uniapp小程序实现上传图片功能,并显示上传进度
效果图:

实现方法:
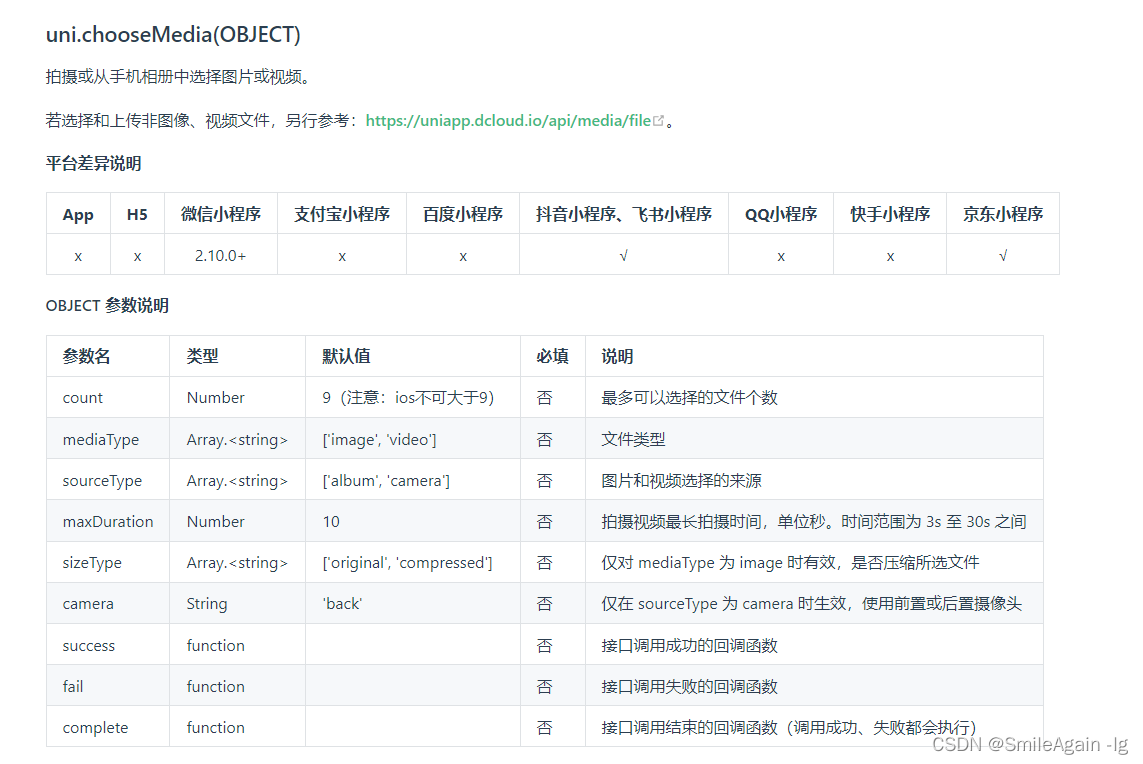
一、通过uni.chooseMedia(OBJECT)方法,拍摄或从手机相册中选择图片或视频。
官方文档链接: https://uniapp.dcloud.net.cn/api/media/video.html#choosemedia

uni.chooseMedia({count: 9,mediaType: ['image','video'],sourceType: ['album', 'camera'],maxDuration: 30,camera: 'back',success(res) {console.log(res.tempFiles)}
})
二、使用uni.uploadFile(OBJECT)方法上传文件。
官方文档链接: https://uniapp.dcloud.net.cn/api/request/network-file.html#uploadfile

uni.chooseImage({success: (chooseImageRes) => {const tempFilePaths = chooseImageRes.tempFilePaths;uni.uploadFile({url: 'https://www.example.com/upload', //仅为示例,非真实的接口地址filePath: tempFilePaths[0],name: 'file',formData: {'user': 'test'},success: (uploadFileRes) => {console.log(uploadFileRes.data);}});}
});
var uploadTask = uni.uploadFile({url: 'https://www.example.com/upload', //仅为示例,并非真实接口地址。complete: ()=> {}
});
uploadTask.abort();
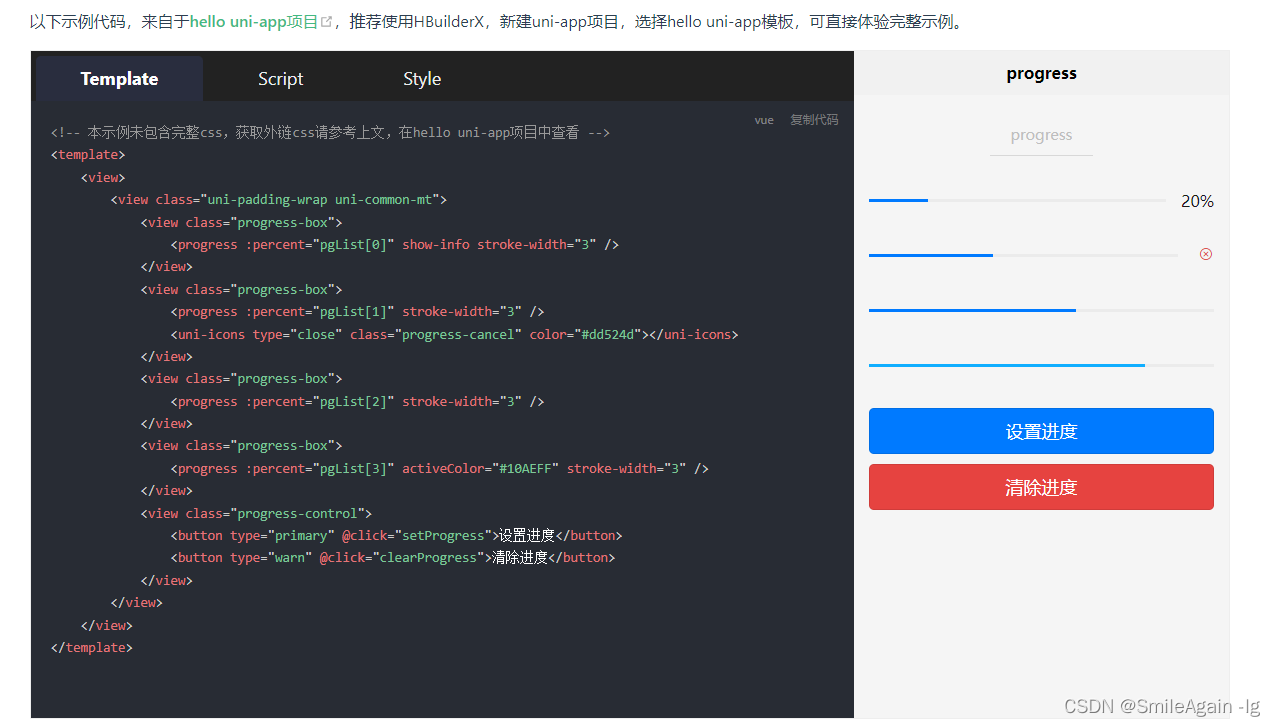
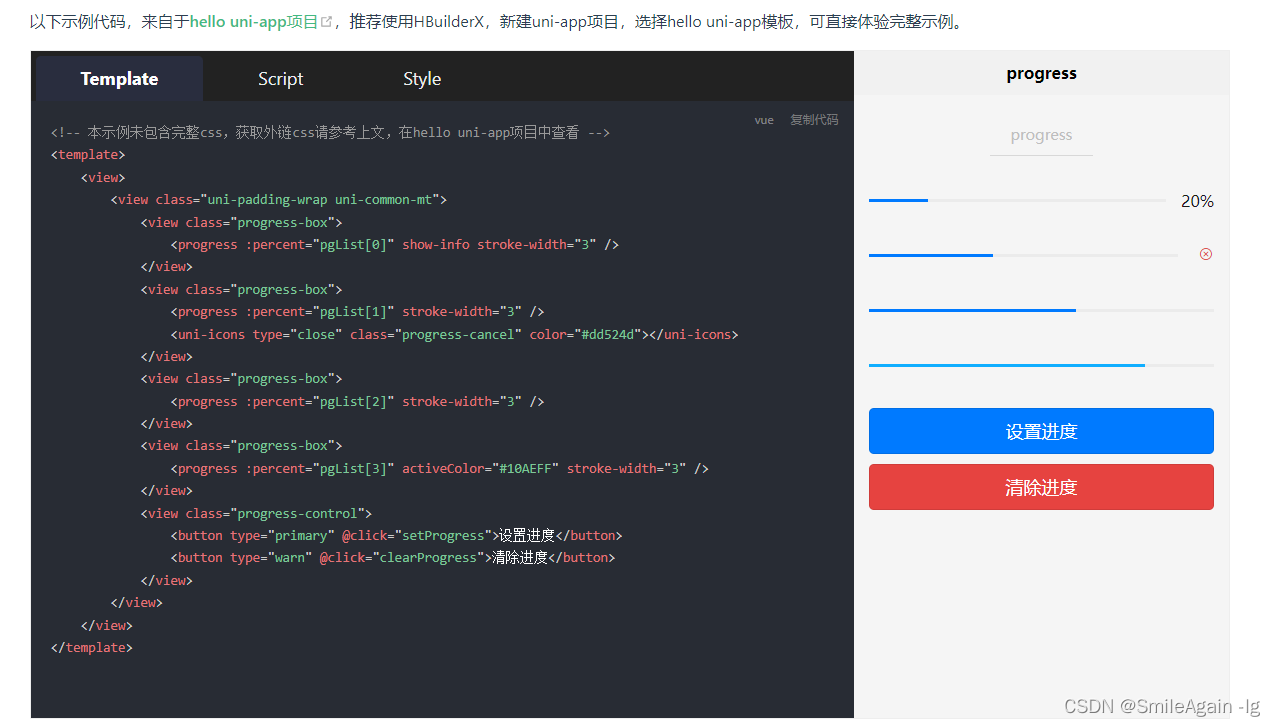
三、使用progress进度条组件,实现上传进度显示。

三、完整代码。
功能:1、上传图片支持进度显示 2、控制每张图片大小不超过8兆 3、当选择图片超过最大数量时,添加图片按钮控制隐藏
<template><view class="material-box"><view class="material-select"><view class="material-png" v-for="(item,index) in imageList" :key="index"><view class="material-sent" v-if="!item.uploadStatus"><progress class="select-tips" :percent="item.schedule" stroke-width="4" activeColor="#B99C65" /><view class="tips-text">上传进度{{item.schedule}}%</view></view><image src="@/qualifyLnvestor/static/close.png" mode="" class="close-png" @click="closeImg(index)"></image><image :src="item.tempFilePath" mode="" class="selected-png" v-if="item.type=='image'"></image><view v-else class="selected-name">{{item.name}}</view></view><view class="material-png" @click="selectPicture" v-if="selectimageIsShow"><image src="@/qualifyLnvestor/static/picture.png" mode="" class="picture-png"></image><view class="picture-text">添加证明</view></view></view></view>
</template><script>export default {data() {return {imageList: [], // 反显图片集合cusNo: '', // 客户号selectimageIsShow: true, // 添加图片功能按钮默认显示accessToken: '',};},methods: {selectPicture() {const that = this;// if(this.imageList.length == 15){// showModal("温馨提示", '最多上传15个文件')// }else{// let counts = (15-this.imageList.length) > 9 ? 9 : (15-this.imageList.length);if (this.imageList.length == 5) {showModal("温馨提示", '最多上传5个文件')} else {let counts = (5 - this.imageList.length)uni.chooseMedia({count: counts,mediaType: ['image'],sourceType: ['album', 'camera'],success: (res) => {console.log('选择图片', res)let tempFilePaths = res.tempFiles;let selectImage = [];tempFilePaths.forEach((item) => {if (item.size >= 8388608) {showModal("温馨提示", '单个文件大小不能超过8M')} else {selectImage.push({type: item.fileType,tempFilePath: item.tempFilePath,name: new Date().getTime(),schedule: 0,uploadStatus: false,})}})that.imageList = that.imageList.concat(selectImage);if (that.imageList.length == 5) {that.selectimageIsShow = false}that.imageList.forEach((item) => {if (!item.uploadStatus) {const uploadTask = uni.uploadFile({url: apiUrl.hotActivity +'/quaInv/upload', //上传接口地址filePath: item.tempFilePath,name: 'fileList',header: {'content-type': 'multipart/form-data'},formData: {'cusNo': that.cusNo,'accessToken': that.accessToken,},success: (uploadFileRes) => {if (uploadFileRes.statusCode == 200) {let uploadDate = JSON.parse(uploadFileRes.data);if (uploadDate.code == 'MOP000000') {item.contenidNo = uploadDate.data;} else {that.selectimageIsShow = true;this.imageList = this.imageList.filter(item => {return item.contenidNo !=undefined && item.contenidNo == null &&item.contenidNo == ''});}}console.log(uploadFileRes);// item.contenidNo = uploadFileRes.data.}});uploadTask.onProgressUpdate((res) => {console.log('上传进度' + res.progress);console.log('已经上传的数据长度' + res.totalBytesSent);console.log('预期需要上传的数据总长度' + res.totalBytesExpectedToSend);item.schedule = res.progress;if (res.progress == 100) {item.uploadStatus = true;}// 测试条件,取消上传任务。if (res.progress > 50000) {uploadTask.abort();}});}})}});}}}}
</script>
<style lang="scss">.material-box {width: 686rpx;padding: 32rpx;background: #fff;margin-top: 24rpx;margin-left: 32rpx;padding-bottom: 32rpx;border-radius: 8rpx;.item-top {height: 50rpx;line-height: 50rpx;font-size: 36rpx;font-weight: 500;color: #333;}.material-item {width: 622rpx;border-radius: 8rpx;background: #f8f8f8;padding: 16rpx;margin-top: 24rpx;.item-list {font-size: 28rpx;font-weight: 400;line-height: 56rpx;height: 56rpx;color: #B99C65;}}.material-select {display: flex;flex-wrap: wrap;margin-top: 24rpx;.material-png {width: 191rpx;height: 191rpx;border-radius: 12rpx;border: 2rpx dashed #B99C65;margin-right: 8rpx;margin-left: 8rpx;margin-bottom: 16rpx;position: relative;display: flex;align-items: center;justify-content: center;flex-direction: column;background: #F8F8F8;.material-sent {width: 189rpx;height: 189rpx;background: rgba(245, 245, 245, 0.5);position: absolute;display: flex;justify-content: center;align-items: center;flex-direction: column;.select-tips {width: 130rpx;height: 10rpx;margin-bottom: 12rpx;}.tips-text {font-size: 24rpx;color: #B99C65;}}.close-png {position: absolute;top: 6rpx;right: 6rpx;width: 40rpx;height: 40rpx;}.selected-png {width: 180rpx;height: 180rpx;border-radius: 12rpx;}.selected-name {width: 180rpx;word-break: break-all;overflow: hidden;}.picture-png {width: 40rpx;height: 32rpx;margin-bottom: 8rpx;}.picture-text {font-size: 28rpx;height: 40rpx;line-height: 40rpx;color: #B99C65;}}}}
</style>
相关文章:

uniapp小程序实现上传图片功能,并显示上传进度
效果图: 实现方法: 一、通过uni.chooseMedia(OBJECT)方法,拍摄或从手机相册中选择图片或视频。 官方文档链接: https://uniapp.dcloud.net.cn/api/media/video.html#choosemedia uni.chooseMedia({count: 9,mediaType: [image,video],so…...

基于物理场的动态模式分解(piDMD)研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

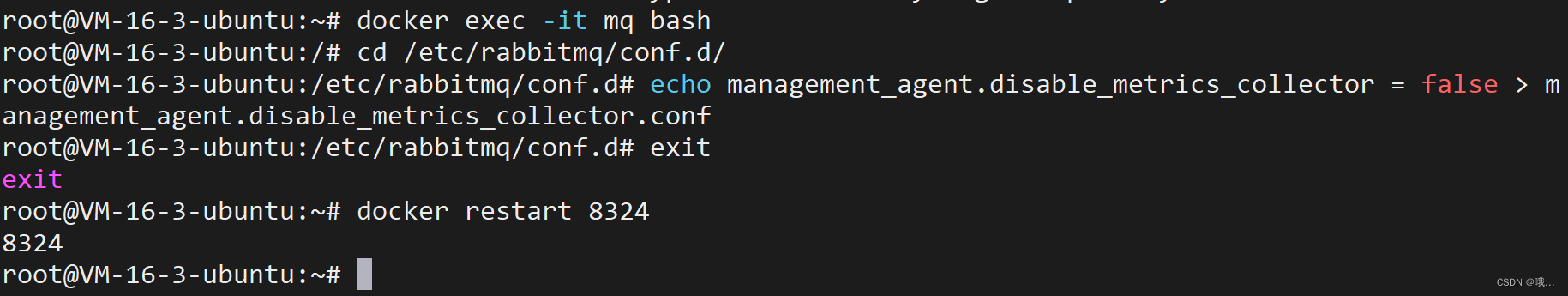
Docker部署rabbitmq遇到的问题 Stats in management UI are disabled on this node
1. Stats in management UI are disabled on this node #进入rabbitmq容器 docker exec -it {rabbitmq容器名称或者id} /bin/bash#进入容器后,cd到以下路径 cd /etc/rabbitmq/conf.d/#修改 management_agent.disable_metrics_collector false echo management_age…...

Python搭建http文件服务器实现手机电脑文件传输功能
第一种代码的界面如下:(有缺点,中文乱码) # !/usr/bin/env python3 # -*- coding:utf-8 _*-"""Simple HTTP Server With Upload. python -V3.6 This module builds on http.server by implementing the standard G…...

微信小程序实现拖拽的小球
目录 前言 js 获取微信小程序中获取系统信息 触摸移动事件的处理函数 触摸结束事件的处理函数 用于监听页面滚动事件 全局参数 html CSS 前言 小程序开发提供了丰富的API和事件处理函数,使得开发者可以方便地实现各种交互功能。其中,拖拽功能…...

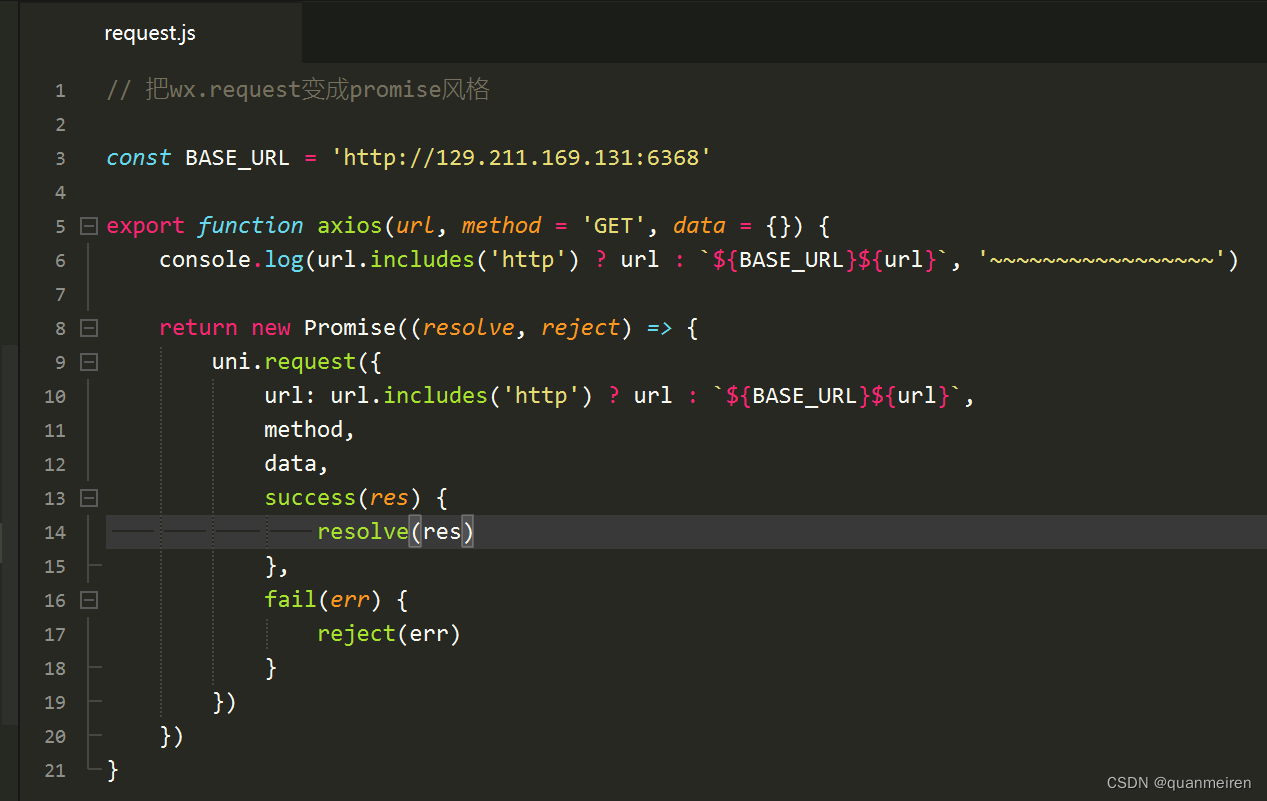
uniapp的逆地理编码 和地理编码
1.先打开高德地图api找到那个 地理编码 2.封装好我们的请求 3.逆地理编码 和地理编码 都是固定的 记住自己封装的请求 就可以了 这个 是固定的 方式 下面这个是固定的 可以复制过去 getlocation就是uniapp提供的 获取经纬度 然后 下面的 就是高德地图提供的 方法 要想使用我…...

在Centos环境中搭建Nginx环境
一、Nginx概念简介 Nginx是一个轻量级的高性能HTTP反向代理服务器,同时它也是一个通用类型的代理服务器,支持绝大部分协议,如TCP、UDP、SMTP、HTTPS等。 Nginx与redis相同,都是基于多路复用模型构建出的产物,因此它与R…...

20W IP网络吸顶喇叭 POE供电吸顶喇叭
SV-29852T 20W IP网络吸顶喇叭产品简介 产品用途: ◆室内豪华型吸顶喇叭一体化网络音频解码扬声器,用于广播分区音频解码、声音还原作用 ◆应用场地如火车站、地铁、教堂、工厂、仓库、公园停车场等;室内使用效果均佳。 产品特点ÿ…...

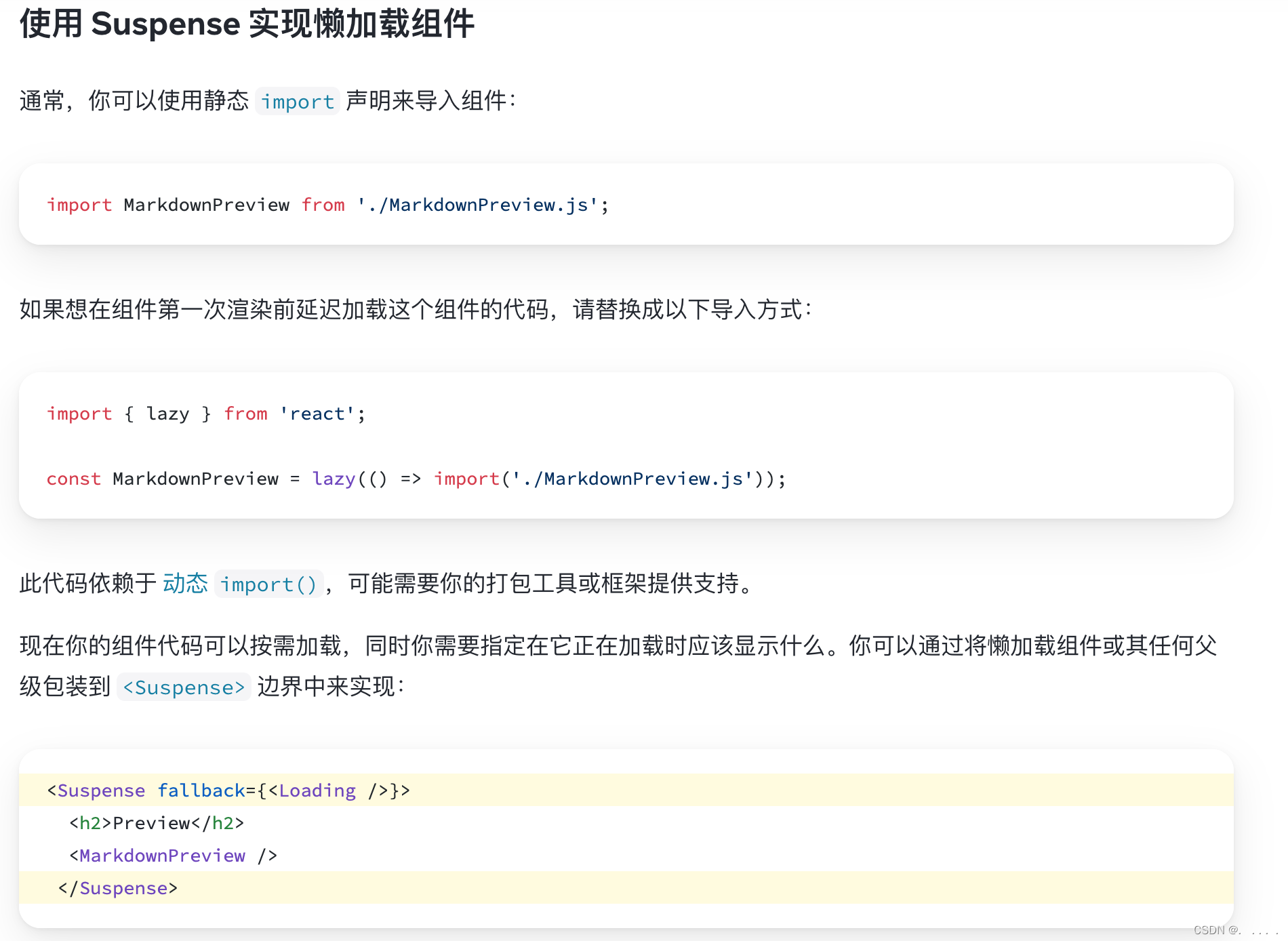
React 之 Suspense和lazy
一. Suspense 参考链接:https://react.docschina.org/reference/react/Suspense suspense:n. 焦虑、悬念 <Suspense> 允许你显示一个退路方案(fallback)直到它的所有子组件完成加载。 <Suspense fallback{<Loadin…...

Kafka中的 ISR 机制
ISR 是什么 ISR 的全称叫做: In-Sync Replicas (同步副本集), 可以理解为和 leader 保持同步的所有副本的集合。ISR 动态维护了一个和 leader 副本保持同步副本集合,ISR 中的副本全部都和 leader 的数据保持同步。 设一个场景&a…...

01 Python 网络爬虫:爬虫技术的核心原理
不夸张地说,现在哪怕是初中生,只要花点儿时间、精力稍微按「网络爬虫」的开发步骤学习了解一下,也能把它玩得贼溜。 听起来感觉是很高大上的东西,但实际上并不复杂,也就是使用了某种编程语言按照一定步骤、规则主动通…...

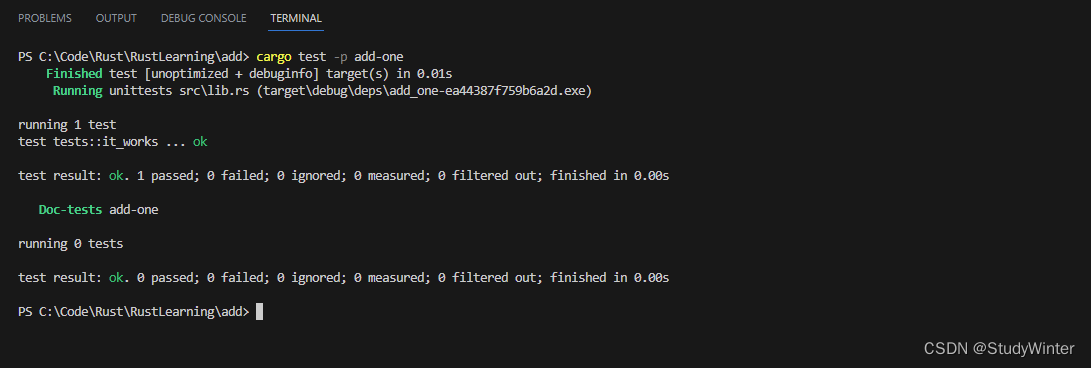
【Rust】Rust学习 第十四章进一步认识 Cargo 和 Crates.io
本章会讨论 Cargo 其他一些更为高级的功能,我们将展示如何: 使用发布配置来自定义构建将库发布到 crates.io使用工作空间来组织更大的项目从 crates.io 安装二进制文件使用自定义的命令来扩展 Cargo Cargo 的功能不止本章所介绍的,关于其全…...

Android性能优化----执行时间优化
作者:lu人皆知 在APP做启动优化时,Application会做一些初始化的工作,但不要在Application中做耗时操作,然而有些初始化工作可能是很耗时的,那怎么办?初始化操作可以开启子线程来完成。 计算执行时间 常规…...

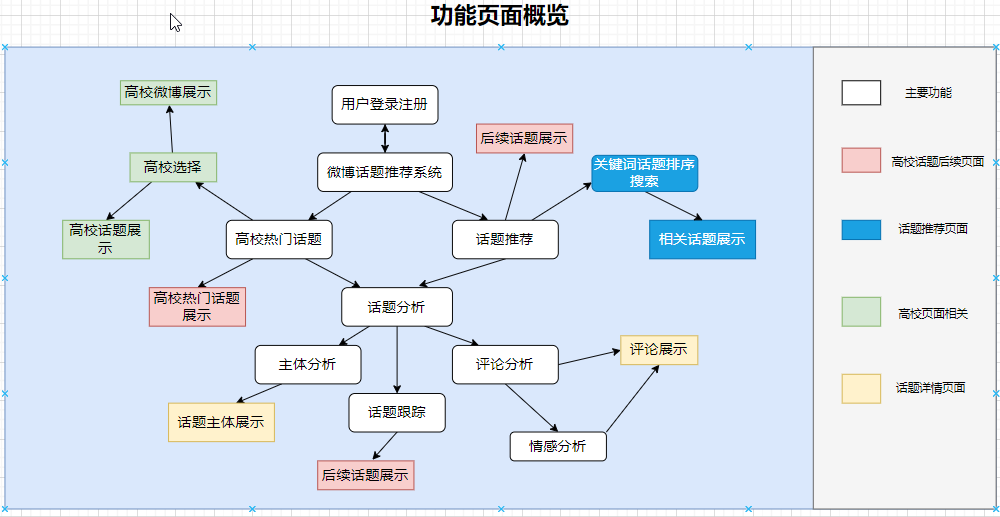
基于Python的微博大数据舆情分析,舆论情感分析可视化系统,可作为Python毕业设计
运行效果图 基于Python的微博大数据舆情分析,舆论情感分析可视化系统 系统介绍 微博舆情分析系统,项目后端分爬虫模块、数据分析模块、数据存储模块、业务逻辑模块组成。 先后进行了数据获取和筛选存储,对存储后的数据库数据进行提取分析处…...

被迫学习一波Linux命令
事情起因 部署一个服务,人家说了最低配置是3G,我没当回事,拿着个2G的服务器直接就上了,结果,哈哈,都能猜到结果:服务器内存爆了!!!而且最可气的是服务器还登…...

字符串变量拼接操作的底层原理
在java中,字符串变量拼接操作使用的是StringBuilder或StringBuffer类,这两个类都是可变的字符串缓冲区。java中的字符串是不可变的,因此在进行字符串拼接时需要使用可变的字符串缓冲区,以避免不必要的内存分配和复制。具体来说&am…...

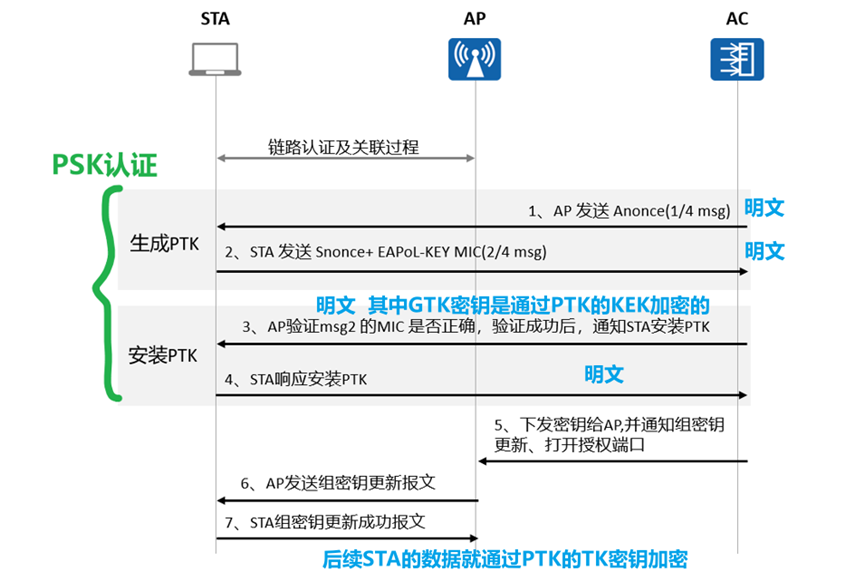
Wlan安全——认证与加密方式(WPA/WPA2)
目录 终端认证技术 WEP认证 PSK认证 802.1x认证与MAC认证 Portal认证 数据加密技术 WEP加密 TKIP加密 CCMP加密 TKIP和CCMP生成密钥所需要的密钥信息 802.11安全标准 WEP共享密钥认证、加密工作原理 WEP共享密钥认证 WEP加解密过程 PSK认证以及生成动态密钥的工…...

Leetcode-每日一题【剑指 Offer 31. 栈的压入、弹出序列】
题目 输入两个整数序列,第一个序列表示栈的压入顺序,请判断第二个序列是否为该栈的弹出顺序。假设压入栈的所有数字均不相等。例如,序列 {1,2,3,4,5} 是某栈的压栈序列,序列 {4,5,3,2,1} 是该压栈序列对应的一个弹出序列…...

软件需求-架构师之路(五)
软件需求 软件需求: 指用户 对系统在功能、行为、性能、设计约束等方面的期望。 分为 需求开发 和 需求管理 两大过程。 需求开发: 需求获取需求分析需求定义(需求规格说明书)需求验证:拉客户一起评审,…...

Python自带的IDLE有什么用
在Python的官方解释器中,自带了一个名为IDLE(Interactive DeveLopment Environment)的集成开发环境。 一、简化代码调试过程 很多初学者在编写Python代码时,经常会遇到一些问题需要调试。而在IDLE中,我们可以通过设置断点、单步调试等方法&…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
