华为认证 | 这门HCIA认证正式发布!
华为认证云服务工程师HCIA-Cloud Service V3.5(中文版)自2023年8月11日起,正式在中国区发布。
01 发布概述
基于“平台+生态”战略,围绕“云-管-端”协同的新ICT技术架构,华为公司打造了覆盖ICT领域的认证体系,包含ICT基础设施认证、基础软硬件认证、云平台及云服务认证三类认证。
根据ICT从业者的学习和进阶需求,华为认证分为工程师级别、高级工程师级别和专家级别三个认证等级。
华为认证覆盖ICT全领域,符合ICT融合的技术趋势,致力于提供领先的人才培养体系和认证标准,培养数字化时代的新型ICT人才,构建良性的ICT人才生态。
华为认证HCIA-Cloud Service V3.5定位于培养与认证具备通过计算、存储、网络等常用云服务来构建企业IT架构,使用和管理云服务能力的工程师。
通过HCIA-Cloud Service V3.5认证,您将掌握云基础、华为云计算服务、华为云网络服务、华为云存储服务、华为运维服务和数据库&安全服务等的知识。具备使用华为云各类产品进行应用部署和维护的能力,胜任云服务工程师岗位。
02 产品介绍
华为认证HCIA-Cloud Service V3.5产品清单如下:
《HCIA-Cloud Service V3.5培训大纲》
《HCIA-Cloud Service V3.5考试大纲》
《HCIA-Cloud Service V3.5教学大纲》
《HCIA-Cloud Service V3.5培训教材》
《HCIA-Cloud Service V3.5实验手册》
《HCIA-Cloud Service V3.5模拟试题》
《HCIA-Cloud Service V3.5课程表》
《HCIA-Cloud Service V3.5版本说明》
《HCIA-Cloud Service V3.5资源清单》
《HCIA-Cloud Service V3.5在线实验》
03 培训说明
★ 培训教材
HCIA-Cloud Service V3.5培训教材包含:

★ 实验手册
HCIA-Cloud Service V3.5实验手册包含:

★ 培训时长
HCIA-Cloud Service V3.5课程培训时长为5个工作日。
★ 实验环境
HCIA-Cloud Service V3.5使用华为云平台进行实验,参考产品清单中的《HCIA-Cloud Service V3.5资源清单》进行资源预算准备。
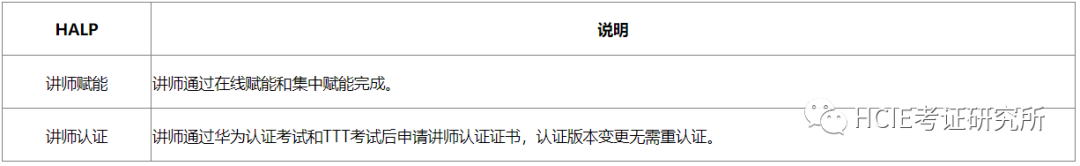
04 讲师赋能及认证

05 考试说明
HCIA-Cloud Service V3.5认证考试于2023年8月11日正式发布,HCIA-Cloud Service V3.5认证笔试考试预约网址:https://e.huawei.com/cn/talent/#/pearson-VUE-appointment。

HCIA-Cloud Service V3.0认证考试将于2024年2月11日下线,请广大考生提前做好学习、培训和考试安排。
06 发布区域
HCIA-Cloud Service V3.5于2023年8月11日正式对中国区发布。
主要面向使用华为云产品的用户、合作伙伴工程师、内部工程师、高校学生以及ICT从业人员等。
想获取更多『 思科 | 华为 | 红帽 认证真题 』、『 网工软考真题 』、『 大厂岗位内推 』,请关注公众号:HCIE考证研究所
相关文章:

华为认证 | 这门HCIA认证正式发布!
华为认证云服务工程师HCIA-Cloud Service V3.5(中文版)自2023年8月11日起,正式在中国区发布。 01 发布概述 基于“平台生态”战略,围绕“云-管-端”协同的新ICT技术架构,华为公司打造了覆盖ICT领域的认证体系…...

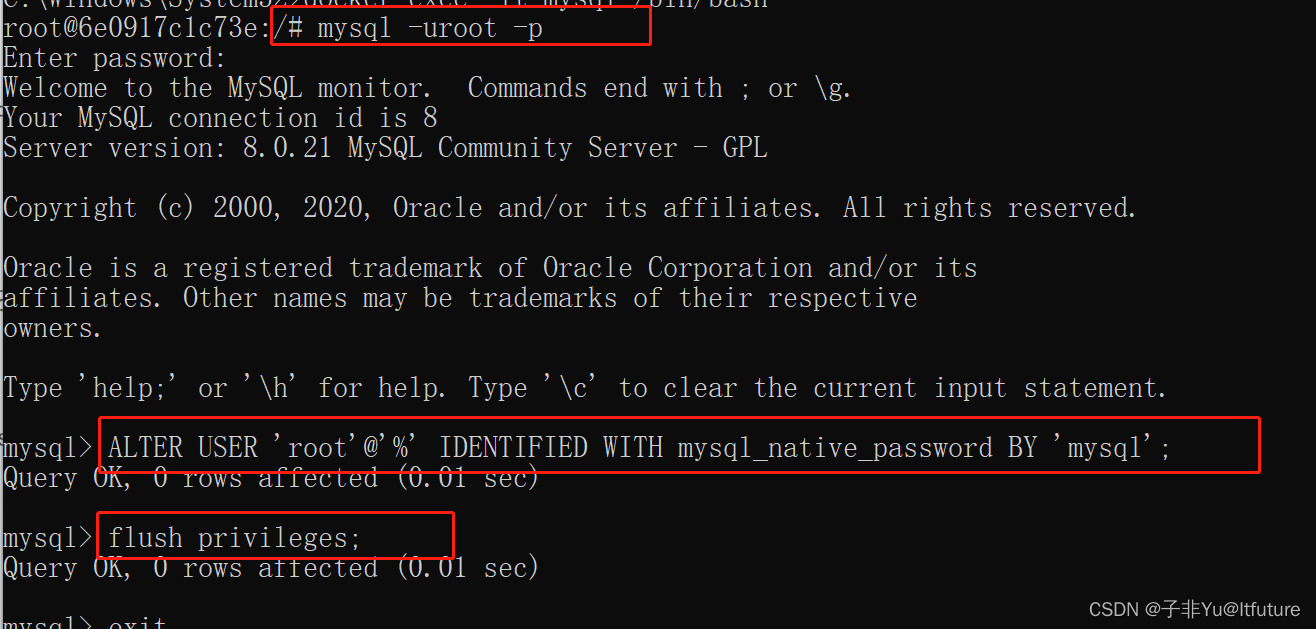
【Docker】Docker安装 MySQL 8.0,简洁版-快速安装使用
今天,使用docker安装mysql数据库进行一个测试,结果网上找了一篇文章,然后。。。。坑死我… 特总结本篇安装教程,主打一个废话不多说! 坑:安装成功,客户端工具连接不上数据库》。。。 正文&…...

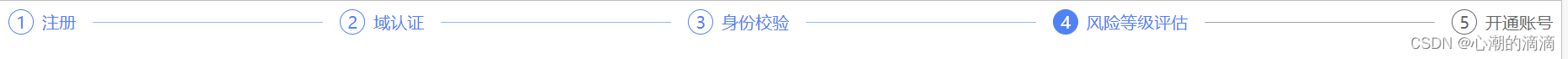
CSS自己实现一个步骤条
前言 步骤条是一种用于引导用户按照特定流程完成任务的导航条,在各种分步表单交互场景中广泛应用。例如:在HIS系统-门诊医生站中的接诊场景中,我们就可以使用步骤条来实现。她的执行步骤分别是:门诊病历>遗嘱录入>完成接诊…...

Visual Studio 2019 解决scanf函数报错问题
前言 Visual Studio 2019 解决scanf函数报错问题 博主博客链接:https://blog.csdn.net/m0_74014525 关注博主,后期持续更新系列文章 *****感谢观看,希望对你有所帮助***** 系列文章 第一篇:Visual Studio 2019 详细安装教程&…...

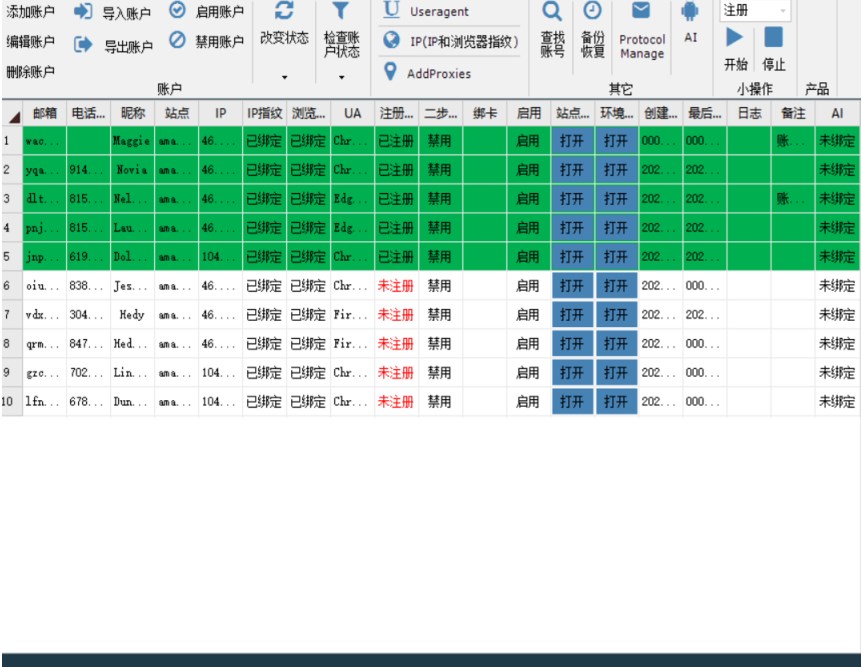
亚马逊无限买家号如何注册?
如果想要拥有大批量的亚马逊买家号,可以使用亚马逊鲲鹏系统进行自动注册操作。在注册之前我们需要先准备好账号所需要的资料; 1、Ip:软件系统支持11个亚马逊站点使用,因此注册哪一个国家的买家号时就需要购买相应国家的ip&#x…...
)
前端框架学习-ES6新特性(尚硅谷web笔记)
ECMASript是由 Ecma 国际通过 ECMA-262 标准化的脚本程序设计语言。javaScript也是该规范的一种实现。 新特性目录 笔记出处:b站ES6let 关键字const关键字变量的解构赋值模板字符串简化对象写法箭头函数rest参数spread扩展运算符Promise模块化 ES8async 和 await E…...

普陀发布新规服务元宇宙企业 和数软件发展元宇宙场景落地
近日,数智中国AIGC科技周2023全球元宇宙大会上海站活动现场“半马苏河”元宇宙企业科创政策包正式发布。政策包在普陀原有科创政策基础上进行了叠加升级,一共涵盖了十条专项服务元宇宙企业的专项政策,简称普陀“元十条”。 普陀“元十条”从…...

Kotlin差异化分析,let,run,with,apply及also
作用域函数是Kotlin比较重要的一个特性,共分为以下5种:let、run、with、apply 以及 also,这五个函数的工作方式可以说非常相似,但是我们需要了解的是这5种函数的差异,以便在不同的场景更好的利用它。 读完这篇文章您将…...

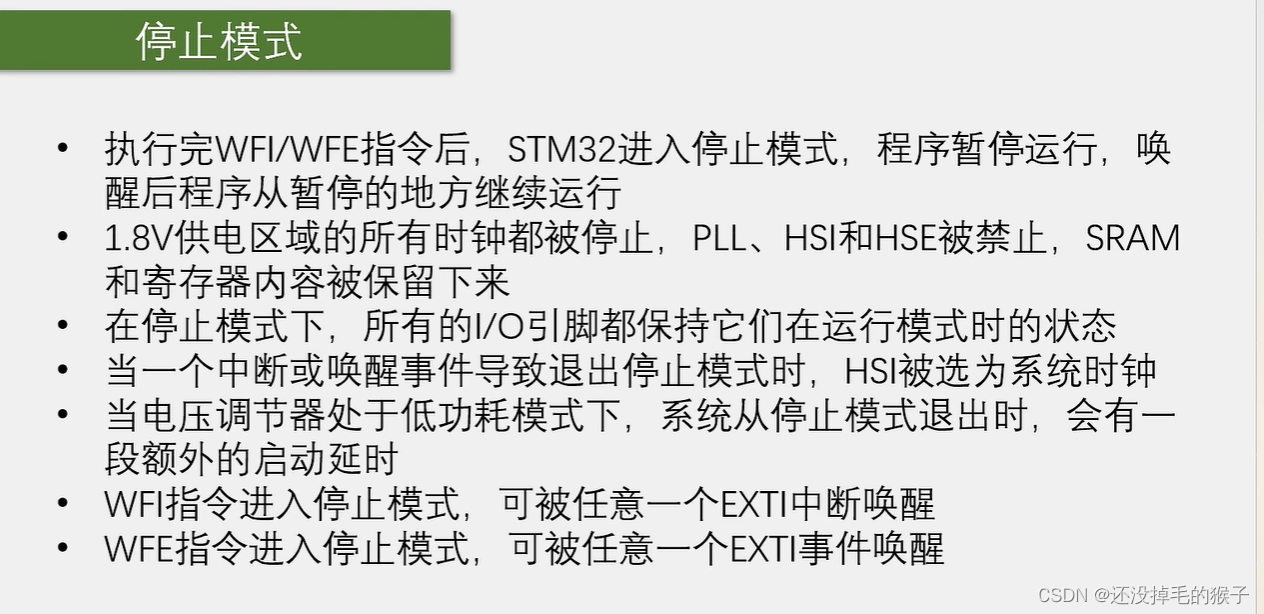
(stm32)低功耗模式
低功耗模式 执行哪个低功耗模式的程序判断流程 标志位设置操作一定要在WFI/WFE之前,调用此指令后立即进入睡眠判断流程 模式对比 睡眠模式 停止模式 待机模式...

【C++学习手札】一文带你认识C++虚函数(内层剖析)
食用指南:本文在有C基础的情况下食用更佳 🍀本文前置知识: C初识继承 ♈️今日夜电波:No title —REOL 1:02 ━━━━━━️💟──────── 4:03 …...

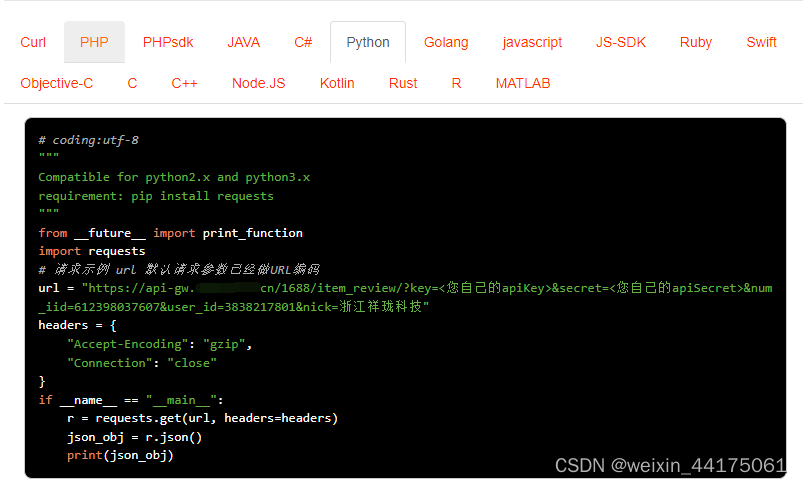
Python“牵手”1688商品评论数据采集方法,1688API申请指南
1688平台API接口是为开发电商类应用程序而设计的一套完整的、跨浏览器、跨平台的接口规范,1688API接口是指通过编程的方式,让开发者能够通过HTTP协议直接访问1688平台的数据,包括商品信息、店铺信息、物流信息等,从而实现1688平台…...

“深入解析JVM内部机制:探秘Java虚拟机的奥秘“
标题:深入解析JVM内部机制:探秘Java虚拟机的奥秘 摘要:本文将深入解析JVM(Java虚拟机)的内部机制,从字节码执行到垃圾回收,逐步揭示Java程序运行的奥秘。通过理论分析和示例代码,读…...

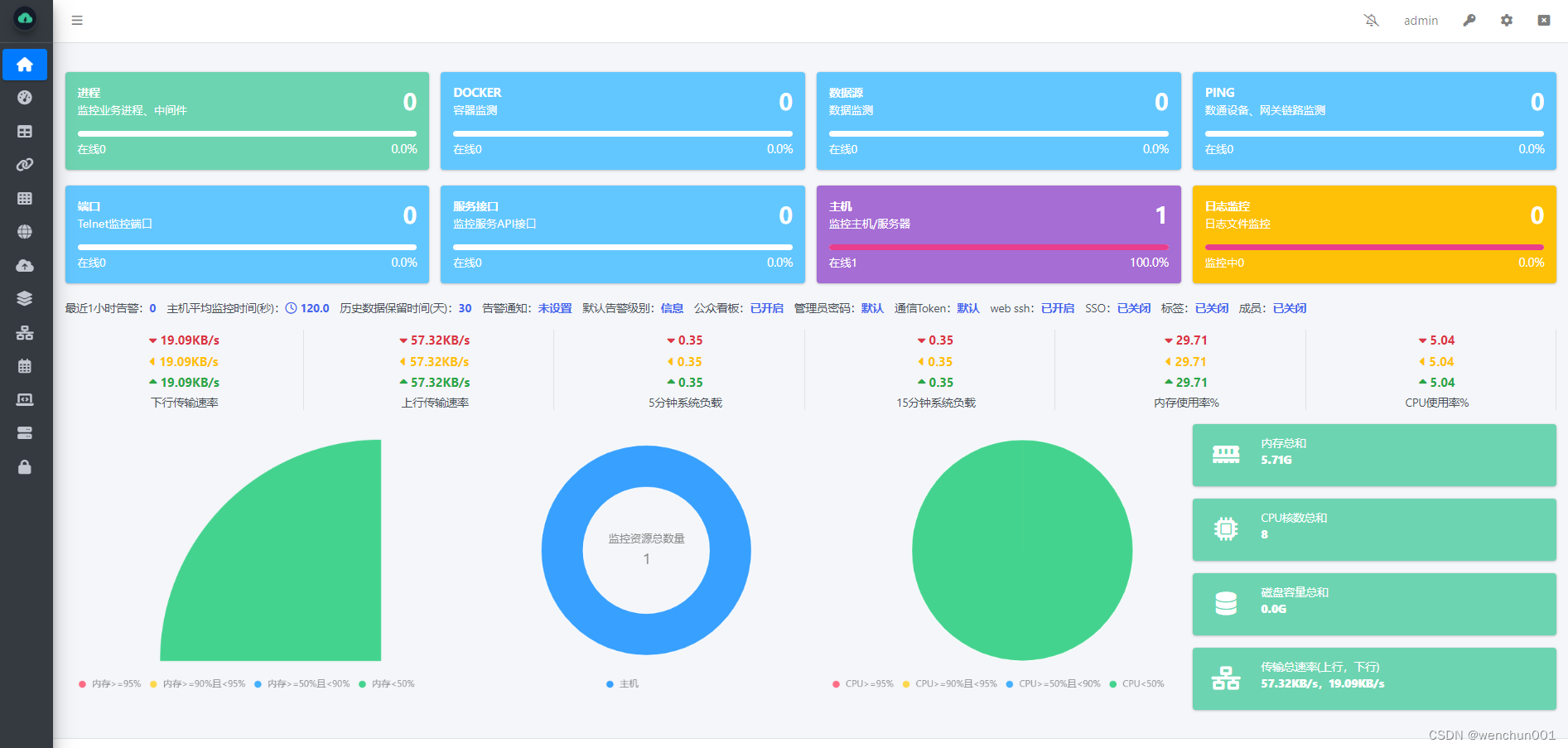
【系统工具】开源服务器监控工具WGCLOUD初体验
经常看到服务器上传下载流量一直在跑,也不知道是啥软件在偷偷联网~~~官网地址:www.wgstart.com,个人使用是免费的。 WGCLOUD官网介绍 "WGCLOUD支持主机各种指标监测(cpu使用率,cpu温度,内存使用率&am…...

powerBI应用技巧
power BI应用技巧 持续跟新 1.函数日期表 使用高级编辑器—M函数(把下面代码直接复制即可) 版本1:前单位写的M函数,日期是2021年开始的 letdate(optional 请输入开始年份 as number,optional 请输入结束年份 as number)>l…...

RK3568背光调试分享
一.PWM 驱动 驱动文件所在位置: drivers/pwm/pwm-rockchip.c 3.10 和 4.4 及以上版本内核下驱动文件名字是同一个, pwm-rockchip.c 只支持 Continuous mode , 但是里面的代码有些差别。 4.4 及以上内核版本将 pwm_config() , pwm_enable()...
—随机数)
Numpy入门(2)—随机数
随机数np.random 主要知识点: 创建ndarray随机数组随机打乱ndarray元素顺序随机选取元素 2.1 创建随机ndarray数组 创建随机ndarray数组主要包含设置随机种子、均匀分布和正态分布三部分内容,具体代码如下所示。 设置随机数种子 # 可以多次运行&am…...

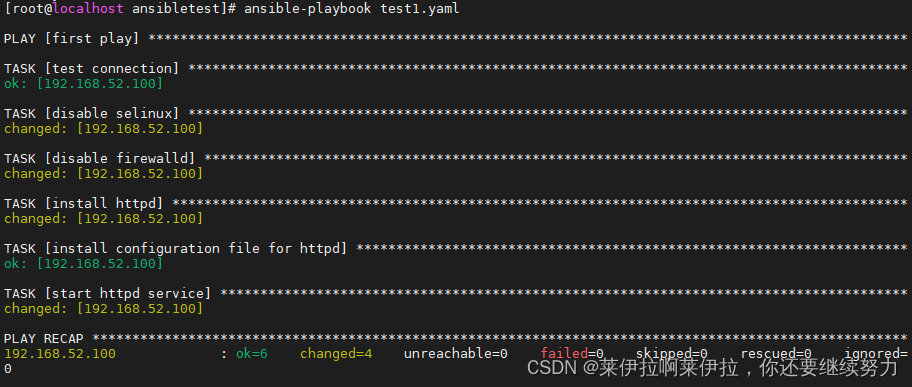
ansible的playbook剧本
playbook剧本 PlayBook1.playbooks 本身由以下各部分组成2.示例:3.运行playbook补充参数: 4.定义、引用变量5.指定远程主机sudo切换用户6.when条件判断7.迭代8.Templates 模块1.先准备一个以 .j2 为后缀的 template 模板文件,设置引用的变量2…...

【03 英语语法:从句(名词从句、定语从句/形容词从句、状语从句/副词从句)】
从句 从句:名词从句、定语从句、状语从句(名定状名形副)1. 名词从句(名词):主语、宾语、表语、同位语、宾补▲名词从句的种类(按引导词): that、whether、疑问词 句子⑴…...

vue动态修改audio地址
问题:点击后替换url地址,实现了,但是播放器依旧没有反应。 解决:vue中动态替换只是替换了地址,并没有告诉audio标签是否要执行,执行什么操作。要load后才能让它知道,是在喊他,他需求…...

CF113A Grammar Lessons 题解
一道模拟题。 题目传送门 题目意思: 给你一个句子,让你检查这个句子的语法是否正确。(语法请自行在题目中查看) 思路: 就是模拟。依次判断这个句子是否符合每一条语法即可。但是细节很多就因为细节我错了好多次&…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
