angular注入方法providers
在Angular中有很多方式可以将服务类注册到注入器中:
@Injectable 元数据中的providedIn属性
@NgModule 元数据中的 providers属性
@Component 元数据中的 providers属性
创建一个文件名叫名 hero.service.ts叫 hero 的服务
hero.service.ts
import { Injectable } from '@angular/core';@Injectable({providedIn: 'root',
})
export class HeroService {constructor() { }// 新增加setName方法setName(name:string):string{return `姓名:${name}`;}}
1.@Injectable 元数据中的providedIn属性
providedIn: 'root' 告诉 Angular在根注入器中注册这个服务,这也是使用CLI生成服务时默认的方式.
这种方式注册,不需要再@NgModule装饰器中写providers,而且在代码编译打包时,可以执行摇树优化,会移除所有没在应用中使用过的服务。推荐使用此种方式注册服务
使用providedIn的话,后面直接在项目中使用了。
使用:heroes.component.ts
import { Component, OnInit } from '@angular/core';
import { HeroService } from '../hero.service'@Component({selector: 'app-heroes',templateUrl: './heroes.component.html',styleUrls: ['./heroes.component.css']
})
export class HeroesComponent implements OnInit {constructor(private heroService:HeroService) { }ngOnInit() {this.heroService.setName('张三');}
}
2.@NgModule 元数据中的 providers属性
改写 hero.service.ts里面的@Injectable,如下
import { Injectable } from '@angular/core';@Injectable() // 删掉了 {providedIn: 'root'}
export class HeroService {...}
xx.module.ts , 例如app.module.ts
...@NgModule({providers: [HeroService,// { provide: HeroService, useValue: HeroService }],
})...
然后就可以在使用拉,使用方法,同1 heroes.component.ts文件
3.@Component 元数据中的 providers属性
hero.service.ts里面的@Injectable,删掉 {providedIn: 'root'},同2 hero.service.ts文件
改写heroes.component.ts
import { Component, OnInit } from '@angular/core';
import { HeroService } from '../hero.service'@Component({selector: 'app-heroes',templateUrl: './heroes.component.html',styleUrls: ['./heroes.component.css'],providers: [HeroService] // 新增 providers: [HeroService]
})
export class HeroesComponent implements OnInit {constructor(private heroService:HeroService) { }ngOnInit() {this.heroService.setName('张三');}
}
三种用法总结:
@Injectable 元数据中的providedIn属性
//service.ts
@Injectable({providedIn:'root'})//component.ts
constructor(private heroService:HeroService) { }
@NgModule 元数据中的 providers属性
// service.ts
@Injectable() //module.ts
@NgModule({providers: [HeroService ]
})
@Component 元数据中的 providers属性
// service.ts
@Injectable() // component.ts
@Component({...selector: 'app-heroes',providers: [ HeroService ]
})
原文链接:https://blog.csdn.net/sllailcp/article/details/102548144
相关文章:

angular注入方法providers
在Angular中有很多方式可以将服务类注册到注入器中: Injectable 元数据中的providedIn属性 NgModule 元数据中的 providers属性 Component 元数据中的 providers属性 创建一个文件名叫名 hero.service.ts叫 hero 的服务 hero.service.ts import { Injectable } from angular…...

Git提交规范指南
在开发过程中,Git每次提交代码,都需要写Commit message(提交说明),规范的Commit message有很多好处: 方便快速浏览查找,回溯之前的工作内容可以直接从commit 生成Change log(发布时用于说明版本…...

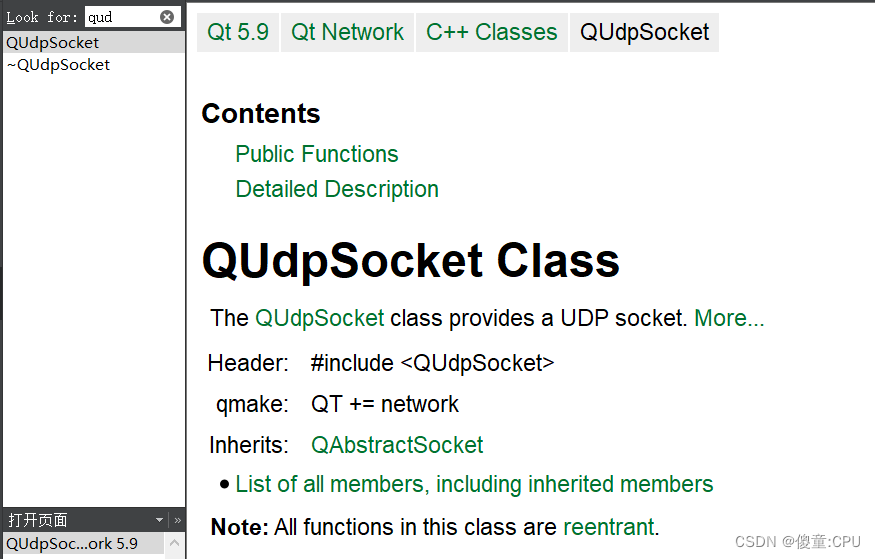
QT之UDP通信
QT之UDP通信 UDP不分客户端口服务器,只需要使用一个类QUdpSocket QT += core gui networkgreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsTARGET = udp TEMPLATE = app# The following define makes your compiler emit warnings if you use # any feature of Qt …...

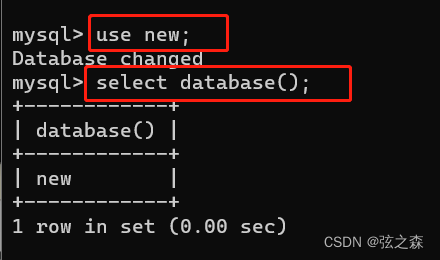
一、进入sql环境,以及sql的查询、新建、删除、使用
1、进入sql环境 》》》mysql -u root -p 》》》输入密码 2、sql语言的分类 3、注意事项: 4、基础操作: (1)查询所有数据库: show databases; 运行结果: (2)创建一个新的数据库&…...

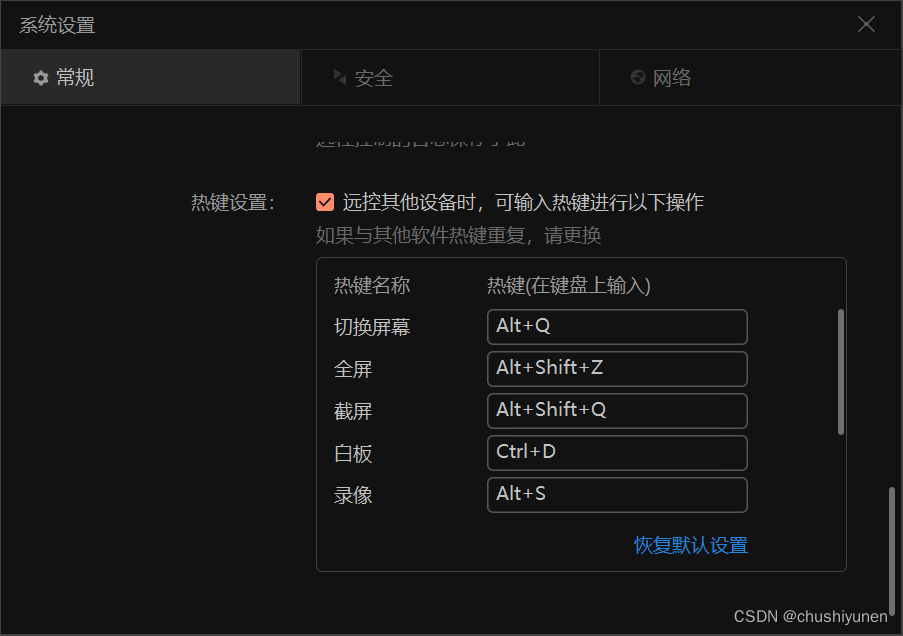
向日葵如何截图
场景 向日葵远程时,有时需要截图,但是客户电脑上没有qq、微信等软件提供快捷截图。 怎么办呢? 解决方案 其实向日葵肯定支持这些功能的。 设置 | 热键设置 | 勾选 远控其他设备时,可输入热键进行以下操作。 如果: altq 切换…...

固定资产折旧报表
SELECT * FROM SYS_ORGANIZATION -- OID、OCODE、ONAME、OATTRIBUT、FPC_USE_UNITNAME -- IS_DELETE 0 STATUS 1 SELECT * FROM FA_PROPERTY_CARD -- FPC_MANAGE_UNIT、FPC_ZJLY、FPC_ZJLYNAME、FPC_RESOURCE、FPC_MON_ZJE、FPC_SUMZJ、FPC_J…...

ubuntu18 下更改 mysql 数据目录
一、修改步骤 更改 MySQL 的数据目录需要注意以下几个步骤: 停止 MySQL 服务 在 Ubuntu 中,你可以使用以下命令停止 MySQL 服务: sudo systemctl stop mysql 复制现有数据 假设你的新的数据目录是 /new/dir/mysql,你应该使用 rsy…...

Arduino看门狗定时器WDT
Arduino - 看门狗定时器(WDT:Watch Dog Timer) 参考 看门狗定时器(WDT:Watch Dog Timer)实际上是一个计数器。 一般给看门狗一个大数,程序开始运行后看门狗开始倒计数。 如果程序运行正常&…...
)
大数据岗位秋招面试八股文总结(不定时更新)
HIVE面试题 内部表和外部表的区别 未被external修饰的是内部表,被external修饰的是外部表; 内部表数据由Hive自身管理,外部表由HDFS管理; 删除内部表会直接删除元数据及存储数据,删除外部表,仅仅会删除…...

MATLAB高分辨率图片
把背景调黑,把曲线调黄,把grid调白,调调字体字号的操作 close all a0:0.1:10; noise2*rand(1,length(a)); bsin(a)sin(3*a)noise;plot(a,b,y,linewidth,2); ylim([-3 4]) %y轴范围 set(gca,xgrid,on,ygrid,on,gridlinestyle,-,Grid…...

Spring Clould 消息队列 - RabbitMQ
视频地址:微服务(SpringCloudRabbitMQDockerRedis搜索分布式) 初识MQ-同步通讯的优缺点(P61,P62) 同步和异步通讯 微服务间通讯有同步和异步两种方式: 同步通讯:就像打电话&…...

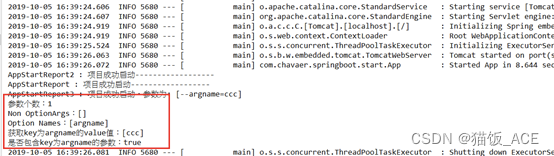
【SpringBoot】中的ApplicationRunner接口 和 CommandLineRunner接口
1. ApplicationRunner接口 用法: 类型: 接口 方法: 只定义了一个run方法 使用场景: springBoot项目启动时,若想在启动之后直接执行某一段代码,就可以用 ApplicationRunner这个接口,并实现接口…...

微信小程序前后端开发快速入门(完结篇)
这篇是微信小程序前后端快速入门完结篇了,今天利用之前学习过的所有知识做一个新的项目「群登记助手v1.0」小程序。 整体技术架构:小程序原生前端小程序云开发。 经历了前面教程的学习,大家有了一定的基础,所以本次分享重心主要是…...

【Linux】进程间通信之消息队列
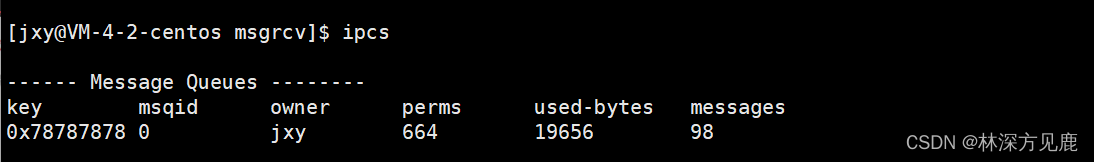
文章目录 消息队列的概念消息队列的出队特点消息队列函数接口获取消息队列向消息队列发送消息接收消息操作消息队列的接口 代码演示ipcs命令 消息队列的概念 消息队列提供进程间数据块传输的方法,传输的每一个数据块都认为是有类型的,不同的数据块是有优…...

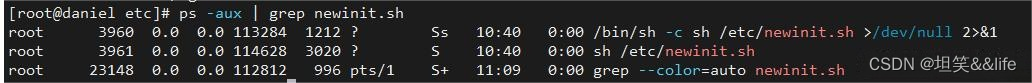
一次Linux中的木马病毒解决经历(6379端口---newinit.sh)
病毒入侵解决方案 情景 最近几天一直CPU100%,也没有注意看到了以为正常的服务调用,直到腾讯给发了邮件警告说我的服务器正在入侵其他服务器的6379端口,我就是正常的使用不可能去入侵别人的系统的,这是违法的. 排查 既然入侵6379端口,就怀疑是通过我的Redis服务进入的我的系统…...

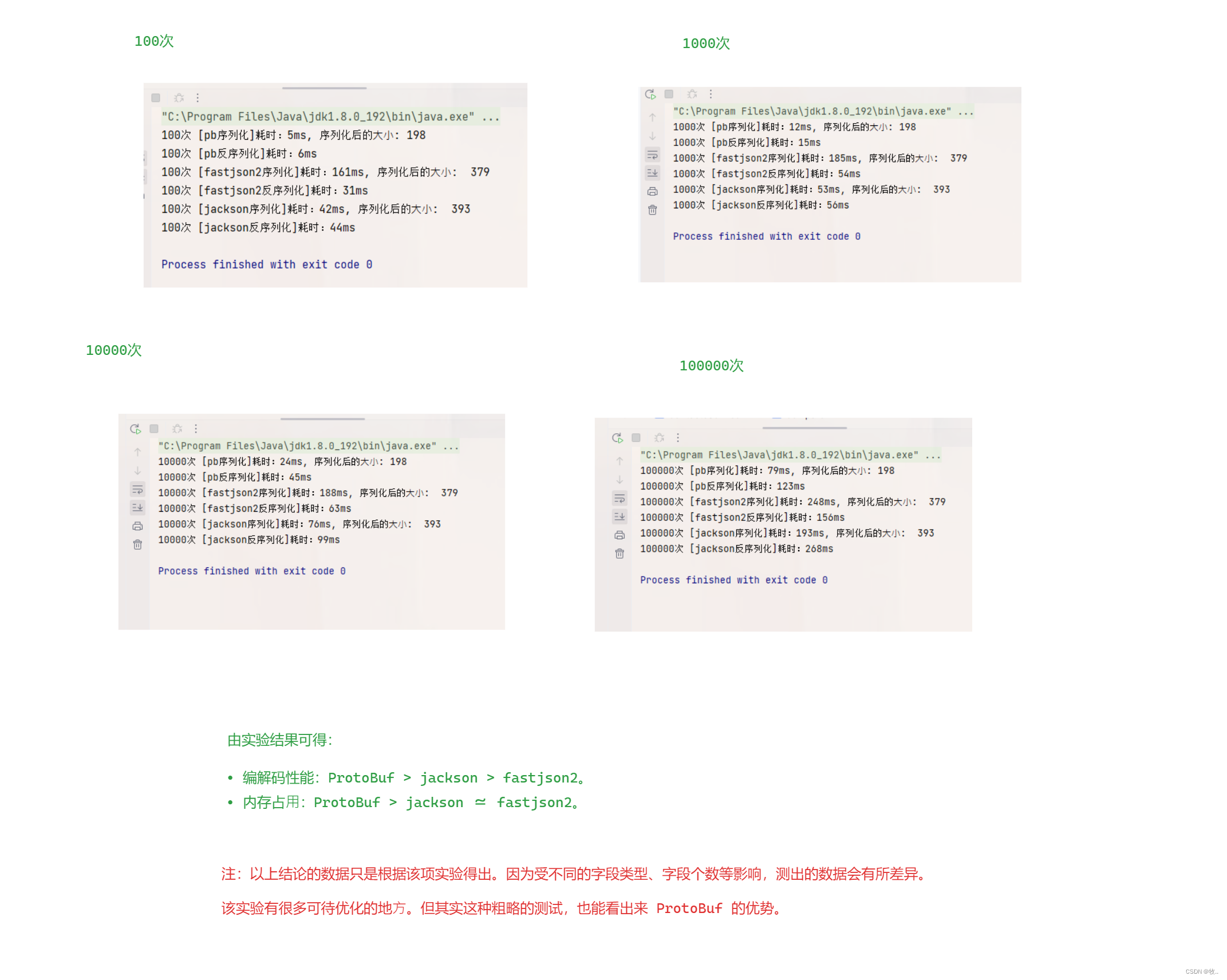
ProtoBuf
文章目录 1.认识 ProtoBuf2. 安装ProtoBuf3. 快速上手 ProtoBuf4. proto3 语法5. probuf 实战6. 总结 1.认识 ProtoBuf 在认识 啥是 ProtoBuf 之前我们先来 回顾一下 (或 了解 一下 啥是 序列化) 序列化概念回顾 : 图一 : 回顾 序列化 ,下面…...

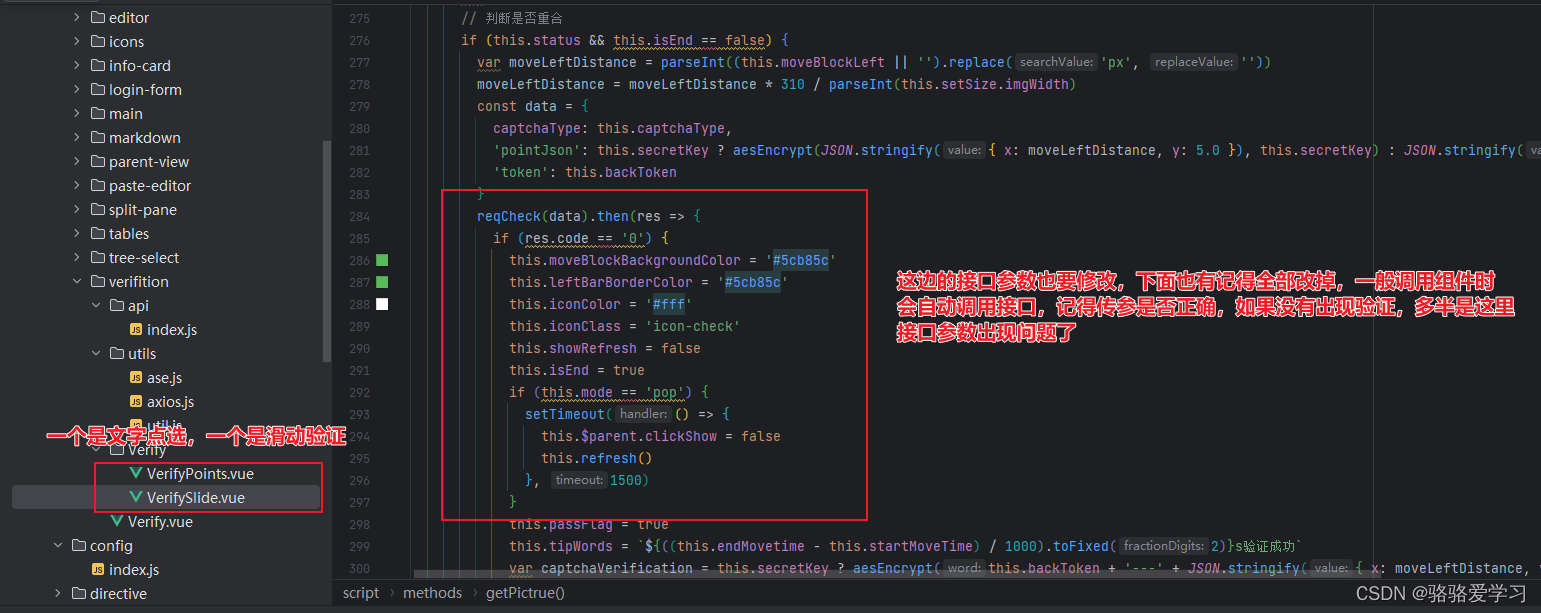
AJ-Captcha行为验证在vue中的使用
项目场景: 提示:这里简述项目相关背景: 项目场景:由原先的验证码校验升级为行为验证校验 使用方法 提示:参考文档: 参考文档:vue使用AJ-Captcha文档 gitee地址:AJ-Captcha &…...

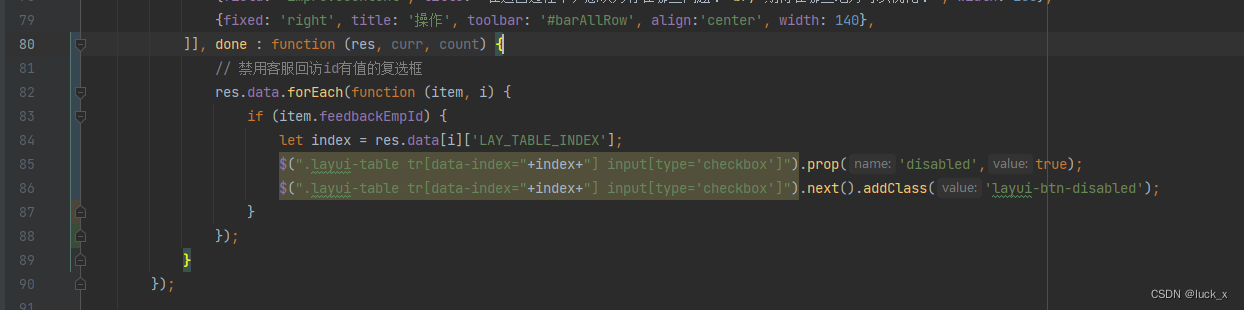
Layui列表复选框根据条件禁用
// 禁用客服回访id有值的复选框res.data.forEach(function (item, i) {if (item.feedbackEmpId) {let index res.data[i][LAY_TABLE_INDEX];$(".layui-table tr[data-index"index"] input[typecheckbox]").prop(disabled,true);$(".layui-table tr[d…...

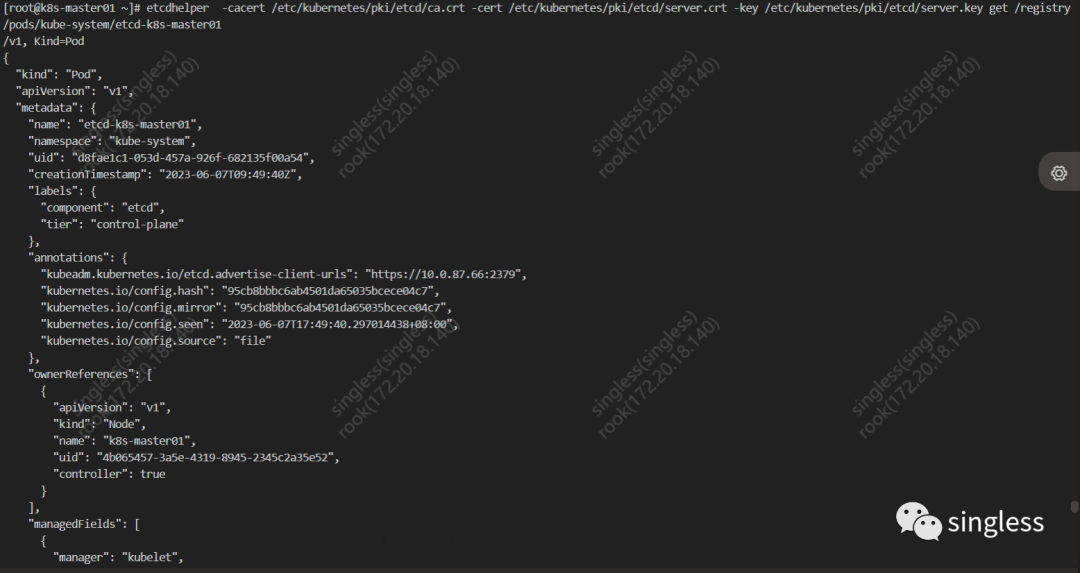
K8S核心组件etcd详解(下)
1 k8s如何使用etcd 在k8s中所有对象的manifest都需要保存到某个地方,这样他们的manifest在api server重启和失败的时候才不会丢失。 只有api server能访问etcd,其它组件只能间接访问etcd的好处是 增强乐观锁系统及验证系统的健壮性 方便后续存储的替换…...

【HarmonyOS】【DevEco Studio】ohpm安装失败该如何解决?
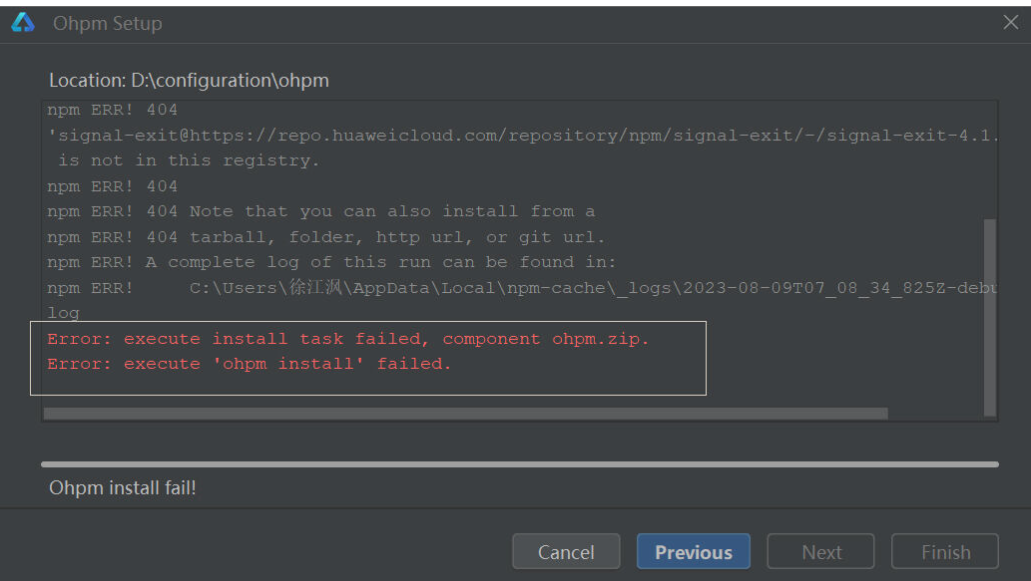
【关键词】 HarmonyOS、DevEco Studio、ohpm安装失败 【问题背景及解决方案】 最近遇到很多DevEco Studio安装ohpm失败的问题,下面给大家介绍几种出现的问题以及解决方案: 1、ohpm not set up,报错截图如下: 解决方案&…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
