【uni-app】 .sync修饰符与$emit(update:xxx)实现数据双向绑定
最近在看uni-app文档,看到.sync修饰符的时候,觉得很有必要记录一下
其实uni-app是一个基于Vue.js和微信小程序开发框架的跨平台开发工具
所以经常会听到这样的说法,只要你会vue,uni-app就不难上手
在看文档的过程中,发现确实很多东西都不陌生,包括.sync修饰符,在vue2的项目中使用的也是很普及的
因为工作需要,可能下半年的侧重点都在uni-app上,谨以此篇,开启我的uni-app之旅
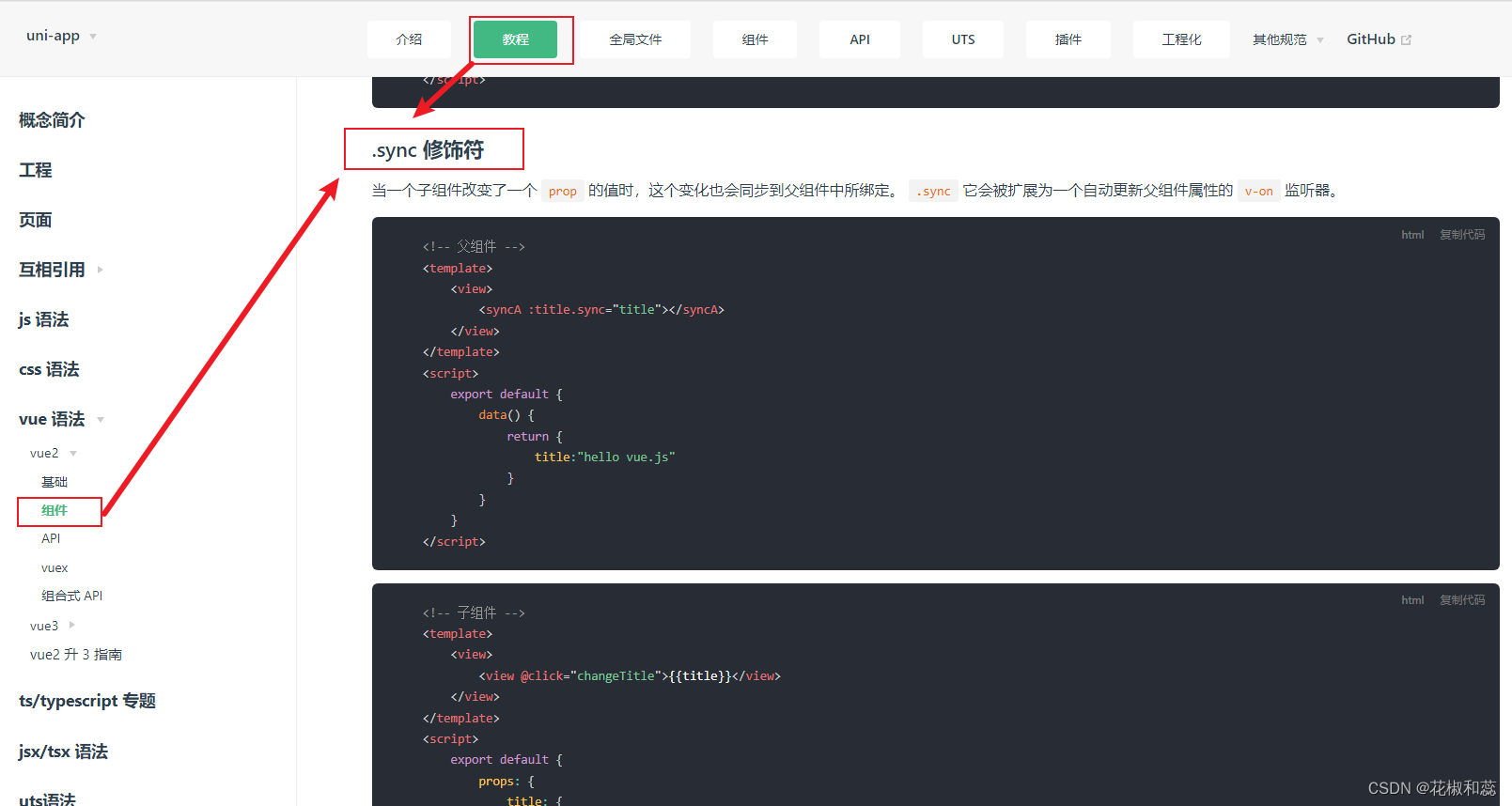
戳这里,跳转uni-app文档

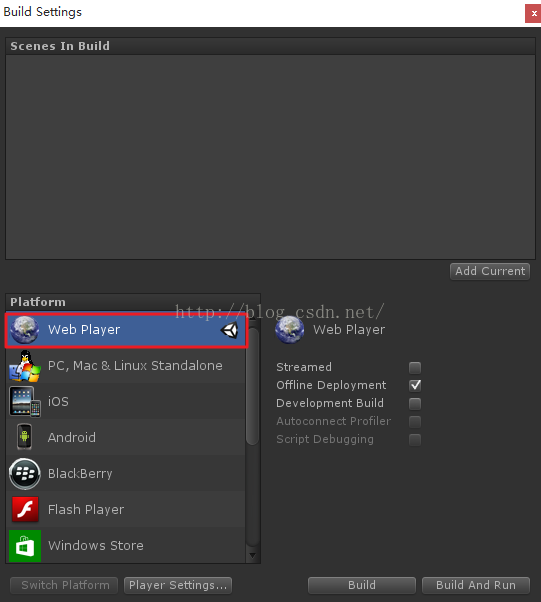
官网示例代码:
<!-- 父组件 --><template><view><syncA :title.sync="title"></syncA></view></template><script>export default {data() {return {title:"hello vue.js"}}}</script> <!-- 子组件 --><template><view><view @click="changeTitle">{{title}}</view></view></template><script>export default {props: {title: {default: "hello"},},methods:{changeTitle(){//触发一个更新事件this.$emit('update:title',"uni-app")}}}</script>uni-app中,.sync修饰符是用来双向绑定父子组件的数据,它的实现原理是通过将父组件的数据传递给子组件,并在子组件中使用.sync修饰符来指定更新父组件数据的事件。
说.sync修饰符前,先说一下我们正常的父子组件传值及在子组件中如何修改父组件的值,以下图定义的title举例
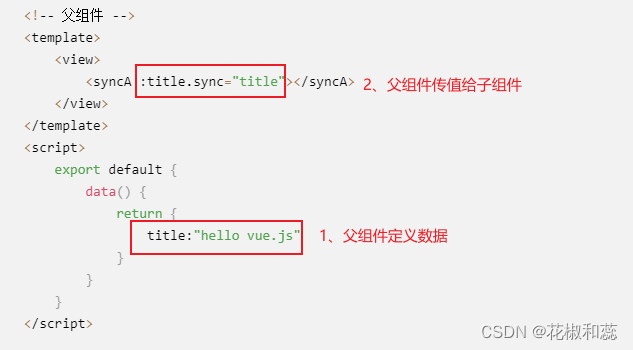
1、在父组件中定义数据及传递给子组件

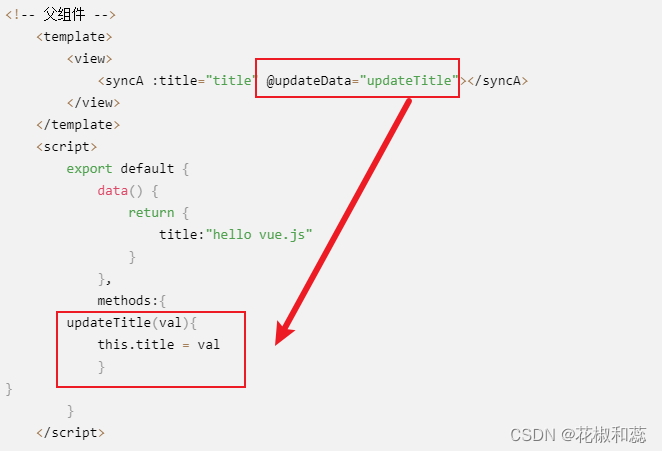
2、子组件中接收数据,定义触发修改值的方法及$emit触发自定义事件携带参数到父组件

3、父组件中接收自定义事件,在自定义事件中修改值

正常的父子组件传值及修改值,需要props传递属性到子组件,然后需要子组件触发自定义事件到父组件去改值。而为什么不能直接在子组件中接收及直接在子组件中修改,这个在学vue基础知识的时候,是大家都绕不开的基础知识点,因为vue是单向数据流,为了保证数据的单向流动,便于对数据的追踪,出现错误可以更迅速的定位到错误的位置
单向数据流
所有的 props 都遵循着单向绑定原则,props 因父组件的更新而变化,自然地将新的状态向下流往子组件,而不会逆向传递。这避免了子组件意外修改父组件的状态的情况,不然应用的数据流将很容易变得混乱而难以理解。
另外,每次父组件更新后,所有的子组件中的 props 都会被更新到最新值,这意味着你不应该在子组件中去更改一个 prop
说完父子传值props,现在来说.sync修饰符
1、在父组件中定义数据及传递给子组件

2、子组件中接收数据,定义触发修改值的方法及$emit触发update:xxx事件直接修改值

对比props父子传值及.sync修饰符双向绑定,最直观的感受就是代码简化了
.sync 修饰符实质就是父组件监听子组件更新某个props的请求的缩写语法,一种语法糖。
:title.sync="title"
//写法等同于
:title="title"
@update:title="title = $event"总结:
区别:
传值方式:props是一种父组件向子组件传递数据的方式,通过将数据作为props属性传递给子组件;而.sync修饰符是一种实现双向数据绑定的方式,可以在父子组件间实现数据的双向传递。
数据更新方式:对于props,子组件不能直接修改父组件传递的数据,只能通过在子组件内部触发事件或调用方法来通知父组件去更新数据;而使用.sync修饰符,子组件可以直接修改父组件的数据,子组件更新时会直接影响到父组件中对应的数据。
优点和缺点:
props的优点:
明确的数据流:props通过显式地传递数据,使得数据的来源和使用更加清晰明确。
数据单向流动:props的数据只能由父组件向子组件传递,避免了数据的混乱和不可预测性。
较好的可维护性:props作为接口定义,可以提高组件的可维护性和可复用性。
缺点:
相对繁琐:对于较为复杂的数据传递和组件间的通信,需要通过定义多个props,增加了代码的复杂度。
需要额外的事件机制:子组件需要通过事件或方法通知父组件进行数据更新,增加了一定的开发成本和复杂度。
.sync修饰符的优点:
简洁的语法:使用.sync修饰符可以简洁地实现父子组件的双向数据绑定。
方便的数据更新:子组件可以直接修改父组件的数据,子组件的变化会直接影响到父组件中对应的数据。
缺点:
数据绑定不够明确:由于子组件可以直接修改父组件的数据,可能导致数据变得不可预测,增加了调试和维护的难度。
双向绑定可能带来性能问题:频繁的数据变动可能导致性能问题,需要合理控制双向绑定的使用。
相关文章:

【uni-app】 .sync修饰符与$emit(update:xxx)实现数据双向绑定
最近在看uni-app文档,看到.sync修饰符的时候,觉得很有必要记录一下 其实uni-app是一个基于Vue.js和微信小程序开发框架的跨平台开发工具 所以经常会听到这样的说法,只要你会vue,uni-app就不难上手 在看文档的过程中,发…...

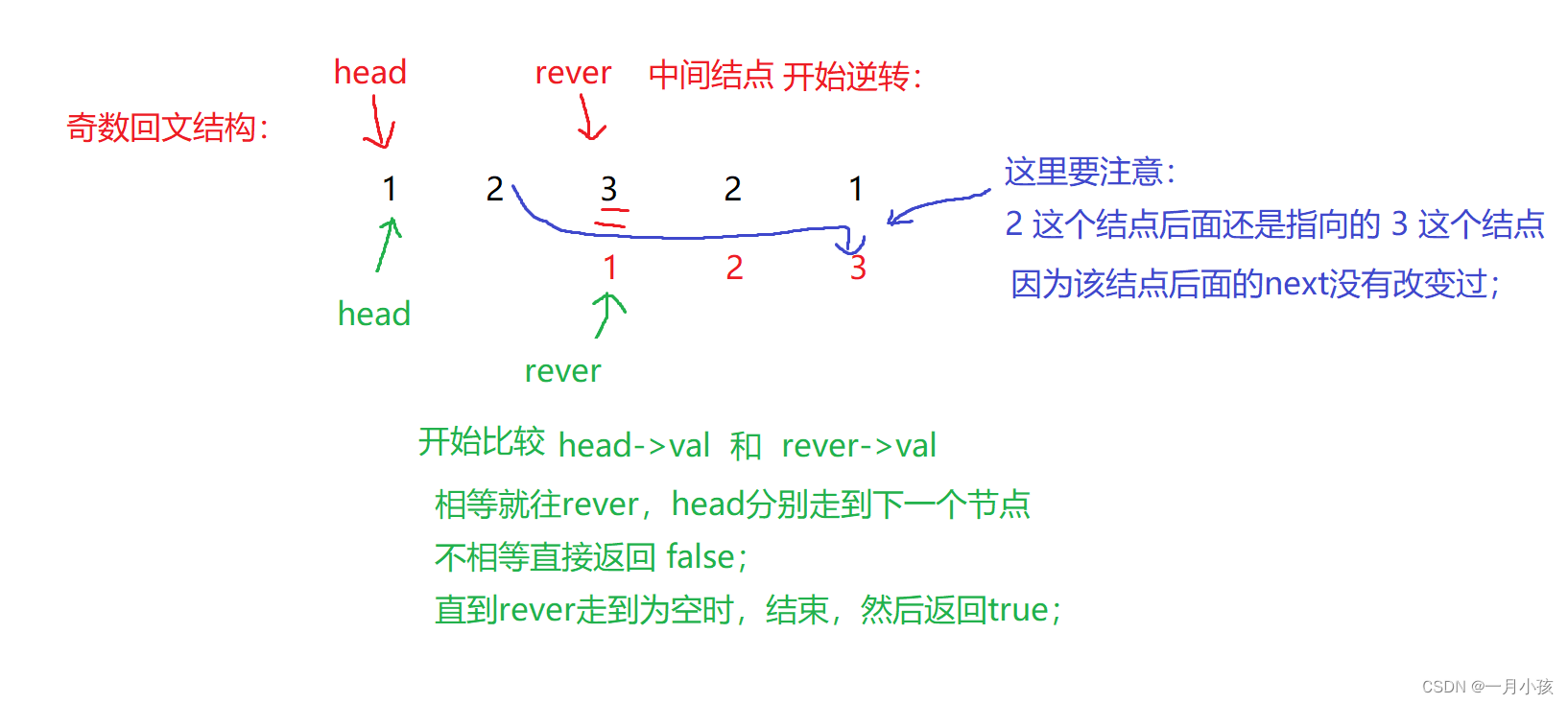
链表之第二回
欢迎来到我的:世界 该文章收入栏目:链表 希望作者的文章对你有所帮助,有不足的地方还请指正,大家一起学习交流 ! 目录 前言第一题:反转一个链表第二题:链表内指定区间反转第三题:判断一个链表…...

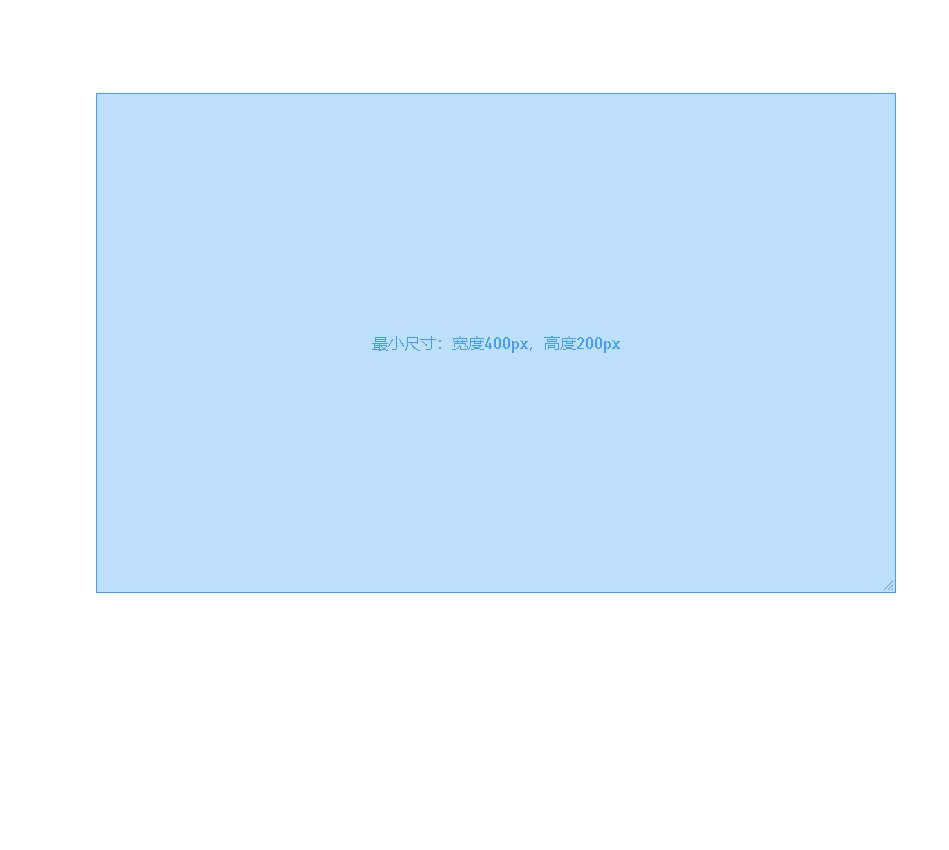
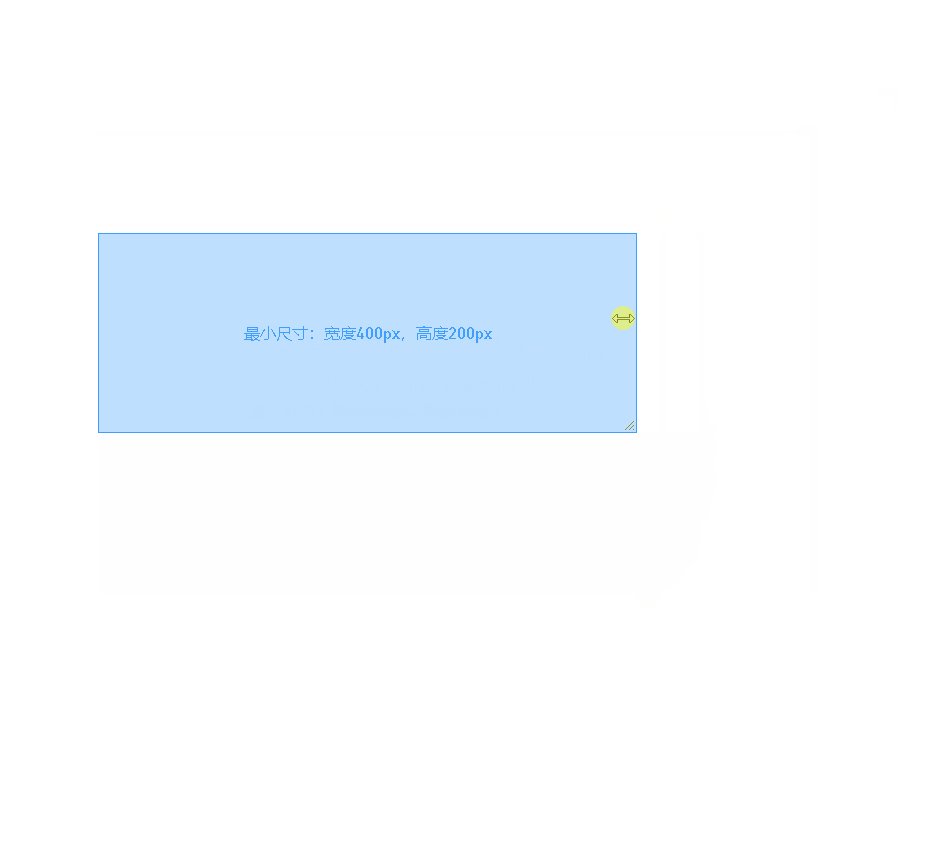
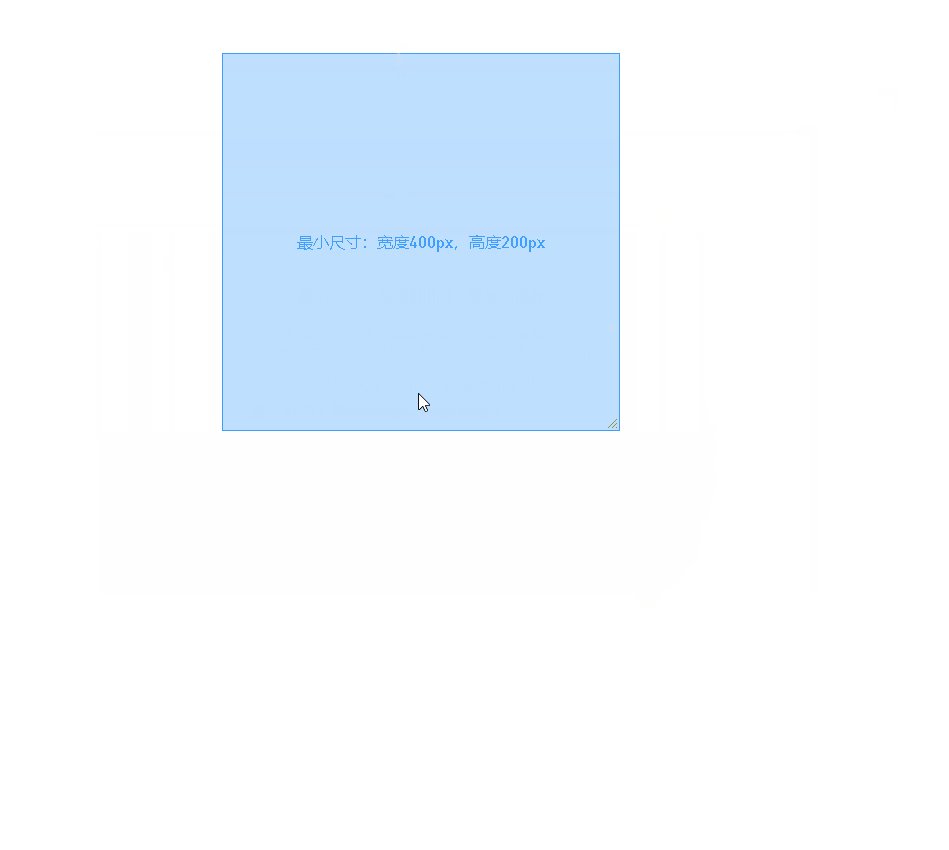
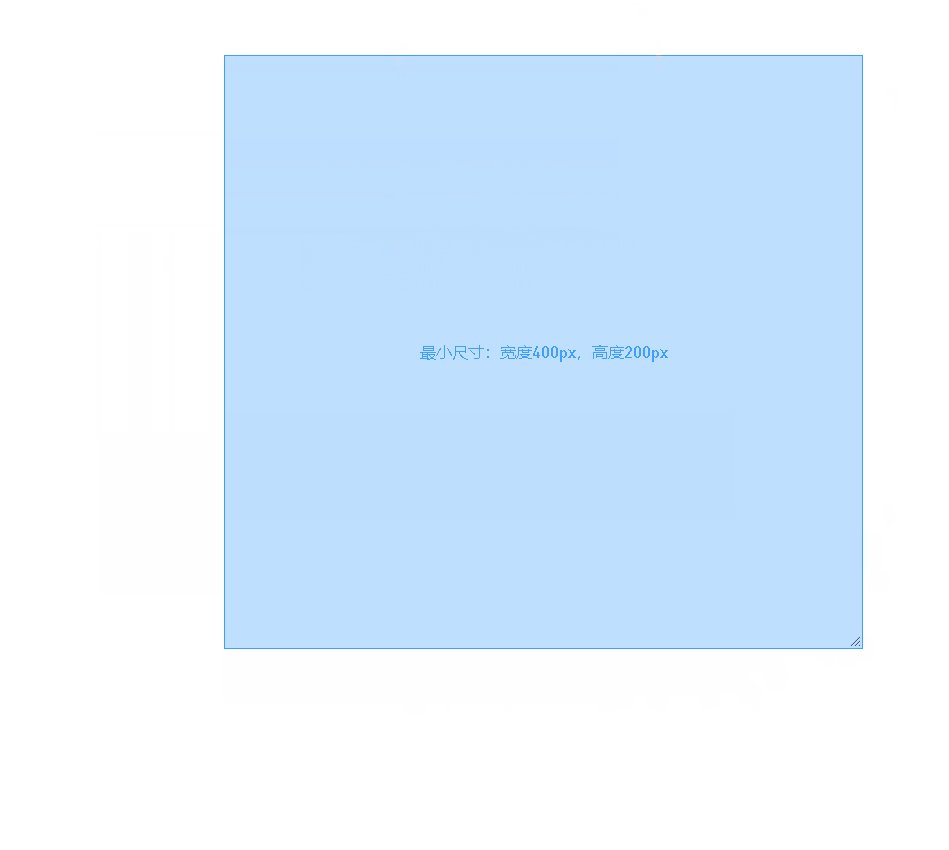
【sgDragSize】自定义拖拽修改DIV尺寸组件,适用于窗体大小调整
核心原理就是在四条边、四个顶点加上透明的div,给不同方向提供按下移动鼠标监听 ,对应计算宽度高度、坐标变化 特性: 支持设置拖拽的最小宽度、最小高度、最大宽度、最大高度可以双击某一条边,最大化对应方向的尺寸;再…...

Gson与FastJson详解
Gson与FastJson详解 Java与JSON 做什么? 将Java中的对象 快速的转换为 JSON格式的字符串. 将JSON格式的字符串, 转换为Java的对象. Gson 将对象转换为JSON字符串 转换JSON字符串的步骤: 引入JAR包 在需要转换JSON字符串的位置编写如下代码即可: String json new Gson().to…...

LeetCode150道面试经典题-- 有效的字母异位词(简单)
1.题目 给定两个字符串 s 和 t ,编写一个函数来判断 t 是否是 s 的字母异位词。 注意:若 s 和 t 中每个字符出现的次数都相同,则称 s 和 t 互为字母异位词。 2.示例 s"adasd" t"daads" 返回true s"addad" t &q…...

前端与人工智能
前端开发与人工智能的结合在未来将会产生许多有趣和有前景的发展。以下是前端与人工智能结合可能带来的一些趋势和前景: 智能用户体验:人工智能可以用于改善用户体验,例如通过个性化推荐、情感分析等技术来提供更贴近用户需求的内容和功能。…...

神经网络基础-神经网络补充概念-14-逻辑回归中损失函数的解释
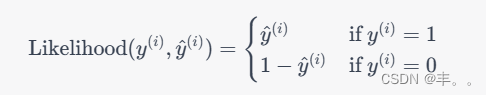
概念 逻辑回归损失函数是用来衡量逻辑回归模型预测与实际观测之间差异的函数。它的目标是找到一组模型参数,使得预测结果尽可能接近实际观测。 理解 在逻辑回归中,常用的损失函数是对数似然损失(Log-Likelihood Loss)ÿ…...

UG NX二次开发(C++)-PK函数创建一条圆弧曲线
文章目录 1、前言2、创建一个项目3、添加头文件4、在do_it中添加创建圆曲线的源代码5、调用dll6、再创建一个长方体验证1、前言 采用PK进行UG NX二次开发,现在看到的文章很多是直接创建实体,然后在UG NX的视图区显示出来,对于创建圆曲线的文章不多,本文讲一下PK函数创建圆…...

AndroidStudio中修改打包生成的apk名称
1.配置手机架构 splits {abi {enable truereset()include armeabi-v7a,arm64-v8auniversalApk false} } 2.多渠道 productFlavors {normal {applicationId "*****"manifestPlaceholders [appName: "string/app_name_normal"]}driver {applicationId &qu…...
)
多个springboot整合使用rabbitmq(使用注解的方式)
一、简述 先参考单个springboot使用rabbitmq和了解rabbitmq的五种模式 单个springboot整合rabbitmq_java-zh的博客-CSDN博客 二、创建项目 1、先创建两个springboot项目,一个做生产者,一个做消费者 2、导包(生产者和消费者对应的内容都是一样) <…...

《Effective C++中文版,第三版》读书笔记2
条款06:若不想使用编译器自动生成的函数,就该明确拒绝 为驳回编译器自动()提供的机能,可将相应的成员函数声明为私有的,同时不实现它。 #include <iostream>class MyClass { public:MyClass(int in…...

虫情测报系统的工作原理及功能优势
KH-CQPest虫情测报系统能够在不对虫体造成任何破坏的情况下,无公害的杀死虫子,利用高倍显微镜和高清摄像头拍摄虫体照片,并将虫体照片发送到远端平台,让工作人员无需要到现场,通过平台就可以观察害虫的种类和数量&…...

UWB定位技术详细介绍
UWB(Ultra-Wideband)定位技术是一种通过利用信号的超宽频带特性进行高精度定位的技术。其原理是通过测量信号在空间传播中的时间延迟差异来计算物体的位置。 UWB技术与传统无线通信技术不同,它利用非常宽的频带进行通信,通常超过…...

PiplineADC学习一:
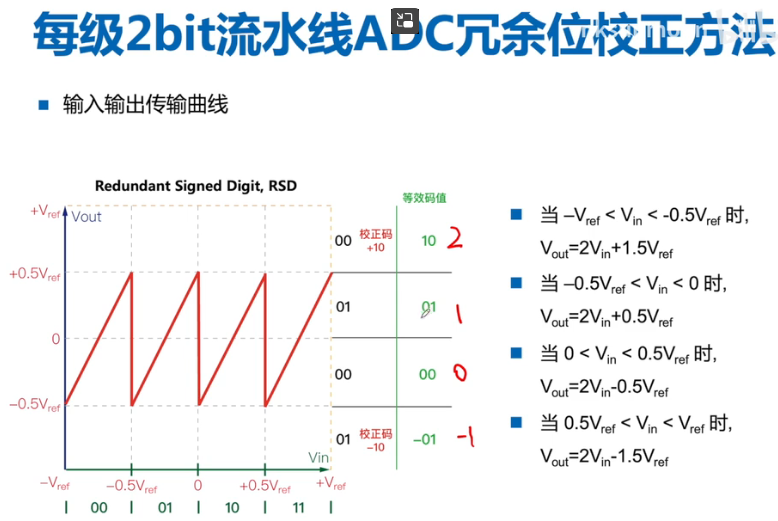
PiplineADC结构: PiplineADC起源之FlashADC PiplineADC起源之Sub-Ranging-ADC 比较器存在失调: 因此每级1bit不实用,需要做冗余位设计。 多比较一次,两个阈值,三个区间,分别对于输出00,01,10。正常2bit应该…...

Linux elasticsearch设置为开机自启动服务
Linux elasticsearch怎么设置为设置为开机自启动服务 1、进入/etc/init.d目录 cd /etc/init.d 2、新建文件elasticsearch,注意,没有扩展名 vi elasticsearch 3、新建文件elasticsearch的内容如下 说明: (1)“su…...

WinForm内嵌Unity3D
Unity3D可以C#脚本进行开,使用vstu2013.msi插件,可以实现在VS2013中的调试。在开发完成后,由于项目需要,需要将Unity3D嵌入到WinForm中。WinForm中的UnityWebPlayer Control可以载入Unity3D。先看效果图。 一、为了能够动态设置ax…...

关于vue中v-for绑定数据重新渲染的问题
我修改被v-for绑定的数据,发现居然不能重新渲染。 查找后得知一下方法: $set 是 Vue 提供的一个全局方法,用于向响应式对象中添加或更新属性,并触发视图更新。它接受三个参数:对象、要添加/更新的属性名或索引,以及新…...

全面解析 Axios 请求库的基本使用方法
Axios 是一个流行的基于 Promise 的 HTTP 请求库,用于在浏览器和 Node.js 中进行 HTTP 请求。它提供了简单易用的 API,可以发送各种类型的请求(如 GET、POST、PUT、DELETE等),并处理响应数据,Axios 在前端工…...

rust踩雷笔记3——生命周期的理解
目录 概念和基本使用一个例子彻底理解最基本的内容 一个例子理解函数签名为什么要有生命周期标注⭐️能不能对编译器蒙混过关? 生命周期是rust中最难的概念——鲁迅 这一块内容即便是看rust圣经,第一遍也有点懵。今天早上二刷突然有了更直观的认识&…...

windows权限维持—黄金白银票据隐藏用户远控RustDeskGotoHttp
windows权限维持—黄金白银票据&隐藏用户&远控&RustDesk&GotoHttp 1. 前置1.1. 初始问题1.1.1. 解决办法 2. 隐藏用户2.1. 工具原理2.2. 案例操作2.2.1. 单机添加用户2.2.1.1. 工具添加用户2.2.1.2. 工具查看隐藏用户2.2.1.3. 本地查看隐藏用户 2.2.2. 域内添加…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
