如何使用 ChatGPT 将文本转换为 PowerPoint 演示文稿

推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑的3D应用场景
步骤 1:将文本转换为幻灯片演示文稿
第一步涉及指示 ChatGPT 根据给定的文本生成具有特定数量幻灯片的演示文稿。首先,您必须向 ChatGPT 提供要转换的文本。
使用以下提示指示 ChatGPT 创建演示文稿:
请将以下文本转换为十张幻灯片的演示文稿:[输入文本]
ChatGPT 将生成类似于下图所示的文本:

请务必注意,文本的长度和复杂性可能会影响生成的演示文稿的详细程度和连贯性。因此,建议保持原始文本简洁有序,以获得最佳效果。
第 2 步:使用 Python 将演示文稿转换为 PowerPoint 格式
现在您已经获得了生成的演示文稿,是时候将其转换为广泛使用的PowerPoint格式了,.pptx。为了实现这一点,我们将要求 ChatGPT 编写 Python 代码来生成它。
使用以下提示指示 ChatGPT 将演示文稿转换为 pptx:
请编写 Python 代码将前面的文本转换为 pptx 格式
ChatGPT 将为您的幻灯片生成 Python 代码,例如以下代码:
from pptx import Presentation# Create a presentation object
presentation = Presentation()# Slide 1 - Title slide
slide1 = presentation.slides.add_slide(presentation.slide_layouts[0])
title = slide1.shapes.title
title.text = "Improving the Performance of a Machine Learning Algorithm"# Slide 2 - Introduction
slide2 = presentation.slides.add_slide(presentation.slide_layouts[1])
content2 = slide2.shapes.title
content2.text = "Introduction"# Slide 3 - Balancing Techniques
slide3 = presentation.slides.add_slide(presentation.slide_layouts[1])
content3 = slide3.shapes.title
content3.text = "Balancing Techniques"# Slide 4 - Using imbalanced-learn library
slide4 = presentation.slides.add_slide(presentation.slide_layouts[1])
content4 = slide4.shapes.title
content4.text = "Using imbalanced-learn Library"# Slide 5 - Data Import
slide5 = presentation.slides.add_slide(presentation.slide_layouts[1])
content5 = slide5.shapes.title
content5.text = "Data Import"# Slide 6 - Model Building
slide6 = presentation.slides.add_slide(presentation.slide_layouts[1])
content6 = slide6.shapes.title
content6.text = "Model Building"# Slide 7 - Imbalanced Dataset
slide7 = presentation.slides.add_slide(presentation.slide_layouts[1])
content7 = slide7.shapes.title
content7.text = "Imbalanced Dataset"# Set the content for each slide
slides = [slide2, slide3, slide4, slide5, slide6, slide7]
content = ["This tutorial belongs to the series How to improve the performance of a Machine Learning Algorithm.","A balanced dataset is a dataset where each output class is represented by the same number of input samples.","Balancing techniques include oversampling, undersampling, class weight, and threshold.","The imbalanced-learn library, part of the contrib packages of scikit-learn, is used in this tutorial.","Data is imported using the pandas library, and the target class is created based on cuisine.","The model is built using the Decision Tree algorithm, and evaluation metrics are calculated.","The classification report and various plots are generated for the imbalanced dataset."
]# Add content to each slide
for slide, content_text in zip(slides, content):content_placeholder = slide.placeholders[1]content_placeholder.text = content_text# Save the presentation
presentation.save("machine_learning_presentation.pptx")此外,ChatGPT 建议您安装该库:python-pptx
pip install python-pptx安装库后,可以运行生成的代码来生成 PowerPoint 演示文稿。
祝贺!您刚刚学会了如何使用ChatGPT将文本转换为PowerPoint演示文稿!
由于 ChatGPT 令人难以置信的功能,将文本转换为 PowerPoint 演示文稿变得轻而易举。按照此博客文章中概述的两步过程,您可以快速将冗长的文本转换为简洁的演示文稿。
请记住提供清晰有序的文本以获得最佳效果。使用 ChatGPT 和几行 Python 代码,您可以通过令人惊叹的演示文稿吸引观众!
原文链接:如何使用 ChatGPT 将文本转换为 PowerPoint 演示文稿 (mvrlink.com)
相关文章:

如何使用 ChatGPT 将文本转换为 PowerPoint 演示文稿
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑的3D应用场景 步骤 1:将文本转换为幻灯片演示文稿 第一步涉及指示 ChatGPT 根据给定的文本生成具有特定数量幻灯片的演示文稿。首先,您必须向 ChatGPT 提供要转换的文本。 使用以下提示指示…...

html(七)meta标签
一 meta标签 1、背景:发现自带某些请求头2、本文没有实际的生产应用场景,仅仅作为技术积累 ① meta标签含义 1、metadata: 元数据,是用于描述数据的数据,它不会显示在页面上,但是机器却可以识别2、应用场景: [1]、SEO搜索引擎优化[2]、定义页面使用…...
)
《Go 语言第一课》课程学习笔记(五)
入口函数与包初始化:搞清 Go 程序的执行次序 main.main 函数:Go 应用的入口函数 Go 语言中有一个特殊的函数:main 包中的 main 函数,也就是 main.main,它是所有 Go 可执行程序的用户层执行逻辑的入口函数。 Go 程序在…...

Golang 并发编程基础
runtime 包,定义了协程管理相关的 API runtime.Gosched() package mainimport ("fmt""runtime" )func main() {go func() {for i : 0; i < 5; i {fmt.Println(i)}}()// 让出当前CPU给其他协程runtime.Gosched()fmt.Println("end...&qu…...

代码随想录算法训练营(二叉树总结篇)
一.二叉树的种类 1.满二叉树:就是说每一个非叶子节点的节点都有两个子节点。 2.完全二叉树:此二叉树只有最后一层可能没填满,并且存在的叶子节点都集中在左侧!!! (满二叉树也是完全二叉树&…...

华为开源自研AI框架昇思MindSpore应用案例:基于MindSpore框架的UNet-2D案例实现
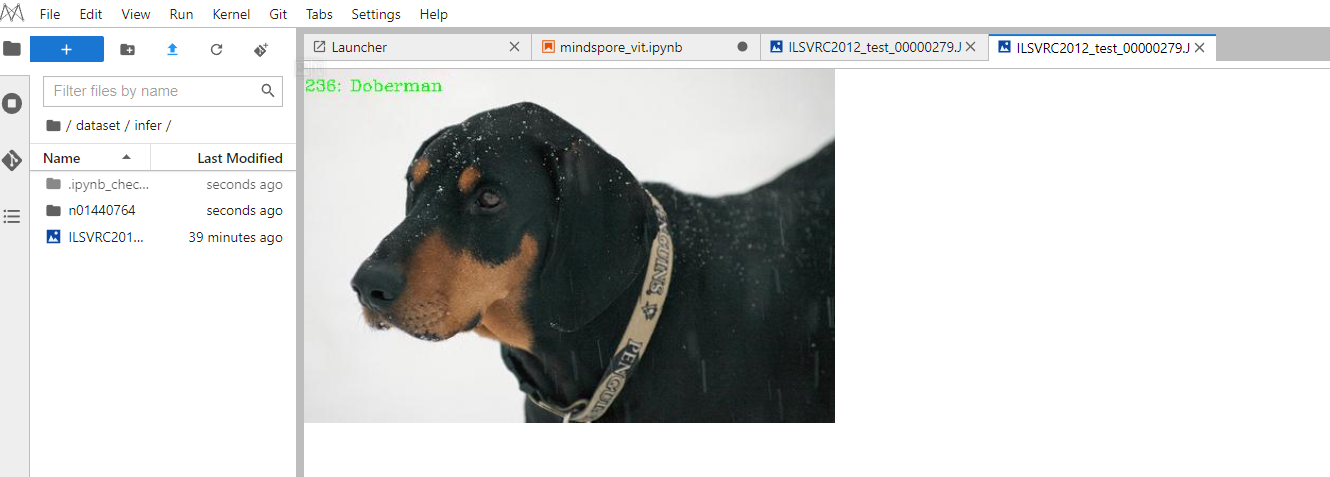
目录 一、环境准备1.进入ModelArts官网2.使用CodeLab体验Notebook实例 二、环境准备与数据读取三、模型解析Transformer基本原理Attention模块 Transformer EncoderViT模型的输入整体构建ViT 四、模型训练与推理模型训练模型验证模型推理 近些年,随着基于自注意&…...

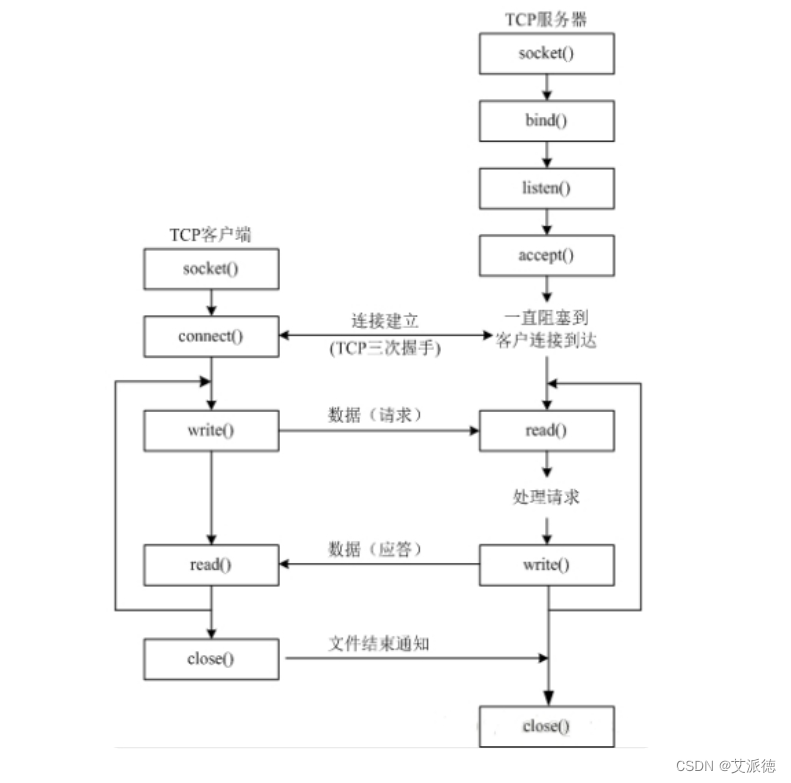
Python入门【TCP建立连接的三次握手、 TCP断开连接的四次挥手、套接字编程实战、 TCP编程的实现、TCP双向持续通信】(二十七)
👏作者简介:大家好,我是爱敲代码的小王,CSDN博客博主,Python小白 📕系列专栏:python入门到实战、Python爬虫开发、Python办公自动化、Python数据分析、Python前后端开发 📧如果文章知识点有错误…...

React笔记-React入门
主要是现在要改一个开源项目,需要学习下React入门,在此记录一下。 几个关键的库 React底层核心:react.development.js React操作DOM库:react-dom.development.js 解析ES6语法:babel.min.js React.createElement() …...

SD WebUI 扩展:prompt-all-in-one
sd-webui-prompt-all-in-one 是一个基于 Stable Diffusion WebUI 的扩展,旨在提高提示词/反向提示词输入框的使用体验。它拥有更直观、强大的输入界面功能,它提供了自动翻译、历史记录和收藏等功能,它支持多种语言,满足不同用户的…...

Go和Java实现中介者模式
Go和Java实现中介者模式 下面通过一个同事之间相互通信的例子来说明中介者模式的使用。 1、中介者模式 中介者模式是用来降低多个对象和类之间的通信复杂性。这种模式提供了一个中介类,该类通常处理不同类之间的 通信,并支持松耦合,使代码…...

CentOS系统环境搭建(十五)——CentOS安装Kibana
centos系统环境搭建专栏🔗点击跳转 关于Elasticsearch的安装请看CentOS系统环境搭建(十二)——CentOS7安装Elasticsearch。 CentOS安装Kibana 文章目录 CentOS安装Kibana1.下载2.上传3.解压4.修改kibana配置文件5.授予es用户权限6.kibana 后台…...

简单的洗牌算法
目录 前言 问题 代码展现及分析 poker类 game类 Text类 前言 洗牌算法为ArrayList具体使用的典例,可以很好的让我们快速熟系ArrayList的用法。如果你对ArrayList还不太了解除,推荐先看本博主的ArrayList的详解。 ArrayList的详解_WHabcwu的博客-CSD…...

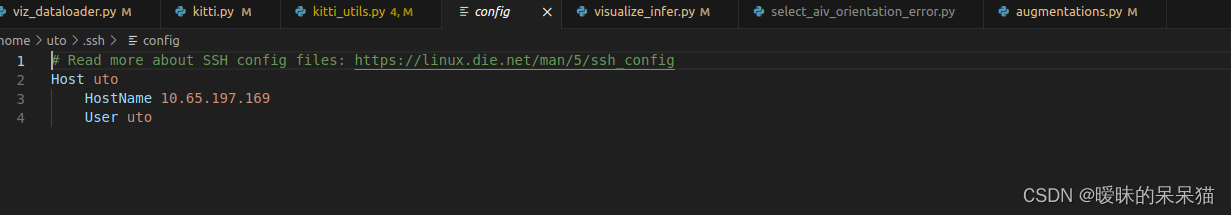
vscode用ssh远程连接linux
1、vscode是利用ssh远程连接linux的,所以首先确保vscode已经安装了这两个插件 2、点击左下角的连接 3、选择Connect to Host…… 5、按格式输入 ssh 主机名ip 比如我的:ssh mnt192.168.198.128 6、选择第一个打开配置文件,确保输入正确 7、…...

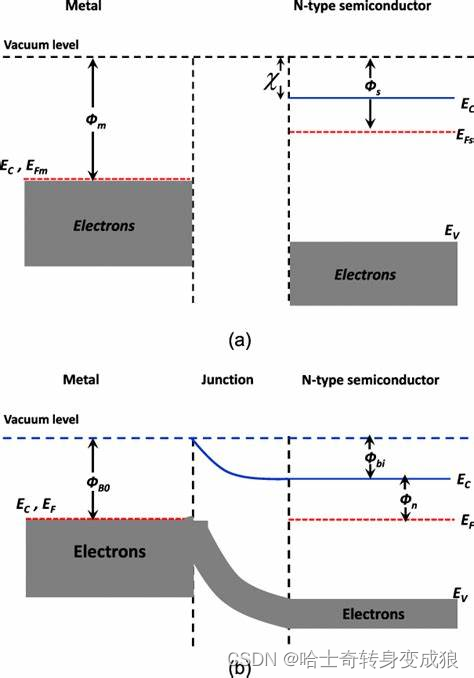
chapter 3 Free electrons in solid - 3.2 量子自由电子理论对一些现象的解释
3.2 自由电子气的热容 Heat capacity of free electron gas 3.2.1 计算自由电子的热容 Calculation of Heat Capacity of free Electrons T>0K, total energy of free electrons: E ∫ E d N 3 5 N e E F 0 [ 1 5 12 π 2 ( k B T E F 0 ) 2 ] E \int EdN \frac{3}{5}…...

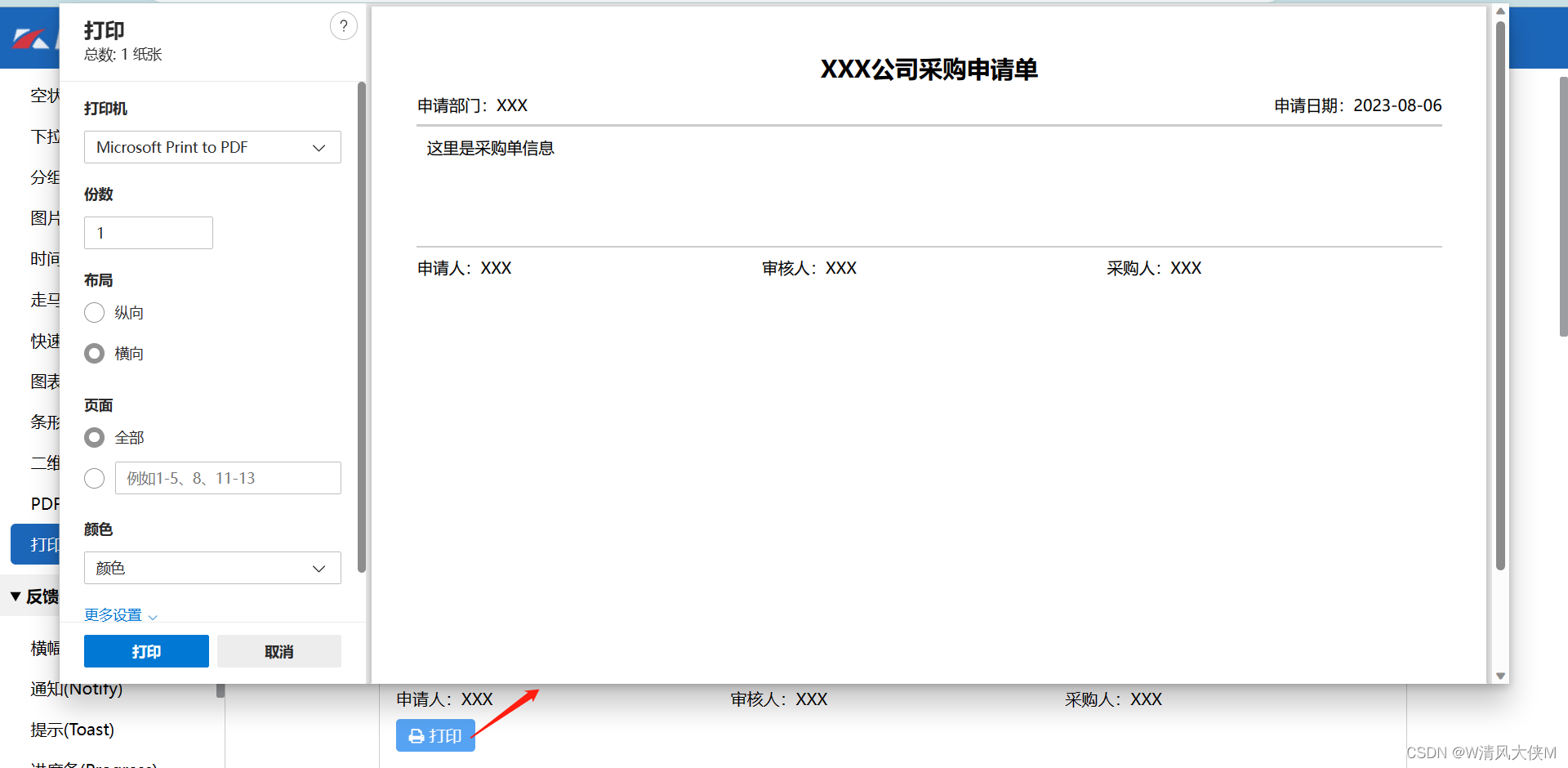
vue实现打印功能
在Vue应用中调用打印机功能,可以使用JavaScript的window.print()方法。这个方法会打开打印对话框,然后让我们选择打印设置并打印文档,但是尼这种方法依赖于浏览器的打印功能。 以下是一个简单的示例,演示如何在Vue组件中调用打印…...

golang—面试题大全
目录标题 sliceslice和array的区别slice扩容机制slice是否线程安全slice分配到栈上还是堆上扩容过程中是否重新写入go深拷贝发生在什么情况下?切片的深拷贝是怎么做的copy和左值进行初始化区别slice和map的区别 mapmap介绍map的key的类型map对象如何比较map的底层原…...

Spring、Springboot、SpringCloud--包含的知识点大全
类型难度AOPspring-自定义AOP面向切面注解--统一切面处理-登陆信息采集快速入门SpringbootAOP实现切面处理请求Demo线程池通俗易懂的线程池底层原理,一文知所有数据结构数据结构-链表篇数据结构--数组篇数据结构之-concurrentHashMap源码分析JVMJVM调优及各种问题处…...

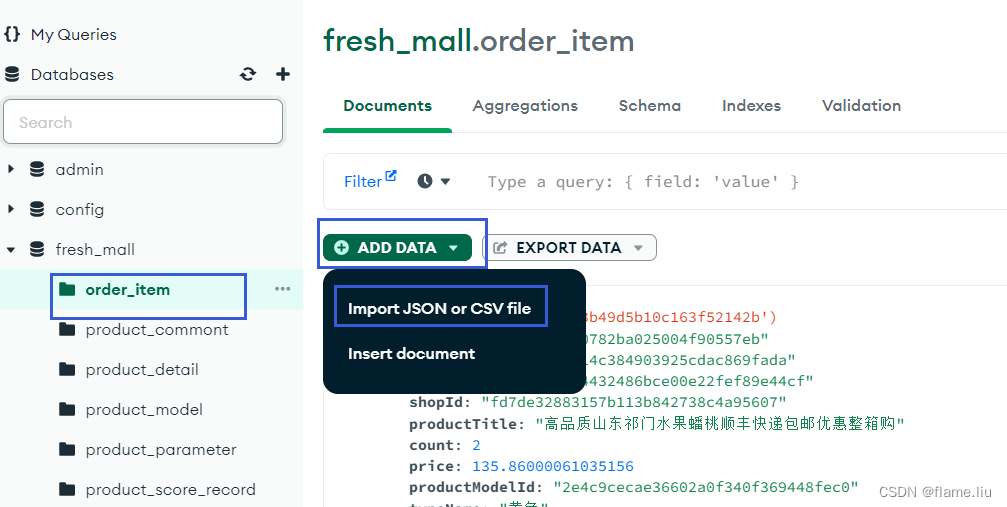
MongoDB:数据库初步应用
一.连接MongoDB 1.MongoDBCompass连接数据库 连接路径:mongodb://用户名:密码localhost:27017/ 2.创建数据库(集合) MongoDB中数据库被称为集合. MongoDBCompass连接后,点击红色框加号创建集合,点击蓝色框加号创建文档(数据表) 文档中的数据结构(相当于表中的列)设计不用管…...

C#之枚举中的按位与()按位或(|)。
一些基础定义: 按位或运算符(|)是一种位运算符,用来对两个二进制数进行操作。对于每个位上的1,如果至少有一个二进制数中的对应位为1,则结果为1;否则,结果为0。按位与运算符&#x…...

Blazor前后端框架Known-V1.2.12
V1.2.12 Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。 Gitee: https://gitee.com/known/KnownGithub:https://github.com/known/Known 概述 基于C#和Blazo…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
