HTML详解连载(7)
HTML详解连载(7)
- 专栏链接 [link](http://t.csdn.cn/xF0H3)
- 下面进行专栏介绍
- 开始喽
- 结构伪类选择器
- 作用
- :nth-child(公式)
- 作用
- 举例
- 伪元素选择器
- 作用
- 注意:
- PxCoook
- 作用
- 盒子模型-重要组成部分
- 盒子模型-边框线
- 属性名
- 属性值
- 常用线条样式
- 设置单方向边框线
- 属性名
- 属性值
- 盒子模型-内边距
- 作用
- 属性名
- 盒子模型-尺寸计算
- 默认情况
- 结论
- 解决方法
- 盒子模型-外边距
- 作用
- 属性名
- 示例
- 盒子模型-元素溢出
- 作用
- 属性名
- 属性值
- 场景
- 现象
- 外边距问题-塌陷问题
- 场景
- 现象
- 解决方法
- 行内元素-内外边距问题
- 场景
- 解决方法
- 盒子模型-圆角
- 作用
- 属性名
- 属性值
- 注意
- 多值
- 常见应用-正圆形状
- 常见应用-胶囊形状
- 盒子模型-阴影
- 作用
- 属性名
- 属性值
- 注意:
- 标准流
- 举例
- 浮动
- 作用
- 属性名:float
- 属性值
- 特点
专栏链接 link
下面进行专栏介绍
本专栏是自己学前端的征程,纯手敲的代码,自己跟着黑马课程学习的,并加入一些自己的理解,对代码和笔记
进行适当修改。希望能对大家能有所帮助,同时也是请大家对我进行监督,对我写的代码进行建议,互相学习。
开始喽

结构伪类选择器
作用
根据元素的结构关系查找元素
| 关键字 | 含义 |
|---|---|
| E:first-child | 查找第一个E元素 |
| E:last-child | 查找最后一个E元素 |
| E:nth-child(N) | 查找第N个元素(第一个元素N值为1) |
:nth-child(公式)
作用
根据元素的结构关系查找多个元素
举例
偶数 2n
奇数 2n-1,2n+1
5的倍数 5n
5个以后 n+5
5个以前 -n+5
伪元素选择器
作用
创建虚拟元素(伪元素),用来摆放装饰性的内容
E::before 在E元素里面最前面添加一个伪元素
E::after 在E元素里面最后面添加一个伪元素
注意:
必须设置content:“”属性,用来设置伪元素的内容,如果没有内容,则引号留空即可
不写伪元素失效
伪元素默认是行内显示模式
权重和标签选择器相同
PxCoook
像素大厨是一款切图设计工具软件,支持PSD文件的文字、颜色、距离自动智能识别
开发面板(自动智能识别)
设计面板(手动测量尺寸和颜色)
 ## 盒子模型-组成
## 盒子模型-组成
作用
布局网页,摆放盒子和内容
盒子模型-重要组成部分
内容区域-width & height
内边距-padding(出现在内容和盒子边缘之间)
边框线-border
外边距-margin(出现在盒子外面)
盒子模型-边框线
属性名
boder(bd)
属性值
边框线粗细 线条样式 颜色(不区分顺序)
常用线条样式
| 关键字 | 含义 |
|---|---|
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点线 |
设置单方向边框线
属性名
border-方位名词(bd+方位名词首字母)
属性值
边框线粗细,线条样式 颜色(不区分顺序)
盒子模型-内边距
作用
设置内容与盒子边缘之间的距离
属性名
padding/padding-方位名词
盒子模型-尺寸计算
默认情况
盒子尺寸=内容尺寸+border尺寸+内边距尺寸
结论
给盒子加border/padding会撑大盒子
解决方法
手动做减法,减掉border/padding的尺寸
内减模式:box-sizing:border-box
盒子模型-外边距
作用
拉开两个盒子之间的距离
属性名
margin
清除默认样式
示例
默认的内外边距
盒子模型-元素溢出
作用
控制溢出元素的内容的像是方式
属性名
overflow
属性值
| 关键字 | 含义 |
|---|---|
| hidden | 退出隐藏 |
| scroll | 溢出滚动(无论是否溢出,都显示滚动条位置) |
| auto | 溢出滚动(溢出才显示滚动条) |
 ## 外边距问题-合并现象
## 外边距问题-合并现象
场景
垂直排列的兄弟元素,上下margin会合并
现象
取两个margin中的较大值生效
外边距问题-塌陷问题
场景
父子级的标签,子级的添加上外边距会产生塌陷问题
现象
导致父级一起向下移动
解决方法
取消子集margin,父级设置padding
父级设置overflow:hidden
父级设置border-top
行内元素-内外边距问题
场景
行内元素添加margin和padding,无法改变元素垂直位置
解决方法
给行内元素添加line-height可以改变垂直位置
盒子模型-圆角
作用
设置元素的外边框为圆角
属性名
border-radius
属性值
数字+px/百分比(取值最大为50%)
注意
属性值是圆角半径
多值
从坐上叫顺时针赋值,没有对应的角与对角值相同
常见应用-正圆形状
给正方形盒子设置圆角属性值为宽高的一半/50%
常见应用-胶囊形状
给长方形盒子圆角属性值为盒子高度的一半
盒子模型-阴影
作用
给元素设置阴影效果
属性名
box-shadow
属性值
X轴偏移量 Y轴偏移量 模糊半径 扩展半径 颜色 内外阴影
注意:
X轴偏移量和Y轴偏移量必须书写
默认是外阴影,内阴影需要添加inset
标准流
也叫文档流,指的是标签在页面中默认的排布规则
举例
块元素独占一行,行内元素可以一行显示多个
浮动
作用
让块元素水平排列
属性名:float
属性值
| 关键字 | 含义 |
|---|---|
| left | 左对齐 |
| right | 右对齐 |
特点
顶对齐,具备行内块显示模式特点
浮动的盒子会脱标
相关文章:

HTML详解连载(7)
HTML详解连载(7) 专栏链接 [link](http://t.csdn.cn/xF0H3)下面进行专栏介绍 开始喽结构伪类选择器作用 :nth-child(公式)作用举例 伪元素选择器作用注意: PxCoook作用盒子模型-重要组成部分 盒子模型-边框线属性名属性…...

一文打通redis中的String类型
目录 基本介绍 基本语法 常用命令解读 概述 SETNX key value SETNX key value GETRANGE key start end GETSET key value GETBIT key offset MGET key1 [key2..] STRLEN key 基本介绍 ①String是Redis最基本的类型,一个key对应一个value。 ②String类型是二进制…...

优测云服务平台|【压力测试功能升级】轻松完成压测任务
一、本次升级主要功能如下: 1.多份报告对比查看测试结果 2.报告新增多种下载格式 Word格式Excel格式 3.新增多种编排复杂场景的控制器 漏斗控制器并行控制器事务控制器仅一次控制器分组控制器集合点 4.新增概览页面,包含多种统计维度 二、报告对比…...

UseEffect中使用setState更新后获取的值为何依然是更新前
刚开始学习React的新手经常遇到这样的问题,使用useState去更新某个数据,然后再取更新后的数据,取发现数据并没有更新。 在 React 中,useState 的更新确实是异步的,这是由 React 的内部机制所决定的。React 会对多次状…...

去掉鼠标系列之一: 语雀快捷键使用指南
其实应该是系列之二了,因为前面写了一个关于Interlij IDEA的快捷键了。 为什么要写这个了,主要是觉得一会儿用鼠标,一会儿键盘,一点儿不酷,我希望可以一直用键盘,抛开鼠标。后面陆续记录一下各个软件的快捷…...

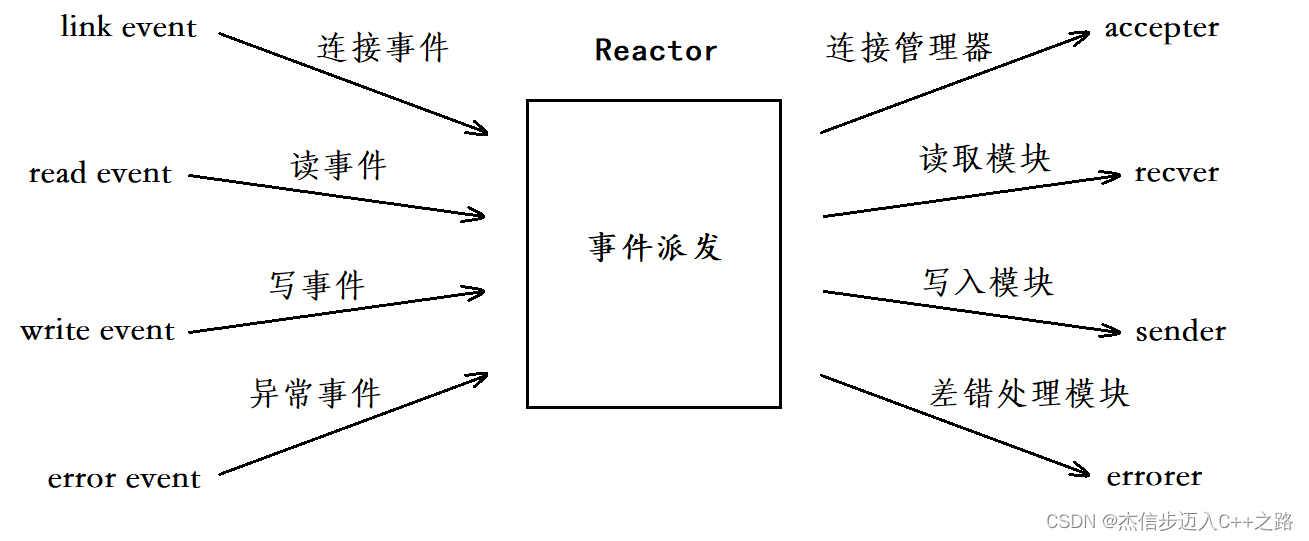
【Linux】Reactor模式
Reactor模式 Reactor模式的定义 Reactor反应器模式,也叫做分发者模式或通知者模式,是一种将就绪事件派发给对应服务处理程序的事件设计模式。 Reactor模式的角色构成 Reactor主要由以下五个角色构成: reactor模式的角色 角色解释Handle(句…...

【LeetCode 算法】Merge Two Binary Trees 合并二叉树
文章目录 Merge Two Binary Trees 合并二叉树问题描述:分析代码PreOrder DFSPreOrder Tag Merge Two Binary Trees 合并二叉树 问题描述: 给你两棵二叉树: root1 和 root2 。 想象一下,当你将其中一棵覆盖到另一棵之上时&#…...
)
系统架构设计师---2017年下午试题1分析与解答(试题五)
2017年下午试题1分析与解答 试题五 阅读以下关于Web系统架构设计的叙述,在答题纸上回答问题1至问题3. 【说明】 某电子商务企业因发展良好,客户量逐步增大,企业业务不断扩充,导致其原有的B2C商品交易平台己不能满足现有业务需求。因此,该企业委托某软件公司重新开发一套…...

el-table实现静态和动态合并单元格 以及内容显示的问题
实现效果图 <el-tablev-loading"loading":data"tableData"style"width: 100%":row-class-name"tableRowClassName"size"small"><el-table-column fixed label"序号" width"50"><el-tab…...

STM32F40X系列FSMC8路驱动LCD显示屏(LY-TFT30-39P-1509 芯片hx8352)
hx8352_8080_8bit_FMSC板级驱动 1.LCD相关1.1LCD参数1.2 LCD引脚1.3 LCD实物1.4 LCD引脚解释 2.接线关系3.STM32F40x基于FMSC16bit修改1)地址偏移2)删除多余GPIO3)修改FMSC的配置4)LCD初始化寄存器 3.板驱动程序4.运行结果 1.LCD相关 1.1LCD参数 LCD控制芯片&…...

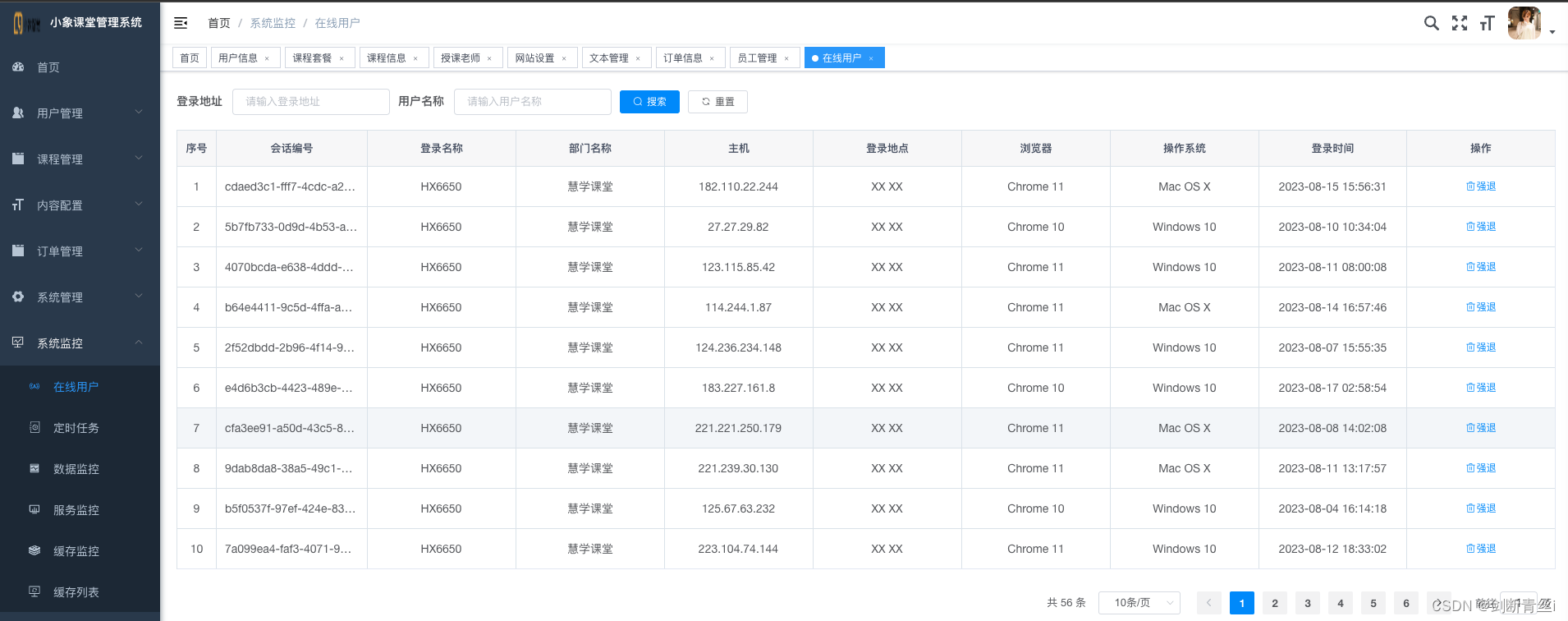
小象课堂在线授课教育系统
此项目包含后端全部代码,前端包括后台和web界面的源码,数据库用的mysql,可当作课设或者毕设,还可写入自己的简历中 web界面展示: 前端后台界面展示: 用户管理 课程管理 内容配置 订单管理 系统管理 系统监控...

Android 电池容量获取
Android 原生设置电池容量是在 power_profile.xml 中配置,此文件默认在 frameworks 目录下,也可能有 overlay 目录文件。 <!-- This is the battery capacity in mAh (measured at nominal voltage) --><item name"battery.capacity"…...

无涯教程-Perl - tell函数
描述 此函数返回指定FILEHANDLE中读取指针的当前位置(以字节为单位)。如果省略FILEHANDLE,则它将返回上次访问的文件中的位置。 语法 以下是此函数的简单语法- tell FILEHANDLEtell返回值 此函数以字节为单位返回当前文件位置。 例 以下是显示其基本用法的示例代码,要检…...

【论文综述】Transformer 综述
中国科学院、东南大学等联合发表最新的视觉 Transformer 综述_中科院AI算法工程师的博客-CSDN博客 Transformer综述大全(1)【A Survey of Visual Transformers】_香博士的博客-CSDN博客 Transformer综述大全(2)【A Survey of Vi…...

博客摘录「 佛祖保佑,永无bug——springboot启动图案的修改方法」2023年6月8日
挺有意思的。佛祖保佑永无BUG 神兽护体 代码注释(各种版本)_风流 少年的博客-CSDN博客...

【JavaEE进阶】SpringBoot 日志
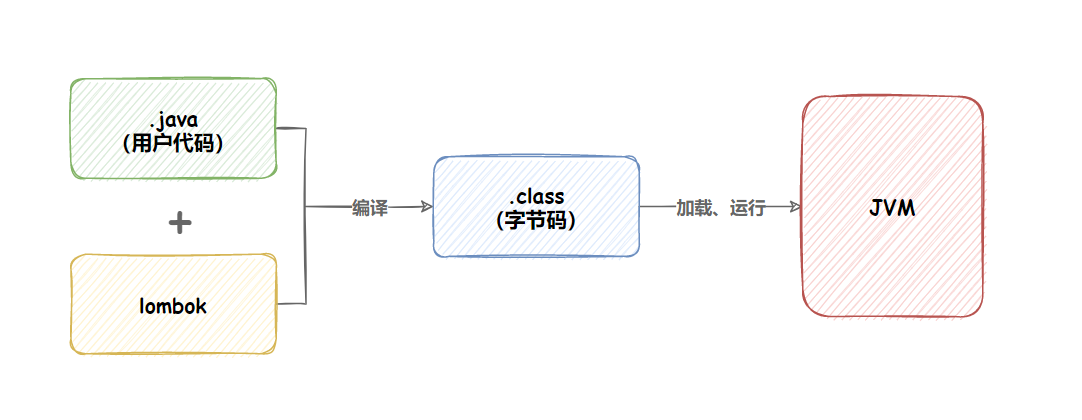
文章目录 一. 日志有什么用?二. 自定义日志打印1. 日志的使用与打印 三. 日志级别1. 日志级别有什么用?2. 日志级别的分类及使用 四. 日志持久化五. 更简单的日志输出---Lombok1. Lombok的使用2. lombok原理解释2.1 Lombok更多注解说明 一. 日志有什么用? 在Java中…...

conda - 调研介绍
介绍: conda 是一个工具, 也是一个可执行命令, 其核心功能是管理包与环境. conda 支持多种语言, 用来管理Python包是绰绰有余的. 这里注意区分conda和pip, pip命令可以在任何环境中安装Python包, 而conda则是在conda环境中安装任何语言包. 接触过的conda主要有miniconda与anac…...

keepalived集群
keepalived概述 keepalived软件就是通过vrrp协议来实现高可用功能。 VRRP通信原理 VRRP就是虚拟路由冗余协议,它的出现就是为了解决静态路由的单点故障。 VRRP是通过一种竞选一种协议机制来将路由交个某台VRRP路由器。 VRRP 用IP多播的方式(多播地…...
——CentOS7开机自动执行脚本(以MySQL为例))
CentOS系统环境搭建(八)——CentOS7开机自动执行脚本(以MySQL为例)
CentOS7开机自动执行脚本 文章目录 CentOS7开机自动执行脚本第一步:新建一个脚本run.sh第二步:脚本添加可执行权限第三步:执行如下命令将/etc/rc.d/rc.local文标记为可执行文件第四步:打开/etc/rc.d/rc.local文件,在最…...

re学习(31)BUUCTF-xx(多层加密)
参考文章:【BUUCTF逆向 [2019红帽杯]xx】_nb_What_DG的博客-CSDN博客 re学习笔记(26)BUUCTF-re-[2019红帽杯]xx_Forgo7ten的博客-CSDN博客 还有B站 水番正文 IDA64位载入 shiftF12查看字符串 交叉引用找到关键代码 使用findcrypt插件找到…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...

简单介绍C++中 string与wstring
在C中,string和wstring是两种用于处理不同字符编码的字符串类型,分别基于char和wchar_t字符类型。以下是它们的详细说明和对比: 1. 基础定义 string 类型:std::string 字符类型:char(通常为8位)…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...
