微信小程序前后端开发快速入门(完结篇)
这篇是微信小程序前后端快速入门完结篇了,今天利用之前学习过的所有知识做一个新的项目「群登记助手v1.0」小程序。
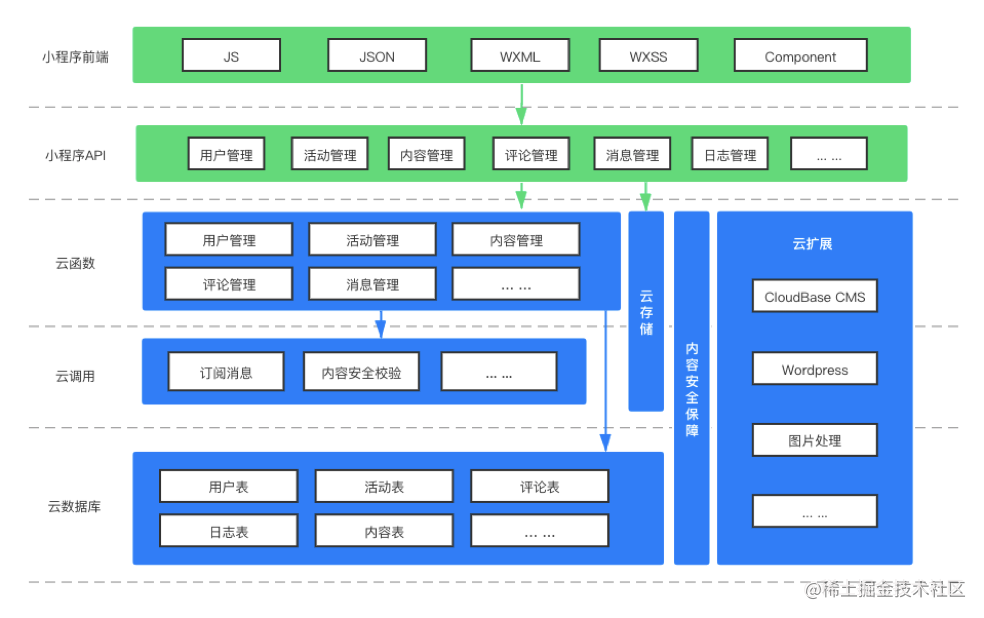
整体技术架构:小程序原生前端+小程序云开发。

经历了前面教程的学习,大家有了一定的基础,所以本次分享重心主要是带着大家理清楚逻辑相关的云开发处理方案和之前未讲解过的重要组件,之前已经讲解过的重复知识就不会重新再讲解,需要大家利用之前已经学习过的知识来组合今天学习的新知识对接龙小程序进行整体的完善。
业务分析
流程分析
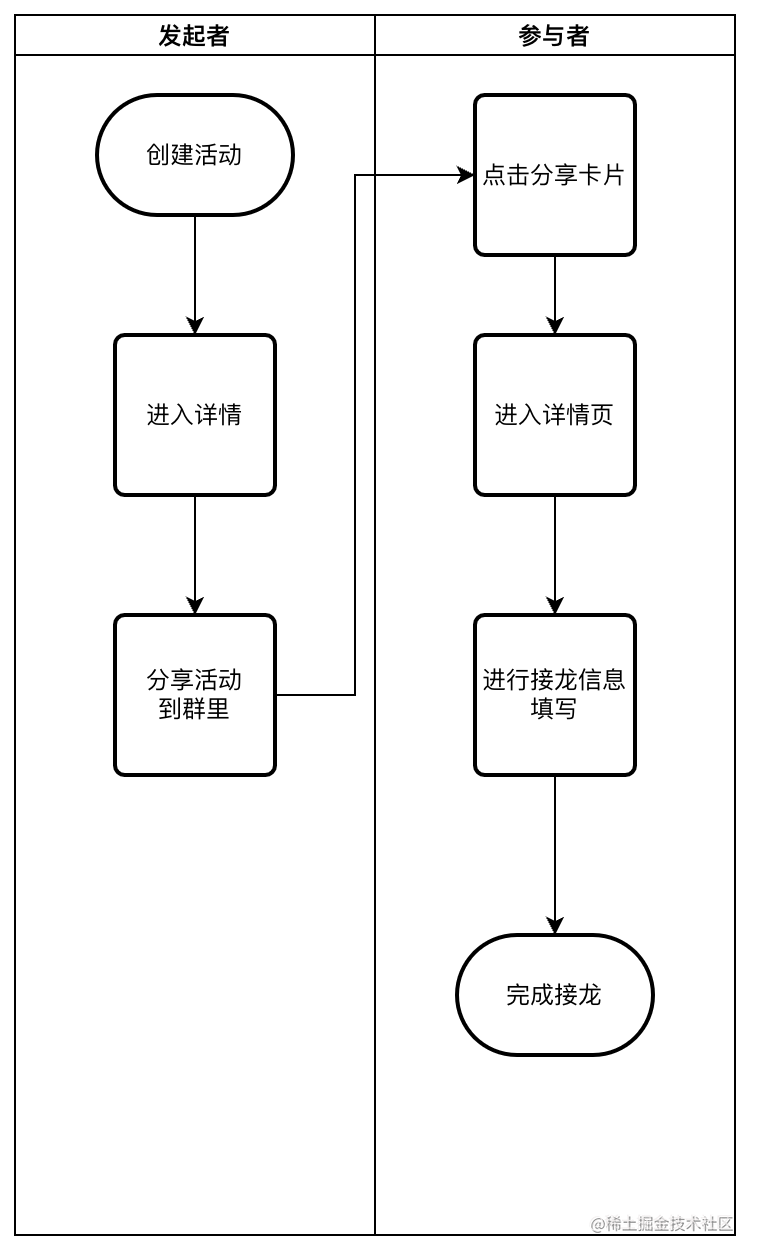
接龙小程序使用者角色上会有两种,分别是发起者和参与者。这个接龙是由发起者来让参与者接龙,所以他们两之间的使用逻辑是:

一共有以下七步,来完成整个接龙行为的闭环。
- 发起者 - 创建接龙活动
- 发起者 - 进入接龙列表
- 发起者 - 转发到微信群
- 参与者 - 点击程序卡片
- 参与者 - 进入活动详情
- 参与者 - 接龙信息填写
- 参与者 - 进入活动详情
界面如下:

数据库设计
首先数据库设计来看,我们需要三张表:
- 用户表(users),用于用户体系的基础搭建

2. 接龙活动表(solitaire),用于存放发起者接龙活动

3. 接龙信息表(solitaire_info),用于存放参与者接龙信息

实现路线图
难点部分会进行分析讲解,简单部分需自行实现(之前教过的知识点)
- 创建活动 -> 获取用户信息 -> 用户表插入用户数据 -> 活动表插入活动信息
- 转发活动 -> 通过联合查询出活动列表 -> 将接龙活动转发到群里
- 查询信息 -> 通过分享的活动ID查询详情 -> 跳转到填写信息
- 填写信息 -> 获取用户信息(同上)-> 信息表插入接龙信息 -> 更新活动参与人数 -> 发送订阅消息
- 回到详情 -> 刷新接龙信息列表(使用聚合查询)
- 其他功能 -> 导出表格
复杂查询
由于接龙信息和用户信息分别在两张表中实现,所以这里需要用到联表查询。这个时候就需用到小程序的聚合查询能力。
联表查询
如我们现在已经有一条活动数据了,那么现在数据库的数据结构应该是这样的:
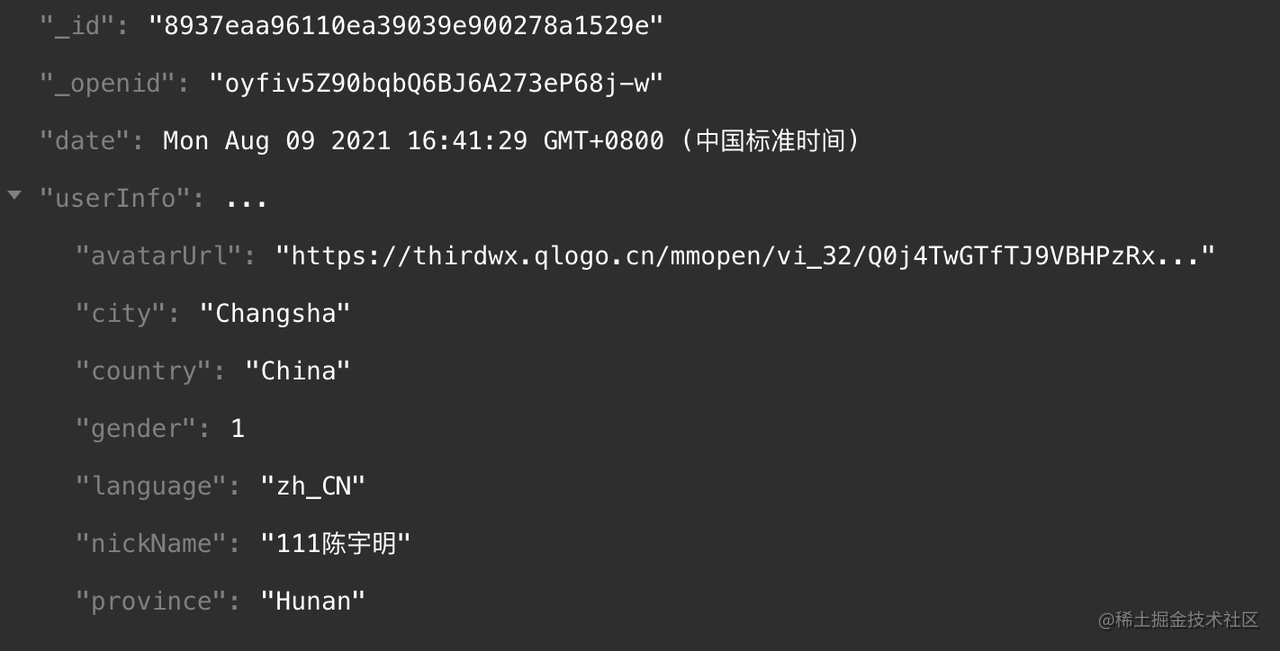
用户表 users:

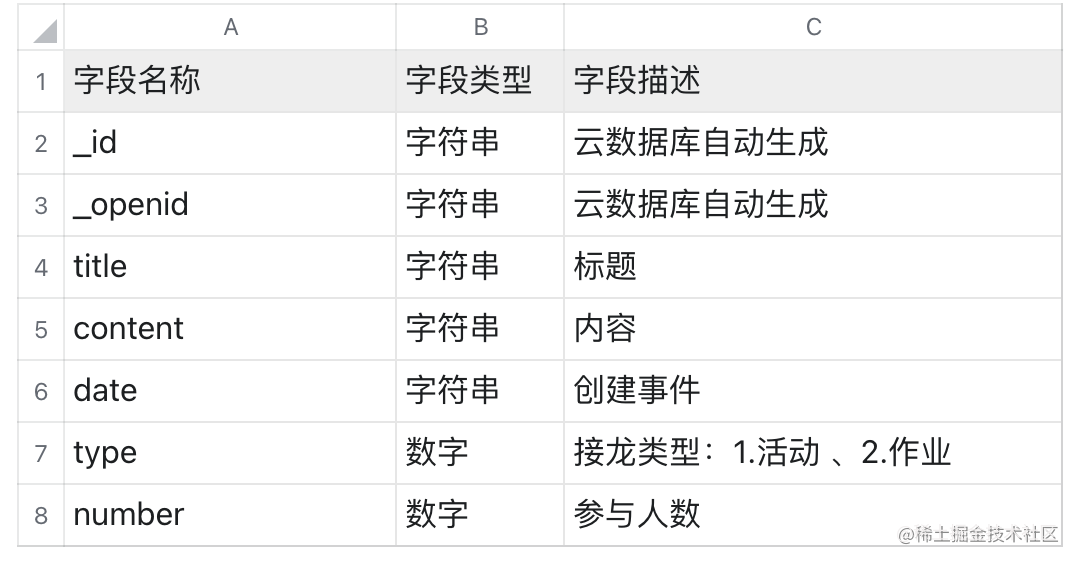
接龙表 solitaire:

然后使用 lookup 函数进行关联起来。
以下为属性含义
lookup({from: <要连接的集合名>,localField: <输入记录的要进行相等匹配的字段>,foreignField: <被连接集合的要进行相等匹配的字段>,as: <输出的数组字段名>
})
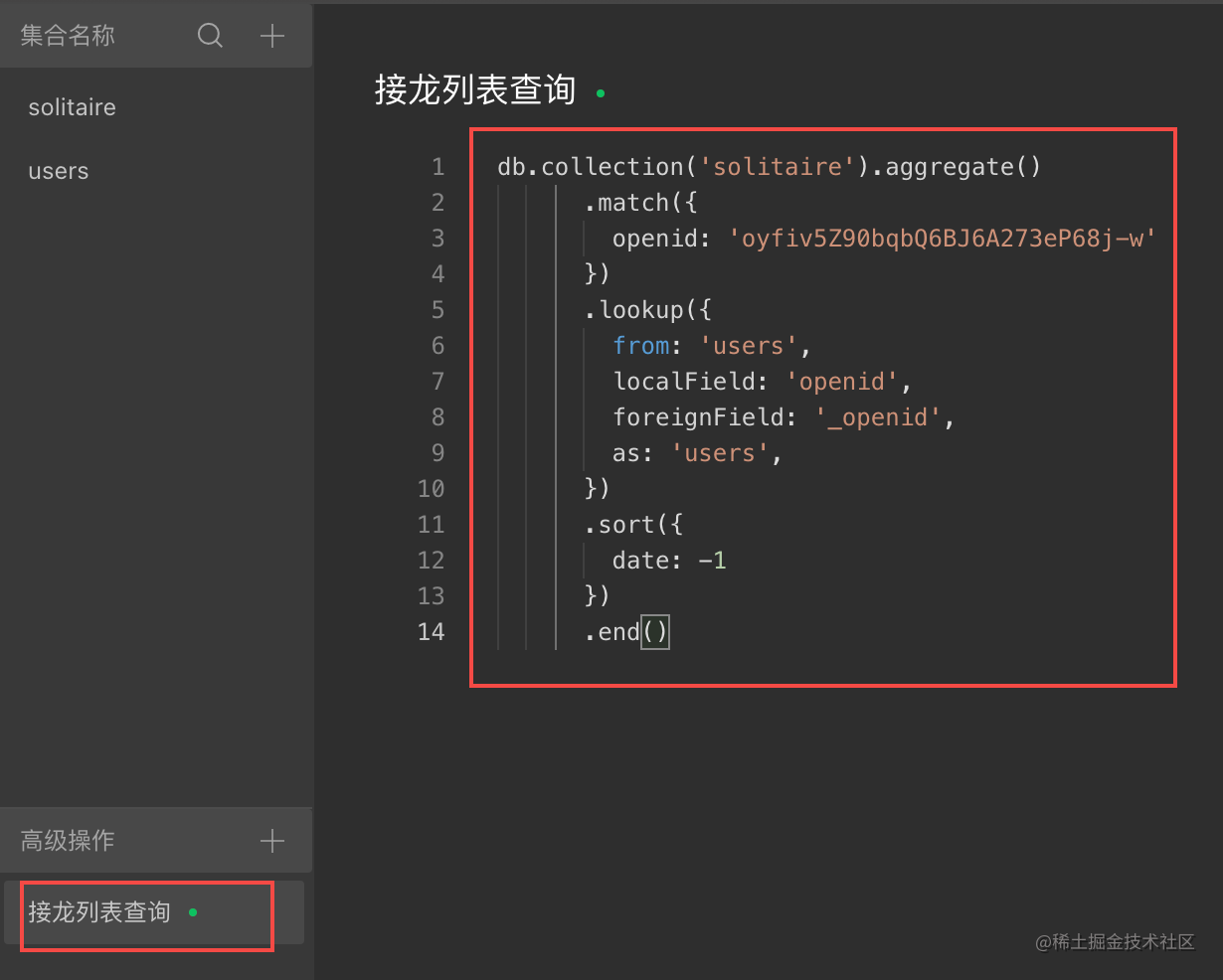
结合以上使用方式,我们使用下lookup连接查询
async queryLookupList(context, params) {let res = await db.collection('solitaire').aggregate().match({openid: context.OPENID}).lookup({from: 'users',localField: 'openid',foreignField: '_openid',as: 'users',}).sort({date: -1}).end()return res}
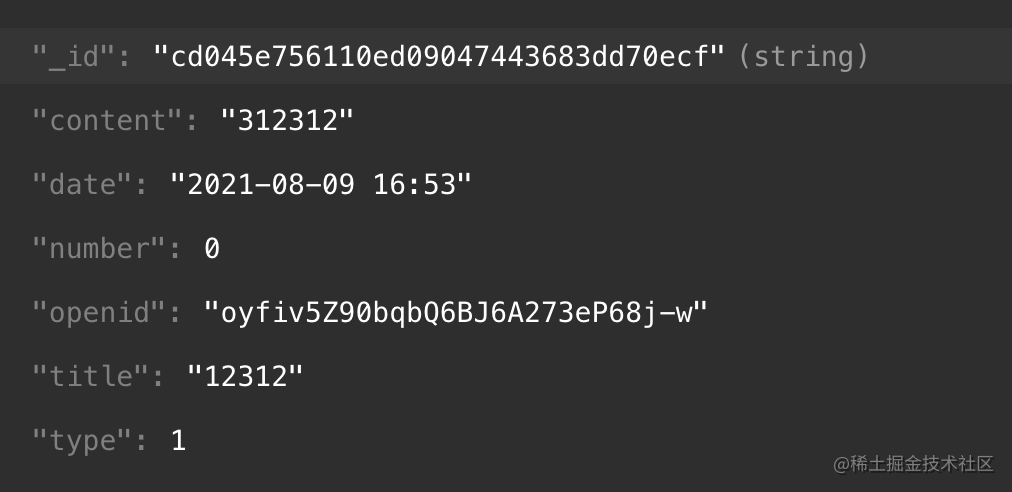
最后查询出来的结果是:
[{"_id": "cd045e756110ed09047443683dd70ecf","content": "312312","date": "2021-08-09 16:53","title": "12312","type": 1,"openid": "oyfiv5Z90bqbQ6BJ6A273eP68j-w","number": 0,"users": [{"_id": "8937eaa96110ea39039e900278a1529e","_openid": "oyfiv5Z90bqbQ6BJ6A273eP68j-w","date": "2021-08-09T08:41:29.878Z","userInfo": {"avatarUrl": "https://thirdwx.qlogo.cn/mmopen/vi_32/Q0j4TwGTfTJ9VBHPzRxk4M7bc4xxwXOaw6DpciahEjzeZ4GP0UoSmiaqBMFQznROZlVG5ukvpv8dSXNzl34oaP7g/132","city": "Changsha","country": "China","gender": 1,"language": "zh_CN","nickName": "111陈宇明","province": "Hunan"}}]}]
由于在实际复杂业务中,聚合查询使用的比较多的,所以再次我们带大家来对聚合查询进行更深入的了解。
聚合查询
聚合是非常强大的数据分析工具,主要用于对记录进行批量处理,可以对记录进行按条件分组、跨集合联表等一系列批量而又复杂操作。类似于Excel整列整列跨字段的运算(如加、减、合并、比较等)、对内嵌的字段可以进行整列拆分、类型变换、组合等。
聚合查询 VS 普通查询
聚合aggregate和普通数据查询get是两套不同的体系,聚合更偏向于数据的复杂查询。聚合查询和普通数据查询都能对数据库进行查询,两个的很多方法都特别类似,我们可以通过对之前普通查询的理解来理解聚合查询的部分功能,具体查看以下表格对比。

在这里需要注意的是使用聚合查询之前需要先 aggregate() 发起一个聚合操作。以上是普通查询可以做到的,聚合查询也可以做到,接下来是普通查询做不到的。
聚合阶段
聚合阶段是聚合管理流水线作业的组成单元,是一个个功能节点,有的可以联表lookup、有的可以组合group、有的可以拆分unwind等等。每个聚合阶段可以使用表达式、操作符对输入文档进行计算综合、均值、拼接、分割、转换格式等操作,操作完成之后会输出给下一个阶段,直到end返回结果。

小技巧
在这里告诉大家一个小技巧,其实写查询的时候可以在数据库的高级操作区间先写好测试然后再放到函数中去使用,这样可以提高效率。

在这里不需要获取数据库对象,直接通过db就能使用,数据也不需要打印出来,只要使用了结束函数就可以了。
订阅消息
当发起者转发到群里之后,参与者就可以填写接龙信息,当接龙信息填写完成之后,可以在这里给到参与者发送一个订阅消息,告知参与者接龙成功。
这样设计有两个好处:
- 便于再次激活用户,多一个入口就多一些用户打开的概率。
- 更快捷的打开方式(提升1倍的效率)
- 正常打开路径:
- 下拉聊天界面进入小程序列表
- 点击接龙小程序
- 找到参与的接龙活动
- 找到具体接龙点击查看详情
- 订阅模版
- 进入服务通知列表
- 找到具体模版点击查看详情
那么如何给用户发送订阅消息呢?请接着往下看:
申请消息模版
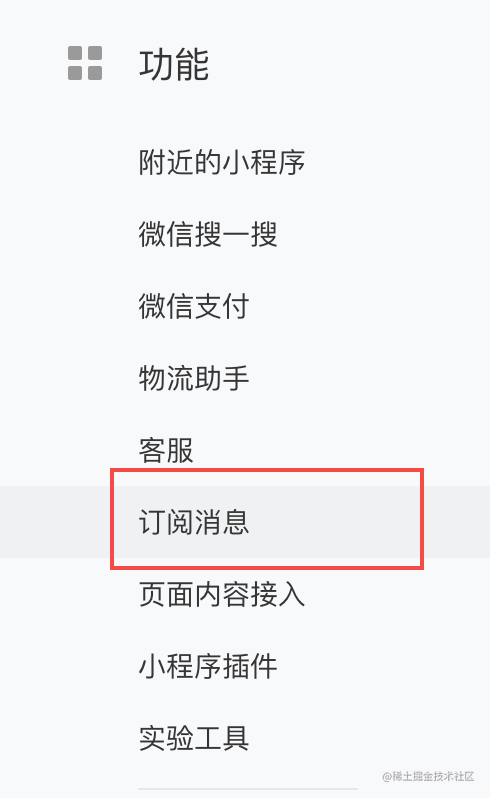
第一步,先登录到后台,找到订阅消息菜单->申请订阅消息模版

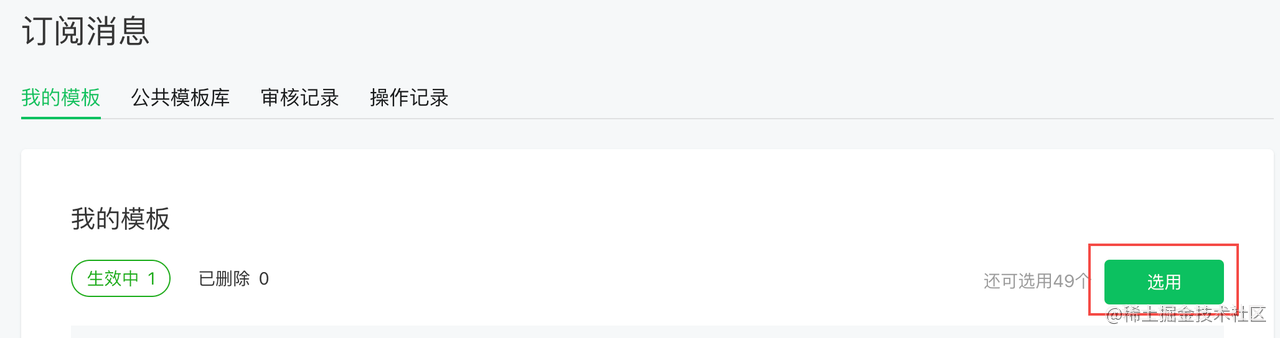
第二步,进入订阅消息列表页面,点击选用按钮

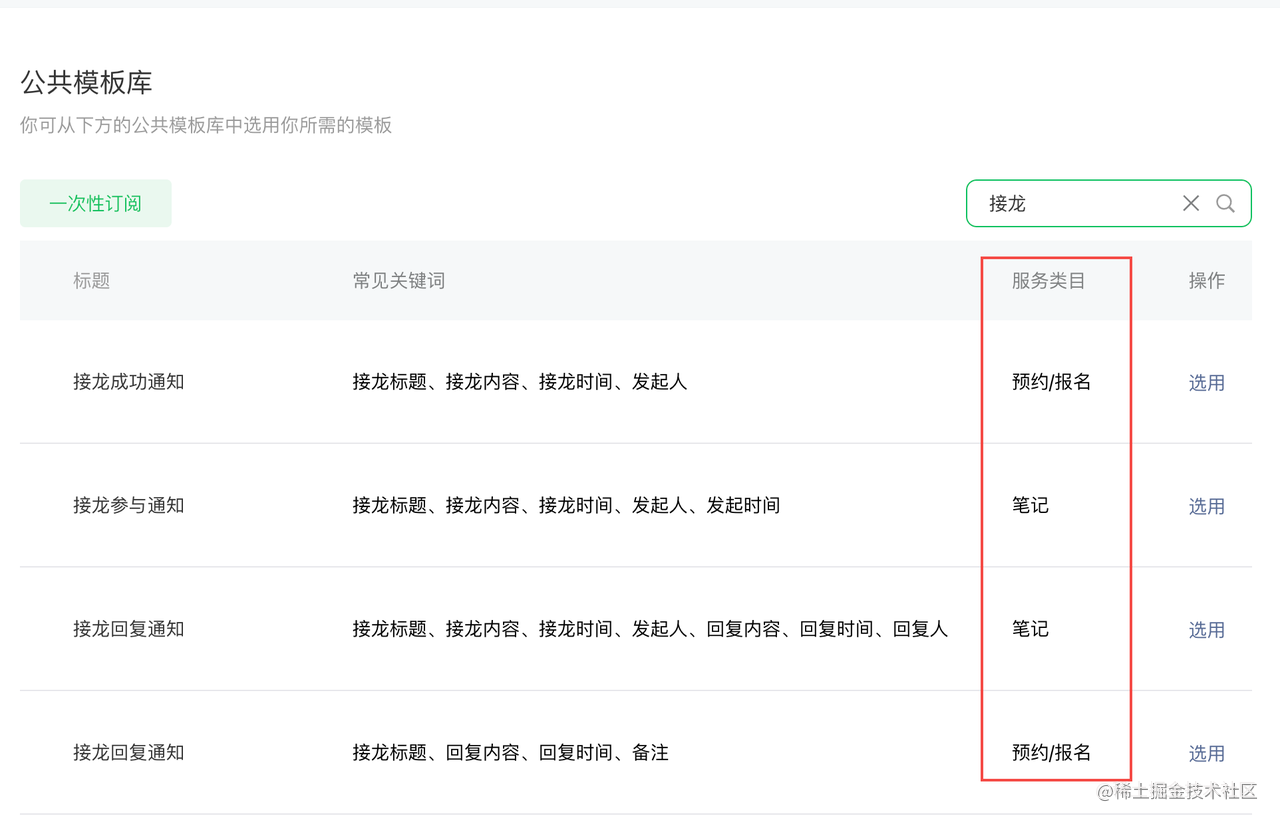
第三步,进入选用模版库,通过关键词搜索进行查找,消息模版和小程序的类目有关,以“接龙”为例,小程序类目是「预约/报名,笔记」所以搜索到了这两个类目下的消息模版。

第四步,选择自己需要的模版,点击「选用」进入详情页面。模版有很多关键词,只需要勾选自己需要的关键词即可,然后填写下场景说明即可点击提交

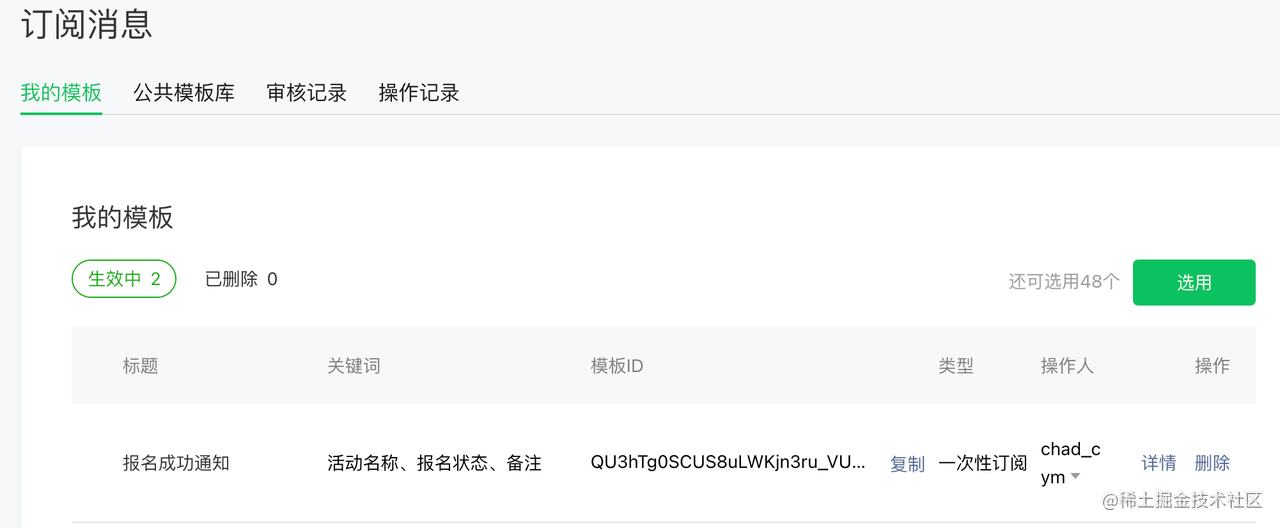
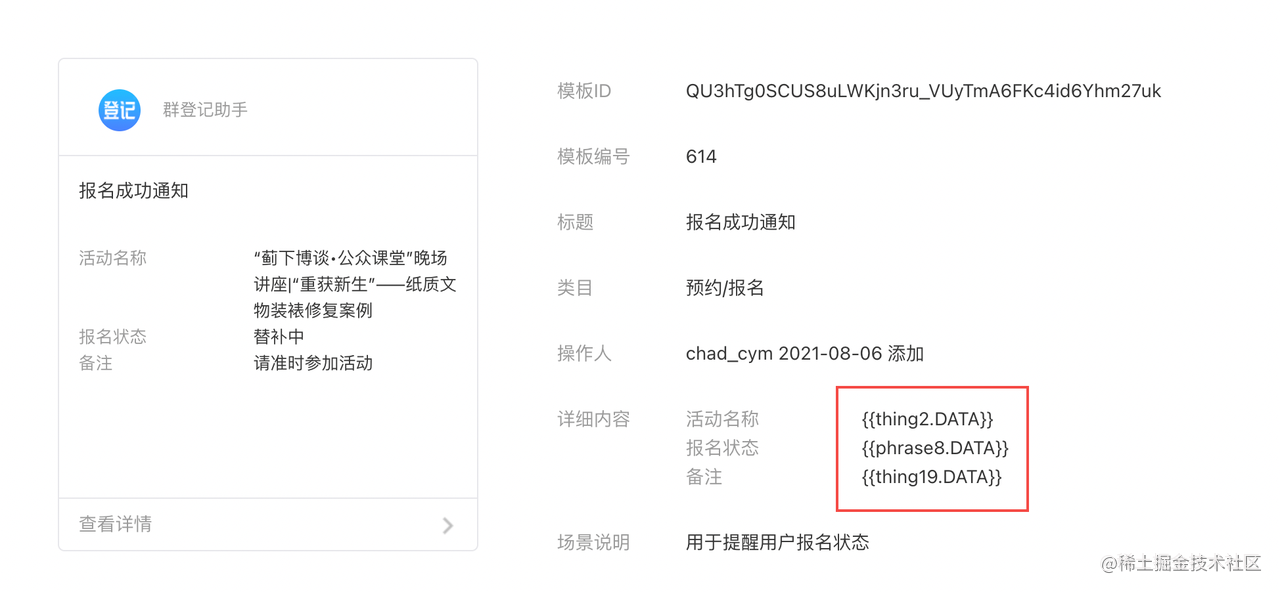
第五步,填写完成后,会在我的模版看到刚才申请好的消息模版,复制模版ID即可,到时候然后切换到小程序端进行使用

获取订阅授权
第六步,找到小程序需要让用户授权的触发方法。如:需求是当用户填写完成接龙资料,让用户授权报名成功提醒,然后发一条报名成功的订阅消息,那么这个时候就需要找到填写信息的方法。如果只是单独先对这个功能进行学习,那么就可以在一个页面写个按钮,然后按钮绑定一个点击事件触发即可。
写在任意测试页面wxml
<button bindtap="onMsg" >测试订阅消息</button>
当前测试页面对应的js
wx.requestSubscribeMessage({tmplIds: ['模版ID'], success(res) {console.log(res)}})
第七步,用真机调试,模拟器不支持。点击之后界面会出现授权页面。

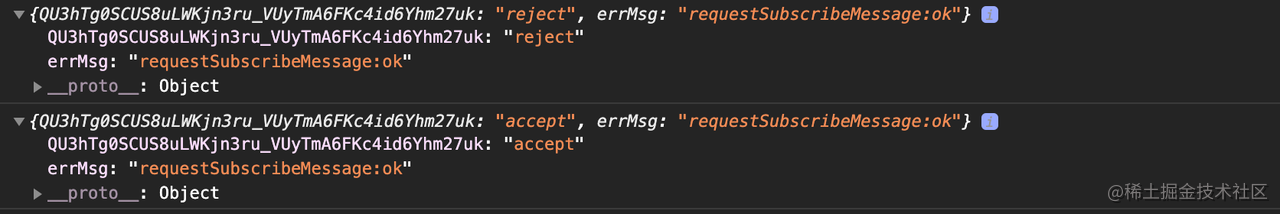
以下为我分别点击取消和允许的日志输出。用户可以支持一次调用最多可订阅3条消息。

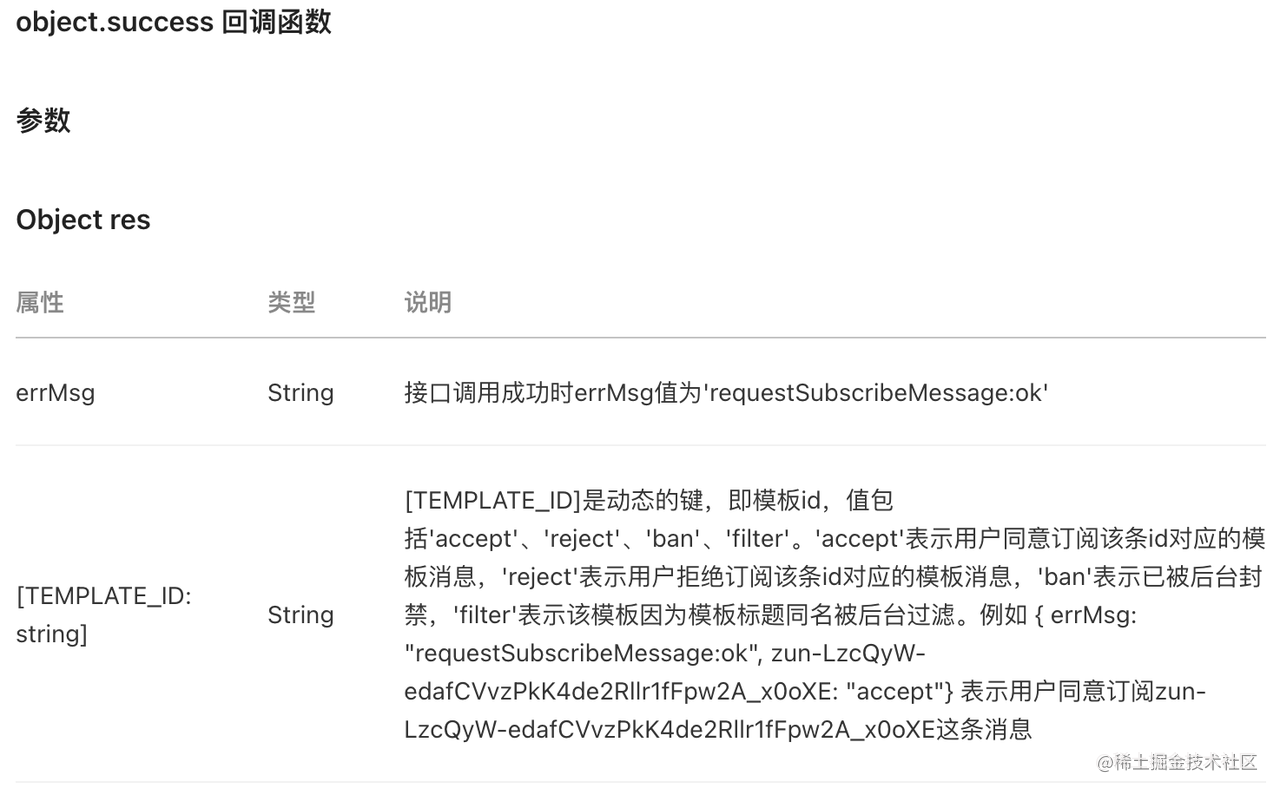
然后我们再来看下 requestSubscribeMessage 文档中对返回体的解释

对于开发者来说,需要关心的就是是否用户允许来,所以我们需要通过以下方式获取结果,当结果是允许的时候我们插入就发送成功通知给到用户即可。当然我这里指的是用户添加完后发送添加成功通知的业务路径,如果不是需要当前动作完成后发送的话,那么就需要存储一条记录到数据库,等需要用到的时候再去做发送消息模版的动作。
onMsg() {wx.requestSubscribeMessage({tmplIds: ['模版ID'],success(res) {if(res.模版ID=='accept'){// 发送消息给到用户}}})}
发送模版消息
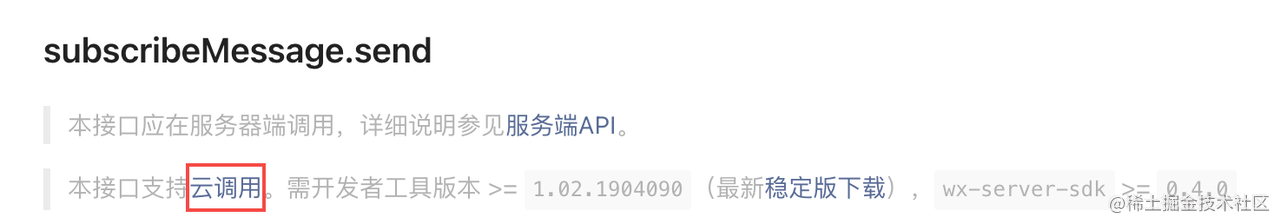
第七步,发送模版消息,新建一个发送模版消息的云函数 sendMessage ,然后打开 subscribeMessage. send 文档,可以看到这个方法支持云调用,也就是说官方已经帮开发者封装好了方法使用起来非常简单。
云调用是云开发提供的基于云函数使用小程序开放接口的能力

那么我们就用云调用方法来试试,首先在 sendMessage 的config.json文件配置权限
{"permissions": {"openapi": ["subscribeMessage.send"]}
}
然后在js中编写调用发送模版消息的方法,方法参数如下:

我把重要的参数用红色框框标记起来了,看下代码。
// 云函数入口文件
const cloud = require('wx-server-sdk')cloud.init()// 云函数入口函数
exports.main = async (event, context) => {const wxContext = cloud.getWXContext()const result = await cloud.openapi.subscribeMessage.send({"touser": wxContext.OPENID, // 发给自己直接从 getWXContext 获取"templateId":'模版ID',"page": '目标页面路径',"lang": 'zh_CN',"data": {"thing2": {"value": '报名接龙2021'},"phrase8": {"value": '报名成功'},"thing19": {"value": '详细点击查看=>'}},"miniprogramState": 'developer'})return result}
注意 data 这个参数需要回到小程序管理后台的消息订阅列表查看订阅模版的详情

这里需要注意每个不同的数据类型都有些限制条件详细可见文档,然后data参数需要和上面的模版内容一对一对应上,方法写完上传并部署即可。
第八步,调用模版消息。
onMsg() {wx.requestSubscribeMessage({tmplIds: ['模版ID'],success(res) {if (res.XXXXID == 'accept') {wx.cloud.callFunction({name: 'sendMessage'}).then(res => {console.log(res)})}}})}
调用成功后会在微信聊天页面的服务通知中收到模版消息提醒,点击即可进入小程序,效果如下:

导出表格
使用云函数使用Node.js的node-xlsx模块
安装模块
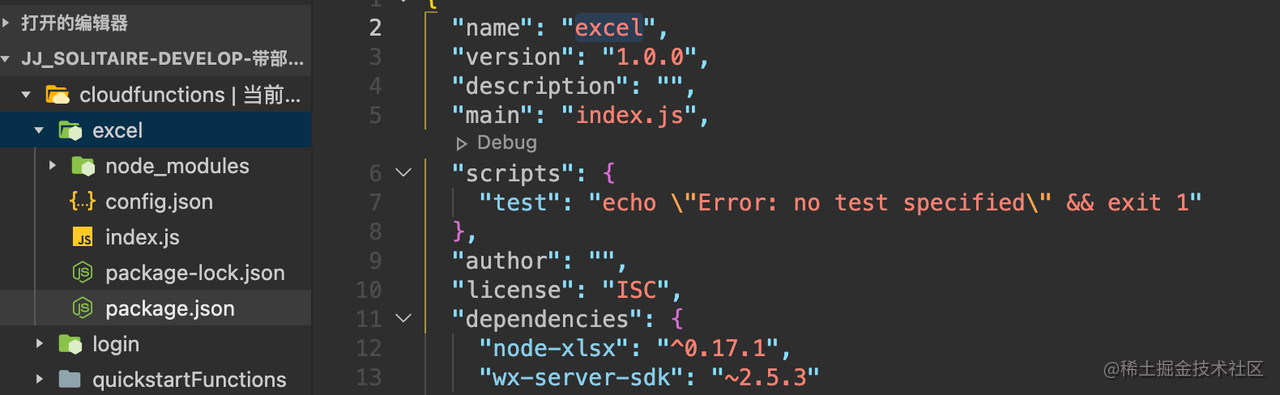
- 新建云函数 excel
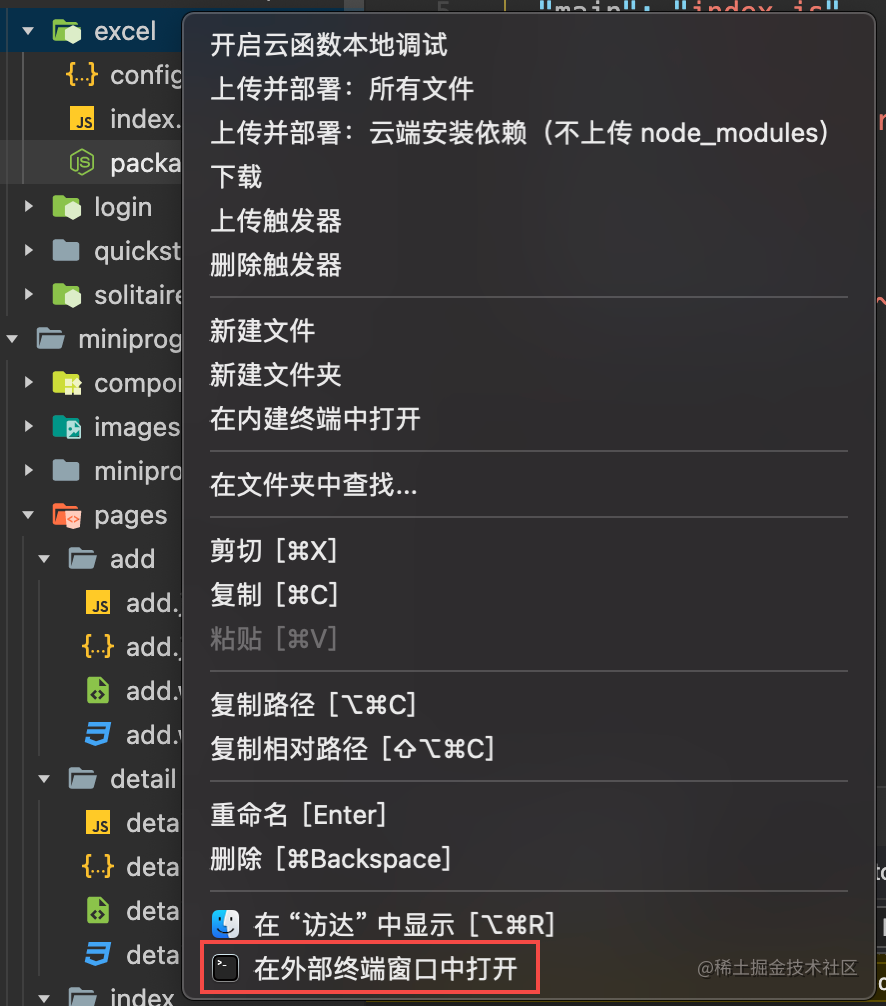
- 右键云函数选择在外部终端窗口开打

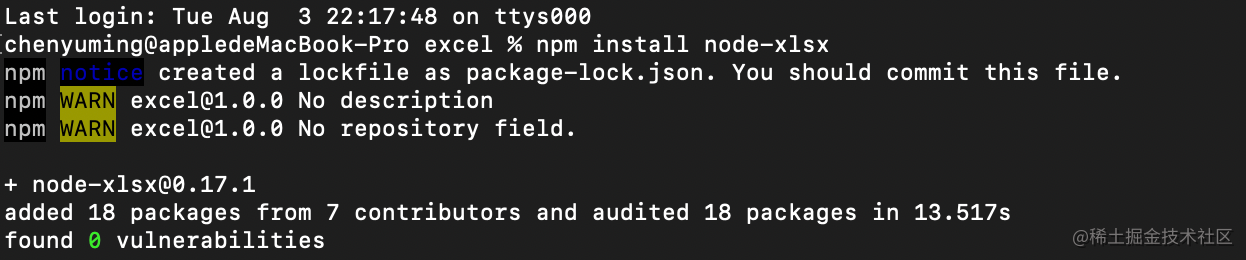
- 输入命令
npm install node-xlsx
- 安装成功

- 文件结构

使用模块
- 导入模块
const xlsx = require('node-xlsx')
- 准备数据
let row = ['姓名', '电话', '备注']; //表格的属性let allData = [] //表格内容// 添加表头allData.push(row)// 假数据,真实数据需要从小程序端传递过来或在云函数中云数据库查询出来allData.push(['陈宇明', '13148123123', ''])allData.push(['陈X明', '13148123123', '不知道'])
- 生成表格
// 生成表格var buffer = await xlsx.build([{name: 'mySheetName',data: allData}]);
- 最后生成完成之后还需要用到我们之前学习过的上传文件 uploadFile 上传到云存储中
let cloudPath = `xlsx/${Math.floor(Math.random()*1000000000)}.xlsx`
//上传文件返回结果return await cloud.uploadFile({cloudPath: cloudPath,fileContent: buffer, //excel二进制文件})
- 调试一下

- 查看文件

- 通过复制下载链接,打开查看表格内容

在线查看文档
当获取到文件ID,在使用 getTempFileURL 用云文件 ID 换取真实链接,然后 downloadFile 下载文件资源到本地,通过 openDocument 新开页面打开文档。
openExcel(){wx.cloud.callFunction({name: "excel",data: {infos: {} //表格数据},complete: res => {wx.cloud.getTempFileURL({fileList: [res.result.fileID],success: res => {this.setData({tempFileURL: res.fileList[0].tempFileURL})console.log(this.data.tempFileURL)wx.downloadFile({url: this.data.tempFileURL,success: (res) => {const filePath = res.tempFilePathconsole.log(filePath)wx.openDocument({filePath: filePath,showMenu: true,success: res => {console.log(res)}})}})}})}})},
复制下载链接
当获取到文件ID,在使用 getTempFileURL 用云文件 ID 换取真实链接,然后 setClipboardData 设置系统剪贴板的内容。
getExcelUrl() {wx.cloud.callFunction({name: "excel",data: {infos: {} //表格数据},complete: res => {wx.cloud.getTempFileURL({fileList: [res.result.fileID],success: res => {this.setData({tempFileURL: res.fileList[0].tempFileURL})wx.setClipboardData({ //复制到粘贴板data: this.data.tempFileURL,success(res) {wx.getClipboardData({success(res) {}})}})}})}})},
最后
这篇教程相比之前的备忘录教程更像是一道填空题,需要大家利用之前教程学习到的知识进行融合才能实现这个小程序,独立完成这个项目才是检验学习效果的最佳方式。
学习更多小程序云开发知识请关注CRMEB开源项目
相关文章:

微信小程序前后端开发快速入门(完结篇)
这篇是微信小程序前后端快速入门完结篇了,今天利用之前学习过的所有知识做一个新的项目「群登记助手v1.0」小程序。 整体技术架构:小程序原生前端小程序云开发。 经历了前面教程的学习,大家有了一定的基础,所以本次分享重心主要是…...

【Linux】进程间通信之消息队列
文章目录 消息队列的概念消息队列的出队特点消息队列函数接口获取消息队列向消息队列发送消息接收消息操作消息队列的接口 代码演示ipcs命令 消息队列的概念 消息队列提供进程间数据块传输的方法,传输的每一个数据块都认为是有类型的,不同的数据块是有优…...

一次Linux中的木马病毒解决经历(6379端口---newinit.sh)
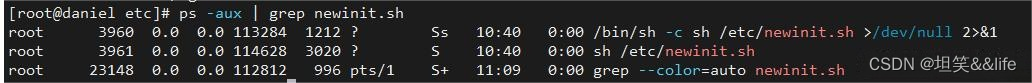
病毒入侵解决方案 情景 最近几天一直CPU100%,也没有注意看到了以为正常的服务调用,直到腾讯给发了邮件警告说我的服务器正在入侵其他服务器的6379端口,我就是正常的使用不可能去入侵别人的系统的,这是违法的. 排查 既然入侵6379端口,就怀疑是通过我的Redis服务进入的我的系统…...

ProtoBuf
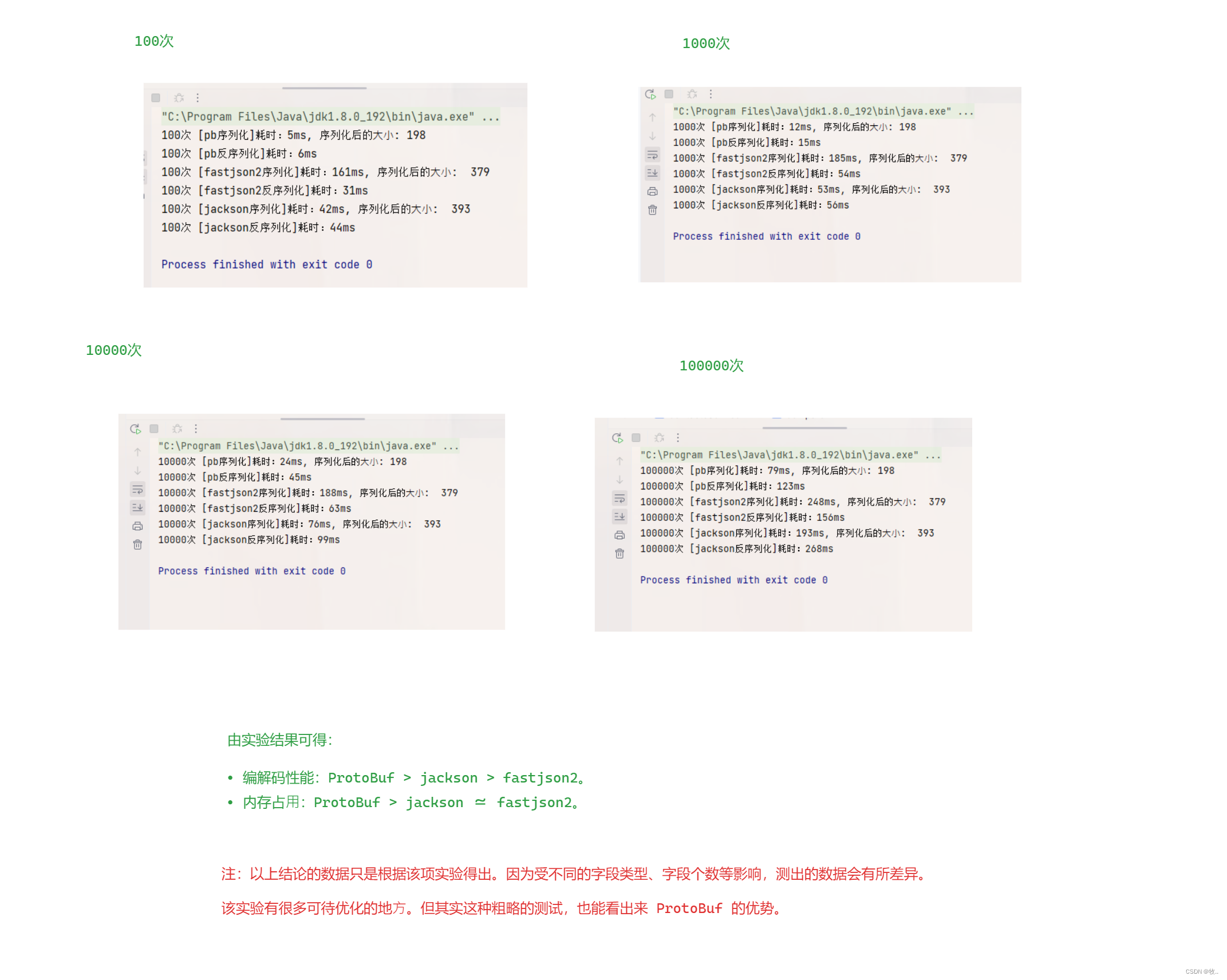
文章目录 1.认识 ProtoBuf2. 安装ProtoBuf3. 快速上手 ProtoBuf4. proto3 语法5. probuf 实战6. 总结 1.认识 ProtoBuf 在认识 啥是 ProtoBuf 之前我们先来 回顾一下 (或 了解 一下 啥是 序列化) 序列化概念回顾 : 图一 : 回顾 序列化 ,下面…...

AJ-Captcha行为验证在vue中的使用
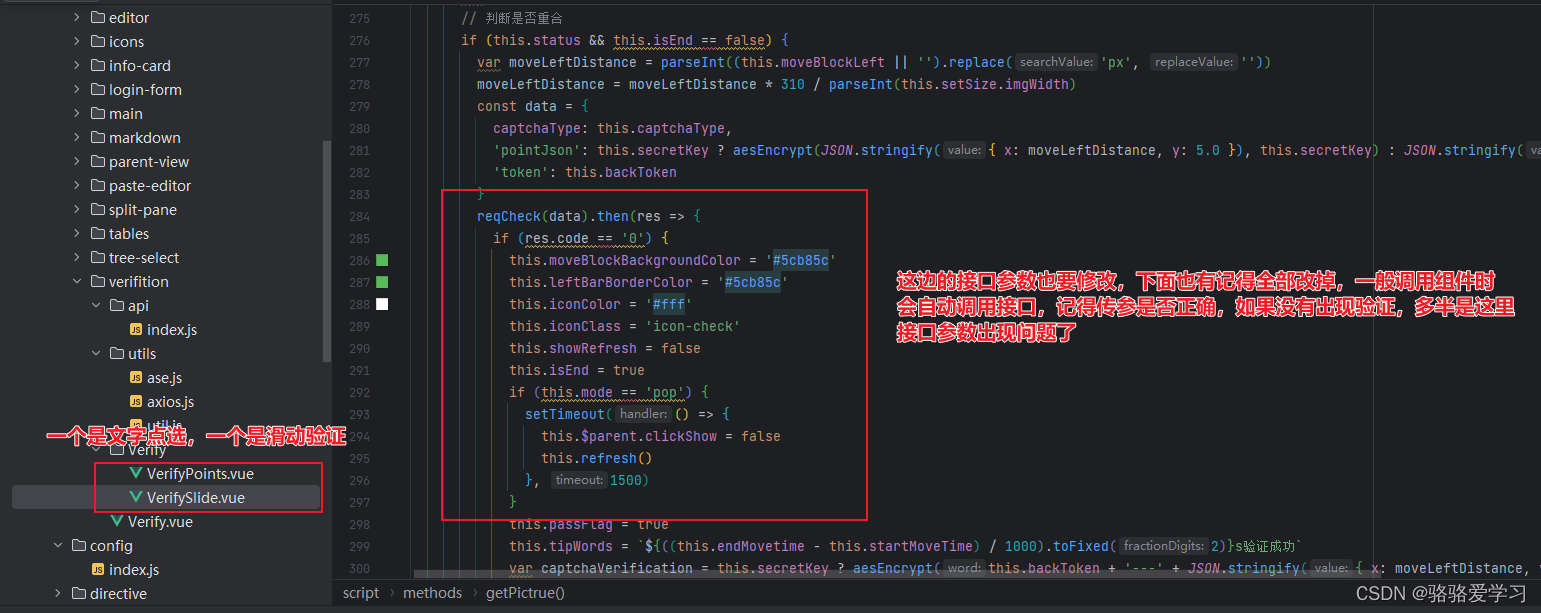
项目场景: 提示:这里简述项目相关背景: 项目场景:由原先的验证码校验升级为行为验证校验 使用方法 提示:参考文档: 参考文档:vue使用AJ-Captcha文档 gitee地址:AJ-Captcha &…...

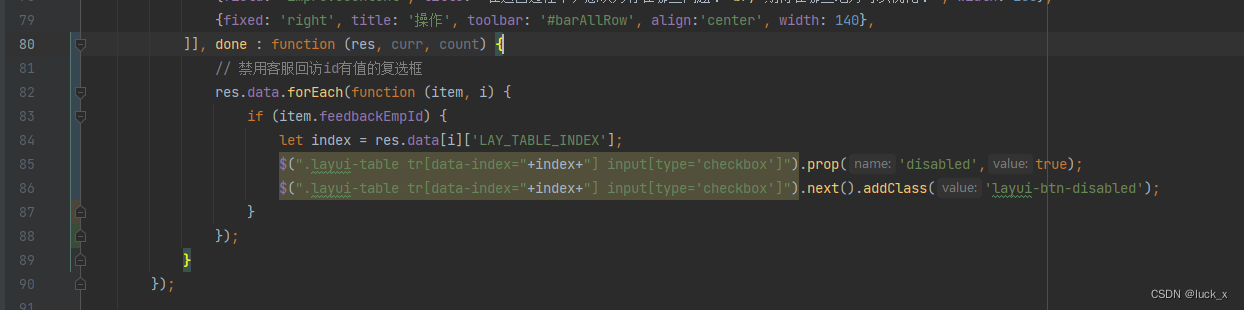
Layui列表复选框根据条件禁用
// 禁用客服回访id有值的复选框res.data.forEach(function (item, i) {if (item.feedbackEmpId) {let index res.data[i][LAY_TABLE_INDEX];$(".layui-table tr[data-index"index"] input[typecheckbox]").prop(disabled,true);$(".layui-table tr[d…...

K8S核心组件etcd详解(下)
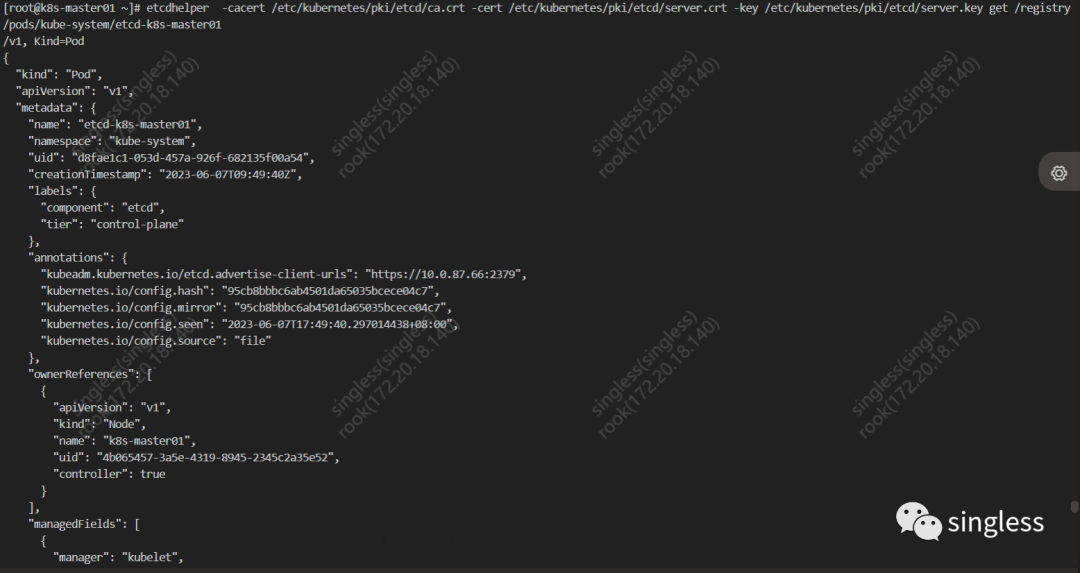
1 k8s如何使用etcd 在k8s中所有对象的manifest都需要保存到某个地方,这样他们的manifest在api server重启和失败的时候才不会丢失。 只有api server能访问etcd,其它组件只能间接访问etcd的好处是 增强乐观锁系统及验证系统的健壮性 方便后续存储的替换…...

【HarmonyOS】【DevEco Studio】ohpm安装失败该如何解决?
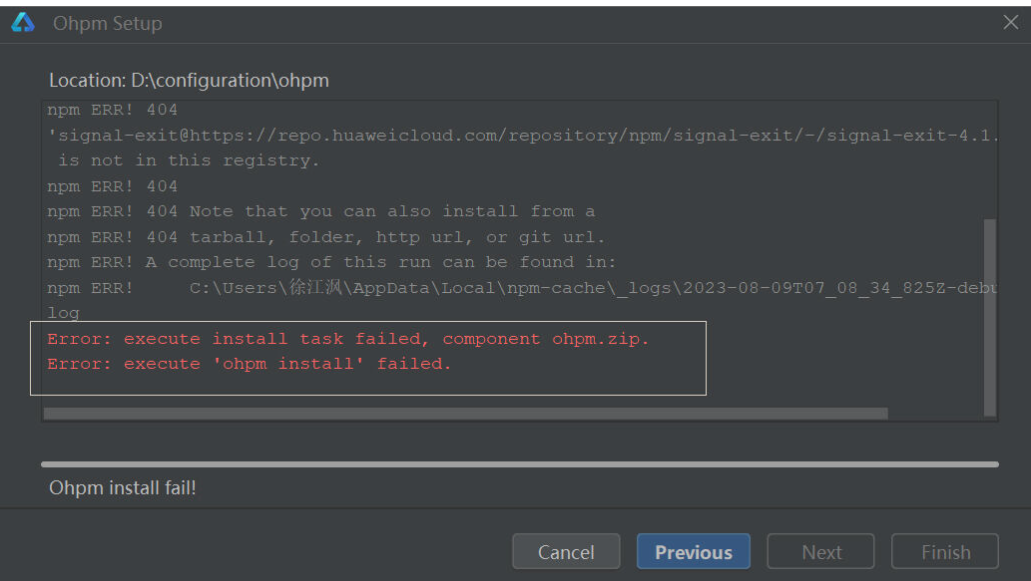
【关键词】 HarmonyOS、DevEco Studio、ohpm安装失败 【问题背景及解决方案】 最近遇到很多DevEco Studio安装ohpm失败的问题,下面给大家介绍几种出现的问题以及解决方案: 1、ohpm not set up,报错截图如下: 解决方案&…...

STM32 cubemx CAN
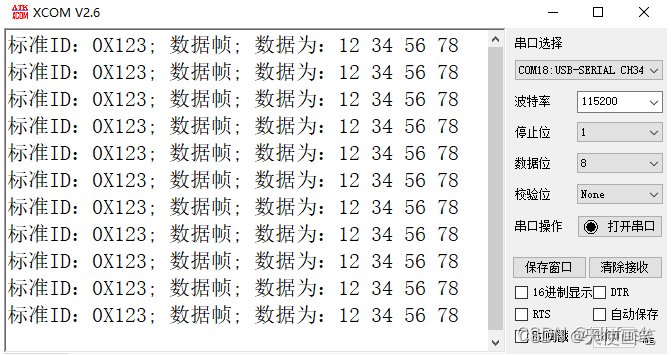
接收用到的结构体如下:CAN概念: 全称Controller Area Network,是一种半双工,异步通讯。 物理层: 闭环:允许总线最长40m,最高速1Mbps,规定总线两端各有一个120Ω电阻,闭环…...

贴片电阻封装尺寸及焊盘尺寸
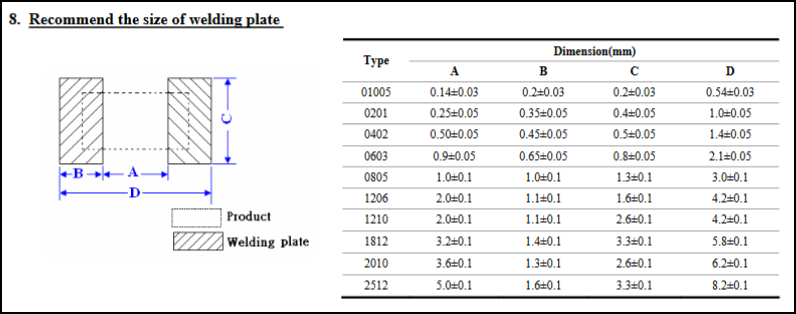
1、贴片电阻封装尺寸 有英制和公制之分,英制的单位是inch,公制的单位是m;(m、cm、mm只是进制不同) 通常说的都是英制,比如0603指的是inch单位下的0.06inch和0.03inch; 下图有inch和mm的对照、…...

软考笔记——9.软件工程
软件工程的基本原理:用分阶段的生命周期计划严格管理、坚持进行阶段评审、实现严格的产品控制、采用现代程序设计技术、结果应能清除的审查、开发小组的人员应少而精、承认不断改进软件工程事件的必要性。 软件工程的基本要素:方法、工具、过程 软件生…...

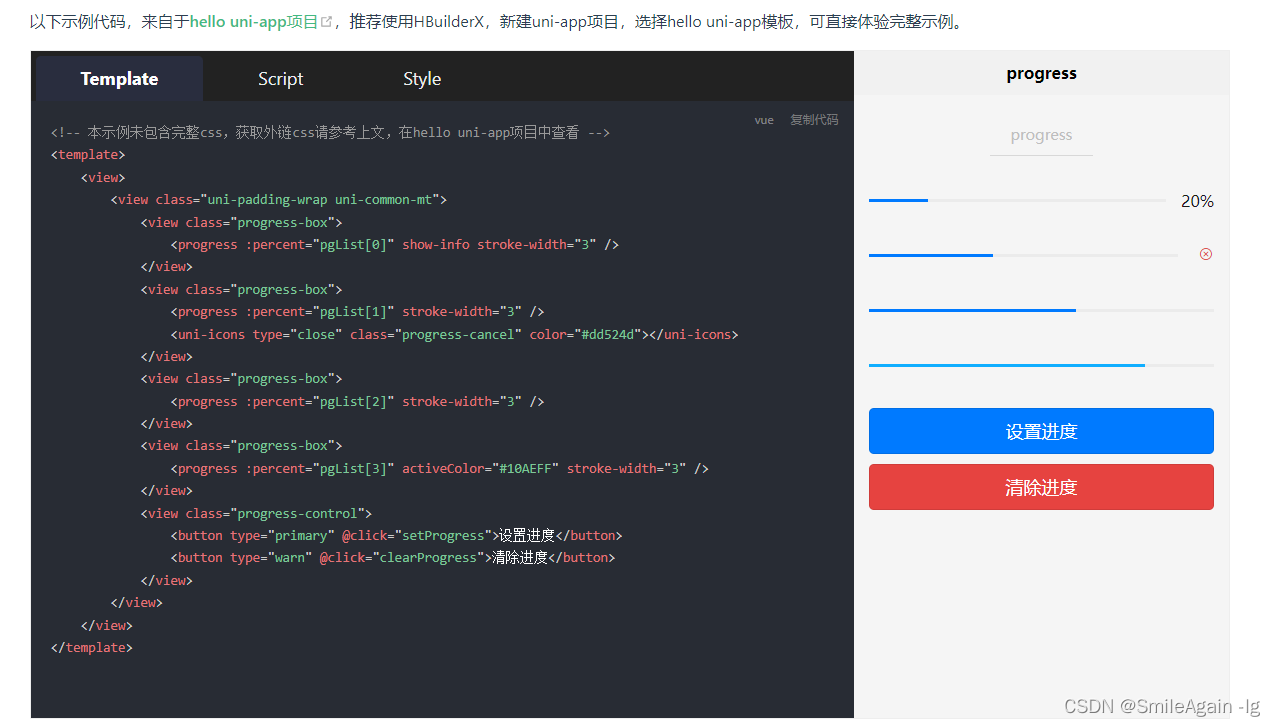
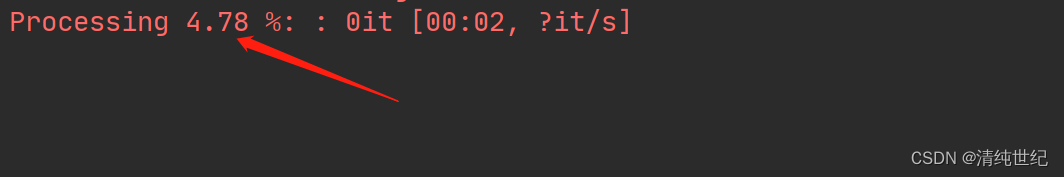
uniapp小程序实现上传图片功能,并显示上传进度
效果图: 实现方法: 一、通过uni.chooseMedia(OBJECT)方法,拍摄或从手机相册中选择图片或视频。 官方文档链接: https://uniapp.dcloud.net.cn/api/media/video.html#choosemedia uni.chooseMedia({count: 9,mediaType: [image,video],so…...

基于物理场的动态模式分解(piDMD)研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

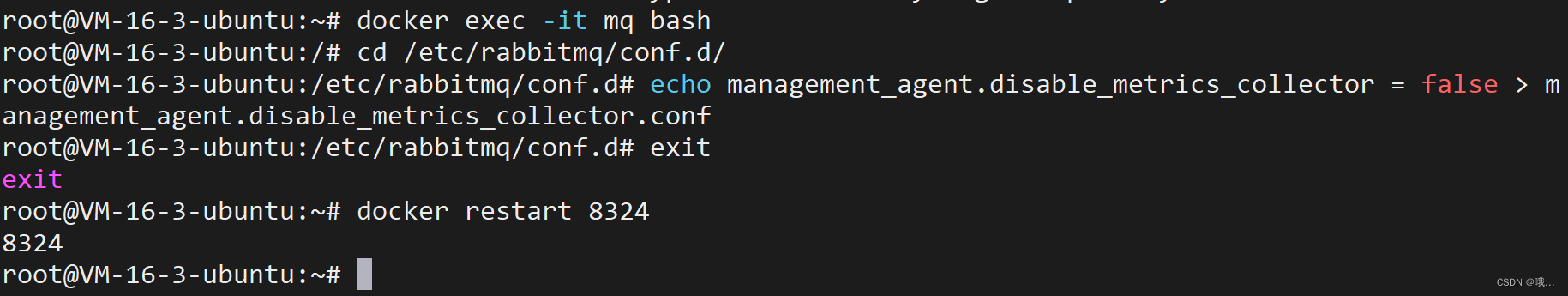
Docker部署rabbitmq遇到的问题 Stats in management UI are disabled on this node
1. Stats in management UI are disabled on this node #进入rabbitmq容器 docker exec -it {rabbitmq容器名称或者id} /bin/bash#进入容器后,cd到以下路径 cd /etc/rabbitmq/conf.d/#修改 management_agent.disable_metrics_collector false echo management_age…...

Python搭建http文件服务器实现手机电脑文件传输功能
第一种代码的界面如下:(有缺点,中文乱码) # !/usr/bin/env python3 # -*- coding:utf-8 _*-"""Simple HTTP Server With Upload. python -V3.6 This module builds on http.server by implementing the standard G…...

微信小程序实现拖拽的小球
目录 前言 js 获取微信小程序中获取系统信息 触摸移动事件的处理函数 触摸结束事件的处理函数 用于监听页面滚动事件 全局参数 html CSS 前言 小程序开发提供了丰富的API和事件处理函数,使得开发者可以方便地实现各种交互功能。其中,拖拽功能…...

uniapp的逆地理编码 和地理编码
1.先打开高德地图api找到那个 地理编码 2.封装好我们的请求 3.逆地理编码 和地理编码 都是固定的 记住自己封装的请求 就可以了 这个 是固定的 方式 下面这个是固定的 可以复制过去 getlocation就是uniapp提供的 获取经纬度 然后 下面的 就是高德地图提供的 方法 要想使用我…...

在Centos环境中搭建Nginx环境
一、Nginx概念简介 Nginx是一个轻量级的高性能HTTP反向代理服务器,同时它也是一个通用类型的代理服务器,支持绝大部分协议,如TCP、UDP、SMTP、HTTPS等。 Nginx与redis相同,都是基于多路复用模型构建出的产物,因此它与R…...

20W IP网络吸顶喇叭 POE供电吸顶喇叭
SV-29852T 20W IP网络吸顶喇叭产品简介 产品用途: ◆室内豪华型吸顶喇叭一体化网络音频解码扬声器,用于广播分区音频解码、声音还原作用 ◆应用场地如火车站、地铁、教堂、工厂、仓库、公园停车场等;室内使用效果均佳。 产品特点ÿ…...

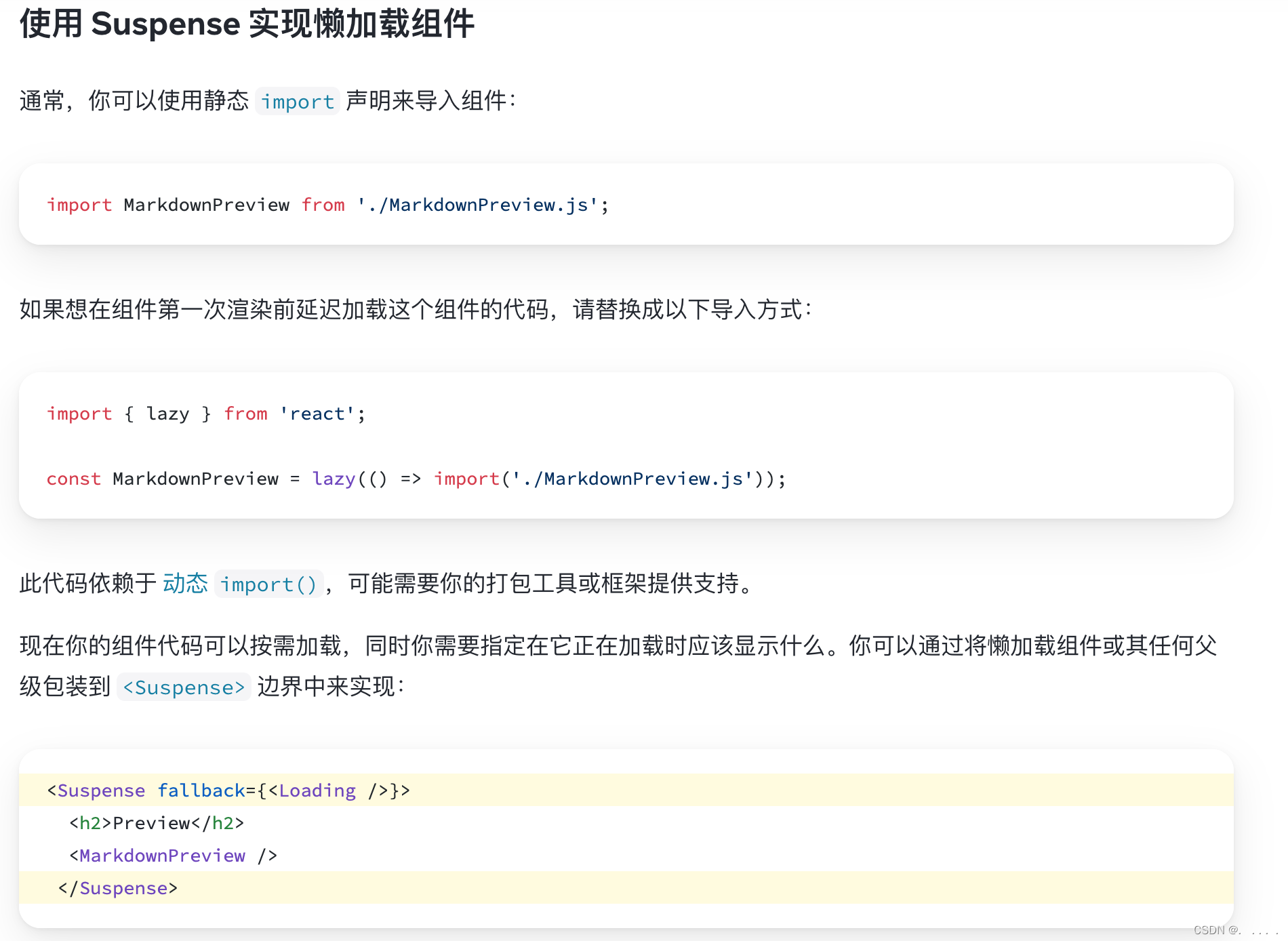
React 之 Suspense和lazy
一. Suspense 参考链接:https://react.docschina.org/reference/react/Suspense suspense:n. 焦虑、悬念 <Suspense> 允许你显示一个退路方案(fallback)直到它的所有子组件完成加载。 <Suspense fallback{<Loadin…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
