vite初始化vue3项目(配置自动格式化工具与git提交规范工具)
初始化项目
vite构建vue项目还是比较简单的,简单配置选择一下就行了
- 初始化命令
npm init vue@latest
初始化最新版本vue项目
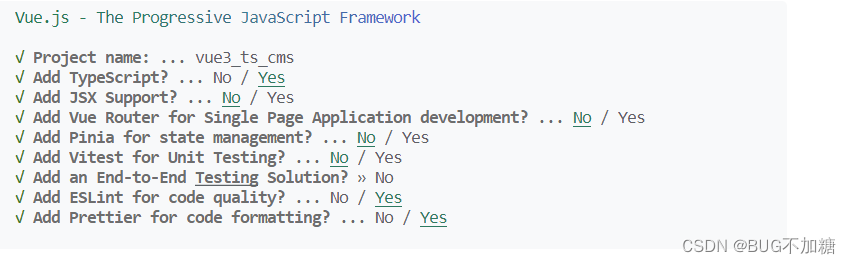
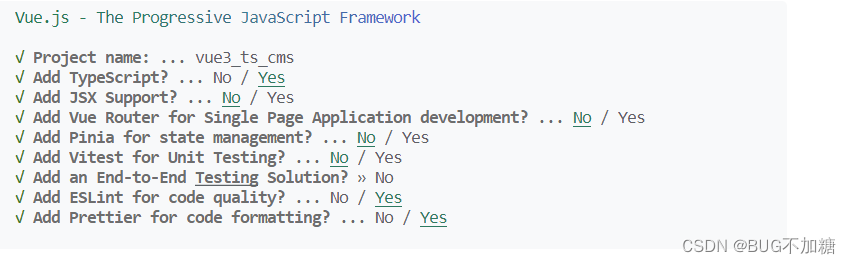
2. 基本选项含义

- Add TypeScript 是否添加TS
- ADD JSX是否支持JSX
- ADD Vue Router是否添加Vue Router路由管理工具
- ADD Pinia 是否添加pinia(状态管理工具)
- Add ESLinit 是否添加ESLint是否添加eslint工具
- Add Prettier 是否添加Prettier(代码格式化工具)
配置还是比较简单的,只用选择是否需要就行了,不管需要注意的是我们选择过后并不会给我们一个下载好依赖的框架,给我们的是配置文件,我们需要手动下载
配置格式化工具与代码提交规范工具
代码格式工具
- 安装(如果上边已经安装过了就不要安装了)
npm install --save-dev --save-exact prettier
- 创建配置文件
echo {}> .prettierrc.json
该文件配置的是格式化代码的一些规范,不过需要注意的是通过该命令行生成的.prettierrc.json可能会被错误的解析为utf-16格式,如果是就自己手动将代码格式转换为utf-8格式否则会导致格式化是乱码问题
3. 创建忽略格式化文件.prettierignore
该文件用于写忽略的文件,因为有些文件是不需要我们格式化的
build
coverage
- 检测是否配置成功
执行**npx prettier --write .**命令,查看是否格式化代码,npx的作用是使用当前文件夹中的prettier命令而不是全局的 - 配置文件其他信息
官网配置
可以根据自己习惯调整代码格式 - 添加git钩子函数
虽然配置好了prettier 工具但是我们还是得自己手动执行命令格式化,比较麻烦,所以我们可以借助git hook来在我们提交代码之前自动格式化代码
npx mrm@2 lint-staged
另外我们需要把package.json的配置修改一下
"lint-staged": {"*.js": "eslint --cache --fix"
}
修改为
"lint-staged": {"*.{js,css,md,vue}": "prettier --write"
}
代码提交规范配置
- 安装
npm i @commitlint/config-conventional @commitlint/cli -D
安装上述插件后我们也可以在命令行输入npx cz来提交代码,我们可以输入内容来让我们代码提交更加规范
2. 在根目录创建commitlint.config.js文件,配置commitlint
module.exports = {extends: ['@commitlint/config-conventional']
}
module可能会导致eslint报错,所以我们需要让eslint忽略该文件的检测
在tsconfig.json中添加
"exclude": ["commitlint.config.js"],
- 生成钩子函数
npx husky add .husky/commit-msg "npx --no-install commitlint --edit $1"
这样如果我们提交代码不够规范的话,gitlint会自动把我们本次提交判定为失败
4. 规范详情
| Type | 作用 |
|---|---|
| feat | 新增特性 (feature) |
| fix | 修复 Bug(bug fix) |
| docs | 修改文档 (documentation) |
| style | 代码格式修改(white-space, formatting, missing semi colons, etc) |
| refactor | 代码重构(refactor) |
| perf | 改善性能(A code change that improves performance) |
| test | 测试(when adding missing tests) |
| build | 变更项目构建或外部依赖(例如 scopes: webpack、gulp、npm 等) |
| ci | 更改持续集成软件的配置文件和 package 中的 scripts 命令,例如 scopes: Travis, Circle 等 |
| chore | 变更构建流程或辅助工具(比如更改测试环境) |
| revert | 代码回退 |
也可以查看官网来获取更多信息
相关文章:

vite初始化vue3项目(配置自动格式化工具与git提交规范工具)
初始化项目 vite构建vue项目还是比较简单的,简单配置选择一下就行了 初始化命令 npm init vuelatest初始化最新版本vue项目 2. 基本选项含义 Add TypeScript 是否添加TSADD JSX是否支持JSXADD Vue Router是否添加Vue Router路由管理工具ADD Pinia 是否添加pinia…...

leetcode473. 火柴拼正方形(回溯算法-java)
火柴拼正方形 leetcode473 火柴拼正方形题目描述回溯算法 上期经典算法 leetcode473 火柴拼正方形 难度 - 中等 原题链接 - leetcode473 火柴拼正方形 题目描述 你将得到一个整数数组 matchsticks ,其中 matchsticks[i] 是第 i 个火柴棒的长度。你要用 所有的火柴棍…...

git-fatal: No url found for submodule path ‘packages/libary‘ in .gitmodules
文章目录 前言一、git submodule功能使用二、错误信息:三、解决方法:四、.gitmodules配置文件:总结 前言 最近在做vue项目,因为项目比较复杂,把功能拆分成很多子模块,我们使用Git的submodule功能。遇到错误…...

Android开发之性能优化:过渡绘制解决方案
1. 过渡绘制 屏幕上某一像素点在一帧中被重复绘制多次,就是过渡绘制。 下图中多个卡片跌在一起,但是只有第一个卡片是完全可见的。背后的卡片只有部分可见。但是Android系统在绘制时会将下层的卡片进行绘制,接着再将上层的卡片进行绘制。但其…...

Wireshark 抓包过滤命令汇总
Wireshark 抓包过滤命令汇总 Wireshark 是一个强大的网络分析工具,它可以帮助网络管理员和安全专家监控和分析网络流量。通过捕获网络数据包,Wireshark 能够帮助我们识别网络中的问题、瓶颈以及潜在的安全威胁。在使用 Wireshark 进行网络数据包分析时&…...

配资平台app(正规股票配资软件)架构是怎么搭建的?
随着股票市场的发展,越来越多的投资者开始尝试使用股票配资平台进行杠杆炒股,因此,搭建一套稳定、可靠的配资平台app架构显得尤为重要。本文将介绍配资平台app架构设计的关键要素,以及建立一个正规的配资平台app所需考虑的问题。 …...

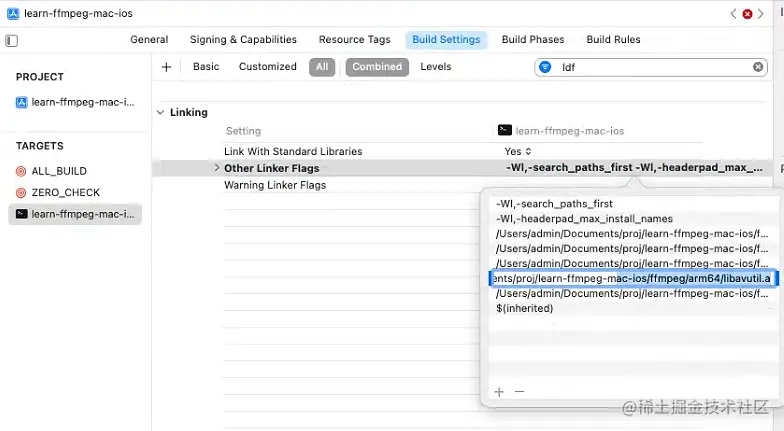
【实用黑科技】如何 把b站的缓存视频弄到本地——数据恢复软件WinHex 和 音视频转码程序FFmpeg
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:效率…...

神经网络基础-神经网络补充概念-57-多任务学习
概念 多任务学习(Multi-Task Learning,MTL)是一种机器学习方法,旨在同时学习多个相关任务,通过共享特征表示来提高模型的性能。在多任务学习中,不同任务之间可以是相关的,共享的,或…...

CMake教程6:调用lib、dll
之前我们学到了如何编写一个可执行程序和Library,在继续学习之前,需要解释下target,在cmake中我们可以给executable和library设置一个target名字,这样可以方便我们在后续对target进行更加详细的属性设置。 本节我们将学习如何在项…...

行业资讯丨“燃气智慧化”到底是什么?
文章来源:网络 关键词:智慧燃气、智慧燃气场站、设备设施数字化、数字孪生、工业互联网 带你了解燃气信息化 随着科技的不断进步和信息化的快速发展,各行各业都在积极探索如何将技术应用于业务中,以提高效率和服务质量。 燃气…...

angular注入方法providers
在Angular中有很多方式可以将服务类注册到注入器中: Injectable 元数据中的providedIn属性 NgModule 元数据中的 providers属性 Component 元数据中的 providers属性 创建一个文件名叫名 hero.service.ts叫 hero 的服务 hero.service.ts import { Injectable } from angular…...

Git提交规范指南
在开发过程中,Git每次提交代码,都需要写Commit message(提交说明),规范的Commit message有很多好处: 方便快速浏览查找,回溯之前的工作内容可以直接从commit 生成Change log(发布时用于说明版本…...

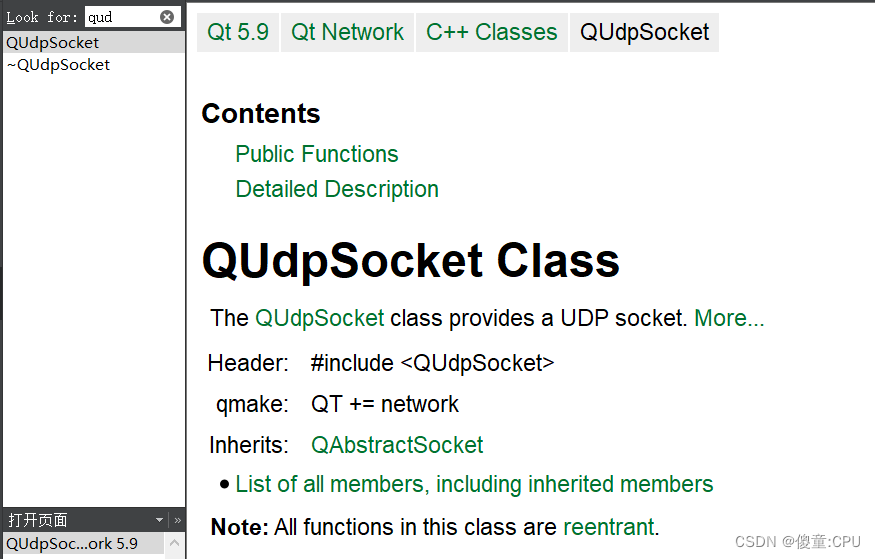
QT之UDP通信
QT之UDP通信 UDP不分客户端口服务器,只需要使用一个类QUdpSocket QT += core gui networkgreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsTARGET = udp TEMPLATE = app# The following define makes your compiler emit warnings if you use # any feature of Qt …...

一、进入sql环境,以及sql的查询、新建、删除、使用
1、进入sql环境 》》》mysql -u root -p 》》》输入密码 2、sql语言的分类 3、注意事项: 4、基础操作: (1)查询所有数据库: show databases; 运行结果: (2)创建一个新的数据库&…...

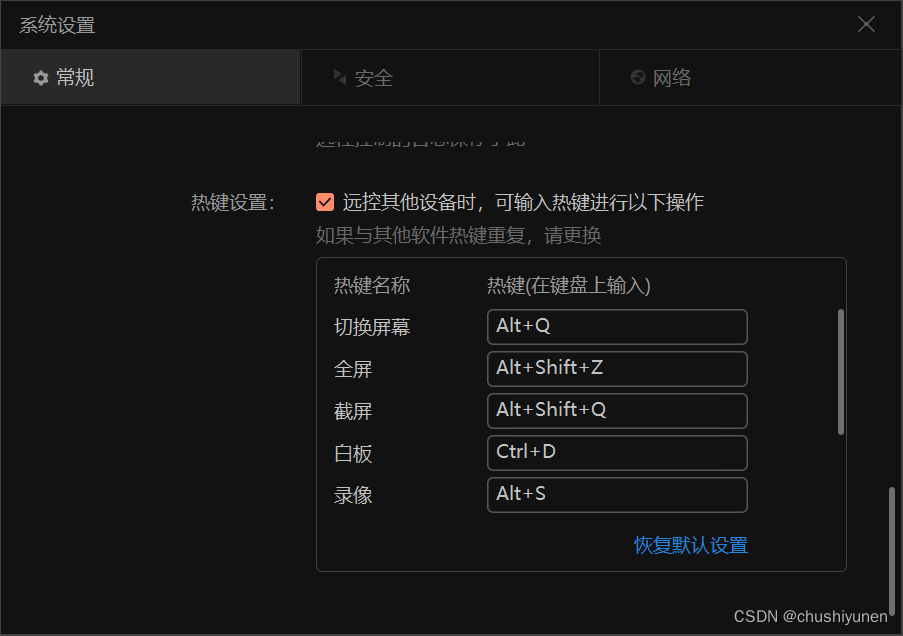
向日葵如何截图
场景 向日葵远程时,有时需要截图,但是客户电脑上没有qq、微信等软件提供快捷截图。 怎么办呢? 解决方案 其实向日葵肯定支持这些功能的。 设置 | 热键设置 | 勾选 远控其他设备时,可输入热键进行以下操作。 如果: altq 切换…...

固定资产折旧报表
SELECT * FROM SYS_ORGANIZATION -- OID、OCODE、ONAME、OATTRIBUT、FPC_USE_UNITNAME -- IS_DELETE 0 STATUS 1 SELECT * FROM FA_PROPERTY_CARD -- FPC_MANAGE_UNIT、FPC_ZJLY、FPC_ZJLYNAME、FPC_RESOURCE、FPC_MON_ZJE、FPC_SUMZJ、FPC_J…...

ubuntu18 下更改 mysql 数据目录
一、修改步骤 更改 MySQL 的数据目录需要注意以下几个步骤: 停止 MySQL 服务 在 Ubuntu 中,你可以使用以下命令停止 MySQL 服务: sudo systemctl stop mysql 复制现有数据 假设你的新的数据目录是 /new/dir/mysql,你应该使用 rsy…...

Arduino看门狗定时器WDT
Arduino - 看门狗定时器(WDT:Watch Dog Timer) 参考 看门狗定时器(WDT:Watch Dog Timer)实际上是一个计数器。 一般给看门狗一个大数,程序开始运行后看门狗开始倒计数。 如果程序运行正常&…...
)
大数据岗位秋招面试八股文总结(不定时更新)
HIVE面试题 内部表和外部表的区别 未被external修饰的是内部表,被external修饰的是外部表; 内部表数据由Hive自身管理,外部表由HDFS管理; 删除内部表会直接删除元数据及存储数据,删除外部表,仅仅会删除…...

MATLAB高分辨率图片
把背景调黑,把曲线调黄,把grid调白,调调字体字号的操作 close all a0:0.1:10; noise2*rand(1,length(a)); bsin(a)sin(3*a)noise;plot(a,b,y,linewidth,2); ylim([-3 4]) %y轴范围 set(gca,xgrid,on,ygrid,on,gridlinestyle,-,Grid…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
