Android开发之性能优化:过渡绘制解决方案
1. 过渡绘制
屏幕上某一像素点在一帧中被重复绘制多次,就是过渡绘制。
下图中多个卡片跌在一起,但是只有第一个卡片是完全可见的。背后的卡片只有部分可见。但是Android系统在绘制时会将下层的卡片进行绘制,接着再将上层的卡片进行绘制。但其实,下层卡片不可见的部分是不需要进行绘制的,只有可见部分才需要进行绘制。

依据过渡绘制的层度可以分成:
- 无过渡绘制(一个像素只被绘制了一次)
- 过渡绘制x1(一个像素被绘制了两次)
- 过渡绘制x2(一个像素被绘制了三次)
- 过渡绘制x3(一个像素被绘制了四次)
- 过渡绘制x4+(一个像素被绘制了五次以上)
2. 查看自己应用的过渡绘制情况
方法一:通过开发者选项开启GPU过渡绘制调试
Android手机的开发者选项中有『调试 GPU 过度绘制』的选项:

点开后后选择『显示过渡绘制区域』:

方法二:通过adb命令开启GPU过渡绘制调试
当然,如果每次都进入系统设置嫌麻烦,可以使用adb命令进行开启和关闭:
开启『调试 GPU 过度绘制』:
adb shell setprop debug.hwui.overdraw show
关闭『调试 GPU 过度绘制』:
adb shell setprop debug.hwui.overdraw false
执行命令之后可能需要重新启动你当前开发的应用。
颜色与过渡绘制:
- 原色:没有过度绘制
- 蓝色:1 次过度绘制
- 绿色:2 次过度绘制
- 粉色:3 次过度绘制
- 红色:4 次及以上过度绘制
在平时的开发中,如果出现粉色及以上的过渡绘制情况。说明过渡绘制以及很严重了。需要进行优化。
3. 优化过渡绘制
1. 去除Activity自带的默认背景颜色:
查看Android源码里的Theme主题,如下:
<style name="Theme">...<!-- Window attributes --><item name="windowBackground">@drawable/screen_background_selector_dark</item>...
</style>
也就是说继承Theme这个style的风格,默认情况下,新建一个Activity都是有背景的。正常情况下,很多界面其实是不需要背景的。
下面是华为自带天气APP的首页,我们可以看到文字部分以及图标部分都是绿色,说面已经是第三层过渡绘制了,其中背后天气图是一层,文字又是一层,正常来说应该只有两层,也就是文字和图标应该是蓝色。
那么这多出来的一层应该就是Activity自带的背景色了。也就是theme里面设置的。

我们只要在自己的AppTheme里面去除该背景色即可:
<style name="AppTheme" parent="android:Theme.Light.NoTitleBar"><item name="android:windowBackground">@null</item>
</style>
或者在Activity的onCreate方法中:
getWindow().setBackgroundDrawable(null);
2. 使用Canvas的clipRect和clipPath方法限制View的绘制区域
一个Activity对应有一个Canvas,也就是画布,画布的概念就是一个画板,这个画布提供了很多的API,我们可以通过调用画布的API来绘图以及对画布做一些操作,clipRect方法用来裁切画布上的一个矩形区域,该矩形区域用Rect对象来描述。调用了clipRect之后,画布的可绘制区域减小到和Rect指定的矩形区域一样大小。所有的绘制将限制在该矩形范围之内。这里的裁切概念和PS里的裁切类似。
典型的例子,抽屉布局,找了网易云音乐开刀:

注意观察左侧抽屉打开的时候,抽屉布局和背后布局重叠在一起了,此时整个屏幕一多半都变成了红色,过渡绘制严重。
在抽屉布局弹出时,抽屉布局是不透明的,也就是说抽屉布局背后挡住的内容布局是不需要绘制的,而网易云进行了绘制,导致抽屉布局所在区域的像素点绘制了多次。
google官方在android.support.v4.widget包下有DrawerLayout.Java类。使用来实现抽屉布局的。该类在重写了drawChild方法:
@Override
protected boolean drawChild(Canvas canvas, View child, long drawingTime) {final int height = getHeight();// 判断是否是内容视图final boolean drawingContent = isContentView(child);int clipLeft = 0, clipRight = getWidth();// 记录当前画布信息final int restoreCount = canvas.save();if (drawingContent) {// 只有在绘制内容视图时才进行裁切final int childCount = getChildCount();for (int i = 0; i < childCount; i++) {final View v = getChildAt(i);if (v == child || v.getVisibility() != VISIBLE ||!hasOpaqueBackground(v) || !isDrawerView(v) ||v.getHeight() < height) {// 如果child是内容视图/视图不可见/视图背景透明/不是抽屉视图/child高度小于父布局高度// 则不做画布裁切continue;}if (checkDrawerViewAbsoluteGravity(v, Gravity.LEFT)) {// 盒子在左侧时裁切的left和rightfinal int vright = v.getRight();if (vright > clipLeft) clipLeft = vright;} else {// 盒子在右侧时裁切的的left和rightfinal int vleft = v.getLeft();if (vleft < clipRight) clipRight = vleft;}}// 裁切画布canvas.clipRect(clipLeft, 0, clipRight, getHeight());}// 绘制子视图final boolean result = super.drawChild(canvas, child, drawingTime);// 回复到裁切之前的画布canvas.restoreToCount(restoreCount);
}
drawChild方法在ViewGroup类的dispatchDraw方法内被调用,用来绘制子视图,DrawerLayout类通过重写该方法,因为在所有孩子视图绘制之前都会调用drawChild方法,但是这里只需要对内容区域视图做裁切,当绘制内容区域视图时,取得抽屉视图的位置信息,如果抽屉视图可见、背景为不透明、抽屉高度和父布局高度一致时,取得抽屉视图左、上、右、下边缘在canvas中的位置信息。接着进行裁切,将内容视图未被挡住的部分区域裁切出来,并把裁切完的canvas交由子View进行绘制,这样,内容区域只有在裁切后的区域才会绘制,其他区域不进行绘制。
待子View绘制完之后,恢复Canvas到裁切之前的状态,因为一个Window下的所有View都使用的是同一个Canvas,所以需要恢复状态给其他子View使用。
下面看一个系统里的“下载”APP,使用的是DrawerLayout实现:

应用中虽然内容区域是红色,但是抽屉视图拉出来之后,抽屉视图的过渡绘制情况却比内容区域未被挡住的部分少。
3. ImageView的background和imageDrawable重叠
Android中,所有的view均可以设置background。ImageView除了能够设置background之外,还能设置ImageDrawable。
在开发中,很多时候需要显示图片,在图片加载出来之前通常是需要显示一张默认图片的,很多时候会使用ImageView的background属性来设置默认背景图,而imageDrawable来设置需要加载的图片。这样会导致一个问题,当图片加载到页面后,默认背景图被挡住了,但是却任然需要绘制,导致过渡绘制情况的发生。
解决方案是把背景图和真正加载的图片都通过imageDrawable方法进行设置。
4. 总结
-
Android中一个window对应一个Canvas,window下的所有视图(View/ViewGroup)使用的都是同一个canvas,视图树的父节点在调用子视图的View.draw之前,会对Canvas进行裁切,裁切的区域就是View在屏幕中所占的矩形区域,这也就是为什么超过View边界的内容会被裁切掉的原因。
-
既然过渡绘制值一个像素点被绘制多次,我们只要保证图片或者背景颜色不要叠加在一起即可。正确的方式应该是尽量减少带背景的View产生重叠区域。如果重叠,使用canvas的clipRect进行裁切。
-
尽量减少视图的深度,来减少视图树的遍历过程。
最后
最后我想说:对于程序员来说,要学习的知识内容、技术有太多太多,要想不被环境淘汰就只有不断提升自己,从来都是我们去适应环境,而不是环境来适应我们!
为了帮助到大家更好的全面清晰的掌握好性能优化,准备了相关的核心笔记(还该底层逻辑):https://qr18.cn/FVlo89
性能优化核心笔记:https://qr18.cn/FVlo89
启动优化

内存优化

UI优化

网络优化

Bitmap优化与图片压缩优化:https://qr18.cn/FVlo89

多线程并发优化与数据传输效率优化

体积包优化

《Android 性能监控框架》:https://qr18.cn/FVlo89

《Android Framework学习手册》:https://qr18.cn/AQpN4J
- 开机Init 进程
- 开机启动 Zygote 进程
- 开机启动 SystemServer 进程
- Binder 驱动
- AMS 的启动过程
- PMS 的启动过程
- Launcher 的启动过程
- Android 四大组件
- Android 系统服务 - Input 事件的分发过程
- Android 底层渲染 - 屏幕刷新机制源码分析
- Android 源码分析实战

相关文章:

Android开发之性能优化:过渡绘制解决方案
1. 过渡绘制 屏幕上某一像素点在一帧中被重复绘制多次,就是过渡绘制。 下图中多个卡片跌在一起,但是只有第一个卡片是完全可见的。背后的卡片只有部分可见。但是Android系统在绘制时会将下层的卡片进行绘制,接着再将上层的卡片进行绘制。但其…...

Wireshark 抓包过滤命令汇总
Wireshark 抓包过滤命令汇总 Wireshark 是一个强大的网络分析工具,它可以帮助网络管理员和安全专家监控和分析网络流量。通过捕获网络数据包,Wireshark 能够帮助我们识别网络中的问题、瓶颈以及潜在的安全威胁。在使用 Wireshark 进行网络数据包分析时&…...

配资平台app(正规股票配资软件)架构是怎么搭建的?
随着股票市场的发展,越来越多的投资者开始尝试使用股票配资平台进行杠杆炒股,因此,搭建一套稳定、可靠的配资平台app架构显得尤为重要。本文将介绍配资平台app架构设计的关键要素,以及建立一个正规的配资平台app所需考虑的问题。 …...

【实用黑科技】如何 把b站的缓存视频弄到本地——数据恢复软件WinHex 和 音视频转码程序FFmpeg
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:效率…...

神经网络基础-神经网络补充概念-57-多任务学习
概念 多任务学习(Multi-Task Learning,MTL)是一种机器学习方法,旨在同时学习多个相关任务,通过共享特征表示来提高模型的性能。在多任务学习中,不同任务之间可以是相关的,共享的,或…...

CMake教程6:调用lib、dll
之前我们学到了如何编写一个可执行程序和Library,在继续学习之前,需要解释下target,在cmake中我们可以给executable和library设置一个target名字,这样可以方便我们在后续对target进行更加详细的属性设置。 本节我们将学习如何在项…...

行业资讯丨“燃气智慧化”到底是什么?
文章来源:网络 关键词:智慧燃气、智慧燃气场站、设备设施数字化、数字孪生、工业互联网 带你了解燃气信息化 随着科技的不断进步和信息化的快速发展,各行各业都在积极探索如何将技术应用于业务中,以提高效率和服务质量。 燃气…...

angular注入方法providers
在Angular中有很多方式可以将服务类注册到注入器中: Injectable 元数据中的providedIn属性 NgModule 元数据中的 providers属性 Component 元数据中的 providers属性 创建一个文件名叫名 hero.service.ts叫 hero 的服务 hero.service.ts import { Injectable } from angular…...

Git提交规范指南
在开发过程中,Git每次提交代码,都需要写Commit message(提交说明),规范的Commit message有很多好处: 方便快速浏览查找,回溯之前的工作内容可以直接从commit 生成Change log(发布时用于说明版本…...

QT之UDP通信
QT之UDP通信 UDP不分客户端口服务器,只需要使用一个类QUdpSocket QT += core gui networkgreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsTARGET = udp TEMPLATE = app# The following define makes your compiler emit warnings if you use # any feature of Qt …...

一、进入sql环境,以及sql的查询、新建、删除、使用
1、进入sql环境 》》》mysql -u root -p 》》》输入密码 2、sql语言的分类 3、注意事项: 4、基础操作: (1)查询所有数据库: show databases; 运行结果: (2)创建一个新的数据库&…...

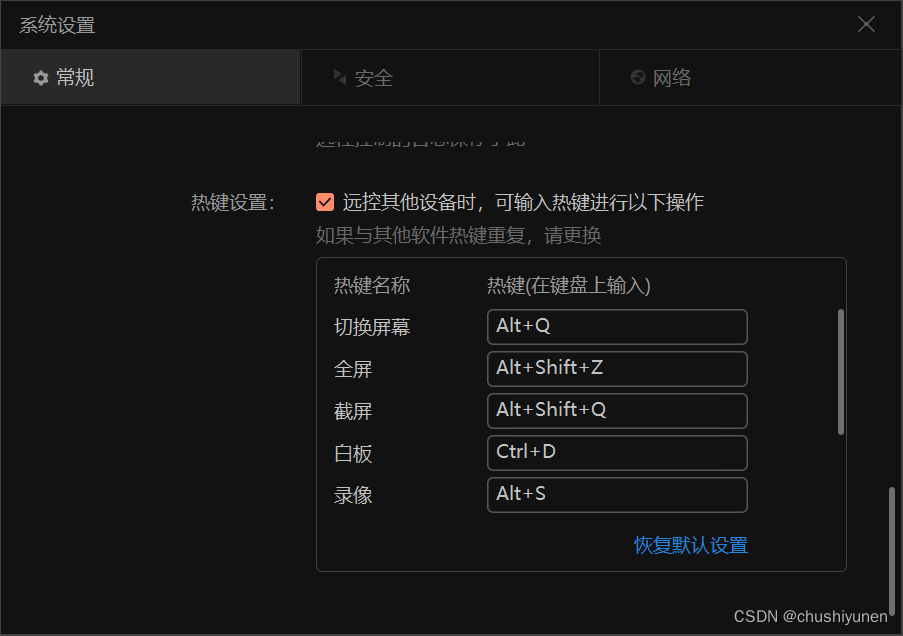
向日葵如何截图
场景 向日葵远程时,有时需要截图,但是客户电脑上没有qq、微信等软件提供快捷截图。 怎么办呢? 解决方案 其实向日葵肯定支持这些功能的。 设置 | 热键设置 | 勾选 远控其他设备时,可输入热键进行以下操作。 如果: altq 切换…...

固定资产折旧报表
SELECT * FROM SYS_ORGANIZATION -- OID、OCODE、ONAME、OATTRIBUT、FPC_USE_UNITNAME -- IS_DELETE 0 STATUS 1 SELECT * FROM FA_PROPERTY_CARD -- FPC_MANAGE_UNIT、FPC_ZJLY、FPC_ZJLYNAME、FPC_RESOURCE、FPC_MON_ZJE、FPC_SUMZJ、FPC_J…...

ubuntu18 下更改 mysql 数据目录
一、修改步骤 更改 MySQL 的数据目录需要注意以下几个步骤: 停止 MySQL 服务 在 Ubuntu 中,你可以使用以下命令停止 MySQL 服务: sudo systemctl stop mysql 复制现有数据 假设你的新的数据目录是 /new/dir/mysql,你应该使用 rsy…...

Arduino看门狗定时器WDT
Arduino - 看门狗定时器(WDT:Watch Dog Timer) 参考 看门狗定时器(WDT:Watch Dog Timer)实际上是一个计数器。 一般给看门狗一个大数,程序开始运行后看门狗开始倒计数。 如果程序运行正常&…...
)
大数据岗位秋招面试八股文总结(不定时更新)
HIVE面试题 内部表和外部表的区别 未被external修饰的是内部表,被external修饰的是外部表; 内部表数据由Hive自身管理,外部表由HDFS管理; 删除内部表会直接删除元数据及存储数据,删除外部表,仅仅会删除…...

MATLAB高分辨率图片
把背景调黑,把曲线调黄,把grid调白,调调字体字号的操作 close all a0:0.1:10; noise2*rand(1,length(a)); bsin(a)sin(3*a)noise;plot(a,b,y,linewidth,2); ylim([-3 4]) %y轴范围 set(gca,xgrid,on,ygrid,on,gridlinestyle,-,Grid…...

Spring Clould 消息队列 - RabbitMQ
视频地址:微服务(SpringCloudRabbitMQDockerRedis搜索分布式) 初识MQ-同步通讯的优缺点(P61,P62) 同步和异步通讯 微服务间通讯有同步和异步两种方式: 同步通讯:就像打电话&…...

【SpringBoot】中的ApplicationRunner接口 和 CommandLineRunner接口
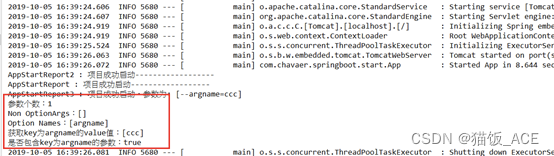
1. ApplicationRunner接口 用法: 类型: 接口 方法: 只定义了一个run方法 使用场景: springBoot项目启动时,若想在启动之后直接执行某一段代码,就可以用 ApplicationRunner这个接口,并实现接口…...

微信小程序前后端开发快速入门(完结篇)
这篇是微信小程序前后端快速入门完结篇了,今天利用之前学习过的所有知识做一个新的项目「群登记助手v1.0」小程序。 整体技术架构:小程序原生前端小程序云开发。 经历了前面教程的学习,大家有了一定的基础,所以本次分享重心主要是…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
