vue浏览器插件安装-各种问题
方法1:vue.js devtolls插件下载
https://blog.csdn.net/qq_55640378/article/details/131553642
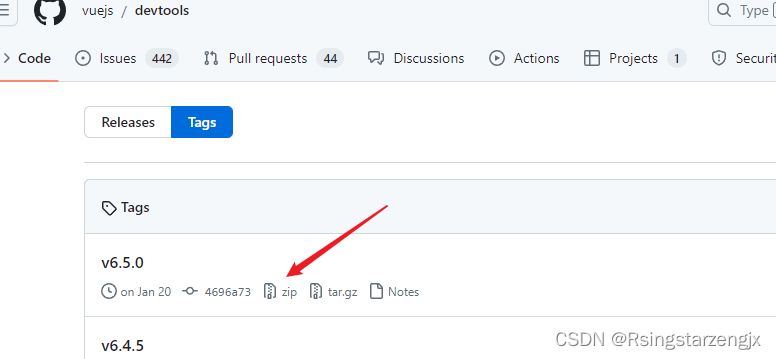
下载地址: Tags · vuejs/devtools · GitHub

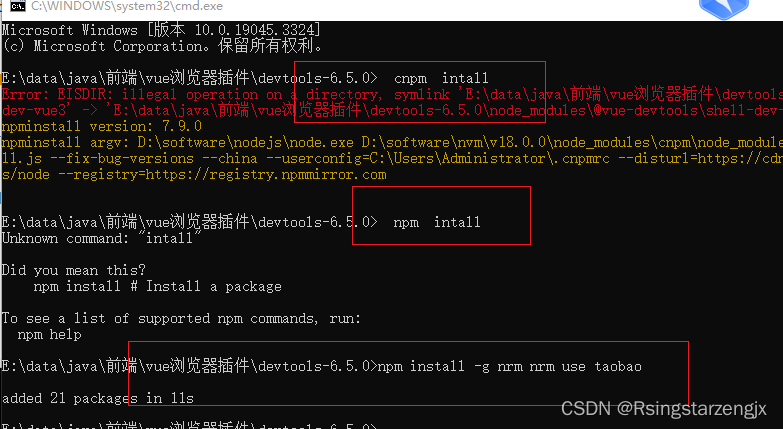
npm install 或是 cnpm install 遇到的报错


设置淘宝镜像源(推荐使用nrm,这一步是为了保证其他依赖不报错
npm install -g nrm nrm use taobao
文件下载到移动硬盘中cnpm intall 报错

cnpm intall Error: EISDIR: illegal operation on a directory, symlink
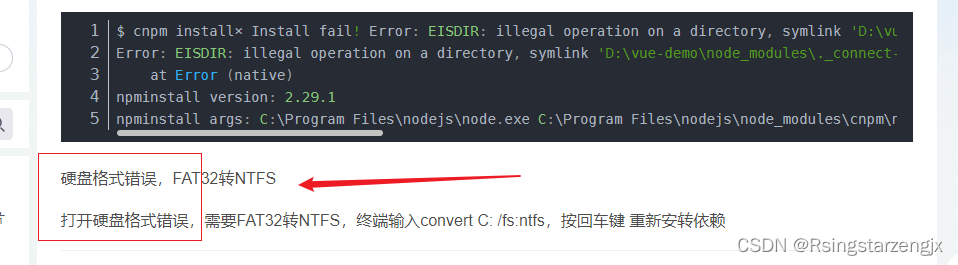
cnpm install 安装依赖的时候出现错误_余人于RenYu的博客-CSDN博客

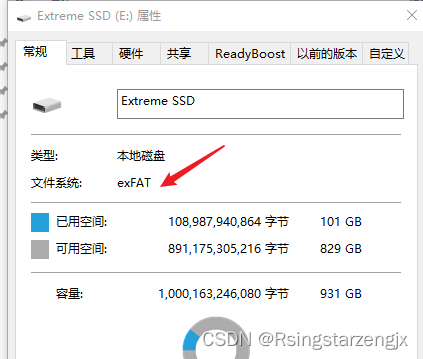
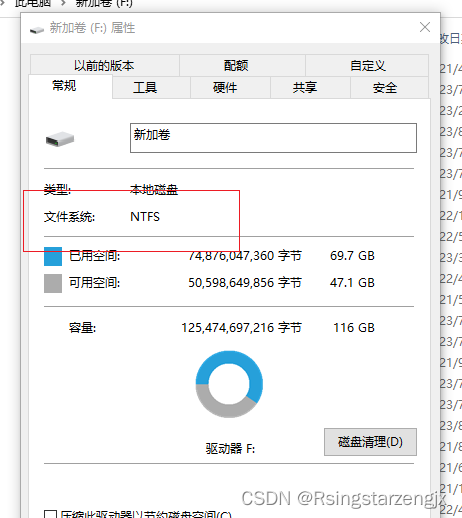
查看 盘符属性(移动硬盘)为FAT

查看F盘属性 为NTFS:文件拷贝到F盘

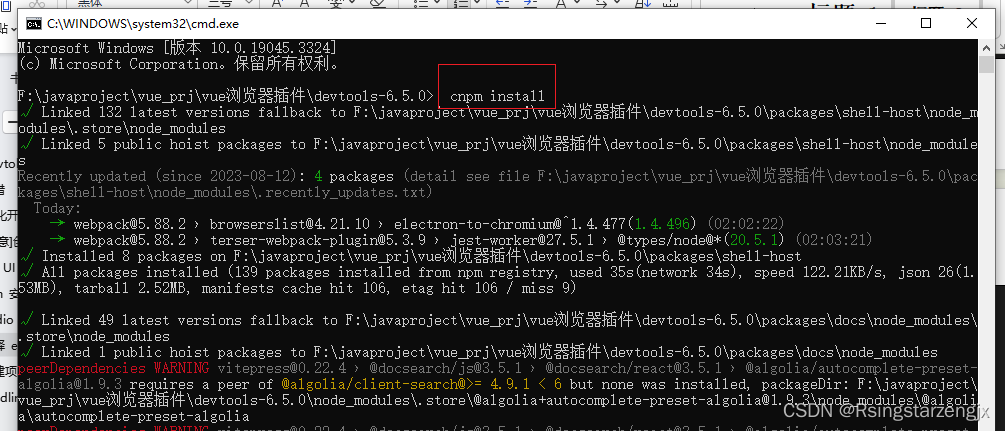
执行 cnpm install ,未见报错

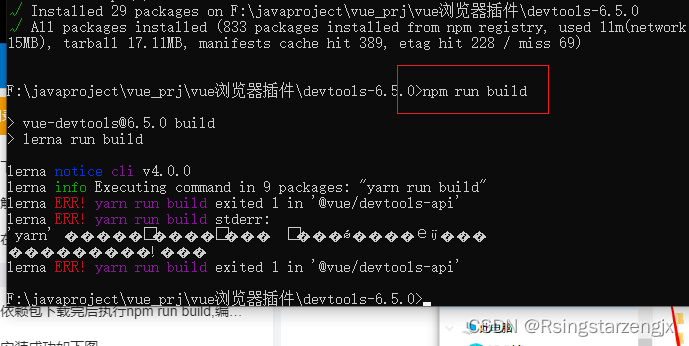
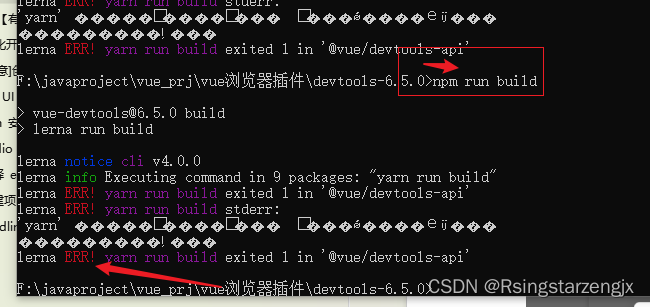
执行 npm run build .报错


扩展Chrome插件
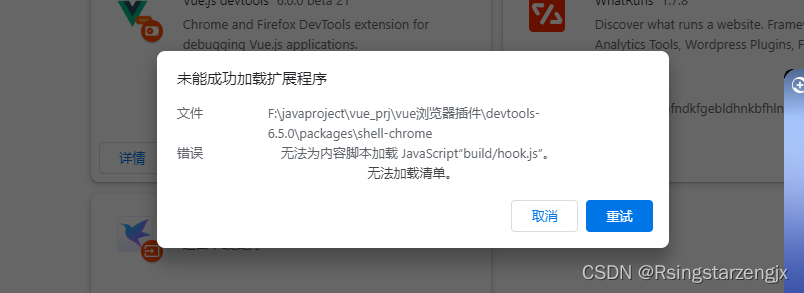
打开Chrome浏览器–>选择更多工具–>扩展程序–>打开开发者模式,点击“加载已解压的扩展程序”,选择F:\javaproject\vue_prj\vue浏览器插件\devtools-6.5.0\packages\shell-chrome放入。如果看不到“加载已解压的扩展程序…”按钮,先勾选“开发者模式” 出现报错
无法为内容脚本加载 JavaScript“build/hook.js”。 无法加载清单。

2021-11-05 -mac安装vue-devtools_张裕解百纳的博客-CSDN博客
问题解决:
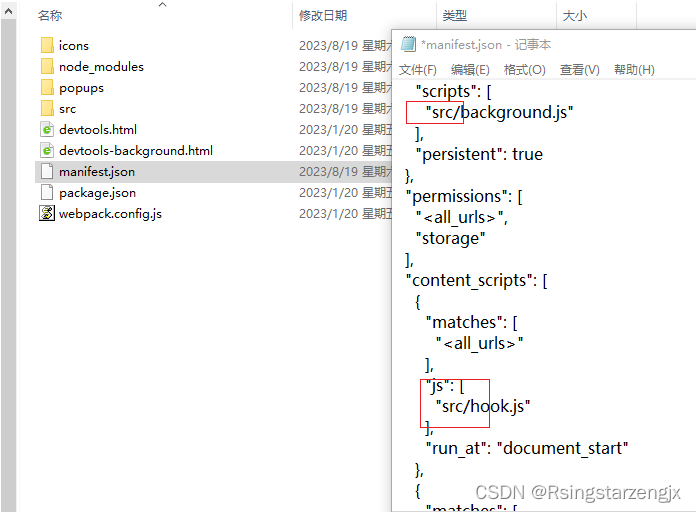
修改\devtools-6.5.0\packages\shell-chrome、manifest.json 其中 build 替换为src
"48": "icons/48-gray.png","128": "icons/128-gray.png"},"default_title": "Vue Devtools","default_popup": "popups/not-found.html"},"web_accessible_resources": ["devtools.html","devtools-background.html","build/backend.js"],"devtools_page": "devtools-background.html","background": {"scripts": ["build/background.js"],"persistent": true},"permissions": ["<all_urls>","storage"],"content_scripts": [{"matches": ["<all_urls>"],"js": ["build/hook.js"],"run_at": "document_start"},{"matches": ["<all_urls>"],"js": ["build/detector.js"],"run_at": "document_idle"}],"content_security_policy": "script-src 'self'; object-src 'self'"
}替换后:
{"name": "Vue.js devtools","version": "6.5.0","version_name": "6.5.0","description": "Browser DevTools extension for debugging Vue.js applications.","manifest_version": 2,"icons": {"16": "icons/16.png","48": "icons/48.png","128": "icons/128.png"},"browser_action": {"default_icon": {"16": "icons/16-gray.png","48": "icons/48-gray.png","128": "icons/128-gray.png"},"default_title": "Vue Devtools","default_popup": "popups/not-found.html"},"web_accessible_resources": ["devtools.html","devtools-background.html","srcbackend.js"],"devtools_page": "devtools-background.html","background": {"scripts": ["src/background.js"],"persistent": true},"permissions": ["<all_urls>","storage"],"content_scripts": [{"matches": ["<all_urls>"],"js": ["src/hook.js"],"run_at": "document_start"},{"matches": ["<all_urls>"],"js": ["src/detector.js"],"run_at": "document_idle"}],"content_security_policy": "script-src 'self'; object-src 'self'"
}
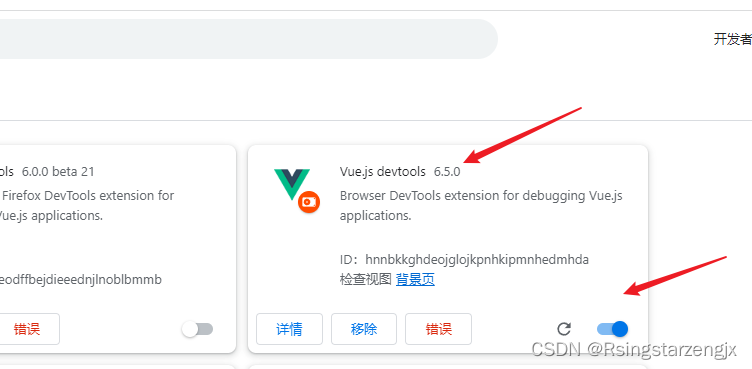
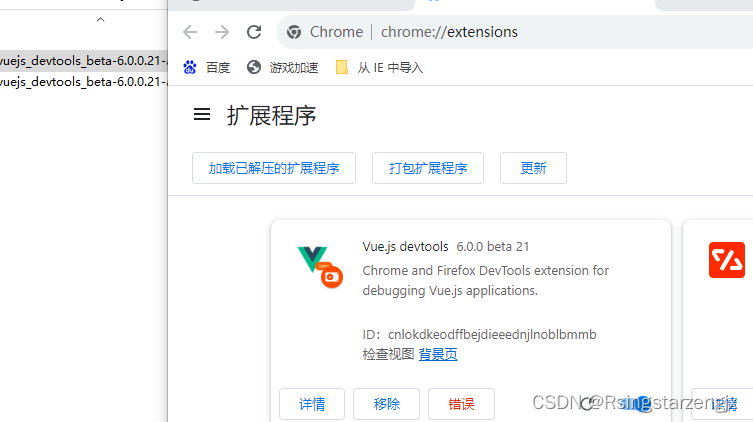
浏览器拓展程序再次导入成功

方法2: beta 版本安装
https://blog.csdn.net/visibleforest/article/details/121097964?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_baidulandingword~default-0-121097964-blog-112477966.235^v38^pc_relevant_default_base3&spm=1001.2101.3001.4242.1&utm_relevant_index=3
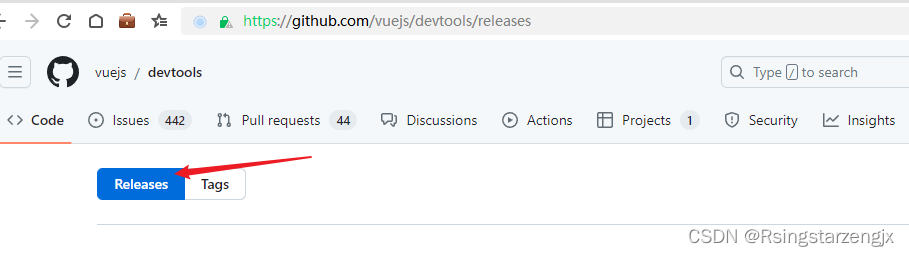
下载地址: Releases · vuejs/devtools · GitHub
选择 release 版本找到 beta的

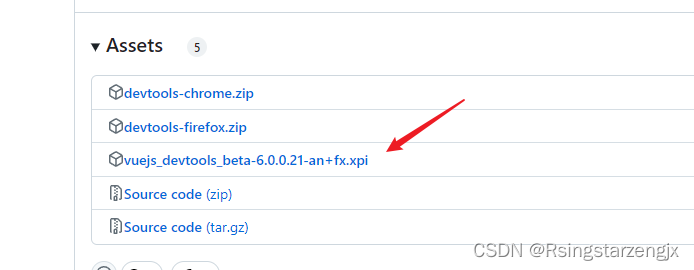
1、在官网https://github.com/vuejs/vue-devtools,下载vuejs_devtools_beta-6.0.0.7-an+fx.xpi文件, 安装谷歌版的
(1)进入官网,找到右侧圈起来的地方,点击Releases,查看所有版本


下载 xpi ,修改 后置为rar 解压,浏览器调整程序导入:

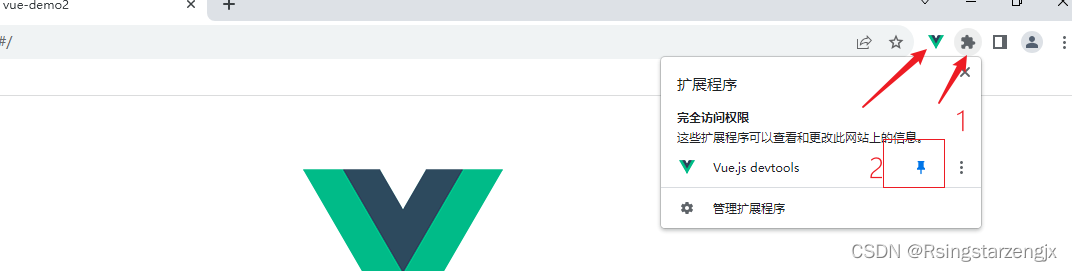
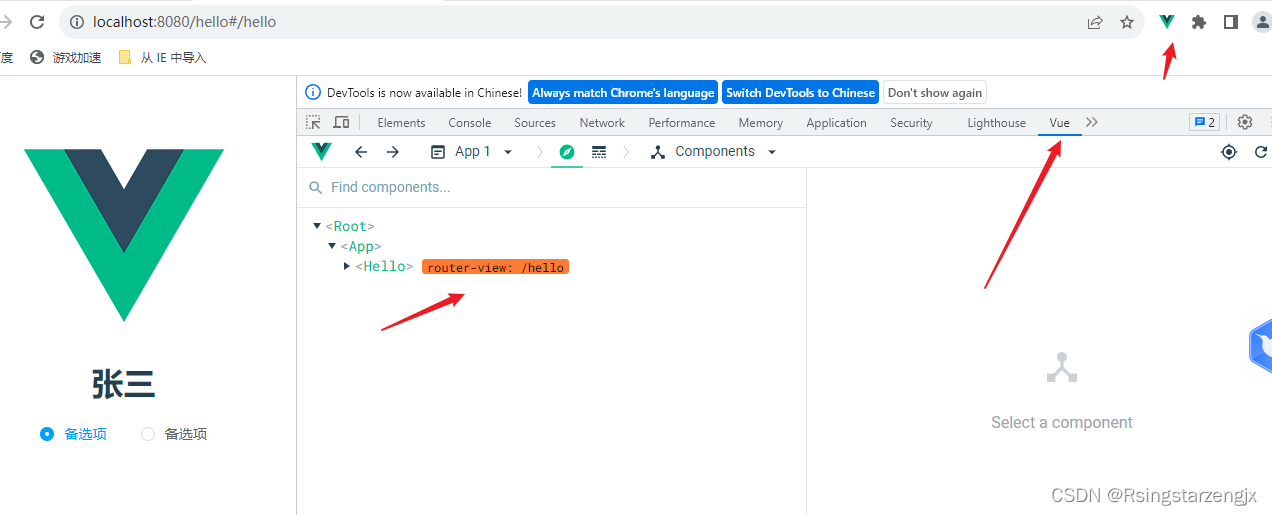
选择页面显示vue 插件

F12 显示vue:

问题: vue 不显示调试和数据
参考: 安装了VueDevtools插件但在控制台不显示Vue的解决方案 - 灰信网(软件开发博客聚合)

解决方法: F:\javaproject\vue_prj\vue-demo2\src\main.js 添加: Vue.config.devtools = true;
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI);
Vue.config.devtools = true;// 添加这一行
/* eslint-disable no-new */
new Vue({el: '#app',router,components: { App },template: '<App/>'
})
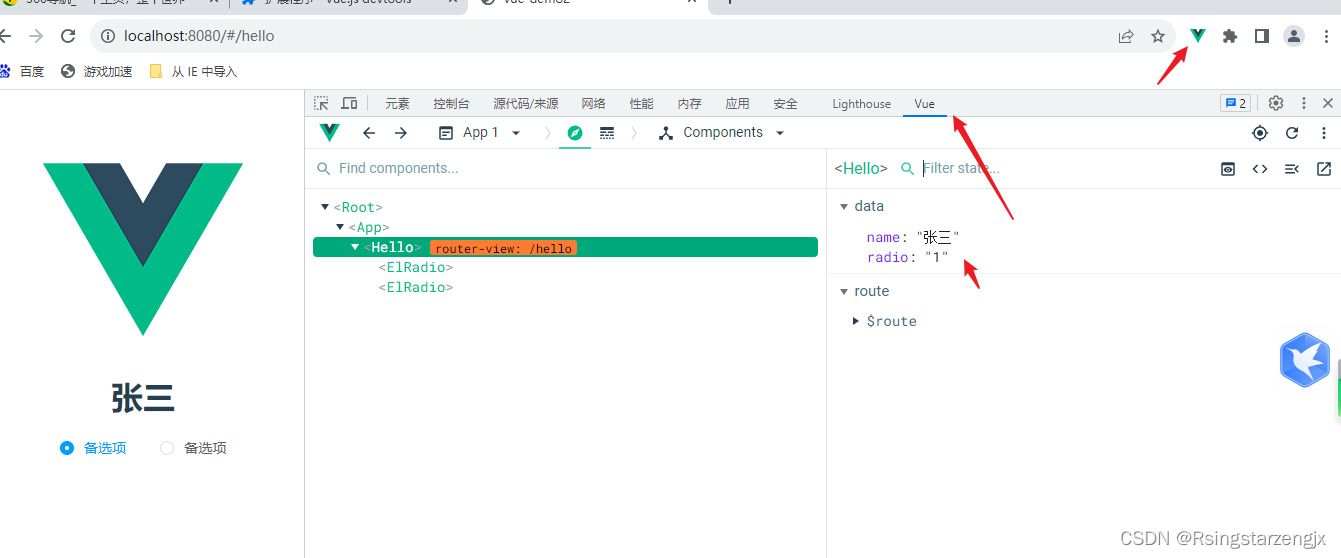
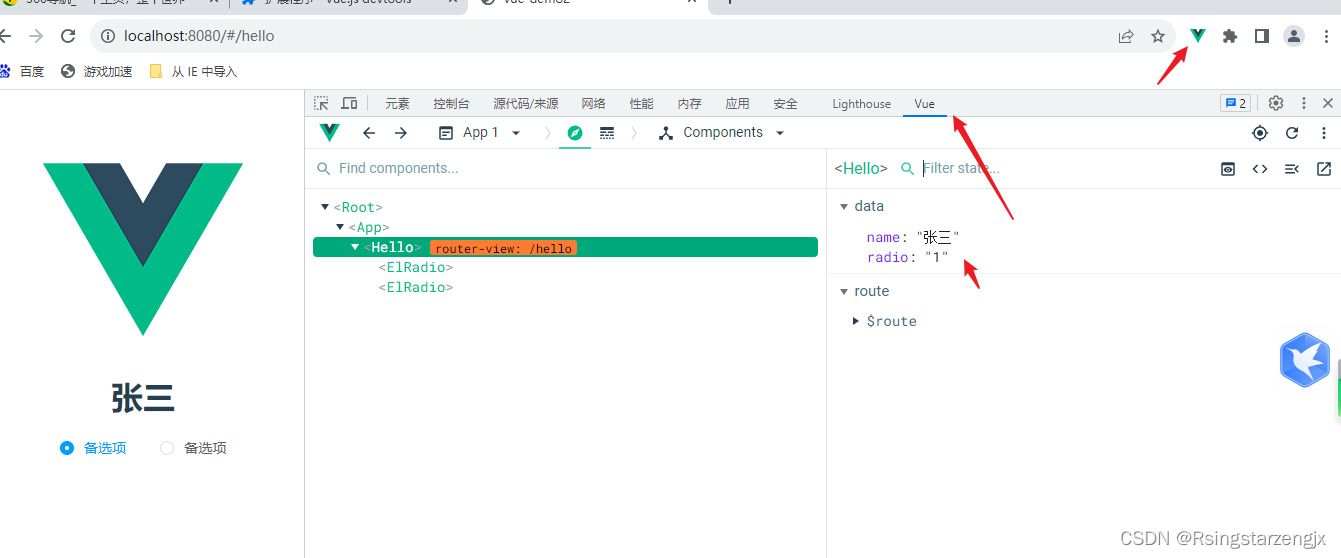
再次试试:

相关文章:

vue浏览器插件安装-各种问题
方法1:vue.js devtolls插件下载 https://blog.csdn.net/qq_55640378/article/details/131553642 下载地址: Tags vuejs/devtools GitHub npm install 或是 cnpm install 遇到的报错 设置淘宝镜像源(推荐使用nrm,这一步是为…...

maven工具-maven的使用-镜像仓库、本地仓、IDEA使用maven
Maven 一、为什么使用maven 添加第三方jar包jar包之间的依赖关系处理jar包之间的冲突获取第三方jar包将项目拆分成多个工程模块实现项目的分布式部署 二、maven简介 Maven项目对象模型(POM),可以通过一小段描述信息来管理项目的构建,报告和文档的…...

Mac鼠标增强工具Smooze Pro
Smooze Pro是一款Mac上的鼠标手势增强工具,可以让用户使用鼠标手势来控制应用程序和系统功能。 它支持多种手势操作,包括单指、双指、三指和四指手势,并且可以自定义每种手势的功能。例如,您可以使用单指向下滑动手势来启动Expos视…...

数据结构-单链表(C语言简单实现)
简介 以顺序结构进行数据存储时,它的特点就是可以用一组任意的存储单元存储数据元素,这组存储单元可以是连续的,也可以是不连续的,这些数据可以存在内存未被占用的任意位置。它也是有缺点的,就是在插入和删除时需要移…...

.netcore grpc身份验证和授权
一、鉴权和授权(grpc专栏结束后会开启鉴权授权专栏欢迎大家关注) 权限认证这里使用IdentityServer4配合JWT进行认证通过AddAuthentication和AddAuthorization方法进行鉴权授权注入;通过UseAuthentication和UseAuthorization启用鉴权授权增加…...

分布式 - 服务器Nginx:一小时入门系列之负载均衡
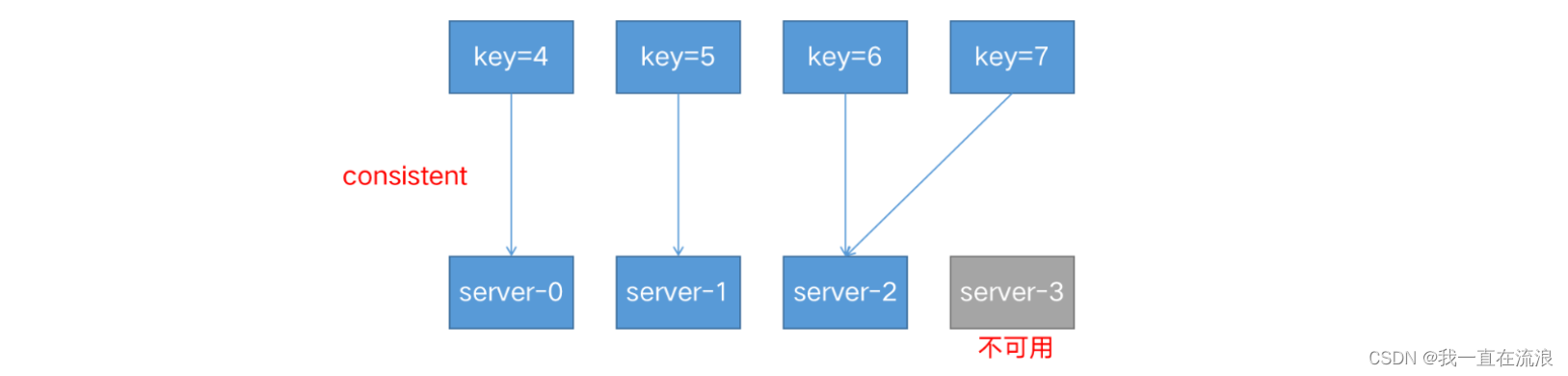
文章目录 1. 负载均衡2. 负载均衡策略1. 轮询策略2. 最小连接策略3. IP 哈希策略4. 哈希策略5. 加权轮询策略 1. 负载均衡 跨多个应用程序实例的负载平衡是一种常用技术,用于优化资源利用率、最大化吞吐量、减少延迟和确保容错配置。使用 nginx 作为非常有效的HT…...

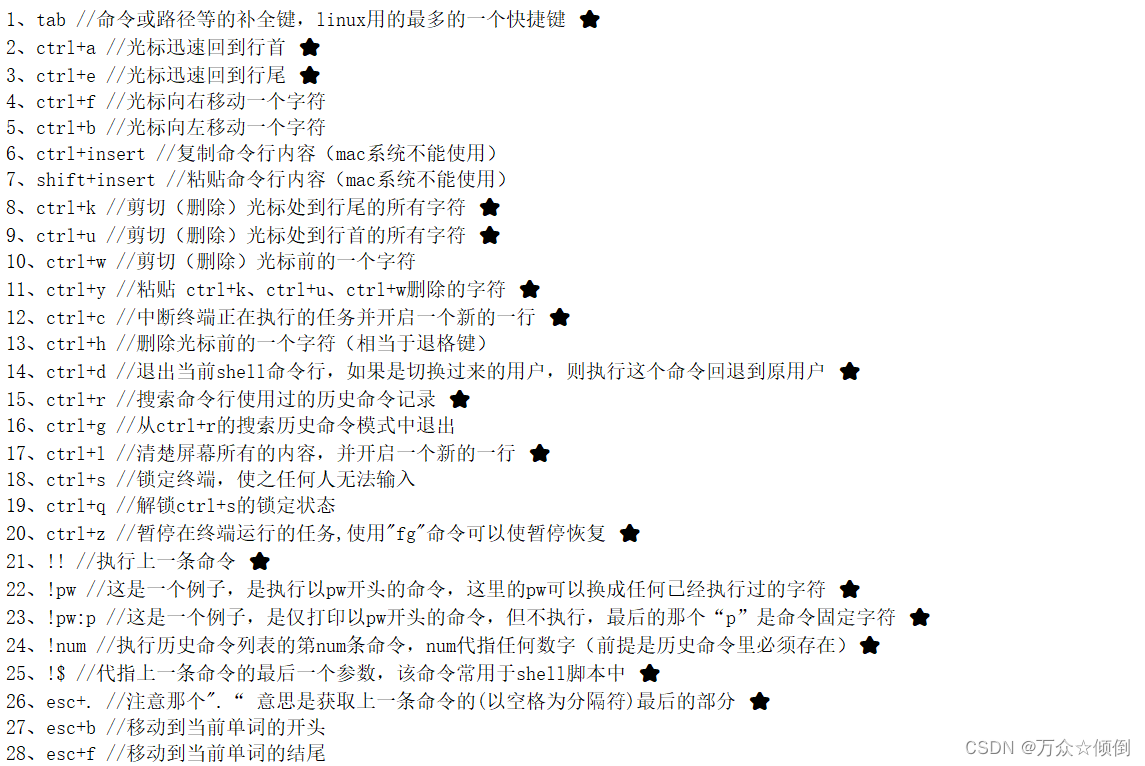
Linux学习之基本指令二
-----紧接上文 在了解cat指令之前,我们首先要了解到Linux下一切皆文件,在学习c语言时我们就已经了解到了 对文件输入以及读入的操作(向显示器打印,从键盘读取数据),对于Linux下文件的操作,也是…...

神经网络基础-神经网络补充概念-41-梯度的数值逼近
概念 梯度的数值逼近是一种用于验证梯度计算正确性的方法,它通过近似计算梯度来与解析计算的梯度进行比较。虽然数值逼近在实际训练中不常用,但它可以用来检查手动或自动求导的实现是否正确。 代码实现 import numpy as np# 定义函数 f(x) x^2 def f…...

tornado在模板中遍历二维数组
要在Tornado模板中遍历一个二维数组,你可以使用Tornado的模板语法来实现迭代和显示数组中的每个元素。 以下是一个示例,演示如何在Tornado模板中遍历和显示二维数组的内容: template.html: <!DOCTYPE html> <html> <head&g…...

前端-初始化Vue3+TypeScript
如果使用如下命令初始化项目,项目很干净,很适合了解项目的各个结构。 npm init vitelatest如果使用如下命令初始化项目,是可以选择你需要的组件 npm init vuelatest...

龙蜥社区安全联盟(OASA)正式成立,启明星辰、绿盟、360 等 23 家厂商重磅加入
7 月 28 日,由启明星辰、绿盟、360、阿里云、统信软件、浪潮信息、中兴通讯|中兴新支点、Intel、中科院软件所等 23 家单位共同发起的龙蜥社区安全联盟(OASA,OpenAnolisSecurityAlliance)(以下简称“安全联…...

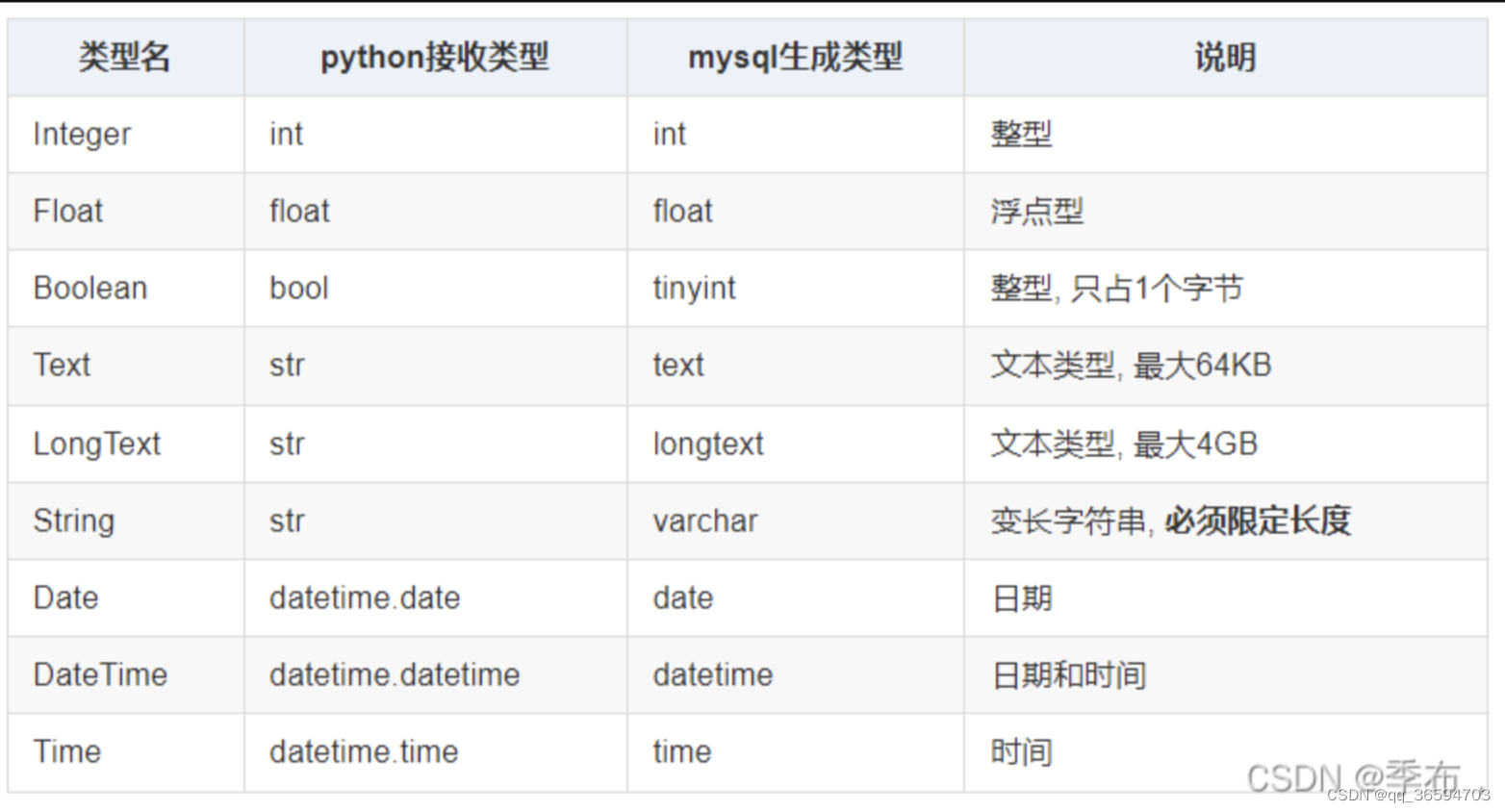
Flask-SQLAlchemy
认识Flask-SQLAlchemy Flask-SQLAlchemy 是一个为 Flask 应用增加 SQLAlchemy 支持的扩展。它致力于简化在 Flask 中 SQLAlchemy 的使用。SQLAlchemy 是目前python中最强大的 ORM框架, 功能全面, 使用简单。 ORM优缺点 优点 有语法提示, 省去自己拼写SQL,保证SQL…...
)
大数据bug-sqoop(二:sqoop同步mysql数据到hive进行字段限制。)
一:sqoop脚本解析。 #!/bin/sh mysqlHost$1 mysqlUserName$2 mysqlUserPass$3 mysqlDbName$4 sql$5 split$6 target$7 hiveDbName$8 hiveTbName$9 partFieldName${10} inputDate${11}echo ${mysqlHost} echo ${mysqlUserName} echo ${mysqlUserPass} ec…...

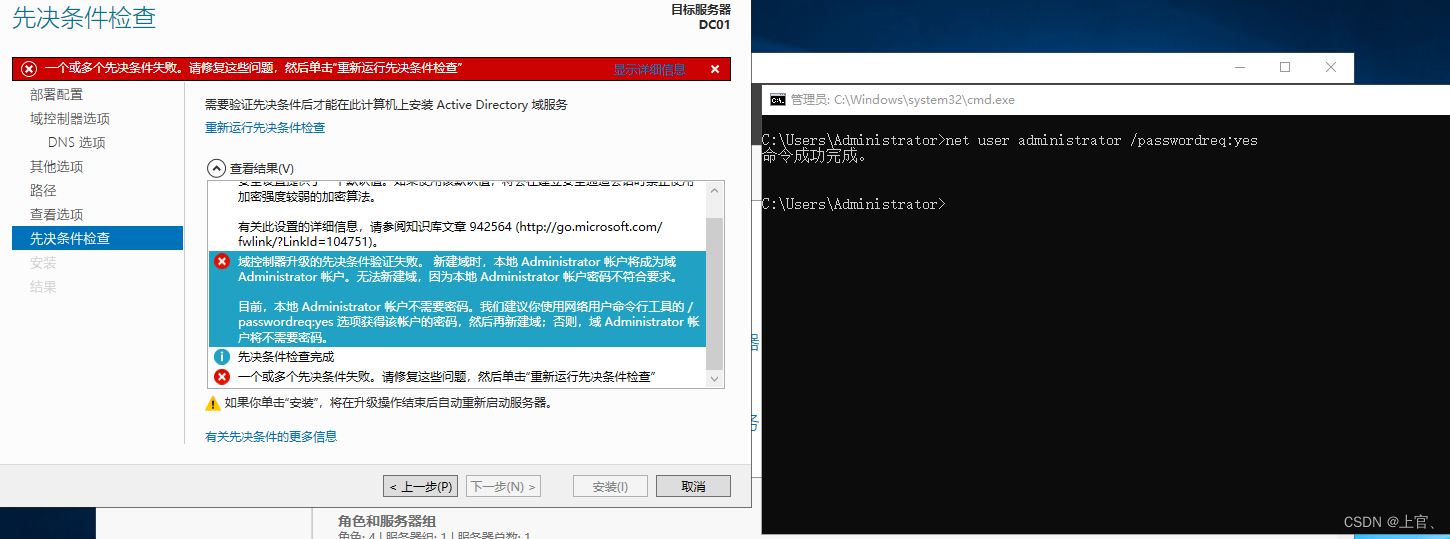
Windows小记
一、域控制器升级的先决条件验证失败。 新建域时,本地 Administrator 帐户将成为域 Administrator 帐户。无法新建域,因为本地 Administrator 帐户密码不符合要求。 目前,本地 Administrator 帐户不需要密码。我们建议你使用网络用户命令行工…...

centos安装elasticsearch7.9
安装es 下载elasticsearch安装包解压安装包,并修改配置文件解压进入目录修改配置文件 添加用户,并修改所有者切换用户,运行es如何迁移旧版本的数据 下载elasticsearch安装包 下载地址如下,版本号可以替换成自己想要的。 这里需要注意一点&am…...

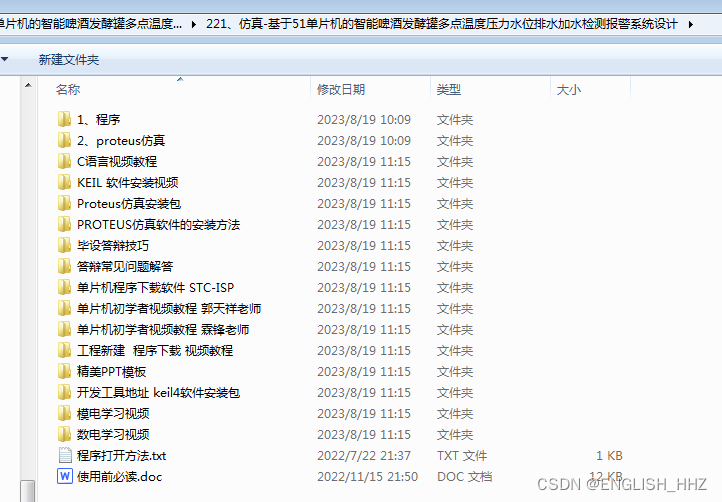
221、仿真-基于51单片机的智能啤酒发酵罐多点温度压力水位排水加水检测报警系统设计(程序+Proteus仿真+配套资料等)
毕设帮助、开题指导、技术解答(有偿)见文未 目录 一、硬件设计 二、设计功能 三、Proteus仿真图 编辑 四、程序源码 资料包括: 需要完整的资料可以点击下面的名片加下我,找我要资源压缩包的百度网盘下载地址及提取码。 方案选择 单片机的选择 方…...

C语言好题解析(三)
目录 选择题一选择题二选择题三选择题四编程题一编程题二 选择题一 以下程序段的输出结果是()#include<stdio.h> int main() { char s[] "\\123456\123456\t"; printf("%d\n", strlen(s)); return 0; }A: 12 B: 13 …...

OpenCV之remap的使用
OpenCV中使用remap实现图像的重映射。 重映射是指将图像中的某一像素值赋值到指定位置的操作:g(x,y) f ( h(x,y) ), 在这里, g( ) 是目标图像, f() 是源图像, 而h(x,y) 是作用于 (x,y) 的映射方法函数。为了完成映射过程, 需要获得一些插值为…...

leetcode 377. 组合总和 Ⅳ
2023.8.17 本题属于完全背包问题,乍一看和昨天那题 零钱兑换II 类似,但细看题目发现:今天这题是排列问题,而“零钱兑换II”是组合问题。排列问题强调顺序,而组合顺序不强调顺序。 这里先说个结论:先遍历物品…...

C++笔记之花括号和圆括号初始化区别,列表初始化和初始化列表区别
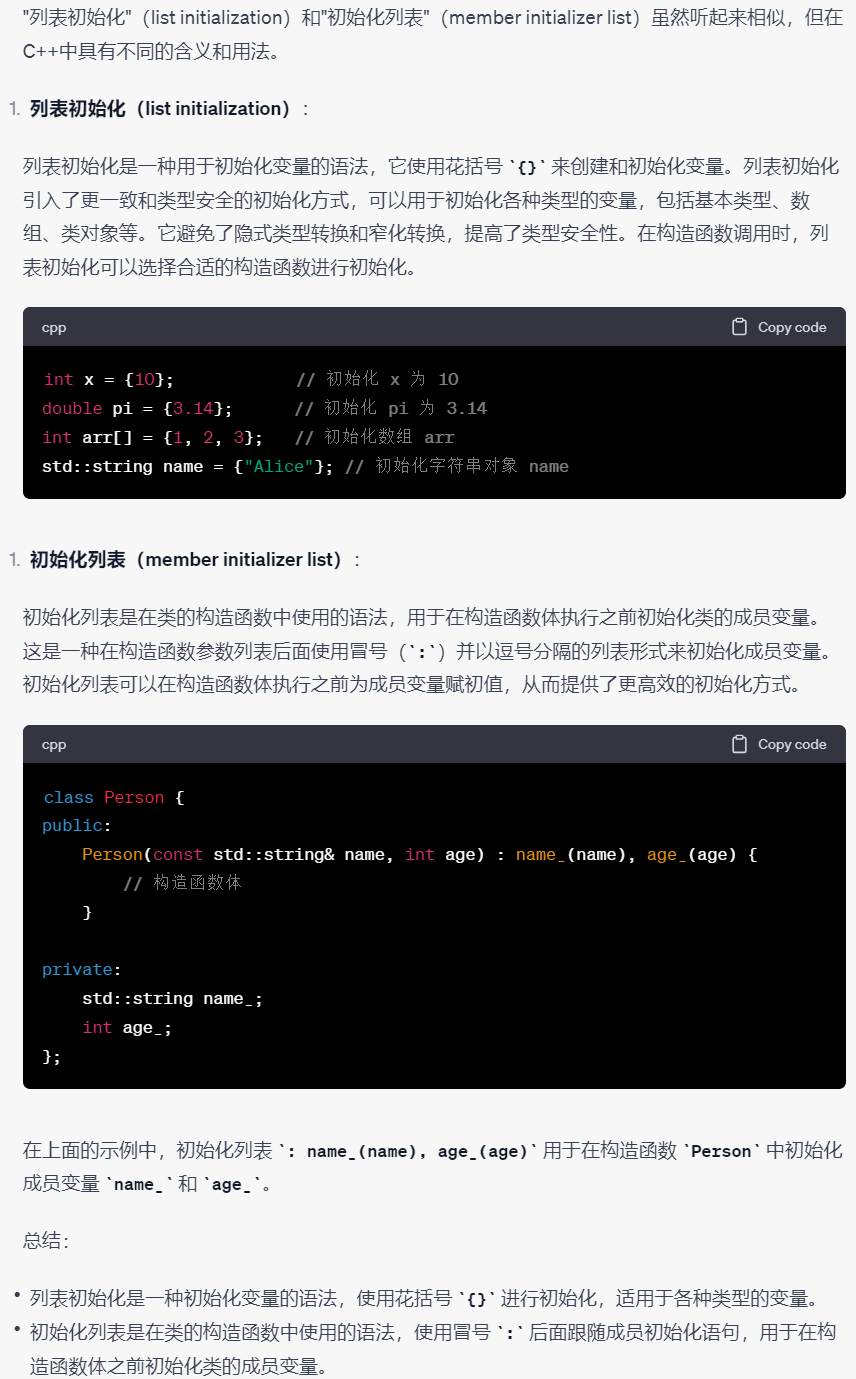
C笔记之花括号和圆括号初始化区别,列表初始化和初始化列表区别 code review! 文章目录 C笔记之花括号和圆括号初始化区别,列表初始化和初始化列表区别1.花括号{}进行初始化和圆括号()进行初始化2.列表初始化(list initialization࿰…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
