牛客网华为OD前端岗位,面试题库练习记录02
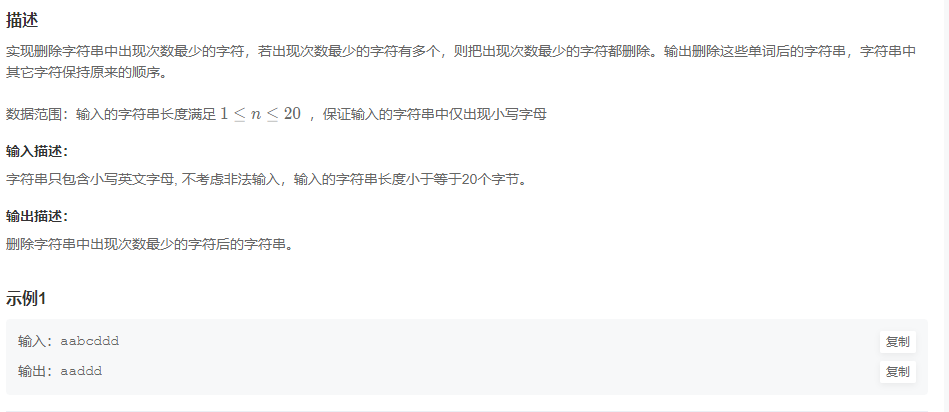
题目一 删除字符串中出现次数最少的字符(HJ23)

JavaScript Node ACM 模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herewhile ((line = await readline())) {let arr = line.split("");let obj = {};arr.forEach((item) => {if (obj[item] != undefined) {obj[item]++;} else {obj[item] = 1;}});let min = 21;for (let key in obj) {min = Math.min(min, obj[key]);}for (let key in obj) {if (min == obj[key]) {arr.forEach((item, index) => {if(item == key){arr.splice(index,1)}});}}console.log(arr.join(''))}
})();知识笔记
① Math.min()
console.log(Math.min(-1, 4, 6, 12));//输出值:-1
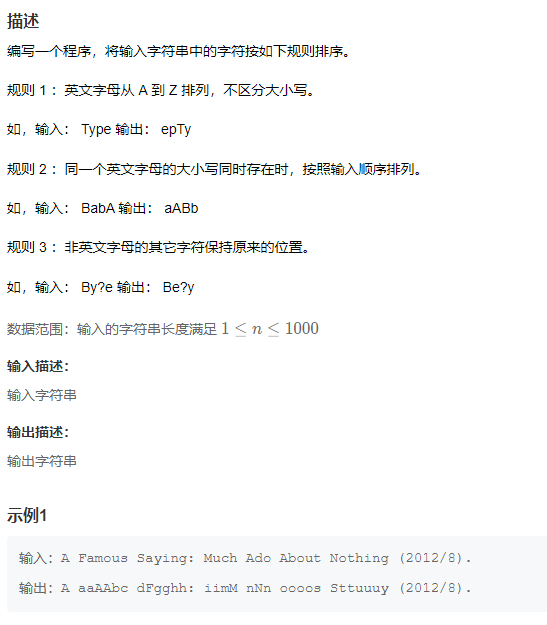
题目二 字符串排序(HJ26)

JavaScript Node ACM 模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herewhile ((line = await readline())) {let result = line.split("");//先收集英文字母,对其进行排序let words = line.match(/[a-z]+/gi).join("").split("");words.sort(function (a, b) {a = a.toLowerCase();b = b.toLowerCase(); //规则1 不区分大小写return a < b ? -1 : 0; //升序排列(因为前面全都转化成小写,故不会改变同一字母大小写的相对顺序)});console.log('words',words)result.forEach((item, index) => {//将words中字母替换result中的字母,非英文字符不替换if (/[a-z]/i.test(item)) {//是英文字符,则替换result[index] = words[0];words.shift();}});console.log(result.join(""));}
})();知识笔记:
解题代码借鉴的讨论区的大佬的。
大概梳理下这个想法。
① 题目理解:
将所有的字母,不区分大小写,按照从a-z排列,然后按照原文的格式输出。
② 思路解读:
1)提取所有的字母,然后按照a-z排列;
2)按照原字符串的位置序列,进行填充;
比较容易忽略的点:正则的函数。
题目三 HJ27 查找兄弟单词

JavaScript Node ACM 模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herelet arrline = [];while ((line = await readline())) {arrline = line.split(" ");}let _n = Number(arrline[0]); // 第一个是表示有多少个单词;let _allword = arrline.slice(1, _n); // 单词字典let _keyword = arrline[_n + 1]; // 关键单词let _index = arrline[arrline.length - 1]; // klet _keyarr = [];_keyarr = _keyword.split(""); // 关键词的数组;function permuteArray(arr) {// 获取全排列if (arr.length === 1) {return [arr];}const result = [];for (let i = 0; i < arr.length; i++) {const currentElement = arr[i];const remainingElements = arr.slice(0, i).concat(arr.slice(i + 1));const permutations = permuteArray(remainingElements);for (const permutation of permutations) {result.push(([currentElement].concat(permutation)).join(''));}}return result;}let _broarr = [];// 兄弟数组const permutations = permuteArray(_keyarr);_allword.forEach((item)=>{if(permutations.indexOf(item) != -1){// 兄弟数组重组_broarr.push(item)}})console.log(_broarr.length);if(_broarr[_index] != undefined && _broarr[_index] != null){console.log(_broarr[_index]) }
})();知识笔记:
需要注意的点就是,数组的全排列。
function permuteArray(arr) {// 获取全排列if (arr.length === 1) {return [arr];}const result = [];for (let i = 0; i < arr.length; i++) {const currentElement = arr[i];const remainingElements = arr.slice(0, i).concat(arr.slice(i + 1));const permutations = permuteArray(remainingElements);for (const permutation of permutations) {result.push(([currentElement].concat(permutation)).join(''));}}return result;}
大概思路就是,获取单词x的单字母全排列,然后在字典单词中匹配,然后挑出来。
然后输出。
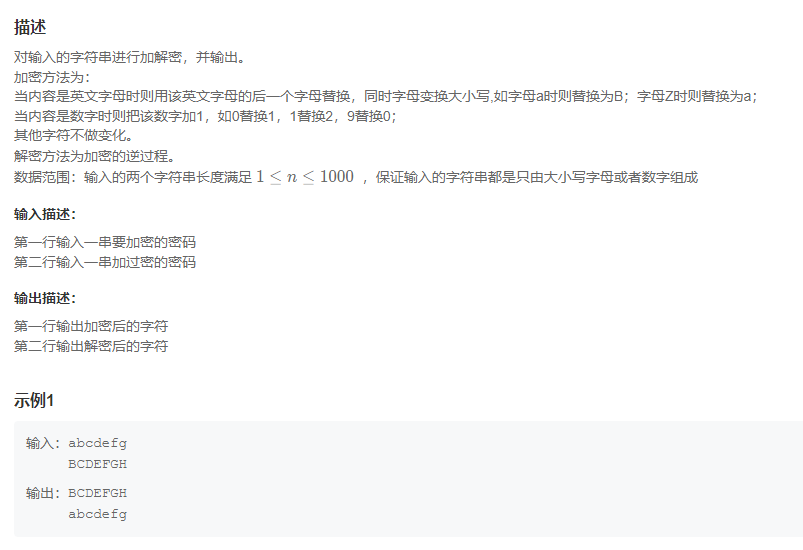
题目四 HJ29 字符串加解密

JavaScript Node ACM 模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herelet twoarr = [];while ((line = await readline())) {twoarr.push(line);}let linearr = twoarr[0].split("");// 加密let _newarr = [];linearr.forEach((item) => {if (/[a-z]/.test(item)) {if (item == "z") {_newarr.push("A");} else {_newarr.push(String.fromCharCode(item.charCodeAt(0) + 1).toUpperCase());}} else if (/[A-Z]/.test(item)) {if (item == "Z") {_newarr.push("a");} else {_newarr.push(String.fromCharCode(item.charCodeAt(0) + 1).toLowerCase());}} else if (/[0-9]/.test(item)) {if (item == 9) {_newarr.push(0);} else {_newarr.push(Number(item) + 1);}}});let _linearr = twoarr[1].split("");// 解密let newarr = [];_linearr.forEach((item) => {if (/[a-z]/.test(item)) {if (item == "a") {newarr.push("Z");} else {newarr.push(String.fromCharCode(item.charCodeAt(0) - 1).toUpperCase());}} else if (/[A-Z]/.test(item)) {if (item == "A") {newarr.push("z");} else {newarr.push(String.fromCharCode(item.charCodeAt(0) - 1).toLowerCase());}} else if (/[0-9]/.test(item)) {if (item == 0) {newarr.push(9);} else {newarr.push(Number(item) - 1);}}});console.log(_newarr.join(""));console.log(newarr.join(""));
})();知识笔记:
① 正则验证:test()方法,/[0-9]/验证是否是从1到9,/[a-z]/验证是否是从a-z;
② 大小写转化,toUpperCase()转大写,toLowerCase()转小写;
③ ASCII码转字符String.fromCharCode();
④ 字符转ASCII码string.charCodeAt();
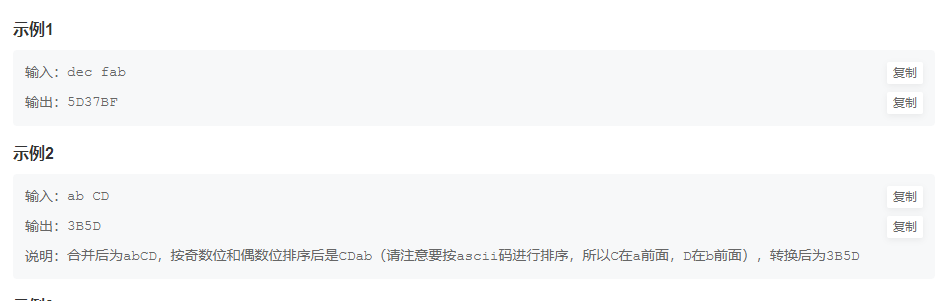
题目五 HJ30 字符串合并处理
描述
按照指定规则对输入的字符串进行处理。
详细描述:
第一步:将输入的两个字符串str1和str2进行前后合并。如给定字符串 “dec” 和字符串 “fab” , 合并后生成的字符串为 “decfab”
第二步:对合并后的字符串进行排序,要求为:下标为奇数的字符和下标为偶数的字符分别从小到大排序。这里的下标的意思是字符在字符串中的位置。注意排序后在新串中仍需要保持原来的奇偶性。例如刚刚得到的字符串“decfab”,分别对下标为偶数的字符’d’、‘c’、‘a’和下标为奇数的字符’e’、‘f’、'b’进行排序(生成 ‘a’、‘c’、‘d’ 和 ‘b’ 、‘e’ 、‘f’),再依次分别放回原串中的偶数位和奇数位,新字符串变为“abcedf”
第三步:对排序后的字符串中的’0’‘9’、‘A’‘F’和’a’~'f’字符,需要进行转换操作。
转换规则如下:
对以上需要进行转换的字符所代表的十六进制用二进制表示并倒序,然后再转换成对应的十六进制大写字符(注:字符 a~f 的十六进制对应十进制的10~15,大写同理)。
如字符 ‘4’,其二进制为 0100 ,则翻转后为 0010 ,也就是 2 。转换后的字符为 ‘2’。
如字符 ‘7’,其二进制为 0111 ,则翻转后为 1110 ,对应的十进制是14,转换为十六进制的大写字母为 ‘E’。
如字符 ‘C’,代表的十进制是 12 ,其二进制为 1100 ,则翻转后为 0011,也就是3。转换后的字符是 ‘3’。
根据这个转换规则,由第二步生成的字符串 “abcedf” 转换后会生成字符串 “5D37BF”。
数据范围:输入的字符串长度满足 1 \le n \le 100 \1≤n≤100
输入描述:
样例输入两个字符串,用空格隔开。
输出描述:
输出转化后的结果。

JavaScript Node ACM 模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herewhile ((line = await readline())) {let strarr = line.split(" ").join("").split("");let onearr = []; // 奇数数组;let twoarr = []; // 偶数数组;strarr.forEach((item, index) => {if (index % 2 == 0) {twoarr.push(item);} else {onearr.push(item);}});onearr = onearr.sort((a, b) => a.charCodeAt() - b.charCodeAt());twoarr = twoarr.sort((a, b) => a.charCodeAt() - b.charCodeAt());let _str = [];let len = onearr.length > twoarr.length ? onearr.length : twoarr.length;// 看谁length大,就用谁的长度来遍历for (let i = 0; i < len; i++) {// 遍历将两个数组合并到一起if (twoarr[i] != undefined) {_str.push(twoarr[i]);}if (onearr[i] != undefined) {_str.push(onearr[i]);}}let resultarr = [];_str.forEach((item) => {if (/[a-f]/i.test(item) || /[0-9]/.test(item)) {// 如果是a-f,0-9 则处理下let _item = parseInt(item, 16).toString(2);// 先转成2进制if (_item.length < 4) {for (let i = _item.length; i < 4; i++) {_item = "0" + _item.toString();// 补0}}_item = _item.split("").reverse().join("");// 反转_item = parseInt(_item, 2).toString(16);if (/[a-z]/.test(_item)) {_item = _item.toUpperCase();}resultarr.push(_item);}else{resultarr.push(item);}});console.log(resultarr.join(""));}
})();知识笔记:
读题很重要。
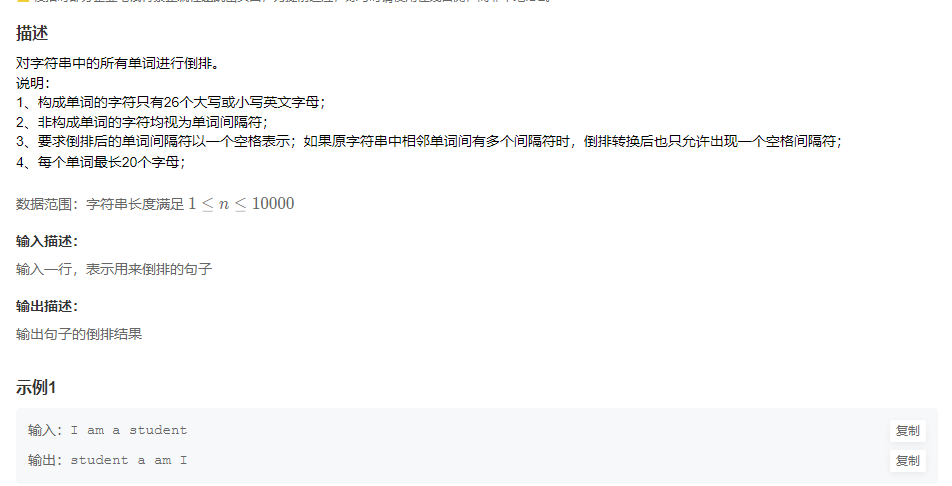
题目六 HJ31 单词倒排

JavaScript Node ACM 模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herewhile(line = await readline()){let linearr = line.split('');let _arr = []linearr.forEach((item)=>{if(/[a-z]/i.test(item)){_arr.push(item)}else{_arr.push(" ")}})let _str = _arr.join('')_arr = _str.split(" ")_arr.forEach((item)=>{item = item.split('').reverse().join('')})console.log(_arr.reverse().join(' '))}
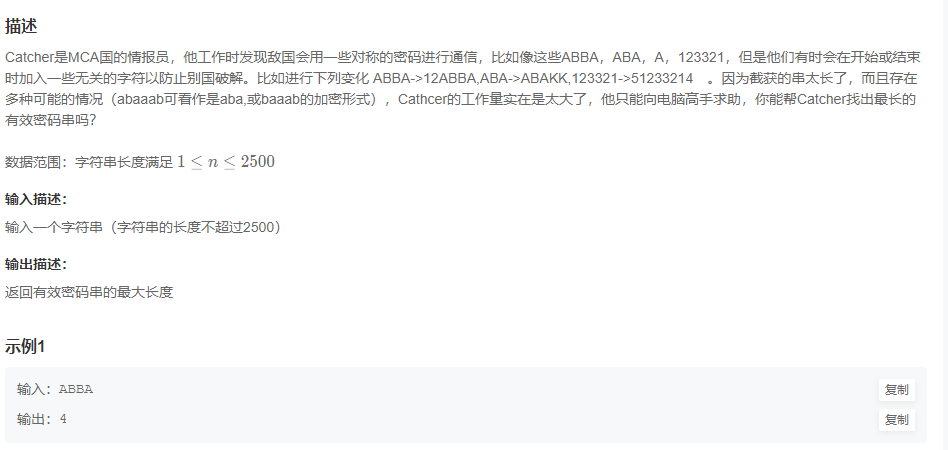
}()题目七 HJ32 密码截取

JavaScript Node ACM 模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herewhile ((line = await readline())) {let value = "";value = line;let len = 0;// 写一个判断是否是回文字串的方法const func = (val) => {const i = 0,j = val.length - 1;if (val[i] === val[j]) {if (j - i <= 2) {return true;}const sub = val.substring(i + 1, j);if (func(sub)) {return true;}return false;} else {return false;}};// 遍历各种可能出现的组合,寻找最长回文字串for (let i = 0; i < value.length; i++) {for (let j = i + 1; j <= value.length; j++) {const sub = value.substring(i, j);if (func(sub)) {if (sub.length > len) {len = sub.length;}}}}console.log(len);}
})();思考:
找最长的回文字符串。
比较重要的代码
// 写一个判断是否是回文字串的方法const func = (val) => {const i = 0,j = val.length - 1;if (val[i] === val[j]) {if (j - i <= 2) {return true;}const sub = val.substring(i + 1, j);if (func(sub)) {return true;}return false;} else {return false;}};
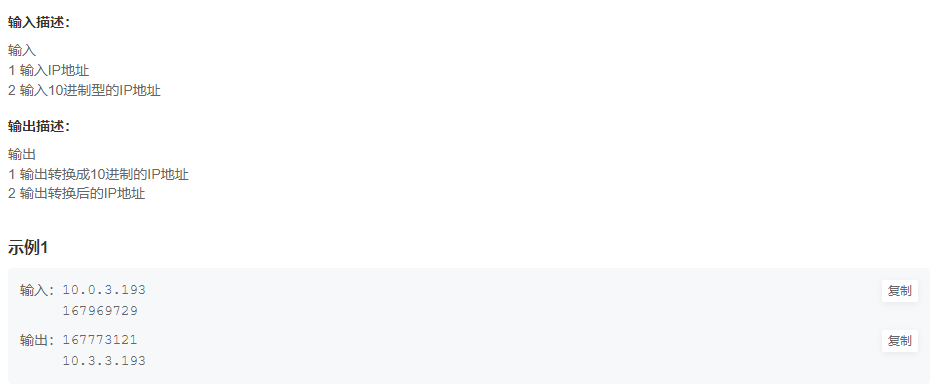
题目八 HJ33 整数与IP地址间的转换
描述
原理:ip地址的每段可以看成是一个0-255的整数,把每段拆分成一个二进制形式组合起来,然后把这个二进制数转变成
一个长整数。
举例:一个ip地址为10.0.3.193
每段数字 相对应的二进制数
10 00001010
0 00000000
3 00000011
193 11000001
组合起来即为:00001010 00000000 00000011 11000001,转换为10进制数就是:167773121,即该IP地址转换后的数字就是它了。
数据范围:保证输入的是合法的 IP 序列

JavaScript Node ACM 模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herewhile(line = await readline()){let _arr = []if(line.indexOf('.')!=-1){// 判断输入的是IP地址还是数字// ip地址_arr = line.split('.');let _2arr = []_arr.forEach((item)=>{let _2str = eval(item).toString(2);if(_2str.length<8){for(let i = _2str.length;i<8;i++){_2str = "0" + _2str;// 补足8位2进制}}_2arr.push(_2str)})console.log(parseInt(_2arr.join(''), 2))}else{// 数字_arr = eval(line).toString(2)if(_arr.length < 32){for(let i = _arr.length;i<32;i++){_arr = "0" + _arr// 补足32位2进制}}let _2numarr = []for(let i = 0;i<4;i++){let _item = _arr.substring(i*8,(i+1)*8 )// 截取_2numarr.push(parseInt(_item, 2))}console.log(_2numarr.join('.'))}}
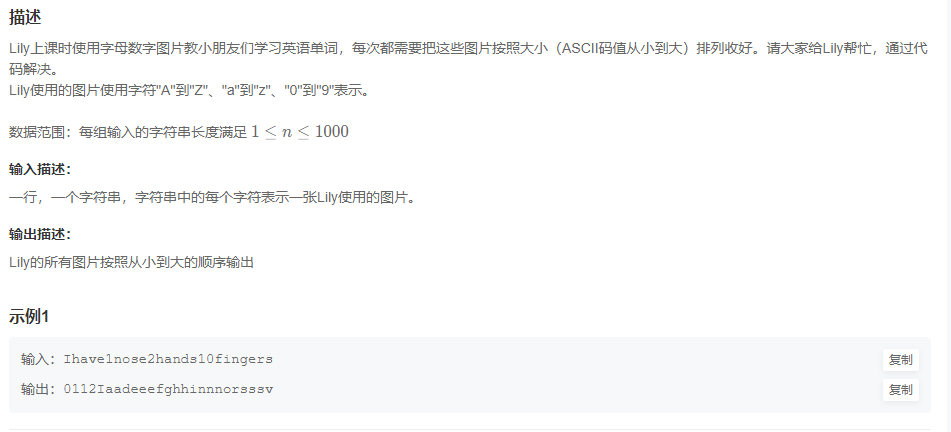
}()题目九 HJ34 图片整理

JavaScript Node ACM 模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void async function () {// Write your code herewhile(line = await readline()){let arr = line.split('')let _arr = arr.sort()console.log(_arr.join(''))}
}()就一个排序sort()
题目十 HJ38 求小球落地5次后所经历的路程和第5次反弹的高度
牛客网的题目难度参考下就行,不要较真。

JavaScript Node ACM 模式
const rl = require("readline").createInterface({ input: process.stdin });
var iter = rl[Symbol.asyncIterator]();
const readline = async () => (await iter.next()).value;void (async function () {// Write your code herewhile ((line = await readline())) {let _n = Number(line);let _all = 0;for (let i = 1; i <= 5; i++) {_all = _all + (Math.pow(2, -i) + Math.pow(2, -i + 1)) * _n;}_all = _all - Math.pow(2, -5) * _nconsole.log(_all);console.log(Math.pow(2, -5) * _n);}
})();思考:
这是数学的应用题,让你用代码的形式写出来,看来还是要多看数学呀。
大概落下过程是:
原始是n;
第一次落地,经历n;
第二次落地,经历1/2*n的弹起,加上1/4n的落下,即(1/2+1/4)n,2^(-1) * n + 2^(-2) * n ;
第三次落地,经历1/8n的弹起,加上1/16n的落下,即(1/8+1/16)*n,2^(-3) * n + 2^(-4) * n;
……
第 i 次落地,经历2^(-i) * n + 2^(-i-1) * n;
总的长度就是n + 2^(-1) * n + 2^(-2) * n +2^(-3) * n + 2^(-4) * n + ……+2^(-i) * n + 2^(-i-1) * n;
搞个for循环遍历下;
相关文章:

牛客网华为OD前端岗位,面试题库练习记录02
题目一 删除字符串中出现次数最少的字符(HJ23) JavaScript Node ACM 模式 const rl require("readline").createInterface({ input: process.stdin }); var iter rl[Symbol.asyncIterator](); const readline async () > (await iter.next()).value;void (asyn…...

数据库动态增删数据,导致分页查询数据出现重复或遗漏的问题分析及解决方案
一、问题分析 1. 请求数据 一般情况下,为了减少服务器的压力或方便展示,前端通过分页方式来请求数据,调用 API 接口时会带上参数 page 与 pageSize。例如请求某个班级的学生数据,获取第一页的 10 个学生的数据 ,假设按…...

神经网络基础-神经网络补充概念-44-minibatch梯度下降法
概念 小批量梯度下降法(Mini-Batch Gradient Descent)是梯度下降法的一种变体,它结合了批量梯度下降(Batch Gradient Descent)和随机梯度下降(Stochastic Gradient Descent)的优点。在小批量梯…...

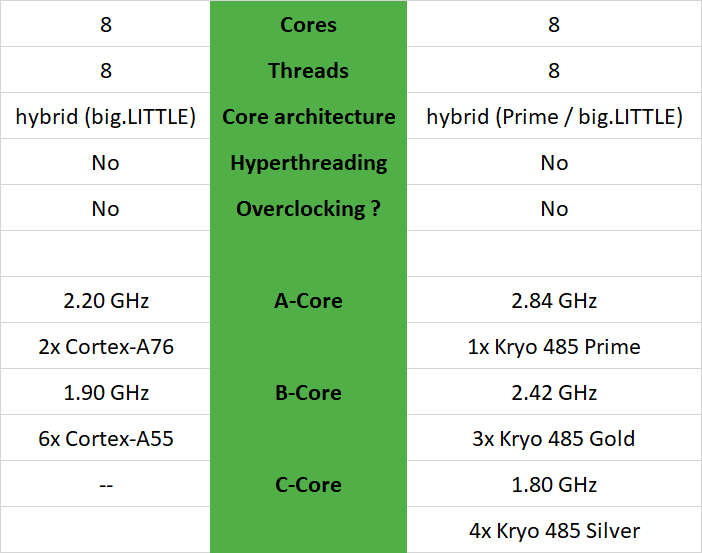
比较海思麒麟810与高通骁龙855的优劣
海思麒麟810与高通骁龙855可以从以下几方面进行比较: 一、CPU比较 海思麒麟810还是高通骁龙855——哪个处理器更快?在这个比较中,我们观察了差异,并分析了这两个CPU中哪一个更好。我们比较了技术数据和基准测试结果。 海思麒麟810有8个内核和8个线程,时钟最高频率为2.2…...

计算机机房的管理
1 电源问题 不稳定的电源对电脑的使用寿命是一个极大的威胁,特别是对于机房来说危害 性更大。为此,学校要添置必要的稳压器,设置其正常供电的电压为 220 伏、电流 为 l6 安对电脑室供电。如有电压发生偏差,要及时检查供电情况&…...

软件架构生态化-多角色交付的探索实践
作为一个技术架构师,不仅仅要紧跟行业技术趋势,还要结合研发团队现状及痛点,探索新的交付方案。在日常中,你是否遇到如下问题 “ 业务需求排期长研发是瓶颈;非研发角色感受不到研发技改提效的变化;引入ISV …...

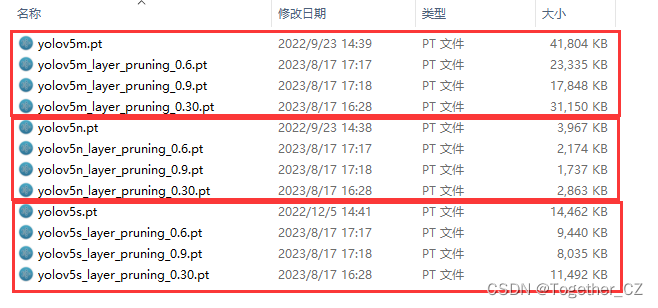
基于YOLOv5n/s/m不同参数量级模型开发构建茶叶嫩芽检测识别模型,使用pruning剪枝技术来对模型进行轻量化处理,探索不同剪枝水平下模型性能影响【续】
这里主要是前一篇博文的后续内容,简单回顾一下:本文选取了n/s/m三款不同量级的模型来依次构建训练模型,所有的参数保持同样的设置,之后探索在不同剪枝处理操作下的性能影响。 在上一篇博文中保持30的剪枝程度得到的效果还是比较理…...

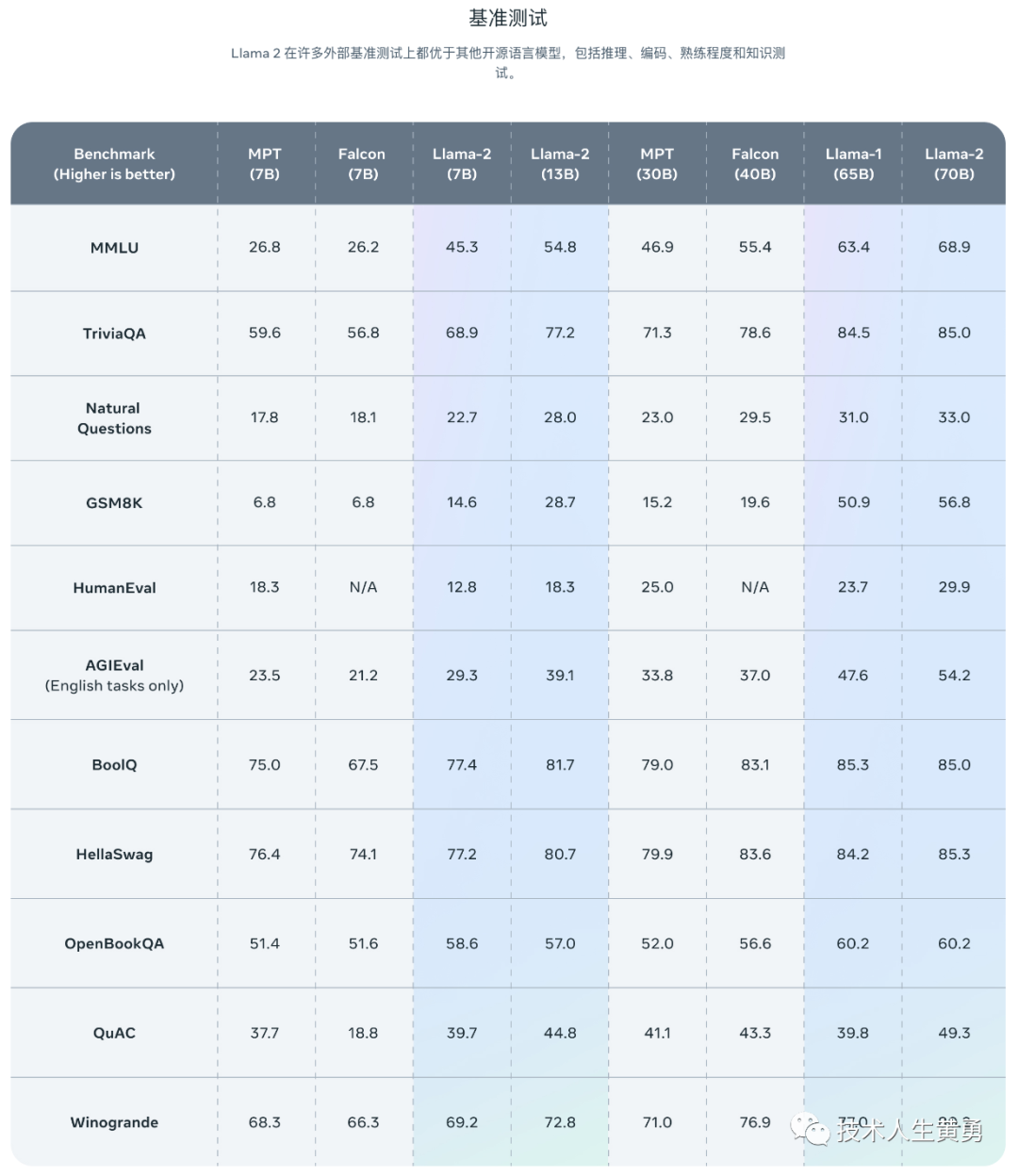
深度解析 Llama 2 的资源汇总:不容错过
“ 探索 Llama 2 背后的过程,包括了模型的全面解析,在线体验,微调,部署等,这份资源汇总将带您深入了解其内涵。” 01 — 周二发布了文章《中文大模型 Chinese-LLaMA-Alpaca-2 开源且可以商用》后,不少朋友们…...

Git 删除 GitHub仓库的文件
新建文件夹 git bash here 在新建的文件夹里右键git bash here打开终端,并执行git init初始化仓库 git clone <你的地址> 找到github上要删除的仓库地址,并复制,在终端里输入git clone <你的地址> 要删除文件的库里右键git b…...

如何使用 ChatGPT 将文本转换为 PowerPoint 演示文稿
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑的3D应用场景 步骤 1:将文本转换为幻灯片演示文稿 第一步涉及指示 ChatGPT 根据给定的文本生成具有特定数量幻灯片的演示文稿。首先,您必须向 ChatGPT 提供要转换的文本。 使用以下提示指示…...

html(七)meta标签
一 meta标签 1、背景:发现自带某些请求头2、本文没有实际的生产应用场景,仅仅作为技术积累 ① meta标签含义 1、metadata: 元数据,是用于描述数据的数据,它不会显示在页面上,但是机器却可以识别2、应用场景: [1]、SEO搜索引擎优化[2]、定义页面使用…...
)
《Go 语言第一课》课程学习笔记(五)
入口函数与包初始化:搞清 Go 程序的执行次序 main.main 函数:Go 应用的入口函数 Go 语言中有一个特殊的函数:main 包中的 main 函数,也就是 main.main,它是所有 Go 可执行程序的用户层执行逻辑的入口函数。 Go 程序在…...

Golang 并发编程基础
runtime 包,定义了协程管理相关的 API runtime.Gosched() package mainimport ("fmt""runtime" )func main() {go func() {for i : 0; i < 5; i {fmt.Println(i)}}()// 让出当前CPU给其他协程runtime.Gosched()fmt.Println("end...&qu…...

代码随想录算法训练营(二叉树总结篇)
一.二叉树的种类 1.满二叉树:就是说每一个非叶子节点的节点都有两个子节点。 2.完全二叉树:此二叉树只有最后一层可能没填满,并且存在的叶子节点都集中在左侧!!! (满二叉树也是完全二叉树&…...

华为开源自研AI框架昇思MindSpore应用案例:基于MindSpore框架的UNet-2D案例实现
目录 一、环境准备1.进入ModelArts官网2.使用CodeLab体验Notebook实例 二、环境准备与数据读取三、模型解析Transformer基本原理Attention模块 Transformer EncoderViT模型的输入整体构建ViT 四、模型训练与推理模型训练模型验证模型推理 近些年,随着基于自注意&…...

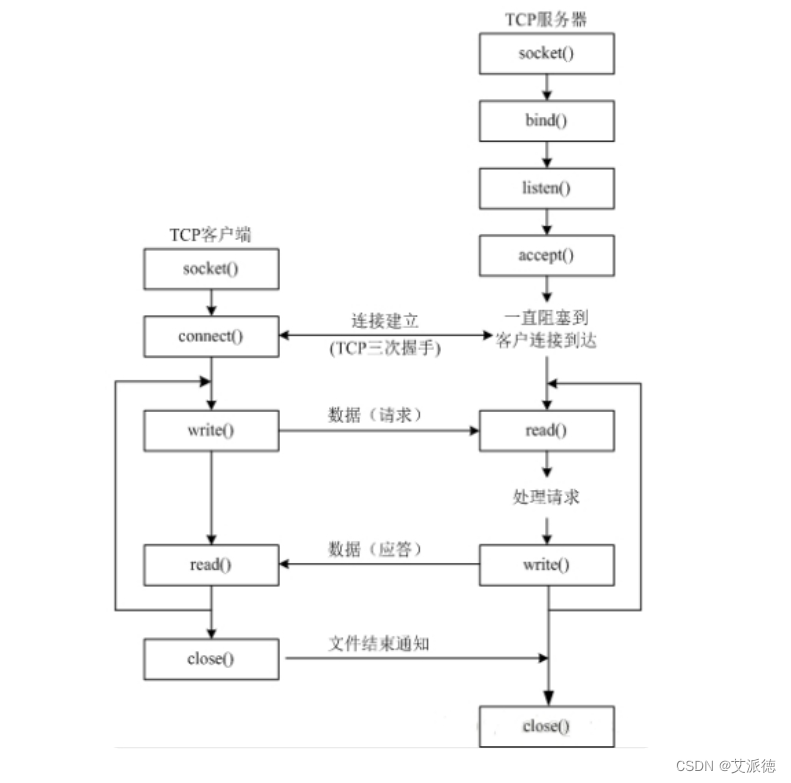
Python入门【TCP建立连接的三次握手、 TCP断开连接的四次挥手、套接字编程实战、 TCP编程的实现、TCP双向持续通信】(二十七)
👏作者简介:大家好,我是爱敲代码的小王,CSDN博客博主,Python小白 📕系列专栏:python入门到实战、Python爬虫开发、Python办公自动化、Python数据分析、Python前后端开发 📧如果文章知识点有错误…...

React笔记-React入门
主要是现在要改一个开源项目,需要学习下React入门,在此记录一下。 几个关键的库 React底层核心:react.development.js React操作DOM库:react-dom.development.js 解析ES6语法:babel.min.js React.createElement() …...

SD WebUI 扩展:prompt-all-in-one
sd-webui-prompt-all-in-one 是一个基于 Stable Diffusion WebUI 的扩展,旨在提高提示词/反向提示词输入框的使用体验。它拥有更直观、强大的输入界面功能,它提供了自动翻译、历史记录和收藏等功能,它支持多种语言,满足不同用户的…...

Go和Java实现中介者模式
Go和Java实现中介者模式 下面通过一个同事之间相互通信的例子来说明中介者模式的使用。 1、中介者模式 中介者模式是用来降低多个对象和类之间的通信复杂性。这种模式提供了一个中介类,该类通常处理不同类之间的 通信,并支持松耦合,使代码…...

CentOS系统环境搭建(十五)——CentOS安装Kibana
centos系统环境搭建专栏🔗点击跳转 关于Elasticsearch的安装请看CentOS系统环境搭建(十二)——CentOS7安装Elasticsearch。 CentOS安装Kibana 文章目录 CentOS安装Kibana1.下载2.上传3.解压4.修改kibana配置文件5.授予es用户权限6.kibana 后台…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
