Centos 7 出现 write error (disk full?)
问题
mysql 导入任务时,由于导出的 sql 文件是在很大 (30G),利用 SQLDumpSpliter 切割工具 切成几个 1G 大小的 sql 文件
结果在导入大半天,突然报错 (另一个服务器上更惨,都导入两天快完成的时候,也报错了,那个是 ubuntu 20.04 ,后续再写)
20191230_154230_03.sql: write error (disk full?). Continue? (y/n/^C)
处理过程
-
查看磁盘占用情况
df -a文件系统 1K-块 已用 可用 已用% 挂载点...tmpfs 8128668 0 8128668 0% /dev/shmdevpts 0 0 0 - /dev/ptstmpfs 8128668 8640 8120028 1% /runtmpfs 8128668 0 8128668 0% /sys/fs/cgroup.../dev/mapper/centos-root 52403200 52064648 338552 100% /.../dev/mapper/centos-home 147899844 32992 147866852 1% /home/dev/sda1 1038336 196772 841564 19% /boot...# df -h文件系统 容量 已用 可用 已用% 挂载点.../dev/mapper/centos-root 50G 50G 335M 100% //dev/mapper/centos-home 142G 33M 142G 1% /home... -
想当然认为 tmp 临时文件太多了,删除 tmp
# ls /tmp -l总用量 0drwx------. 3 root root 17 8月 10 21:40 systemd-private-1408eb49d4e14c48b6e70c22ff965768-chronyd.service-H72jr9drwx------. 3 root root 17 8月 10 21:44 systemd-private-4c01797c31bf4a4dbb9ef7bd2735e39b-chronyd.service-S6gwnJdrwx------. 3 root root 17 8月 10 22:08 systemd-private-74265bf9678649f7be1d9095a0303a41-chronyd.service-yY6sZCdrwx------. 3 root root 17 8月 11 01:15 systemd-private-ea7fdb52f3094cf088283fc820f29e06-chronyd.service-wtvh3qdrwx------. 3 root root 17 8月 10 21:51 systemd-private-fc233b8722b74a3c9a79417eb7e8b857-chronyd.service-MPdEIR# rm -rf /tmp/*# ls /tmp -l总用量 0 -
删完再仔细看,原来问题出在这个 已用% 占用 100% 的 /dev/mapper/centos-root
# df -a文件系统 1K-块 已用 可用 已用% 挂载点.../dev/mapper/centos-root 52403200 52060036 343164 100% /.../dev/mapper/centos-home 147899844 32992 147866852 1% /home/dev/sda1 1038336 196772 841564 19% /boot...怎么办?因为我这是虚拟机,扩充容量很 easy ,从那个之前的 200G 扩展到了 500G ,这应该足够了!
但是,重启后再看,那个 100% 占用没有改变,因为 linux 扩展的磁盘不是直接就挂上的 -
冷静分析,找到对策
1). 设备 /dev/sda1 实际占用才 19% ,很空啊!
2). home 占用也很少, 才 1%
3). 原来 centos 给 root 用户才分配了 50G
4). 既然 home 那么空,干脆,将 root 下的大文件转移到 home说干就干!把那些大文件全部转移到了 /home ,再来查看
# df -h文件系统 容量 已用 可用 已用% 挂载点.../dev/mapper/centos-root 50G 29G 22G 58% //dev/mapper/centos-home 142G 21G 121G 15% /home/dev/sda1 1014M 193M 822M 19% /boot... -
OK ! 可以继续了
如果啥时候 /home 也满了,就只能再挂载新的磁盘分区了
相关文章:
)
Centos 7 出现 write error (disk full?)
问题 mysql 导入任务时,由于导出的 sql 文件是在很大 (30G),利用 SQLDumpSpliter 切割工具 切成几个 1G 大小的 sql 文件 结果在导入大半天,突然报错 (另一个服务器上更惨,都导入两天快完成的…...

音视频实时通话解决方案
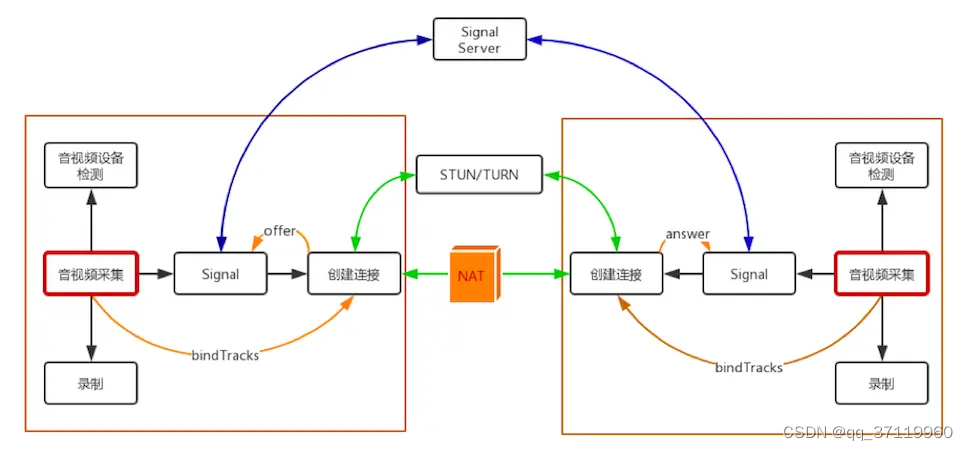
1、问题提出 想要实现音视频通话,对于大部分人可能会觉得很难,但是实际上,有些事情并没有大家想的那样困难,只要功夫深,铁杵磨成针。 机缘巧合下,在业务中,我也遇到了一个业务场景需要实现音视频通话,我们不可能自己从零开始干,我本次用到的核心是WebRTC。 2、WebRT…...

WPF的范围控件Slider
WPF的范围控件Slider Slider 名称说明Orientation在竖直滑动条和水平滑动条之间切换TickPlacement决定刻度显示的位置,默认情况下,TickPlacement被设置为None,并且不显示刻度标记,如果是水平滑动条,可在上面放置刻度…...

前端框架Vue
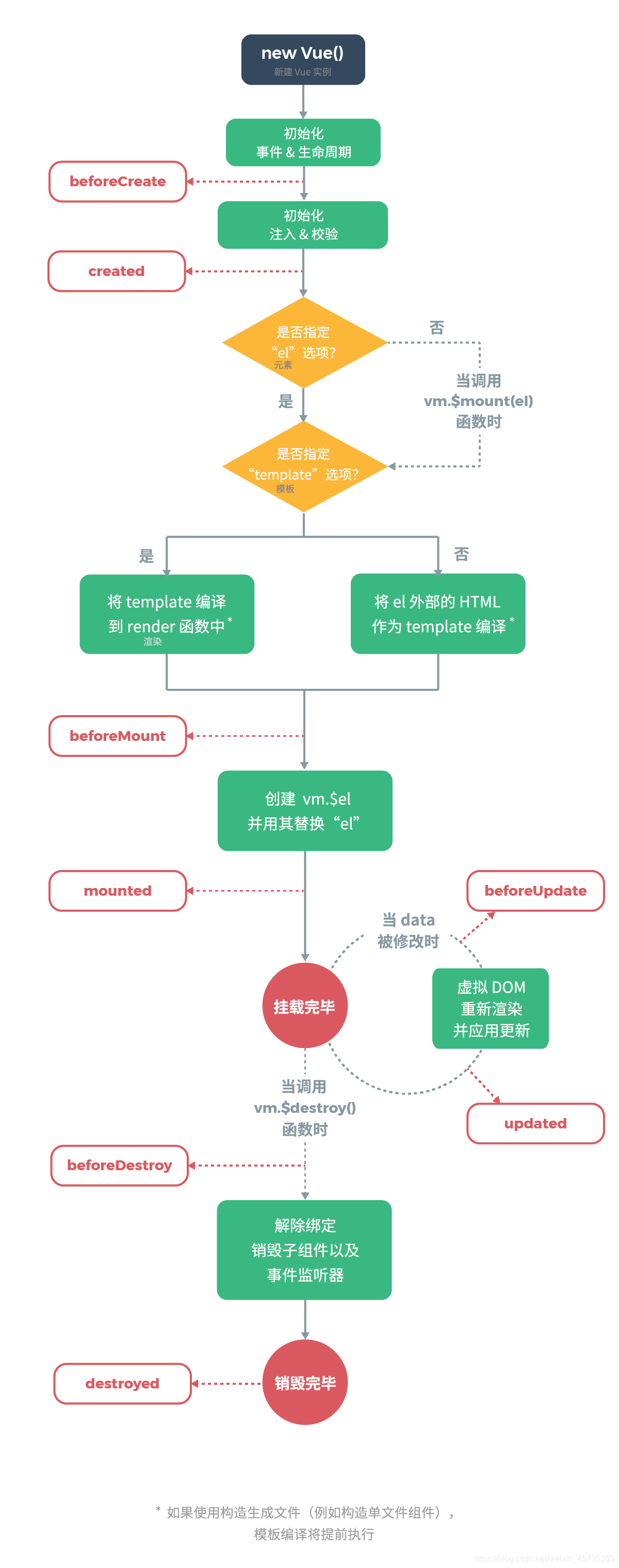
Vue 学习路线 学习HTML、CSS和JavaScript基础知识:Vue是基于JavaScript的框架,所以首先需要掌握HTML、CSS和JavaScript的基础知识,包括DOM操作、事件处理、变量和函数等。 学习Vue的基本概念:了解Vue的核心概念,如Vu…...

基于Servlet实现的管理系统(包含服务器源码+数据库)
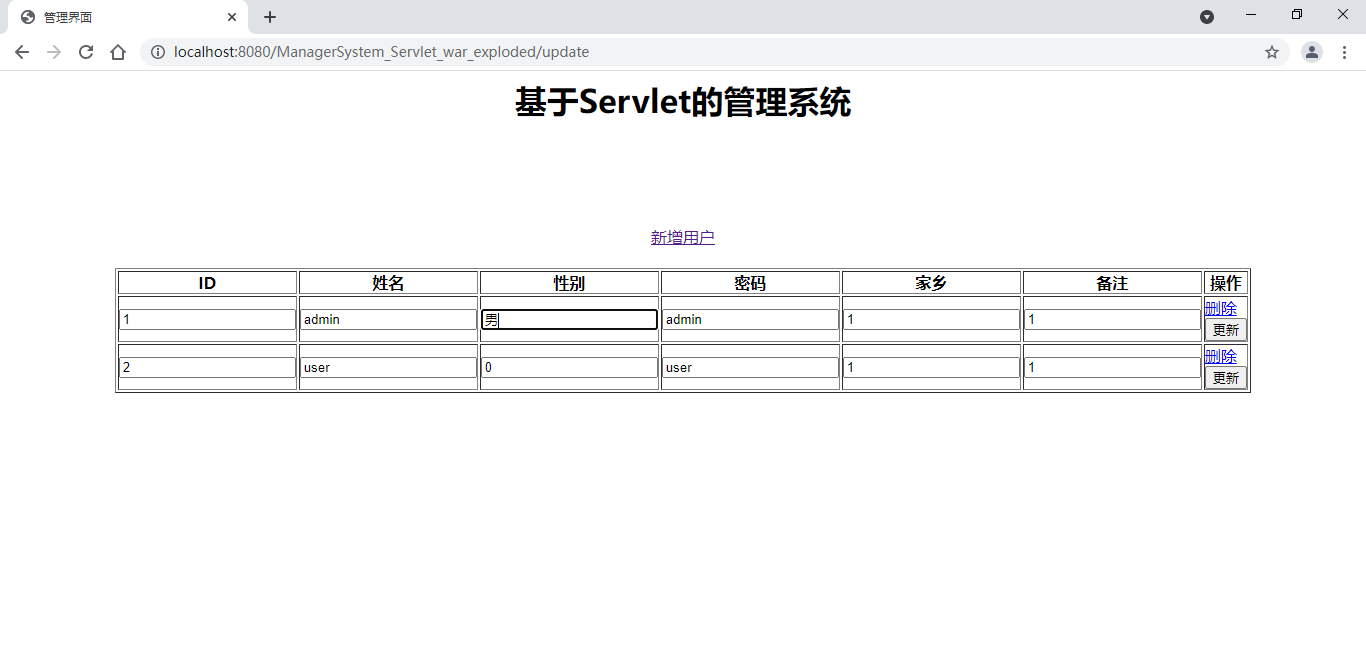
资料下载链接 介绍 基于Servlet框架的管理系统 简洁版 ; 实现 登录 、 注册 、 增 、 删 、 改 、 查 ; 可继续完善增加前端、校验、其他功能等; 可作为 Servlet项目 开发练习基础模型; 课程设计 、 毕业设计 开发基础&…...

Android JUnit测试完成程序自动退出决方法
对于一些Android JUnit测试的开发人员来说,程序自动退出是一个经常面临的困扰。下面从多个方面给出解决方法。 一、检查测试代码 首先,我们应该仔细检查我们的测试代码,确保它没有错误导致程序退出。我们可以使用调试工具来帮助我们找出错误…...

【FAQ】安防监控视频云存储平台EasyNVR频繁离线的原因排查与解决
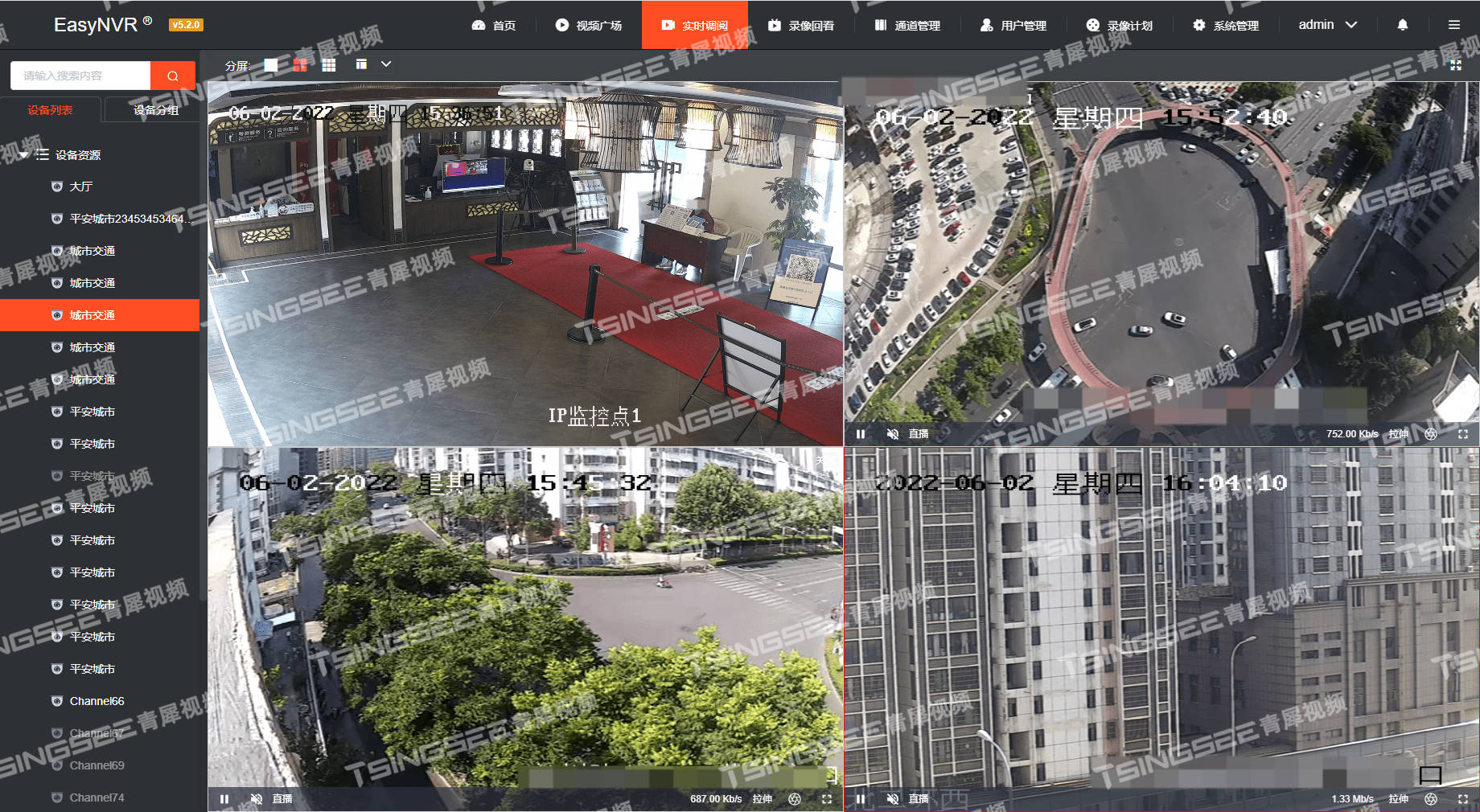
有用户反馈,在使用EasyNVR时会出现通道频繁离线的情况。针对该反馈我们立即进行了排查。 安防视频监控汇聚EasyNVR视频集中存储平台,是基于RTSP/Onvif协议的安防视频平台,可支持将接入的视频流进行全平台、全终端分发,分发的视频流…...

ClickHouse(二十二):Clickhouse SQL DML操作及导入导出数据
进入正文前,感谢宝子们订阅专题、点赞、评论、收藏!关注IT贫道,获取高质量博客内容! 🏡个人主页:含各种IT体系技术,IT贫道_Apache Doris,大数据OLAP体系技术栈,Kerberos安全认证-CSDN博客 &…...

Vue 2自定义指令入门
Vue 2自定义指令入门 Vue自定义指令允许我们在DOM元素上添加自己想要的行为来扩展Vue的功能。 一个自定义指令需要一个名称和一个定义对象。在定义对象中,你可以使用一些钩子函数来控制指令的行为: bind:在指令被绑定到元素上时使用&#…...
)
【Sklearn】基于AdaBoost算法的数据分类预测(Excel可直接替换数据)
【Sklearn】基于AdaBoost算法的数据分类预测(Excel可直接替换数据) 1.模型原理2.模型参数3.文件结构4.Excel数据5.下载地址6.完整代码7.运行结果1.模型原理 AdaBoost(Adaptive Boosting)是一种集成学习算法,它通过组合多个弱分类器来构建一个更强大的分类器。下面是AdaBo…...

Docker+Selenium Grid搭建自动化测试平台
安装docker yum install -y yum-utils device-mapper-persistent-data lvm2 yum-config-manager –add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo yum install docker-ce -y Create a Docker Network docker network create grid 下载镜像 hu…...

Django图书商城系统实战开发-总结经验之后端开发
Django图书商城系统实战开发-总结经验之后端开发 简介 在这篇博客中,我将总结经验分享后端开发Django图书商城系统的过程。在开发过程中,我遇到了各种挑战和问题,并且通过实践获得了宝贵的经验和教训。通过本文,我希望能帮助读者…...

LeetCode[1288]删除被覆盖区间
难度:Medium 题目: 给你一个区间列表,请你删除列表中被其他区间所覆盖的区间。 只有当 c < a 且 b < d 时,我们才认为区间 [a,b) 被区间 [c,d) 覆盖。 在完成所有删除操作后,请你返回列表中剩余区间的数目。 示…...

QT connect使用简单介绍
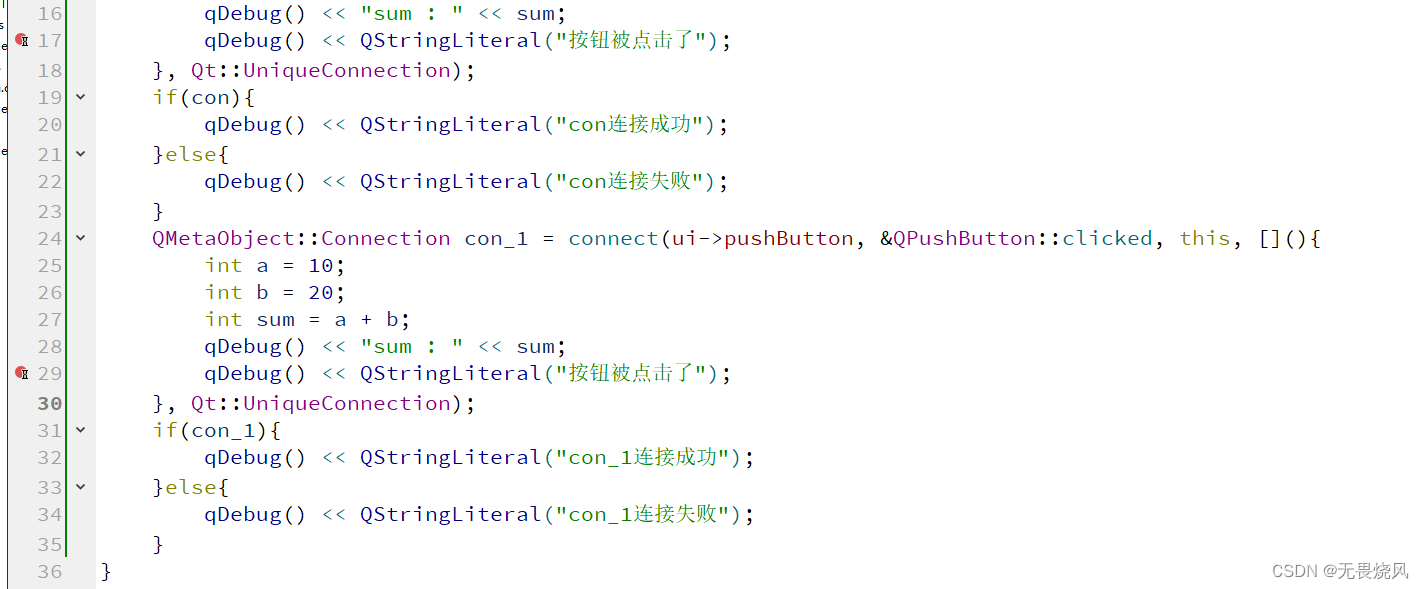
如图,首先 connect是线程安全的。其次它有很多重载,当然最重要的还是QT4连接和QT5连接的区别,这个函数重载表示connect函数也是支持lambda函数的。 connect(const QObject *sender, PointerToMemberFunction signal, Functor functor)connec…...

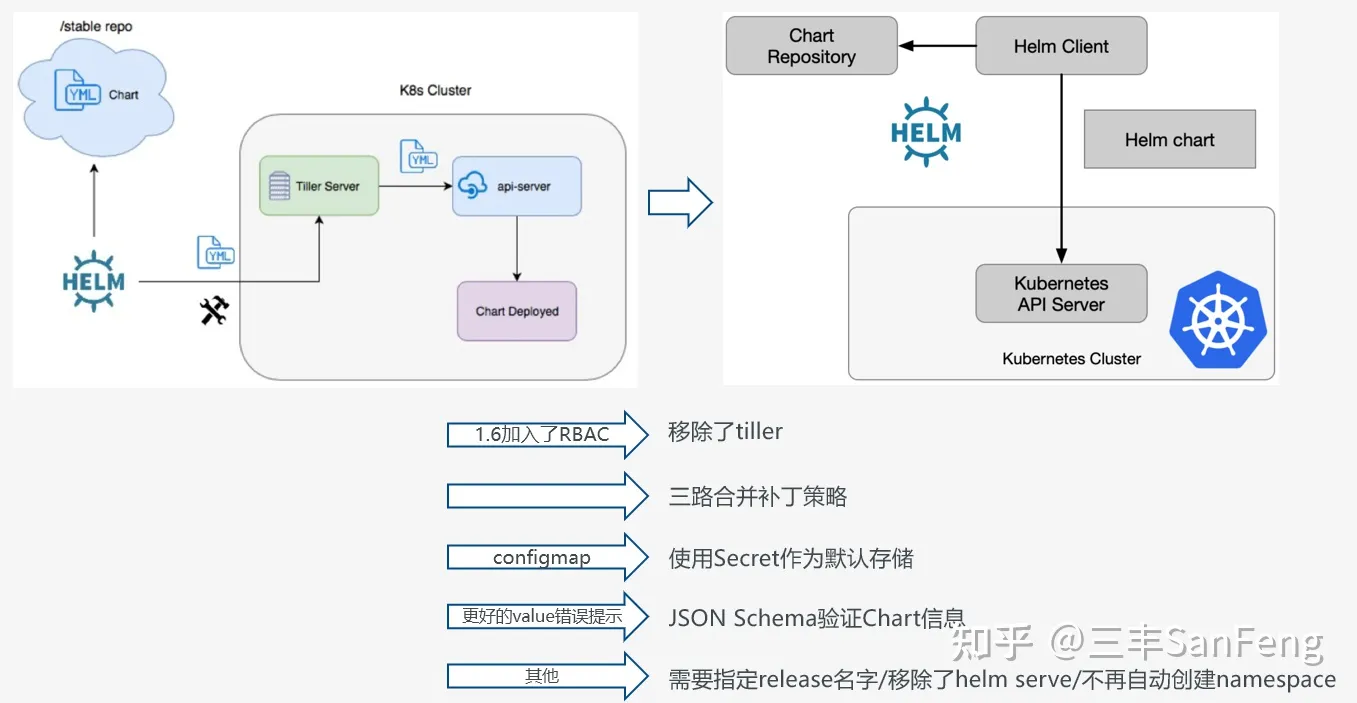
【云原生】kuberneter中Helm入门到实践
引言 helm是k8s的包管理工具,使用helm,可以使用更为简化和系统化的方式对k8s应用进行部署、升级。 helm是CNCF已毕业的项目,社区也是相当活跃的,在 https://artifacthub.io/ 上,能找到很多现成的helm chartÿ…...

编译鸿蒙codelabs安装时报错
学习鸿蒙ArkTS时编译codelabs样例代码,发现编译完成报错。目前鸿蒙的资料比较少,且官方文档路径很深,遂记录下来,以资来者。 error: failed to start ability. Error while Launching activity修改module.json5中的exported为tru…...

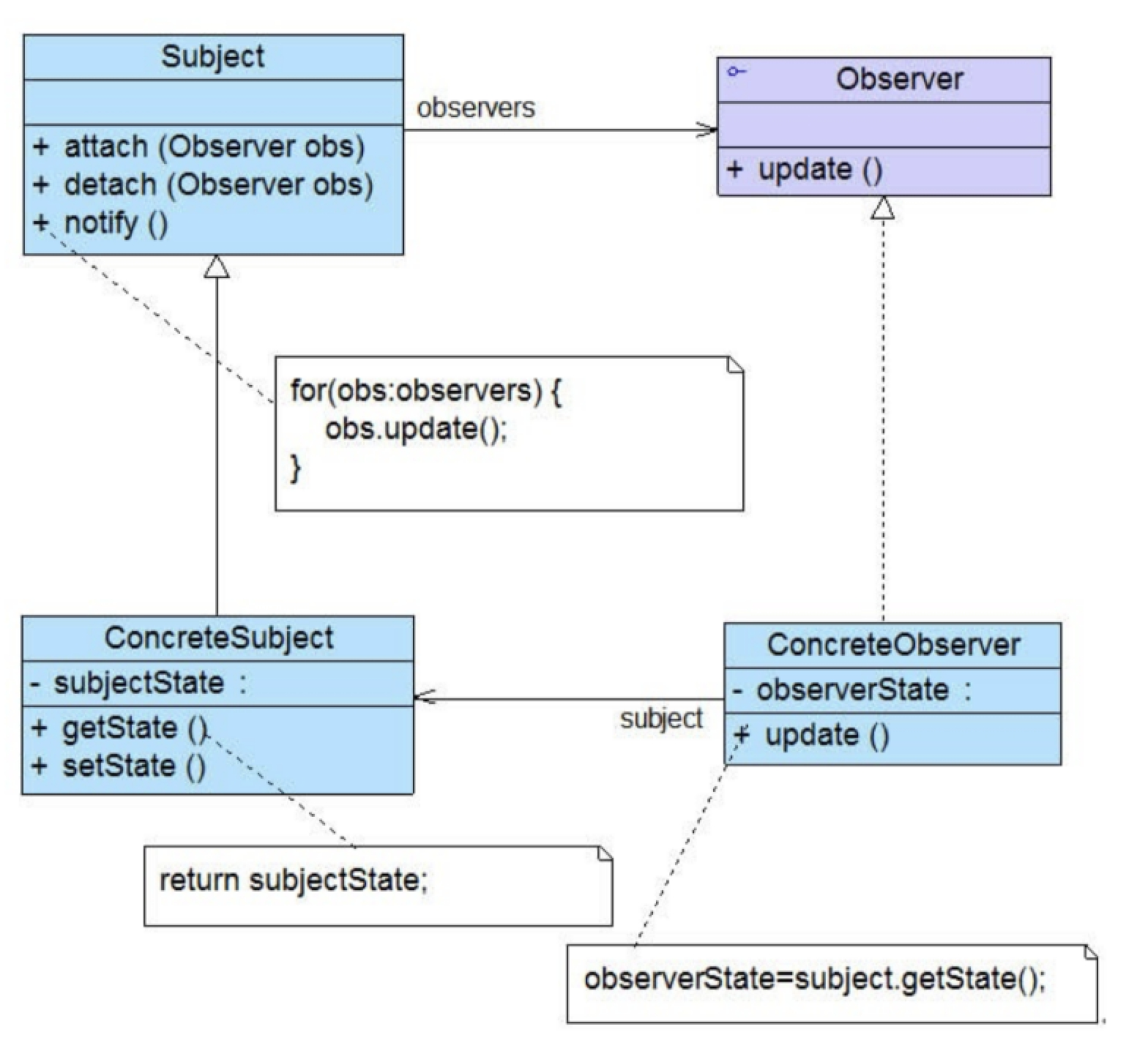
设计模式
本文主要介绍设计模式的主要设计原则和常用设计模式。 一、UML画图 1.类图 2.时序图 二、设计模式原则 1.单一职责原则 就是一个方法、一个类只做一件事; 2.开闭原则 就是软件的设计应该对拓展开放,对修改关闭,这在java中体现最明显的就…...

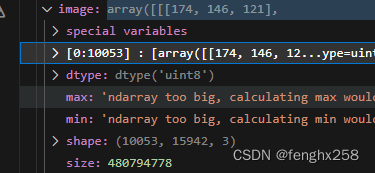
用gdal库读取tif影像并填充边缘,并根据窗口大小滑动裁剪裁剪(包含gdal转PIL)
相关文章 PIL,OPENCV之间的转换关系_pil cvtcolor(image)_番茄就要炒鸡蛋的博客-CSDN博客 python GDAL和PIL图像转换_gdal.readasarray和pil_llc的足迹的博客-CSDN博客 一、原始数据 二、分别读取数据 1、gdal读取的array 2、pil读取的array 三、 gdal转pil image …...

sqlserver数据库导出到mysql
爱到分才显珍贵,很多人都不懂珍惜拥有,只到失去才看到,其实那最熟悉的才最珍贵的。 这里只介绍一种方式,有很多的方式。 1.使用Navicat 安装 下载 2.工具 数据传输 3.选择源和目标 然后开始 4.最好导入前备份一下库...

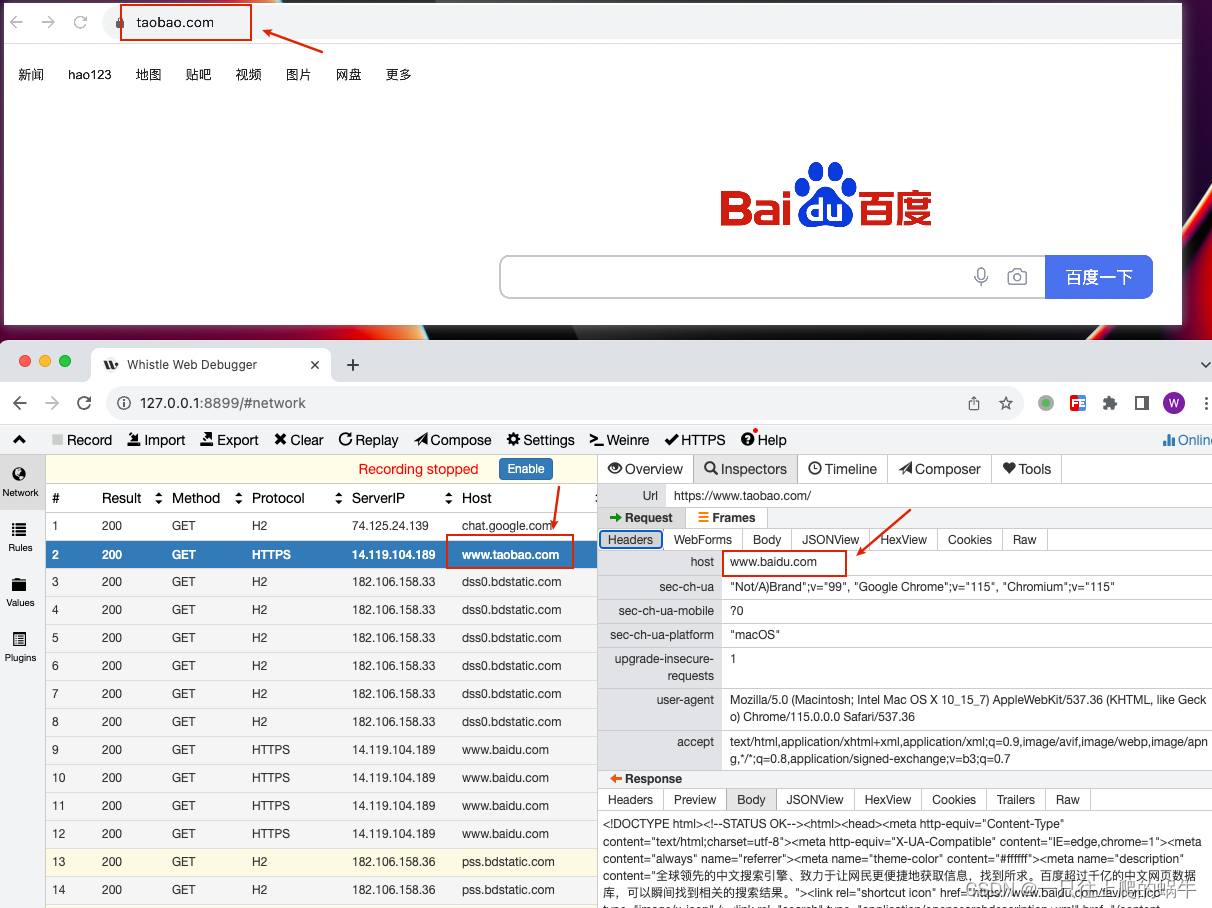
【抓包工具】whistle抓包工具分享
一、使用场景 抓包请求转发 二、基础篇 官网:http://wproxy.org/whistle/ github: https://github.com/avwo/whistle 简介: whistle(读音[ˈwɪsəl],拼音[wēisǒu])基于Node实现的跨平台web调试代理工具,类似的工具有Window…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
