Springboot 实践(7)springboot添加html页面,实现数据库数据的访问
前文讲解,项目已经实现了数据库Dao数据接口,并通过spring security数据实现了对系统资源的保护。本文重点讲解Dao数据接口页面的实现,其中涉及页面导航栏、菜单栏及页面信息栏3各部分。
1、创建html页面
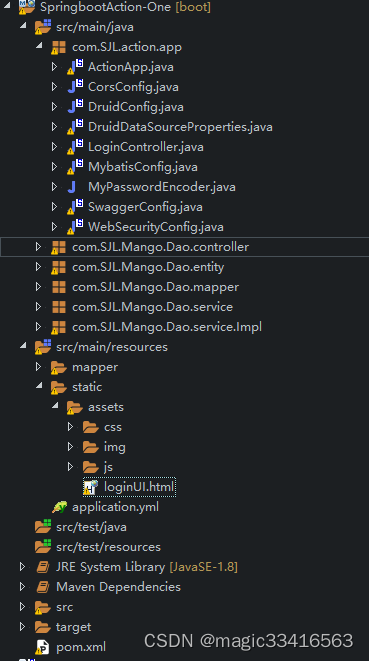
前文讲解中,资源目录已经建设完成,如图1所示;右键点击“assets”文件夹,弹出菜单中选择“new” → “HTML”,输入页面名称“mainfunction.html”,点击“finish”按钮,完成创建。

图1、项目目录
mainfunction.html创建完成之后,在浏览器中输入“http://localhost:2885/assets/mainfunction.html”地址,可以正确访问页面,如图2所示

图2、mainfunction.html初始页面
2、配置导航栏
(1)本人从事软件开发多年,经历项目较多,写了很多类似导航栏、菜单栏等配置生成工具文件,此处利用工具“createNav.js”,自动配置导航栏。导航栏配置信息如下:
var navData={
logoImg:"../assets/img/mysql.png",
name:"MySQL管理工具",
navArr:[
{id:"nav1",img:"../assets/img/MySQL3.png",name:"链接配置"},
{id:"nav2",img:"../assets/img/MySQL1.png",name:"创建数据库"},
{id:"nav3",img:"../assets/img/MySQL2.png",name:"添加任务"}
],
btnArr:[
{id:"exit",img:"../assets/img/退出.svg",name:"退出系统"},
{id:"username",img:"../assets/img/管理员.svg",name:"magic33416563"}
]
};
(2)添加页面编码格式
Mainfunction.html中添加“<meta charset="UTF-8">”语句,避免中文乱码。
(3)添加css样式文件
Mainfunction.html中添加“<link rel="stylesheet" type="text/css" href="css/demo.css">”常用css样式。
(4)添加js文件
Mainfunction.html中添加
“<script type="text/javascript" src="js/jquery.min.js"></script>”、
“<script type="text/javascript" src="js/createNav.js"></script>”
(5)拷贝 工具“createNav.js”使用的图标
导航栏配置完成之后,刷新浏览器地址栏,查看页面样式如下:

图3、maimfunction.html导航栏页面
备注:工具“createNav.js”,学友们关注博主,联系博主获取。createNav.js中带有导航栏功能按键代码,再次不做赘述,学友们根据需求自行修改,以完善各自的特定功能。
3、配置菜单栏
(1)此处利用工具“createMenu.js”,配置生成菜单栏。菜单栏配置信息如下:
var menuStyle={
width:"260px", //菜单栏宽度
position:{
top:"60px", //菜单栏位置
left:"0px"
},
bgImage:"../assets/img/lbj.jpg"
};
var arrow={arrow:"../assets/img/左侧聚合图标.svg",
arrow1:"../assets/img/左侧下拉图标.svg"};
var data=[
{menu:"用户管理系统", //数据库名称
name:"fhgc", //数据库缩写
icon:"../assets/img/防洪工程数据库栏目图标.svg", //使用图标
submenu:[
{menu:"用户",icon:"../assets/img/点.png",tableName:"rcvmin"}, //子菜单名称 ,子菜单图标,一般信息表名称
{menu:"部门",icon:"../assets/img/点.png",tableName:"lkcdnm"},
{menu:"日志",icon:"../assets/img/点.png",tableName:"rscmin"},
]
}
];
(2)添加“createMenu.js”文件
(3)拷贝 工具“createMenu.js”使用的图标
菜单栏配置完成之后,刷新浏览器地址栏,查看页面样式如下:

图3、mainfunction.html导航栏页面
备注:工具“createMenu.js”,学友们关注博主,联系博主获取。
3、添加datagrid信息栏
针对菜单栏具备多个菜单,每个菜单对应一张数据库表的情况,我们采用一个table.html访问不同的库表的功能;显示内容根据选取菜单进行替换。
(1)首先在mainfunction.html中添加iframe元素,用于链接table.html
在mainfunction.html内body中添加如下代码:
<div id="tableFather" style="position:absolute;top:60px;left:260px;width:86.3%;height:90.5%;overflow:hidden;">
<table id='table'>
</table>
</div>
(2)配置菜单功能
打开createMenu.js文件,找到subMenuClick()函数,配置不同菜单栏现实的页面,函数详细代码如下:
function subMenuClick(){
$(".submenu").on("click",function(){
switch(this.id){
case "日志":
$("#mainContent").attr("src","../assets/orangelogTable.html");
break;
case "用户":
break;
case "部门":
break;
default:
break;
}
});
}
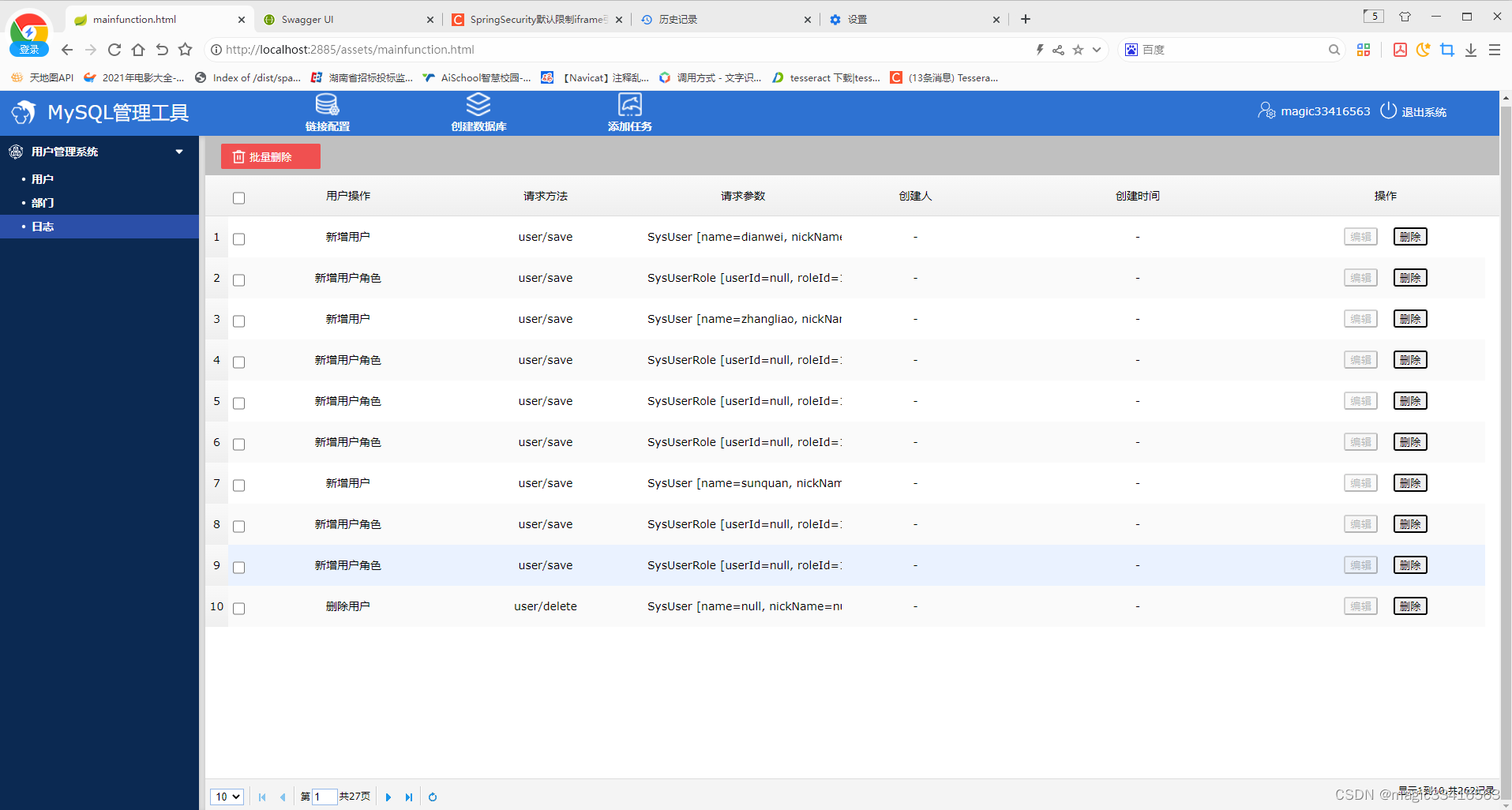
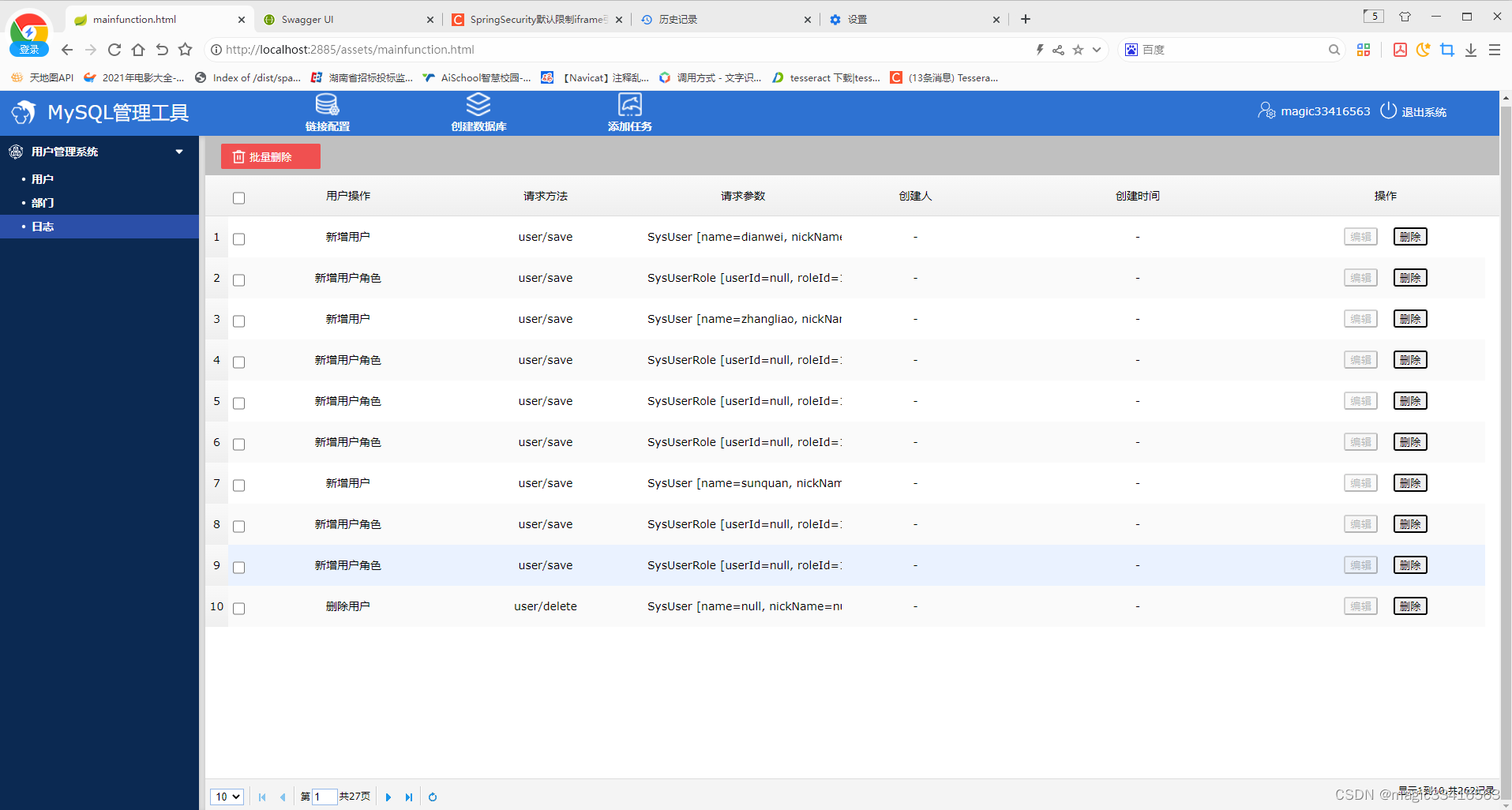
配置完成之后,点击菜单“日志”,页面显示如下:

图4、配置菜单页面
“用户”、“部门”等其他页面,学友们可以根据上述步骤进行添加,在此不做赘述,此文到此结束。
下文讲解springboot集成Oauth2.0授权包,对接spring security接口,进一步完善系统的授权机制,实现用户密码加密、授权过去以及“记住我”等功能,敬请等待。
相关文章:

Springboot 实践(7)springboot添加html页面,实现数据库数据的访问
前文讲解,项目已经实现了数据库Dao数据接口,并通过spring security数据实现了对系统资源的保护。本文重点讲解Dao数据接口页面的实现,其中涉及页面导航栏、菜单栏及页面信息栏3各部分。 1、创建html页面 前文讲解中,资源目录已经…...

Go中带标签的break/continue以及goto的差别
带标签的 continue: 直接跳到标签所标记的最外层循环的下一个迭代,忽略当前迭代剩余的代码。 带标签的 break: 直接跳出标签所标记的最外层循环,继续执行该循环之后的代码。 goto 关键字 goto 可以无条件地跳转到程序中指定的标…...

SaaS当然是一门好生意了啊
(1)SaaS关键特征 1、应用架构:多租户 2、部署:公有IaaS部署 3、商业模式:年度订阅续费 (2)用户云注册、用户在线付费 用户云注册、用户在线付费,站在中国乙方利益视角,多…...

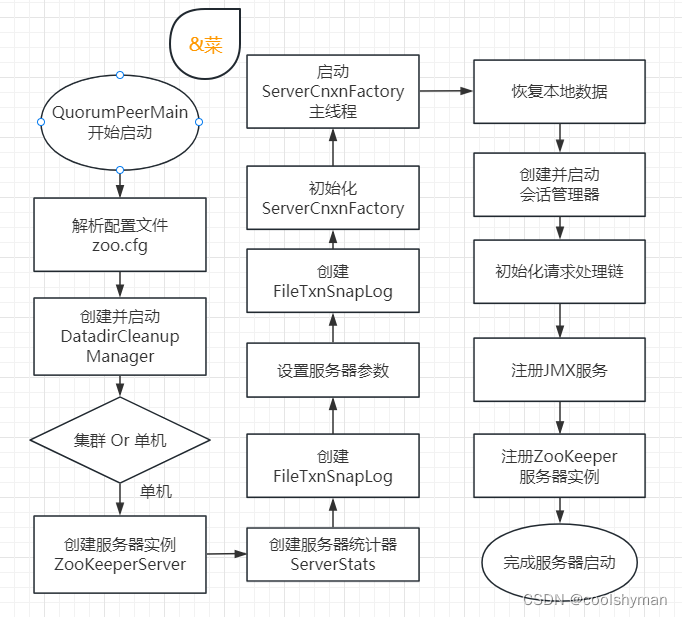
ZooKeeper单机服务器启动
ZooKeeper服务器的启动,大体可以分为以下五个主要步骤:配置文件解析、初始化数据管理器、初始化网络I/O管理器、数据恢复和对外服务。下图所示是单机版ZooKeeper服务器的启动流程图。 预启动 预启动的步骤如下。 (1)统一由QuorumPeerMain作为启动类。 …...

Jenkins自动发送飞书消息
前言 公司办公软件用的是飞书套壳,本文主要介绍如何通过飞书机器人发送Jenkins构建的进度和消息。 方法 前置条件 创建一个飞书机器人搭建好Jenkins创建好构建任务 过程 根据飞书开发者平台的接口文档,用shell脚本封装一套调用飞书机器人发送消息接…...
)
Centos 7 出现 write error (disk full?)
问题 mysql 导入任务时,由于导出的 sql 文件是在很大 (30G),利用 SQLDumpSpliter 切割工具 切成几个 1G 大小的 sql 文件 结果在导入大半天,突然报错 (另一个服务器上更惨,都导入两天快完成的…...

音视频实时通话解决方案
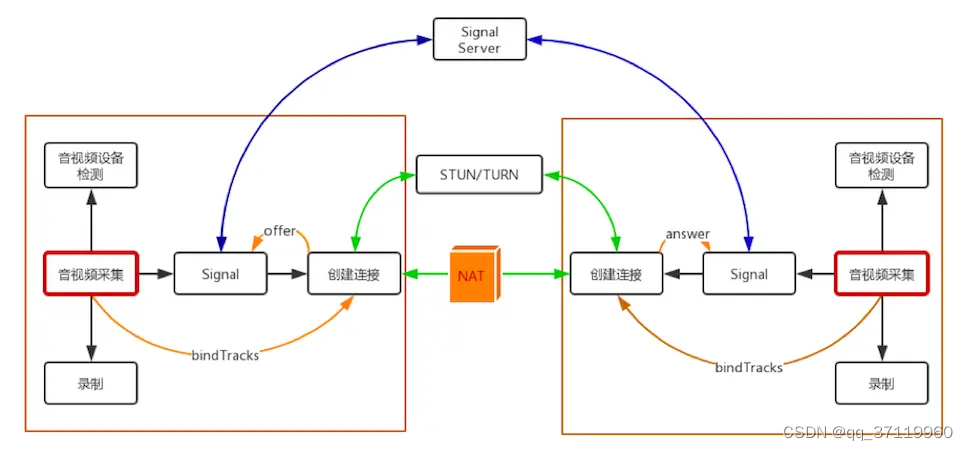
1、问题提出 想要实现音视频通话,对于大部分人可能会觉得很难,但是实际上,有些事情并没有大家想的那样困难,只要功夫深,铁杵磨成针。 机缘巧合下,在业务中,我也遇到了一个业务场景需要实现音视频通话,我们不可能自己从零开始干,我本次用到的核心是WebRTC。 2、WebRT…...

WPF的范围控件Slider
WPF的范围控件Slider Slider 名称说明Orientation在竖直滑动条和水平滑动条之间切换TickPlacement决定刻度显示的位置,默认情况下,TickPlacement被设置为None,并且不显示刻度标记,如果是水平滑动条,可在上面放置刻度…...

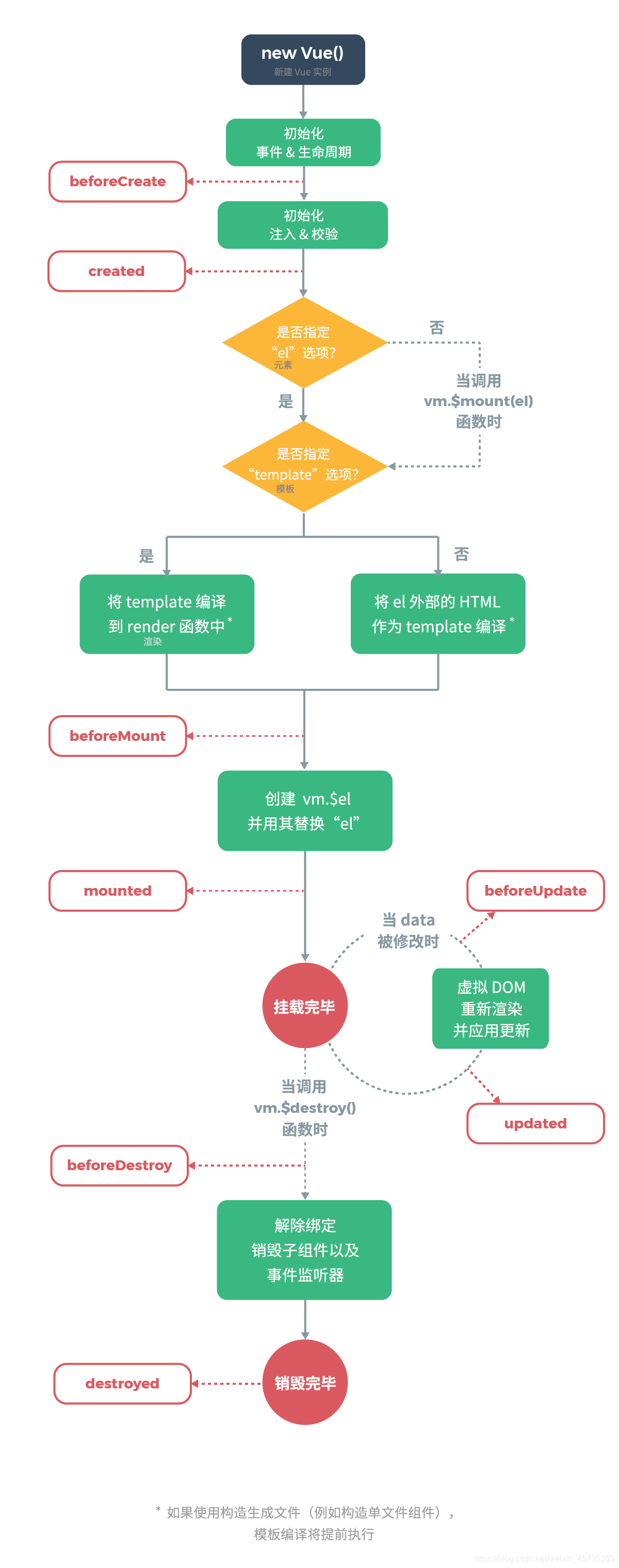
前端框架Vue
Vue 学习路线 学习HTML、CSS和JavaScript基础知识:Vue是基于JavaScript的框架,所以首先需要掌握HTML、CSS和JavaScript的基础知识,包括DOM操作、事件处理、变量和函数等。 学习Vue的基本概念:了解Vue的核心概念,如Vu…...

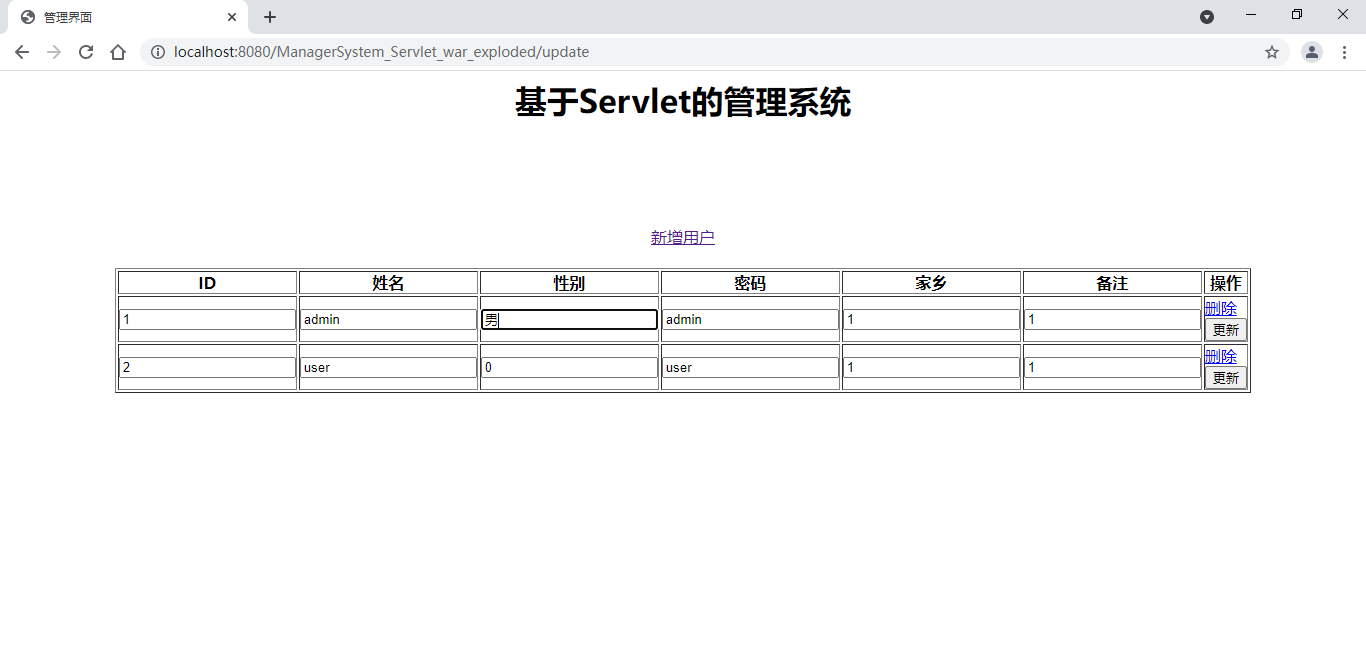
基于Servlet实现的管理系统(包含服务器源码+数据库)
资料下载链接 介绍 基于Servlet框架的管理系统 简洁版 ; 实现 登录 、 注册 、 增 、 删 、 改 、 查 ; 可继续完善增加前端、校验、其他功能等; 可作为 Servlet项目 开发练习基础模型; 课程设计 、 毕业设计 开发基础&…...

Android JUnit测试完成程序自动退出决方法
对于一些Android JUnit测试的开发人员来说,程序自动退出是一个经常面临的困扰。下面从多个方面给出解决方法。 一、检查测试代码 首先,我们应该仔细检查我们的测试代码,确保它没有错误导致程序退出。我们可以使用调试工具来帮助我们找出错误…...

【FAQ】安防监控视频云存储平台EasyNVR频繁离线的原因排查与解决
有用户反馈,在使用EasyNVR时会出现通道频繁离线的情况。针对该反馈我们立即进行了排查。 安防视频监控汇聚EasyNVR视频集中存储平台,是基于RTSP/Onvif协议的安防视频平台,可支持将接入的视频流进行全平台、全终端分发,分发的视频流…...

ClickHouse(二十二):Clickhouse SQL DML操作及导入导出数据
进入正文前,感谢宝子们订阅专题、点赞、评论、收藏!关注IT贫道,获取高质量博客内容! 🏡个人主页:含各种IT体系技术,IT贫道_Apache Doris,大数据OLAP体系技术栈,Kerberos安全认证-CSDN博客 &…...

Vue 2自定义指令入门
Vue 2自定义指令入门 Vue自定义指令允许我们在DOM元素上添加自己想要的行为来扩展Vue的功能。 一个自定义指令需要一个名称和一个定义对象。在定义对象中,你可以使用一些钩子函数来控制指令的行为: bind:在指令被绑定到元素上时使用&#…...
)
【Sklearn】基于AdaBoost算法的数据分类预测(Excel可直接替换数据)
【Sklearn】基于AdaBoost算法的数据分类预测(Excel可直接替换数据) 1.模型原理2.模型参数3.文件结构4.Excel数据5.下载地址6.完整代码7.运行结果1.模型原理 AdaBoost(Adaptive Boosting)是一种集成学习算法,它通过组合多个弱分类器来构建一个更强大的分类器。下面是AdaBo…...

Docker+Selenium Grid搭建自动化测试平台
安装docker yum install -y yum-utils device-mapper-persistent-data lvm2 yum-config-manager –add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo yum install docker-ce -y Create a Docker Network docker network create grid 下载镜像 hu…...

Django图书商城系统实战开发-总结经验之后端开发
Django图书商城系统实战开发-总结经验之后端开发 简介 在这篇博客中,我将总结经验分享后端开发Django图书商城系统的过程。在开发过程中,我遇到了各种挑战和问题,并且通过实践获得了宝贵的经验和教训。通过本文,我希望能帮助读者…...

LeetCode[1288]删除被覆盖区间
难度:Medium 题目: 给你一个区间列表,请你删除列表中被其他区间所覆盖的区间。 只有当 c < a 且 b < d 时,我们才认为区间 [a,b) 被区间 [c,d) 覆盖。 在完成所有删除操作后,请你返回列表中剩余区间的数目。 示…...

QT connect使用简单介绍
如图,首先 connect是线程安全的。其次它有很多重载,当然最重要的还是QT4连接和QT5连接的区别,这个函数重载表示connect函数也是支持lambda函数的。 connect(const QObject *sender, PointerToMemberFunction signal, Functor functor)connec…...

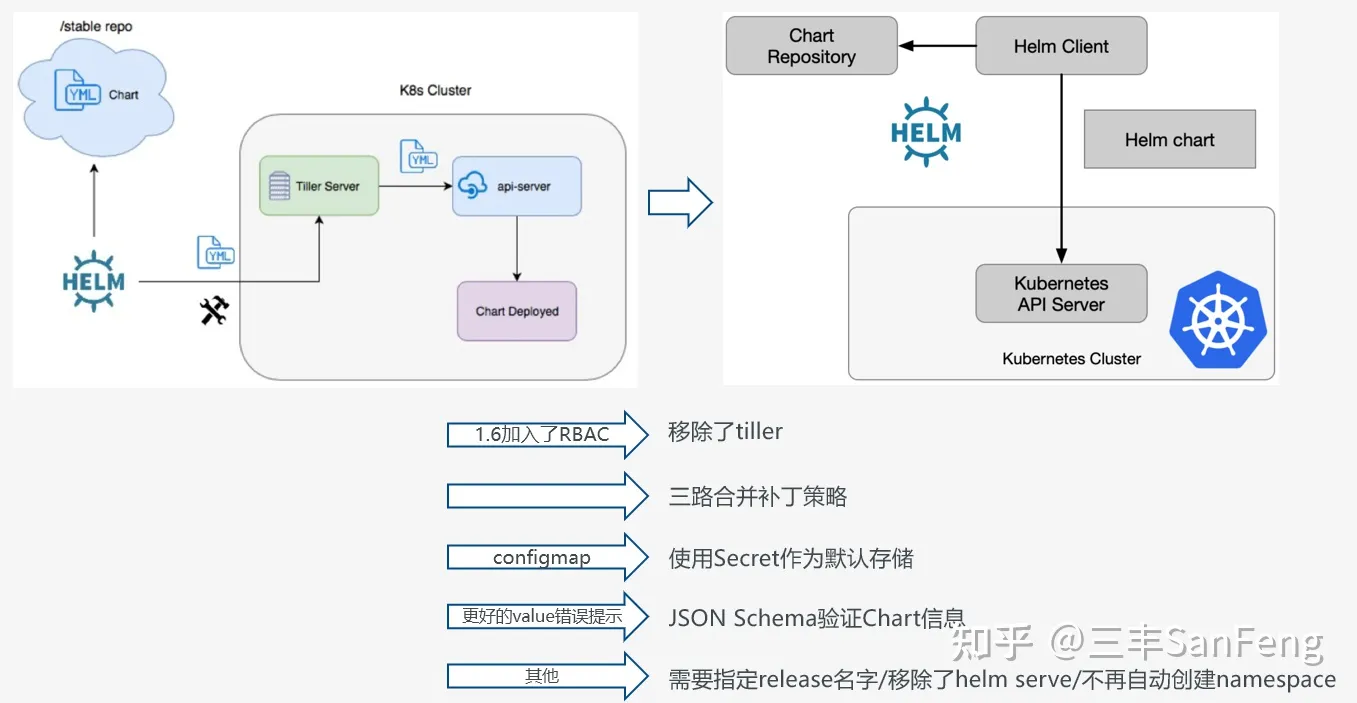
【云原生】kuberneter中Helm入门到实践
引言 helm是k8s的包管理工具,使用helm,可以使用更为简化和系统化的方式对k8s应用进行部署、升级。 helm是CNCF已毕业的项目,社区也是相当活跃的,在 https://artifacthub.io/ 上,能找到很多现成的helm chartÿ…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
