LVGL学习笔记 28 - 键盘keyboard
目录
1. 设置关联文本框
2. 设置模式
2.1 LV_KEYBOARD_MODE_TEXT_LOWER
2.2 LV_KEYBOARD_MODE_TEXT_UPPER
2.3 LV_KEYBOARD_MODE_SPECIAL
2.4 LV_KEYBOARD_MODE_NUMBER
2.5 LV_KEYBOARD_MODE_USER_1 ~ LV_KEYBOARD_MODE_USER_4
3. 使能弹窗模式
4. 更改按键布局
5. 事件
键盘是一个特殊的按键矩阵,自身实现了按键(map)映射和其他功能。
lv_obj_t* kb = lv_keyboard_create(lv_scr_act());
lv_obj_set_align(kb, LV_ALIGN_CENTER);
键盘默认是铺满当前页面的,可以通过lv_obj_set_size设置大小。
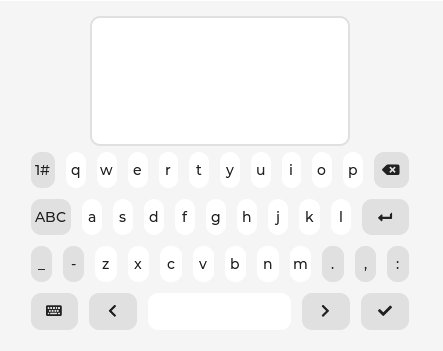
1. 设置关联文本框
void lv_keyboard_set_textarea(lv_obj_t * obj, lv_obj_t * ta)参数ta是文本框的句柄。
lv_obj_set_size(kb, 400, 200);
lv_obj_t* tx = lv_textarea_create(lv_scr_act());
lv_obj_align(tx, LV_ALIGN_CENTER, 0, -160);
lv_keyboard_set_textarea(kb, tx);
2. 设置模式
void lv_keyboard_set_mode(lv_obj_t * obj, lv_keyboard_mode_t mode)支持的模式有:
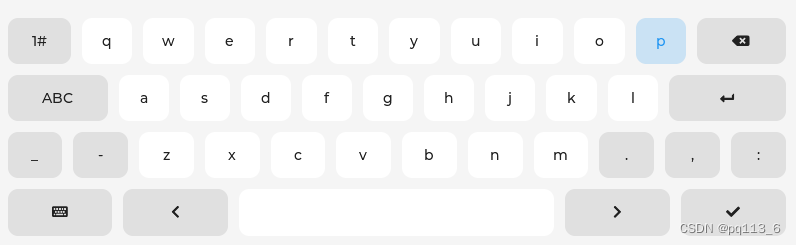
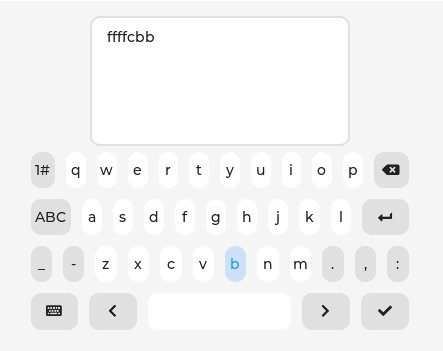
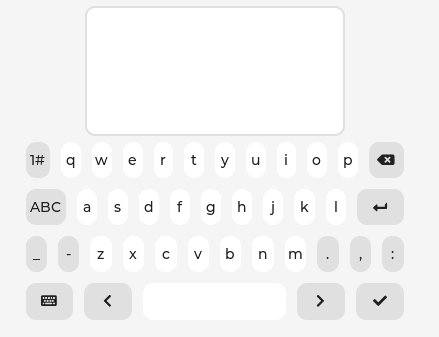
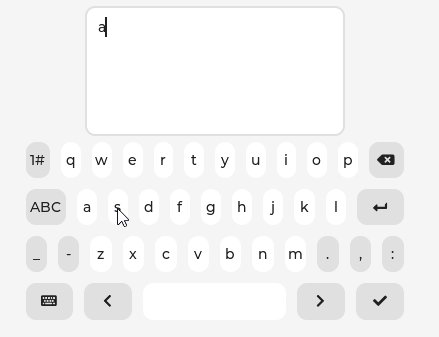
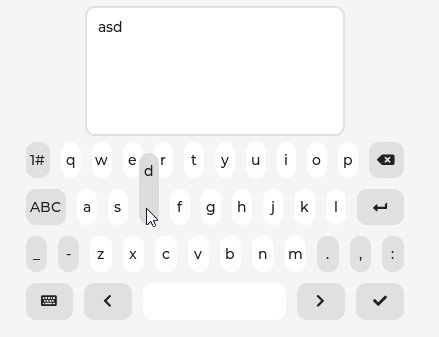
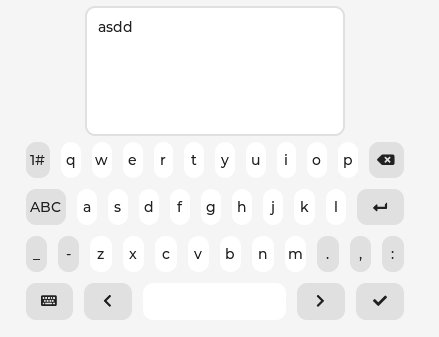
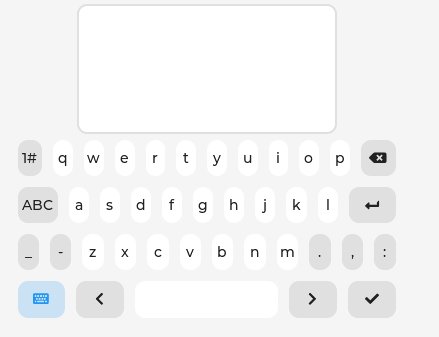
2.1 LV_KEYBOARD_MODE_TEXT_LOWER
显示小写字母,默认的情况。
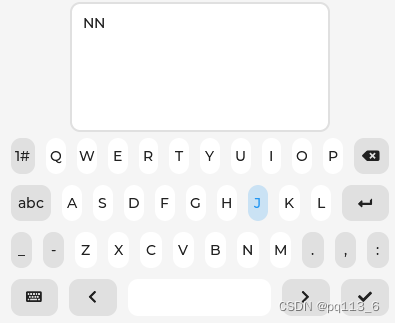
2.2 LV_KEYBOARD_MODE_TEXT_UPPER
显示大写字母,包括键盘和文本框显示。
lv_keyboard_set_mode(kb, LV_KEYBOARD_MODE_TEXT_UPPER);
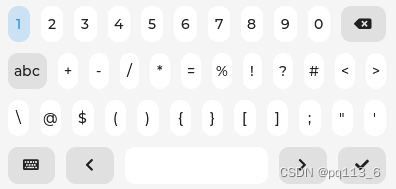
2.3 LV_KEYBOARD_MODE_SPECIAL
显示特殊字符。
lv_keyboard_set_mode(kb, LV_KEYBOARD_MODE_SPECIAL);
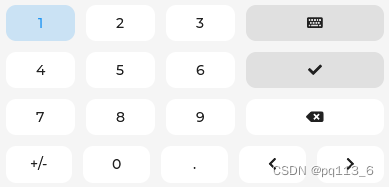
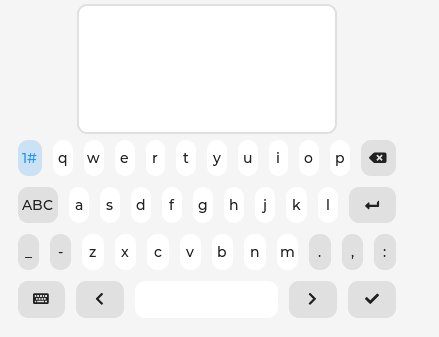
2.4 LV_KEYBOARD_MODE_NUMBER
显示数字。
lv_keyboard_set_mode(kb, LV_KEYBOARD_MODE_NUMBER);
2.5 LV_KEYBOARD_MODE_USER_1 ~ LV_KEYBOARD_MODE_USER_4
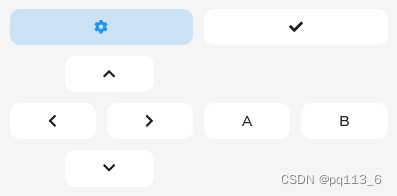
用户自定义模式。这4个用户模式并没有实现,需要自己改lv_keyboard.c,默认是和小写模式一样。以LV_KEYBOARD_MODE_USER_1为例,增加一个游戏手柄的键盘。显示的效果如下:

在static const char * * kb_map[9]前增加数组:
static const char* const default_kb_map_joystick[] = {LV_SYMBOL_SETTINGS, LV_SYMBOL_OK, "\n"," ", LV_SYMBOL_UP, " ", "\n",LV_SYMBOL_LEFT, LV_SYMBOL_RIGHT, "A", "B","\n"," ", LV_SYMBOL_DOWN, " ", ""
};数组每个变量表示一个按键上的显示字符串,用“\n”表示换行, “”表示结束。把这个数组替换到kb_map数组中
static const char * * kb_map[9] = {(const char * *)default_kb_map_lc,(const char * *)default_kb_map_uc,(const char * *)default_kb_map_spec,(const char * *)default_kb_map_num,(const char * *)default_kb_map_joystick,(const char * *)default_kb_map_lc,(const char * *)default_kb_map_lc,(const char * *)default_kb_map_lc,(const char * *)NULL,
};另外再增加一个数组default_kb_ctrl_joystick_map来布局按键的大小。
static const lv_btnmatrix_ctrl_t default_kb_ctrl_joystick_map[] = {1, 1,LV_BTNMATRIX_CTRL_HIDDEN | 1, 2, LV_BTNMATRIX_CTRL_HIDDEN | 5, 1, 1, 1, 1,LV_BTNMATRIX_CTRL_HIDDEN | 1, 2, LV_BTNMATRIX_CTRL_HIDDEN | 5
};每个数组成员是一个16位的变量,低3位表示按键的宽度比例,例如第一行2个按键,取值1,1表示这2个按键在这一行是占据这一行的比例是50%:50%,其他位表示按键的属性,具体可以参考lv_btnmatrix_ctrl_t的定义。同样,添加到数组kb_ctrl中。
static const lv_btnmatrix_ctrl_t * kb_ctrl[9] = {default_kb_ctrl_lc_map,default_kb_ctrl_uc_map,default_kb_ctrl_spec_map,default_kb_ctrl_num_map,default_kb_ctrl_joystick_map,default_kb_ctrl_lc_map,default_kb_ctrl_lc_map,default_kb_ctrl_lc_map,NULL,
};这个键盘可以不需要text,所以去掉文本框的设置,显示效果如上图。
lv_obj_t* kb = lv_keyboard_create(lv_scr_act());lv_obj_set_align(kb, LV_ALIGN_CENTER);lv_obj_set_size(kb, 400, 200);//lv_obj_t* tx = lv_textarea_create(lv_scr_act());//lv_obj_align(tx, LV_ALIGN_CENTER, 0, -160);//lv_keyboard_set_textarea(kb, tx);lv_keyboard_set_mode(kb, LV_KEYBOARD_MODE_USER_1);3. 使能弹窗模式
void lv_keyboard_set_popovers(lv_obj_t * obj, bool en)en为TRUE时表示使能弹窗模式,注意这种模式必须按键的属性有LV_BTNMATRIX_CTRL_POPOVER,例如上例中游戏手柄中的设置属性就没有,使能后也不会看到任何效果。

4. 更改按键布局
功能和用户模式类似,通过函数lv_keyboard_set_map改变按键布局。
void lv_keyboard_set_map(lv_obj_t * obj, lv_keyboard_mode_t mode, const char * map[],const lv_btnmatrix_ctrl_t ctrl_map[])后面2个参数就是之前用户模式对应的数组。
lv_keyboard_set_map(kb, LV_KEYBOARD_MODE_TEXT_LOWER, (const char**)default_kb_map_joystick, default_kb_ctrl_joystick_map);设置后显示效果与之前的方式一样。
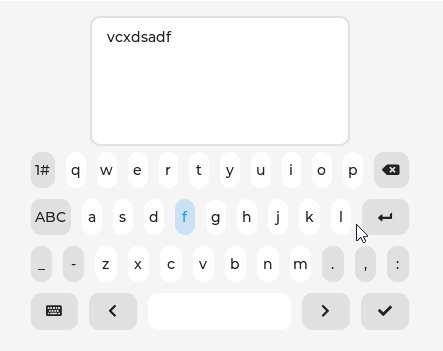
5. 事件
键盘有一个默认的事件lv_keyboard_def_event_cb处理按键行为结果。
当按键的字符串为“abc”时表示切换到小写模式:
if(strcmp(txt, "abc") == 0) {keyboard->mode = LV_KEYBOARD_MODE_TEXT_LOWER;lv_btnmatrix_set_map(obj, kb_map[LV_KEYBOARD_MODE_TEXT_LOWER]);lv_keyboard_update_ctrl_map(obj);return;
}同理,“ABC”表示切换到大写模式,“1#”表示切换到特殊字符模式。
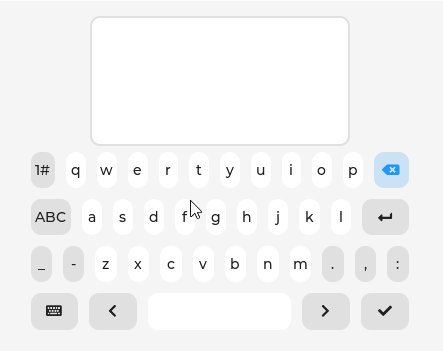
默认事件发送了LV_EVENT_CANCEL、LV_EVENT_READY事件,用户可以利用这2个事件完成字符串的输入。例如LV_EVENT_CANCEL事件:
static void kbClear_cb(lv_event_t* event)
{lv_keyboard_t* kb = (lv_keyboard_t*)event->target;lv_textarea_set_text(kb->ta, "");
}lv_obj_add_event_cb(kb, kbClear_cb, LV_EVENT_CANCEL, NULL);
相关文章:

LVGL学习笔记 28 - 键盘keyboard
目录 1. 设置关联文本框 2. 设置模式 2.1 LV_KEYBOARD_MODE_TEXT_LOWER 2.2 LV_KEYBOARD_MODE_TEXT_UPPER 2.3 LV_KEYBOARD_MODE_SPECIAL 2.4 LV_KEYBOARD_MODE_NUMBER 2.5 LV_KEYBOARD_MODE_USER_1 ~ LV_KEYBOARD_MODE_USER_4 3. 使能弹窗模式 4. 更改按键布局 5. 事…...

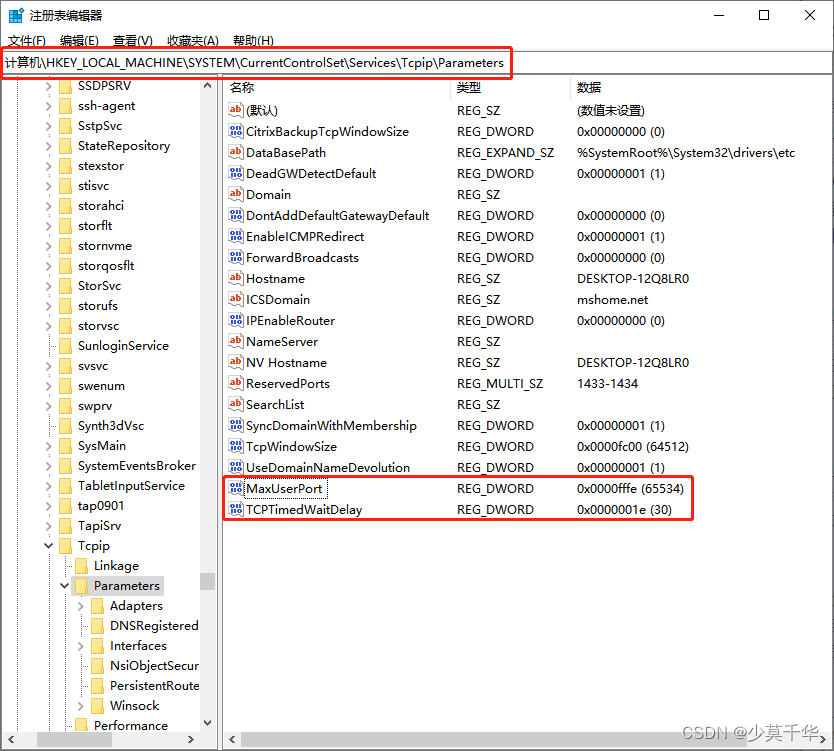
【Microsoft 支持】【数据库-MySql】当您尝试从大于 5000 的 TCP 端口连接时收到错误 WSAENOBUFS (10055)
一、转载原文 When you try to connect from TCP ports greater than 5000 you receive the error ‘WSAENOBUFS (10055)’ Symptoms If you try to set up TCP connections from ports that are greater than 5000, the local computer responds with the following WSAE…...

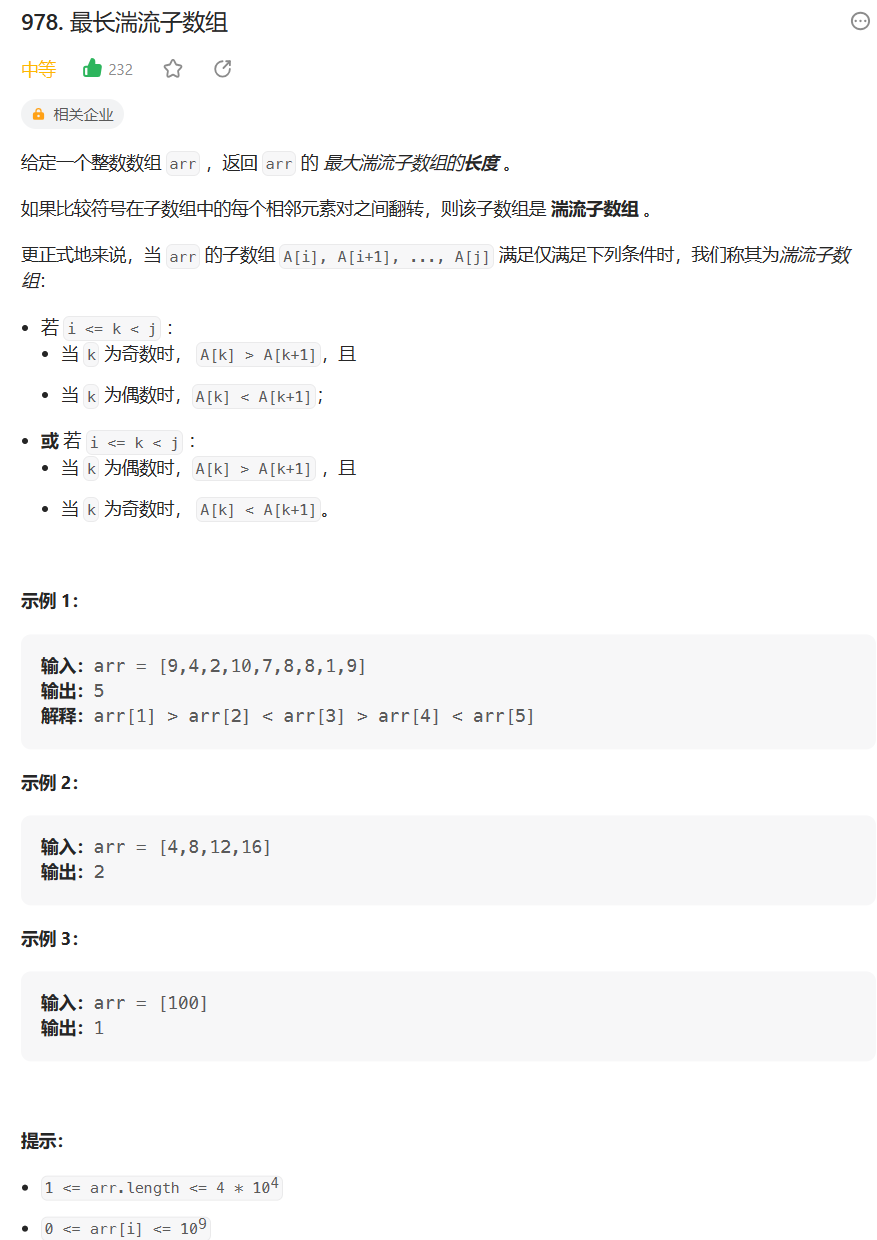
【学会动态规划】最长湍流子数组(23)
目录 动态规划怎么学? 1. 题目解析 2. 算法原理 1. 状态表示 2. 状态转移方程 3. 初始化 4. 填表顺序 5. 返回值 3. 代码编写 写在最后: 动态规划怎么学? 学习一个算法没有捷径,更何况是学习动态规划, 跟我…...

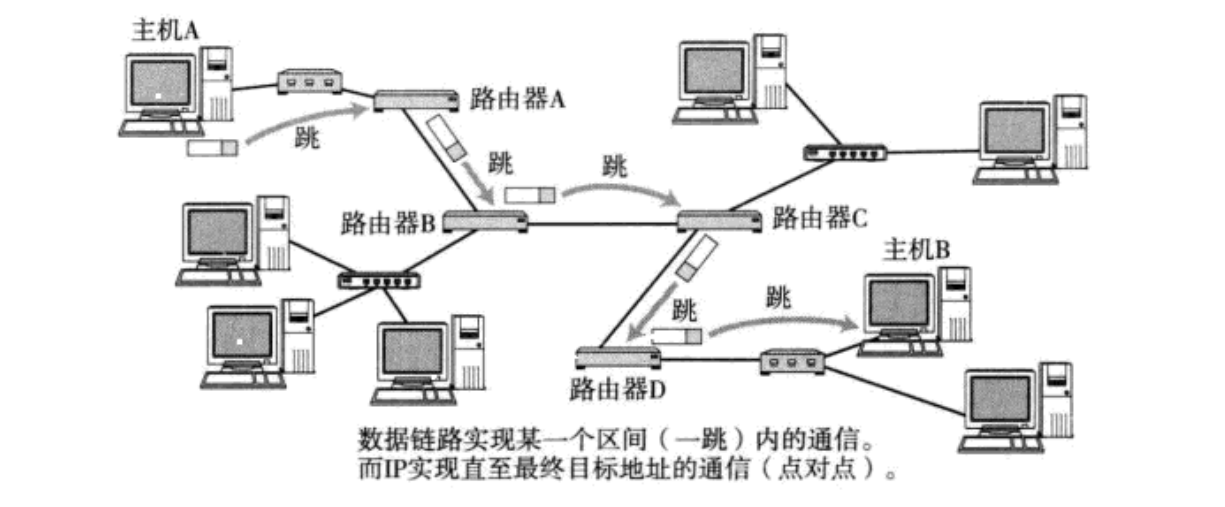
【网络编程·网络层】IP协议
目录 一、IP协议的概念 二、IP协议的报头 1、四位首部长度 2、16位总长度(解包) 3、8位协议(分用) 4、16位首部校验和 5、8位生存时间 6、32位源IP和32位目的IP 7、4位版本/8位服务类型 8、16位标识 9、3位标志 10、1…...

HTML详解连载(7)
HTML详解连载(7) 专栏链接 [link](http://t.csdn.cn/xF0H3)下面进行专栏介绍 开始喽结构伪类选择器作用 :nth-child(公式)作用举例 伪元素选择器作用注意: PxCoook作用盒子模型-重要组成部分 盒子模型-边框线属性名属性…...

一文打通redis中的String类型
目录 基本介绍 基本语法 常用命令解读 概述 SETNX key value SETNX key value GETRANGE key start end GETSET key value GETBIT key offset MGET key1 [key2..] STRLEN key 基本介绍 ①String是Redis最基本的类型,一个key对应一个value。 ②String类型是二进制…...

优测云服务平台|【压力测试功能升级】轻松完成压测任务
一、本次升级主要功能如下: 1.多份报告对比查看测试结果 2.报告新增多种下载格式 Word格式Excel格式 3.新增多种编排复杂场景的控制器 漏斗控制器并行控制器事务控制器仅一次控制器分组控制器集合点 4.新增概览页面,包含多种统计维度 二、报告对比…...

UseEffect中使用setState更新后获取的值为何依然是更新前
刚开始学习React的新手经常遇到这样的问题,使用useState去更新某个数据,然后再取更新后的数据,取发现数据并没有更新。 在 React 中,useState 的更新确实是异步的,这是由 React 的内部机制所决定的。React 会对多次状…...

去掉鼠标系列之一: 语雀快捷键使用指南
其实应该是系列之二了,因为前面写了一个关于Interlij IDEA的快捷键了。 为什么要写这个了,主要是觉得一会儿用鼠标,一会儿键盘,一点儿不酷,我希望可以一直用键盘,抛开鼠标。后面陆续记录一下各个软件的快捷…...

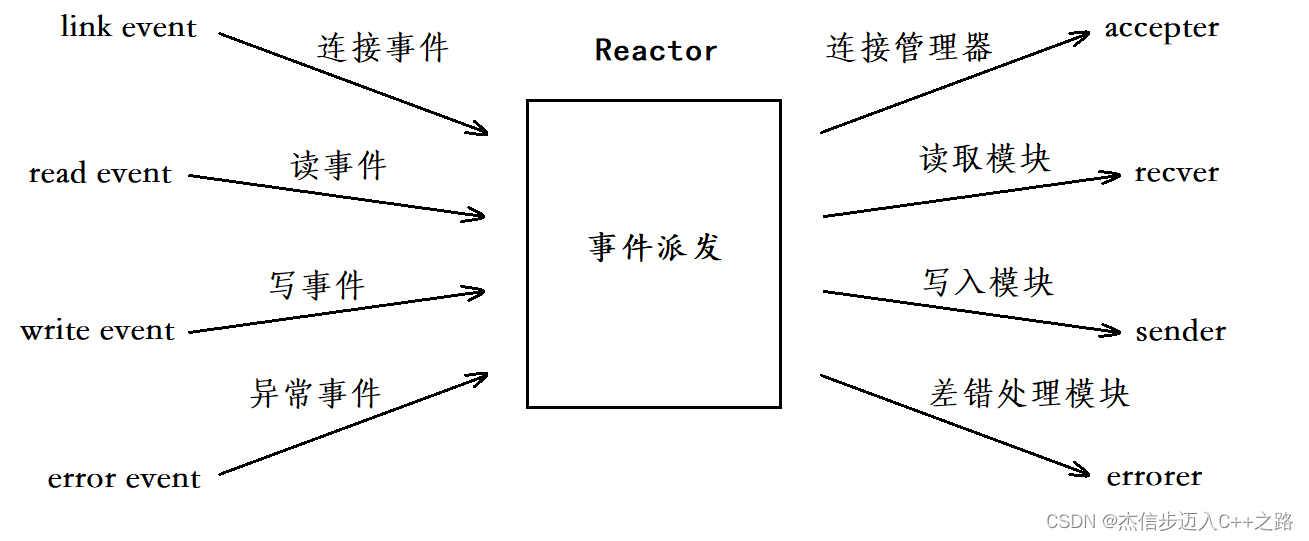
【Linux】Reactor模式
Reactor模式 Reactor模式的定义 Reactor反应器模式,也叫做分发者模式或通知者模式,是一种将就绪事件派发给对应服务处理程序的事件设计模式。 Reactor模式的角色构成 Reactor主要由以下五个角色构成: reactor模式的角色 角色解释Handle(句…...

【LeetCode 算法】Merge Two Binary Trees 合并二叉树
文章目录 Merge Two Binary Trees 合并二叉树问题描述:分析代码PreOrder DFSPreOrder Tag Merge Two Binary Trees 合并二叉树 问题描述: 给你两棵二叉树: root1 和 root2 。 想象一下,当你将其中一棵覆盖到另一棵之上时&#…...
)
系统架构设计师---2017年下午试题1分析与解答(试题五)
2017年下午试题1分析与解答 试题五 阅读以下关于Web系统架构设计的叙述,在答题纸上回答问题1至问题3. 【说明】 某电子商务企业因发展良好,客户量逐步增大,企业业务不断扩充,导致其原有的B2C商品交易平台己不能满足现有业务需求。因此,该企业委托某软件公司重新开发一套…...

el-table实现静态和动态合并单元格 以及内容显示的问题
实现效果图 <el-tablev-loading"loading":data"tableData"style"width: 100%":row-class-name"tableRowClassName"size"small"><el-table-column fixed label"序号" width"50"><el-tab…...

STM32F40X系列FSMC8路驱动LCD显示屏(LY-TFT30-39P-1509 芯片hx8352)
hx8352_8080_8bit_FMSC板级驱动 1.LCD相关1.1LCD参数1.2 LCD引脚1.3 LCD实物1.4 LCD引脚解释 2.接线关系3.STM32F40x基于FMSC16bit修改1)地址偏移2)删除多余GPIO3)修改FMSC的配置4)LCD初始化寄存器 3.板驱动程序4.运行结果 1.LCD相关 1.1LCD参数 LCD控制芯片&…...

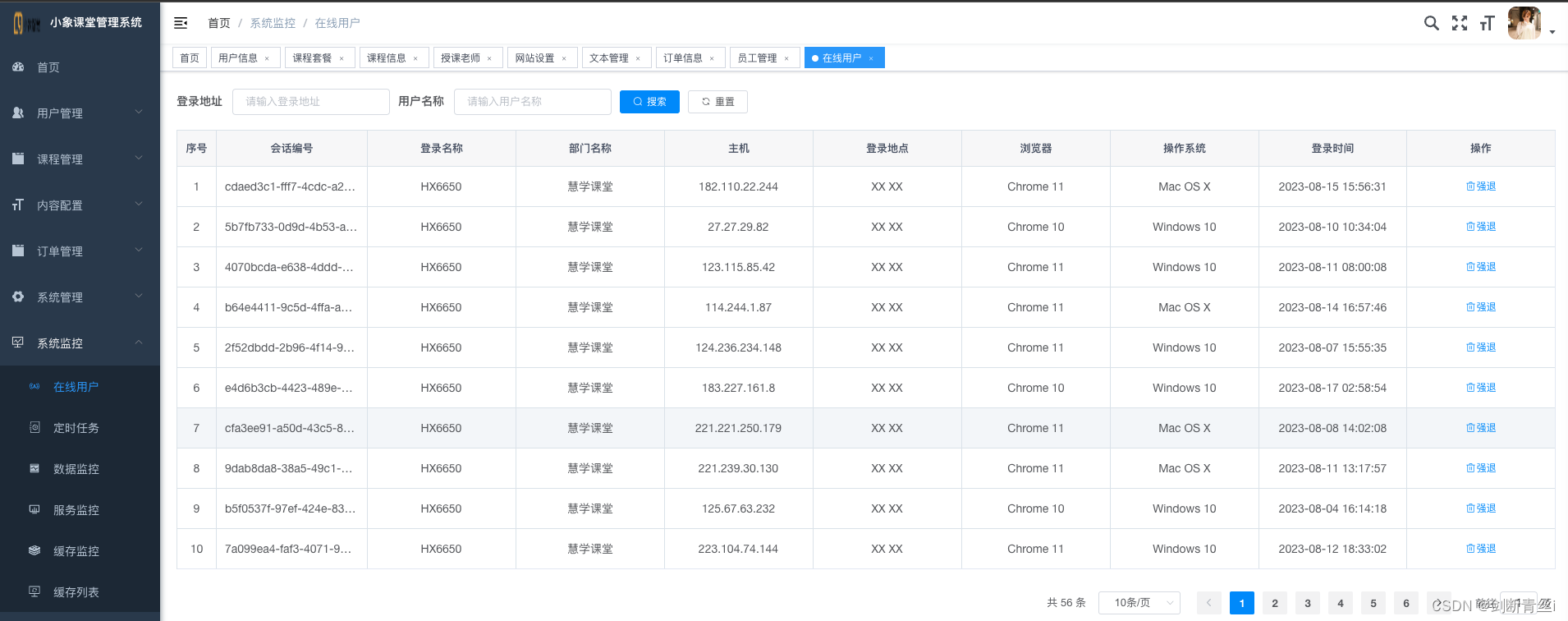
小象课堂在线授课教育系统
此项目包含后端全部代码,前端包括后台和web界面的源码,数据库用的mysql,可当作课设或者毕设,还可写入自己的简历中 web界面展示: 前端后台界面展示: 用户管理 课程管理 内容配置 订单管理 系统管理 系统监控...

Android 电池容量获取
Android 原生设置电池容量是在 power_profile.xml 中配置,此文件默认在 frameworks 目录下,也可能有 overlay 目录文件。 <!-- This is the battery capacity in mAh (measured at nominal voltage) --><item name"battery.capacity"…...

无涯教程-Perl - tell函数
描述 此函数返回指定FILEHANDLE中读取指针的当前位置(以字节为单位)。如果省略FILEHANDLE,则它将返回上次访问的文件中的位置。 语法 以下是此函数的简单语法- tell FILEHANDLEtell返回值 此函数以字节为单位返回当前文件位置。 例 以下是显示其基本用法的示例代码,要检…...

【论文综述】Transformer 综述
中国科学院、东南大学等联合发表最新的视觉 Transformer 综述_中科院AI算法工程师的博客-CSDN博客 Transformer综述大全(1)【A Survey of Visual Transformers】_香博士的博客-CSDN博客 Transformer综述大全(2)【A Survey of Vi…...

博客摘录「 佛祖保佑,永无bug——springboot启动图案的修改方法」2023年6月8日
挺有意思的。佛祖保佑永无BUG 神兽护体 代码注释(各种版本)_风流 少年的博客-CSDN博客...

【JavaEE进阶】SpringBoot 日志
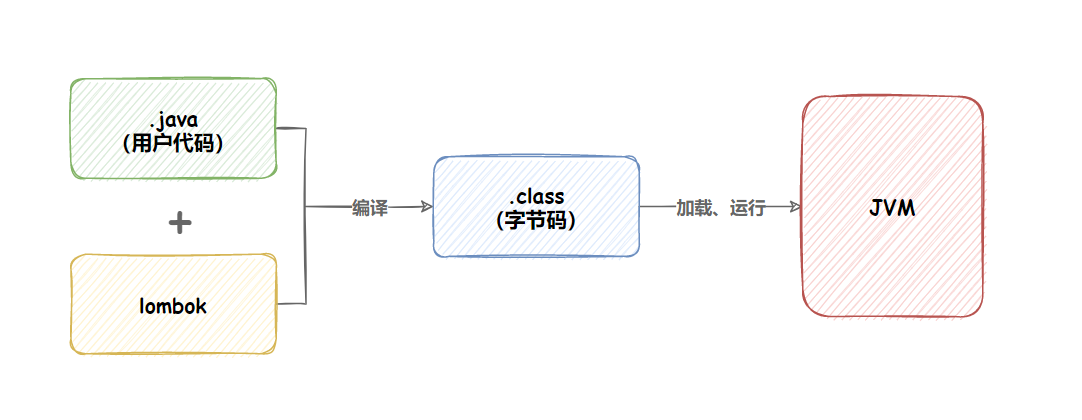
文章目录 一. 日志有什么用?二. 自定义日志打印1. 日志的使用与打印 三. 日志级别1. 日志级别有什么用?2. 日志级别的分类及使用 四. 日志持久化五. 更简单的日志输出---Lombok1. Lombok的使用2. lombok原理解释2.1 Lombok更多注解说明 一. 日志有什么用? 在Java中…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...

Ray框架:分布式AI训练与调参实践
Ray框架:分布式AI训练与调参实践 系统化学习人工智能网站(收藏):https://www.captainbed.cn/flu 文章目录 Ray框架:分布式AI训练与调参实践摘要引言框架架构解析1. 核心组件设计2. 关键技术实现2.1 动态资源调度2.2 …...

运行vue项目报错 errors and 0 warnings potentially fixable with the `--fix` option.
报错 找到package.json文件 找到这个修改成 "lint": "eslint --fix --ext .js,.vue src" 为elsint有配置结尾换行符,最后运行:npm run lint --fix...
