Three.js之相机、渲染器、光源、动画、性能监测
参考资料
- 第一个3D案例—透视投影相机
- 第一个3D案例—渲染器
- …
- Canvas画布布局和全屏
知识点
- 透视投影相机PerspectiveCamera
- WebGL渲染器WebGLRenderer
- 辅助观察坐标系AxesHelper
- 漫反射网格材质MeshLambertMaterial
- 点光源PointLight
- 点光源辅助观察PointLightHelper
- 环境光AmbientLight
- 平行光DirectionalLight
- 平行光辅助观察DirectionalLightHelper
- 相机控件OrbitControls
- 请求动画帧window.requestAnimationFrame
- canvas画布宽高度动态变化
- 性能监控Stats
代码实现
-
相机、渲染器、光
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Three.js</title> </head><body></body><!-- 具体路径配置,你根据自己文件目录设置,我的是课件中源码形式 --><script type="importmap">{"imports": {"three": "./js/three.module.js","three/addons/": "../three.js/examples/jsm/"}}</script><script type="module">import * as THREE from 'three';import { OrbitControls } from 'three/addons/controls/OrbitControls.js';const width = 800const height = 500// 场景const scene = new THREE.Scene();// 几何体const geometry = new THREE.BoxGeometry(100, 100, 100);// 材质 // MeshBasicMaterial:不受光// MeshLambertMaterial:受光const material = new THREE.MeshLambertMaterial({color:0x0000ff,});// 网格模型:物体const mesh = new THREE.Mesh(geometry, material);mesh.position.set(0, 0, 0);scene.add(mesh);// 坐标系const axes = new THREE.AxesHelper(200);scene.add(axes);// // 点光源// const pointLight = new THREE.PointLight( 0xffffff, 1.0, 0, 0);// pointLight.position.set(-200, 200, 200 );// scene.add( pointLight );// // 辅助点光源// const pointLightHelper = new THREE.PointLightHelper( pointLight, 10 );// scene.add( pointLightHelper );// 环境光const ambientLight = new THREE.AmbientLight( 0xffffff, 0.2);scene.add( ambientLight );// 平行光const directionalLight = new THREE.DirectionalLight( 0xffffff, 1, 0, 0);// directionalLight.position.set(100, 0, 0);// directionalLight.position.set(0, 100, 0);// directionalLight.position.set(100, 100, 100);directionalLight.position.set(100, 60, 50);directionalLight.target = mesh;scene.add( directionalLight );// 辅助平行光const directionalLightHelper = new THREE.DirectionalLightHelper( directionalLight, 10 );scene.add( directionalLightHelper );// 相机const camera = new THREE.PerspectiveCamera(75, width/height, 0.1, 1000);camera.position.set(200, 200, 200);camera.lookAt(scene.position);// 渲染器const renderer = new THREE.WebGLRenderer();renderer.setSize(width, height);renderer.render(scene, camera);document.body.appendChild(renderer.domElement);// 控制器const controls = new OrbitControls(camera, renderer.domElement);controls.addEventListener('change', () => {renderer.render(scene, camera);});</script> </html> -
动画
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Three.js</title> </head><body></body><!-- 具体路径配置,你根据自己文件目录设置,我的是课件中源码形式 --><script type="importmap">{"imports": {"three": "./js/three.module.js","three/addons/": "../three.js/examples/jsm/"}}</script><script type="module">import * as THREE from 'three';import { OrbitControls } from 'three/addons/controls/OrbitControls.js';const width = 800const height = 500// 场景const scene = new THREE.Scene();// 几何体const geometry = new THREE.BoxGeometry(100, 100, 100);// 材质const material = new THREE.MeshBasicMaterial({color: 0x00ff00,transparent: true,opacity: 0.5});// 网格模型:物体const mesh = new THREE.Mesh(geometry, material);mesh.position.set(0, 0, 0);scene.add(mesh);// 坐标系const axes = new THREE.AxesHelper(200);scene.add(axes);// 相机const camera = new THREE.PerspectiveCamera(75, width/height, 0.1, 1000);camera.position.set(200, 200, 200);camera.lookAt(scene.position);// 渲染器const renderer = new THREE.WebGLRenderer();renderer.setSize(width, height);renderer.render(scene, camera);document.body.appendChild(renderer.domElement);// 动画渲染// 跟踪时间var clock = new THREE.Clock();function render() {const spt = clock.getDelta() * 1000;console.log('🚀 ~ file: animation.html:59 ~ render ~ spt:', spt)requestAnimationFrame(render);mesh.rotation.y += 0.01;renderer.render(scene, camera);}render();// 控制器const controls = new OrbitControls(camera, renderer.domElement);controls.addEventListener('change', () => {// 因为动画渲染了,所以这里可以省略// renderer.render(scene, camera);});</script> </html> -
画布动态变化
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Three.js</title><style>body {margin: 0;overflow: hidden;}</style> </head><body></body><!-- 具体路径配置,你根据自己文件目录设置,我的是课件中源码形式 --><script type="importmap">{"imports": {"three": "./js/three.module.js"}}</script><script type="module">import * as THREE from 'three';let width = window.innerWidth;let height = window.innerHeight;// 场景const scene = new THREE.Scene();// 几何体const geometry = new THREE.BoxGeometry(100, 100, 100);// 材质const material = new THREE.MeshBasicMaterial({color: 0x00ff00,transparent: true,opacity: 0.5});// 网格模型:物体const mesh = new THREE.Mesh(geometry, material);mesh.position.set(0, 0, 0);scene.add(mesh);// 坐标系const axes = new THREE.AxesHelper(200);scene.add(axes);// 相机const camera = new THREE.PerspectiveCamera(75, width/height, 0.1, 1000);camera.position.set(200, 200, 200);camera.lookAt(scene.position);// 渲染器const renderer = new THREE.WebGLRenderer();renderer.setSize(width, height);renderer.render(scene, camera);document.body.appendChild(renderer.domElement);// 填满浏览器window.onresize = function () {width = window.innerWidth;height = window.innerHeight;renderer.setSize(width, height);camera.aspect = width / height;camera.updateProjectionMatrix();}</script> </html> -
性能监控
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Three.js</title> </head><body></body><!-- 具体路径配置,你根据自己文件目录设置,我的是课件中源码形式 --><script type="importmap">{"imports": {"three": "./js/three.module.js","three/addons/": "../three.js/examples/jsm/"}}</script><script type="module">import * as THREE from 'three';import { OrbitControls } from 'three/addons/controls/OrbitControls.js';import Stats from 'three/addons/libs/stats.module.js';const width = 800const height = 500// 场景const scene = new THREE.Scene();// 几何体const geometry = new THREE.BoxGeometry(100, 100, 100);// 材质const material = new THREE.MeshBasicMaterial({color: 0x00ff00,transparent: true,opacity: 0.5});// 网格模型:物体const mesh = new THREE.Mesh(geometry, material);mesh.position.set(0, 0, 0);scene.add(mesh);for (let i = 0; i < 1000; i++) {// 几何体const geometry = new THREE.BoxGeometry(5, 5, 5);// 材质const material = new THREE.MeshBasicMaterial({color: 0x00ff00,transparent: true,opacity: 0.5});// 网格模型:物体const mesh = new THREE.Mesh(geometry, material);mesh.position.set((Math.random() - 0.5) * 200, (Math.random() - 0.5) * 200, (Math.random() - 0.5) * 200);scene.add(mesh);}// 坐标系const axes = new THREE.AxesHelper(200);scene.add(axes);// 相机const camera = new THREE.PerspectiveCamera(75, width/height, 0.1, 1000);camera.position.set(200, 200, 200);camera.lookAt(scene.position);// 渲染器const renderer = new THREE.WebGLRenderer();renderer.setSize(width, height);renderer.render(scene, camera);document.body.appendChild(renderer.domElement);// 性能监控const stats = new Stats()document.body.appendChild(stats.domElement);// 动画渲染// 跟踪时间var clock = new THREE.Clock();function render() {stats.update()const spt = clock.getDelta() * 1000;requestAnimationFrame(render);mesh.rotation.y += 0.01;renderer.render(scene, camera);}render();</script> </html>
相关文章:

Three.js之相机、渲染器、光源、动画、性能监测
参考资料 第一个3D案例—透视投影相机第一个3D案例—渲染器…Canvas画布布局和全屏 知识点 透视投影相机PerspectiveCameraWebGL渲染器WebGLRenderer辅助观察坐标系AxesHelper漫反射网格材质MeshLambertMaterial点光源PointLight点光源辅助观察PointLightHelper环境光Ambien…...

Seaborn图表使用指南!
目录 介绍线图散点图直方图概率密度函数 (PDF)箱线图小提琴剧情配对图热图关节图地毯图 一、介绍 数据科学已成为一个突出的领域,近年来呈爆炸性增长。对精通从数据中获取见解并应用这些见解来解决现实世界问题的数据科学家的需求从未增加。…...

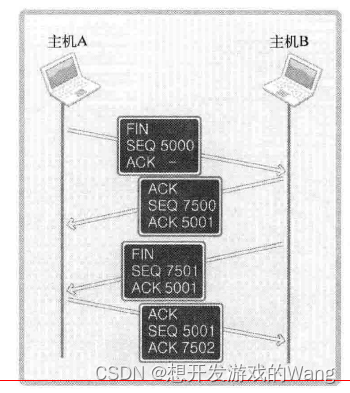
[C++ 网络协议编程] TCP/IP协议
目录 1. TCP/IP协议栈 2. TCP原理 2.1 TCP套接字中的I/O缓冲 2.2 TCP工作原理 2.2.1 三次握手(连接) 2.2.2 与对方主机的数据交换 2.2.3 四次握手(断开与套接字的连接) TCP(Transmission Control Protocol传输控…...

Unity用NPOI创建Exect表,保存数据,和修改删除数据。以及打包后的坑——无法打开新创建的Exect表
先说坑花了一下午才找到解决方法解决, 在Unity编辑模式下点击物体创建对应的表,获取物体名字与在InputText填写的注释数据。然后保存。创建Exect表可以打开,打包PC后,点击物体创建的表,打不开文件破损 解决方法&#…...

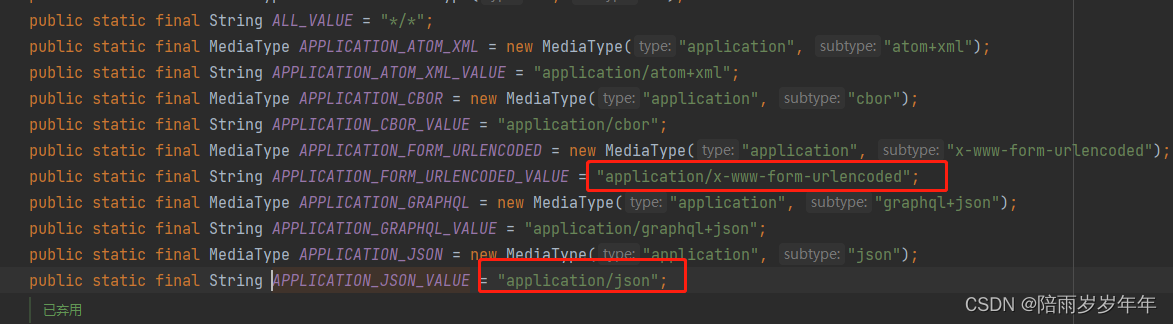
记一次fegin调用的媒体类型问题
1.问题:分页查询,分页参数传递不生效 2.开发环境:fegin接口 开发环境:调用接口 3.修改后:fegin接口不变 调用接口 前端媒体类型: 问题解决!!! 4.原因分析&…...
)
在Hive/Spark上运行执行TPC-DS基准测试 (ORC和TEXT格式)
目前,在Hive/Spark上运行TPC-DS Benchmark主要是通过早期由Hortonworks维护的一个项目:hive-testbench 来完成的。本文我们以该项目为基础介绍一下具体的操作步骤。不过,该项目仅支持生成ORC和TEXT格式的数据,如果需要Parquet格式,请参考此文《在Hive/Spark上执行TPC-DS基…...

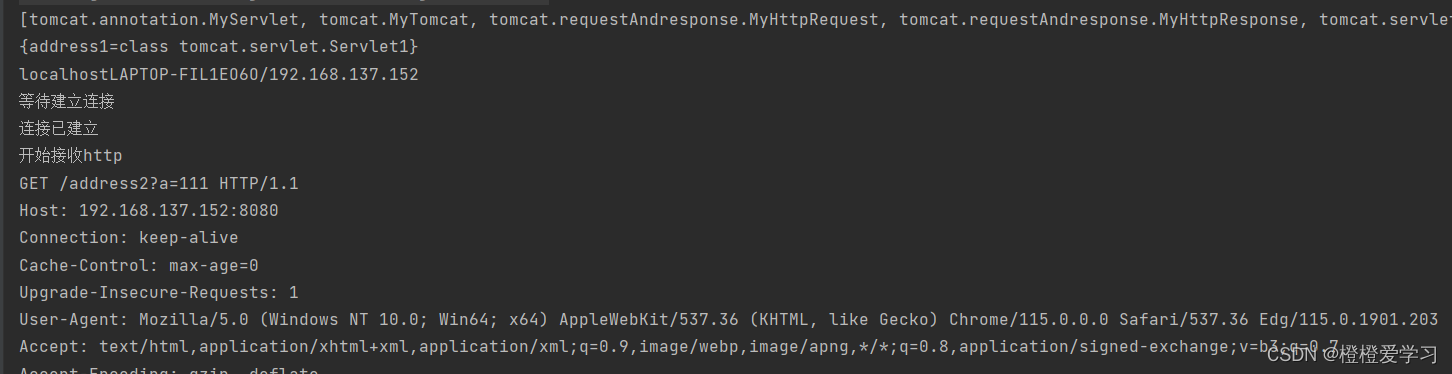
如何仿写简易tomcat 实现思路+代码详细讲解
仿写之前,我们要搞清楚都要用到哪些技术 自定义注解,比如Tomcat使用的是Servlet,我们可以定义一个自己的MyServlet构造请求体和返回体,比如tomcat使用HttpRequest,我们可以自己定义myHttpRequestjava去遍历一个指定目…...

如何提高深度学习性能
可用于 对抗过度拟合并获得更好泛化能力的20 个提示、技巧和技术 如何从深度学习模型中获得更好的性能? 这是我最常被问到的问题之一。 可能会被问为: 如何提高准确率? ……或者可以反过来说: 如果我的神经网络表现不佳该怎么办? 我经常回答说:“我不太清楚,但我有很…...

ECMAScript版本对比:从ES1到ES2021
引言 ECMAScript(简称ES)是一种用于编写Web前端JavaScript的标准化语言。自1997年发布第一版(ES1)以来,ECMAScript已经经历了多个版本的更新和演进。每个版本都引入了新的语法和功能,为开发人员提供了更强…...

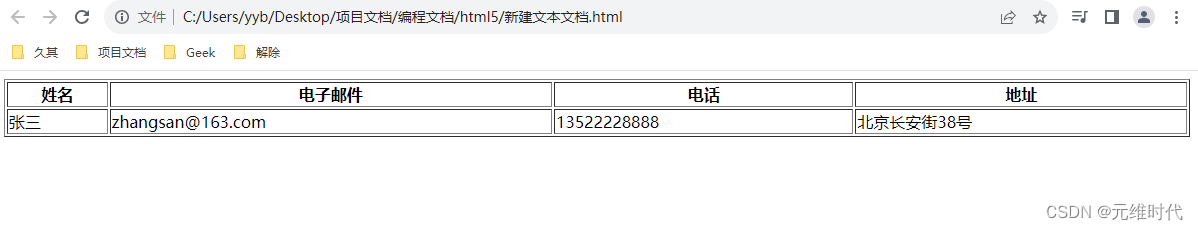
设计HTML5表格
在网页设计中,表格主要用于显示包含行、列结构的二维数据,如财务表格、调查数据、日历表、时刻表、节目表等。在大多数情况下,这类信息都由列标题或行标题及数据构成。本章将详细介绍表格在网页设计中的应用,包括设计符合标准化的…...

神经网络基础-神经网络补充概念-60-卷积步长
概念 在深度学习中,卷积步长(convolution stride)是指在卷积操作中滑动卷积核的步幅。卷积操作是神经网络中常用的操作之一,用于从输入数据中提取特征。步长决定了卷积核在输入数据上的滑动间隔,从而影响输出特征图的…...

怎么开通Tik Tok海外娱乐公会呢?
TikTok作为全球知名的社交媒体平台,吸引了数亿用户的关注和参与。许多公司和个人渴望通过开通TikTok直播公会进入这一领域,以展示自己的创造力和吸引更多粉丝。然而,成为TikTok直播公会并非易事,需要满足一定的门槛和申请找cmxyci…...

Java接口压力测试—如何应对并优化Java接口的压力测试
导言 在如今的互联网时代,Java接口压力测试是评估系统性能和可靠性的关键一环。一旦接口不能承受高并发量,用户体验将受到严重影响,甚至可能导致系统崩溃。因此,了解如何进行有效的Java接口压力测试以及如何优化接口性能至关重要…...

Coremail参与编制|《信创安全发展蓝皮书——系统安全分册(2023年)》
信创安全发展蓝皮书 近日,Coremail参与编制的《信创安全发展蓝皮书—系统安全分册(2023年)》重磅发布。 此次信创安全发展蓝皮书由工业和信息化部电子第五研究所联合大数据协同安全技术国家工程研究中心重磅共同发布。 本次蓝皮书涵盖信创系…...

分布式 - 消息队列Kafka:Kafka 消费者消息消费与参数配置
文章目录 1. Kafka 消费者消费消息01. 创建消费者02. 订阅主题03. 轮询拉取数据 2. Kafka 消费者参数配置01. fetch.min.bytes02. fetch.max.wait.ms03. fetch.max.bytes04. max.poll.records05. max.partition.fetch.bytes06. session.timeout.ms 和 heartbeat.interval.ms07.…...

批量爬虫采集大数据的技巧和策略分享
作为一名专业的爬虫程序员,今天主要要和大家分享一些技巧和策略,帮助你在批量爬虫采集大数据时更高效、更顺利。批量爬虫采集大数据可能会遇到一些挑战,但只要我们掌握一些技巧,制定一些有效的策略,我们就能在数据采集…...

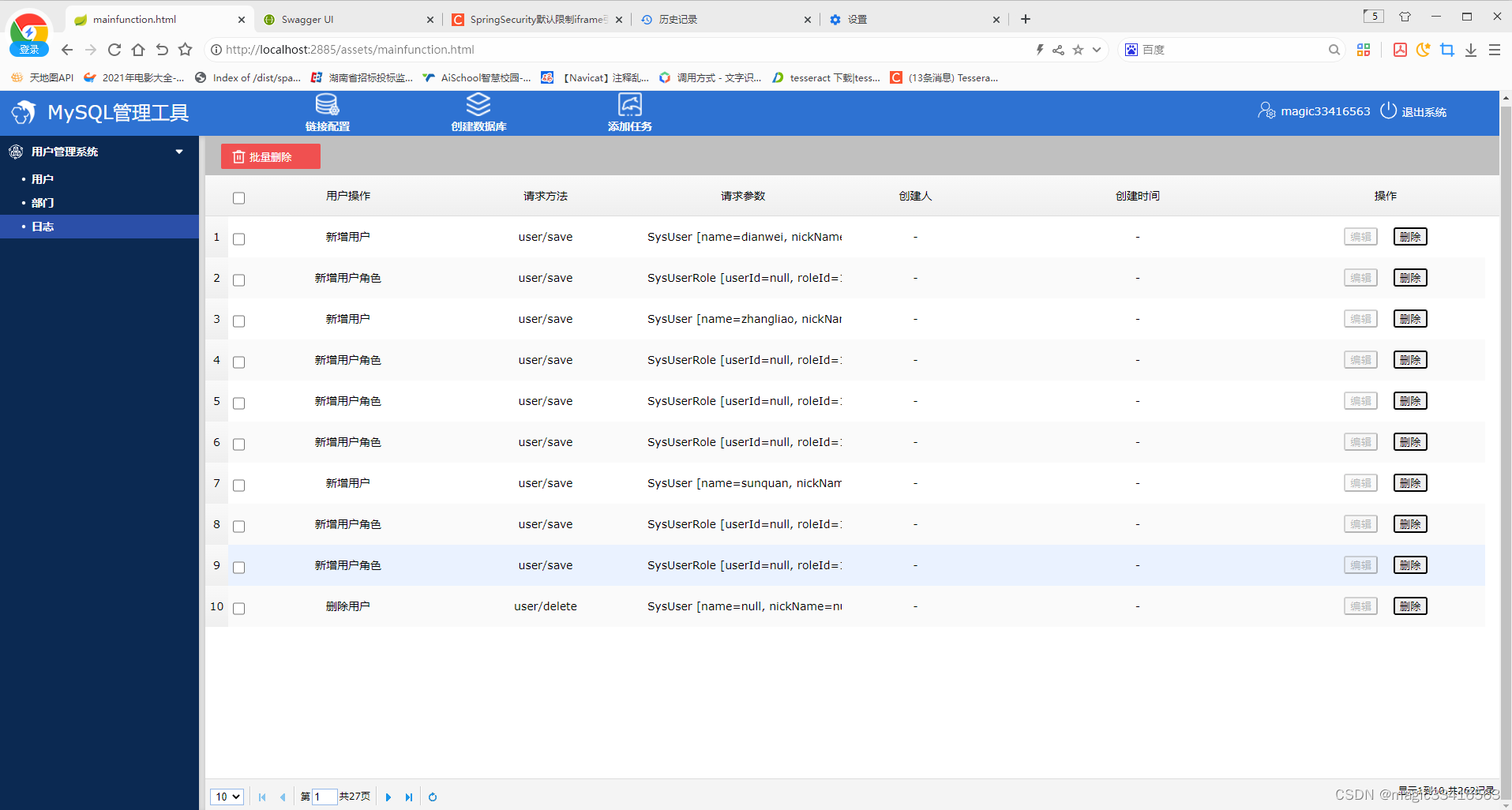
Springboot 实践(7)springboot添加html页面,实现数据库数据的访问
前文讲解,项目已经实现了数据库Dao数据接口,并通过spring security数据实现了对系统资源的保护。本文重点讲解Dao数据接口页面的实现,其中涉及页面导航栏、菜单栏及页面信息栏3各部分。 1、创建html页面 前文讲解中,资源目录已经…...

Go中带标签的break/continue以及goto的差别
带标签的 continue: 直接跳到标签所标记的最外层循环的下一个迭代,忽略当前迭代剩余的代码。 带标签的 break: 直接跳出标签所标记的最外层循环,继续执行该循环之后的代码。 goto 关键字 goto 可以无条件地跳转到程序中指定的标…...

SaaS当然是一门好生意了啊
(1)SaaS关键特征 1、应用架构:多租户 2、部署:公有IaaS部署 3、商业模式:年度订阅续费 (2)用户云注册、用户在线付费 用户云注册、用户在线付费,站在中国乙方利益视角,多…...

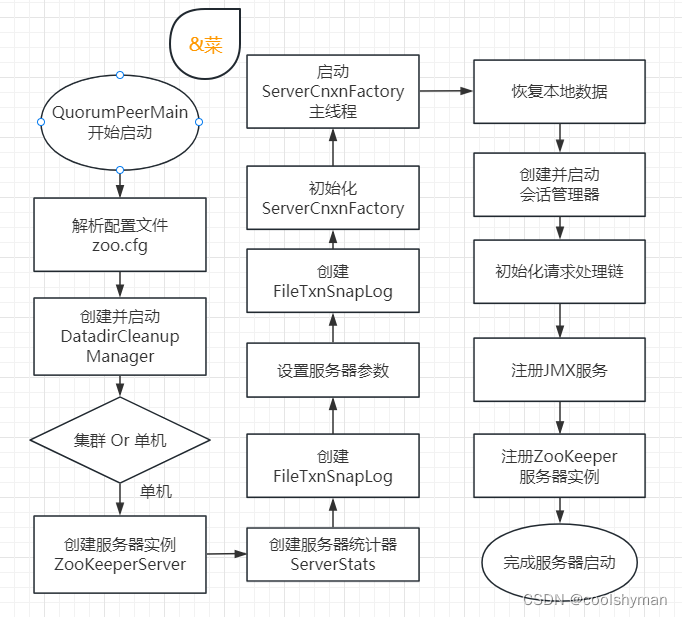
ZooKeeper单机服务器启动
ZooKeeper服务器的启动,大体可以分为以下五个主要步骤:配置文件解析、初始化数据管理器、初始化网络I/O管理器、数据恢复和对外服务。下图所示是单机版ZooKeeper服务器的启动流程图。 预启动 预启动的步骤如下。 (1)统一由QuorumPeerMain作为启动类。 …...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
