设计HTML5表格
在网页设计中,表格主要用于显示包含行、列结构的二维数据,如财务表格、调查数据、日历表、时刻表、节目表等。在大多数情况下,这类信息都由列标题或行标题及数据构成。本章将详细介绍表格在网页设计中的应用,包括设计符合标准化的表格结构,以能够正确设置表格属性。
1、新建表格
1.1、定义普通表格
使用table元素可以定义HTML表格。简单的HTML表格由一个table元素,以及一个或多个tr和td元素组成,其中tr元素定义表格行,td元素定义表格的单元格。
【示例】设计一个简单的HTML表格,包含两行两列,演示效果如下图所示:
<article><h1>《春晓》</h1><table><tr><td>春眠不觉晓,</td><td>处处闻啼鸟。</td></tr><tr><td>夜来风雨声,</td><td>花落知多少。</td></tr></table></article>

1.2、定义列标题
在HTML表格中,有以下两种类型的单元格:
- 表头单元格:包含表头信息,由th元素创建。
- 标准单元格:包含数据,由td元素创建。
在默认状态下,th元素内部的文本呈现为居中、粗体显示,而td元素内部通常是左对齐的普通文本。在HTML中,使用th元素定义列标题单元格。
【示例1】设计一个含有表头信息的HTML表格,包含两行两列,演示效果如下图所示:
<table><tr><th>用户名</th><th>电子邮箱</th></tr><tr><td>张三</td><td>zhangsan@163.com</td></tr></table>

【示例2】设计了一个简单的课程表,表格中包含行标题和列标题,即表格被定义了2类表头单元格,演示效果如下图所示。
<table><tr><th> </th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr><tr><th>第1节</th><td>语文</td><td>物理</td> <td>数学</td><td>语文</td> <td>美术</td></tr><tr><th>第2节</th><td>数学</td><td>语文</td> <td>体育</td> <td>英语</td><td>音乐</td></tr><tr><th>第3节</th><td>语文</td><td>体育</td><td>数学</td><td>英语</td><td>地理</td></tr><tr><th>第4节</th><td>地理</td><td>化学</td> <td>语文</td><td>语文</td><td>美术</td></tr></table>

1.3、定义表格标题
有时需要为表格添加一个标题。使用caption元素可以定义表格标题。注意,caption元素必须紧随table元素,且每个表格只能定义一个标题。
【示例】为表格添加一个标题,演示效果如下图所示:
<table><caption>通讯录</caption><tr><th>用户名</th><th>电子邮箱</th></tr><tr><td>张三</td><td>zhangsan@163.com</td></tr></table>

可以看到,在默认状态下标题位于表格上面呈居中显示。
提示:在HTML4中,可以使用align属性设置标题的对齐方式,取值包括left、right、top、bottom。在HTML5中已不建议使用,可使用CSS样式取而代之。
1.4、表格行分组
thead、tfoot和tbody元素可以对表格中的行进行分组。在创建表格时,如果有一个标题行、一些带有数据的行,以及位于底部的一个总计行,这样就可以设计独立于表格标题和页脚的表格正文滚动了。当长的表格被打印时,表格的表头和页脚可以被打印在包含表格数据的每张页面上。
使用thead元素可以定义表格的表头,该标签用于组合HTML表格的表头内容,一般与tbody和tfoot元素结合起来使用。其中tbody元素用于对HTML表格中的主体内容进行分组,而tfoot元素用于对HTML表格中的表注(页脚)内容进行分组。
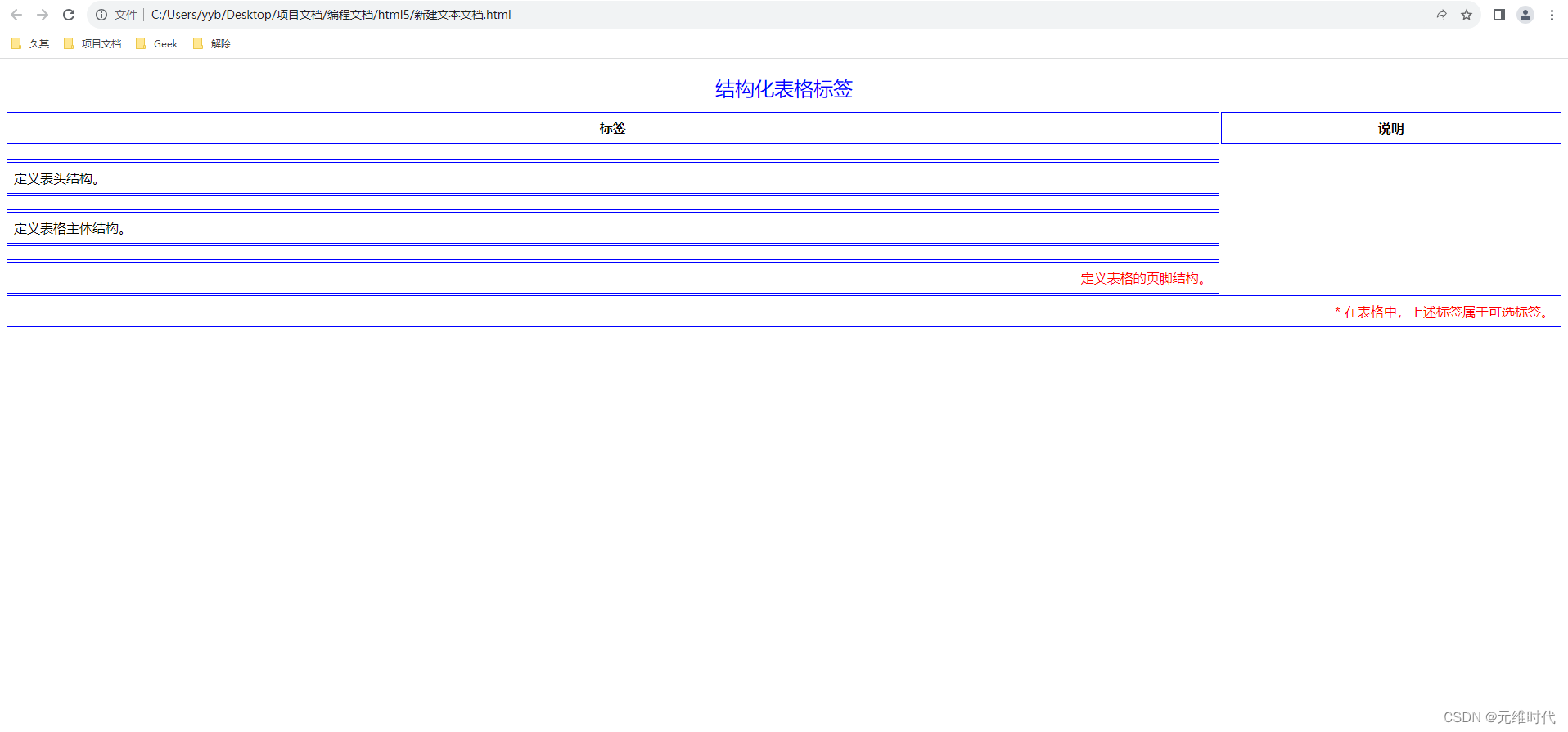
【示例】下面使用各种表格标签,设计一个符合标准的表格结构,代码如下所示:
<style type="text/css">table { width: 100%; }caption { font-size: 24px; margin: 12px; color: blue; }th, td { border: solid 1px blue; padding: 8px; }tfoot td { text-align: right; color: red; }</style><table><caption>结构化表格标签</caption><thead><tr><th>标签</th><th>说明</th></tr></thead><tfoot><tr><td colspan="2">* 在表格中,上述标签属于可选标签。</td></tr></tfoot><tbody><tr><td><thead></td> <td>定义表头结构。</td></tr><tr><td><tbody></td><td>定义表格主体结构。</td></tr><tr><td><tfoot></td><td>定义表格的页脚结构。</td></tr></tbody></table>
在上面示例代码中,可以看到是放在和之间的,而最终在浏览器中会发现中的内容显示在表格底部。在标签中有一个colspan属性,该属性的主要功能是横向合并单元格,将表格底部的两个单元格合并为一个单元格,示例效果如下图所示。

注意:当使用thead、tfoot和tbody元素时,必须使用全部的元素,排列次序是thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚,且这些元素必须在table元素内部使用。
1.5、表格列分组
col和colgroup元素可以对表格中的列进行分组。其中使用<col>标签可以为表格中一个或多个列定义属性值。如果需要对全部列应用样式,<col>标签很有用,这样就不需要对各个单元格和各行重复应用样式了。
【示例1】使用col元素为表格中的三列设置不同的对齐方式,效果如下图所示:
<table width="100%" border="1"><col align="left" /><col align="center" /><col align="right" /><tr><td>慈母手中线,</td><td>游子身上衣。</td><td>临行密密缝,</td></tr><tr><td>意恐迟迟归。</td><td>谁言寸草心,</td><td>报得三春晖。</td></tr></table>

在上面示例中,使用3个col元素为表格中三列分别定义不同的对齐方式。这里使用HTML标签属性align设置对齐方式,取值包括right(右对齐)、left(左对齐)、center(居中对齐)、justify(两端对齐)和char(对准指定字符)。由于浏览器支持不统一,不建议使用align属性。
提示:只能在table或colgroup元素中使用col元素。col元素是仅包含属性的空元素,不能够包含任何信息。如要创建列,就必须在tr元素内嵌入td元素。
使用<colgroup>标签也可以对表格中的列进行组合,以便对其进行格式化。如果需要对全部列应用样式,<colgroup>标签很有用,这样就不需要对各个单元格和各行重复应用样式了。
【示例2】使用colgroup元素为表格中每列定义不同的宽度,效果如下图所示。
<style type="text/css">.col1 { width:25%; color:red; font-size:16px; }.col2 { width:50%; color:blue; }</style><table width="100%" border="1"><colgroup span="2" class="col1"></colgroup><colgroup class="col2"></colgroup><tr><td>慈母手中线,</td><td>游子身上衣。</td><td>临行密密缝,</td></tr><tr><td>意恐迟迟归。</td><td>谁言寸草心,</td><td>报得三春晖。</td></tr></table>

注意:<colgroup>标签只能在table元素中使用。
为列分组定义样式时,建议为<colgroup>或<col>标签添加class属性,然后使用CSS类样式定义列的对齐方式、宽度和背景色等样式。
【示例3】从示例1和示例2可以看到,<colgroup>和<col>标签具有相同的功能,同时也可以把<col>标签嵌入<colgroup>标签中使用。
<table width="100%" border="1"><colgroup><col span="2" class="col1" /><col class="col2" /></colgroup><tr><td>慈母手中线,</td><td>游子身上衣。</td><td>临行密密缝,</td></tr><tr><td>意恐迟迟归。</td><td>谁言寸草心,</td><td>报得三春晖。</td></tr></table>
如果没有对应的col元素,列会从colgroup元素继承所有的属性值。

提示:span是<colgroup>和<col>标签的专用属性,规定列组应该横跨的列数,取值为正整数。例如,在一个包含6列的表格中,第一组有4列,第二组有2列,这样的表格在列上进行分组如下所示。
<colgroup span="4"></colgroup><colgroup span="2"></colgroup>
浏览器将表格的单元格合成列时,会将每行前四个单元格合成第一个列组,将接下来的两个单元格合成第二个列组。这样,<colgroup>标签的其他属性就可以用于该列组包含的列中了。
如果没有设置span属性,则每个<colgroup>或<col>标签代表一列,按顺序排列。
注意:现代浏览器都支持<colgroup>和<col>标签,但是Firefox、Chrome和Safari浏览器仅支持col和colgroup元素的span和width属性。也就是说,用户只能够通过列分组为表格的列定义统一的宽度,另外也可以定义背景色,但是其他CSS样式不支持。虽然IE支持,但是不建议用户应用它。通过示例2,用户也能够看到CSS类样式中的color:red;和font-size:16px;都没有发挥作用。
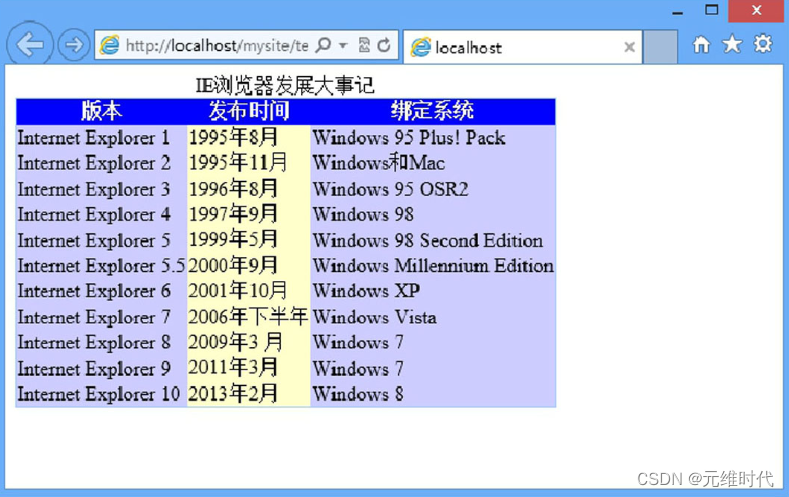
【示例4】下面定义几个类样式,然后分别应用到列标签中,显示效果如下图所示:
<style type="text/css">table { /* 表格默认样式 */border:solid 1px #99CCFF;border-collapse:collapse;}.bg_th { /* 标题行类样式 */background:#0000FF;color:#fff;}.bg_even1 { /* 列1类样式 */background:#CCCCFF;}.bg_even2 { /* 列2类样式 */background:#FFFFCC;}</style><table><caption>IE浏览器发展大事记</caption><colgroup><col class="bg_even1" id="verson" /><col class="bg_even2" id="postTime" /><col class="bg_even1" id="OS" /></colgroup><tr class="bg_th"><th>版本</th><th>发布时间</th><th>绑定系统</th></tr>……</table>

2、设置table属性
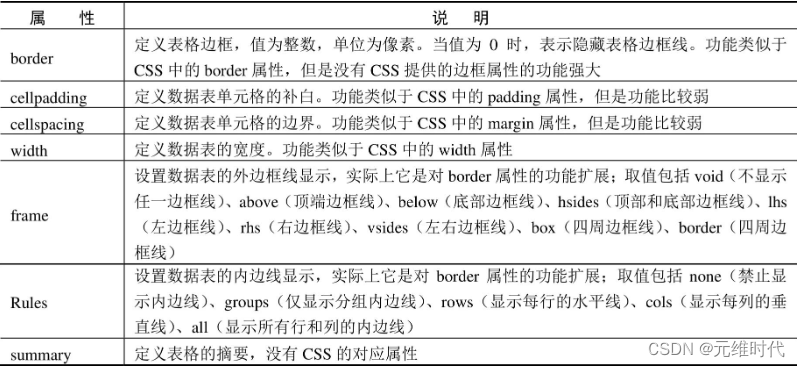
表格标签包含大量属性,其中大部分属性都可以使用CSS属性代替使用,也有几个专用属性无法使用CSS实现。HTML5支持的
标签属性说明如下表所示:
2.1、定义单线表格
rules和frame是两个特殊的表格样式属性,用于定义表格的内、外边框线是否显示。由于使用CSS的border属性可以实现相同的效果,所以不建议用户选用。
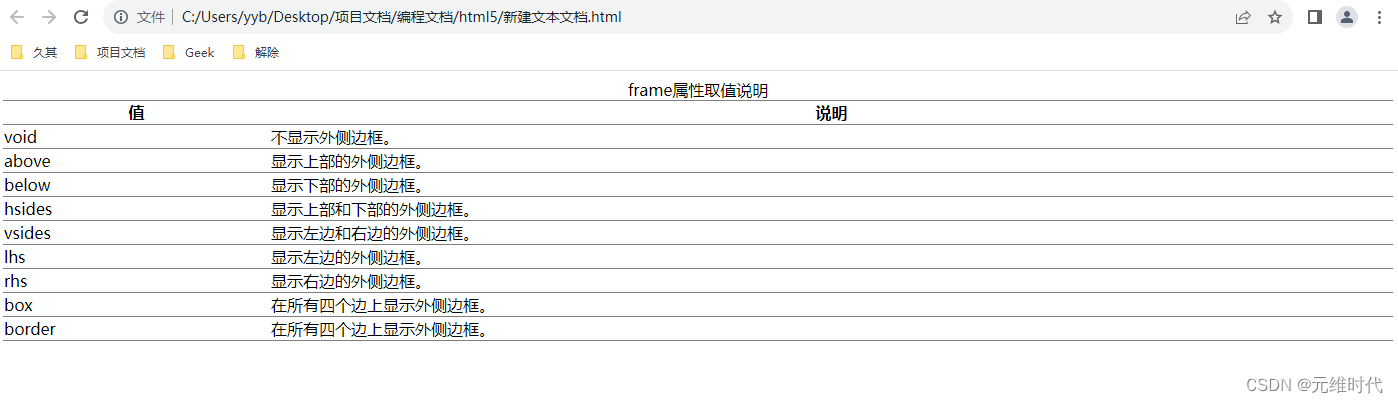
【示例】借助表格标签的frame和rules属性定义表格以单行线形式显示。
<table border="1" frame="hsides" rules="rows" width="100%"><caption>frame属性取值说明</caption><tr><th>值</th><th>说明</th></tr><tr><td>void</td><td>不显示外侧边框。</td></tr><tr><td>above</td><td>显示上部的外侧边框。</td></tr><tr><td>below</td><td>显示下部的外侧边框。</td> </tr><tr><td>hsides</td><td>显示上部和下部的外侧边框。</td></tr><tr><td>vsides</td><td>显示左边和右边的外侧边框。</td></tr><tr><td>lhs</td><td>显示左边的外侧边框。</td></tr><tr><td>rhs</td><td>显示右边的外侧边框。</td></tr><tr><td>box</td> <td>在所有四个边上显示外侧边框。</td></tr><tr><td>border</td><td>在所有四个边上显示外侧边框。</td></tr></table>
上面示例通过frame属性定义表格仅显示上、下框线,使用rules属性定义表格仅显示水平内边线,从而设计出单行线数据表格效果。在使用frame和rules属性时,同时定义border属性,指定数据表显示边框线。在浏览器中预览,显示效果如下图所示。

2.2、定义分离单元格
cellpadding属性用于定义单元格边沿与其内容之间的空白,cellspacing属性用于定义单元格之间的空间,这两个属性的取值单位为像素(px)或者百分比。
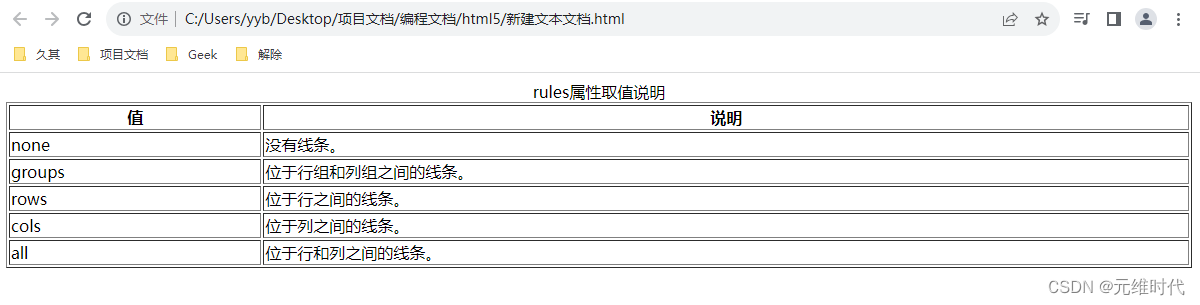
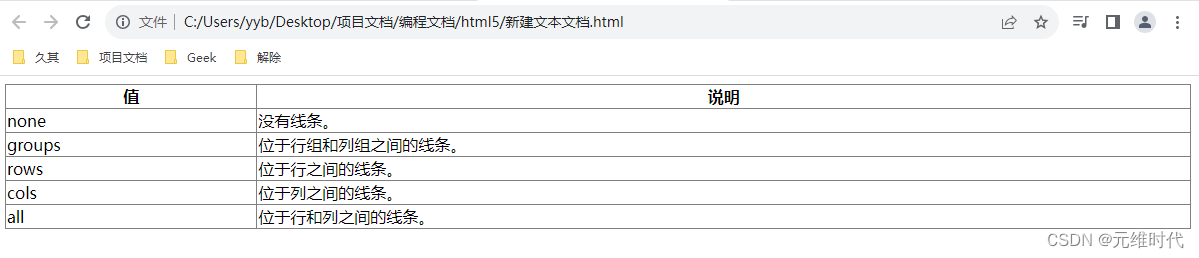
【示例】设计井字形状的表格。
<table border="1" frame="void" cellpadding="6" cellspacing="16"><caption>rules属性取值说明</caption><tr><th>值</th><th>说明</th></tr><tr><td>none</td><td>没有线条。</td></tr><tr><td>groups</td><td>位于行组和列组之间的线条。</td></tr><tr><td>rows</td><td>位于行之间的线条。</td></tr><tr><td>cols</td><td>位于列之间的线条。</td></tr><tr><td>all</td><td>位于行和列之间的线条。</td></tr></table>
上面示例通过frame属性隐藏表格外框,然后使用cellpadding属性定义单元格内容的边距为6px,单元格之间的间距为16px,在浏览器中的预览效果如下图所示。

提示:cellpadding属性定义的效果,可以使用CSS的padding样式属性代替,建议不要直接使用cellpadding属性。
2.3、定义细线边框
使用<table>标签的border属性可以定义表格的边框粗细,取值单位为像素。当值为0时,表示隐藏边框线。
【示例】如果直接为
标签设置border=“1”,则表格呈现的边框线效果如下图所示。下面配合使用border和rules属性,设计细线表格。 <table border="1" width="100%"><caption>rules属性取值说明</caption><tr><th>值</th><th>说明</th></tr><tr><td>none</td><td>没有线条。</td></tr><tr><td>groups</td><td>位于行组和列组之间的线条。</td></tr><tr><td>rows</td><td>位于行之间的线条。</td></tr><tr><td>cols</td><td>位于列之间的线条。</td></tr><tr><td>all</td><td>位于行和列之间的线条。</td></tr></table>

<table border="1" rules="all" width="100%"><caption>rules属性取值说明</caption><tr><th>值</th><th>说明</th></tr><tr><td>none</td><td>没有线条。</td></tr><tr><td>groups</td><td>位于行组和列组之间的线条。</td></tr><tr><td>rows</td><td>位于行之间的线条。</td></tr><tr><td>cols</td><td>位于列之间的线条。</td></tr><tr><td>all</td><td>位于行和列之间的线条。</td></tr></table>

2.4、添加表格说明
使用<table>标签的summary属性可以设置表格内容的摘要,该属性的值不会显示,但是屏幕阅读器可以利用该属性,也方便计算机进行表格内容检索。
【示例】使用summary属性为表格添加一个简单的说明,以方便搜索引擎检索。
<table border="1" rules="all" width="100%" summary="rules属性取值说明"><tr><th>值</th><th>说明</th></tr><tr><td>none</td><td>没有线条。</td></tr><tr><td>groups</td><td>位于行组和列组之间的线条。</td></tr><tr><td>rows</td><td>位于行之间的线条。</td></tr><tr><td>cols</td><td>位于列之间的线条。</td></tr><tr><td>all</td><td>位于行和列之间的线条。</td></tr></table>

3、设置td和th属性
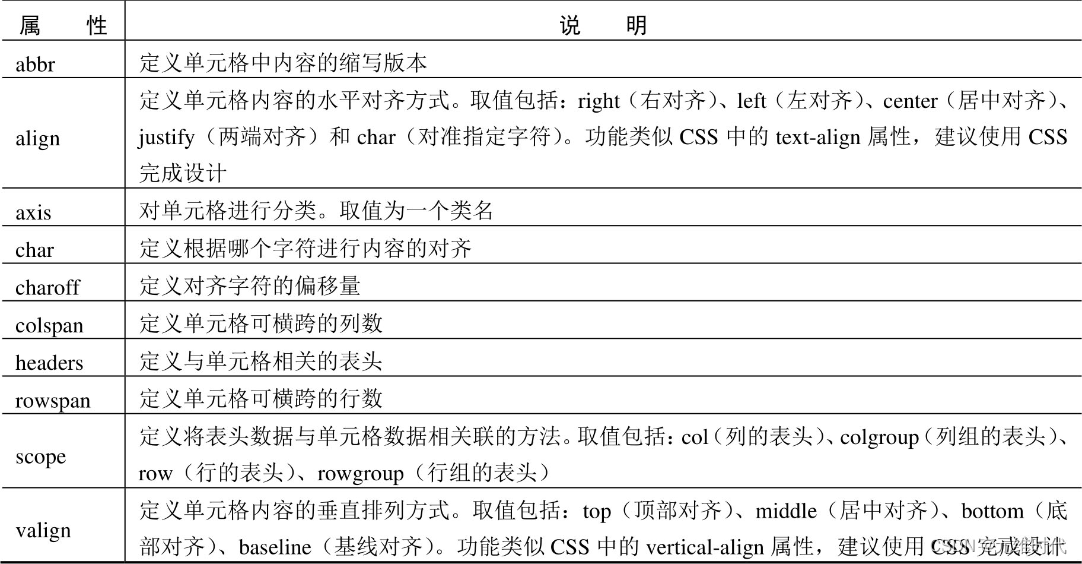
单元格标签(<td>和<th>)包含大量属性,其中大部分属性都可以使用CSS属性代替使用,也有几个专用属性无法使用CSS实现。HTML5支持的<td>和<th>标签属性说明如下表所示。

3.1、定义跨单元格显示
colspan和rowspan是两个重要的单元格属性,分别定义单元格可跨列或跨行显示,取值为正整数。取值为0时,表示浏览器横跨到列组的最后一列或者行组的最后一行。
【示例】使用colspan=5属性,定义单元格跨列显示,效果如下图所示。
<table border=1><tr><th align=center colspan=5>课程表</th></tr><tr><th>星期一</th><th>星期二</th> <th>星期三</th><th>星期四</th><th>星期五</th></tr><tr><td align=center colspan=5>上午</td></tr><tr><td>语文</td><td>物理</td> <td>数学</td> <td>语文</td><td>美术</td></tr><tr><td>数学</td><td>语文</td><td>体育</td> <td>英语</td><td>音乐</td></tr><tr><td>语文</td> <td>体育</td><td>数学</td><td>英语</td><td>地理</td></tr><tr><td>地理</td><td>化学</td><td>语文</td> <td>语文</td><td>美术</td></tr><tr><td align=center colspan=5>下午</td></tr><tr><td>作文</td><td>语文</td><td>数学</td><td>体育</td><td>化学</td></tr><tr><td>生物</td><td>语文</td><td>物理</td><td>自修</td><td>自修</td></tr></table>

3.2、定义表头单元格
使用scope属性,可以将单元格与表头单元格联系起来。其中,属性值row表示将当前行的所有单元格和表头单元格绑定起来;属性值col表示将当前列的所有单元格和表头单元格绑定起来;属性值rowgroup表示将单元格所在的行组(由<thead>、<tbody>或<tfoot>标签定义)和表头单元格绑定起来;属性值colgroup表示将单元格所在的列组(由<col>或<colgroup>标签定义)和表头单元格绑定起来。
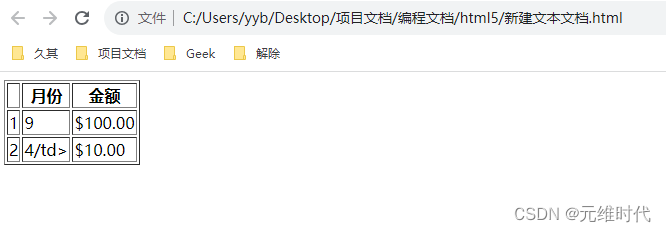
【示例】将两个th元素标识为列的表头,将两个td元素标识为行的表头。
<table border="1"><tr><th></th><th scope="col">月份</th><th scope="col">金额</th></tr><tr><td scope="row">1</td><td>9</td><td>$100.00</td></tr><tr><td scope="row">2</td><td>4/td><td>$10.00</td></tr></table>

3.3、为单元格指定表头
使用headers属性可以为单元格指定表头,该属性的值是一个表头名称的字符串,这些名称是用id属性定义的不同表头单元格的名称。
headers属性对非可视化的浏览器,也就是在显示出相关数据单元格内容之前就显示表头单元格内容的浏览器非常有用。
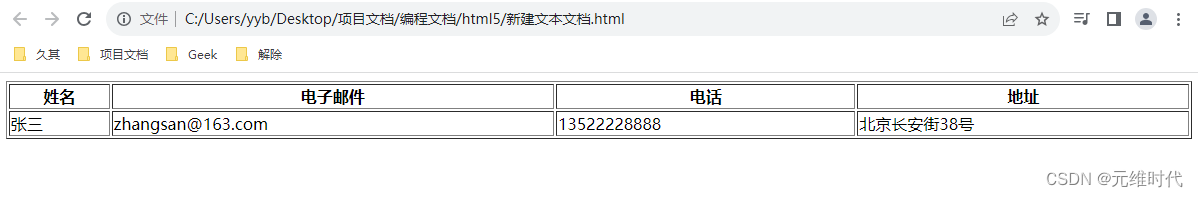
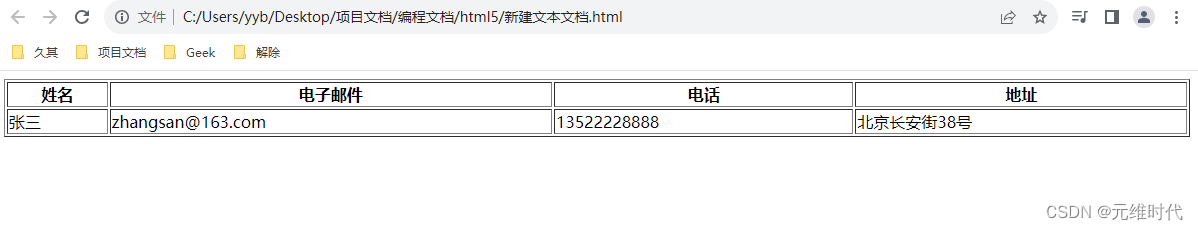
【示例】分别为表格中不同的数据单元格定义表头,演示效果如下图所示。
<table border="1" width="100%"><tr><th id="name">姓名</th><th id="email">电子邮件</th><th id="Phone">电话</th><th id="Address">地址</th></tr><tr><td headers="name">张三</td><td headers="email">zhangsan@163.com</td><td headers="Phone">13522228888</td><td headers="Address">北京长安街38号</td></tr></table>

3.4、定义信息缩写
使用abbr属性可以为单元格中的内容定义缩写版本。abbr属性不会在Web浏览器中产生任何视觉效果方面的变化,主要为计算机检索服务。
【示例】演示如何在HTML中使用abbr属性。
<table border="1"><tr><th>名称</th><th>说明</th></tr><tr><td abbr="HTML">HyperText Markup Language</td><td>超级文本标记语言</td></tr><tr><td abbr="CSS">Cascading Style Sheets</td><td>层叠样式表</td></tr></table>
3.5、单元格分类
使用axis属性可以对单元格进行分类,用于对相关的信息列进行组合。在一个大型数据表格中,表格里通常填满了数据,通过分类属性axis,浏览器可以快速地检索特定信息。
axis属性的值是引号包括的一列类型的名称,这些名称可以形成一个查询。例如,在一个食物购物的单元格中使用axis=meals,浏览器能够找到单元格并获取它的值,从而计算出总数。目前,还没有浏览器支持该属性。
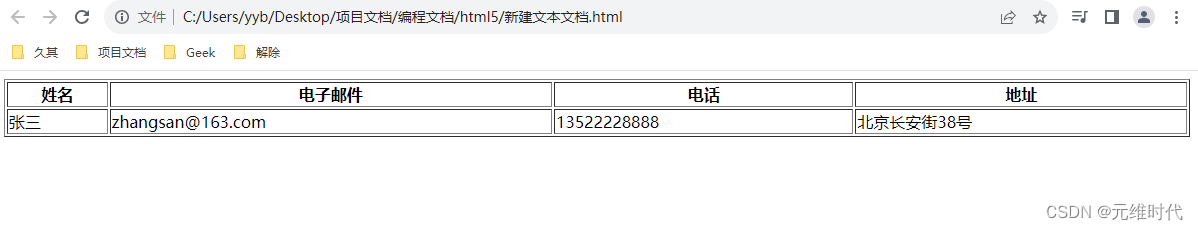
【示例】使用axis属性为表格中的每列数据进行分类。
<table border="1" width="100%"><tr><th axis="name">姓名</th><th axis="email">电子邮件</th><th axis="Phone">电话</th><th axis="Address">地址</th></tr><tr><td axis="name">张三</td><td axis="email">zhangsan@163.com</td><td axis="Phone">13522228888</td><td axis="Address">北京长安街38号</td></tr></table>

相关文章:

设计HTML5表格
在网页设计中,表格主要用于显示包含行、列结构的二维数据,如财务表格、调查数据、日历表、时刻表、节目表等。在大多数情况下,这类信息都由列标题或行标题及数据构成。本章将详细介绍表格在网页设计中的应用,包括设计符合标准化的…...

神经网络基础-神经网络补充概念-60-卷积步长
概念 在深度学习中,卷积步长(convolution stride)是指在卷积操作中滑动卷积核的步幅。卷积操作是神经网络中常用的操作之一,用于从输入数据中提取特征。步长决定了卷积核在输入数据上的滑动间隔,从而影响输出特征图的…...

怎么开通Tik Tok海外娱乐公会呢?
TikTok作为全球知名的社交媒体平台,吸引了数亿用户的关注和参与。许多公司和个人渴望通过开通TikTok直播公会进入这一领域,以展示自己的创造力和吸引更多粉丝。然而,成为TikTok直播公会并非易事,需要满足一定的门槛和申请找cmxyci…...

Java接口压力测试—如何应对并优化Java接口的压力测试
导言 在如今的互联网时代,Java接口压力测试是评估系统性能和可靠性的关键一环。一旦接口不能承受高并发量,用户体验将受到严重影响,甚至可能导致系统崩溃。因此,了解如何进行有效的Java接口压力测试以及如何优化接口性能至关重要…...

Coremail参与编制|《信创安全发展蓝皮书——系统安全分册(2023年)》
信创安全发展蓝皮书 近日,Coremail参与编制的《信创安全发展蓝皮书—系统安全分册(2023年)》重磅发布。 此次信创安全发展蓝皮书由工业和信息化部电子第五研究所联合大数据协同安全技术国家工程研究中心重磅共同发布。 本次蓝皮书涵盖信创系…...

分布式 - 消息队列Kafka:Kafka 消费者消息消费与参数配置
文章目录 1. Kafka 消费者消费消息01. 创建消费者02. 订阅主题03. 轮询拉取数据 2. Kafka 消费者参数配置01. fetch.min.bytes02. fetch.max.wait.ms03. fetch.max.bytes04. max.poll.records05. max.partition.fetch.bytes06. session.timeout.ms 和 heartbeat.interval.ms07.…...

批量爬虫采集大数据的技巧和策略分享
作为一名专业的爬虫程序员,今天主要要和大家分享一些技巧和策略,帮助你在批量爬虫采集大数据时更高效、更顺利。批量爬虫采集大数据可能会遇到一些挑战,但只要我们掌握一些技巧,制定一些有效的策略,我们就能在数据采集…...

Springboot 实践(7)springboot添加html页面,实现数据库数据的访问
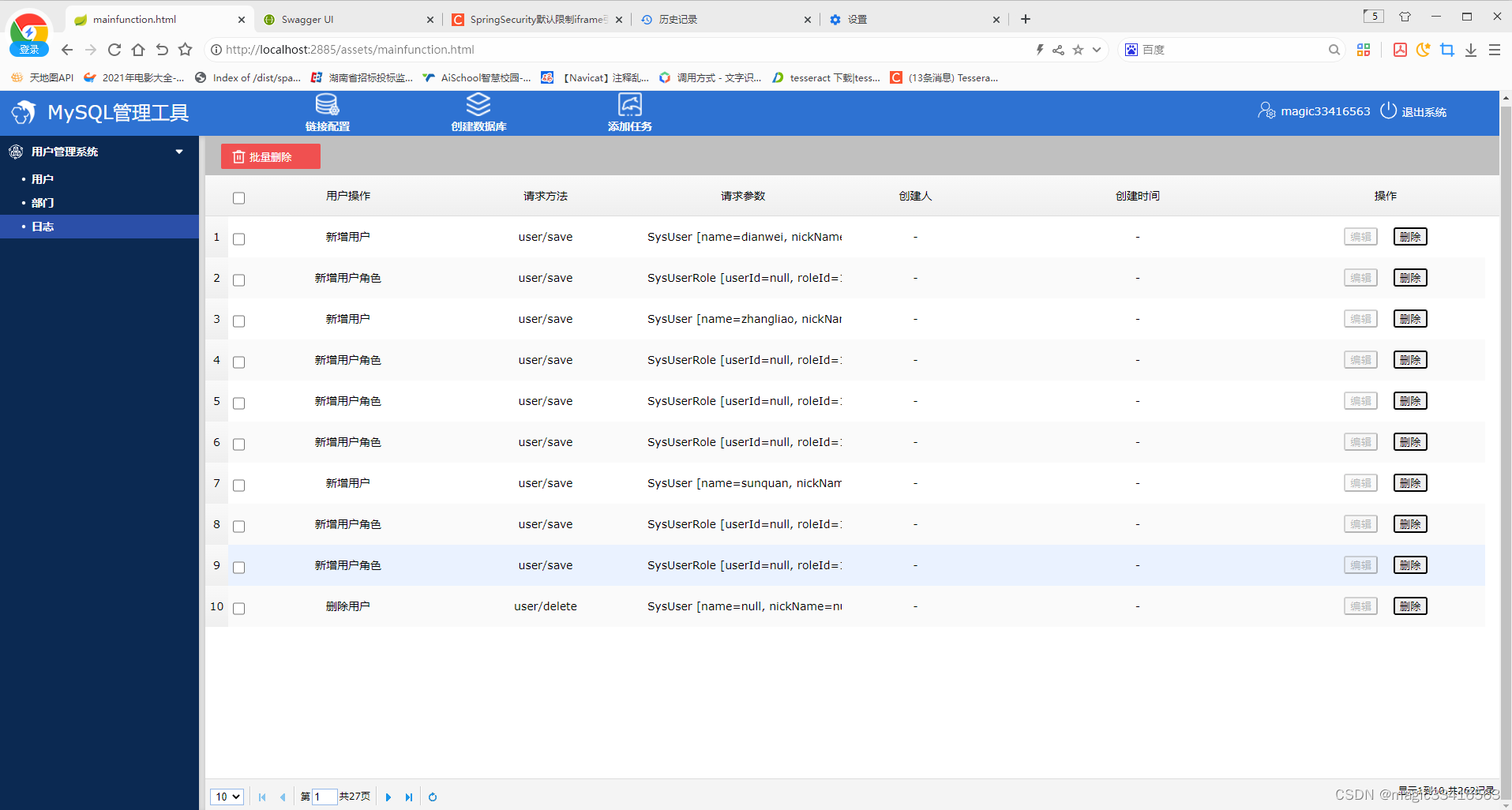
前文讲解,项目已经实现了数据库Dao数据接口,并通过spring security数据实现了对系统资源的保护。本文重点讲解Dao数据接口页面的实现,其中涉及页面导航栏、菜单栏及页面信息栏3各部分。 1、创建html页面 前文讲解中,资源目录已经…...

Go中带标签的break/continue以及goto的差别
带标签的 continue: 直接跳到标签所标记的最外层循环的下一个迭代,忽略当前迭代剩余的代码。 带标签的 break: 直接跳出标签所标记的最外层循环,继续执行该循环之后的代码。 goto 关键字 goto 可以无条件地跳转到程序中指定的标…...

SaaS当然是一门好生意了啊
(1)SaaS关键特征 1、应用架构:多租户 2、部署:公有IaaS部署 3、商业模式:年度订阅续费 (2)用户云注册、用户在线付费 用户云注册、用户在线付费,站在中国乙方利益视角,多…...

ZooKeeper单机服务器启动
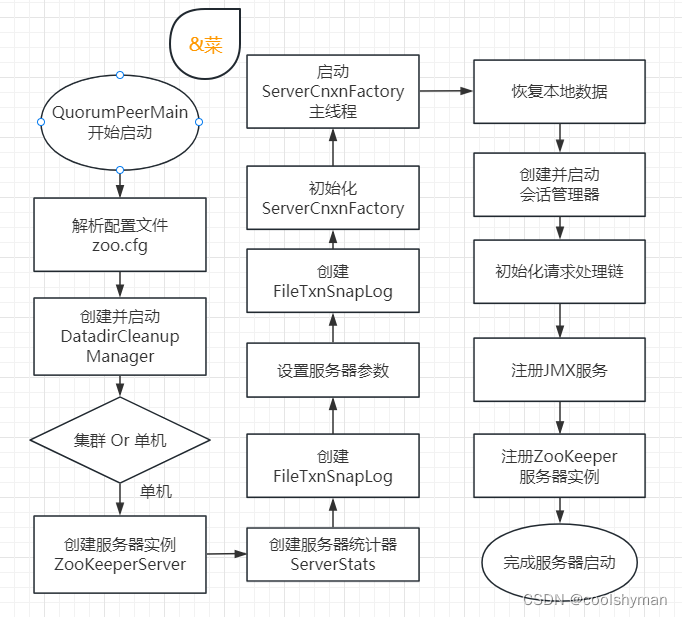
ZooKeeper服务器的启动,大体可以分为以下五个主要步骤:配置文件解析、初始化数据管理器、初始化网络I/O管理器、数据恢复和对外服务。下图所示是单机版ZooKeeper服务器的启动流程图。 预启动 预启动的步骤如下。 (1)统一由QuorumPeerMain作为启动类。 …...

Jenkins自动发送飞书消息
前言 公司办公软件用的是飞书套壳,本文主要介绍如何通过飞书机器人发送Jenkins构建的进度和消息。 方法 前置条件 创建一个飞书机器人搭建好Jenkins创建好构建任务 过程 根据飞书开发者平台的接口文档,用shell脚本封装一套调用飞书机器人发送消息接…...
)
Centos 7 出现 write error (disk full?)
问题 mysql 导入任务时,由于导出的 sql 文件是在很大 (30G),利用 SQLDumpSpliter 切割工具 切成几个 1G 大小的 sql 文件 结果在导入大半天,突然报错 (另一个服务器上更惨,都导入两天快完成的…...

音视频实时通话解决方案
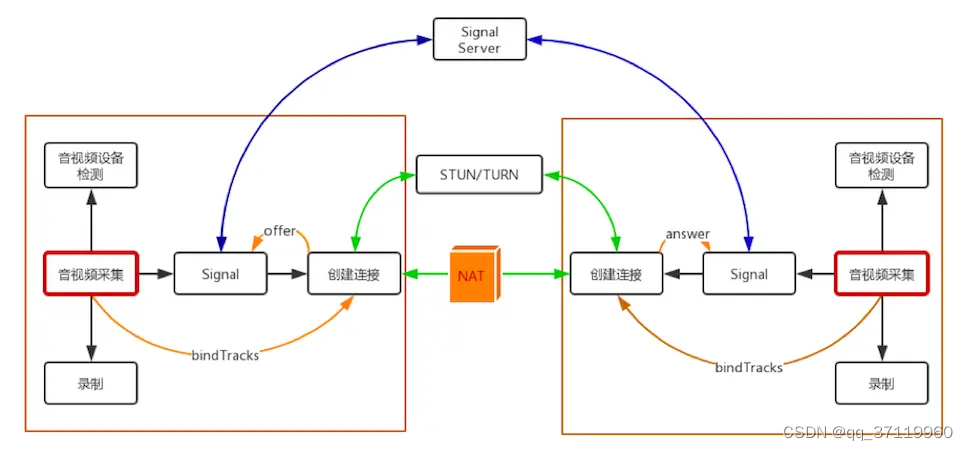
1、问题提出 想要实现音视频通话,对于大部分人可能会觉得很难,但是实际上,有些事情并没有大家想的那样困难,只要功夫深,铁杵磨成针。 机缘巧合下,在业务中,我也遇到了一个业务场景需要实现音视频通话,我们不可能自己从零开始干,我本次用到的核心是WebRTC。 2、WebRT…...

WPF的范围控件Slider
WPF的范围控件Slider Slider 名称说明Orientation在竖直滑动条和水平滑动条之间切换TickPlacement决定刻度显示的位置,默认情况下,TickPlacement被设置为None,并且不显示刻度标记,如果是水平滑动条,可在上面放置刻度…...

前端框架Vue
Vue 学习路线 学习HTML、CSS和JavaScript基础知识:Vue是基于JavaScript的框架,所以首先需要掌握HTML、CSS和JavaScript的基础知识,包括DOM操作、事件处理、变量和函数等。 学习Vue的基本概念:了解Vue的核心概念,如Vu…...

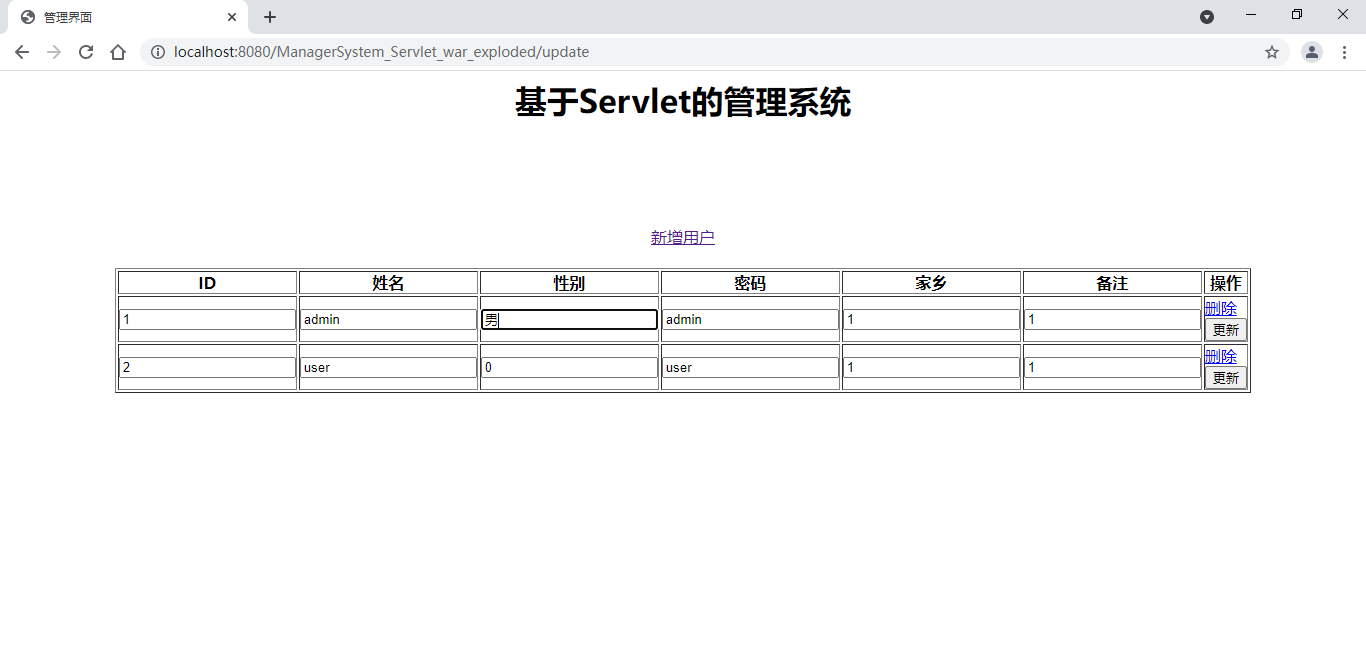
基于Servlet实现的管理系统(包含服务器源码+数据库)
资料下载链接 介绍 基于Servlet框架的管理系统 简洁版 ; 实现 登录 、 注册 、 增 、 删 、 改 、 查 ; 可继续完善增加前端、校验、其他功能等; 可作为 Servlet项目 开发练习基础模型; 课程设计 、 毕业设计 开发基础&…...

Android JUnit测试完成程序自动退出决方法
对于一些Android JUnit测试的开发人员来说,程序自动退出是一个经常面临的困扰。下面从多个方面给出解决方法。 一、检查测试代码 首先,我们应该仔细检查我们的测试代码,确保它没有错误导致程序退出。我们可以使用调试工具来帮助我们找出错误…...

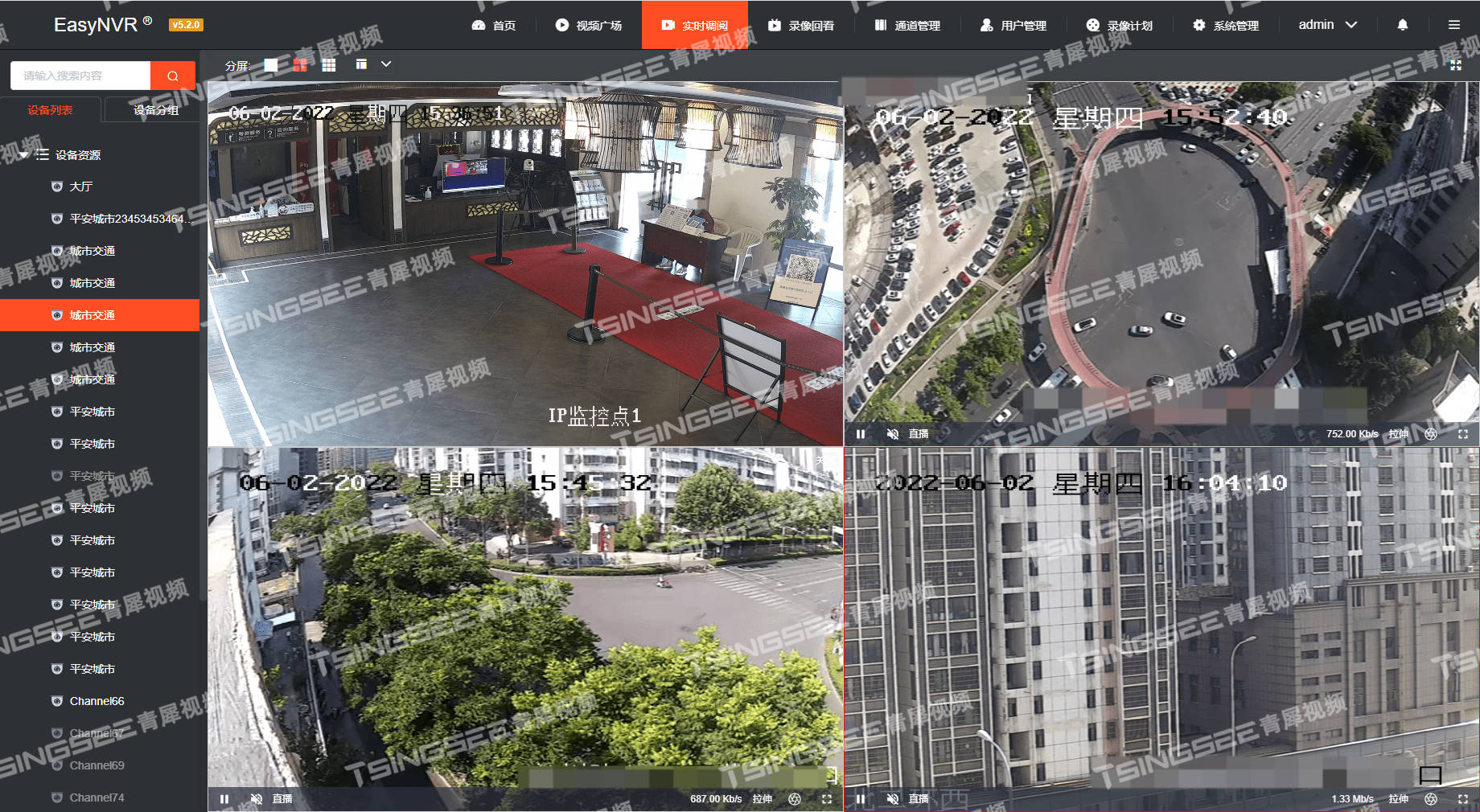
【FAQ】安防监控视频云存储平台EasyNVR频繁离线的原因排查与解决
有用户反馈,在使用EasyNVR时会出现通道频繁离线的情况。针对该反馈我们立即进行了排查。 安防视频监控汇聚EasyNVR视频集中存储平台,是基于RTSP/Onvif协议的安防视频平台,可支持将接入的视频流进行全平台、全终端分发,分发的视频流…...

ClickHouse(二十二):Clickhouse SQL DML操作及导入导出数据
进入正文前,感谢宝子们订阅专题、点赞、评论、收藏!关注IT贫道,获取高质量博客内容! 🏡个人主页:含各种IT体系技术,IT贫道_Apache Doris,大数据OLAP体系技术栈,Kerberos安全认证-CSDN博客 &…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

Vue ③-生命周期 || 脚手架
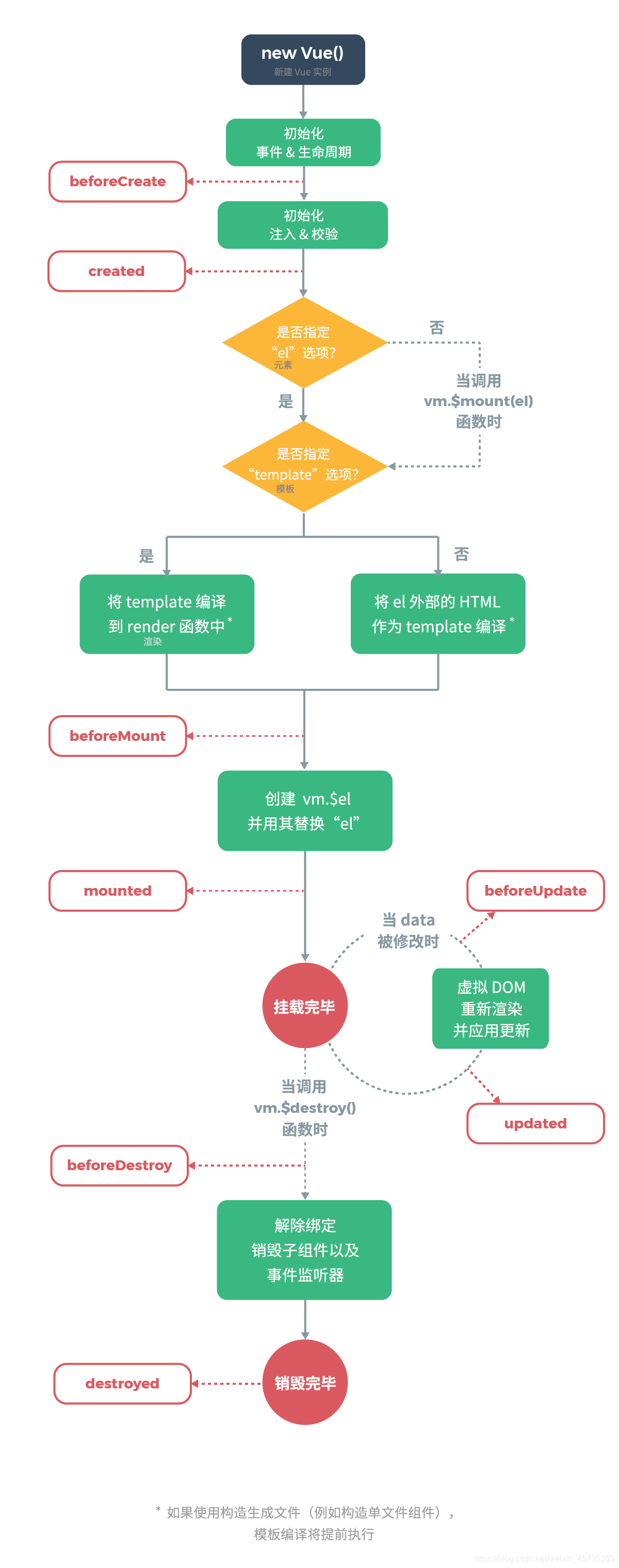
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...
