elementUI date-picker 日期格式转为 2023/08/08格式
<el-form-item label="基线日期:" prop="baselineDate"><el-date-pickertype="date"v-model="form.baselineDate"placeholder="选择日期"format="yyyy/MM/dd"@change="(date, type) => changeTime(date, 'baselineDate')"></el-date-picker></el-form-item><el-form-item label="对比日期:" prop="comparisonDate"><el-date-pickertype="date"v-model="form.comparisonDate"placeholder="选择日期"format="yyyy/MM/dd"@change="(date, type) => changeTime(date, 'comparisonDate')"></el-date-picker></el-form-item>
data() {return {form: {baselineDate: "",comparisonDate: "",},format: "yyyy/MM/DD",};},methods:{changeTime(date, type) {console.log(date);if (type == "comparisonDate") {this.form.comparisonDate = moment(date).format(this.format);} else {this.form.baselineDate = moment(date).format(this.format);}},},
坑: dom 中 value注意这里的是 “yyyy/MM/dd” 。moment 中在 format格式化的时候是 “yyyy/MM/DD”。"YYYY/MM/DD"也可以
还是要仔细看官网:https://element.eleme.cn/#/zh-CN/component/date-picker#ri-qi-ge-shi
相关文章:

elementUI date-picker 日期格式转为 2023/08/08格式
<el-form-item label"基线日期:" prop"baselineDate"><el-date-pickertype"date"v-model"form.baselineDate"placeholder"选择日期"format"yyyy/MM/dd"change"(date, type) > changeTime(date, …...

生成式 AI 在泛娱乐行业的应用场景实践 – 助力风格化视频内容创作
感谢大家阅读《生成式 AI 行业解决方案指南》系列博客,全系列分为 4 篇,将为大家系统地介绍生成式 AI 解决方案指南及其在电商、游戏、泛娱乐行业中的典型场景及应用实践。目录如下: 《生成式 AI 行业解决方案指南与部署指南》《生成式 AI 在…...

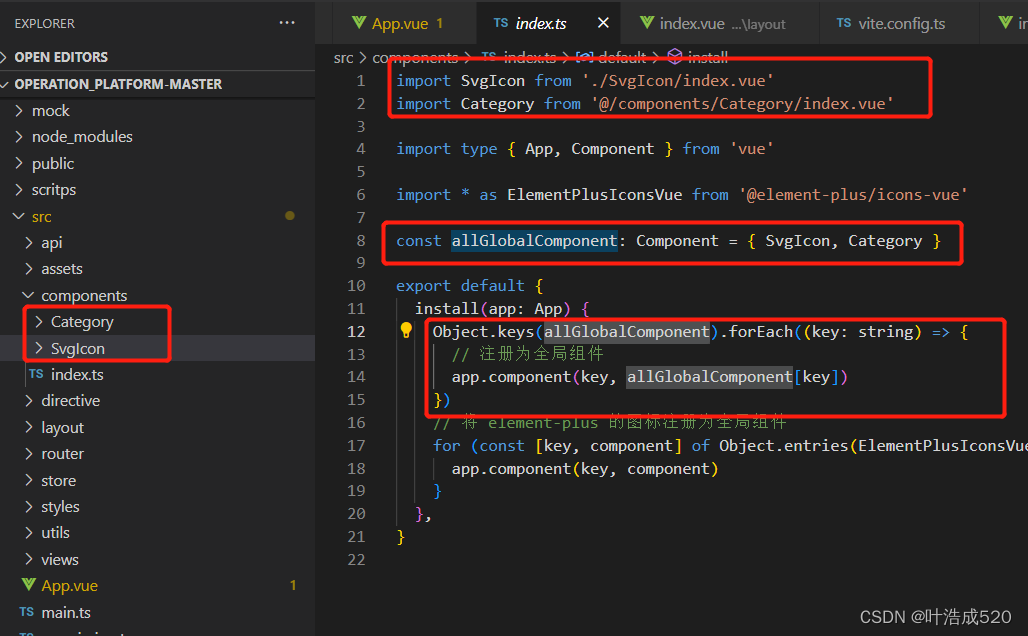
elementPlus——图标引入+批量注册全局组件——基础积累
因为我们要根据路由配置对应的图标,也要为了后续方便更改。因此我们将所有的图标注册为全局组件。(使用之前将分页器以及矢量图注册全局组件的自定义插件)(所有图标全局注册的方法element-plus文档中已给出) 全局注册…...

国标GB28181安防视频平台EasyGBS显示状态正常,却无法播放该如何解决?
国标GB28181视频平台EasyGBS是基于国标GB/T28181协议的行业内安防视频流媒体能力平台,可实现的视频功能包括:实时监控直播、录像、检索与回看、语音对讲、云存储、告警、平台级联等功能。国标GB28181视频监控平台部署简单、可拓展性强,支持将…...

TIOVX:opencv的Mat类图像零拷贝转为openvx的vx_image格式,通过Not节点无效果问题记录
问题描述 代码中,创建了一个opencv的Mat图像(并打印了所有的像素值),然后通过vxCreateImageFromHandle函数将Mat图像转为了vx_image图像(通过映射的方式打印了所有的像素值,通过日志可以看出与之前打印相同)。然后创建graph,将其作…...

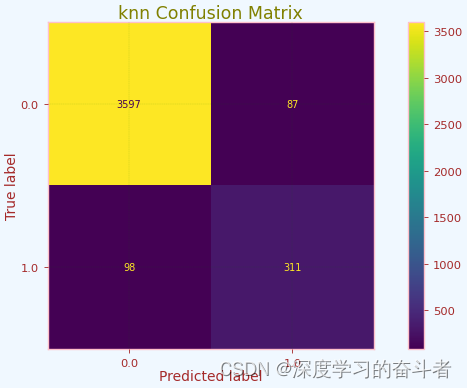
变压器故障诊断(python代码,逻辑回归/SVM/KNN三种方法同时使用,有详细中文注释)
视频效果:变压器三种方法下故障诊断Python代码_哔哩哔哩_bilibili代码运行要求:tensorflow版本>2.4.0,Python>3.6.0即可,无需修改数据路径。 1.数据集介绍: 采集数据的设备照片 变压器在电力系统中扮演着非常重要的角色。…...

ASEMI探索整流桥GBU814的独特优势和应用领域
编辑-Z 整流桥GBU814在众多电子元件中独树一帜,可在多种设备中发挥其重要作用。作为一款集高效性能和可靠稳定性于一身的整流桥,GBU814已在全球范围内赢得了广泛的好评。在这篇文章中,我们将详细介绍GBU814整流桥的优势和应用领域。 让我们首…...

js脚本自动化之葫芦娃
什么是葫芦娃? 贵州特产平台(扶贫助农平台)有很多,但都大同小异,就连模样都像一个娘生的,所以戏称为葫芦娃平台 #小程序://航旅黔购/1nkYlNRVzm0Gg9x #小程序://贵旅优品/7zz6mtnSVgDfyqa #小程序://新联惠购/ibFdsuhWqIbczEd #小程序://贵盐黔品/u2TgExCUdkavrFe #小程…...

从零基础到精通IT:探索高效学习路径与成功案例
文章目录 导语:第一步:明确学习目标与方向选择适合的IT方向设定具体的学习目标咨询和调研 第二步:系统学习基础知识选择适合的编程语言学习数据结构和算法掌握操作系统和计算机网络基础 第三步:实践项目锻炼技能选择合适的项目编写…...
2023.8.8巨人网络数据开发工程师面试复盘
1 概述 问题一览 总体感觉良好,通过面试官的介绍可知这个岗位偏向离线数仓。 1.自我介绍 2.询问了其中一段实习经历 3.讲下你说用过的Linux命令 4.讲下HIVE的内部表和外部表有什么不同 *5.讲下你使用过的Hive函数(好好在复习下多准备几个吧)…...

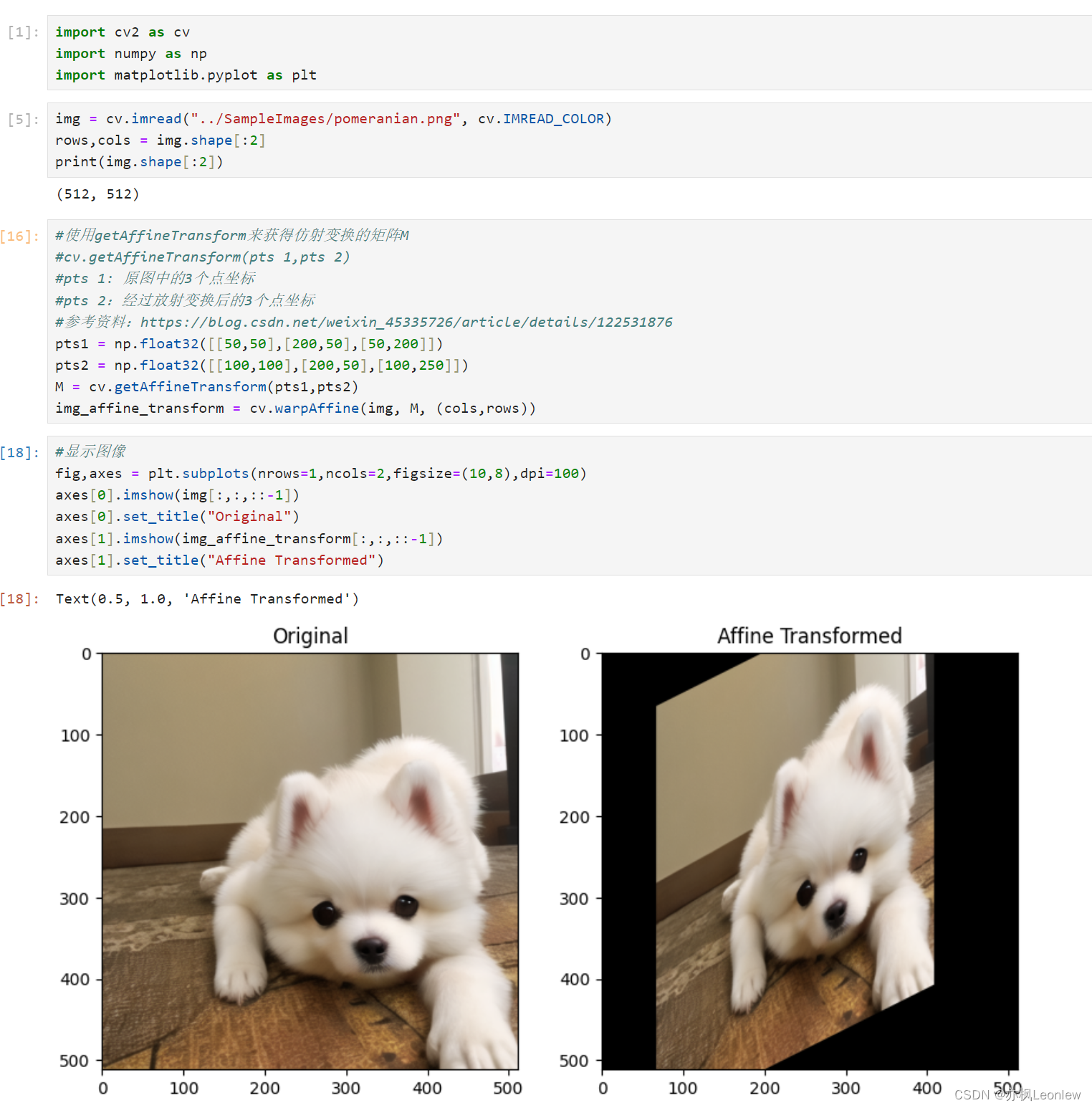
Python Opencv实践 - 图像仿射变换
import cv2 as cv import numpy as np import matplotlib.pyplot as pltimg cv.imread("../SampleImages/pomeranian.png", cv.IMREAD_COLOR) rows,cols img.shape[:2] print(img.shape[:2])#使用getAffineTransform来获得仿射变换的矩阵M #cv.getAffineTransform(…...

如何使用CSS实现一个模态框(Modal)效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用CSS实现模态框(Modal)效果⭐ HTML 结构⭐ CSS 样式⭐ JavaScript⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎…...

关于API数据接口获取商品的数据的说明
获取商品数据已经成为许多应用程序的重要组成部分。为了实现这一目标,许多公司和技术开发者使用API数据接口来获取相关数据。本文将详细介绍如何使用API数据接口获取商品数据,并使用Python作为编程语言示例来展示相关代码。 API数据接口是一种通信协议&…...

Redis持久化——AOF
介绍 Redis是运行在内存中的数据库,当我们关闭了Redis服务器后,内存中的数据会丢失吗? 答案是不会的,因为Redis有持久化功能,能够将内存中的数据保存到磁盘中的文件,以此来实现数据的永久保存。 在Redis中…...

Qt 嵌入Vue项目 flapMap 浏览器兼容性问题
最近有个需求,Qt工程需要嵌入vue项目,本来是很简单的事情。在我的PC上启动Vue项目,同事PC上用浏览器通过IP地址可以正常加载vue项目,但用Qt嵌入总是失败。问题定位步骤如下: 1)换了一个简单的vue项目&…...

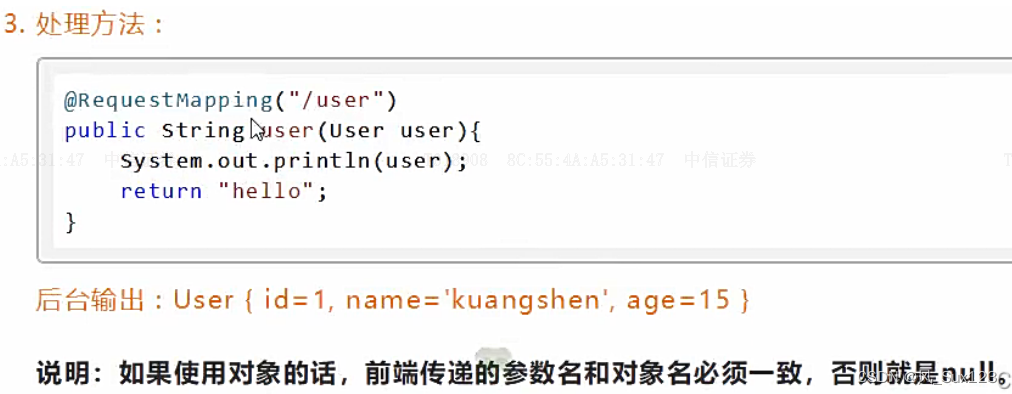
1.SpringMVC接收请求参数及数据回显:前端url地址栏传递参数通过转发显示在网页
1、SpringMVC 处理前端提交的数据 1.1 提交的域名和处理方法的参数不一致,使用注解解决 1.2 提交的域名和处理方法的参数不一致,使用注解解决 1.3 提交的是一个对象 2、前端url地址栏传递的是一个参数 请求地址url:http://localhost:8080/s…...
)
C++ Primer Plus: 第10章(2)
第10章编程题: (1) Account.h: #ifndef ACCOUNT_H_ #define ACCOUNT_H_#include <string>class Account { private:std::string name ;std::string code ;double money ; public:Account() ;Account(std::string Name, std::string Co…...

c++中的extern关键字
extern关键字主要修饰变量或函数,表示该函数可以跨文件访问,或者表明该变量在其他文件定义,在此处引用。 extern修饰变量 (1)如果某变量int m在a.c中定义声明,则其他b.c文件访问时,需要用exte…...

javaScript:快乐学习计时器
目录 一.前言 二.计时器 1.计时器的分类 2. 创建计时器的方式 创建间隔计时器 创建方式三种 1.匿名函数 2.使用函数直接作为计时器的执行函数 2.使用函数直接作为计时器的执行函数,用字符串的形式写入 3.计时器的返回值 4.清除计时器 5.延迟计时器 相关代码 一.前言 在…...

onnxruntime 支持的所有后端
1 代码导出 import onnxruntime as ort aaa ort.get_all_providers() print(aaa)1. 1 下面是ort支持的所有后端 TensorrtExecutionProvider, CUDAExecutionProvider, MIGraphXExecutionProvider, ROCMExecutionProvider, OpenVINOExecutionProvider, DnnlExecutionProvider…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

SOC-ESP32S3部分:30-I2S音频-麦克风扬声器驱动
飞书文档https://x509p6c8to.feishu.cn/wiki/SKZzwIRH3i7lsckUOlzcuJsdnVf I2S简介 I2S(Inter-Integrated Circuit Sound)是一种用于传输数字音频数据的通信协议,广泛应用于音频设备中。 ESP32-S3 包含 2 个 I2S 外设,通过配置…...

【靶场】XXE-Lab xxe漏洞
前言 学习xxe漏洞,搭了个XXE-Lab的靶场 一、搭建靶场 现在需要登录,不知道用户名密码,先随便试试抓包 二、判断是否存在xxe漏洞 1.首先登录抓包 看到xml数据解析,由此判断和xxe漏洞有关,但还不确定xxe漏洞是否存在。 2.尝试xxe 漏洞 判断是否存在xxe漏洞 A.send to …...
