ECMAScript版本对比:从ES1到ES2021
引言
ECMAScript(简称ES)是一种用于编写Web前端JavaScript的标准化语言。自1997年发布第一版(ES1)以来,ECMAScript已经经历了多个版本的更新和演进。每个版本都引入了新的语法和功能,为开发人员提供了更强大和灵活的工具。
本文将对ECMAScript的各个版本进行对比,详细介绍每个版本的新特性和改进,帮助开发人员了解不同版本之间的差异,并选择适合自己项目的版本。
ES1
ES1是1997年发布的第一个ECMAScript版本。它定义了最基本的JavaScript语法和功能,包括变量声明、函数定义、条件语句、循环语句等。这些基本特性为后续版本的扩展奠定了基础。
// ES1示例代码
var message = "Hello, World!";
function sayHello(name) {console.log("Hello, " + name + "!");
}
sayHello("John");
ES2
ES2于1998年发布,是对ES1的一些小的改进和修正。它添加了一些新的内置对象和方法,如Math对象和parseInt()函数。此外,ES2还引入了try-catch语句,使错误处理更加灵活。
// ES2示例代码
var number = parseInt("42");
console.log(number); // 输出: 42
try {// 可能会抛出错误的代码
} catch (error) {// 处理错误的代码
}
ES3
ES3于1999年发布,是一个重要的版本更新。它引入了许多新的语言特性,如正则表达式、异常处理和更严格的错误检查。此外,ES3还增加了一些内置对象和方法,如Array对象和JSON对象,以及eval()函数。
// ES3示例代码
var regex = /pattern/;
var array = [1, 2, 3];
var json = { "name": "John", "age": 30 };
console.log(array.length); // 输出: 3
console.log(json.name); // 输出: John
eval("var x = 10;");
console.log(x); // 输出: 10
ES5
ES5于2009年发布,是一个重要的版本更新。它引入了许多新的语言特性,如严格模式、数组迭代方法和函数绑定。此外,ES5还改进了对象属性的定义和访问方式,以及JSON的支持。
// ES5示例代码
"use strict";
var numbers = [1, 2, 3];
numbers.forEach(function(number) {console.log(number);
});
var person = {name: "John",age: 30,getFullName: function() {return this.name;}
};
console.log(person.getFullName()); // 输出: John
ES6
ES6(也称为ES2015)于2015年发布,是一个重大的版本更新。它引入了许多新的语言特性,如箭头函数、类、模块化、解构赋值和迭代器。此外,ES6还改进了字符串操作、Promise对象和生成器函数。
// ES6示例代码
const numbers = [1, 2, 3];
numbers.forEach((number) => {console.log(number);
});
class Person {constructor(name, age) {this.name = name;this.age = age;}getFullName() {return this.name;}
}
const person = new Person("John", 30);
console.log(person.getFullName()); // 输出: John
ES7
ES7(也称为ES2016)于2016年发布,是一个较小的版本更新。它引入了一些新的语言特性,如指数运算符和Array.prototype.includes()方法。此外,ES7还改进了Array.prototype.includes()方法,使其更易于使用。
// ES7示例代码
const result = 2 ** 3;
console.log(result); // 输出: 8
const numbers = [1, 2, 3];
console.log(numbers.includes(2)); // 输出: true
ES8
ES8(也称为ES2017)于2017年发布,是一个较小的版本更新。它引入了一些新的语言特性,如对象属性的定义顺序和String.prototype.padStart()方法。此外,ES8还改进了异步函数和共享内存并发模型。
// ES8示例代码
const person = {name: "John",age: 30,[Symbol("id")]: 123
};
console.log(Object.getOwnPropertyNames(person)); // 输出: ["name", "age"]
console.log("abc".padStart(5, "0")); // 输出: "00abc"
ES9
ES9(也称为ES2018)于2018年发布,是一个较小的版本更新。它引入了一些新的语言特性,如异步迭代器和正则表达式命名捕获组。此外,ES9还改进了Promise.prototype.finally()方法和正则表达式的性能。
// ES9示例代码
async function fetchData() {const response = await fetch("https://example.com/data");const data = await response.json();return data;
}
const regex = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/;
const match = regex.exec("2021-09-30");
console.log(match.groups.year); // 输出: 2021
ES10
ES10(也称为ES2019)于2019年发布,是一个较小的版本更新。它引入了一些新的语言特性,如Array.prototype.flat()方法和String.prototype.trimStart()方法。此外,ES10还改进了try-catch语句和Array.prototype.sort()方法的稳定性。
// ES10示例代码
const numbers = [1, [2, [3]]];
const flattened = numbers.flat();
console.log(flattened); // 输出: [1, 2, [3]]
const text = " Hello, World! ";
console.log(text.trimStart()); // 输出: "Hello, World!"
ES11
ES11(也称为ES2020)于2020年发布,是一个较小的版本更新。它引入了一些新的语言特性,如可选链操作符和动态导入。此外,ES11还改进了字符串操作和Promise对象的处理。
// ES11示例代码
const person = {name: "John",age: 30,address: {city: "New York"}
};
console.log(person?.address?.city); // 输出: "New York"
import("module.js").then((module) => {// 使用动态导入的模块
});
ES12
ES12(也称为ES2021)于2021年发布,是目前最新的ECMAScript版本。它引入了一些新的语言特性,如逻辑赋值运算符和String.prototype.replaceAll()方法。此外,ES12还改进了数字类型的操作和Promise对象的处理。
// ES12示例代码
let number = 1;
number &&= 2;
console.log(number); // 输出: 2
const text = "Hello, World!";
console.log(text.replaceAll("o", "i")); // 输出: "Helli, Wirld!"
总结
- 通过对ECMAScript各个版本的对比,我们可以看到JavaScript语言的不断演进和改进。每个版本都带来了新的语法和功能,使开发人员能够更高效地编写代码。
- 在选择使用哪个版本时,我们应该考虑项目的需求和目标平台的兼容性。较新的版本通常具有更多的功能和改进,但可能不被所有浏览器完全支持。在实际开发中,我们可以使用Babel等工具将较新版本的代码转换为较旧版本的代码,以确保在不同浏览器上的兼容性。
- 总之,了解不同ECMAScript版本的特性和差异对于前端开发人员来说非常重要。它可以帮助我们选择合适的语法和功能,提高开发效率并提供更好的用户体验。
参考资料
- ECMAScript标准
- MDN Web文档
希望本篇博客对你了解ECMAScript的不同版本有所帮助。通过探索和学习不断演进的ECMAScript,我们可以在前端开发中不断提升技术水平,并构建出更加强大和现代化的Web应用程序。
相关文章:

ECMAScript版本对比:从ES1到ES2021
引言 ECMAScript(简称ES)是一种用于编写Web前端JavaScript的标准化语言。自1997年发布第一版(ES1)以来,ECMAScript已经经历了多个版本的更新和演进。每个版本都引入了新的语法和功能,为开发人员提供了更强…...

设计HTML5表格
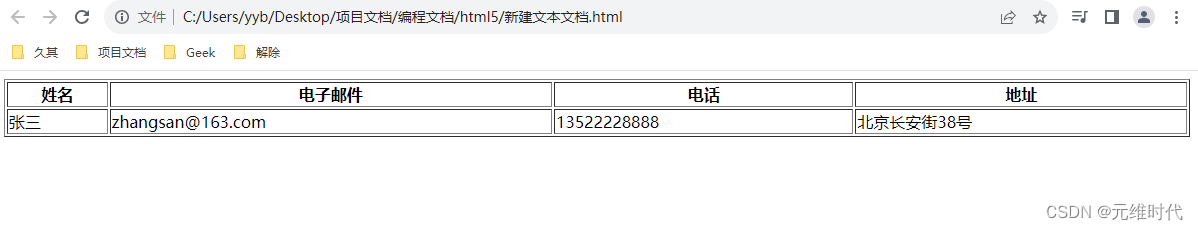
在网页设计中,表格主要用于显示包含行、列结构的二维数据,如财务表格、调查数据、日历表、时刻表、节目表等。在大多数情况下,这类信息都由列标题或行标题及数据构成。本章将详细介绍表格在网页设计中的应用,包括设计符合标准化的…...

神经网络基础-神经网络补充概念-60-卷积步长
概念 在深度学习中,卷积步长(convolution stride)是指在卷积操作中滑动卷积核的步幅。卷积操作是神经网络中常用的操作之一,用于从输入数据中提取特征。步长决定了卷积核在输入数据上的滑动间隔,从而影响输出特征图的…...

怎么开通Tik Tok海外娱乐公会呢?
TikTok作为全球知名的社交媒体平台,吸引了数亿用户的关注和参与。许多公司和个人渴望通过开通TikTok直播公会进入这一领域,以展示自己的创造力和吸引更多粉丝。然而,成为TikTok直播公会并非易事,需要满足一定的门槛和申请找cmxyci…...

Java接口压力测试—如何应对并优化Java接口的压力测试
导言 在如今的互联网时代,Java接口压力测试是评估系统性能和可靠性的关键一环。一旦接口不能承受高并发量,用户体验将受到严重影响,甚至可能导致系统崩溃。因此,了解如何进行有效的Java接口压力测试以及如何优化接口性能至关重要…...

Coremail参与编制|《信创安全发展蓝皮书——系统安全分册(2023年)》
信创安全发展蓝皮书 近日,Coremail参与编制的《信创安全发展蓝皮书—系统安全分册(2023年)》重磅发布。 此次信创安全发展蓝皮书由工业和信息化部电子第五研究所联合大数据协同安全技术国家工程研究中心重磅共同发布。 本次蓝皮书涵盖信创系…...

分布式 - 消息队列Kafka:Kafka 消费者消息消费与参数配置
文章目录 1. Kafka 消费者消费消息01. 创建消费者02. 订阅主题03. 轮询拉取数据 2. Kafka 消费者参数配置01. fetch.min.bytes02. fetch.max.wait.ms03. fetch.max.bytes04. max.poll.records05. max.partition.fetch.bytes06. session.timeout.ms 和 heartbeat.interval.ms07.…...

批量爬虫采集大数据的技巧和策略分享
作为一名专业的爬虫程序员,今天主要要和大家分享一些技巧和策略,帮助你在批量爬虫采集大数据时更高效、更顺利。批量爬虫采集大数据可能会遇到一些挑战,但只要我们掌握一些技巧,制定一些有效的策略,我们就能在数据采集…...

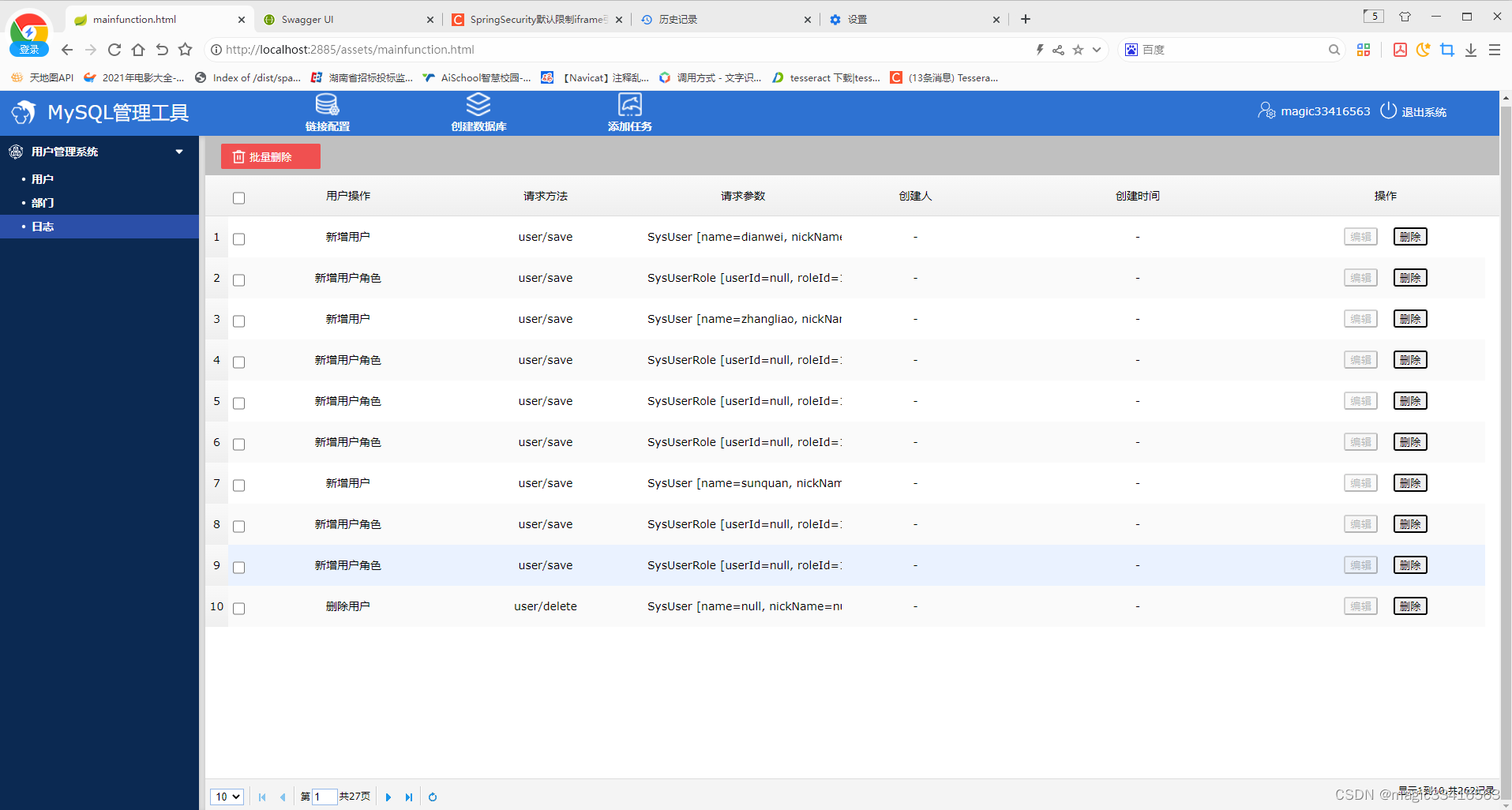
Springboot 实践(7)springboot添加html页面,实现数据库数据的访问
前文讲解,项目已经实现了数据库Dao数据接口,并通过spring security数据实现了对系统资源的保护。本文重点讲解Dao数据接口页面的实现,其中涉及页面导航栏、菜单栏及页面信息栏3各部分。 1、创建html页面 前文讲解中,资源目录已经…...

Go中带标签的break/continue以及goto的差别
带标签的 continue: 直接跳到标签所标记的最外层循环的下一个迭代,忽略当前迭代剩余的代码。 带标签的 break: 直接跳出标签所标记的最外层循环,继续执行该循环之后的代码。 goto 关键字 goto 可以无条件地跳转到程序中指定的标…...

SaaS当然是一门好生意了啊
(1)SaaS关键特征 1、应用架构:多租户 2、部署:公有IaaS部署 3、商业模式:年度订阅续费 (2)用户云注册、用户在线付费 用户云注册、用户在线付费,站在中国乙方利益视角,多…...

ZooKeeper单机服务器启动
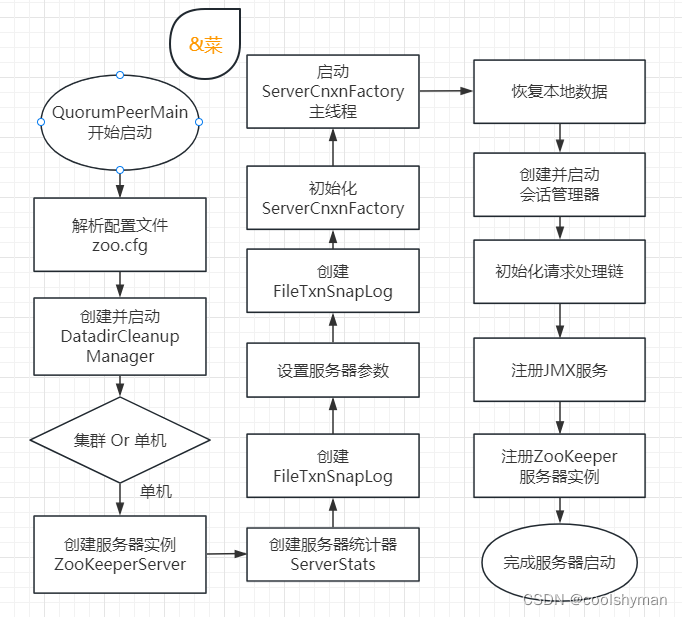
ZooKeeper服务器的启动,大体可以分为以下五个主要步骤:配置文件解析、初始化数据管理器、初始化网络I/O管理器、数据恢复和对外服务。下图所示是单机版ZooKeeper服务器的启动流程图。 预启动 预启动的步骤如下。 (1)统一由QuorumPeerMain作为启动类。 …...

Jenkins自动发送飞书消息
前言 公司办公软件用的是飞书套壳,本文主要介绍如何通过飞书机器人发送Jenkins构建的进度和消息。 方法 前置条件 创建一个飞书机器人搭建好Jenkins创建好构建任务 过程 根据飞书开发者平台的接口文档,用shell脚本封装一套调用飞书机器人发送消息接…...
)
Centos 7 出现 write error (disk full?)
问题 mysql 导入任务时,由于导出的 sql 文件是在很大 (30G),利用 SQLDumpSpliter 切割工具 切成几个 1G 大小的 sql 文件 结果在导入大半天,突然报错 (另一个服务器上更惨,都导入两天快完成的…...

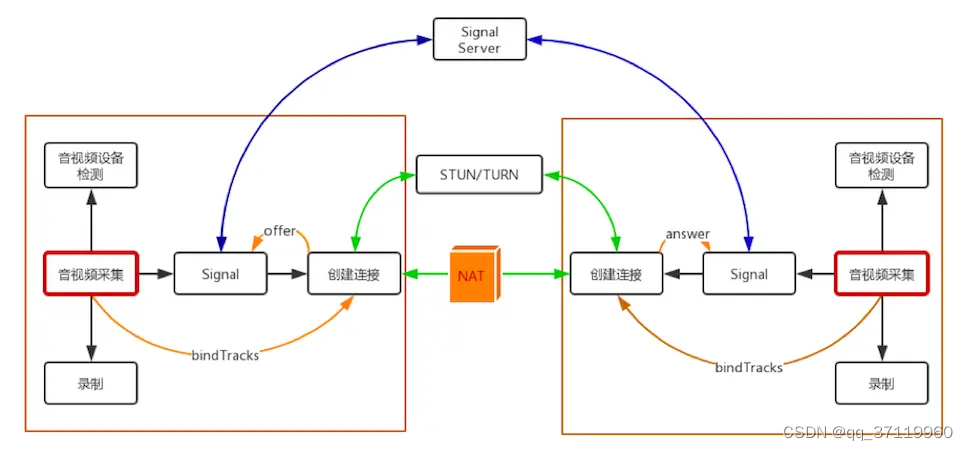
音视频实时通话解决方案
1、问题提出 想要实现音视频通话,对于大部分人可能会觉得很难,但是实际上,有些事情并没有大家想的那样困难,只要功夫深,铁杵磨成针。 机缘巧合下,在业务中,我也遇到了一个业务场景需要实现音视频通话,我们不可能自己从零开始干,我本次用到的核心是WebRTC。 2、WebRT…...

WPF的范围控件Slider
WPF的范围控件Slider Slider 名称说明Orientation在竖直滑动条和水平滑动条之间切换TickPlacement决定刻度显示的位置,默认情况下,TickPlacement被设置为None,并且不显示刻度标记,如果是水平滑动条,可在上面放置刻度…...

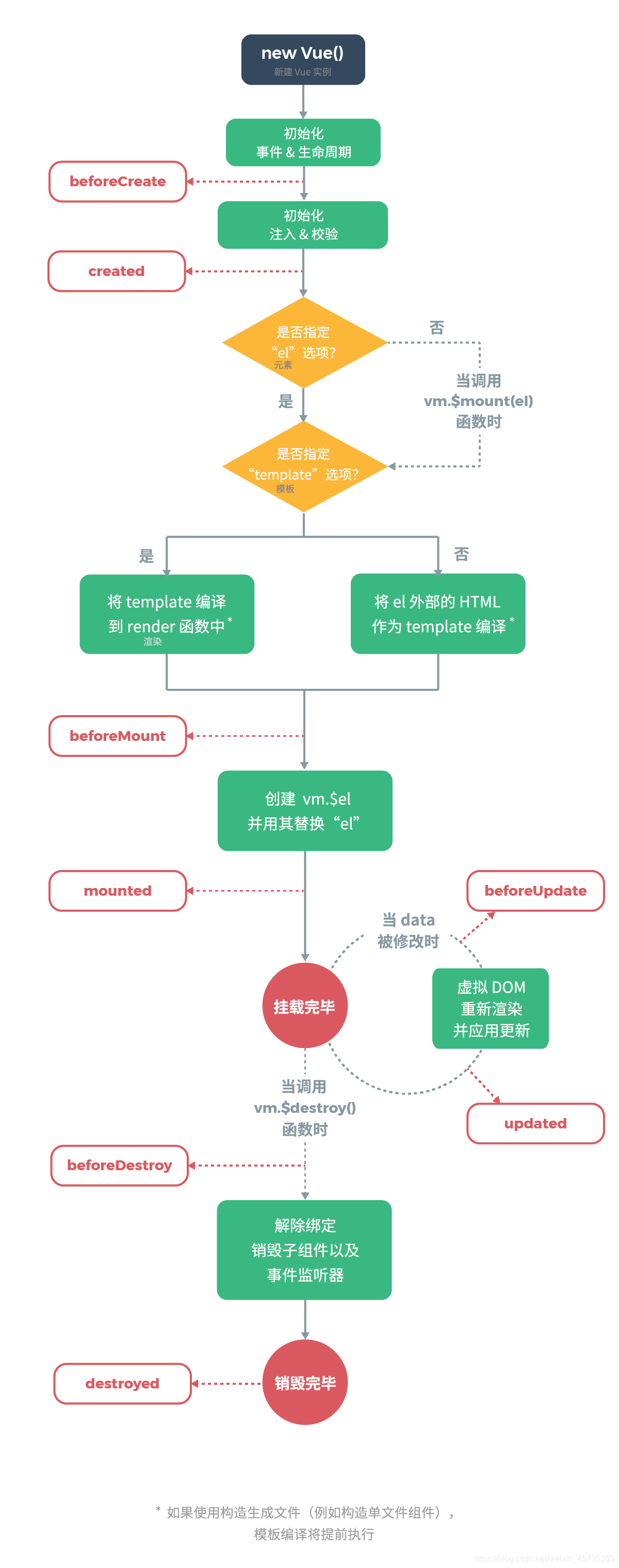
前端框架Vue
Vue 学习路线 学习HTML、CSS和JavaScript基础知识:Vue是基于JavaScript的框架,所以首先需要掌握HTML、CSS和JavaScript的基础知识,包括DOM操作、事件处理、变量和函数等。 学习Vue的基本概念:了解Vue的核心概念,如Vu…...

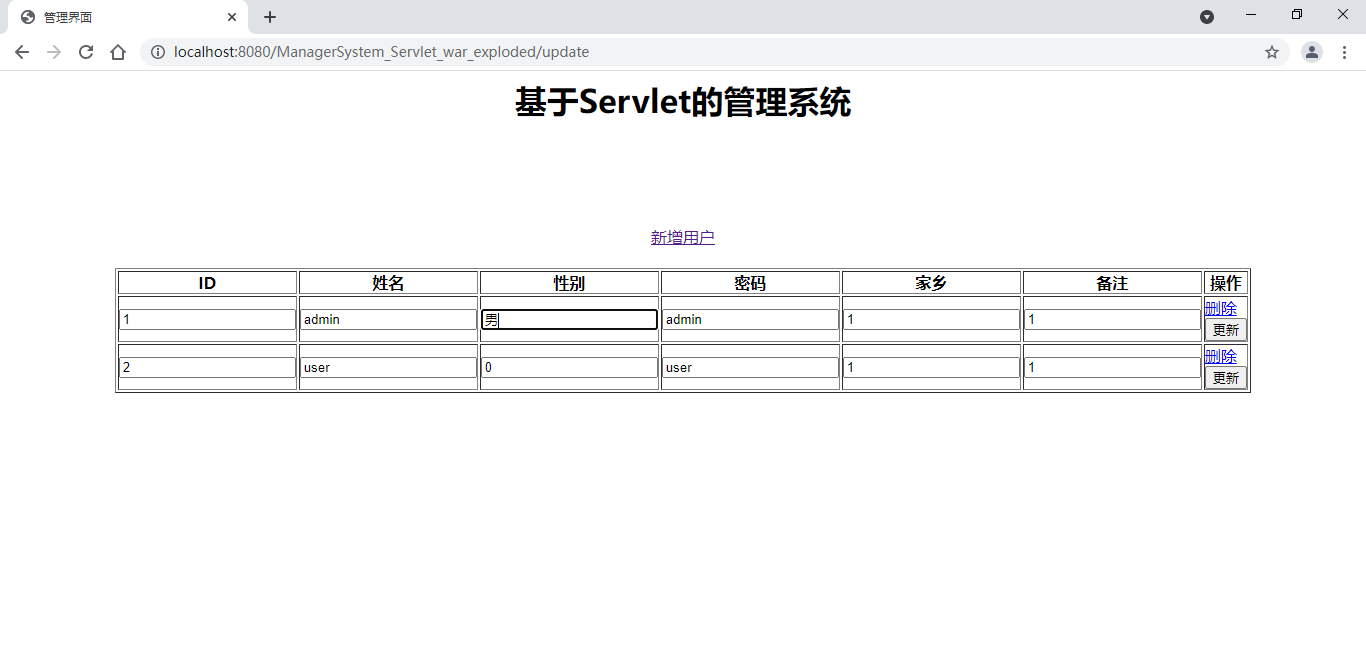
基于Servlet实现的管理系统(包含服务器源码+数据库)
资料下载链接 介绍 基于Servlet框架的管理系统 简洁版 ; 实现 登录 、 注册 、 增 、 删 、 改 、 查 ; 可继续完善增加前端、校验、其他功能等; 可作为 Servlet项目 开发练习基础模型; 课程设计 、 毕业设计 开发基础&…...

Android JUnit测试完成程序自动退出决方法
对于一些Android JUnit测试的开发人员来说,程序自动退出是一个经常面临的困扰。下面从多个方面给出解决方法。 一、检查测试代码 首先,我们应该仔细检查我们的测试代码,确保它没有错误导致程序退出。我们可以使用调试工具来帮助我们找出错误…...

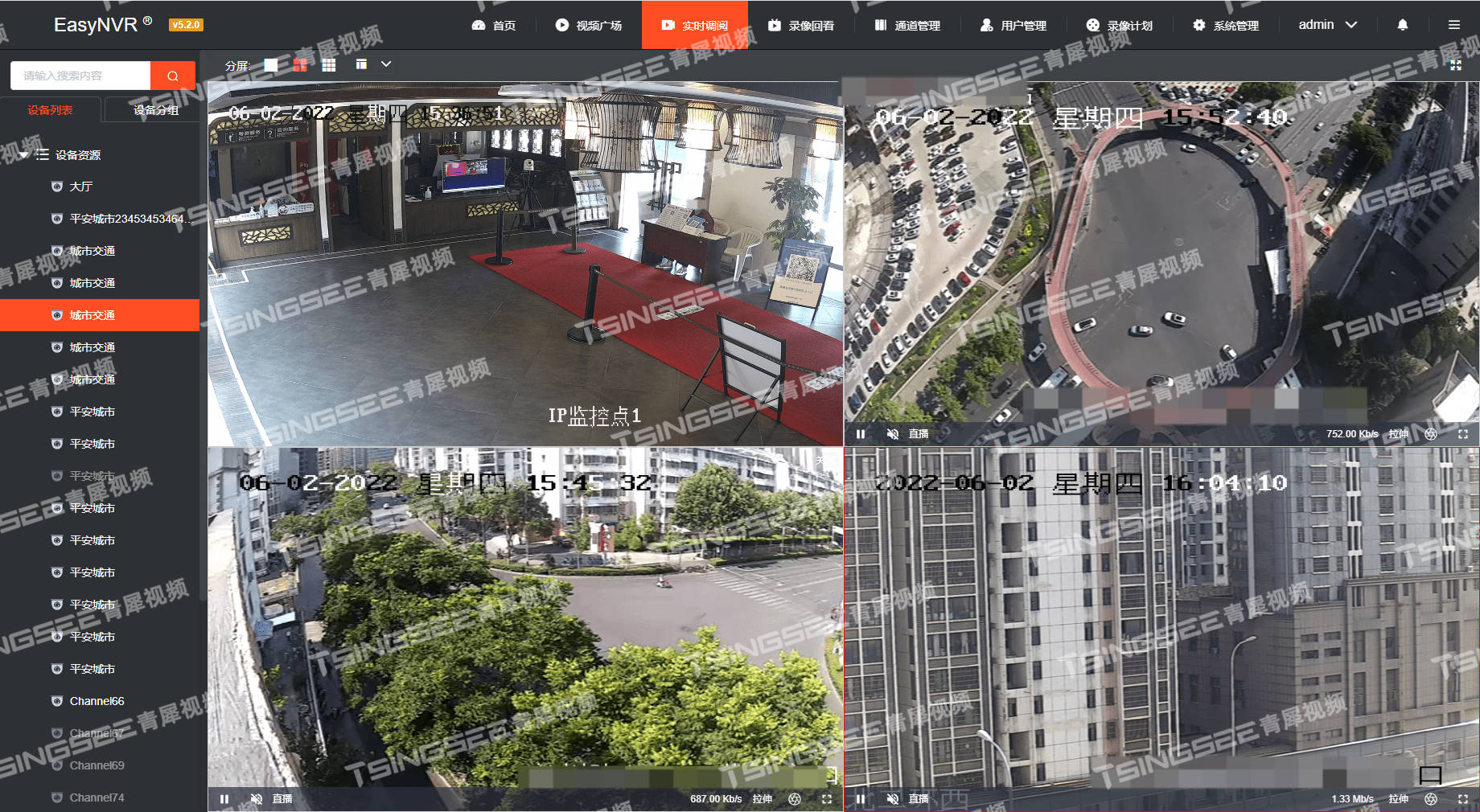
【FAQ】安防监控视频云存储平台EasyNVR频繁离线的原因排查与解决
有用户反馈,在使用EasyNVR时会出现通道频繁离线的情况。针对该反馈我们立即进行了排查。 安防视频监控汇聚EasyNVR视频集中存储平台,是基于RTSP/Onvif协议的安防视频平台,可支持将接入的视频流进行全平台、全终端分发,分发的视频流…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
