Web 页面之间传递参数的几种方法
Web 页面之间传递参数的方法有很多种,下面列出一些常见的方法以及它们的代码示例。
一、前端直接传递参数
- 1、URL 参数传递(query string):通过 URL 的查询字符串(即问号后面的参数)将参数传递给页面。可以通过
location.search或URLSearchParams对象来获取和解析参数。
// 发送参数
const params = {id: 123, name: 'Alice'};
const url = `http://example.com/page?${new URLSearchParams(params)}`;
window.location.href = url;// 接收参数
const searchParams = new URLSearchParams(window.location.search);
const id = searchParams.get('id');
const name = searchParams.get('name'); 2、URL hash传递:通过 URL 的 hash 值来传递参数。例如,http://example.com/#/page?id=1可以传递一个名为id的参数。可以通过location.hash来获取和解析hash值中的参数。
// 发送参数
const id = 123;
window.location.hash = `#id=${id}`;// 接收参数
const searchParams = new URLSearchParams(window.location.hash.substring(1));
const id = searchParams.get('id'); 3、URL 路径传递:通过 URL 的路径参数来传递参数。例如,/users/:id可以传递一个名为id的参数。可以通过路由框架(如 React Router)来解析路径参数。
// 发送参数
const id = 123;
window.location.href = `http://example.com/page/${id}`;// 接收参数
const id = parseInt(window.location.pathname.split('/').pop());4、JavaScript 变量:通过 JavaScript 变量来传递参数。可以在不同的页面之间共享全局变量,或者在一个页面内使用模块化开发来传递参数。
// 发送参数
const id = 123;
window.myGlobalId = id;// 接收参数
const id = window.myGlobalId; 5、Cookie:通过在浏览器中存储 Cookie 来传递参数。可以通过document.cookie来读取和设置 Cookie。
// 发送参数
document.cookie = 'id=123; path=/';// 接收参数
const cookies = document.cookie.split(';').map(cookie => cookie.trim().split('='));
const id = cookies.find(cookie => cookie[0] === 'id')[1]; 6、Web 存储:过 HTML5 的localStorage或sessionStorage来在浏览器中存储数据。可以通过localStorage.getItem()和localStorage.setItem()等方法来读取和设置存储的值。
// 发送参数
localStorage.setItem('id', 123);// 接收参数
const id = localStorage.getItem('id'); 7、自定义事件:通过自定义事件来在不同的组件之间传递数据。可以通过CustomEvent对象来定义和触发自定义事件,通过element.dispatchEvent()方法来触发事件。
// 发送参数
const event = new CustomEvent('myEvent', {detail: {id: 123, name: 'Alice'}});
document.dispatchEvent(event);// 接收参数
document.addEventListener('myEvent', event => {const {id, name} = event.detail;
});
二、后端间接传递参数
- 8、表单提交:过表单的提交将表单中的数据传递给后台服务器或其他页面。可以通过
form元素的submit方法或XMLHttpRequest对象来实现表单提交。<!-- 发送参数 --> <form method="POST" action="http://example.com/page"><input type="text" name="id" value="123"><input type="text" name="name" value="Alice"><button type="submit">提交</button> </form><!-- 接收参数 --> <?php $id = $_POST['id']; $name = $_POST['name']; ?>9、WebSocket:通过 WebSocket 协议在浏览器和服务器之间实时传递数据。可以使用 WebSocket API 来建立 WebSocket 连接,并通过
WebSocket.send()方法来发送数据。
// 发送参数
const id = 123;
const ws = new WebSocket('ws://example.com');
ws.onopen = () => ws.send(JSON.stringify({id}));// 接收参数
const ws = new WebSocket('ws://example.com');
ws.onmessage = event => {const {id} = JSON.parse(event.data);
}; 10、Fetch API:通过 Fetch API 发送 HTTP 请求,并通过请求的 body 传递数据。可以使用fetch()方法来发送请求,并通过body参数传递数据。
// 发送参数
const params = {id: 123, name: 'Alice'};
fetch('http://example.com/page', {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify(params)
});// 接收参数
const body = await fetch('http://example.com/page').then(res => res.json());
const {id, name} = body; 11、AJAX:通过 XMLHttpRequest 对象发送异步 HTTP 请求,通过请求的参数传递数据。可以通过XMLHttpRequest.send()方法发送请求,通过XMLHttpRequest.onreadystatechange事件监听请求的状态变化。
// 发送参数
const xhr = new XMLHttpRequest();
xhr.open('POST', 'http://example.com/page');
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.onreadystatechange = function() {if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {console.log(xhr.responseText);}
};
const params = {id: 123, name: 'Alice'};
xhr.send(JSON.stringify(params));// 接收参数
const xhr = new XMLHttpRequest();
xhr.open('GET', 'http://example.com/page');
xhr.onreadystatechange = function() {if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {const {id, name} = JSON.parse(xhr.responseText);}
};
xhr.send();
相关文章:

Web 页面之间传递参数的几种方法
Web 页面之间传递参数的方法有很多种,下面列出一些常见的方法以及它们的代码示例。 一、前端直接传递参数 1、URL 参数传递(query string):通过 URL 的查询字符串(即问号后面的参数)将参数传递给页面。可…...

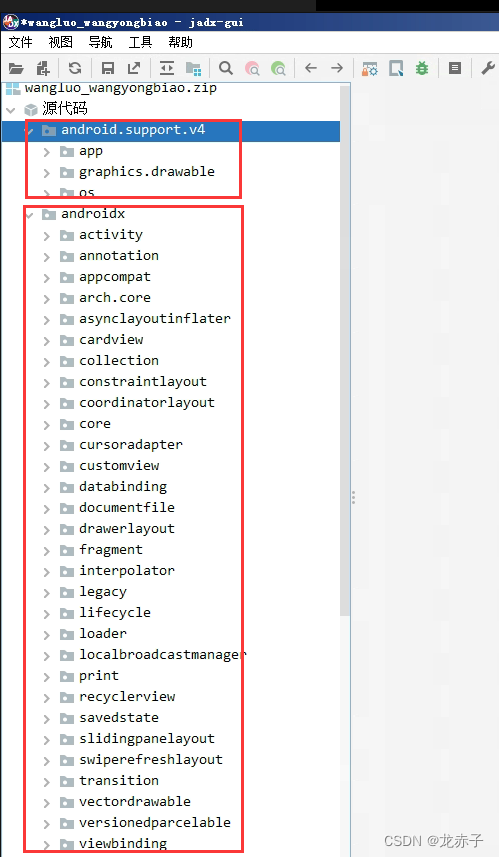
Android实例仿真之二
目录 三 从无入手 第一阶段 第二阶段 第三阶段 第四阶段 第五阶段 第六阶段 第七阶段 八 举两个典型例子: 九 逆向工程 三 从无入手 这节标题叫从无入手,什么意思呢?如果没有Android这个实例存在,你要做一个类似Android…...

day47【代码随想录】动态规划之买卖股票的最佳时机III、买卖股票的最佳时机IV、最佳买卖股票时机含冷冻期、买卖股票的最佳时机含手续费
文章目录前言一、买卖股票的最佳时机III(力扣123)二、买卖股票的最佳时机IV(力扣188)三、最佳买卖股票时机含冷冻期(力扣309)四、买卖股票的最佳时机含手续费(力扣714)股票买卖问题总…...

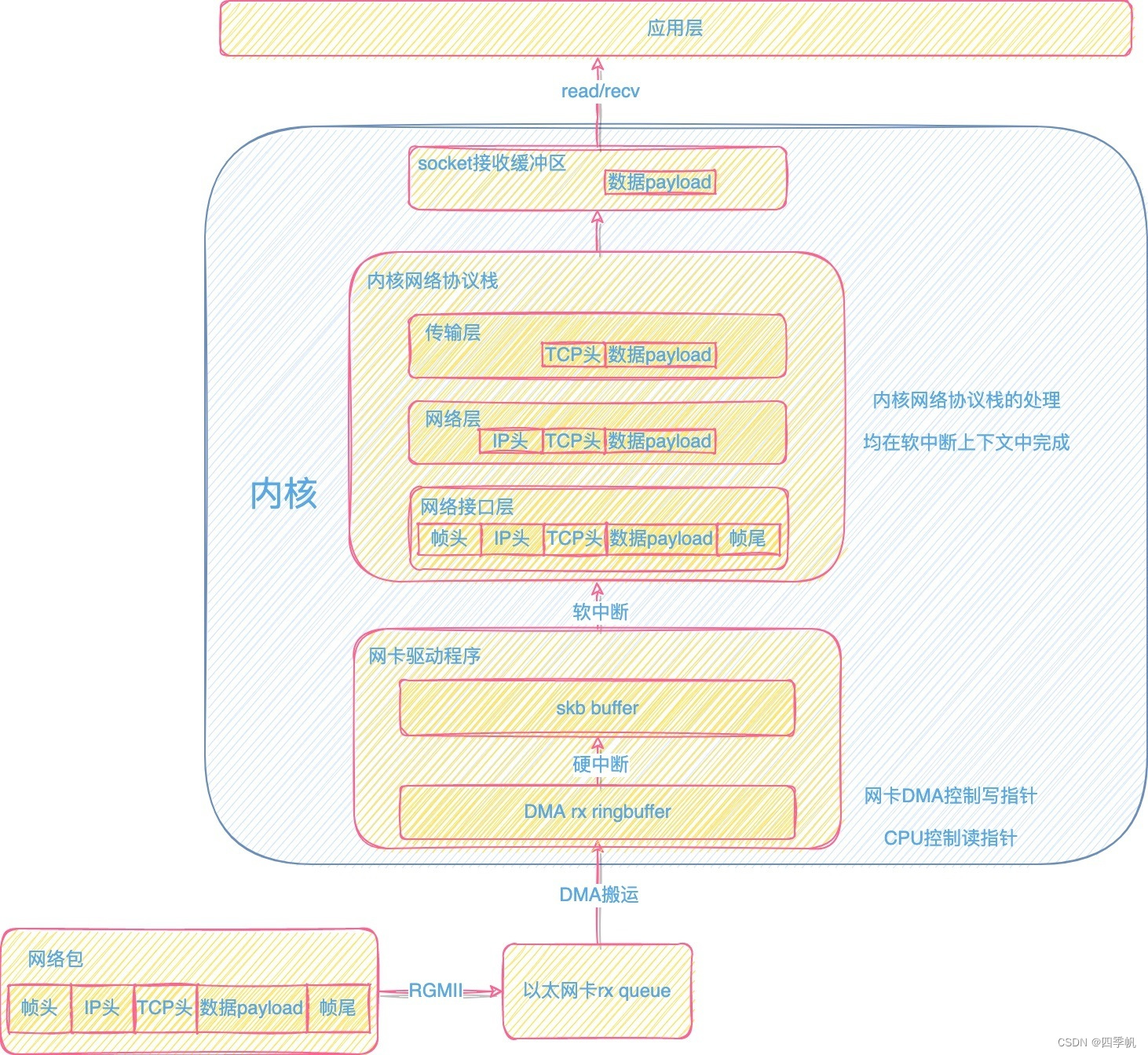
网络数据包接收流程
1. 网络数据包接收流程简述 典型的以太网卡网络包接收流程如下: 1.网络包通过物理介质传到接收端的phy芯片; 2.phy芯片通过RGMII协议传到MAC芯片rx queue fifo中; 3.MAC芯片通过专用DMA将网络包搬运到网卡驱动程序预先分配好的rx ringbuffer中…...

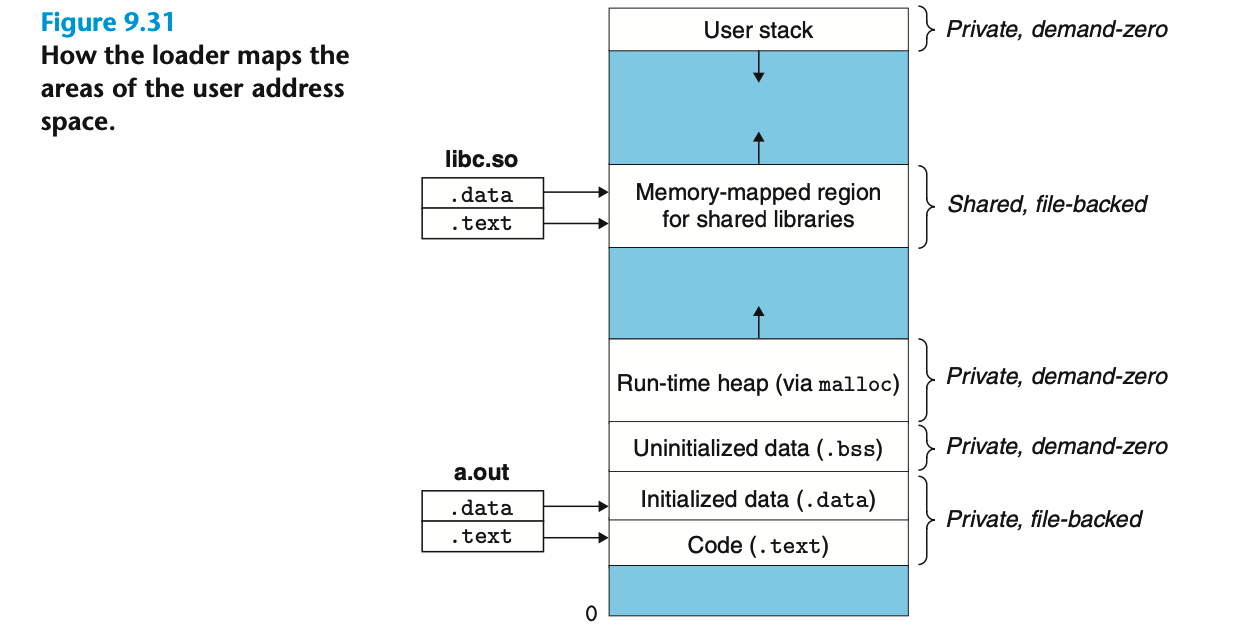
CSAPP学习笔记——虚拟内存(二)
案例研究 Intel Core i7 该处理底层的Haswell微体系结构允许64位的虚拟和物理地址空间,而现在的Core i7实现支持48位(256TB)虚拟地址空间和52位(4PB)物理地址空间,这对目前来说已经完全够用了。ÿ…...

面试sql
创建表 create table Student ( Sno varchar(20) primary key,Sname varchar(20) UNIQUE,Ssex varchar(2),Sbirthday date,class varchar(20) )create table Course ( Cno varchar(20) primary key,Cname varchar(20) UNIQUE,Tno varchar(20) )create table Score ( …...

Python编程自动化办公案例(2)
作者简介:一名在校计算机学生、每天分享Python的学习经验、和学习笔记。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.前期代码 二.实现批量读取 1.os库 2.实现思路 (1&#…...

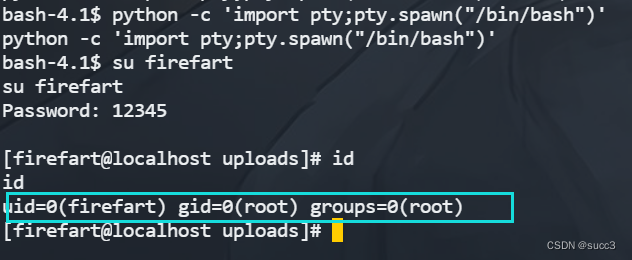
Vulnhub 渗透练习(七)—— FRISTILEAKS: 1.3
环境搭建 下载链接 virtualbox 打开靶机设置为 host-only,攻击机同样。 具体可点此处 信息收集 开了个 80 端口。 用的是 apache 2.2.15 ,这个版本有个解析漏洞。 目录 根据首页的图片猜测 /fristi/ 目录(不过我没想到 -_-&#x…...

阶段二10_面向对象高级_分类分包思想和案例环境搭建
一.分类思想 1.分类思想概念: 分工协作,专人干专事 2.信息管理系统分类[案例] Student 类-------------------->标准学生类,封装键盘录入的学生信息(id , name , age , birthday) StudentDao 类-----------------&…...

关于打印工具print-js的使用
https://www.jianshu.com/p/f6f09dd9f7db第一步 安装组件//安装print-js npm install print-js --save //删除print-js npm uninstall print-js //安装固定版本 npm install print-js版本号 --save // 全局安装 npm install print-js --save -g第二步 引入组件安装成功后&#…...

Doxygen使用
文章目录简介Doxygen的安装Doxygen的配置生成配置文件常用配置Doxygen注释头文件注释:函数的注释:Doxygen文档生成reference简介 Doxygen 是一个流行的用于生产代码文档的工具,关于它的介绍可以参考官网:https://www.doxygen.nl/index.html。 我使用Dox…...

MySQL数据库调优————表结构设计优化
三范式 第一范式 字段具有原子性,即数据库表的每一个字段都是不可分割的原子数据项,不能是集合、数组、记录等非原子数据项当实体中的每个属性有多个值时,必须拆分为不同的属性 第二范式 满足第一范式的基础上,要求每一行数据…...

set对象和map对象
1 Set对象 介绍: Set数据结构类似数组,但所有成员的值唯一。 Set本身为一个构造函数,用来生成 Set数据结构,使用 add方法来添加新成员。 let a new Set(); [1,2,2,1,3,4,5,4,5].forEach(x>a.add(x)); for(let k of a){ console.log(k…...
流的使用)
stream()流的使用
文章目录引入流流的操作中间操作终端操作流的使用谓词筛选筛选各异的元素流的切片截断流跳过元素映射流的扁平化查找和匹配归约元素求和、最大值和最小值数值流构建流由值构建流由数组创建流引入流 java api提供的一种利用声明式的方式处理数据集合的一个东西,可以…...

C++学习笔记-常量
在程序执行过程中,其值不能改变的量称为常量(Constant)。普通常量的类型是根据数据的书写形式来决定的。如 100 是整型常量,0.5 是实型常量,‘q’ 是字符型常量,“qianfeng” 是字符串常量。 常量是固定值,在程序执行期…...

JavaScript系列之实现继承的几种方式
文章の目录一、借助父构造函数继承属性1、实现方式2、优点3、缺点二、原型链继承1、实现方式2、优点3、缺点三、组合继承四、ES6继承的实现方式参考写在最后一、借助父构造函数继承属性 1、实现方式 先定义一个父构造函数(this指向为window);再定义一个子构造函数…...

java面试准备
1.自我介绍: 2.基础 : 1.集合 : java容器中分为collection 和map两大类 collection 分为list集合(有序且重复的),set集合(无序,不可重复) list集合分为arrayList集合 : 查询快,增删慢,它是基于数组结构的,对数据的增删是在数组的尾部进行添加或删除的,其效率相对于LinkedList…...

kafka-6-python单线程操作kafka
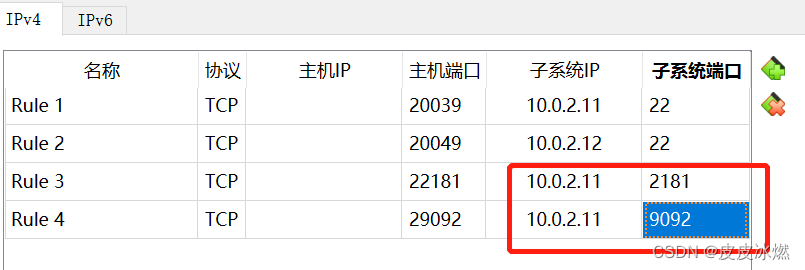
使用Python操作Kafka:KafkaProducer、KafkaConsumer Python kafka-python API的帮助文档 1 kafka tools连接 (1)/usr/local/kafka_2.13-3.4.0/config/server.properties listeners PLAINTEXT://myubuntu:9092 advertised.listenersPLAINTEXT://192.168.1.8:2909…...

【Spring教程】1.Spring概述
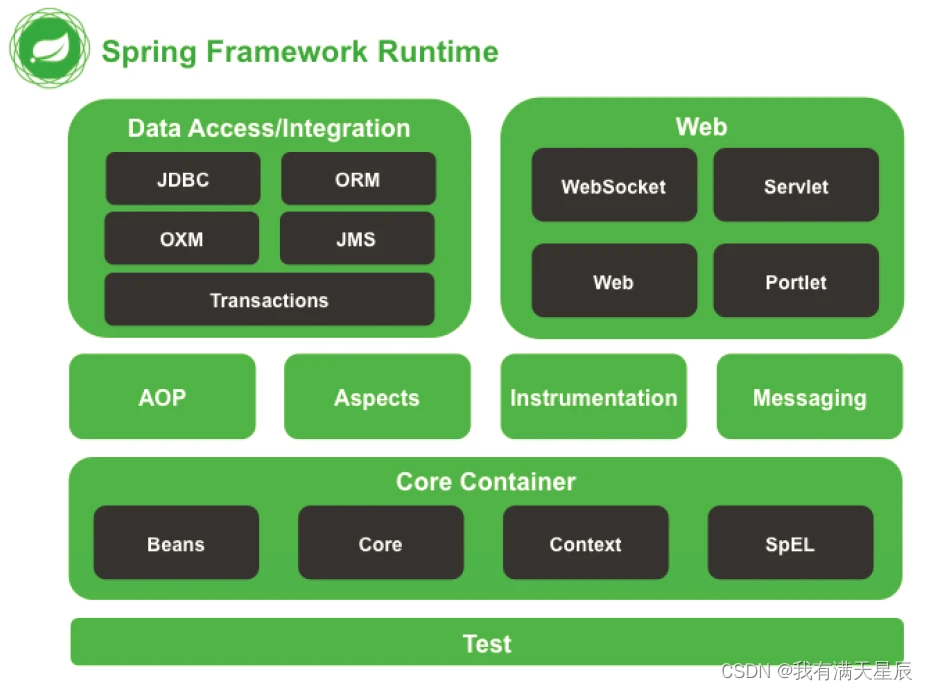
1、概述 1.1、Spring是什么? Spring 是一款主流的 Java EE 轻量级开源框架 ,Spring 由“Spring 之父”Rod Johnson 提出并创立,其目的是用于简化 Java 企业级应用的开发难度和开发周期。Spring的用途不仅限于服务器端的开发。从简单性、可测…...

设计模式-代理模式
控制和管理访问 玩过扮白脸,扮黑脸的游戏吗?你是一个白脸,提供很好且很友善的服务,但是你不希望每个人都叫你做事,所以找了黑脸控制对你的访问。这就是代理要做的:控制和管理对象。 监视器编码 需求&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...
