= “id名”
<style>/* 定义 id 选择器 */#red {color: red;}
</style><!-- 使用 id 选择器 -->
<div id="red">这是 div 标签</div>
规则:同一个 id 选择器在一个页面只能使用一次。
通配符选择器
作用:查找页面所有标签,设置相同样式。
通配符选择器: *,不需要调用,浏览器自动查找页面所有标签,设置相同的样式
* {color: red;
}
经验:通配符选择器可以用于清除标签的默认样式,例如:标签默认的外边距、内边距。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GynkYNG2-1691943843169)(assets/1680317584651.png)]
04-盒子尺寸和背景色
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KoZe6PeE-1691943843171)(assets/1680317605797.png)]
05-文字控制属性
字体大小
- 属性名:font-size
- 属性值:文字尺寸,PC 端网页最常用的单位 px
p {font-size: 30px;
}
经验:谷歌浏览器默认字号是16px。
字体样式(是否倾斜)
作用:清除文字默认的倾斜效果
属性名:font-style
属性值
- 正常(不倾斜):normal
- 倾斜:italic
行高
作用:设置多行文本的间距
属性名:line-height
属性值
- 数字 + px
- 数字(当前标签font-size属性值的倍数)
line-height: 30px;/* 当前标签字体大小为16px */
line-height: 2;
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-erFGlh5h-1691943843171)(assets/1680317770048.png)]
行高的测量方法:从一行文字的最顶端(最底端)量到下一行文字的最顶端(最底端)。
单行文字垂直居中
垂直居中技巧:行高属性值等于盒子高度属性值
注意:该技巧适用于单行文字垂直居中效果
div {height: 100px;background-color: skyblue;/* 注意:只能是单行文字垂直居中 */line-height: 100px;
}
字体族
属性名:font-family
属性值:字体名
font-family: 楷体;
拓展(了解):font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找
- font-family 属性最后设置一个字体族名,网页开发建议使用无衬线字体
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9MlHK0b1-1691943843172)(assets/1680318278244.png)]
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
font复合属性
使用场景:设置网页文字公共样式
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-22X6oLJR-1691943843172)(assets/1680318326214.png)]
复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性值之间用空格隔开。
font: 是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)
div {font: italic 700 30px/2 楷体;
}
注意:字号和字体值必须书写,否则 font 属性不生效 。
文本缩进
属性名:text-indent
属性值:
- 数字 + px
- 数字 + em(推荐:1em = 当前标签的字号大小)
p {text-indent: 2em;
}
文本对齐方式
作用:控制内容水平对齐方式
属性名:text-align
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WkfYMvpA-1691943843173)(assets/1680318461130.png)]
text-align: center;
text-align本质是控制内容的对齐方式,属性要设置给内容的父级。
<style>div {text-align: center;}
</style><div><img src="./images/1.jpg" alt="">
</div>
文本修饰线
属性名: text-decoration
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xMgQkjRX-1691943843174)(assets/1680318548558.png)]
color 文字颜色
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rWoITCOt-1691943843174)(assets/1680318569852.png)]
提示:只要属性值为颜色,都可以使用上述四种颜色表示方式,例如:背景色。
06-调试工具
作用:检查、调试代码;帮助程序员发现代码问题、解决问题
- 打开调试工具
- 浏览器窗口内任意位置 / 选中标签 → 鼠标右键 → 检查
- F12
- 使用调试工具
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CoLA6Oss-1691943843175)(assets/1680318624523.png)]
07-综合案例一-新闻详情
网页制作思路:
- 从上到下,先整体再局部
- 先标签,再 CSS 美化
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uRbXTDL3-1691943843175)(assets/1680318667113.png)]
HTML标签
<h1>在希望的田野上 | 湖北秋收开镰 各地多举措保增产增收</h1>
<div>来源:央视网 | 2222年12月12日 12:12:12</div>
<p><strong>央视网消息:</strong>眼下,湖北省秋收开镰已有一周多的时间。水稻收割已经超过四成,玉米收割七成。湖北省通过大力推广新品种水稻,建设高标准农田等一系列措施,为秋粮稳产提供有力支撑。</p>
<p>中稻占据了湖北全年粮食产量的一半以上。在湖北的主产区荆门市,370万亩中稻已经收割四成以上。</p>
<div class="pic"><img src="./1.jpg" alt="">
</div>
<p>王化林说的新品种,是湖北省研发的杂交水稻“华夏香丝”,不仅产量高,还具有抗病、抗倒、抗高温的特性。在荆门漳河镇的一工程示范田内,像“华夏香丝”这样抗旱节水的品种还有20多个,这些水稻新品将在荆门全面推广,确保来年增产增收。</p>
<p>此外,湖北还大力推进高标准农田建设。截至今年6月,已建成3980万亩高标准农田。目前,湖北全省仍有1800多万亩中稻正在有序收割中,预计10月中旬收割完毕。</p>
CSS样式
<style>h1 {text-align: center;font-weight: 400;font-size: 30px;color: #333;}div {font-size: 14px;color: #999;}p {text-indent: 2em;font-size: 18px;color: #333;}/* div {text-align: center;} */.pic {text-align: center;}
</style>
08-综合案例二-CSS简介
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mHrdmI27-1691943843176)(assets/1680318751246.png)]
HTML标签
<h1>CSS(层叠样式表)</h1>
<p>层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 <a href="#">样式表</a> 语言,用来描述 HTML 或 XML(包括如 SVG、MathML、XHTML 之类的 XML 分支语言)文档的呈现。CSS 描述了在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题。</p>
<p><strong>CSS 是开放网络的核心语言之一</strong>,由 W3C 规范 实现跨浏览器的标准化。CSS 节省了大量的工作。 样式可以通过定义保存在外部.css 文件中,同时控制多个网页的布局,这意味着开发者不必经历在所有网页上编辑布局的麻烦。CSS 被分为不同等级:CSS1 现已废弃, CSS2.1 是推荐标准, CSS3 分成多个小模块且正在标准化中。</p>
<ul><li>CSS 介绍 如果你是 Web 开发的新手,请务必阅读我们的 CSS 基础 文章以学习 CSS 的含义和用法。</li><li>CSS 教程 我们的 CSS 学习区 包含了丰富的教程,它们覆盖了全部基础知识,能使你在 CSS 之路上从初出茅庐到游刃有余。</li><li>CSS 参考 针对资深 Web 开发者的 <a href="#">详细参考手册</a> ,描述了 CSS 的各个属性与概念。</li>
</ul>
CSS样式
<style>h1 {color: #333;}p {text-indent: 2em;font-size: 14px;color: #444;line-height: 30px;}a {color: #0069c2;}li {font-size: 14px;color: #444;line-height: 30px;}
</style>
相关文章:

前端css
day03-CSS基础 目标:掌握 CSS 属性基本写法,能够使用文字相关属性美化文章页。 01-CSS初体验 层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(…...

vb+sql医院门诊管理系统设计与系统
摘要 信息时代已经来临,计算机应用于医院的日常管理,为医院的现代化带来了从未有过的动力和机遇,为医疗卫生领域的发展提供了无限的潜力。采用计算机管理信息系统已成为医院管理科学化和现代化的标志,给医院带来了明显的经济效益和社会效益。 本文介绍了数据库管理系统的…...

bootstrap-modal调用ajax后不经过回调函数
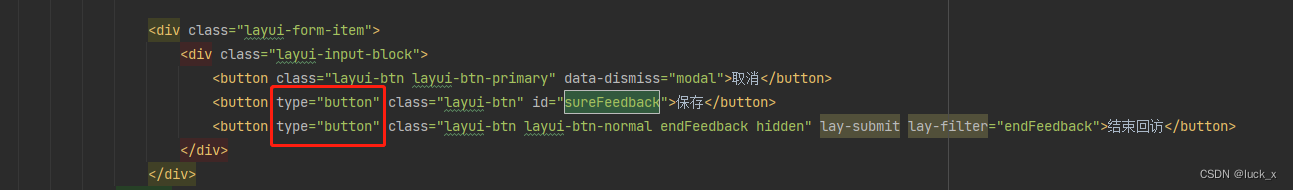
说明:我用的是boostrap的弹框,表单用的是layui的,个人觉得bootstrap比layui的弹框好看点,能自适应高度。 如图:点击保存后里面的内容不执行 原因:type用的是submit 解决:把submit改为button...

【【典型电路设计之片内存储器的设计之RAM的Verilog HDL描述一】】
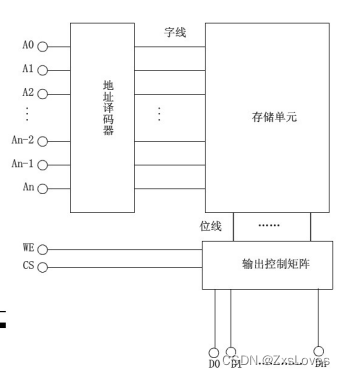
典型电路设计之片内存储器的设计之RAM的Verilog HDL描述一 RAM是随机存储器,存储单元的内容可按需随意取出或存入。这种存储器在断电后将丢失所有数据,一般用来存储一些短时间内使用的程序和数据。 其内部结构如下图所示: 例:用…...

食品行业案例 | 燕千云助力头部食品企业搭建数智化 IT服务管理体系及平台
随着数字化时代的到来,食品行业呈现出多个发展趋势。首先,消费者对健康食品和功能性食品的关注度提高,推动了市场需求的增长。其次,便利食品和物流行业迅速发展,满足了快节奏生活的需求。再者,电商渠道和网…...

SpringBoot的日志信息及Lombok的常用注解
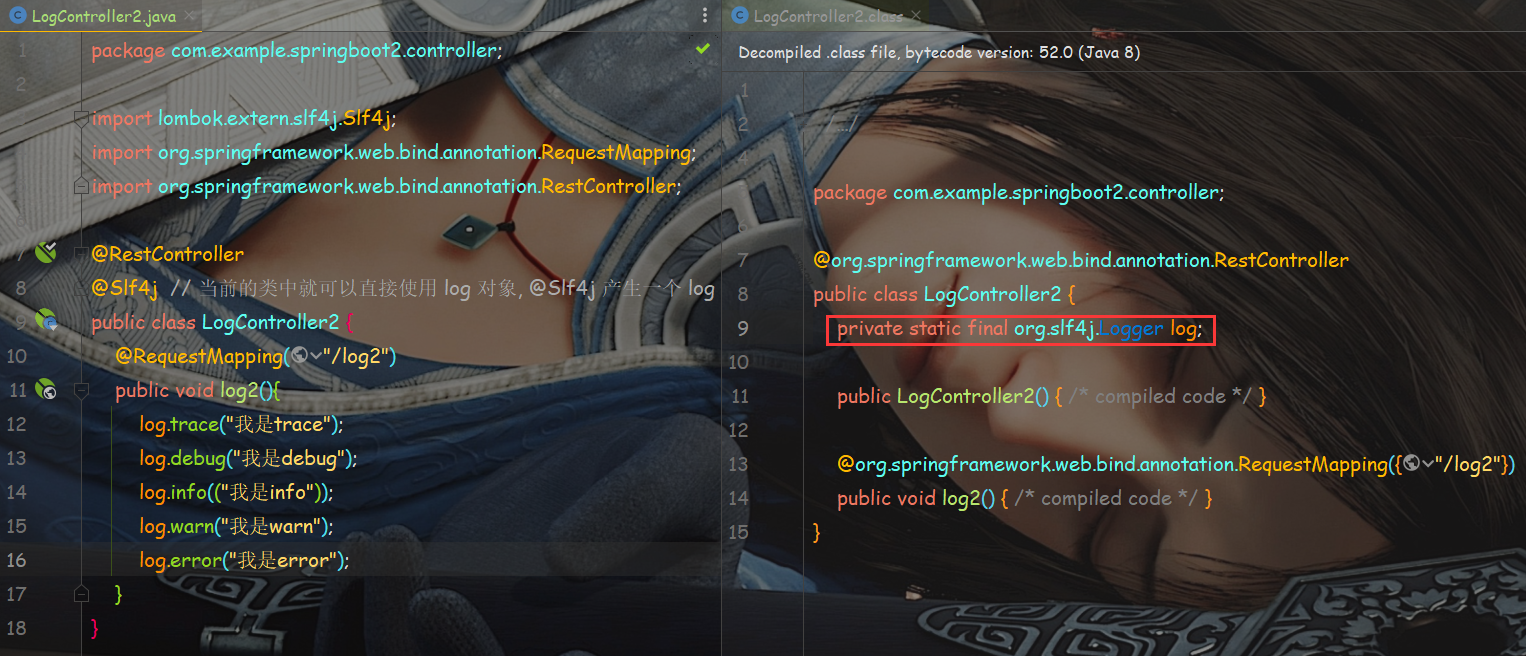
文章目录 一. 日志的介绍1. 什么是日志2. 日志的作用 二. 日志的使用1. 日志格式说明2. 自定义日志的输出3. 日志级别4. 日志级别的配置5. 日志持久化6. 更简单的输出日志-Lomok7. Lombok框架实现原理以及其他常见注解 一. 日志的介绍 1. 什么是日志 日志是我们程序重要组成部…...
Genoss GPT简介:使用 Genoss 模型网关实现多个LLM模型的快速切换与集成
一、前言 生成式人工智能领域的发展继续加速,大型语言模型 (LLM) 的用途范围不断扩大。这些用途跨越不同的领域,包括个人助理、文档检索以及图像和文本生成。ChatGPT 等突破性应用程序为公司进入该领域并开始使用这项技术进行构建铺平了道路。 大公司正…...

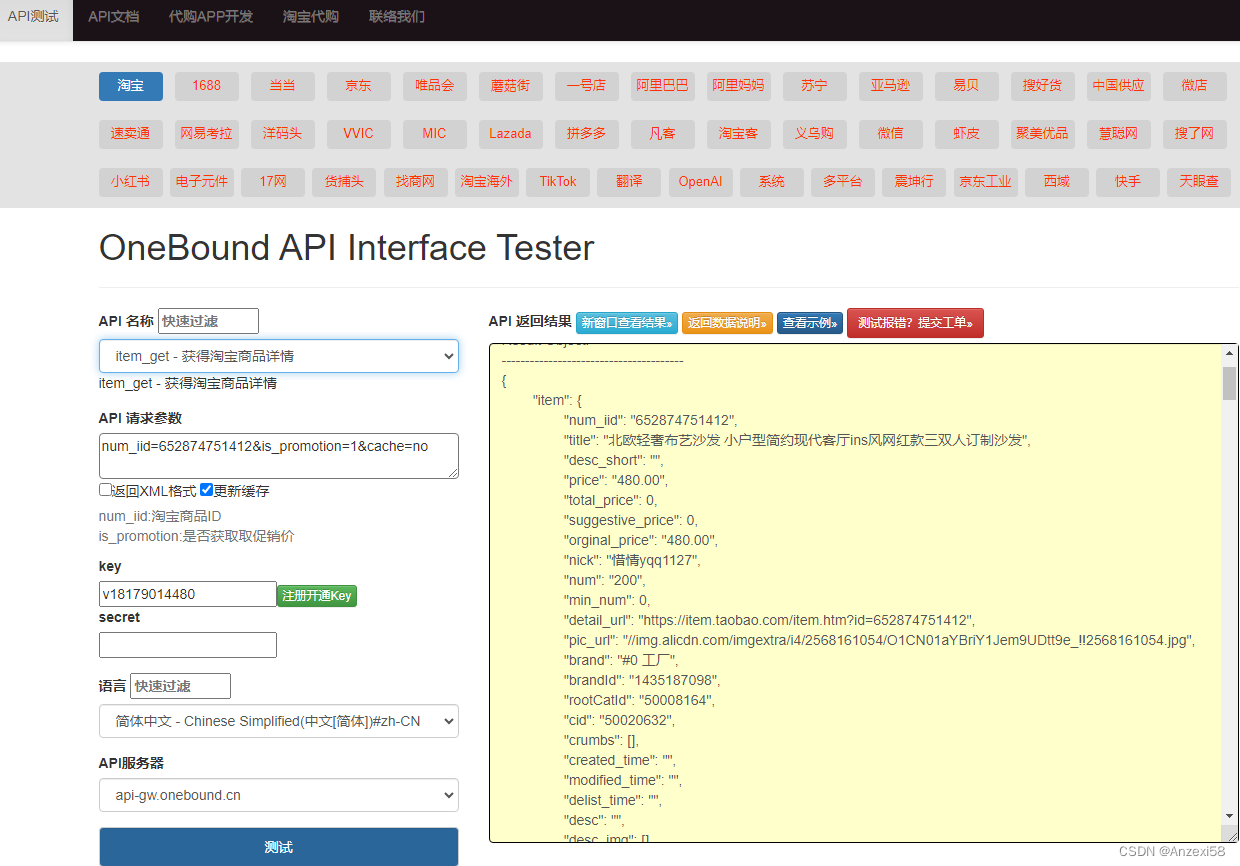
淘宝API接口的实时数据和缓存数据区别
电商API接口实时数据是指通过API接口获取到的与电商相关的实时数据。这些数据可以包括商品库存、订单状态、销售额、用户活跃度等信息。 通过电商API接口,可以实时获取到电商平台上的各种数据,这些数据可以帮助企业或开发者做出及时的决策和分析。例如&…...

excel统计函数篇1之average系列
一、excel中的统计函数 1、AVERAGE(number1,number2,...):返回其参数的平均值 2、AAVERAGEA(value1,value2,...):返回其参数的平均值,包括数字、文本和逻辑值 可以在括号内手动输入,也可以引用单元格,对序列求平均的…...

数学建模(二)线性规划
课程推荐:6 线性规划模型基本原理与编程实现_哔哩哔哩_bilibili 目录 一、线性规划的实例与定义 1.1 线性规划的实例 1.2 线性规划的定义 1.3 最优解 1.4 线性规划的Mathlab标准形式 1.5 使用linprog函数 二、线性规划模型建模实战与代码 2.1 问题提出 2.2…...

小白到运维工程师自学之路 第七十三集 (kubernetes应用部署)
一、安装部署 1、以Deployment YAML方式创建Nginx服务 这个yaml文件在网上可以下载 cat nginx-deployment.yaml apiVersion: apps/v1 #apiVersion是当前配置格式的版本 kind: Deployment #kind是要创建的资源类型,这里是Deploymnet metadata: #metadata是该资源…...

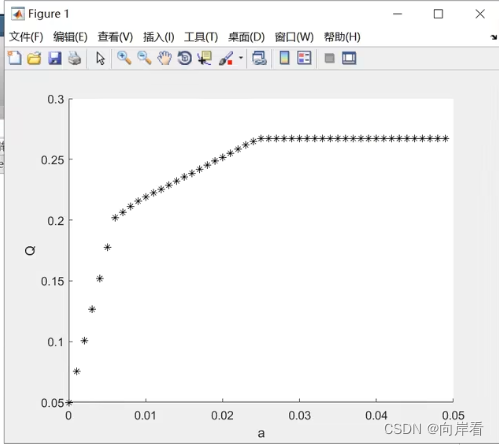
联合仿真 ADAMS 和 SIMULINK步骤
1、把 control 中的 ball_beam 文件 copy 到另外一个文件夹下, 同时设置adams和matlab的默认路径即为ball_beam文件夹, 这样可以省略很多不必要的麻烦! 2、用 aview 打开 ball_beam.cmd 文件,先试试仿真一下,可 以看到…...

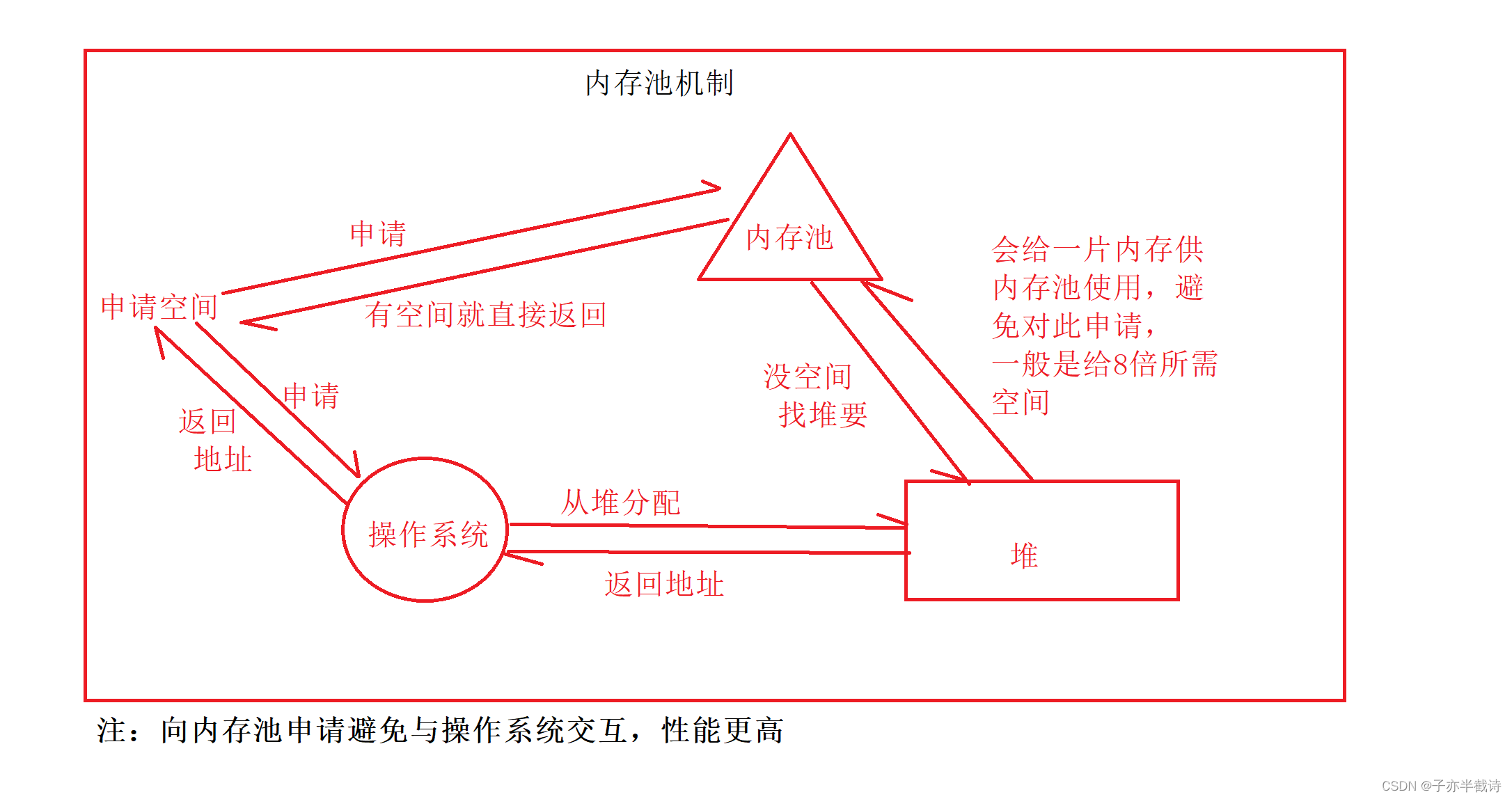
【C++精华铺】7.C++内存管理
目录 1. C语言动态内存管理 2. C内存管理方式 2.1 new/delete和new T[]/delete[] 2.1.1 操作内置类型 2.1.2 操作自定义类型 2.2 new/delete和new T[]/delete[]的原理 2.2.1 原理 2.2.2 operator new和operator delete 2.2.3 new T[]的特殊处理(可以…...

牛客网华为OD前端岗位,面试题库练习记录02
题目一 删除字符串中出现次数最少的字符(HJ23) JavaScript Node ACM 模式 const rl require("readline").createInterface({ input: process.stdin }); var iter rl[Symbol.asyncIterator](); const readline async () > (await iter.next()).value;void (asyn…...

数据库动态增删数据,导致分页查询数据出现重复或遗漏的问题分析及解决方案
一、问题分析 1. 请求数据 一般情况下,为了减少服务器的压力或方便展示,前端通过分页方式来请求数据,调用 API 接口时会带上参数 page 与 pageSize。例如请求某个班级的学生数据,获取第一页的 10 个学生的数据 ,假设按…...

神经网络基础-神经网络补充概念-44-minibatch梯度下降法
概念 小批量梯度下降法(Mini-Batch Gradient Descent)是梯度下降法的一种变体,它结合了批量梯度下降(Batch Gradient Descent)和随机梯度下降(Stochastic Gradient Descent)的优点。在小批量梯…...

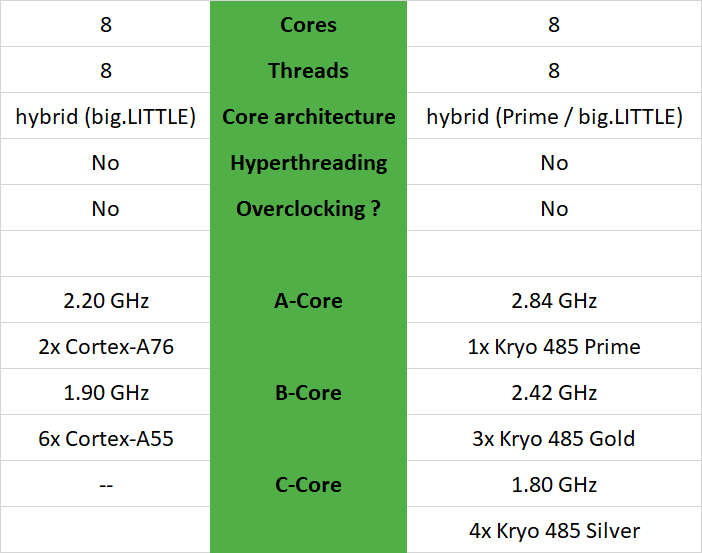
比较海思麒麟810与高通骁龙855的优劣
海思麒麟810与高通骁龙855可以从以下几方面进行比较: 一、CPU比较 海思麒麟810还是高通骁龙855——哪个处理器更快?在这个比较中,我们观察了差异,并分析了这两个CPU中哪一个更好。我们比较了技术数据和基准测试结果。 海思麒麟810有8个内核和8个线程,时钟最高频率为2.2…...

计算机机房的管理
1 电源问题 不稳定的电源对电脑的使用寿命是一个极大的威胁,特别是对于机房来说危害 性更大。为此,学校要添置必要的稳压器,设置其正常供电的电压为 220 伏、电流 为 l6 安对电脑室供电。如有电压发生偏差,要及时检查供电情况&…...

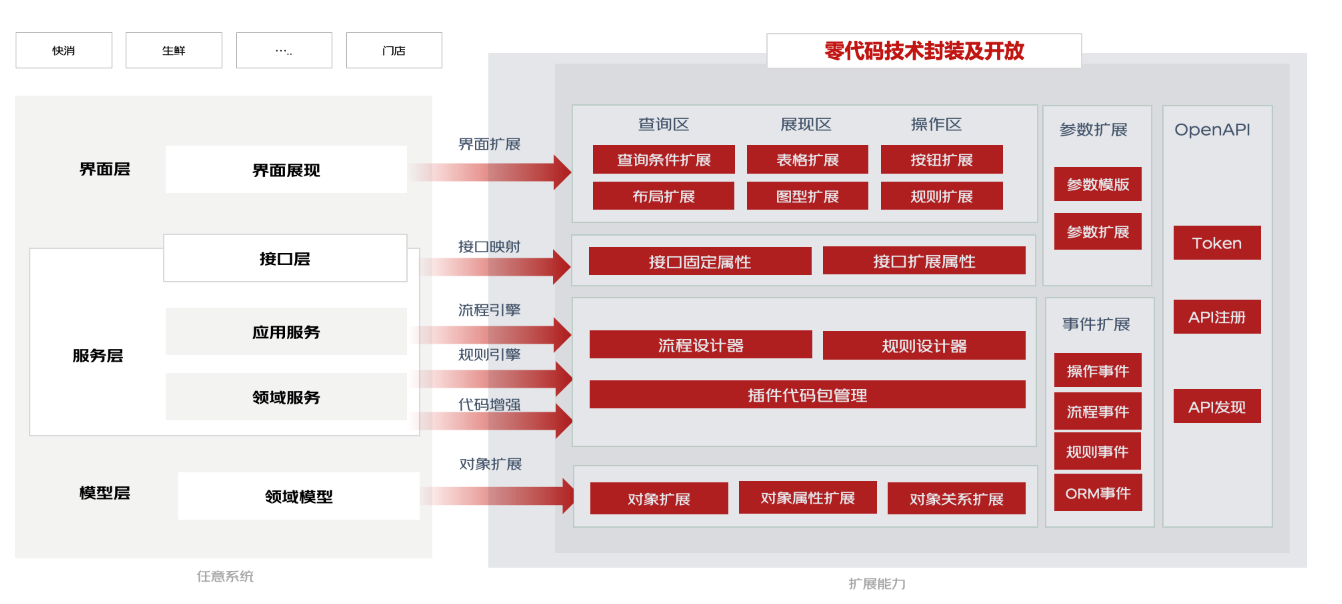
软件架构生态化-多角色交付的探索实践
作为一个技术架构师,不仅仅要紧跟行业技术趋势,还要结合研发团队现状及痛点,探索新的交付方案。在日常中,你是否遇到如下问题 “ 业务需求排期长研发是瓶颈;非研发角色感受不到研发技改提效的变化;引入ISV …...

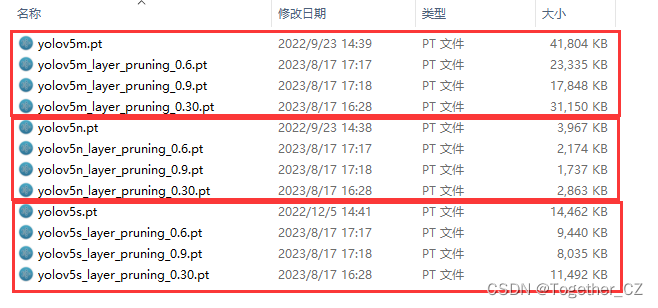
基于YOLOv5n/s/m不同参数量级模型开发构建茶叶嫩芽检测识别模型,使用pruning剪枝技术来对模型进行轻量化处理,探索不同剪枝水平下模型性能影响【续】
这里主要是前一篇博文的后续内容,简单回顾一下:本文选取了n/s/m三款不同量级的模型来依次构建训练模型,所有的参数保持同样的设置,之后探索在不同剪枝处理操作下的性能影响。 在上一篇博文中保持30的剪枝程度得到的效果还是比较理…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

数据挖掘是什么?数据挖掘技术有哪些?
目录 一、数据挖掘是什么 二、常见的数据挖掘技术 1. 关联规则挖掘 2. 分类算法 3. 聚类分析 4. 回归分析 三、数据挖掘的应用领域 1. 商业领域 2. 医疗领域 3. 金融领域 4. 其他领域 四、数据挖掘面临的挑战和未来趋势 1. 面临的挑战 2. 未来趋势 五、总结 数据…...

【Zephyr 系列 16】构建 BLE + LoRa 协同通信系统:网关转发与混合调度实战
🧠关键词:Zephyr、BLE、LoRa、混合通信、事件驱动、网关中继、低功耗调度 📌面向读者:希望将 BLE 和 LoRa 结合应用于资产追踪、环境监测、远程数据采集等场景的开发者 📊篇幅预计:5300+ 字 🧭 背景与需求 在许多 IoT 项目中,单一通信方式往往难以兼顾近场数据采集…...

HarmonyOS-ArkUI 自定义弹窗
自定义弹窗 自定义弹窗是界面开发中最为常用的一种弹窗写法。在自定义弹窗中, 布局样式完全由您决定,非常灵活。通常会被封装成工具类,以使得APP中所有弹窗具备相同的设计风格。 自定义弹窗具备的能力有 打开弹窗自定义布局,以…...
