Vue使用jspdf和html2canvas组件库结合导出PDF文件
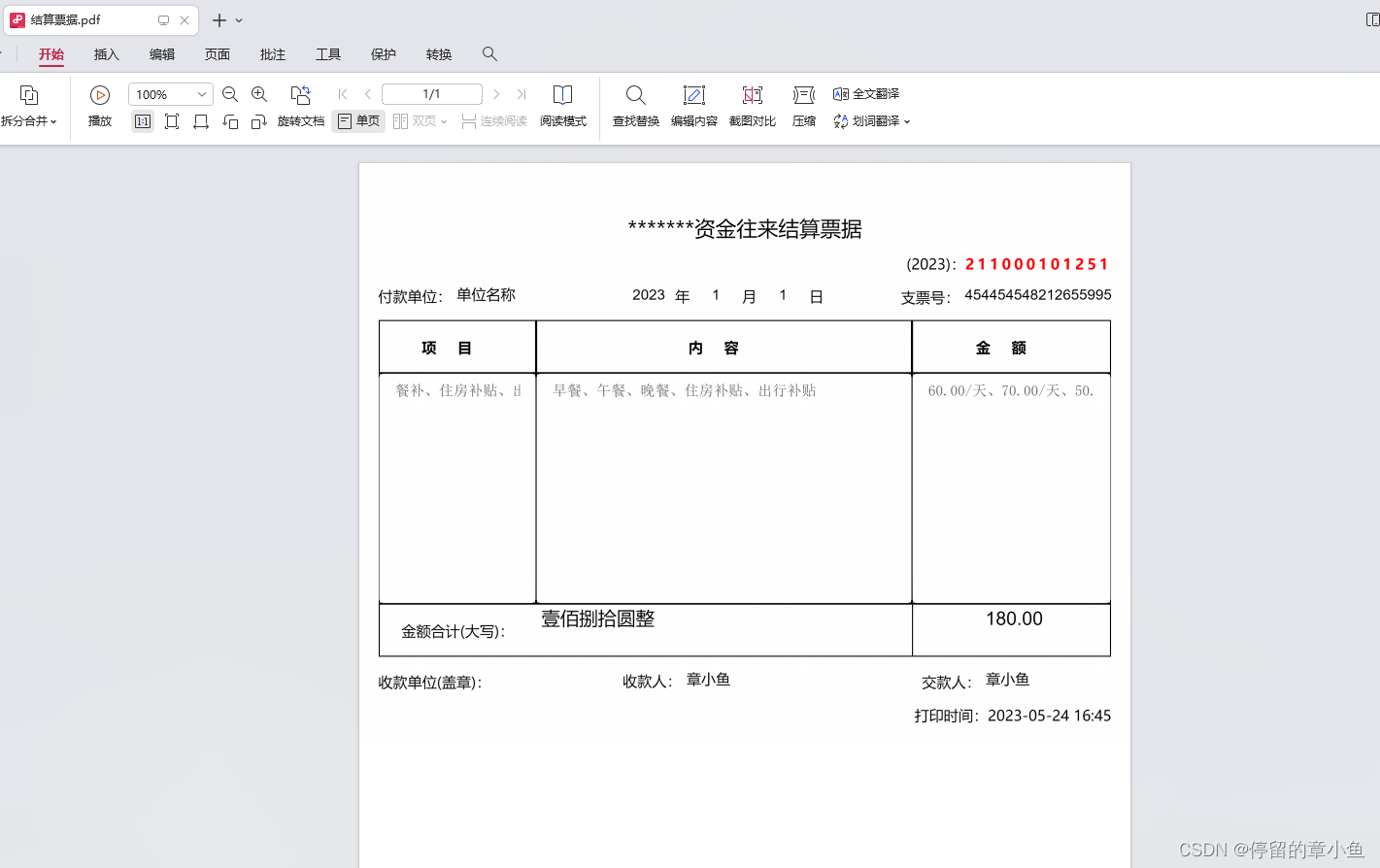
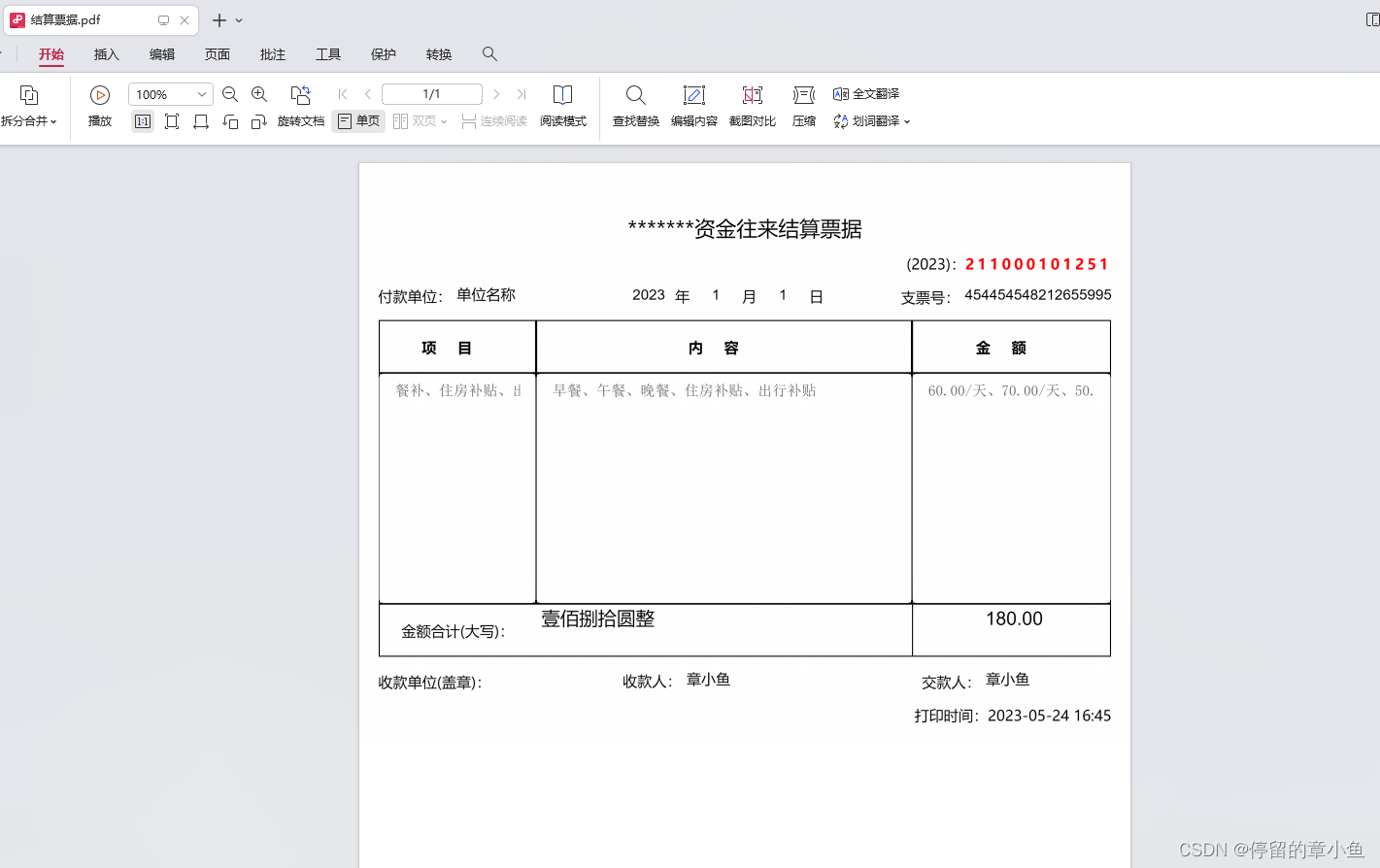
效果图:

 1、安装依赖:
1、安装依赖:
npm install html2canvas --save
npm install jspdf --save
或
yarn add html2canvas --save
yarn add jspdf --save2、封装全局调用方法:this.$exportPDF('#id','文件名')
新建js文件:@/utils/html2Pdf.js(文件名、位置自义,挂载路径正确即可)
import Vue from 'vue'
// 导出页面为PDF格式
import html2Canvas from 'html2canvas'
import JsPDF from 'jspdf'/*** @param {String} id html节点标签id名* @param {String} title 导出PDF的文件名||不传默认zxy.pdf*/Vue.prototype.$exportPDF = function(id, title = 'zxy') {html2Canvas(document.querySelector(id), {allowTaint: true,taintTest: false,useCORS: true, //是否尝试使用CORS从服务器加载图像dpi: window.devicePixelRatio * 4, // 将分辨率提高到特定的DPI 提高四倍scale: 4, // 按比例增加分辨率logging: true, // 可以长屏分页导出async: false, //是否异步解析和呈现元素}).then(function(canvas) {let contentWidth = canvas.widthlet contentHeight = canvas.heightlet pageHeight = contentWidth / 592.28 * 841.89 // 一页pdf显示html页面生成的canvas高度;let leftHeight = contentHeight //未生成pdf的html页面高度let position = 0 //pdf页面偏移//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高let imgWidth = 595.28let imgHeight = 592.28 / contentWidth * contentHeightlet pageData = canvas.toDataURL('image/jpeg', 1.0)let PDF = new JsPDF('', 'pt', 'a4')if (leftHeight < pageHeight) { //判断内容是否超过pdf一页显示的范围,是否分页PDF.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight)} else {while (leftHeight > 0) {PDF.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)leftHeight -= pageHeightposition -= 841.89if (leftHeight > 0) {PDF.addPage()}}}PDF.save(`${title}.pdf`)})
}3、全局挂载:main.js文件
import '@/utils/html2Pdf';4、页面使用:
设置需要导出HTML节点id名:
<div style="width: 700px; padding: 18px;" id='printBill'>.....
</div>调用导出PDF方法:
exportPDF() {this.$exportPDF('#printBill','结算票据')//id名必传,PDF文件名可传可不传
},
相关文章:

Vue使用jspdf和html2canvas组件库结合导出PDF文件
效果图: 1、安装依赖: npm install html2canvas --save npm install jspdf --save 或 yarn add html2canvas --save yarn add jspdf --save 2、封装全局调用方法:this.$exportPDF(#id,文件名) 新建js文件:/utils/html2Pdf.js&am…...

7. 实现 API 自动生成
目录 1. pom.xml中引用依赖 2. 引入相关的依赖 3. 编写配置类 4. application.yml 中添加配置 5. API 常用注解 6. 访问 API 列表 7. API 导入 Postman 使用 Springfox Swagger生成 API,并导入 Postman,完成API单元测试。 Swagger 简介:Swag…...

使用Druid解析SQL,获取SQL中所有使用的表
一、sqlParse组成 Druid SQL Parser分三个模块: - Parser - AST - Visitor 1.1 Parser parser是将输入文本转换为ast(抽象语法树),parser有包括两个部分,Parser和Lexer,其中Lexer实现词法分析&#x…...

公司内部测试团队可以替代专业的软件检测机构吗,性能测试怎么收费?
第三方软件测试 尽管软件测试是伴随着软件开发的发展而产生的,但是在信息技术日新月异的今天,软件测试逐渐走出开发附庸的定位。 一方面,很多大型企业都在内部设置了专门的测试团队以承接软件系统的测试工作,为产品质量把关。另…...

Three.js之相机、渲染器、光源、动画、性能监测
参考资料 第一个3D案例—透视投影相机第一个3D案例—渲染器…Canvas画布布局和全屏 知识点 透视投影相机PerspectiveCameraWebGL渲染器WebGLRenderer辅助观察坐标系AxesHelper漫反射网格材质MeshLambertMaterial点光源PointLight点光源辅助观察PointLightHelper环境光Ambien…...

Seaborn图表使用指南!
目录 介绍线图散点图直方图概率密度函数 (PDF)箱线图小提琴剧情配对图热图关节图地毯图 一、介绍 数据科学已成为一个突出的领域,近年来呈爆炸性增长。对精通从数据中获取见解并应用这些见解来解决现实世界问题的数据科学家的需求从未增加。…...

[C++ 网络协议编程] TCP/IP协议
目录 1. TCP/IP协议栈 2. TCP原理 2.1 TCP套接字中的I/O缓冲 2.2 TCP工作原理 2.2.1 三次握手(连接) 2.2.2 与对方主机的数据交换 2.2.3 四次握手(断开与套接字的连接) TCP(Transmission Control Protocol传输控…...

Unity用NPOI创建Exect表,保存数据,和修改删除数据。以及打包后的坑——无法打开新创建的Exect表
先说坑花了一下午才找到解决方法解决, 在Unity编辑模式下点击物体创建对应的表,获取物体名字与在InputText填写的注释数据。然后保存。创建Exect表可以打开,打包PC后,点击物体创建的表,打不开文件破损 解决方法&#…...

记一次fegin调用的媒体类型问题
1.问题:分页查询,分页参数传递不生效 2.开发环境:fegin接口 开发环境:调用接口 3.修改后:fegin接口不变 调用接口 前端媒体类型: 问题解决!!! 4.原因分析&…...
)
在Hive/Spark上运行执行TPC-DS基准测试 (ORC和TEXT格式)
目前,在Hive/Spark上运行TPC-DS Benchmark主要是通过早期由Hortonworks维护的一个项目:hive-testbench 来完成的。本文我们以该项目为基础介绍一下具体的操作步骤。不过,该项目仅支持生成ORC和TEXT格式的数据,如果需要Parquet格式,请参考此文《在Hive/Spark上执行TPC-DS基…...

如何仿写简易tomcat 实现思路+代码详细讲解
仿写之前,我们要搞清楚都要用到哪些技术 自定义注解,比如Tomcat使用的是Servlet,我们可以定义一个自己的MyServlet构造请求体和返回体,比如tomcat使用HttpRequest,我们可以自己定义myHttpRequestjava去遍历一个指定目…...

如何提高深度学习性能
可用于 对抗过度拟合并获得更好泛化能力的20 个提示、技巧和技术 如何从深度学习模型中获得更好的性能? 这是我最常被问到的问题之一。 可能会被问为: 如何提高准确率? ……或者可以反过来说: 如果我的神经网络表现不佳该怎么办? 我经常回答说:“我不太清楚,但我有很…...

ECMAScript版本对比:从ES1到ES2021
引言 ECMAScript(简称ES)是一种用于编写Web前端JavaScript的标准化语言。自1997年发布第一版(ES1)以来,ECMAScript已经经历了多个版本的更新和演进。每个版本都引入了新的语法和功能,为开发人员提供了更强…...

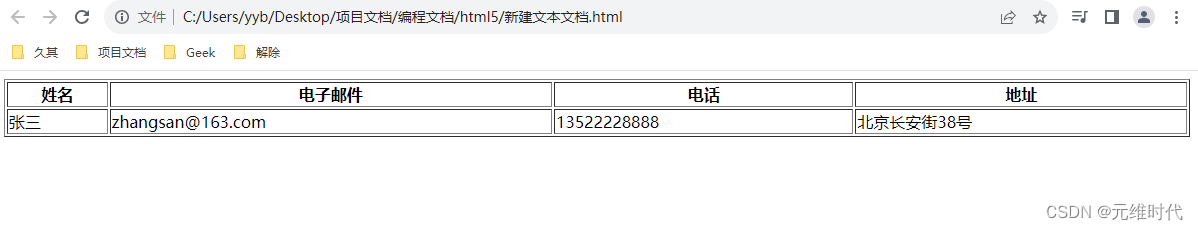
设计HTML5表格
在网页设计中,表格主要用于显示包含行、列结构的二维数据,如财务表格、调查数据、日历表、时刻表、节目表等。在大多数情况下,这类信息都由列标题或行标题及数据构成。本章将详细介绍表格在网页设计中的应用,包括设计符合标准化的…...

神经网络基础-神经网络补充概念-60-卷积步长
概念 在深度学习中,卷积步长(convolution stride)是指在卷积操作中滑动卷积核的步幅。卷积操作是神经网络中常用的操作之一,用于从输入数据中提取特征。步长决定了卷积核在输入数据上的滑动间隔,从而影响输出特征图的…...

怎么开通Tik Tok海外娱乐公会呢?
TikTok作为全球知名的社交媒体平台,吸引了数亿用户的关注和参与。许多公司和个人渴望通过开通TikTok直播公会进入这一领域,以展示自己的创造力和吸引更多粉丝。然而,成为TikTok直播公会并非易事,需要满足一定的门槛和申请找cmxyci…...

Java接口压力测试—如何应对并优化Java接口的压力测试
导言 在如今的互联网时代,Java接口压力测试是评估系统性能和可靠性的关键一环。一旦接口不能承受高并发量,用户体验将受到严重影响,甚至可能导致系统崩溃。因此,了解如何进行有效的Java接口压力测试以及如何优化接口性能至关重要…...

Coremail参与编制|《信创安全发展蓝皮书——系统安全分册(2023年)》
信创安全发展蓝皮书 近日,Coremail参与编制的《信创安全发展蓝皮书—系统安全分册(2023年)》重磅发布。 此次信创安全发展蓝皮书由工业和信息化部电子第五研究所联合大数据协同安全技术国家工程研究中心重磅共同发布。 本次蓝皮书涵盖信创系…...

分布式 - 消息队列Kafka:Kafka 消费者消息消费与参数配置
文章目录 1. Kafka 消费者消费消息01. 创建消费者02. 订阅主题03. 轮询拉取数据 2. Kafka 消费者参数配置01. fetch.min.bytes02. fetch.max.wait.ms03. fetch.max.bytes04. max.poll.records05. max.partition.fetch.bytes06. session.timeout.ms 和 heartbeat.interval.ms07.…...

批量爬虫采集大数据的技巧和策略分享
作为一名专业的爬虫程序员,今天主要要和大家分享一些技巧和策略,帮助你在批量爬虫采集大数据时更高效、更顺利。批量爬虫采集大数据可能会遇到一些挑战,但只要我们掌握一些技巧,制定一些有效的策略,我们就能在数据采集…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
