AJ-Captcha行为验证在vue中的使用
项目场景:
提示:这里简述项目相关背景:
项目场景:由原先的验证码校验升级为行为验证校验
使用方法
提示:参考文档:
参考文档:vue使用AJ-Captcha文档
gitee地址:AJ-Captcha
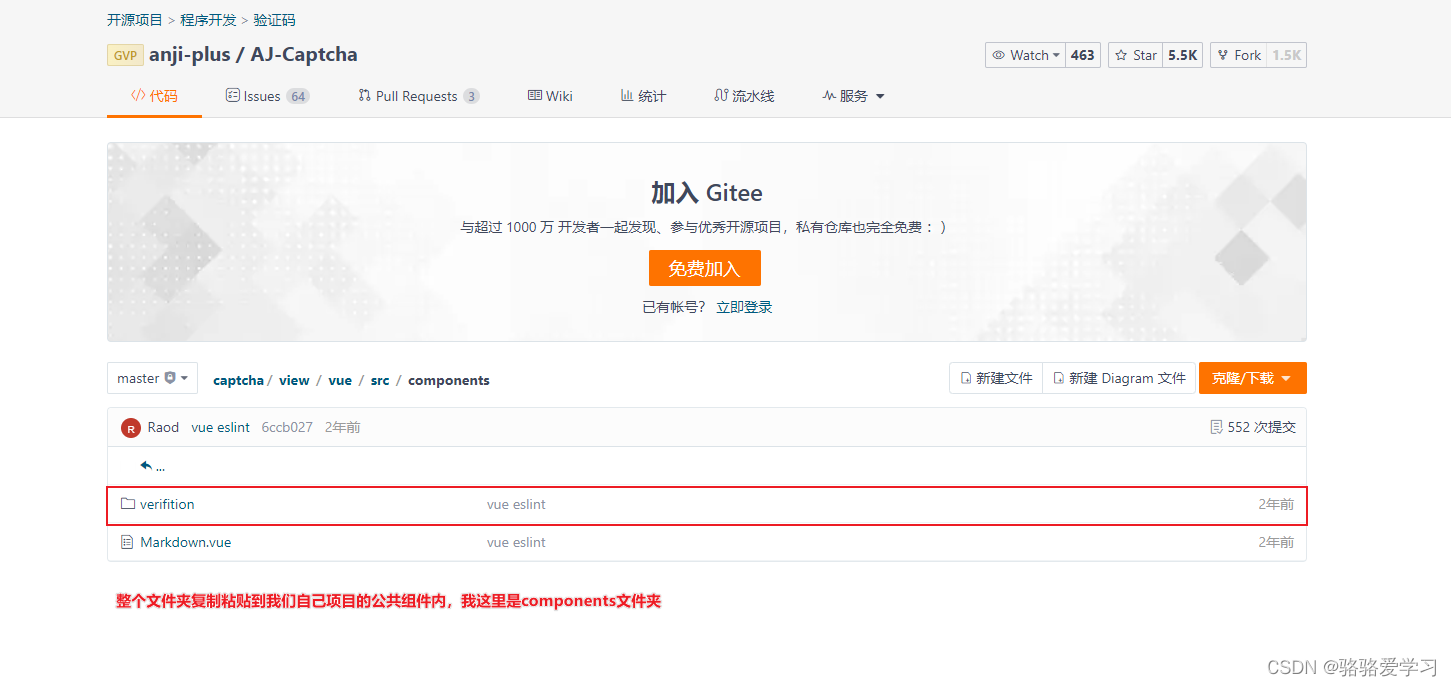
(1)在gitee仓库下载对用的版本,我这里用的是vue。
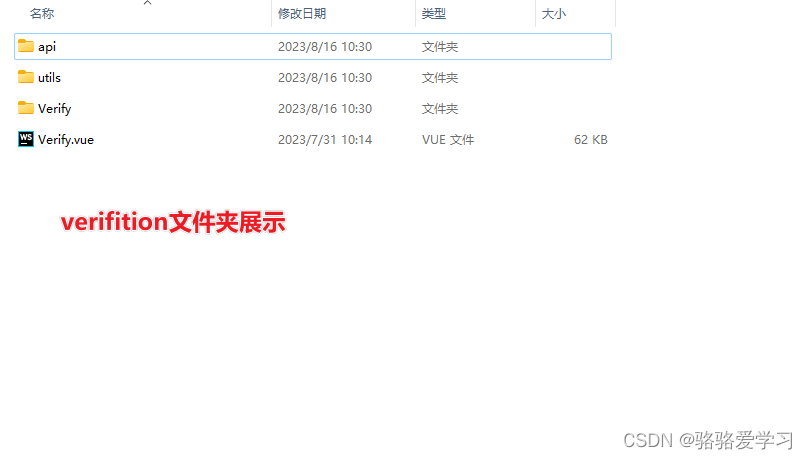
复制view/vue/src/components/verifition文件夹,到自己工程对应目录下,在登录页面插入如下代码。


(2)安装请求和加密依赖
npm install axios crypto-js -S
基础示例
<template><Verify@success="success" //验证成功的回调函数:mode="pop" //调用的模式:captchaType="blockPuzzle" //调用的类型 点选或者滑动:imgSize="{ width: '330px', height: '155px' }" //图片的大小对象ref="verify"></Verify>//mode="pop"模式<button @click="useVerify">调用验证组件</button>
</template>****注: mode为"pop"时,使用组件需要给组件添加ref值,并且手动调用show方法 例: this.$refs.verify.show()****
****注: mode为"fixed"时,无需添加ref值,无需调用show()方法****<script>
//引入组件
import Verify from "./../../components/verifition/Verify";
export default {name: 'app',components: {Verify}methods:{success(params){// params 返回的二次验证参数, 和登录参数一起回传给登录接口,方便后台进行二次验证},useVerify(){this.$refs.verify.show()}}
}
</script>
修改接口:
提示:引入组件后,修改接口:自己项目的
components/verifition/Verify
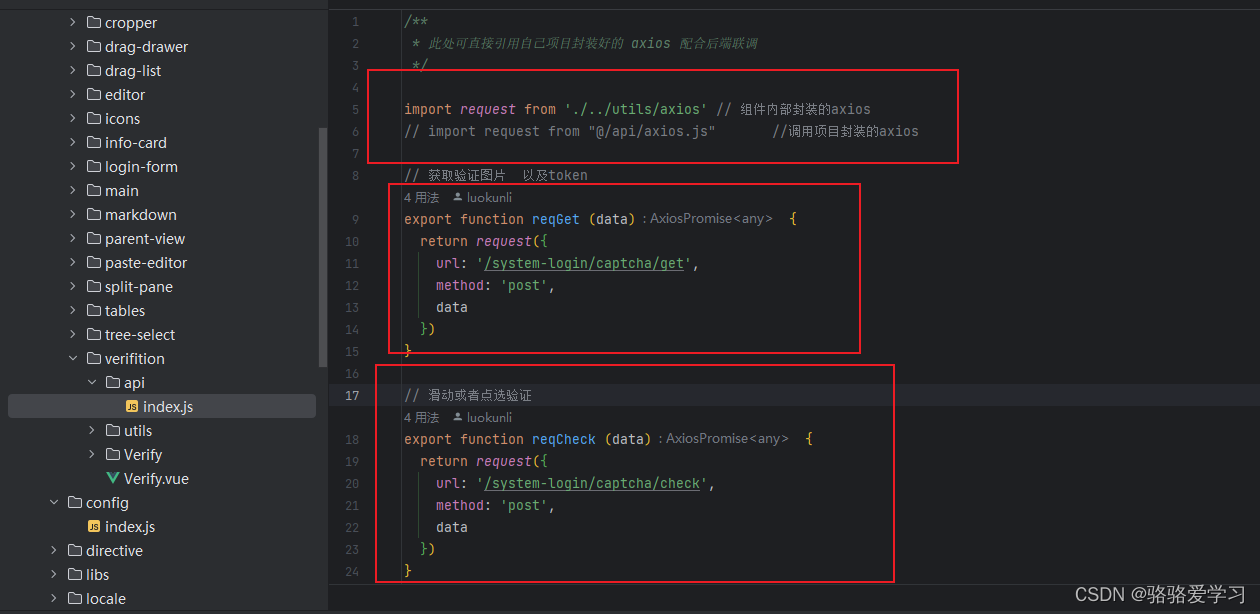
1.先修改axios的默认请求接口,AJ-Captcha自己封装了一个,你也可以用自己的项目的。
在components/verifition/Verify/api/index.js文件内

2.修改请求接口文件,配置成自己项目的接口
在components/verifition/Verify/utils/axios.js文件内

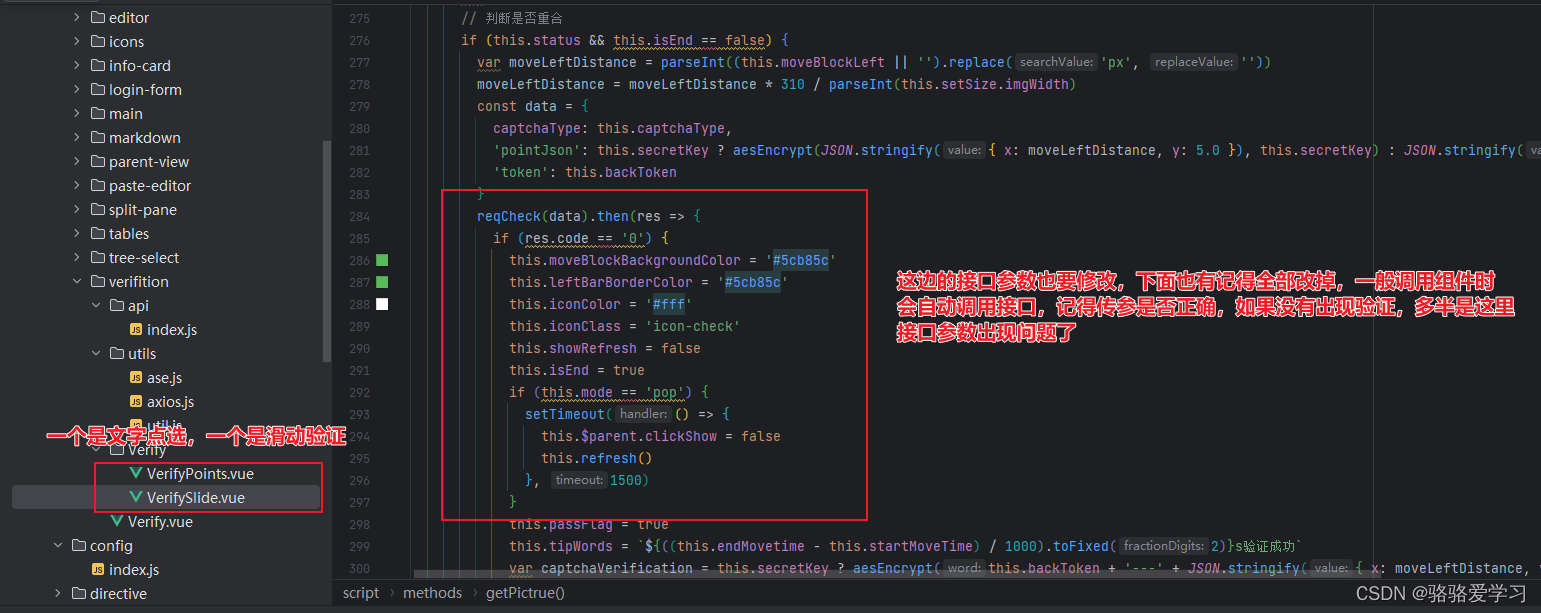
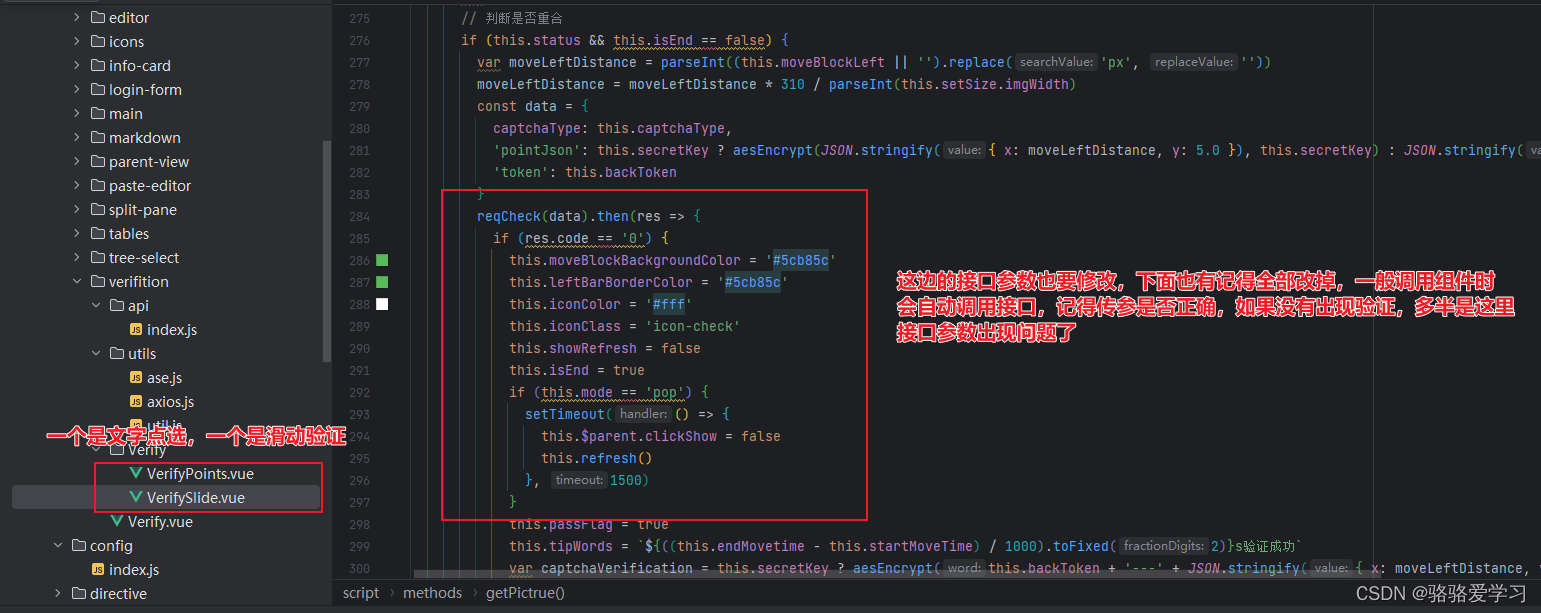
2.修改接收接口文件,根据自己的项目修改code
在components/verifition/Verify/Verify/VerifyPoints.vue文件内 点选验证
在components/verifition/Verify/Verify/VerifySlide.vue文件内 行为验证
需要用到哪个改哪个,最好都改了

这里只是简略介绍一下,只是记录我使用的过程,更全面的介绍前往上面的文档地址或gitee查看
相关文章:

AJ-Captcha行为验证在vue中的使用
项目场景: 提示:这里简述项目相关背景: 项目场景:由原先的验证码校验升级为行为验证校验 使用方法 提示:参考文档: 参考文档:vue使用AJ-Captcha文档 gitee地址:AJ-Captcha &…...

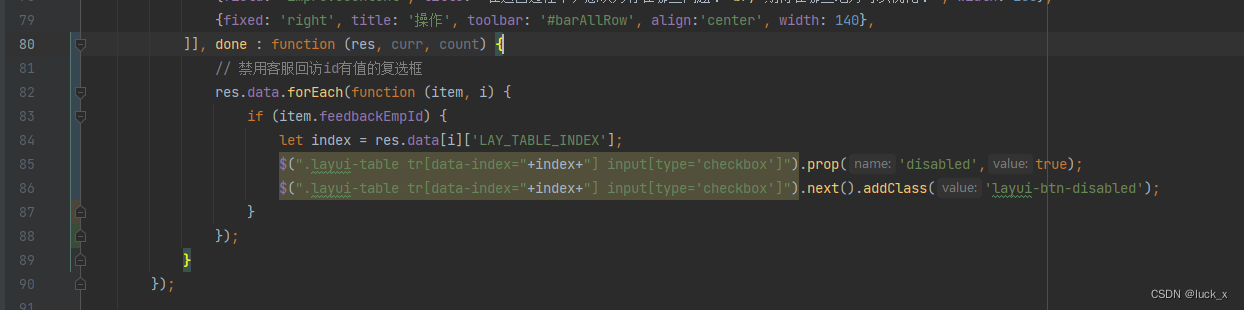
Layui列表复选框根据条件禁用
// 禁用客服回访id有值的复选框res.data.forEach(function (item, i) {if (item.feedbackEmpId) {let index res.data[i][LAY_TABLE_INDEX];$(".layui-table tr[data-index"index"] input[typecheckbox]").prop(disabled,true);$(".layui-table tr[d…...

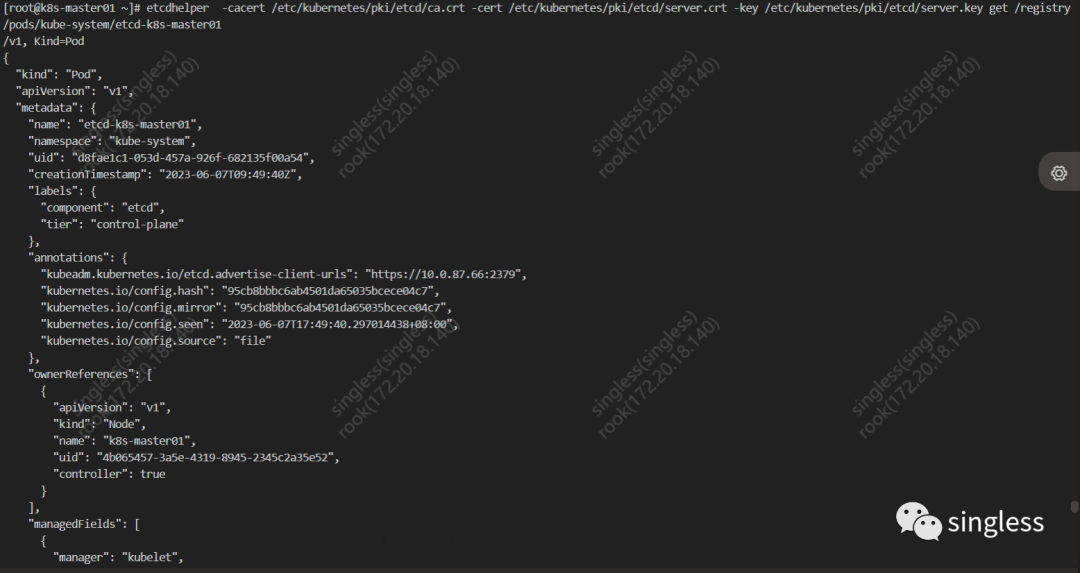
K8S核心组件etcd详解(下)
1 k8s如何使用etcd 在k8s中所有对象的manifest都需要保存到某个地方,这样他们的manifest在api server重启和失败的时候才不会丢失。 只有api server能访问etcd,其它组件只能间接访问etcd的好处是 增强乐观锁系统及验证系统的健壮性 方便后续存储的替换…...

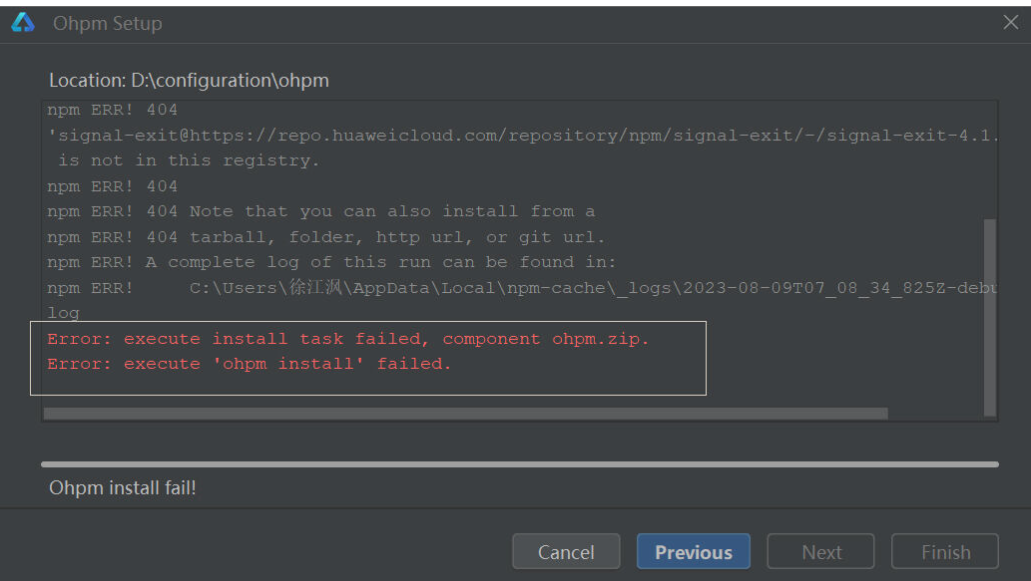
【HarmonyOS】【DevEco Studio】ohpm安装失败该如何解决?
【关键词】 HarmonyOS、DevEco Studio、ohpm安装失败 【问题背景及解决方案】 最近遇到很多DevEco Studio安装ohpm失败的问题,下面给大家介绍几种出现的问题以及解决方案: 1、ohpm not set up,报错截图如下: 解决方案&…...

STM32 cubemx CAN
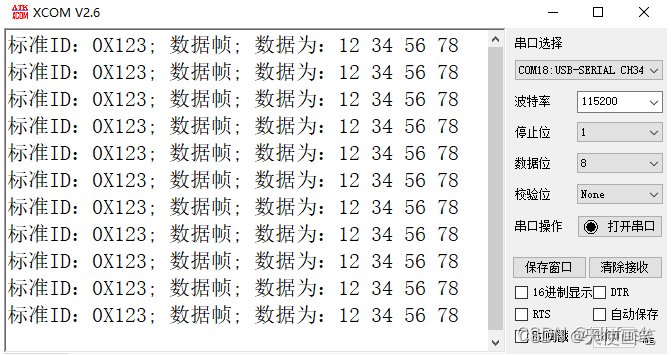
接收用到的结构体如下:CAN概念: 全称Controller Area Network,是一种半双工,异步通讯。 物理层: 闭环:允许总线最长40m,最高速1Mbps,规定总线两端各有一个120Ω电阻,闭环…...

贴片电阻封装尺寸及焊盘尺寸
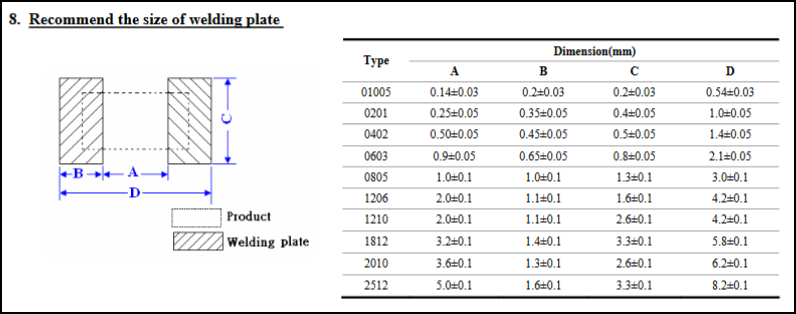
1、贴片电阻封装尺寸 有英制和公制之分,英制的单位是inch,公制的单位是m;(m、cm、mm只是进制不同) 通常说的都是英制,比如0603指的是inch单位下的0.06inch和0.03inch; 下图有inch和mm的对照、…...

软考笔记——9.软件工程
软件工程的基本原理:用分阶段的生命周期计划严格管理、坚持进行阶段评审、实现严格的产品控制、采用现代程序设计技术、结果应能清除的审查、开发小组的人员应少而精、承认不断改进软件工程事件的必要性。 软件工程的基本要素:方法、工具、过程 软件生…...

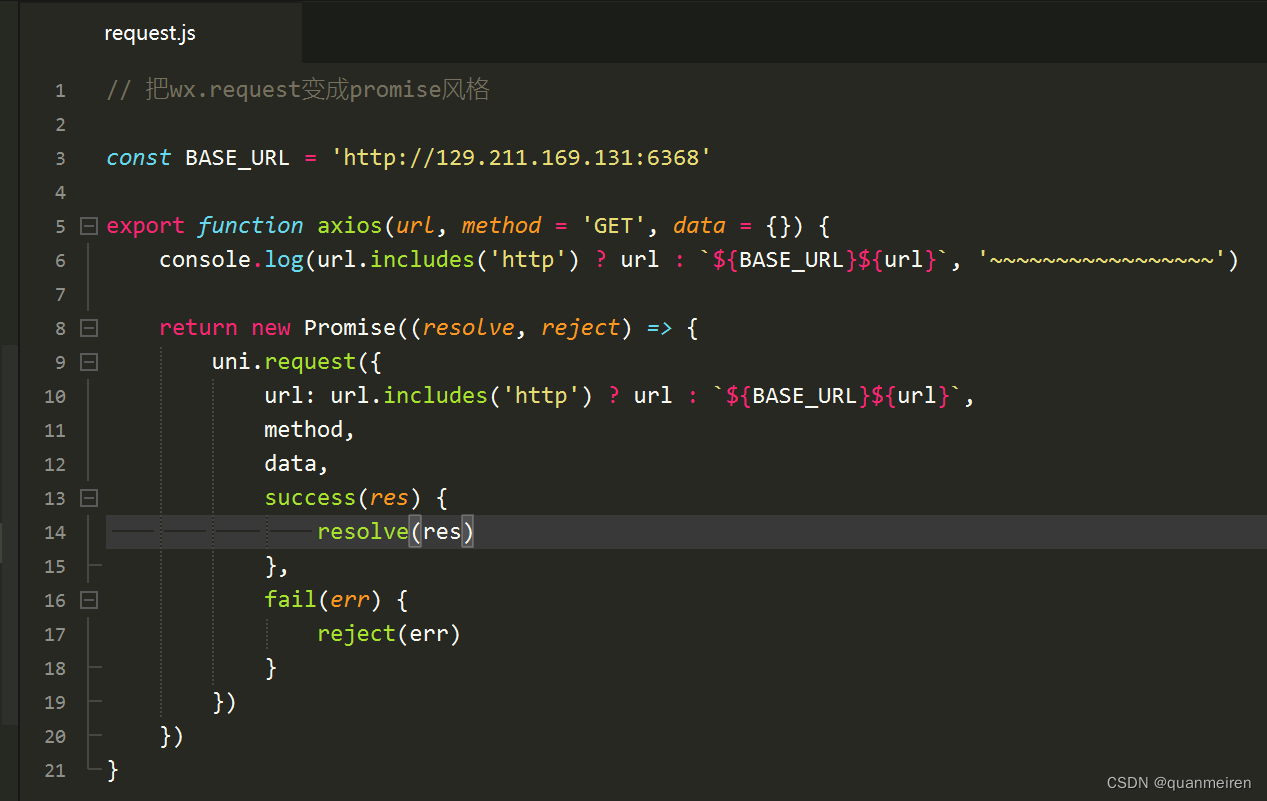
uniapp小程序实现上传图片功能,并显示上传进度
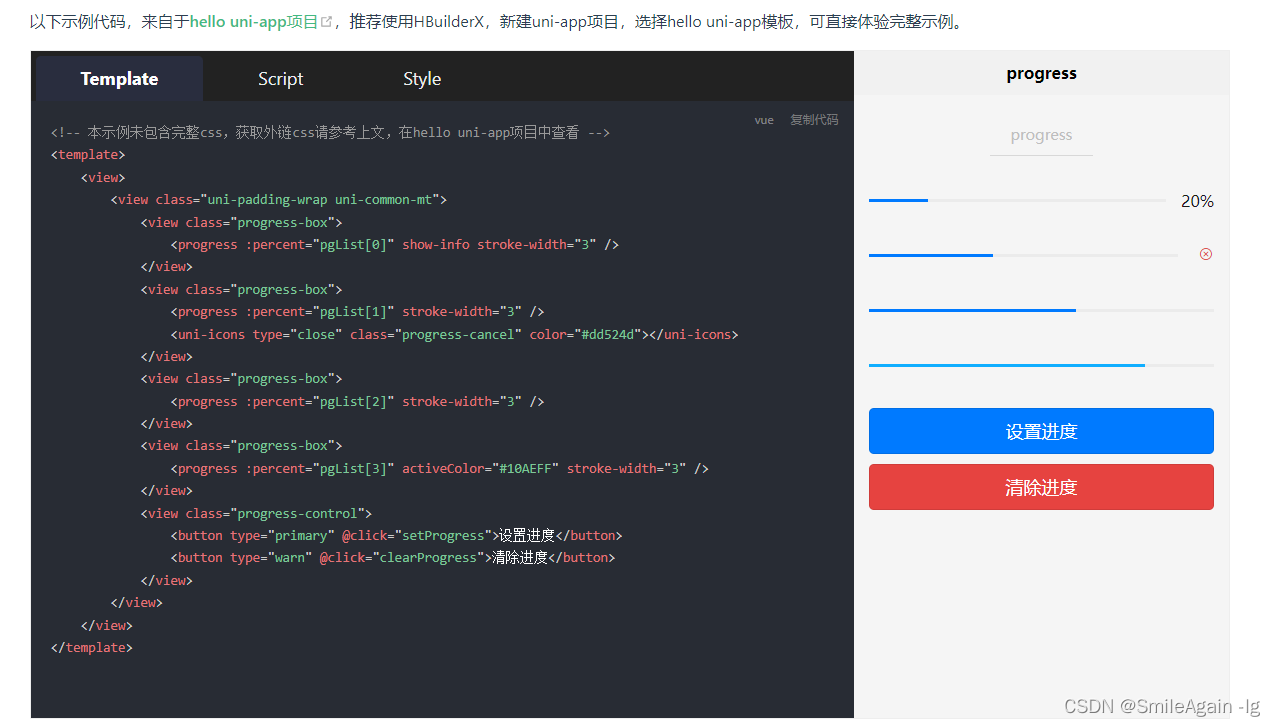
效果图: 实现方法: 一、通过uni.chooseMedia(OBJECT)方法,拍摄或从手机相册中选择图片或视频。 官方文档链接: https://uniapp.dcloud.net.cn/api/media/video.html#choosemedia uni.chooseMedia({count: 9,mediaType: [image,video],so…...

基于物理场的动态模式分解(piDMD)研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

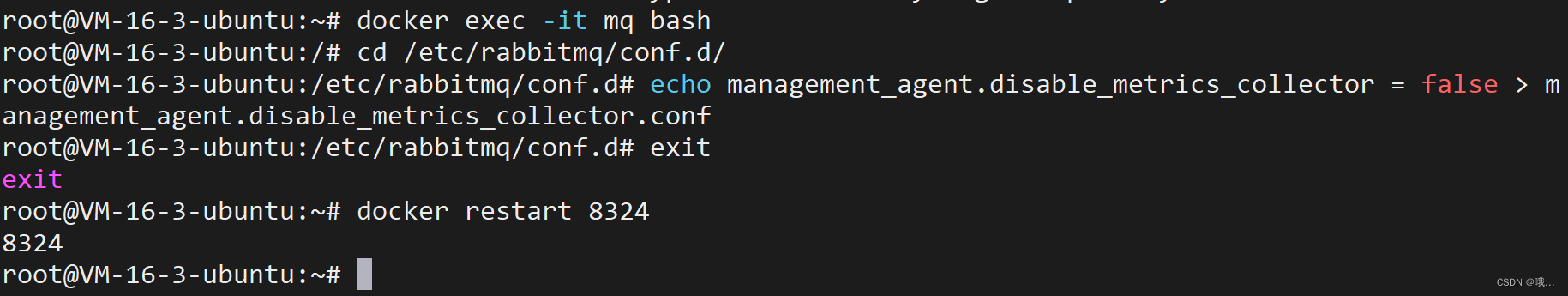
Docker部署rabbitmq遇到的问题 Stats in management UI are disabled on this node
1. Stats in management UI are disabled on this node #进入rabbitmq容器 docker exec -it {rabbitmq容器名称或者id} /bin/bash#进入容器后,cd到以下路径 cd /etc/rabbitmq/conf.d/#修改 management_agent.disable_metrics_collector false echo management_age…...

Python搭建http文件服务器实现手机电脑文件传输功能
第一种代码的界面如下:(有缺点,中文乱码) # !/usr/bin/env python3 # -*- coding:utf-8 _*-"""Simple HTTP Server With Upload. python -V3.6 This module builds on http.server by implementing the standard G…...

微信小程序实现拖拽的小球
目录 前言 js 获取微信小程序中获取系统信息 触摸移动事件的处理函数 触摸结束事件的处理函数 用于监听页面滚动事件 全局参数 html CSS 前言 小程序开发提供了丰富的API和事件处理函数,使得开发者可以方便地实现各种交互功能。其中,拖拽功能…...

uniapp的逆地理编码 和地理编码
1.先打开高德地图api找到那个 地理编码 2.封装好我们的请求 3.逆地理编码 和地理编码 都是固定的 记住自己封装的请求 就可以了 这个 是固定的 方式 下面这个是固定的 可以复制过去 getlocation就是uniapp提供的 获取经纬度 然后 下面的 就是高德地图提供的 方法 要想使用我…...

在Centos环境中搭建Nginx环境
一、Nginx概念简介 Nginx是一个轻量级的高性能HTTP反向代理服务器,同时它也是一个通用类型的代理服务器,支持绝大部分协议,如TCP、UDP、SMTP、HTTPS等。 Nginx与redis相同,都是基于多路复用模型构建出的产物,因此它与R…...

20W IP网络吸顶喇叭 POE供电吸顶喇叭
SV-29852T 20W IP网络吸顶喇叭产品简介 产品用途: ◆室内豪华型吸顶喇叭一体化网络音频解码扬声器,用于广播分区音频解码、声音还原作用 ◆应用场地如火车站、地铁、教堂、工厂、仓库、公园停车场等;室内使用效果均佳。 产品特点ÿ…...

React 之 Suspense和lazy
一. Suspense 参考链接:https://react.docschina.org/reference/react/Suspense suspense:n. 焦虑、悬念 <Suspense> 允许你显示一个退路方案(fallback)直到它的所有子组件完成加载。 <Suspense fallback{<Loadin…...

Kafka中的 ISR 机制
ISR 是什么 ISR 的全称叫做: In-Sync Replicas (同步副本集), 可以理解为和 leader 保持同步的所有副本的集合。ISR 动态维护了一个和 leader 副本保持同步副本集合,ISR 中的副本全部都和 leader 的数据保持同步。 设一个场景&a…...

01 Python 网络爬虫:爬虫技术的核心原理
不夸张地说,现在哪怕是初中生,只要花点儿时间、精力稍微按「网络爬虫」的开发步骤学习了解一下,也能把它玩得贼溜。 听起来感觉是很高大上的东西,但实际上并不复杂,也就是使用了某种编程语言按照一定步骤、规则主动通…...

【Rust】Rust学习 第十四章进一步认识 Cargo 和 Crates.io
本章会讨论 Cargo 其他一些更为高级的功能,我们将展示如何: 使用发布配置来自定义构建将库发布到 crates.io使用工作空间来组织更大的项目从 crates.io 安装二进制文件使用自定义的命令来扩展 Cargo Cargo 的功能不止本章所介绍的,关于其全…...

Android性能优化----执行时间优化
作者:lu人皆知 在APP做启动优化时,Application会做一些初始化的工作,但不要在Application中做耗时操作,然而有些初始化工作可能是很耗时的,那怎么办?初始化操作可以开启子线程来完成。 计算执行时间 常规…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...
