Vue使用html2canvas将DOM节点生成对应的PDF
要通过Vue使用html2canvas将DOM节点生成对应的PDF,您需要安装html2canvas和jspdf这两个库。html2canvas用于将DOM节点转换为Canvas,而jspdf用于将Canvas转换为PDF。以下是一个简单的示例代码,展示了如何使用html2canvas和jspdf生成PDF文件:
首先,安装html2canvas和jspdf依赖:
npm install html2canvas jspdf
然后,在Vue组件中使用html2canvas和jspdf来生成PDF:
<template><div><button @click="generatePDF">生成PDF</button></div>
</template><script>
import html2canvas from 'html2canvas';
import jsPDF from 'jspdf';export default {methods: {async generatePDF() {const element = document.getElementById('pdf-content');const canvas = await html2canvas(element);const imgData = canvas.toDataURL('image/png');const pdf = new jsPDF();pdf.addImage(imgData, 'PNG', 0, 0);pdf.save('document.pdf');}}
}
</script>
在上述示例中,我们在Vue组件中定义了一个generatePDF方法,该方法通过html2canvas将DOM节点转换为Canvas,并使用toDataURL将Canvas转换为图像数据。然后,我们使用jspdf创建一个新的PDF实例,并使用addImage将图像数据添加到PDF中。最后,我们使用save方法将生成的PDF保存到本地。
请注意,上述示例中的pdf-content是一个DOM节点的id,您需要将其替换为您要生成PDF的DOM节点的id。
代替方案
除了使用html2canvas和jspdf外,还有其他一些库可以用于将DOM节点生成PDF。以下是几个常用的替代方案:
-
pdfmake: pdfmake是一个用于生成PDF的JavaScript库,它提供了一个简单的API来定义PDF的内容和格式。您可以使用pdfmake来直接创建PDF,而无需将DOM节点转换为Canvas。您可以在https://github.com/bpampuch/pdfmake 上找到更多信息和示例代码。
-
jsPDF: jsPDF是一个流行的用于生成PDF的JavaScript库,它提供了一系列方法来创建和编辑PDF文档。您可以使用jsPDF来手动构建PDF文档,而无需将DOM节点转换为Canvas。您可以在https://github.com/MrRio/jsPDF 上找到更多信息和示例代码。
-
Puppeteer: Puppeteer是一个Node.js库,它提供了一个高级的API来控制和操作Headless Chrome浏览器。您可以使用Puppeteer来打开一个网页,并将其保存为PDF文件。它可以直接处理DOM节点,无需将其转换为Canvas。您可以在https://github.com/puppeteer/puppeteer 上找到更多信息和示例代码。
这些是一些常用的替代方案,您可以根据自己的需求选择适合您的库。每个库都有其自己的优点和限制,因此建议您根据项目的要求和复杂性选择最适合的方案。
代替方案详细说明
当将DOM节点转换为PDF时,可以使用以下三个方案:pdfmake、jsPDF和Puppeteer。下面我将为您提供详细说明和示例代码。
1. pdfmake:
pdfmake是一个纯JavaScript库,用于在浏览器中生成PDF。它提供了一个简单的API来定义PDF的内容和格式。您可以使用pdfmake来创建表格、图表、文本样式等,并将其导出为PDF文件。
安装pdfmake:
npm install pdfmake
使用pdfmake创建PDF:
import pdfMake from 'pdfmake/build/pdfmake';
import pdfFonts from 'pdfmake/build/vfs_fonts';pdfMake.vfs = pdfFonts.pdfMake.vfs;const generatePDF = () => {const docDefinition = {content: ['Hello, World!']};pdfMake.createPdf(docDefinition).download('document.pdf');
};generatePDF();
在上述示例中,我们首先导入pdfmake库,并将其字体文件(vfs_fonts)设置为pdfMake.vfs。然后,我们定义了一个docDefinition对象,其中包含了要在PDF中显示的内容。最后,我们使用pdfMake.createPdf方法创建PDF实例,并使用download方法将其下载到本地。
2. jsPDF:
jsPDF是一个流行的用于生成PDF的JavaScript库。它提供了一系列方法来创建和编辑PDF文档。您可以使用jsPDF来手动构建PDF文档,可以添加文本、图像、表格等内容。
安装jsPDF:
npm install jspdf
使用jsPDF创建PDF:
import jsPDF from 'jspdf';const generatePDF = () => {const doc = new jsPDF();doc.text('Hello, World!', 10, 10);doc.save('document.pdf');
};generatePDF();
在上述示例中,我们首先导入jsPDF库。然后,我们创建了一个新的jsPDF实例,并使用text方法在PDF中添加文本。最后,我们使用save方法将PDF保存到本地。
3. Puppeteer:
Puppeteer是一个Node.js库,它提供了一个高级的API来控制和操作Headless Chrome浏览器。您可以使用Puppeteer来打开一个网页,并将其保存为PDF文件。它可以直接处理DOM节点,无需将其转换为Canvas。
安装Puppeteer:
npm install puppeteer
使用Puppeteer创建PDF:
const puppeteer = require('puppeteer');const generatePDF = async () => {const browser = await puppeteer.launch();const page = await browser.newPage();await page.goto('https://example.com');await page.pdf({ path: 'document.pdf', format: 'A4' });await browser.close();
};generatePDF();
在上述示例中,我们首先导入puppeteer库。然后,我们使用puppeteer.launch方法启动一个Headless Chrome浏览器实例,并使用browser.newPage方法创建一个新的页面。接下来,我们使用page.goto方法导航到指定的URL。最后,我们使用page.pdf方法将页面保存为PDF文件,并使用format选项指定PDF的格式(这里是A4)。最后,我们使用browser.close方法关闭浏览器实例。
这些是使用pdfmake、jsPDF和Puppeteer将DOM节点转换为PDF的三种方案的详细说明和示例代码。您可以根据自己的需求和项目要求选择适合您的方案。
相关文章:

Vue使用html2canvas将DOM节点生成对应的PDF
要通过Vue使用html2canvas将DOM节点生成对应的PDF,您需要安装html2canvas和jspdf这两个库。html2canvas用于将DOM节点转换为Canvas,而jspdf用于将Canvas转换为PDF。以下是一个简单的示例代码,展示了如何使用html2canvas和jspdf生成PDF文件&am…...

专访阿里云席明贤,视频云如何运用大模型与小模型来破茧升级2.0
不久前,LiveVideoStack与阿里云视频云负责人席明贤(花名右贤)展开一场深度的对话,一个是圈内专业的社区媒体,一个是20年的IT老兵,双方有交集、有碰撞、有火花。 面对风云变幻的内外环境,阿里云…...

Vue 2的计算属性与侦听器
计算属性 vs 方法 vs 侦听器 计算属性的出现是为了解决模板内表达式太过复杂而变得难以维护。 假设我们知道长和宽,要计算一个矩形的面积,如果没有计算属性,我们可能像下面这样处理: <div id"app"><input t…...

JavaScript基础:学习JavaScript语言的基本语法和常用操作,了解网页交互的基本原理
JavaScript是一种广泛应用于网页开发中的脚本语言,它可以与HTML和CSS一起使用,实现网页交互及动态效果。 以下是JavaScript的基本语法和常用操作: 变量声明:使用var、let或const关键字声明变量。 var name "John";let …...

网络每日一练
吴泽彬 C Ip 网络层 Tcp udp 传输层, Http 应用层 收起 1 回复 发布于 2019-10-11 12:07 举报 fighting2016 Java A类地址中的私有地址和保留地址: ①10.0.0.0到10.255.255.255是私有地址(所谓的私有地址就是在互联网上不使用,而被…...

asp.net core读取request内容
在Startup.cs中定义Middleware,设置缓存Http请求的Body数据。代码如下。自定义Middleware请放到Configure方法的最前面。 app.Use(next > new RequestDelegate(async context > {context.Request.EnableBuffering();await next(context);})); GET请求 HttpC…...
)
笔记:移植xenomai到nuc972(2)
接下来的测试,出现了两个问题 第一个问题是demo程序启动不了,这是上一篇文章忘记说的事,启动不了的原因是权限问题,提示需要root, 但我是用busybox搭的文件系统,直接就是root,不存在权限问题,所以问题出在应用上,经过一番调试后发现,问题出在xenomai的应用库上,具体位置在xen…...

记忆正则表达式的基本元件
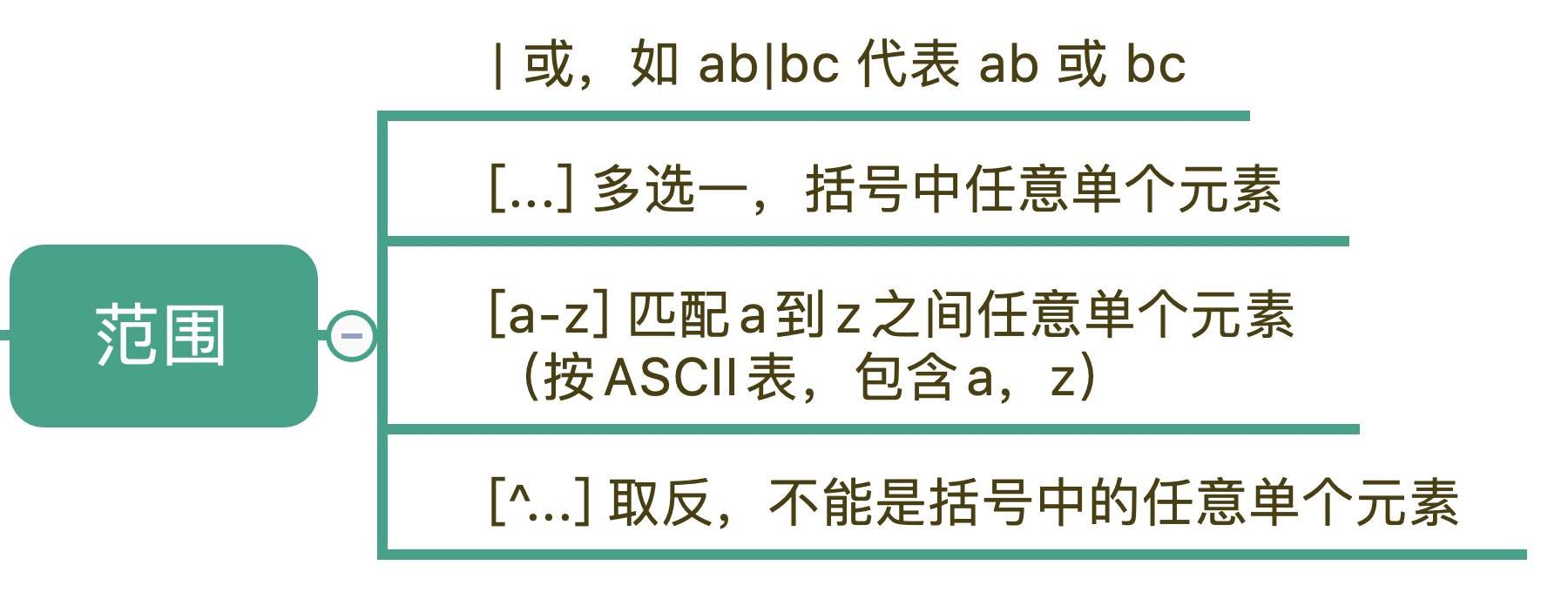
正则常见的三种功能,它们分别是:校验数据的有效性、查找符合要求的文本以及对文本进行切割和替换等操作。 正则表达式,简单地说就是描述字符串的规则。在正则中,普通字符表示的还是原来的意思,比如字符 a,…...

低代码是什么?解决哪些问题?什么业务场景适合用低码开发?
目录 一、低代码是什么? 二、低代码解决方案的主要特点 01.可视化开发环境 02.预构建的组件和模板 03.集成的开发和测试工具 04.跨平台兼容性 05.可伸缩性和可扩展性 三、开发工具中的强者 四、你所在企业为什么要关心低代码开发? 五、什么业务场景适…...

SOA架构
SOA架构 Service-Oriented Architecture,SOA是一种软件架构模式,旨在将应用程序的不同功能划分为一组可重用的、自治的、可互操作的服务。 每个服务表示一个特定的业务功能,并通过定义明确的接口和协议来实现与其他服务的通信。 SOA的主要目…...

“深入探索JVM内部机制:解密Java虚拟机“
标题:深入探索JVM内部机制:解密Java虚拟机 摘要:本篇博客将深入剖析Java虚拟机(JVM)的内部机制,包括类加载、内存管理、垃圾回收、即时编译等关键组成部分。通过对JVM内部机制的解密,我们可以更…...

PostgreSQL空值的判断
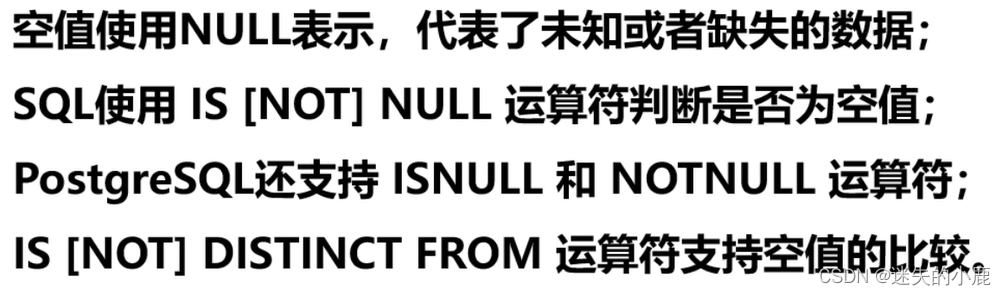
PostgreSQL空值的判断 空值判断非空判断总结 空值判断 -- 查询为空的 is null,sql简写isnull select * from employees where manager_id isnull;select * from employees where manager_id is null;非空判断 -- 查询不为空的 is not null;sql简写notnull select * from empl…...

使用phpunit进行单元测试
使用phpunit进行单元测试 本教程假定您使用 PHP 8.1 或 PHP 8.2。您将学习如何编写简单的单元测试以及如何下载和运行 PHPUnit. PHPUnit 10 的文档 在这。 下载:可以用以下2种方法之一: 1.PHP 存档 (PHAR) 我们分发了一个 PHP存档(PHAR&…...

MongoDB 简介
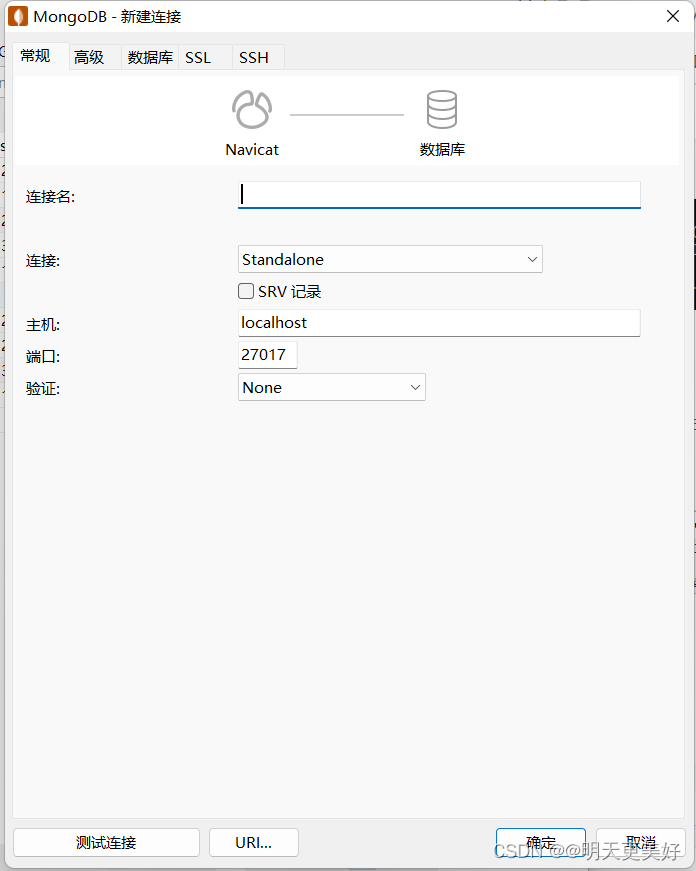
什么是MongoDB ? MongoDB 是由C语言编写的,是一个基于分布式文件存储的开源数据库系统。 在高负载的情况下,添加更多的节点,可以保证服务器性能。 MongoDB 旨在为WEB应用提供可扩展的高性能数据存储解决方案。 MongoDB 将数据存储为一个…...

Java从入门到高级的全面指南
快速入门 对于初学者,要快速入门Java,首先需要了解Java的基本语法和面向对象编程的概念。以下是一些关键步骤: 了解基础语法: Java的语法包括变量、数据类型、运算符、控制语句等。你可以通过阅读相关的书籍或者在线教程来学习这…...

linux 命令- systemctl
systemctl 参数说明 1、使用语法 用法:systemctl [OPTIONS…] {COMMAND} … 2 、参数说明 参数参数说明start立刻启动后面接的unitstop立刻关闭后面接的unitrestart立刻关闭后启动后面接的unit,亦即执行stop再start的意思reload不关闭后面接的unit的…...

自动驾驶,一次道阻且长的远征|数据猿直播干货分享
数据智能产业创新服务媒体 ——聚焦数智 改变商业 在6月的世界人工智能大会上,马斯克在致辞中宣称,到2023年底,特斯拉便可实现L4级或L5级的完全自动驾驶(FSD)。两个月之后,马斯克又在X社交平台上发言&am…...

大数据培训前景怎么样?企业需求量大吗
大数据行业对大家来说并不陌生,大数据行业市场人才需求量大,越早入行越有优势,发展机会和上升空间等大。不少人通过大数据培训来提升自己的经验和自身技术能力,以此来获得更好的就业机会。 2023大数据培训就业前景怎么样呢?企业需…...

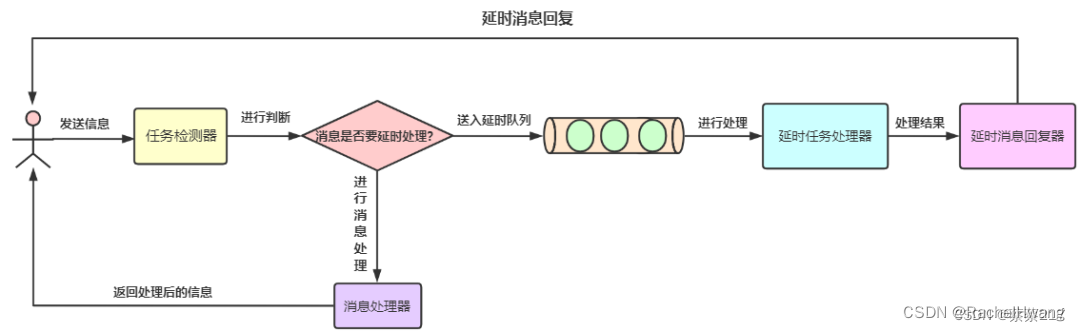
redis — 基于Spring Boot实现redis延迟队列
1. 业务场景 延时队列场景在我们日常业务开发中经常遇到,它是一种特殊类型的消息队列,它允许把消息发送到队列中,但不立即投递给消费者,而是在一定时间后再将消息投递给消费者。延迟队列的常见使用场景有以下几种: 在…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...